Product reviews: how to create the best review section for your product page

Reviews are quintessential to the user experience. More specifically, they build confidence in users in deciding on which products to buy and which businesses to support. Nearly nine out of ten users read reviews before purchasing a product (Trustpilot, 2020), and product pages with a reviews experience will bring in 3.5 times more conversions than those without (Bazaarvoice, 2018).
With the peak holiday season around the corner, we have seven tips for creating the best review section on your product page to create a delightful user experience and ultimately boost conversions:
1. Show star ratings at the top of the page
Place star ratings directly at the top of the product page so that users can quickly see the overall rating of the product without having to scroll all the way down to the review section. Include both the user rating average and the total number of ratings next to the star ratings so users quickly get an overview of the product ratings.
Also, try to include an element that can anchor the user down to the review section.

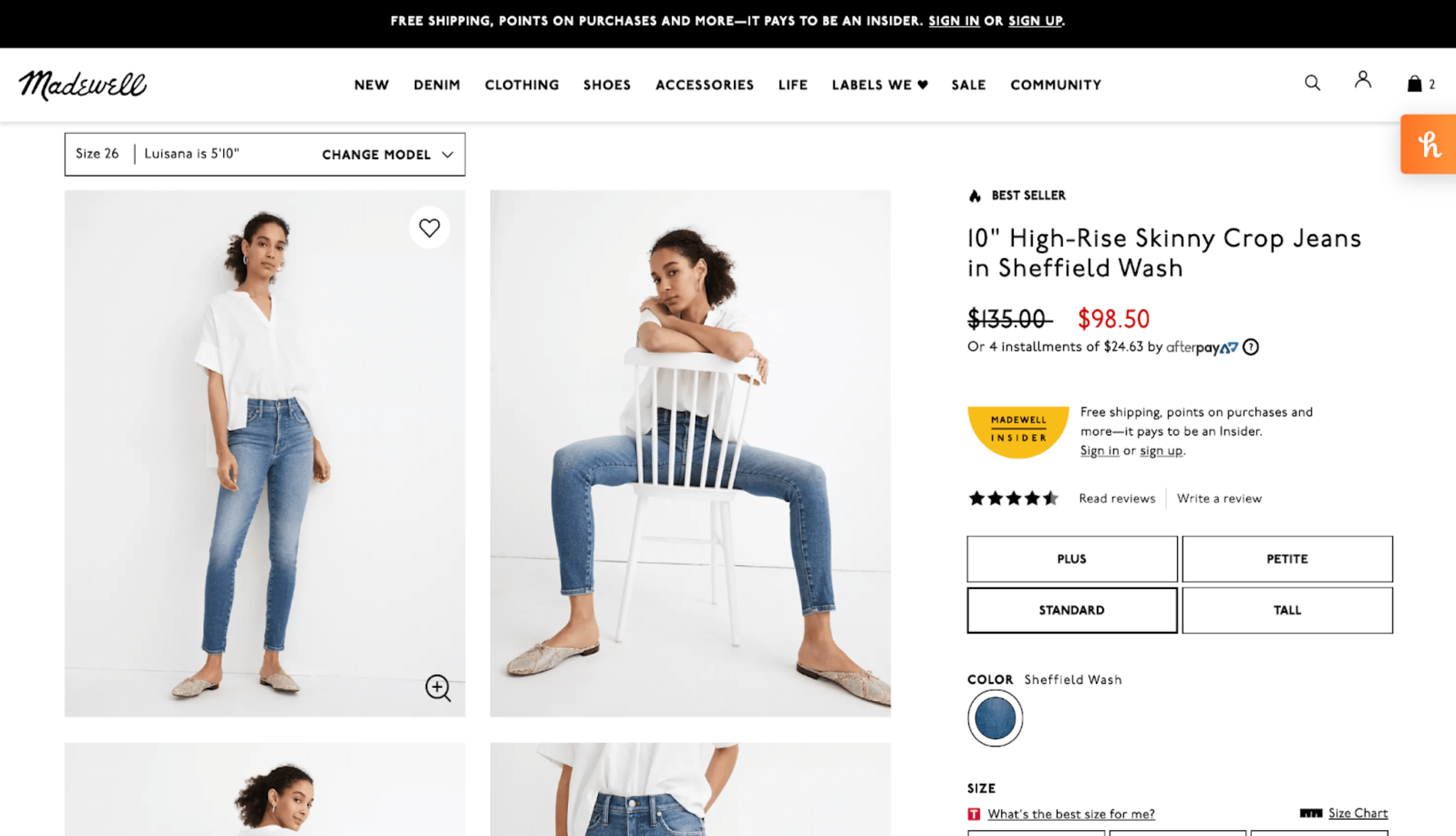
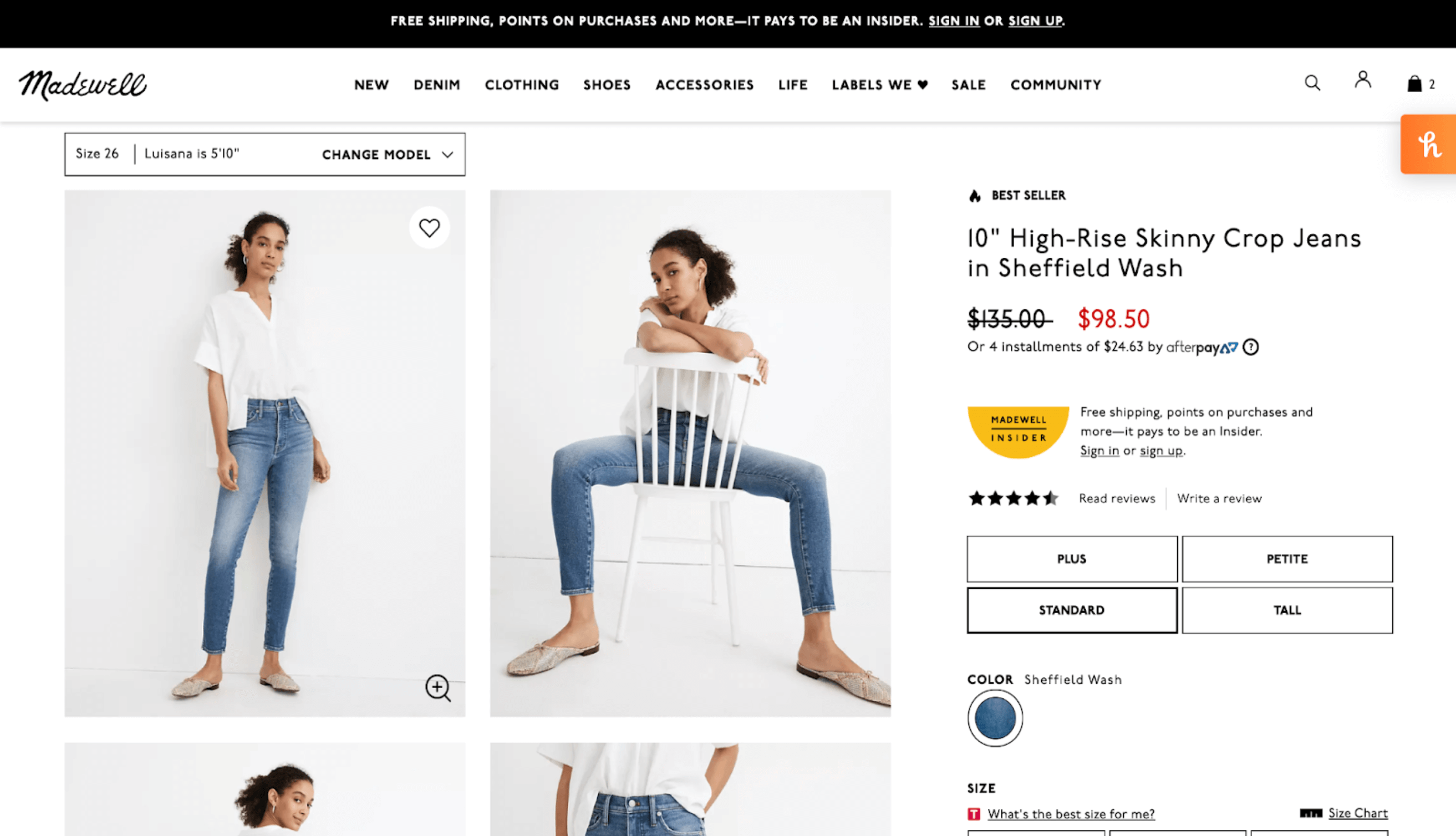
The overall star ratings on Madewell’s desktop site are shown at the top of the product page. Users can click on the star ratings or the “Read Reviews” text link to jump to the review section on the page.

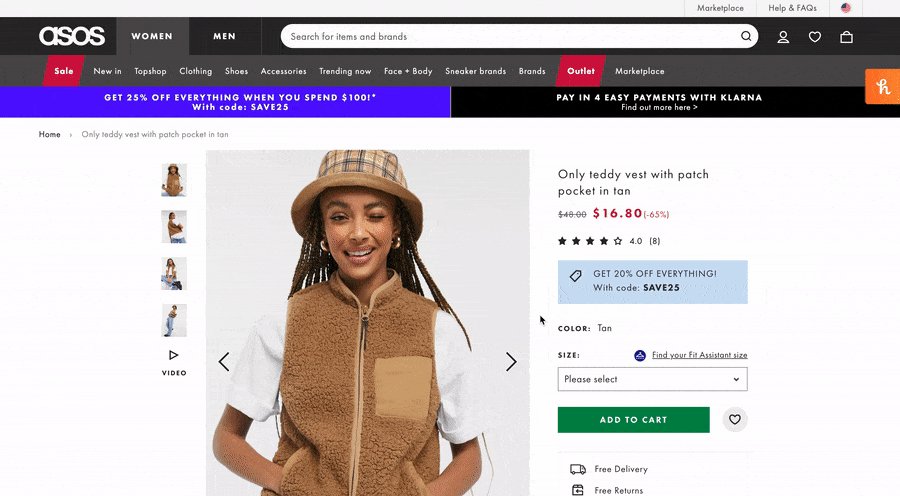
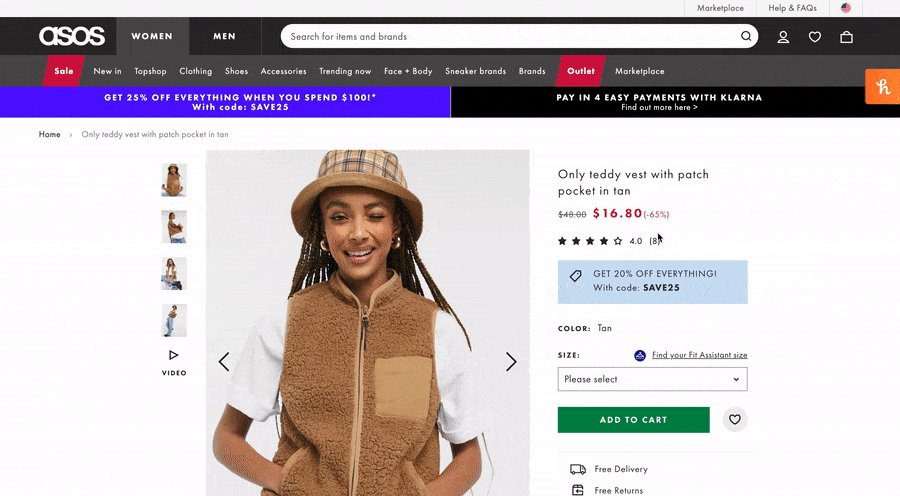
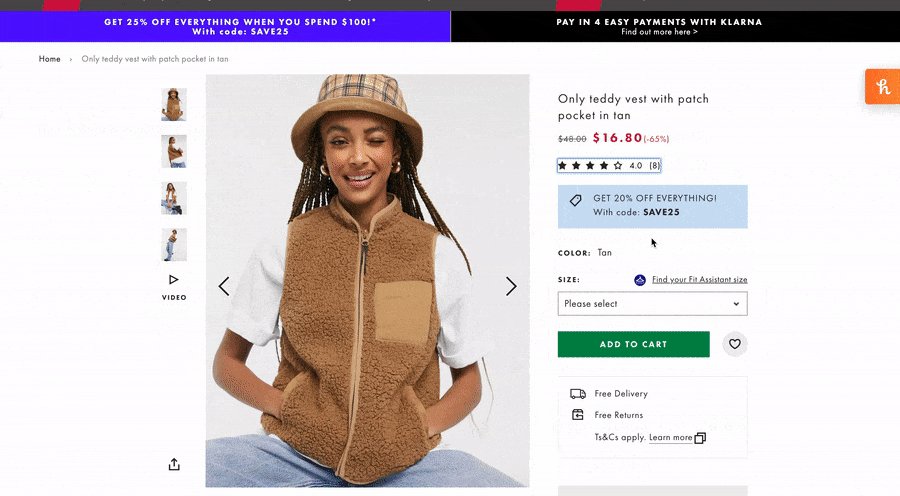
When the user clicks on the total number of star ratings on ASOS’s desktop site, the page jumps down to the review summary.
2. Product Reviews: Provide a quick view to the star ratings
Consider implementing a tooltip-like dropdown from the star ratings that allows the user to see a quick breakdown of the reviews before navigating to the review section.
By having a CTA or link in the dropdown, you can anchor the user straight to the review section on the page.

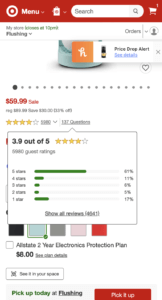
When clicking on the star ratings on Target’s mobile site, the user can view a dropdown showing each tier. If they want to see more reviews, they can click on the “Show all reviews” link to go straight to the review section.
3. Encourage users to write a review
Your review section is just as helpful as the ratings your products are getting. To encourage users to actually rate a product, have a “Write a Review” CTA that users can see clearly in close proximity to the review section or within the review summary itself.Include another “Write a Review” CTA next to the star ratings at the top of the page so users can navigate to the review form without having to scroll down to the review section. Use approachable and informative copy around the CTA that can entice the user to leave a review.

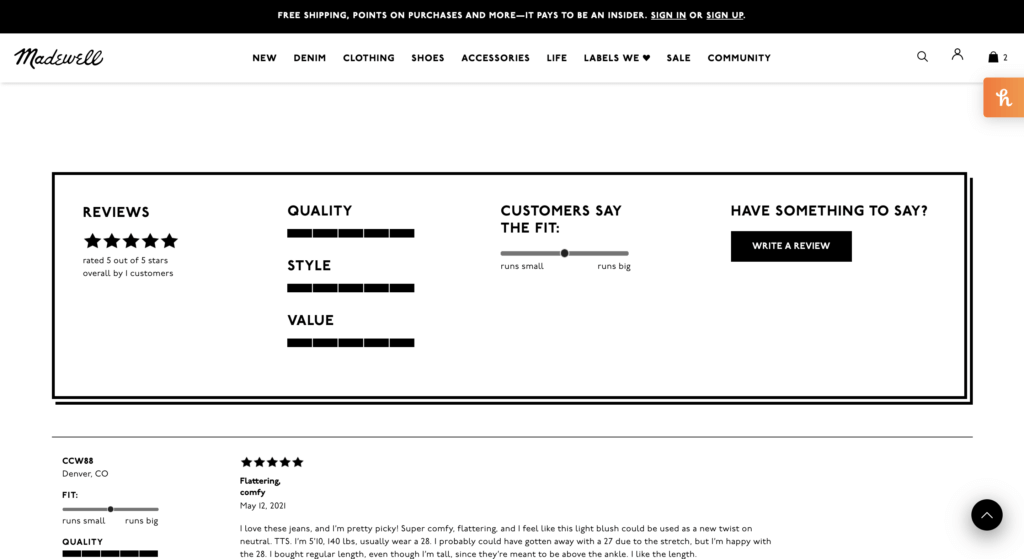
Conversational copy on Madewell’s desktop site attracts the user to share their thoughts on the product. The header and button are also easily identifiable, as it is bolded and in-line with the other elements in the review summary.

On Madewell, the user can click on “Read reviews” next to the star ratings to travel to the review section, or click on “Write a review” to go to the review form page.

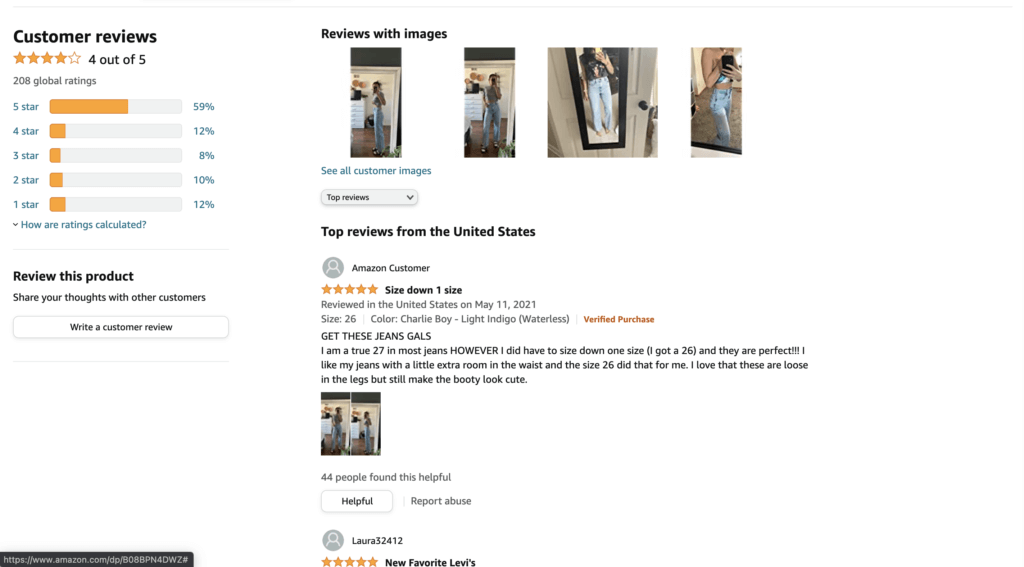
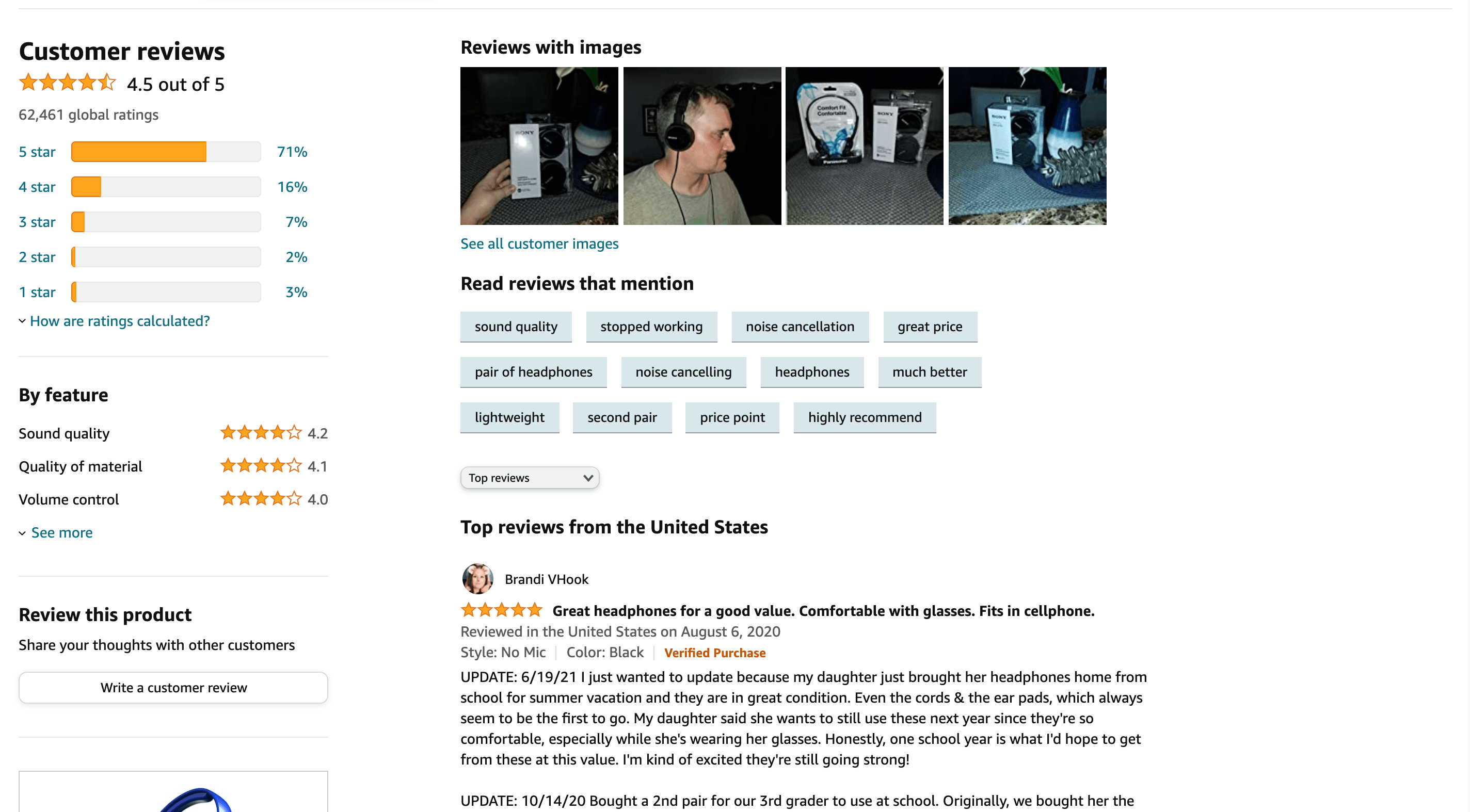
Amazon lists a header, “Review this product,” along with some informative microcopy that makes writing a review more approachable.
4. Include a review summary with key information
Have a review summary at the top of the review section that can better help users understand the product at a glance. This can include:
- Quality, value, length, durability, or any other relevant features of the product.
- Most popular or helpful reviews.
- Overall recommendation of the product.
- A breakdown of the star ratings.
Present this information in engaging but easy-to-skim visuals, such as scales, percentages, progress bars, or horizontal bar charts.

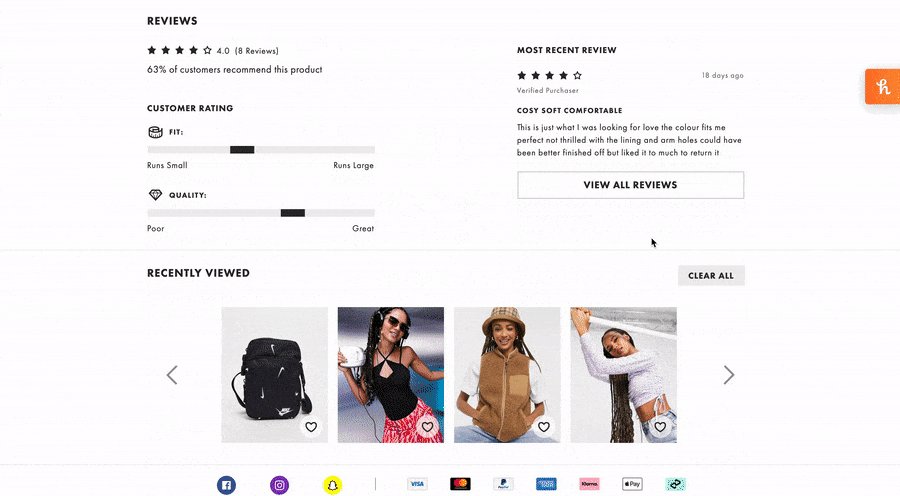
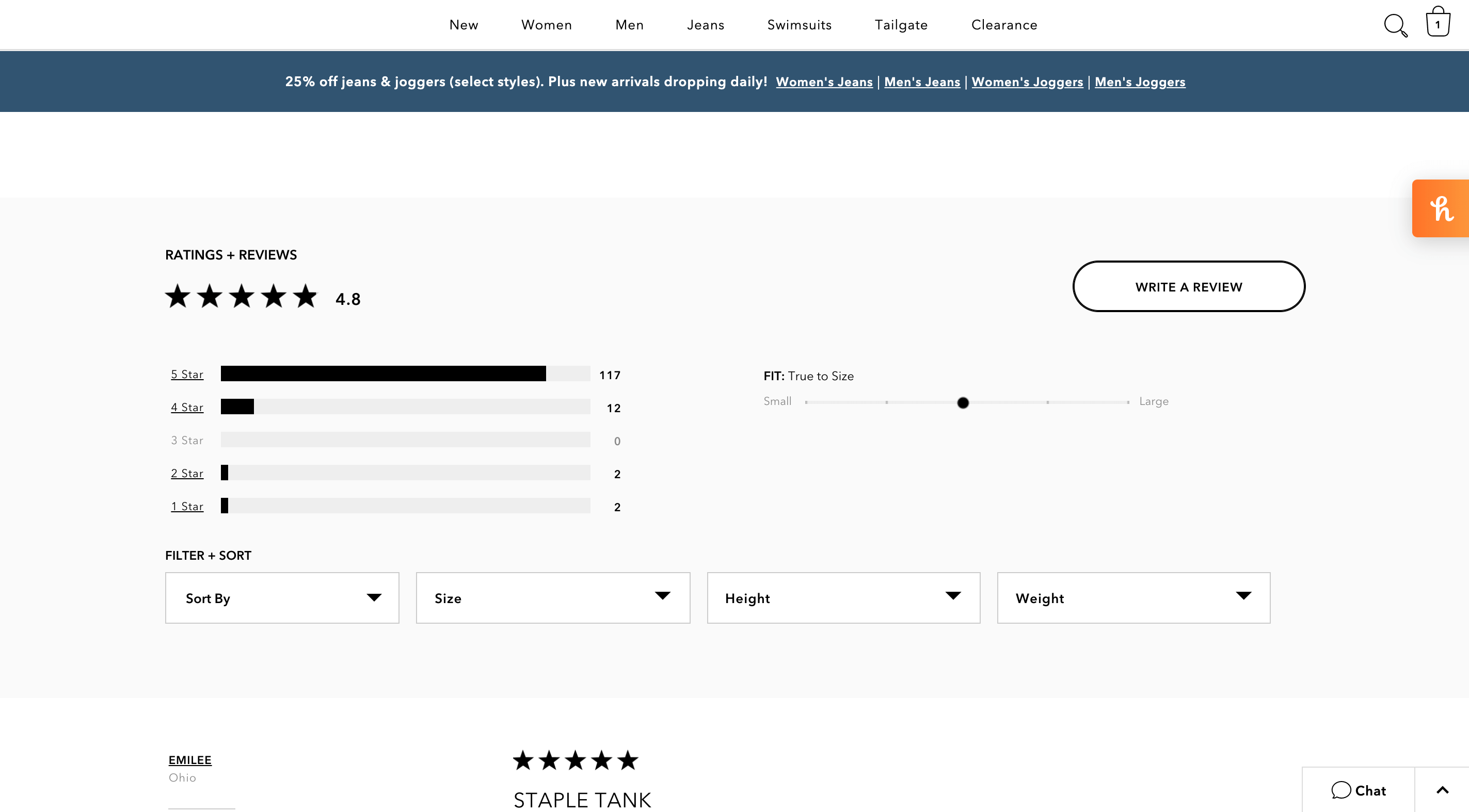
American Eagle’s review summary shows a breakdown of the star ratings in a horizontal bar chart. It also shows scales for different features and the overall consensus for each.

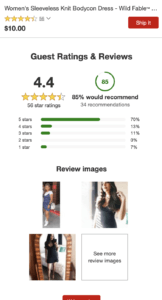
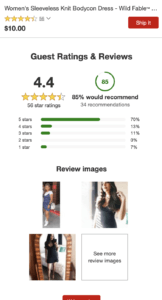
Target shows the different types of features in a visually digestible way. Users can easily identify whether ratings are positive by the green colors of the graphs. If they were rated poorly, the graphs are in red.

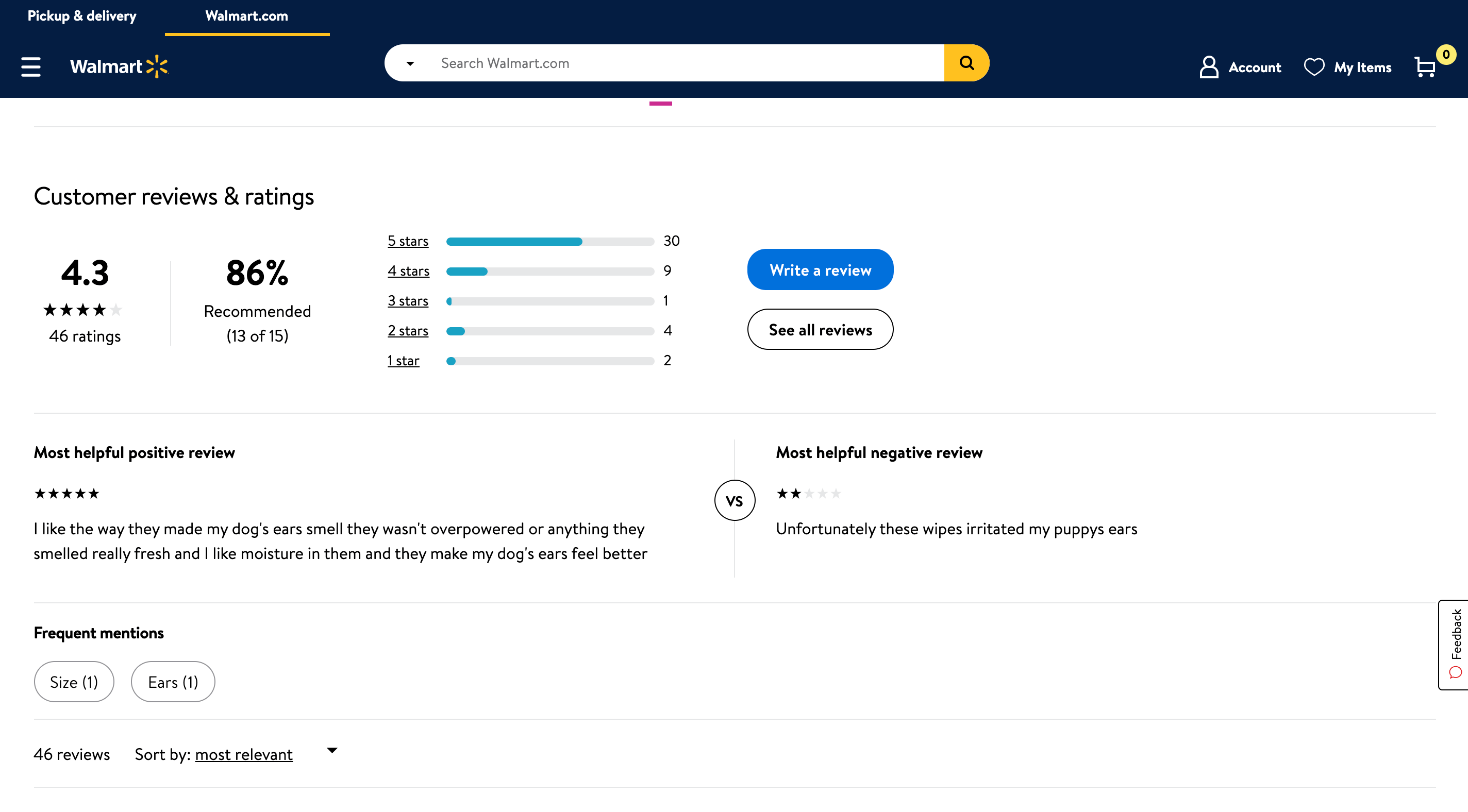
On Walmart’s desktop site, the brand shows a percentage of users who recommend the product, and also shows the exact number of users who recommended out of the total number of reviewers. The brand also shows the most helpful positive review and the most helpful negative review, which can be a great feature in helping the user understand the product without having to sift through all of the product reviews.

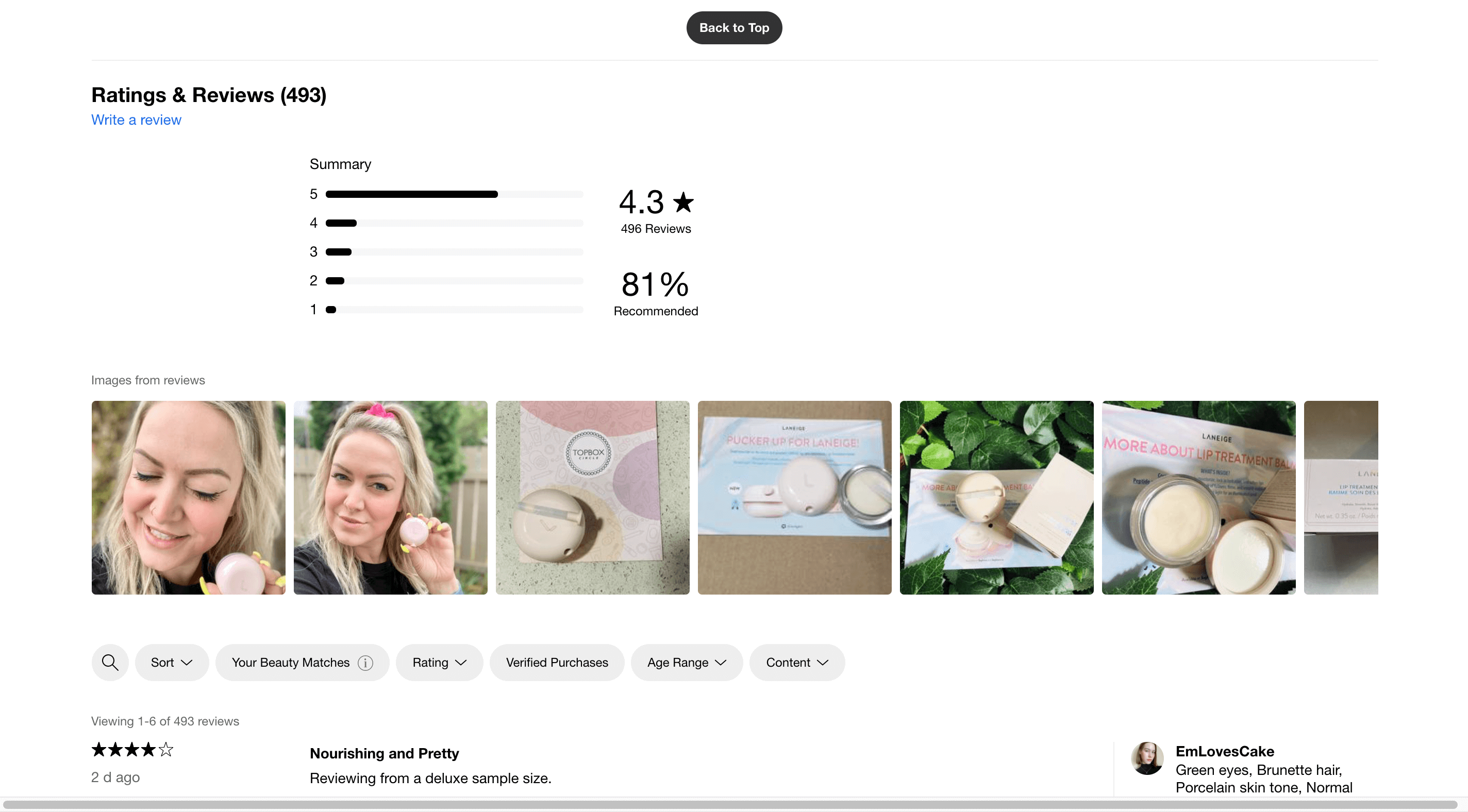
Sephora adds an image reel underneath the review summary that allows the user to access all review photos in one place. The user can rely on this additional feature to decide whether this product would be a successful purchase.
5. Implement a sort feature for reviews
Search filters, such as ‘most recent,’ “lowest rated,” or ‘most helpful’ ensure that users can easily find relevant reviews.
Have the sort feature set to ‘relevance’ by default to ensure that users are seeing a natural mix of both positive and negative reviews, as well as reviews that are relevant to their needs, early on.
Make sure that this sort tool is easily findable and recognizable on the page. Place the tool by the start of the reviews list, and have a ‘Sort By’ label to either label a sort dropdown or read as a headline above any sort links. Also, use familiar language when writing filter options.

The sort feature is located right at the top of the reviews list. The dropdown is labeled as ‘Sort,’ with clear language for all sort options. Users can also manually type in field to look for an option.
6. Use search filters
Add relevant search filters that can find reviews that are better tailored to the specific user. This can include:
- Size, height, and weight
- Common keywords
- Verified purchases
- Reviews with images
Like the sort options, ensure that these filters are findable and recognizable on the page. Keep the filters close to the sort feature, and use easy and familiar language for all search filter labels, whether it be in dropdowns or as text links.

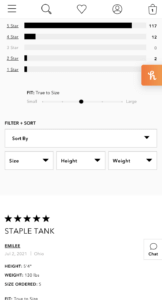
Along with the “Sort By” filter option on American Eagle’s mobile site, users can filter through the reviews by size, height, and weight.

Target shows the different types of features in a visually digestible way. Users can easily identify whether ratings are positive by the green colors of the graphs. If they were rated poorly, the graphs are in red.

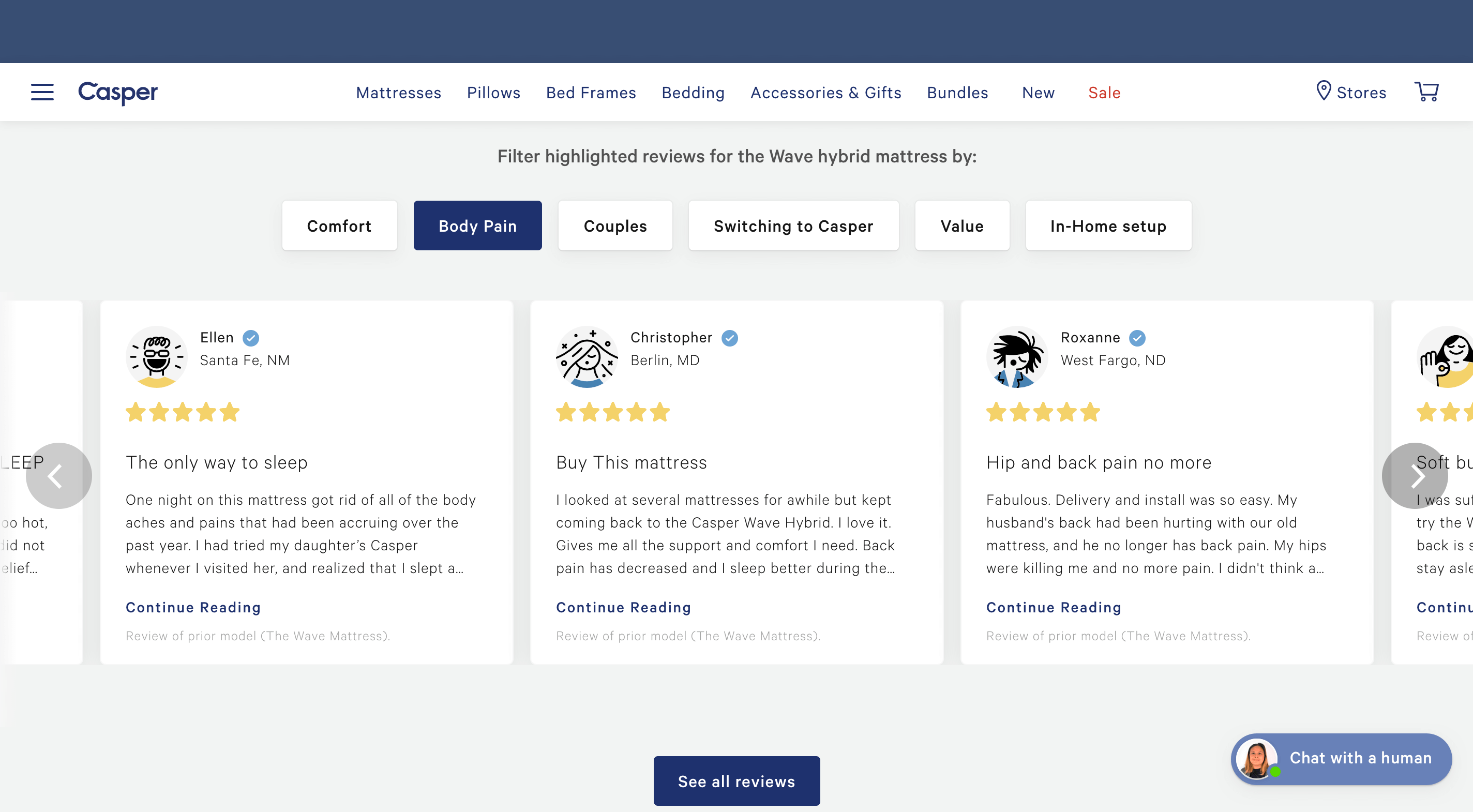
When reading reviews on Casper, users can use the filter tabs at the top of the page to read reviews writing about key qualities that users may look for. At the bottom of the review carousel is a CTA to see all reviews.

When there are many reviews for the product, such as these reviews on Amazon, it is very helpful to allow users to filter by specific keywords that are relevant to their needs.
7. Allow users to filter by star ratings
When there are many reviews for the product, it is very helpful to allow users to filter by specific keywords that are relevant to their needs. But the different star ratings can be just as interesting for buyers. Make sure to allow users to sort through reviews by different tiers of star ratings. Have this breakdown of star ratings located in the review summary.
Include the number of each rating next to its respective star rating, and allow the user to click on this number to see reviews of only that star rating. Make sure to provide an easy way to remove any filters.

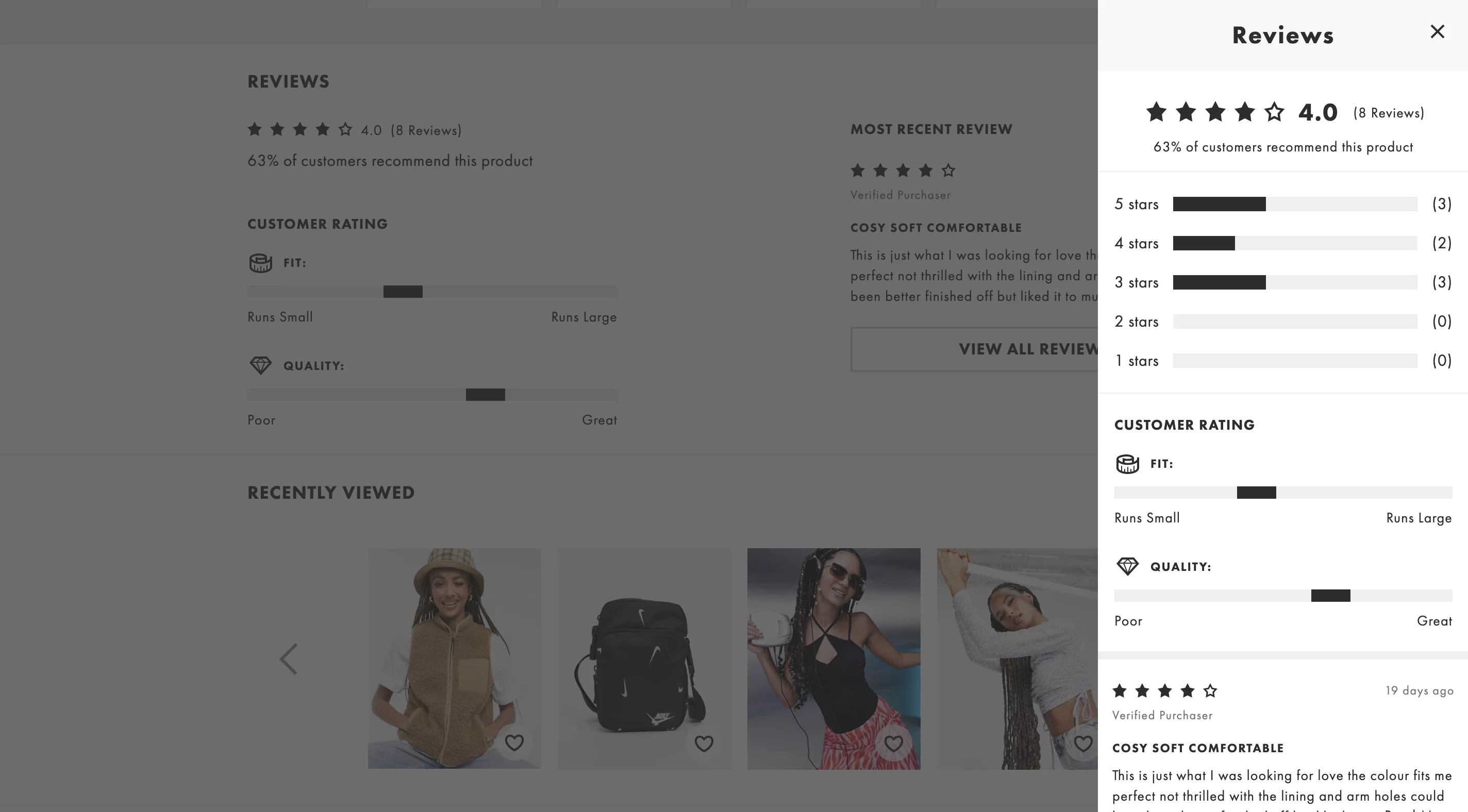
On ASOS, The user can click on a specific tier to see only reviews with those star ratings. To remove the filter, the user can click the “X.”
Conclusion
In summary, reviews can be a very important tool to build trust and give valuable information to your customers. To get the most out of this section, ensure that reviews are relevant and easily accessible. When showing reviews on your product page, make sure to place star ratings and a quick view of the ratings at the top, encourage users to write reviews, include a review summary, and implement different sort and filter features. Whether or not you already display reviews on your product pages, this is your calling to build and improve the reviews experience.



