Helpful ideas for optimizing your site ahead of sale season (with big brand examples)

For the first time ever, US holiday retail sales are predicted to surpass $1 trillion, with eMarketer forecasting Thanksgiving Day spending to hit $6.21 billion. What’s more, it remains likely that audiences will opt for digital rather than in-person shopping this year due to store closures and the added convenience.
To help prepare for new audiences and hybrid reality, here are three helpful tips on how to optimize your brand’s digital experience:
- Promote early and make use of planning features
- Avoid information blindside
- Encourage self-help services prior to live support
So let’s take a deep dive…
Tip 1: Promote early and make use of planning features
Help your shoppers plan ahead of the season by promoting sales early and optimizing planning features and encouraging more users to use them.
To avoid huge traffic surges on-site, provide ample information – both onsite and via email – about when promotions are running as the season approaches, and incentivize users to sign up and view sales ahead of the crowd to spread traffic.
Prepare for earlier promotional periods, and consider incentivizing users to view sales earlier in the season by signing up to a VIP list. If you already use a wishlist feature, make sure you promote it to help users build their gift list without having to worry about losing their cart when coming back to the site.
Ensure that out-of-stock messaging is aligned with inventory in real-time, and allow users to browse only in-stock items to avoid unnecessary page visits to unavailable items.
Encourage users to set their store location, and allow users to filter items by pickup to ensure they are browsing relevant items. Clearly label what fulfillment methods are available for each item, and visually distinguish between pickup and delivery within the cart.
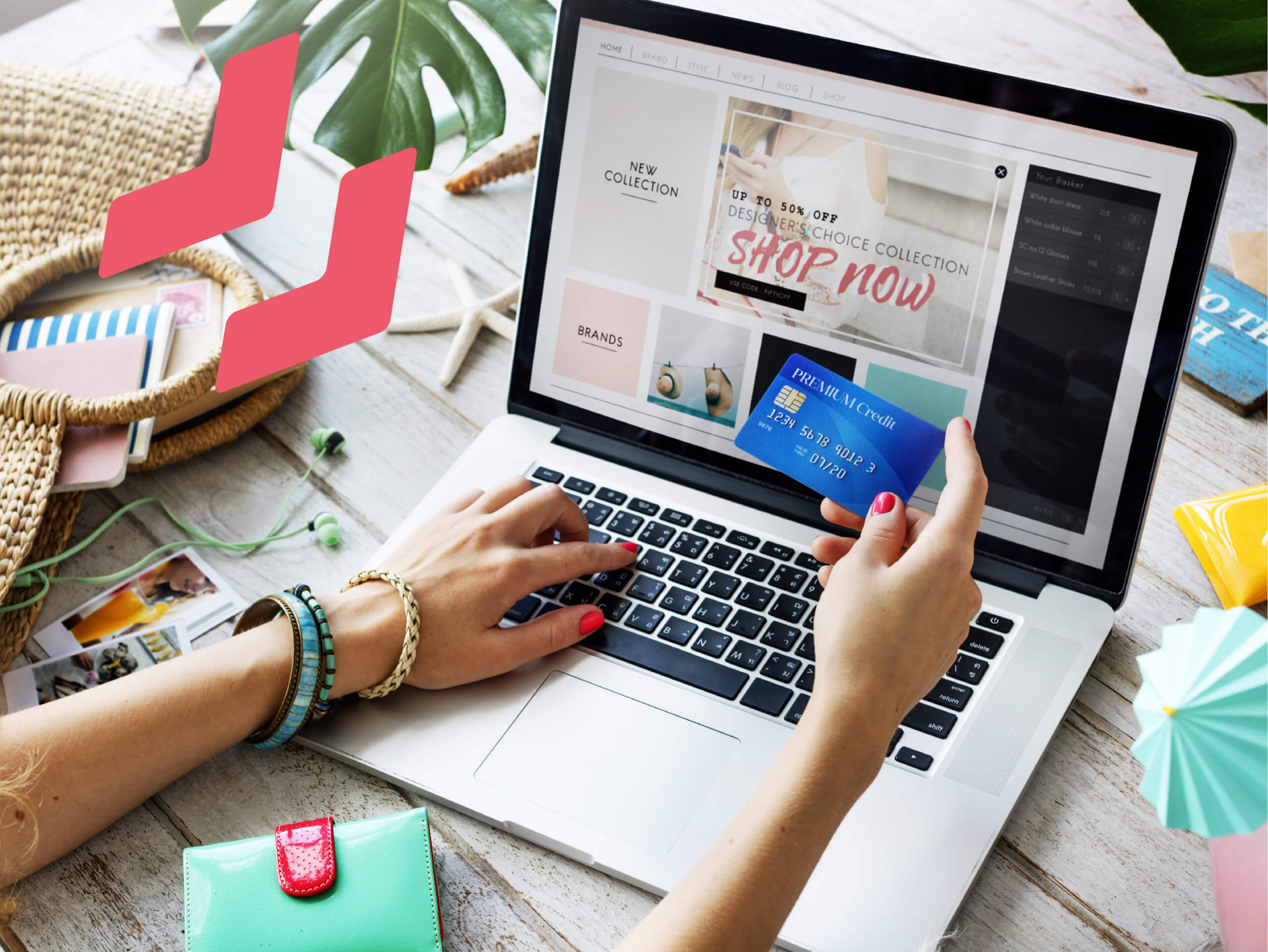
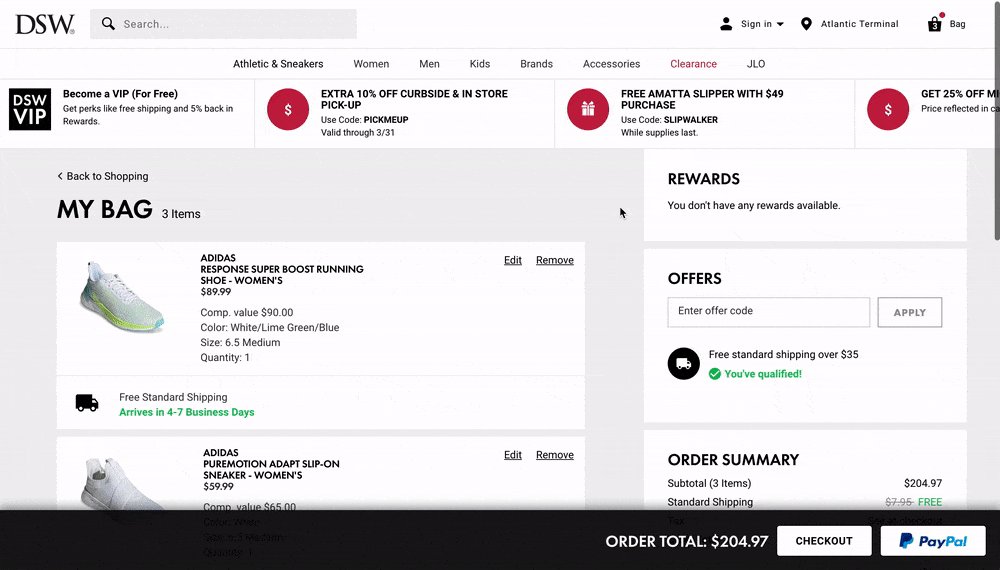
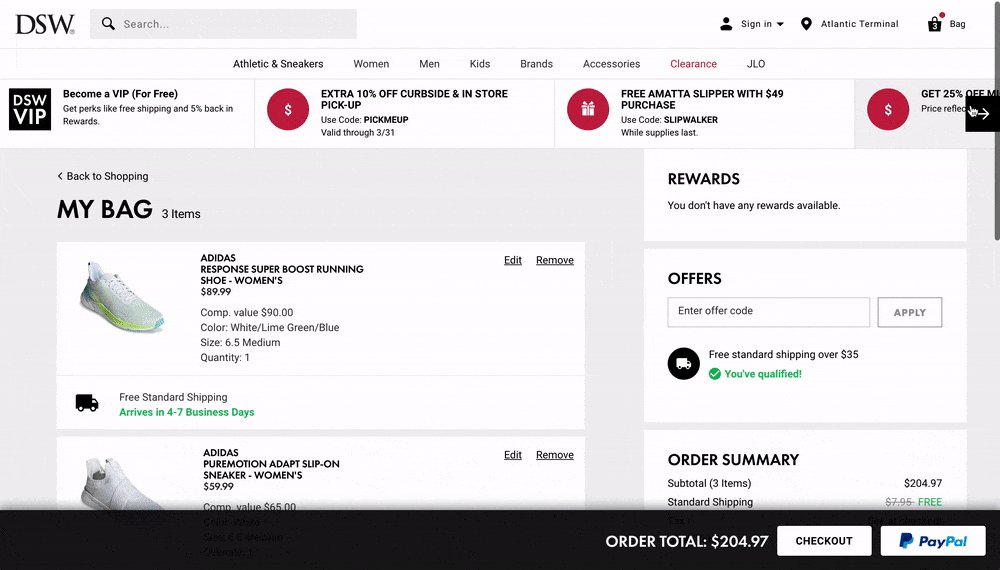
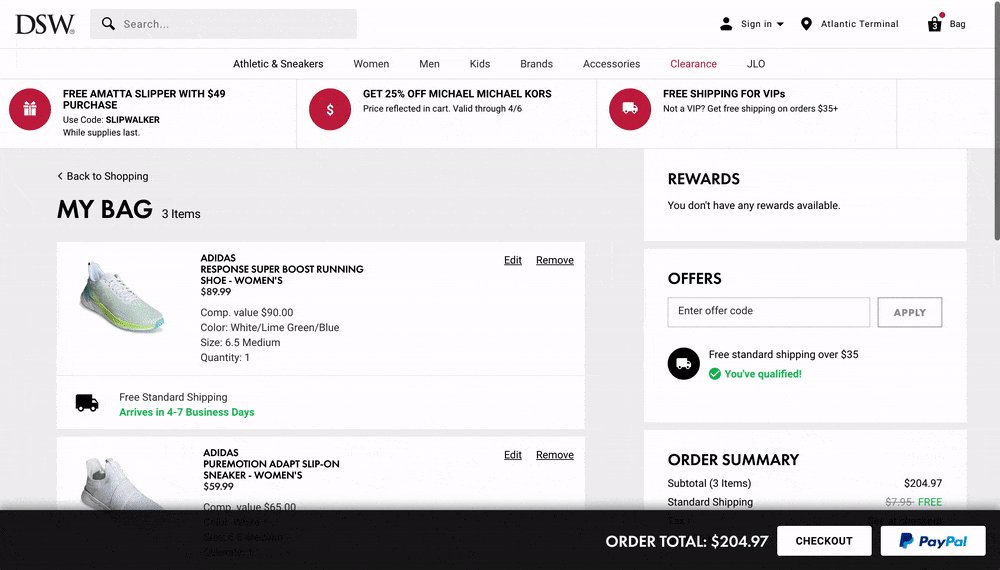
Example 1: DSW

A carousel containing promotions and campaigns at the top of the page across the site means users can easily get information and the associated promotional codes to drive conversion.
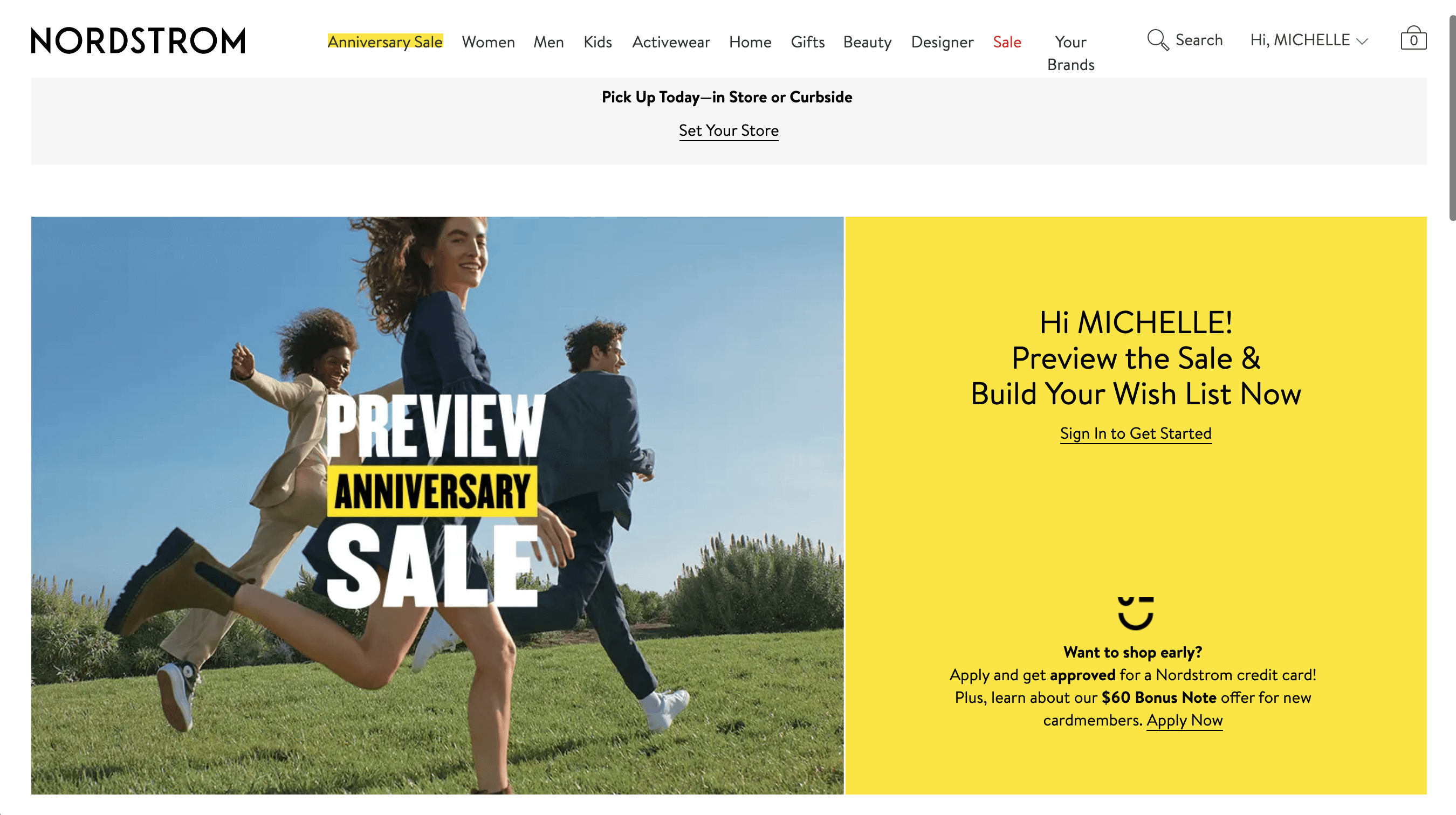
Example 2: Nordstrom
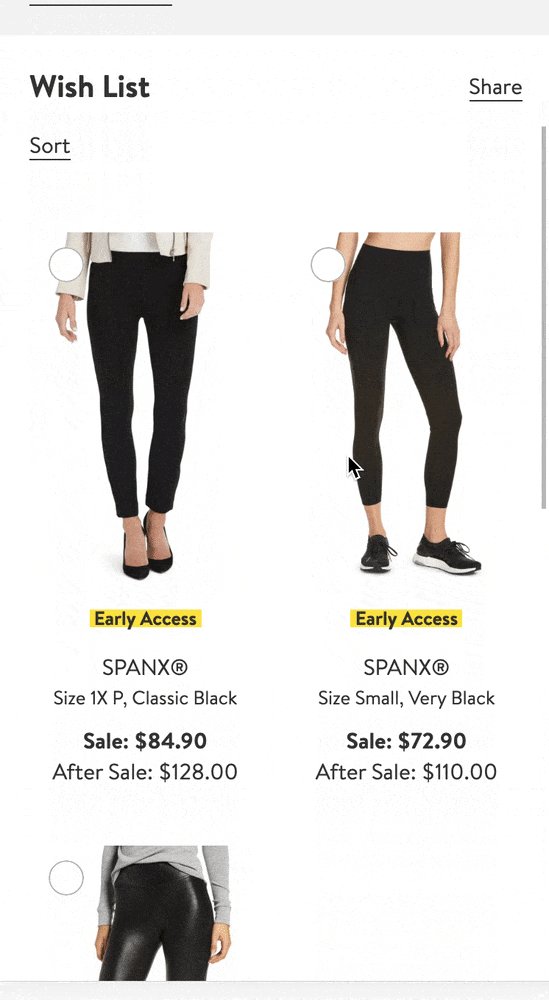
 Users are encouraged to set their store at the top of the page. They are also encouraged to preview the sale and build a wishlist early by signing up.
Users are encouraged to set their store at the top of the page. They are also encouraged to preview the sale and build a wishlist early by signing up.

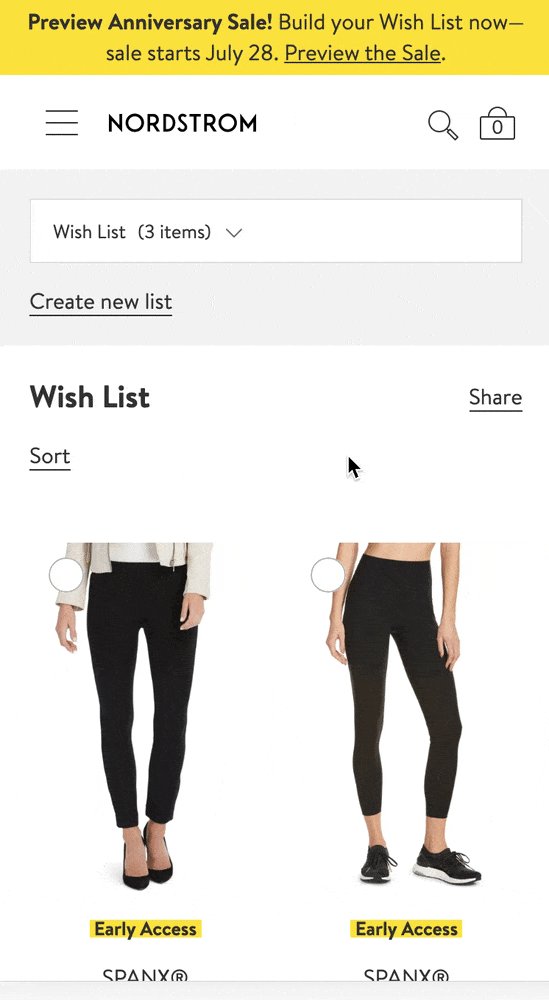
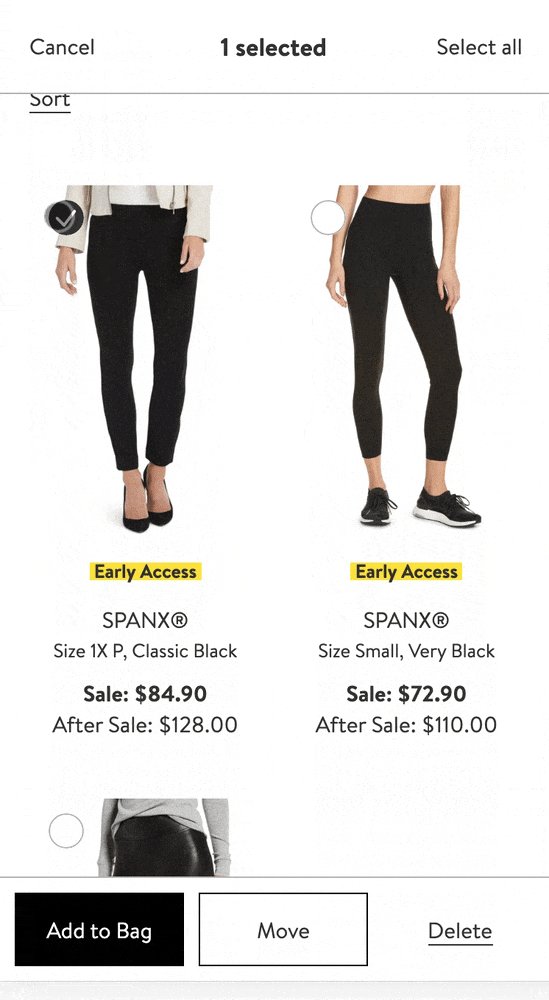
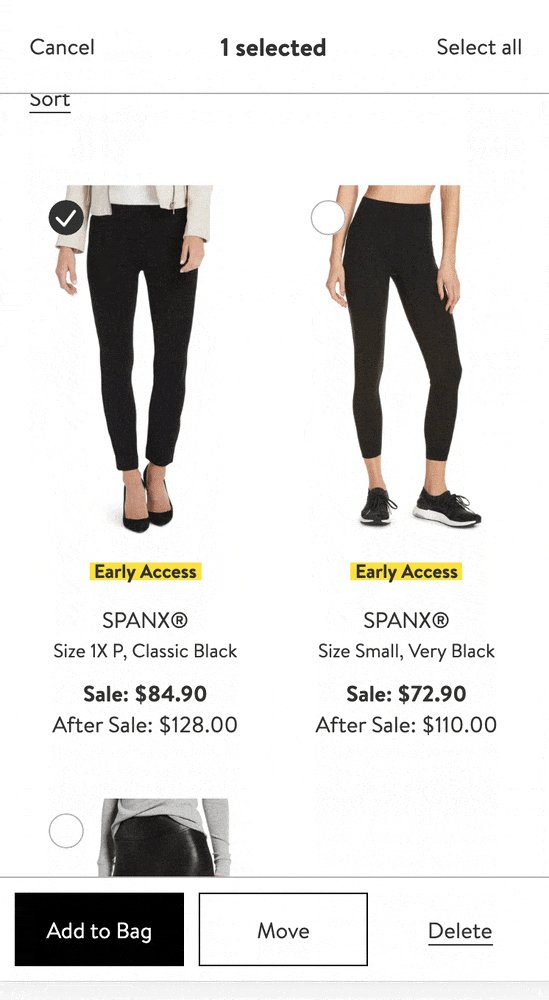
Users can easily build different wishlists and bulk edit items by adding them to the cart, moving to a different list, or deleting.
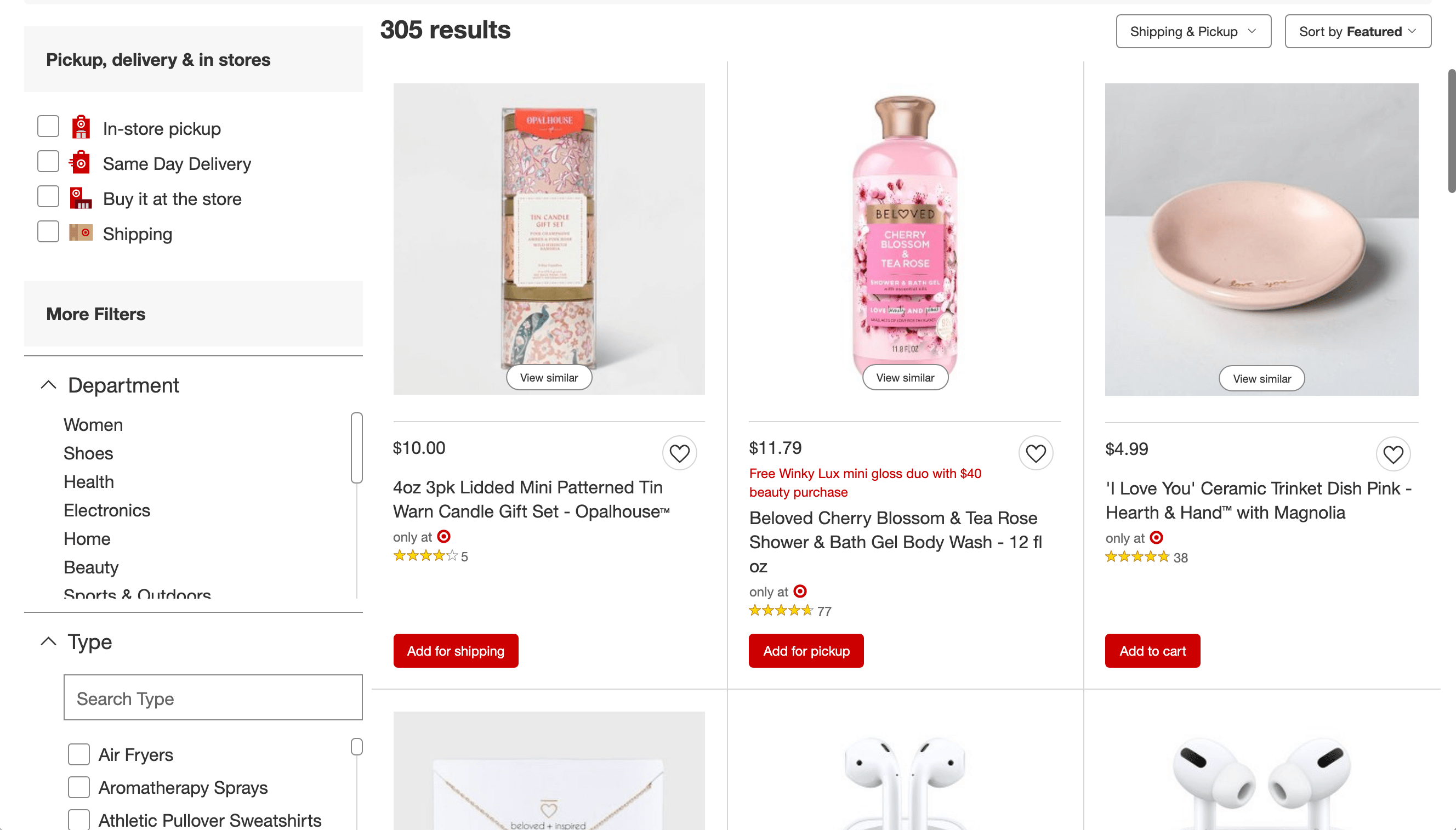
Example 3: Target

The filters encourage users to choose which fulfillment method they prefer; in-store pickup, same-day delivery, in-store purchase, or regular shipping.
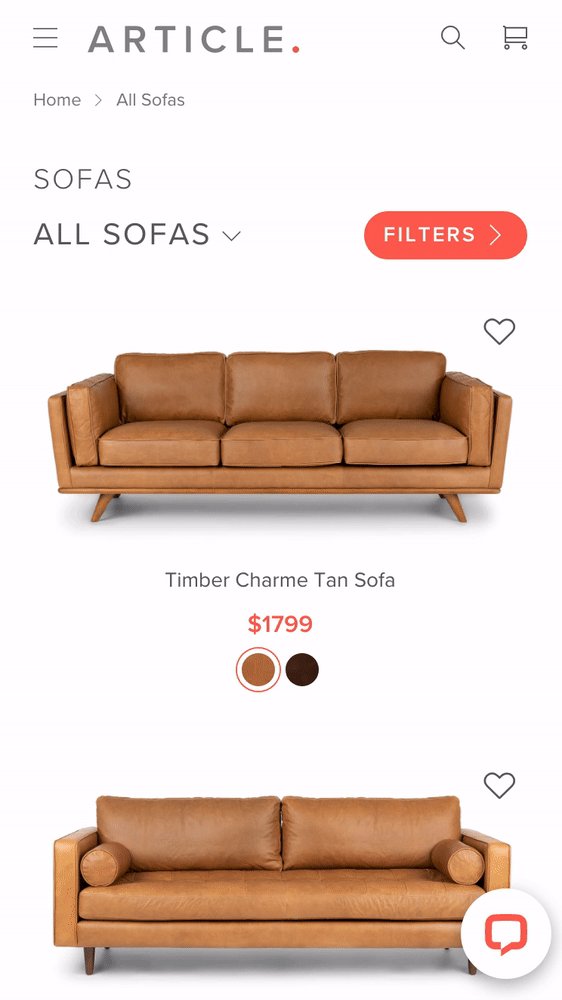
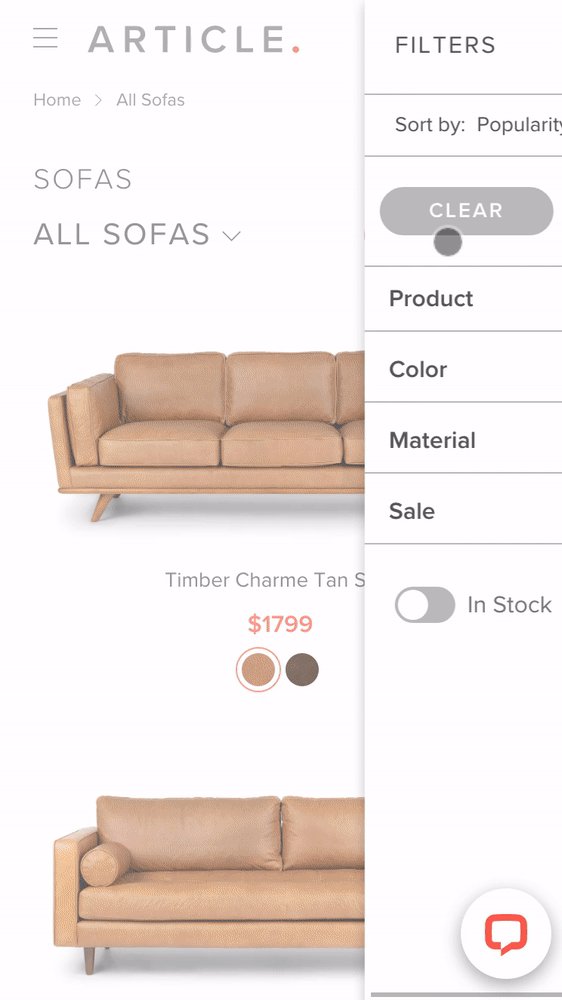
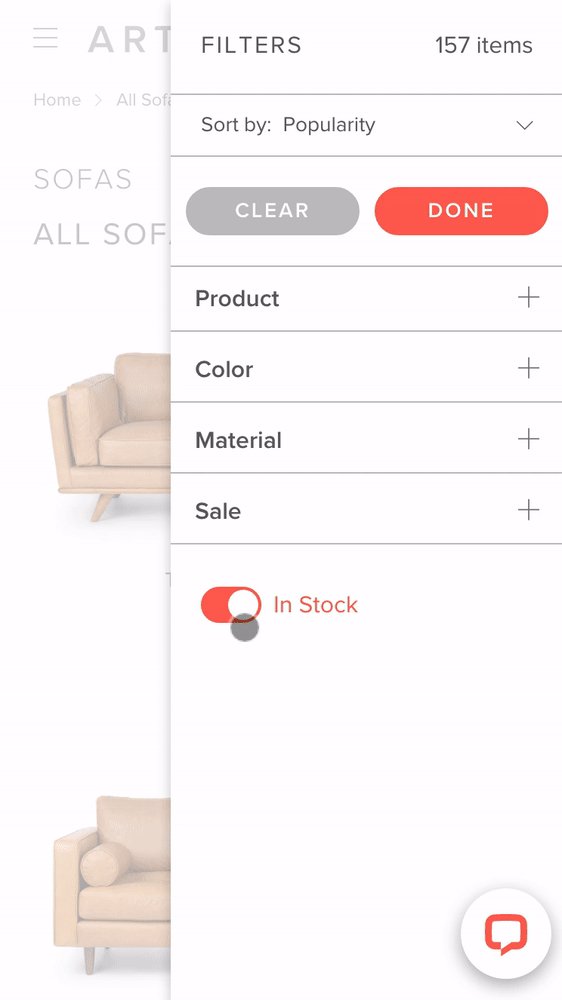
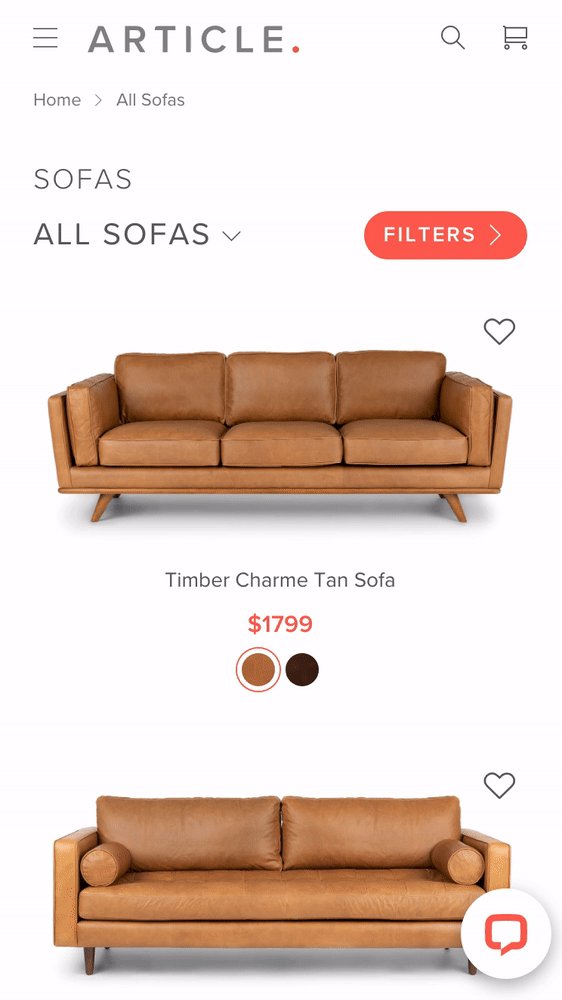
Example 4: Article.

Users can use the ‘In Stock’ toggle to automatically filter out unavailable items.
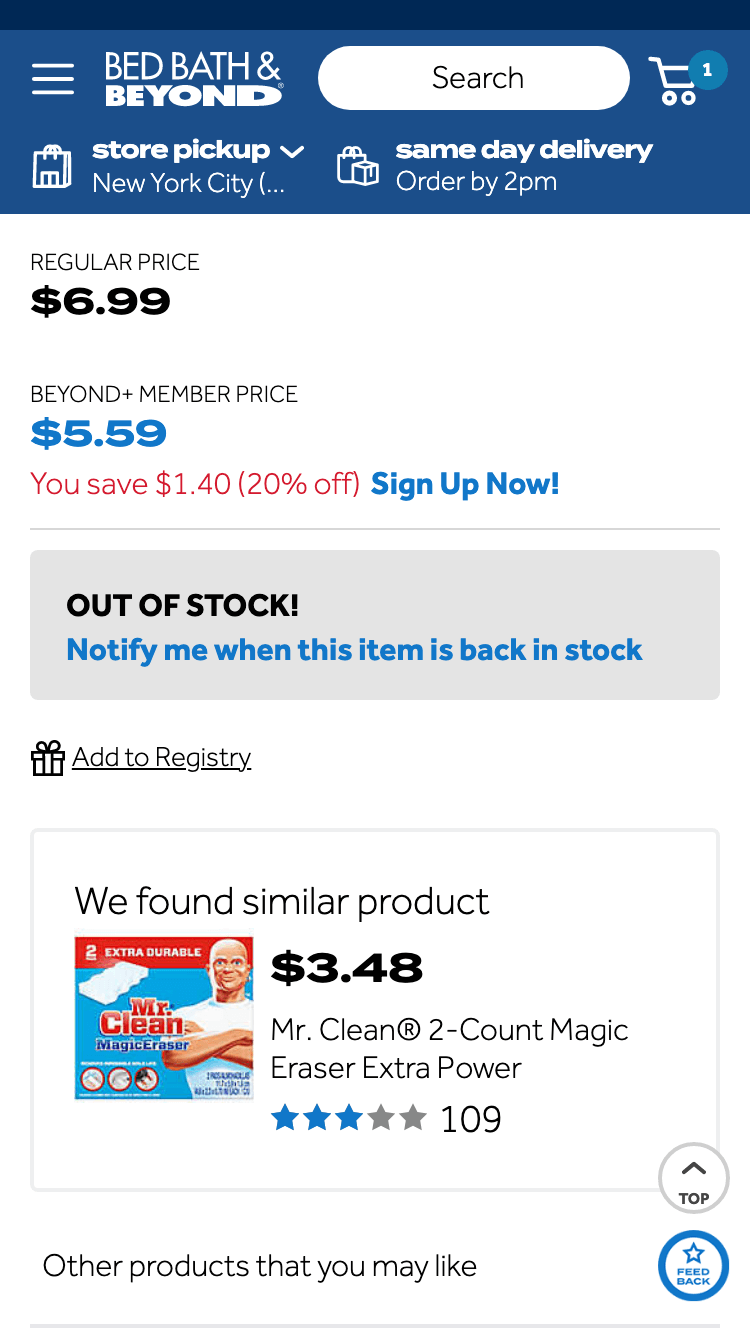
Example 5: Bed Bath & Beyond

A PDP’s page configuration changes when the item is out of stock. Rather than reveal all the product details and information, the recommended products are pushed towards the top of the page to help the user remain engaged with a comparable product and avoid disappointment. The user can also opt to be notified when the item is back in stock.
Tip 2: Avoid information blindside
With more people online than ever before and a year spent trying new brands out online, new users may have more questions and less confidence navigating your site – so don’t assume they understand your policies and checkout process.
Instead, make sure you provide helpful information along the way rather than at the end of the conversion funnel. Answer questions such as;
- Are there important changes about your return or warranty policies users should know about during this period?
- Will delivery estimates be different during the holidays?
- What is your return policy?
It’s important to field these questions as users browse rather than hiding them within the support center. The earlier in the journey questions are answered, the higher likelihood of avoiding information blindside.
Here are four top tips for avoiding information blindside:
- Use pop-ups or text tooltips to share key information with users.
- Rather than using fine print, use buttons or larger text sizes to create more prominent callouts.
- Provide instructions as users interact if there is data showing there may be frustration, lack of knowledge, or lack of confidence on how to use a certain feature.
- Provide immediate system feedback confirming or indicating errors as the user interacts with the site.
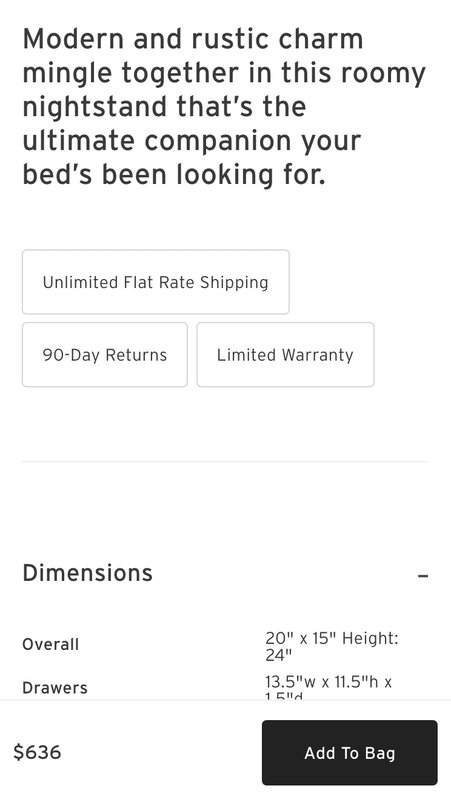
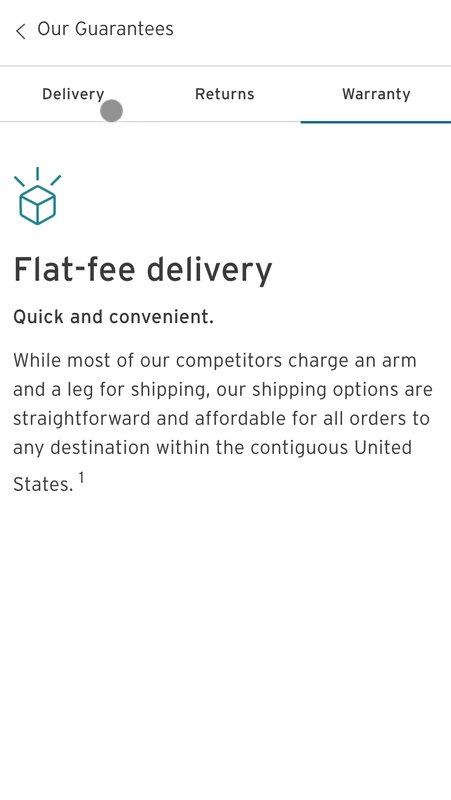
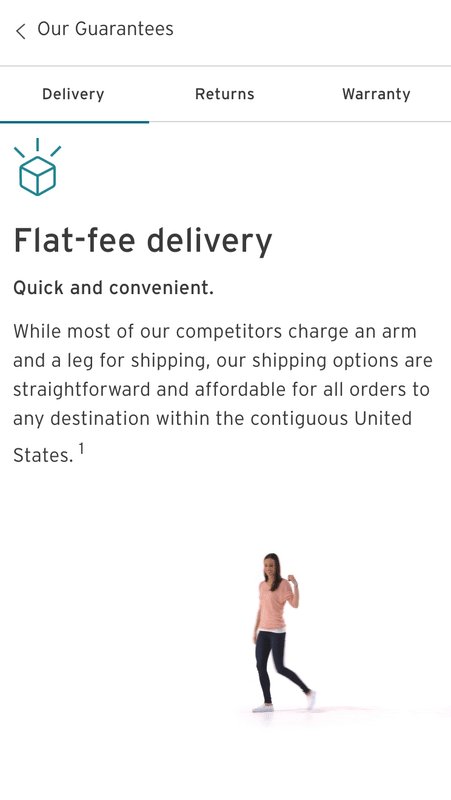
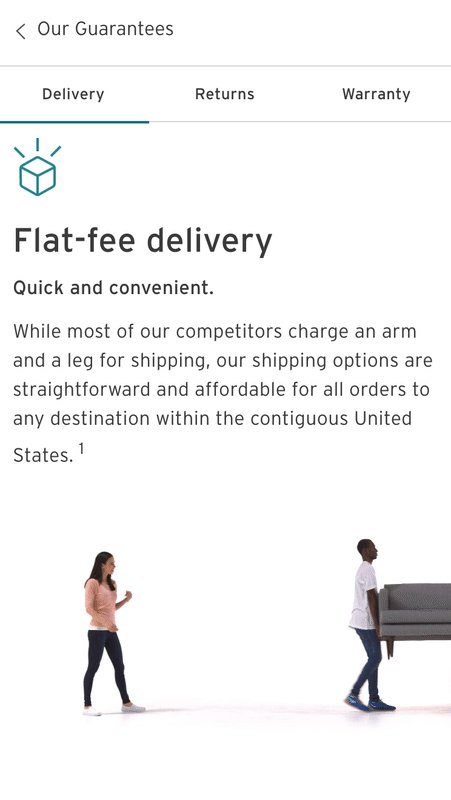
Example 1: Joybird

Buttons with different policies are listed on the product details page. Users can click on them to open a full-screen mobile pop-up that provides more detailed information. Users can use tabs to go through different policies, and easily exit back to the PDP. Fun animations are used to keep what is typically dry information more delightful.
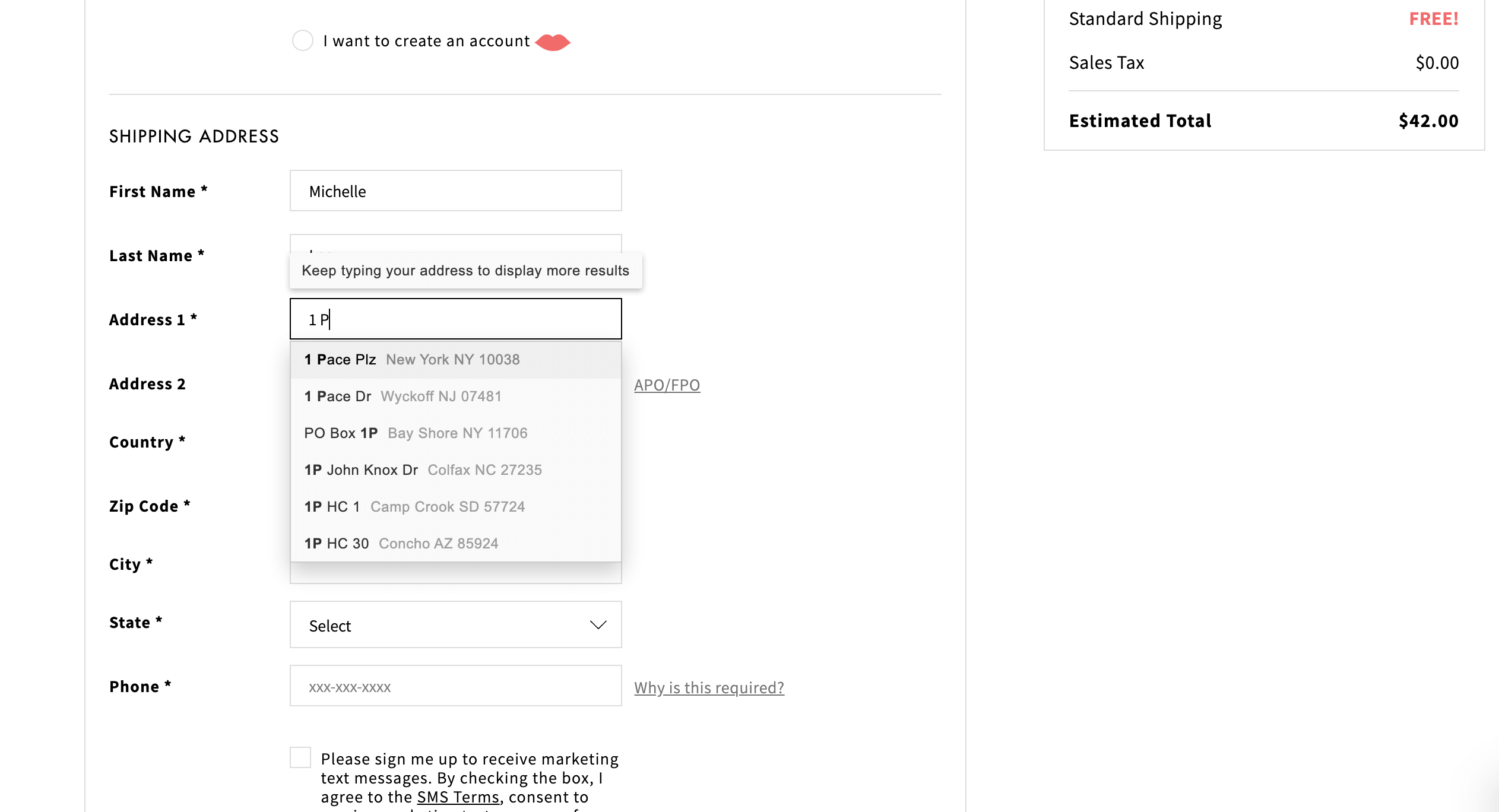
Example 2: e.l.f.

As the user types in their address, a small tip appears instructing them to keep typing their address for more appropriate results. A text tooltip near the Phone field explains in a tooltip why a user’s phone number is being asked for, to provide additional reassurance when asked for personal information.
Example 3: Bed Bath & Beyond

When a coupon is applied, the microcopy of the interface adjusts to confirm ‘Applied,’ as well as indicate when it expires. When a user encounters an error with a promotional code, they are also alerted with a red box and text, explaining the error encountered.
Tip 3: Encourage self-help prior to live support
No doubt the influx of heavy traffic will result in the need for increased support coverage. Try to mitigate this increase as much as possible by surfacing help and common support topics on site.
Although we don’t want to create friction within the user journey by pushing support when it’s not needed, it’s important that static links are easy to find should the user need access to more information.
Here are our top tips on support links:
- Keep them easily visible in the footer and/or the menu.
- Add them to relevant areas of the site, such as informational pages about customer service and policies.
- Help users easily navigate using quick links within the support center and suggest topics of interest in the chat before being connected to a live representative.
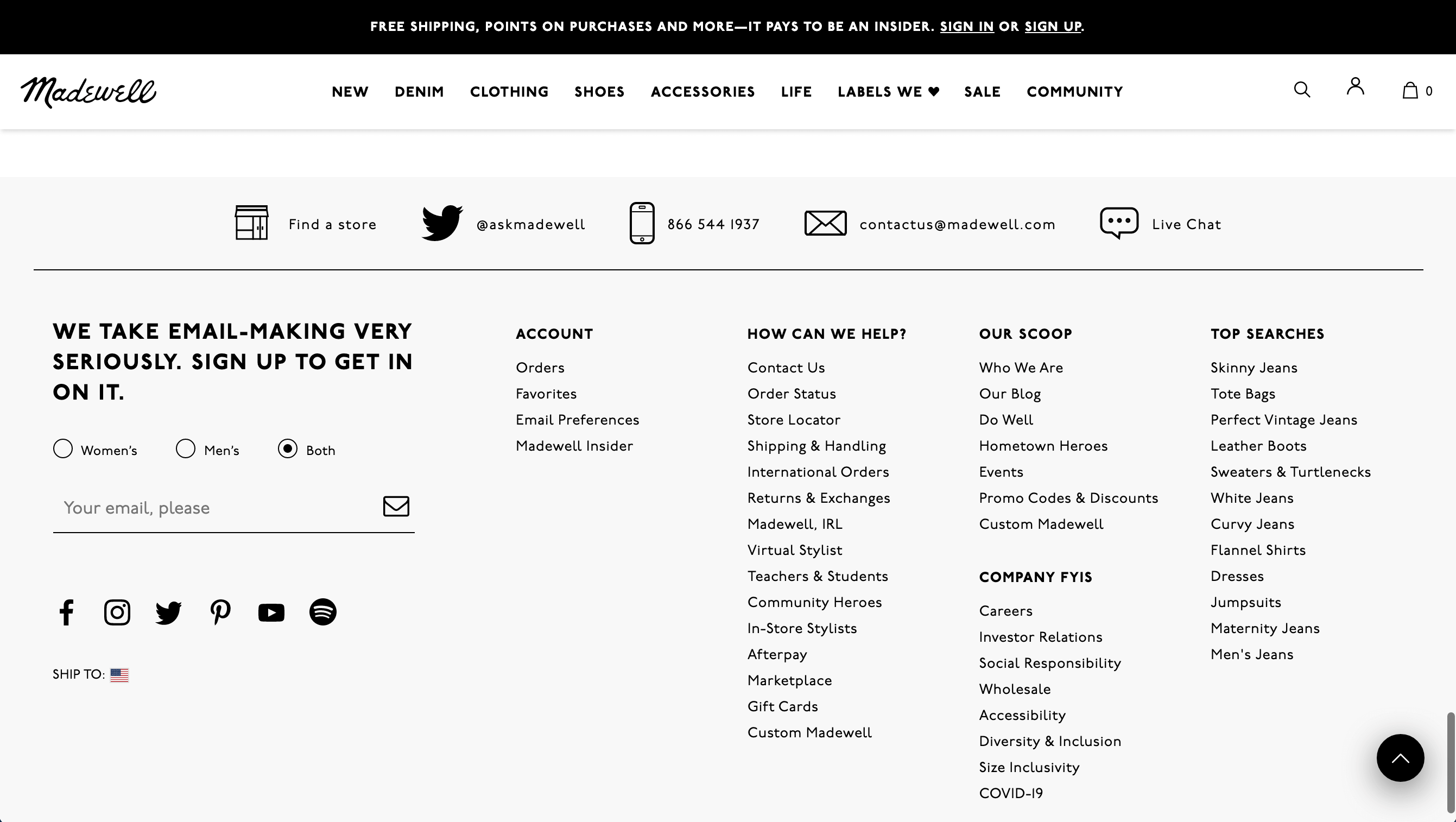
Example 1: Madewell

Different types of support can be accessed easily through the footer.
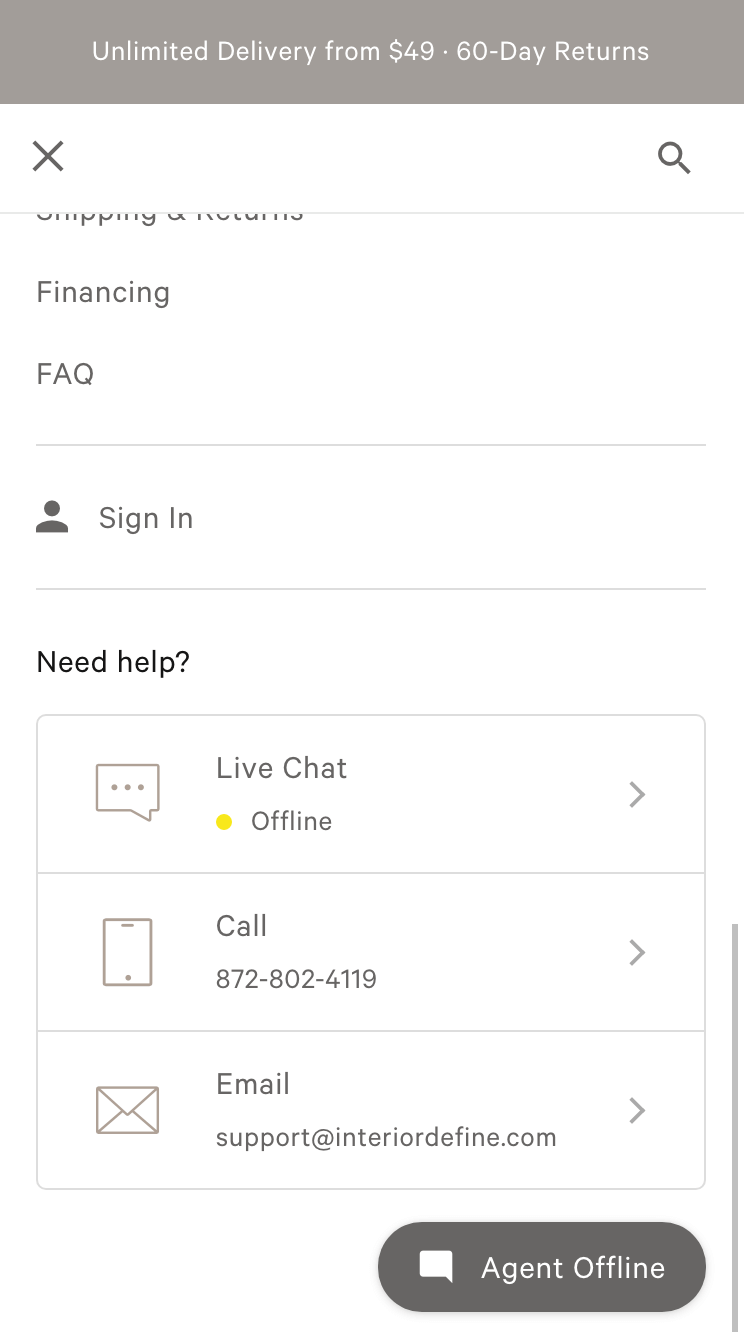
Example 2: Interior Define

For mobile sites, access to FAQs and support may be listed at the bottom of the menu.
Example 2: Target

When in the support center, surface quick links to the most common issues and questions users have. Use simple and relatable phrases users can easily understand to take appropriate action.
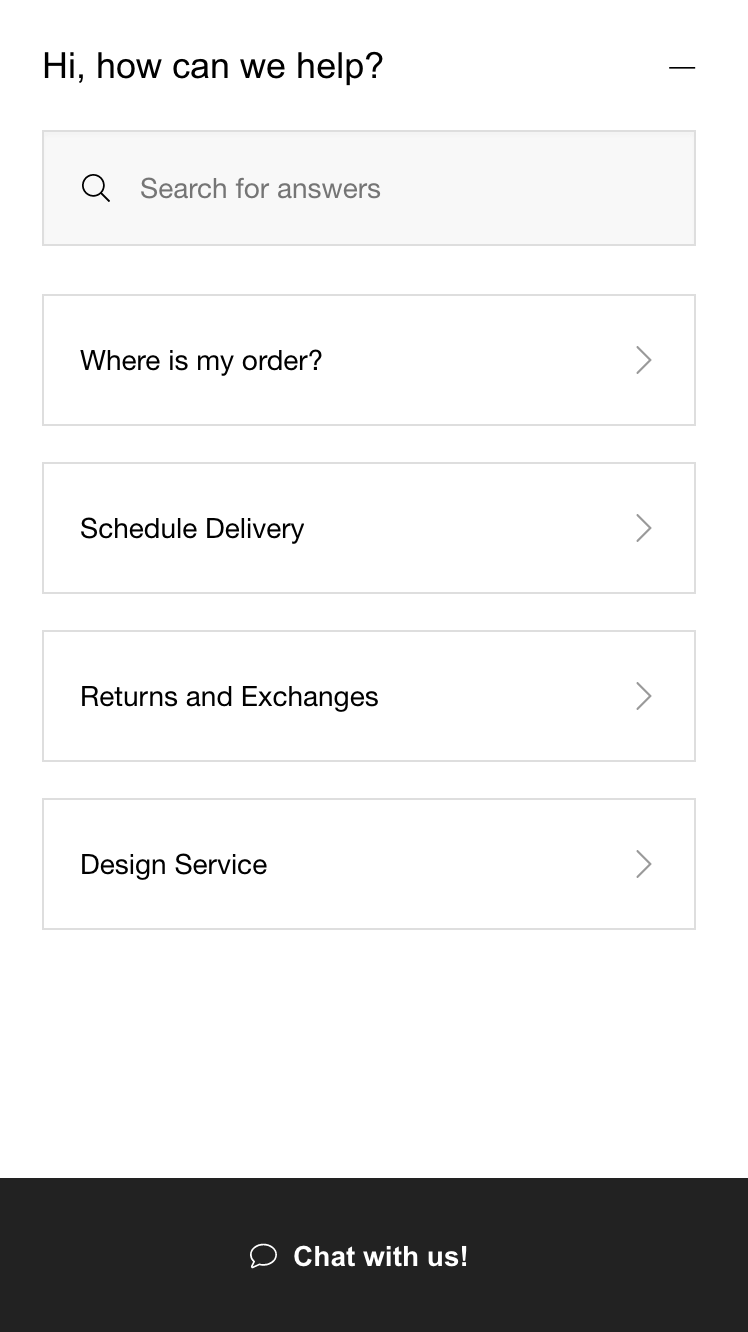
Example 2: Crate & Barrel

When opening the chatbot, the user is encouraged to choose an appropriate topic or search for answers in case they can find solutions themselves before being connected to a live representative.
For true success this sale season, it’s important to understand exactly who is visiting your site and what features are most helpful for them. You don’t necessarily need to launch a brand new feature, but you can drastically improve the features you already offer to create a seamless user experience.
As the holiday season can be chaotic for users, a smooth and convenient experience will be valued more than a feature that is meant to ‘Wow’ the audience.