
Get the Digital Accessibility Handbook
Download our handy guide to creating better user experiences for all.

Get the Digital Accessibility Handbook Download our handy guide to creating better user experiences for all.
At Contentsquare, we have one mission; to empower brands to create better digital experiences for all. And that starts with building websites that everybody can use, no matter what their disability.
While ensuring digital accessibility isn’t a quick fix by any means, there are some simple things you can do today to make your website more accessible to those with physical, cognitive, or visual impairments. Following these web content guidelines will make a huge difference to billions of people around the world.
Here’s how to make a website more accessible in five simple steps.
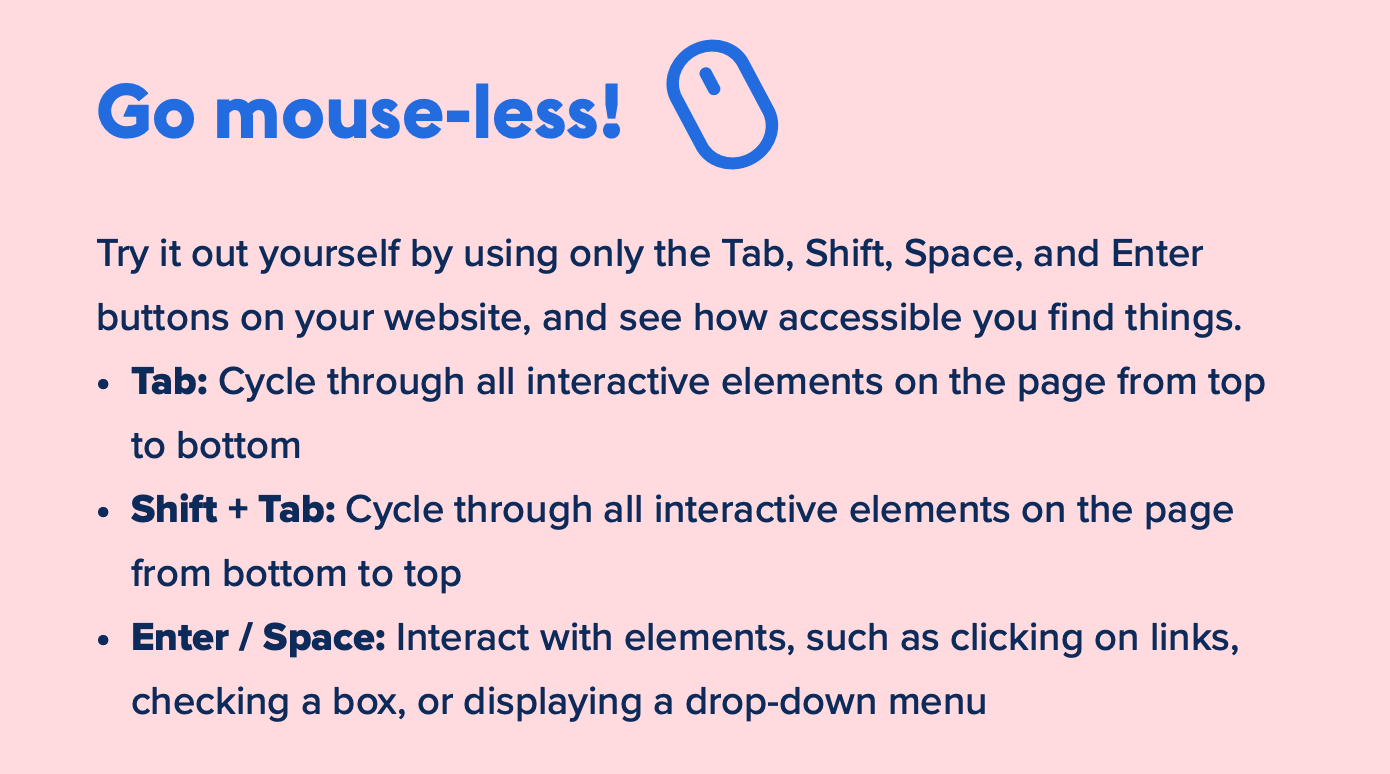
To ensure you meet the basic website accessibility standards, simplifying your navigation is a huge quick win. Those with physical disabilities will often use a keyboard alone to navigate your website, which means ensuring your navigation is concise with a sensible hierarchy is key. That means you should be able to find what you’re looking for quickly, without having to Tab through 50 different navigational links.
To see how accessible your website is, why not give it a go yourself? Go completely mouse-less and see how quickly you can get to the content you’re looking for. Is it frustrating? Did you struggle to find what you were looking for? Then you need to simplify things. Ask yourself what really needs to be there, what are your customers clicking on most?

Adjusting the text and typography on your site is one of the simplest ways of adhering to web page accessibility standards and quickly improving your brand’s digital accessibility.
Firstly, make sure to use a simple sans serif typeface (such as Arial, Century Gothic, or Tahoma) as these are plain, evenly spaced, and don’t have any ‘hooks’ on letters that can cause distraction.
Secondly, small text is difficult to read for those with low vision or dyslexia, so use a font size of at least 14px across your entire site (16px is even better).
Alt text tells people basic and essential details about an image. This makes images on your site accessible to blind people using screen readers, but also those with slow internet connections where images may not load properly.

Adding captions or subtitles to your videos means that everyone can enjoy and connect with your content, including those with auditory impairments or those who prefer to watch in silence.
Giving the viewer the option to watch with or without sound is a real winner for customer experience, plus if you want to emphasize something important, you can highlight or change the color of the text for an even greater impact.
If you’re running a webinar, make sure you use live captions so people can follow along. Or, at the very least, send everyone a transcript afterward.

With heightened sensory awareness, people with autism and other cognitive impairments can become distracted by web pages that are cluttered. So if you use multiple colors or have lots of different elements on each page, you might want to rethink your website design.
Autistic people favor consistency and simplicity, which means using the same fonts, colors, and hierarchy throughout your site. The same goes for design elements such as your logo. So make sure to use a professional logo maker for better outcomes. Luckily most companies use consistent branding across their website anyway, so it’ll likely be a case of ensuring the overall branding is accessible rather than having to redesign your site page by page.
For a more in-depth look at digital accessibility and its importance, download our Digital Accessibility Handbook today. This report will teach you more about the various disabilities, plus provide the actionable insights you need to drastically improve your website and customer experience.