With plenty of statistics and a handy checklist, this report will help you understand the importance of digital accessibility, plus how to make your website inclusive.
What is accessible design?
How would you define accessibility in web design? If the topic is relatively new to you, you might struggle to articulate exactly what accessible design looks like or how best to define it. You might think it’s complicated; something that requires high-paid UX designers and a team of accessibility experts. But actually, you’d be wrong.
Because in reality, defining accessibility in web design is pretty simple.
Accessible design is the idea that websites should be built so everybody can use them – no matter what their age, impairment, or situation.
It means simplifying your website so it’s easily navigable by those using screen readers; removing links that use color to convey their clickability for those who are color blind; ensuring you use a large enough font size for people with low vision. And when you look at it like that, accessible design isn’t difficult to execute at all – it just requires a little understanding and some extra consideration.
And with over one billion people worldwide suffering from a disability that affects how they use the web, accessible web design is a necessity in today’s world to ensure equal opportunities and access for all. Autism, color blindness, paralysis; there are plenty of reasons why someone may struggle to use the internet, so ensuring your site has an accessible web design is key to creating inclusive web experiences.
Here are four things to consider today to improve your website’s digital accessibility.
1. Use a simple and clean design
With heightened sensory awareness, people with autism and other cognitive impairments can become distracted by web pages that are cluttered. They favor consistency and simplicity, so make sure you use the same fonts, colors, and hierarchy throughout your site.
If you use multiple colors or have lots of different elements on each page, you’ll want to rethink your website design. Accessibility is all about simplicity – and the good news is that clear, concise websites actually benefit everybody, not just those with impairments.
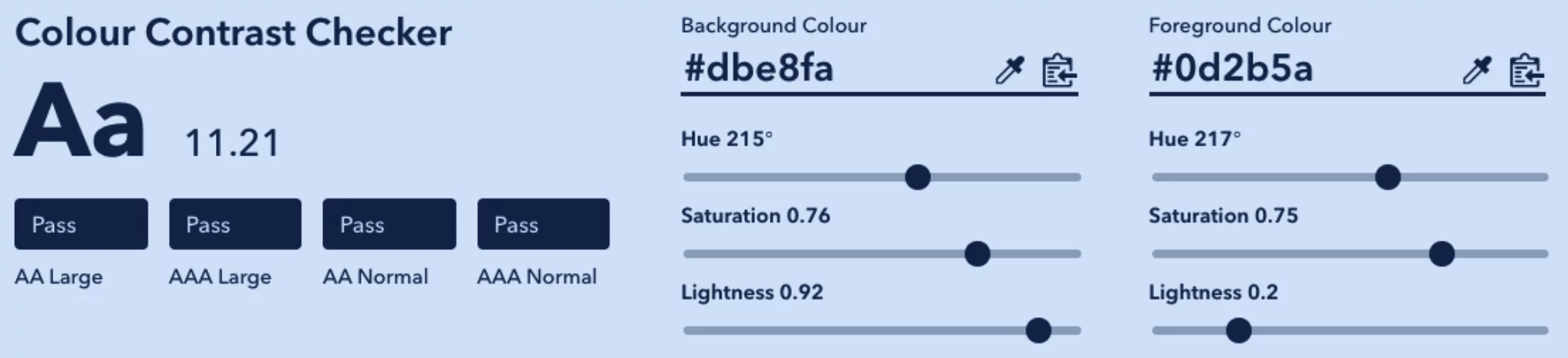
2. Check your contrast ratio
The contrast ratio is a number between 1 and 21 (where 1 is the same color and 21 is black/white) that determines how easy the contrast between text and its background is to read.
An accessible contrast ratio makes it easy for people with low vision, cataracts, glaucoma, and other sight conditions to interact with your website. Use a font that’s not contrasted enough, and you’ll be excluding one hell of a lot of people from your content.

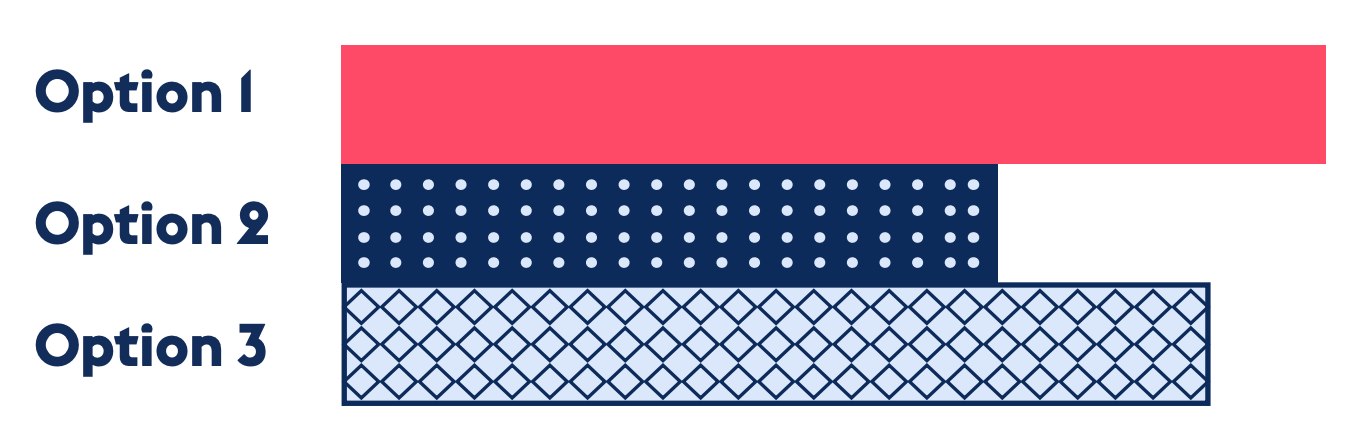
3. Ensure your graphs are accessible
Colour accessibility in web design means ensuring everyone has access to the same information, regardless of disability. And because color blind people can’t access graphs that use color alone to convey their data, make sure you use texture on graphs and charts so everyone can differentiate data points. You could also label your charts directly, rather than relying on a key.

4. Use subtitles and captions on video content
Adding captions or subtitles to videos means that everyone can enjoy and connect with your content. Those with auditory impairments are still included in the video experience, but it also allows anybody to watch in silence if they choose to and still follow along.
Giving the viewer the option to watch with or without sound is a real winner – no more awkwardly watching on low volume on the train! And if you want to emphasize something important, you can highlight or change the color of the text for an even greater impact.