With so much additional traffic over Black Friday, giving customers all the information they need to purchase is crucial to securing their trust and convincing them to spend their hard-earned cash with your brand.
In a physical store, your stock levels are immediately clear (it’s there or it isn’t!). Online, the process is more opaque, and your customers must be actively informed when stock levels are low.
By not making stock levels clear, you risk giving customers false expectations about their ability to purchase — which lead to disappointment or even anger when this isn’t possible.
It's crucial that your product inventory is up-to-date, and your users are receiving that feedback immediately. Here are some great ways to address out-of-stock items, and avoid increased customer frustration.
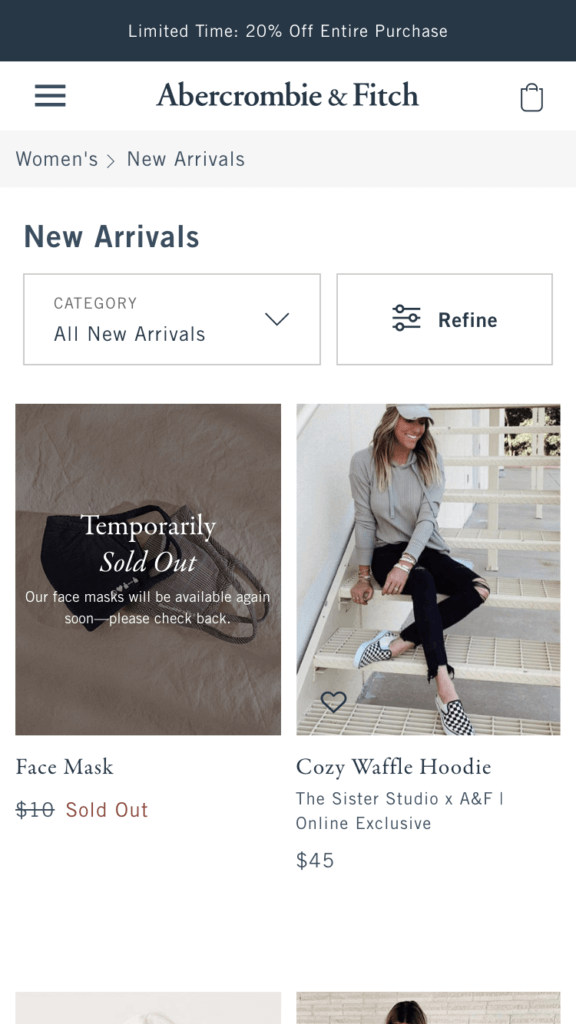
Reassure your users that some items are coming back soon.
If items are planned to come back into inventory, use the listing image as an opportunity to send that message to users as they browse. This way, they may not waste time visiting the PDP, but will keep in mind that the item they were interested in will be back soon.

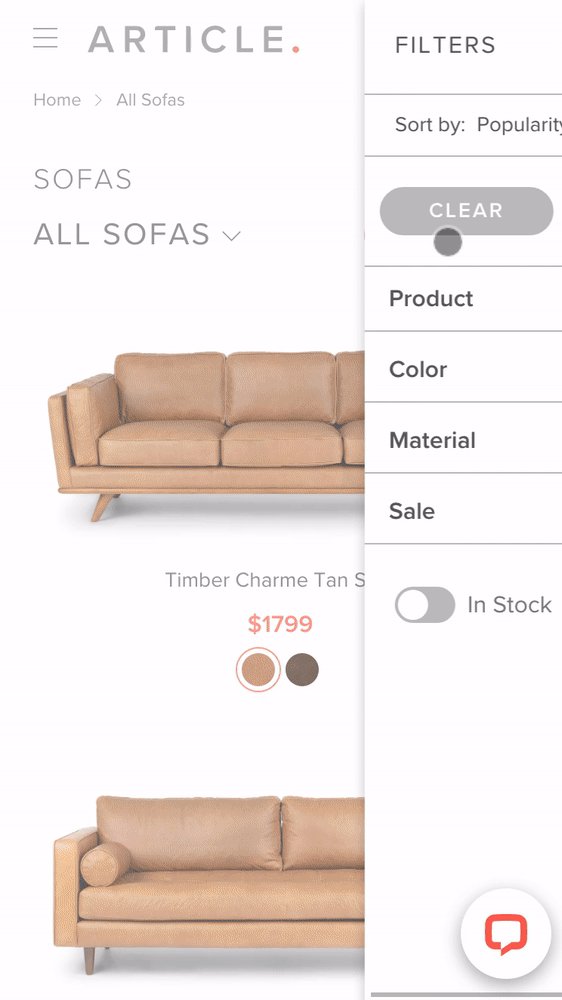
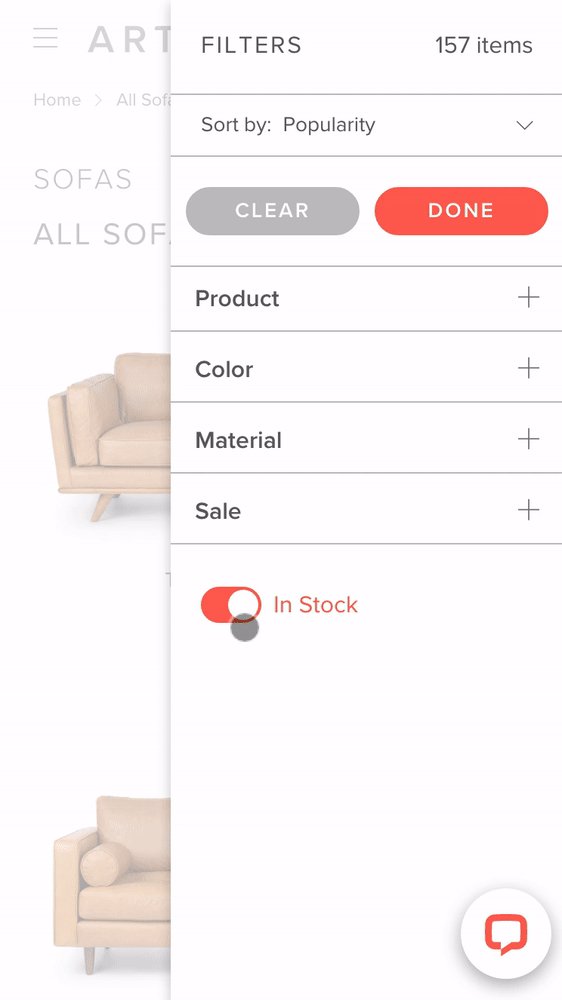
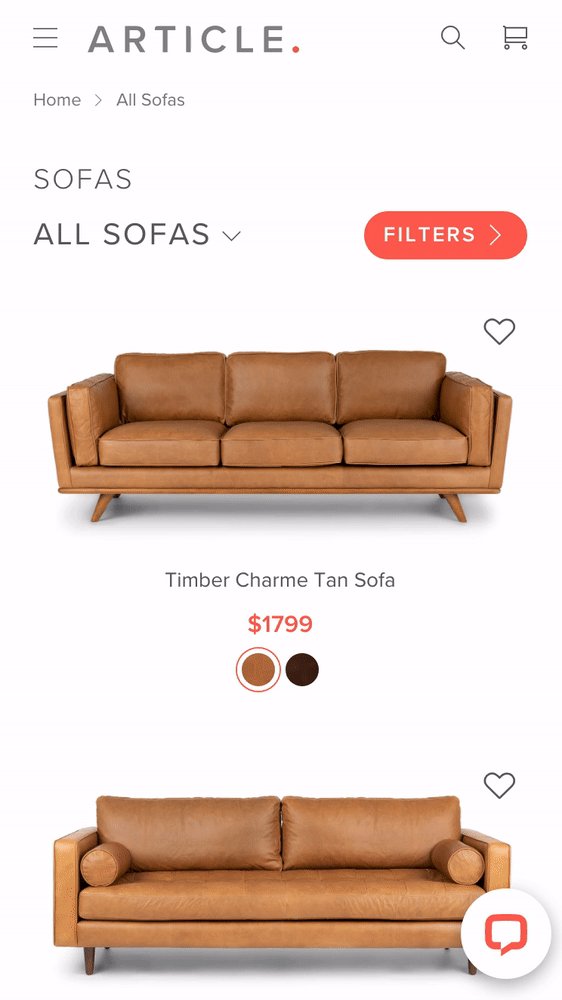
Let your users filter by in-stock items.
This is especially useful if items are likely to come back in the near future. Users who need something more immediately can quickly narrow down the PLP listings by only browsing what is available. This allows the website to be proactive in preventing user frustration when browsing. In this example, a simple toggle is available as a filter option.

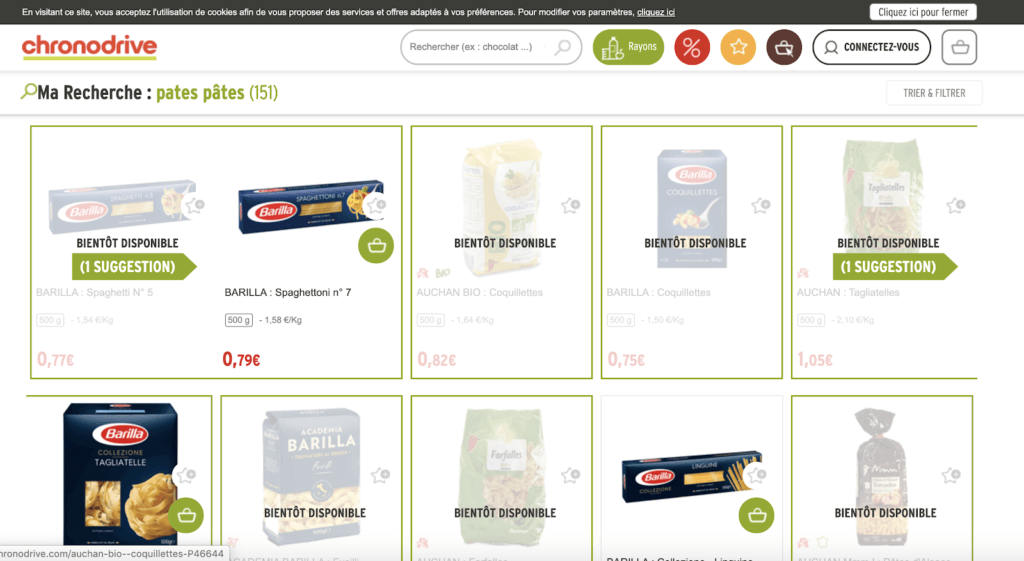
Provide on-the-spot recommendations for unavailable (but usually) available items.
If many of your items go in and out of stock on a regular basis, quickly provide users a clear alternative. Tesco prompts the user to check out the ‘rest of the shelf’, while Chronodrive provides an immediate suggestion beside the listing. The unavailable item has a lower opacity than the suggestion to clearly indicate which is available for purchase.


Allow your users to sign up for in-stock notifications.
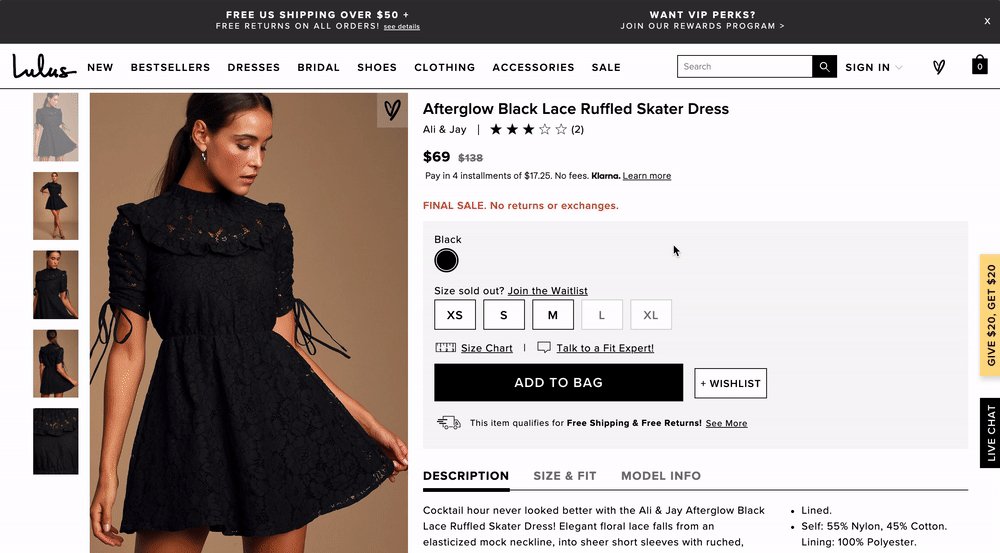
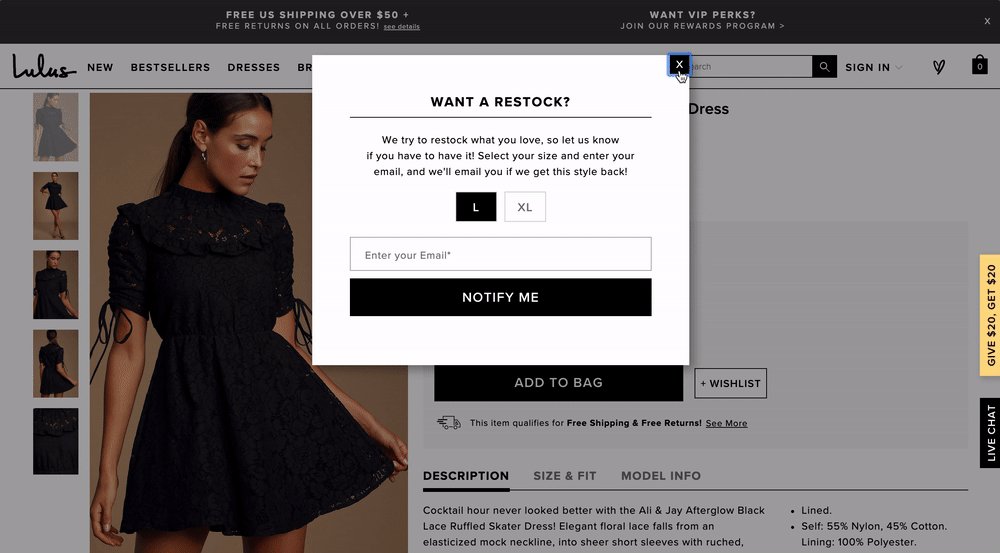
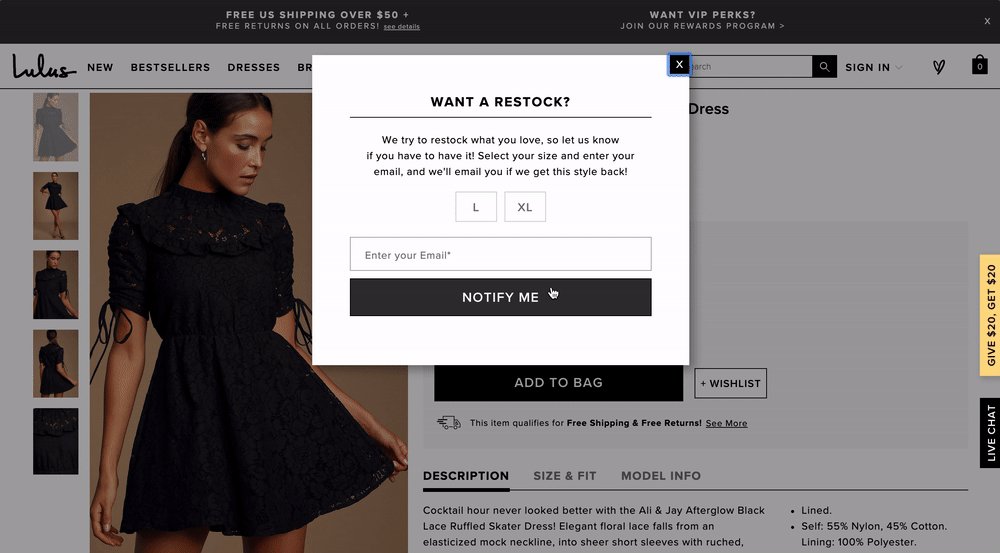
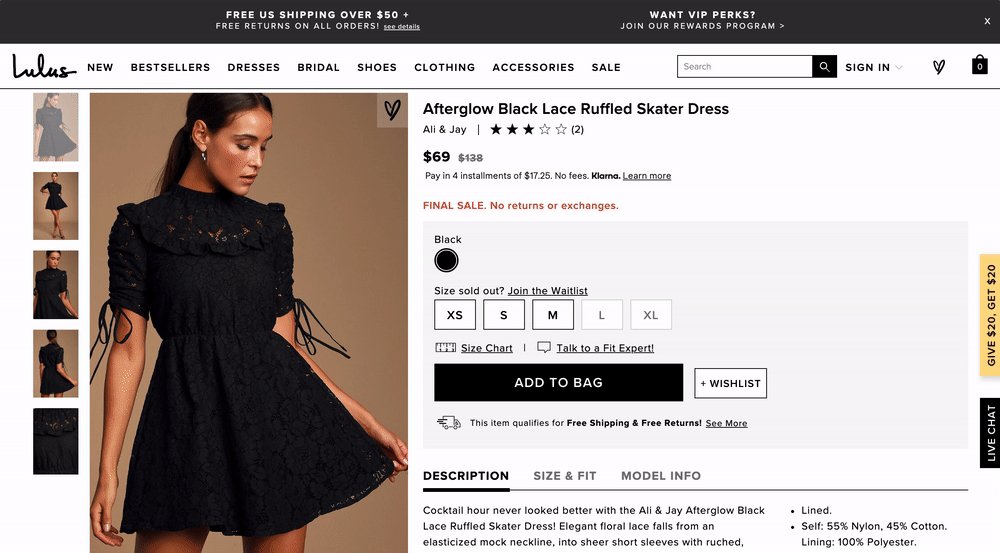
Should your user want a specific item that is out-of-stock, keep the PDP live so that the user can request an email notification for when it is back in stock. Lulu’s uses a ‘Join the Waitlist’ link to prompt the user in providing an email address. In addition, it asks the user to choose the size they are interested in receiving notifications about, which helps avoid email spam. This pop-up appears when either the link is clicked or an unavailable size is clicked to assure that the user sees this feature. When it comes to email, make sure to use an SPF syntax checker for security reasons.

Push the cross-sell on the PDPs of out-of-stock items.
To soften the blow of an item not being available, push a cross-sell of similar items. In the below example, all actions pertaining to saving or purchasing the item has been removed. Instead, only the details and cross-sell remain on the page.

Lastly, allow users to bulk remove out-of-stock items.
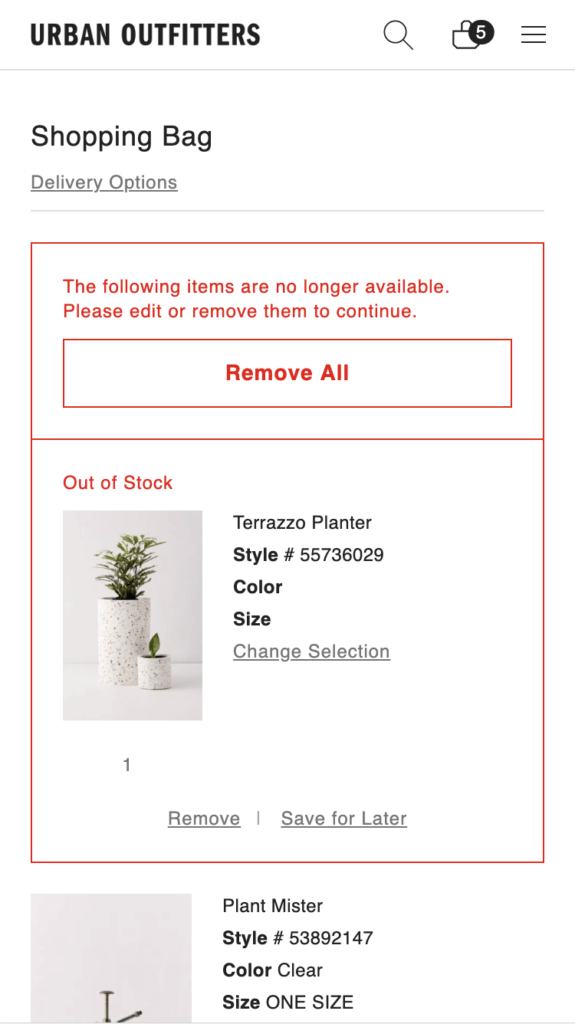
If your users like to save items in the cart and come back to them later, they are bound to come across-out-of-stock items. This can be especially frustrating if the user has many items in the cart, and they have to remove them all one-by-one. But firstly, make it clear when something is unavailable. Use bold, red text to indicate an error. You can also use highlighted borders. Secondly, allow users to remove all out-of-stock items in their cart at once, like the example below.

Subscribe to our newsletter below for more UX tips like these!