Collecting and analyzing product feedback is essential to understand how users interact with your product—so you can improve it. But what does doing that look like in real life? Which users should you target, and how? And how can you prioritize different types of feedback when working on new products or features?
We’ve put together five examples of how successful companies effectively use product feedback to build better experiences, so you can see it in action.
This is your guide to the best product feedback examples to replicate: we'll show you how B2B, B2C, and SaaS companies collect and put product feedback into action, so you can use these ideas to understand engagement, and identify and incentivize users to provide input. We’ll also give you actionable tips to help you apply the strategies from these examples to your own business.

Take a product tour
Get to grips with Contentsquare fundamentals with this 6 minute product tour.
5 product feedback ideas to inspire your teams
Collecting product feedback from customers is the best way to find out what’s working—and what isn’t—and the steps you can take to develop your product and service that really add value to your users’ lives.
But you need to know exactly which types of product feedback to collect and analyze—and how to turn your insights into action. Let’s take a look at five real-world examples to help you see how you can make the most of product feedback and use it to enhance the customer experience (CX):
1. Figma
You need to continually improve your product to create customer delight. But how can you ensure you’re developing the features your customers really want, rather than what you think they want?
The answer lies in putting product feedback at the heart of everything you do.
How B2B UI design tool Figma uses product feedback to test new features
From time to time, Figma beta releases a new feature to see how it performs. It knows every company has users with different product adoption profiles—early adopters to later laggards. So, it makes feature testing available in three tiers: open beta (all users), limited beta (open, but limited to a certain number of beta users), and closed beta (invite-only).
For closed or limited beta releases, Figma targets select users with in-app messaging to notify them about a new feature, inviting them to test it and give product feedback. Typically, it will target early adopters who are more open to learning and experimenting than more cautious adopter profiles.
Users can then choose to toggle beta features 'on' or 'off' in their settings using the ‘Try authoring new features’ option. Once users have tried the feature, they can give feedback via an online survey.
This way, Figma not only gathers valuable insights to inform development but makes users feel valued and part of the process, boosting engagement with the product.

Figma makes it easy for users to participate in beta testing by allowing them to toggle beta features on or off. Source: Figma
How to implement Figma’s product feedback techniques
First, gather information from users at all stages of their adoption journey—from initial awareness to product adoption. Collect data from interviews, support tickets, chatbot interactions, and in-app feedback. Then, watch session replays to see how new users navigate your product. All this information combined lets you segment users into different adopter profiles, so you know who'll be more receptive to beta testing.

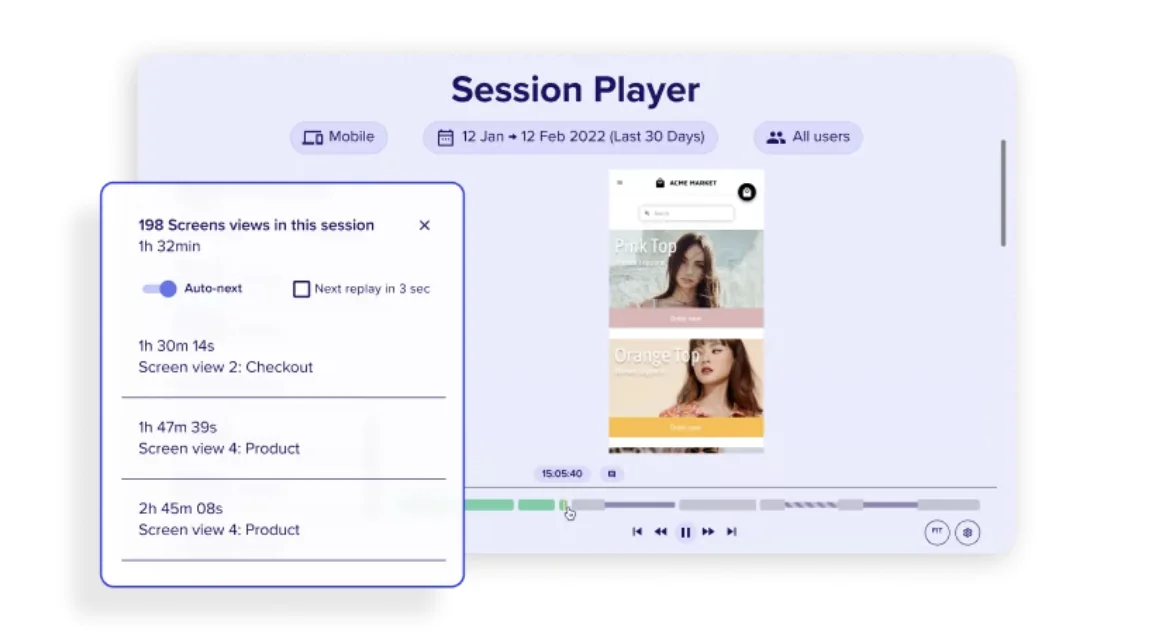
A Contentsquare Session Replay showing user engagement insights
Then, set up in-app messaging to reach out to users at specific customer touchpoints. This ensures testing requests are contextual and welcome. Plus, it triggers curiosity and appeals to innovators and early adopters who like being the first to try things out. If you want to further encourage participation, you can offer rewards—like a subscription discount if this is a new premium feature.
💡For example, if you get feedback from customer effort surveys that the appointment-booking process for your wellness app is frustrating, you could contact customers immediately after booking and invite them to test the improved version—as this will be when they’re most receptive.
- Place online surveys and feedback buttons at strategic points of interaction to gather feedback from beta testers. Based on the results, you can then further segment users for interviews to go deeper into what they love and hate about your new feature.
- Use qualitative data analytics tools to extract and classify user sentiment from the feedback you’ve gathered. Then, combine your qualitative and quantitative data to see how many users completed testing or used a new feature—to get the full picture of engagement.
- Prioritize further development based on user feedback with your product team.
- When the feature is ready for full release to all users, run social media and email marketing campaigns to raise awareness. If it’s a premium feature, you can place in-app messages at strategic points in your product to encourage users to upgrade.
We’re no longer developing product features we think our customers will love—we’re using their opinions to guide our process. When we release new features based on their feedback, we send out ‘you asked, we listened’ campaigns showing our customers we value their feedback and are actively working to fulfill their needs. As a result, we’ve deepened our relationships with our loyal customers as we simultaneously deliver better products to them.
John Li
Co-Founder & CTO
Fig Loans
2. Asana
Keeping users happy and engaged with your product requires constant feature tweaking and development. Users and customers (not necessarily the same people) aren’t usually short of ideas for improvements to keep your product development team busy.
But you can’t do it all, so how can you prioritize? Should you focus on driving revenue or user engagement? In an ideal world, you’d choose both. But in the real world, budget and time constraints usually mean you need to choose. Plus, product teams aren’t usually the ones interacting with users, which puts them at a disadvantage when it comes to understanding user needs. Let's take a look at how B2B productivity and project management platform Asana solves these challenges:
How Asana uses product feedback to prioritize fixes and updates
First, Asana’s customer-facing teams—sales, customer success, user support—share the insights they collect from diverse sources, like social media, calls, support tickets, and surveys, at different points of user interaction with the product.
Then, each team makes a list of what it thinks are the top 10 priorities based on what they’re hearing from the people they interact with.
Asana takes this list and distills it right down to the updates and fixes that the end users, rather than buyers, suggest. For example, a CFO buyer of a productivity tool might prioritize employee time-tracking features, while the employees themselves are more likely to favor features that make it easier for them to do their jobs.
Asana’s stripped-down list then goes to key internal stakeholders for further prioritization based on business opportunities, market trends, etc.
How to implement Asana’s product feedback techniques
- Assign someone on each customer-facing team to coordinate gathering customer and user insights and putting together that team’s list of priorities
- Install product feedback tools like a feedback widget and surveys on your website and digital product. These can include customer satisfaction and customer effort score surveys. Watching session replays and using heatmaps will help you decide where to place surveys. So, at key points of user interaction.

Contentsquare’s product usage surveys are designed to uncover the ‘what’—how users interact with your product—and the ‘why’—how they feel about it—of user behavior
- If your intelligence experience platform offers segmented dashboards, use these for each team to access only the insights they need
- Create data visualizations to present to stakeholders to get buy-in for updates and product changes. These are also useful to get cross-functional teams on the same page.
- After development and release, run marketing campaigns to inform customers of changes and improvements. You can also implement internal communication campaigns to make sure everyone knows what’s changed and where the company's headed.
3. Slack
You need feedback to improve your product—but getting hold of it can be challenging. Users are busy, busy, busy. Often too busy to answer lengthy open-ended questions while using your app.
And if you send them out via email, there’s a risk they’ll just end up in the trash folder.
How Slack uses surveys to get product feedback
Communication tool Slack uses in-app micro surveys to gather product feedback and track customer satisfaction. These multiple-choice surveys ask users to pick from a selection of statements relating to common user experiences. This saves users the time and stress of coming up with long-form answers—and makes it more likely they’ll respond.
And if users do have more to say, there’s a handy box below the multiple-choice answers where they can give additional information.
Slack also uses easy-to-understand conversational language in its surveys, which helps users feel like the platform ‘gets’ them. This ensures questions are easy to understand, and that surveys are in line with Slack’s tone of voice.
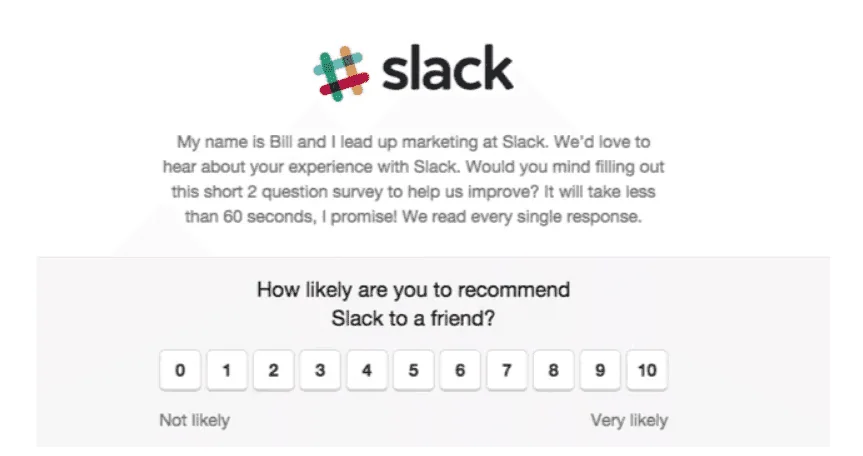
Slack also personalizes Net Promoter® Score (NPS) rating surveys with a message promising to read every response. This boosts engagement with surveys and encourages users to submit accurate feedback.

Personalizing messages is easy to do with many survey tools and is more appealing than an impersonal request for users’ time. Source: Userpilot
How to implement Slack’s product feedback techniques
- Analyze the insights your team collected during the customer journey mapping process to understand your user demographic and what language they use to talk about their struggles with your product. Customer interviews and transcripts of calls to support will help here.
- Incorporate the words and phrasing users prefer into your survey questions.
- Watch session replays to see where to place your surveys on your site or digital product.
- Use multiple-choice or closed-ended questions to start your surveys, but provide a section for those who want to give extra feedback in their own words.
- Utilize user sentiment analysis tools to extract quantitative data from qualitative feedback and pinpoint pain points and frustrations.
4. Carrefour
Web analytics tools are great for tracking engagement with your product, but they fall short when it comes to revealing the underlying causes of changes. For example, analytics can tell you when engagement rates drop, but not why—or how to fix it.
And beta testing only tells you how well new releases are received by selected users. So how do you get both sides of the story and improve the user experience (UX) for different segments?
How Carrefour uses product feedback to improve user experience
Carrefour, a global leader in the supermarket industry, used Voice of Customer (VoC) tools to collect customer feedback online and in-store. By reviewing this feedback daily, they identified key issues—like login difficulties for returning users and friction points in the online purchasing process, especially during high-traffic periods.
Identifying these issues let Carrefour take immediate action by deploying solutions like customer recalls, compensation, or technical fixes within 24 to 48 hours.
Next, the company integrated feedback into their product roadmap, using surveys to validate new product concepts and make sure upcoming changes would address what users actually needed and wanted.
After implementing these changes, Carrefour continued to gather product feedback to measure their impact—it told them what was happening and why, and who most loved or hated the new release, enabling them to iterate and make improvements based on user insights.

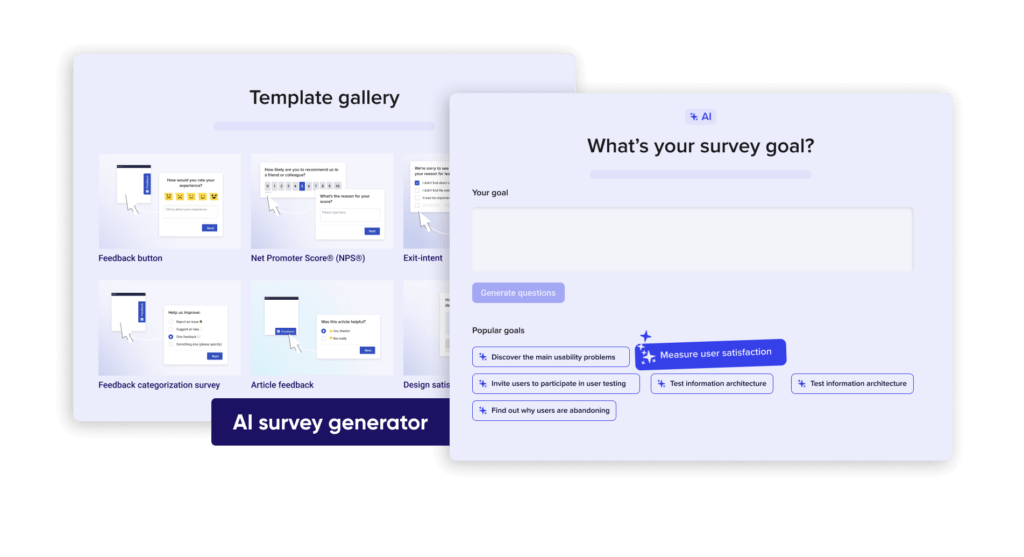
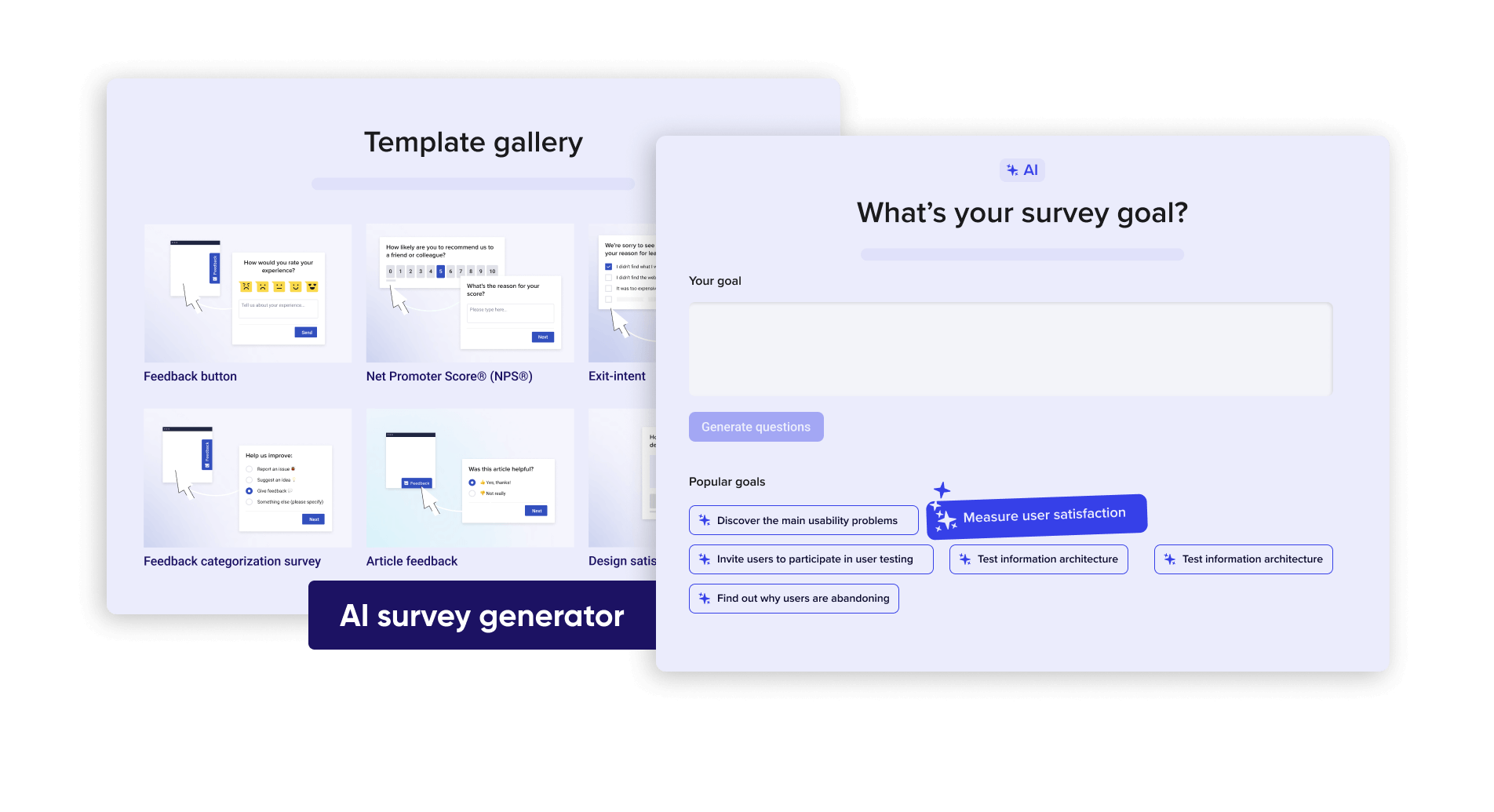
Contentsquare’s template gallery has 40+ survey examples to get you started
How to implement Carrefour’s techniques
- When you start developing a new feature or design change, use customer research interviews to collect feedback. This gives you VoC insights about what they think of the idea, how they would use it, and what their potential concerns or reservations might be.
- After a general release, switch to using quantitative data to track success, like engagement metrics—how many people are using the new feature and for how long—and customer satisfaction scores like NPS®. Collect feedback via rating surveys and ask any dissatisfied users to provide further information.
“Voice of Customer is much more than just a tool: to have a real impact on processes and roadmaps, listening to customers must be an integral part of the corporate culture, from store to head office."
Mathieu de Ricaumont
Head of Customer Experience
Carrefour
- Watch session replays and analyze heatmaps to understand user interactions with your product—and where to place surveys on your app or website.
- Beta test new features or improvements with selected users.
- Track any changes in customer support requests or trend data that might be related to the update.
- Combine insights to get the full picture of user engagement. Contentsquare even lets you filter replays by frustration score, so you can use these insights to tweak your product before testing and re-releasing.
5. Hussle
Keeping customers happy is hard enough when you have a one-size-fits-all product. But what about when you have different versions? How can you design user flows that cater to different users in a single platform?
How B2C gym-membership provider Hussle uses product feedback to meet different user needs
After the release of its 'Personalized Pass Builder' feature, Hussle watched replays of customers to see if they were clicking on the right buttons according to their needs and profile. This allowed them to spot broken user flows, bugs, and issues—like when users rage-click on a non-active button, hit the back button instead of proceeding to check out, or even change their options.
Based on these insights, Hussle was able to form hypotheses, iterate, and test to improve.
Hussle also sends out churn surveys whenever users cancel a subscription, so they get reliable feedback about why customers are leaving—while the reasons are fresh in their minds.
How to implement Hussle’s product feedback techniques
- Watch session replays and check heatmaps to see which parts of your site are most popular and how users navigate your product to identify bugs or barriers to adoption, and develop hypotheses.
- Check with your customer experience team to see if the issues you identify only affect a few users or many to help you prioritize actions to address them.
- Use feedback widgets and multiple-choice surveys so users can easily tell you what they love and hate about your page.
- Set up exit or churn surveys to launch when users leave your site or cancel their subscriptions. Nobody likes losing customers, but it’s as important to learn from departing customers as it is from existing ones. Insights from departing customers tell you where you went wrong, so you can fix issues and boost satisfaction and retention for existing customers.
- Iterate and test by putting all these insights together to understand and address barriers to create a smooth UX and improve conversions.
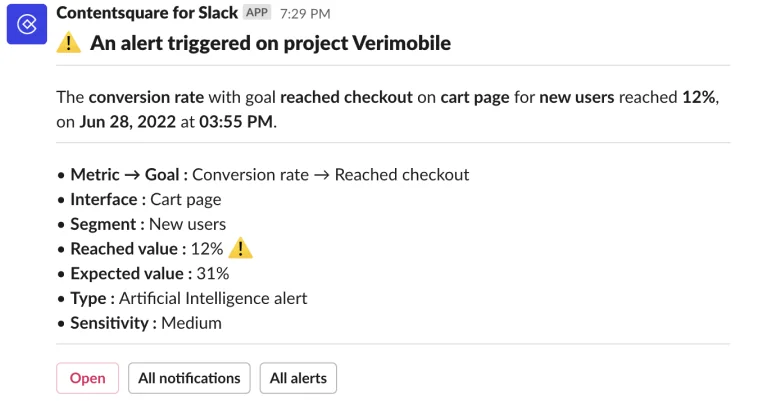
🔥Pro tip: use Contentsquare’s Slack integration to set up dedicated Slack channels to share insights, like new replays or survey results, with the appropriate people on your teams. This keeps your customer-facing teams in the loop and allows them to contribute insights of their own that can help explain the data.

Contentsquare’s integrations with popular productivity and messaging tools make it easy to get everyone on the same page about customer needs
Product feedback examples: the key to creating customer delight
Collecting product feedback is essential when you're trying to understand how users interact with your product—and what they’re thinking and feeling as they do so. This lets you improve your product experience to boost user engagement, customer satisfaction, and retention.
Use our product feedback examples to learn how to apply techniques from market leaders like Slack, Asana, or Figma to your business. Do that and you’ll create an experience that users love—and boost engagement by involving them in your design and decision-making processes.

Take a product tour
Get to grips with Contentsquare fundamentals with this 6 minute product tour.
Frequently asked questions about product feedback examples
What is product feedback?
Product feedback is feedback collected from customers and end users that relates specifically to your product itself, i.e. your website, app, or SaaS product, rather than the customer experience, which might include sales and support.
What are the different ways to collect product feedback?
You can collect product feedback and customer feedback from in-app and website surveys and feedback widgets, social media posts and comments, online reviews sites, emails from customers, focus groups, or interviews.
Why is product feedback important?
Product feedback is important because it lets you prioritize features fixes or new developments based on what users really need. Asking for user feedback also makes customers feel valued and listened to. This helps boost engagement and emotional connection to your brand and product, which drives revenue and repeat business.