Cependant, il lui faut aussi ordonner ces résultats afin que les pages les plus pertinentes soient également les plus accessibles pour les internautes (comprenez, dans le top 3 des résultats de recherche, ou en position 0 mais c’est un autre débat).
Pour cela, le moteur tient compte de “critères” de positionnement aussi variés que nombreux. On en dénombrerait actuellement plus d’une centaine.
Parmi ces critères, on retrouve pêle-mêle :
- La pertinence du contenu de la page,
- Les mots-clés utilisés,
- La fraîcheur de l’information,
- L’expertise du site web,
- La qualité des liens et des domaines qui pointent vers une page ou un domaine...
Bien entendu, le perfectionnement de l’algorithme de Google ne s’est pas fait en un claquement de doigts. Ce dernier évolue d’ailleurs en permanence par l’intermédiaire de mises à jour algorithmiques.
Si la majeure partie de ces mises à jour sont mineures, certaines ont un impact visible et ont même marqué durablement les esprits des référenceurs.
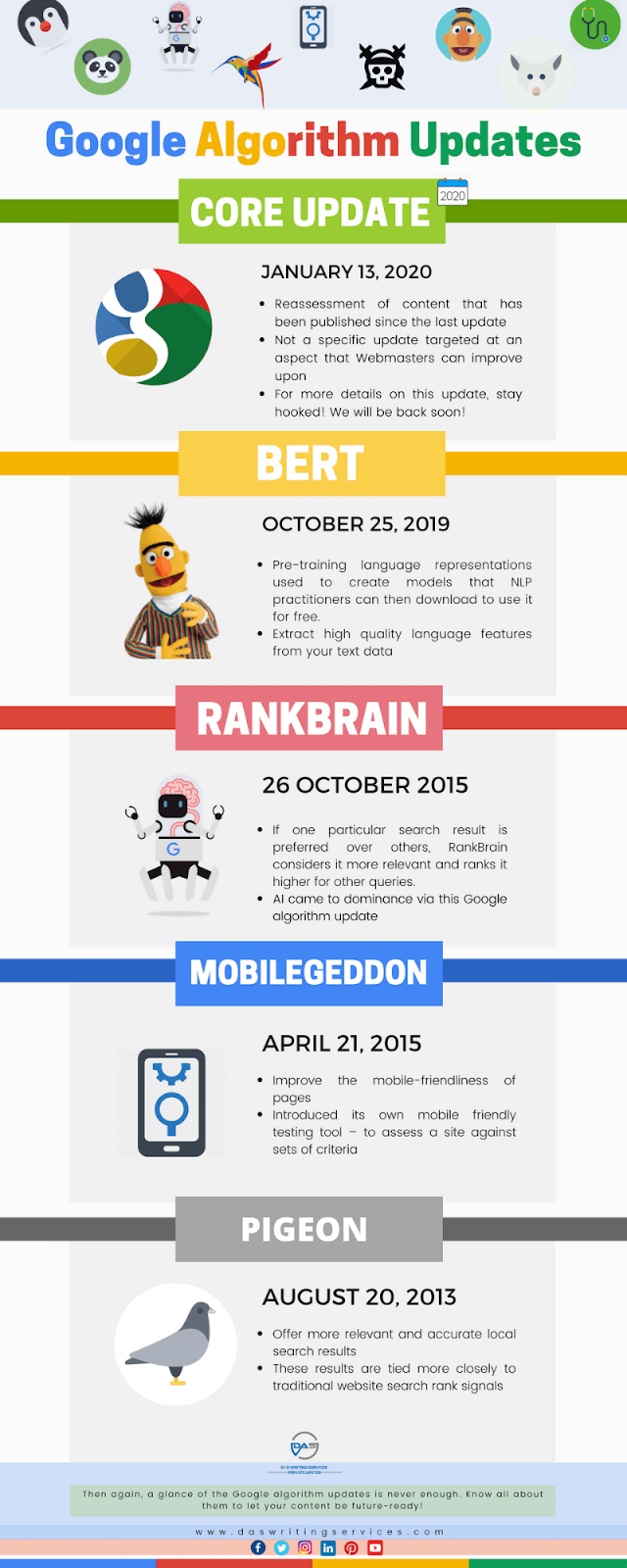
C’est le cas du filtre Panda en 2011 qui ciblait le contenu de faible qualité, du filtre Penguin en 2012 qui s’attaquait aux liens entrants factices ou plus récemment de l’algorithme Rankbrain utilisé pour mieux comprendre l’intention de recherche de l’internaute.
Ce dernier marque d’ailleurs un tournant puisqu’il met (enfin) l’internaute officiellement au cœur de la recherche.

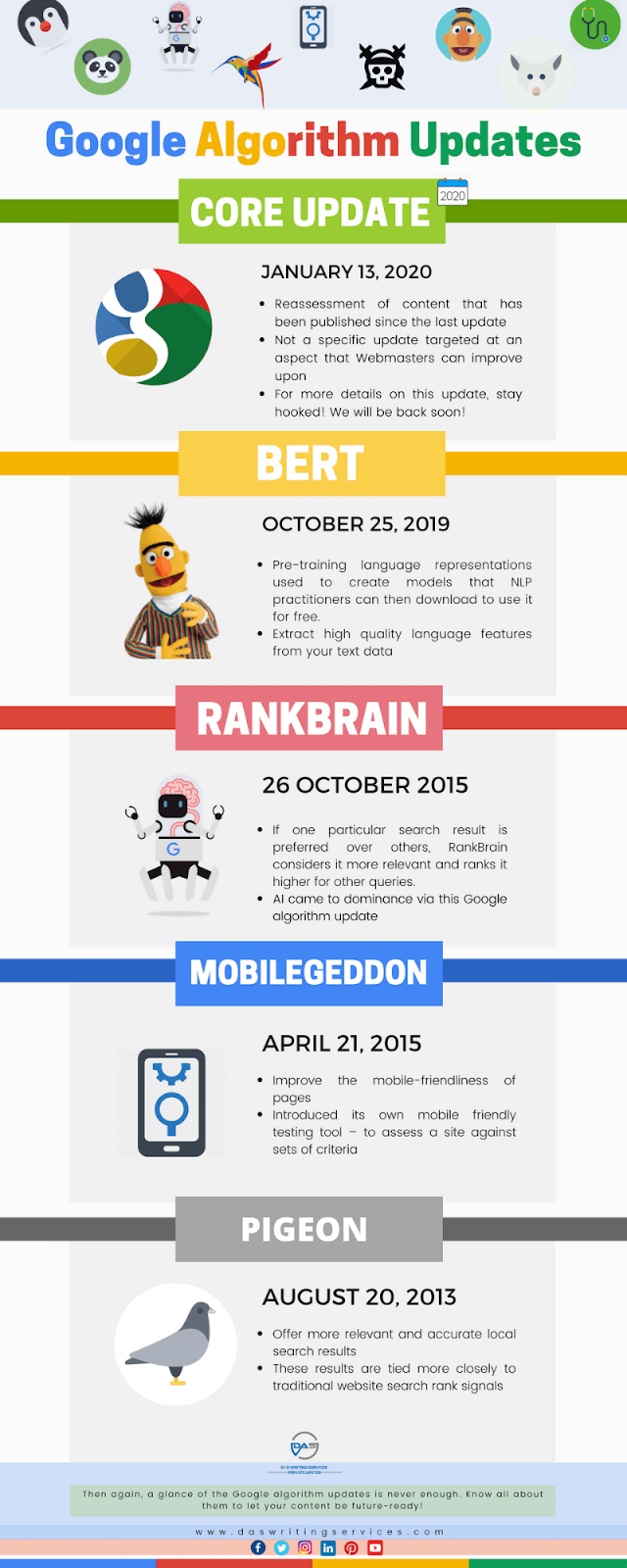
Quelques exemples de mises à jour majeures de l’algorithme de Google - Source : Das Writing Services
Depuis, l’intérêt pour les besoins et l’expérience utilisateur n’a cessé de croître. Et les chiffres ne mentent pas. D’après nos recherches, pas moins d’un visiteur sur deux quitterait un site dès la première page !
Nous avons même découvert que pour 100 millisecondes perdues, c’est un taux de conversion qui baisse de 7 %.
Autant de chiffres que les moteurs ne peuvent plus ignorer et qui nous font évoluer lentement mais sûrement de l’ère du SEO vers celle du SXO.
SXO : de quoi s’agit-il ?
Le SXO (de l’anglais Search eXperience Optimization), est l’alliance entre le SEO ou référencement naturel et l’UX ou expérience utilisateur.
Le SXO combine les optimisations réalisées sur un site pour en améliorer la visibilité dans les résultats naturels des moteurs de recherche et les optimisations visant à proposer une expérience de navigation plus plaisante aux utilisateurs.
Avec cette approche, les experts de l’acquisition ne se limitent plus simplement aux simples questions de trafic mais considèrent dorénavant les données de conversion.
Quel serait en effet l’intérêt d’être premier sur une requête prioritaire si le taux de rebond est élevé ?
Le Search eXperience Optimization est une réponse concrète à différents signaux renvoyés par Google ces dernières années :
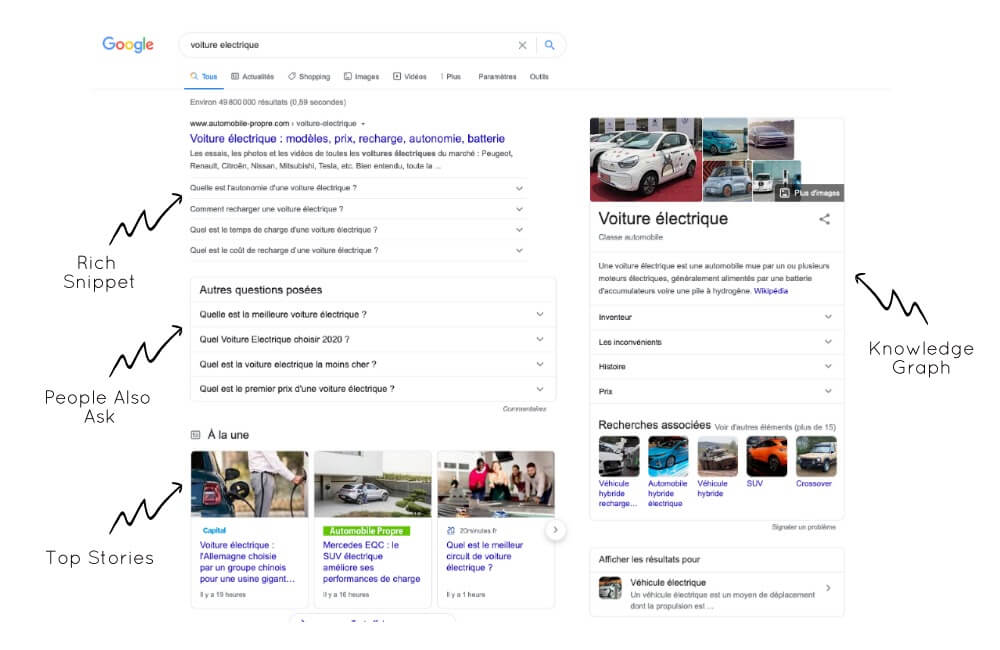
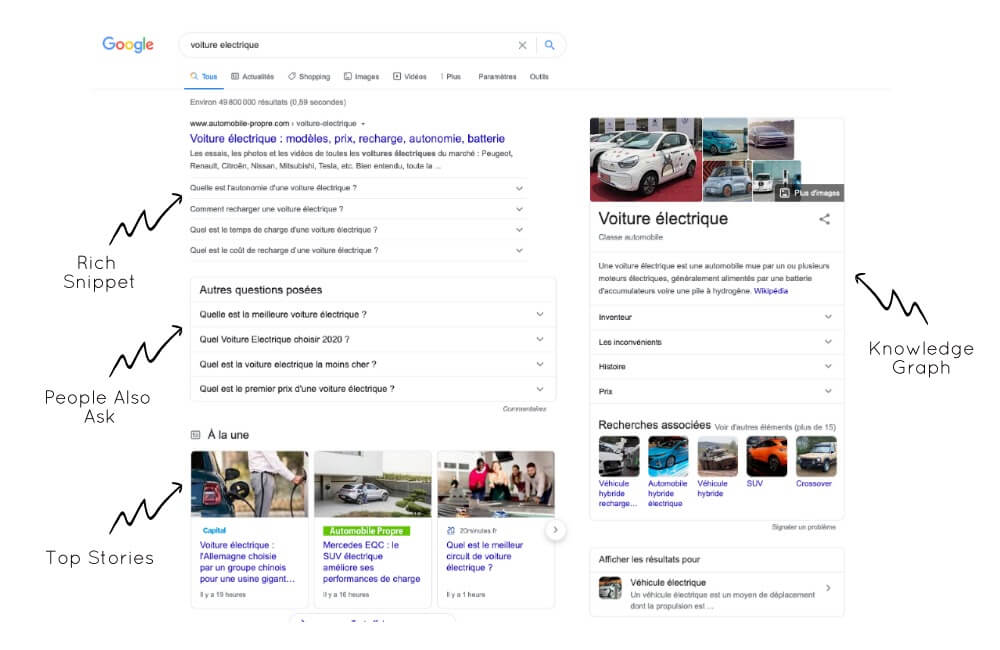
- L’apparition de la recherche universelle en 2007 et la diversification du contenu proposé aux internautes avec l’intégration dans les SERPs (search engine result pages) des images, des vidéos, du knowledge graph ou encore de Google Actualités,
- L’arrivée des données structurées ou rich snippets permettant l’affichage de résultats enrichis pour du contenu tel que les recettes de cuisine, les événements, les formations, les avis, les FAQs…
- L’implémentation des featured snippets proposant une réponse directe à la question d’un internaute sous la forme d’un encart en haut de la SERP.

Avec la mise à jour Google Page Experience (GPE), l’expérience utilisateur prend une nouvelle dimension puisqu’elle sera considérée comme un critère de positionnement à part entière.
Tout comme Panda a contribué à la production de contenus web de meilleure qualité et Penguin à la recherche de stratégies d’obtention de liens plus saines, gageons que GPE popularisera plus largement l’UX, encore trop souvent considérée comme du bonus.
La mise à jour Google Page Experience en une FAQ
Qu’est-ce que la mise à jour Google Page Experience ?
Google Page Experience est une mise à jour visant à tenir compte de la qualité de l’expérience utilisateur perçue d’une page web pour son classement dans les résultats du moteur de recherche.
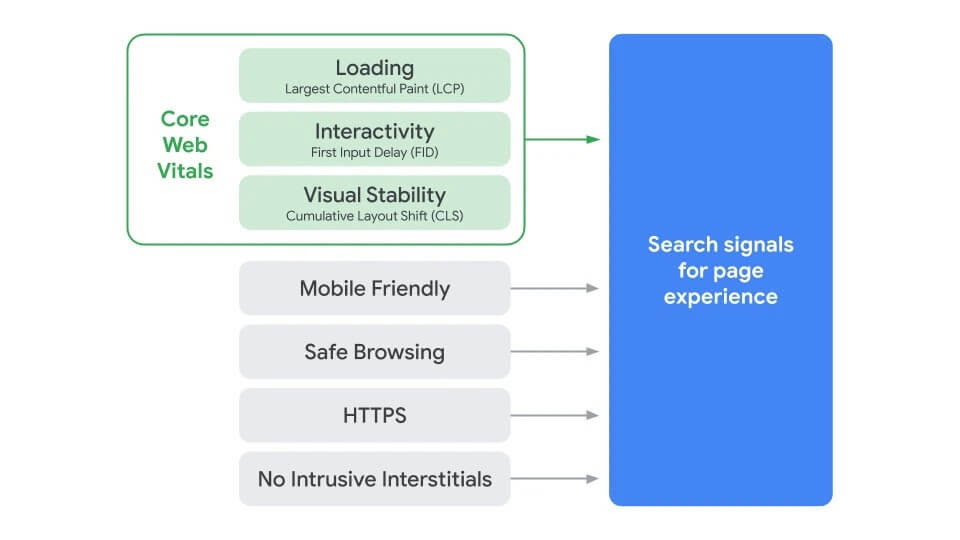
Des signaux existent déjà pour évaluer la qualité de l’UX d’une page ou d’un site :
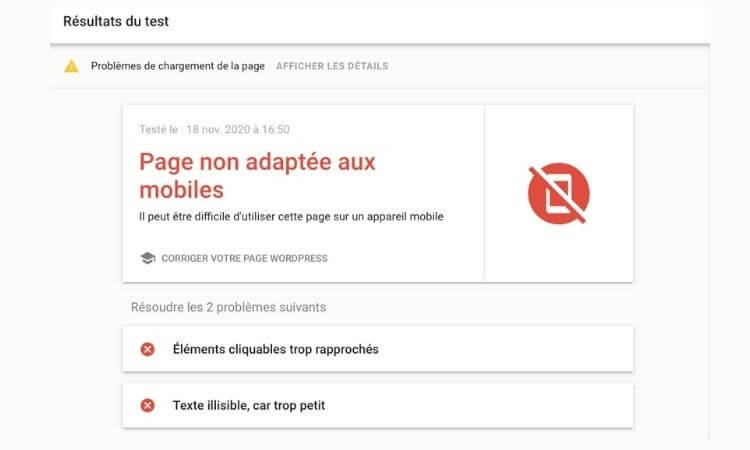
- La compatibilité mobile de la page,
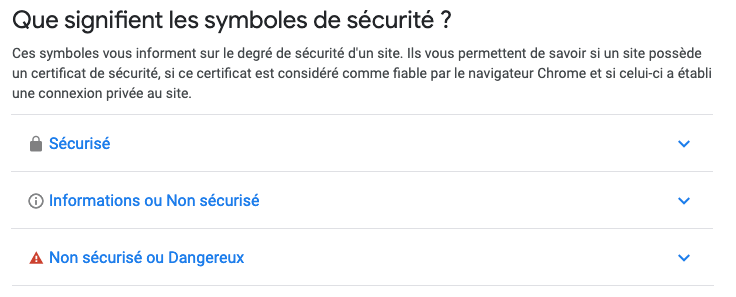
- La sécurisation de la navigation (contenu malveillant ou trompeur sur la page),
- L’implémentation du HTTPS,
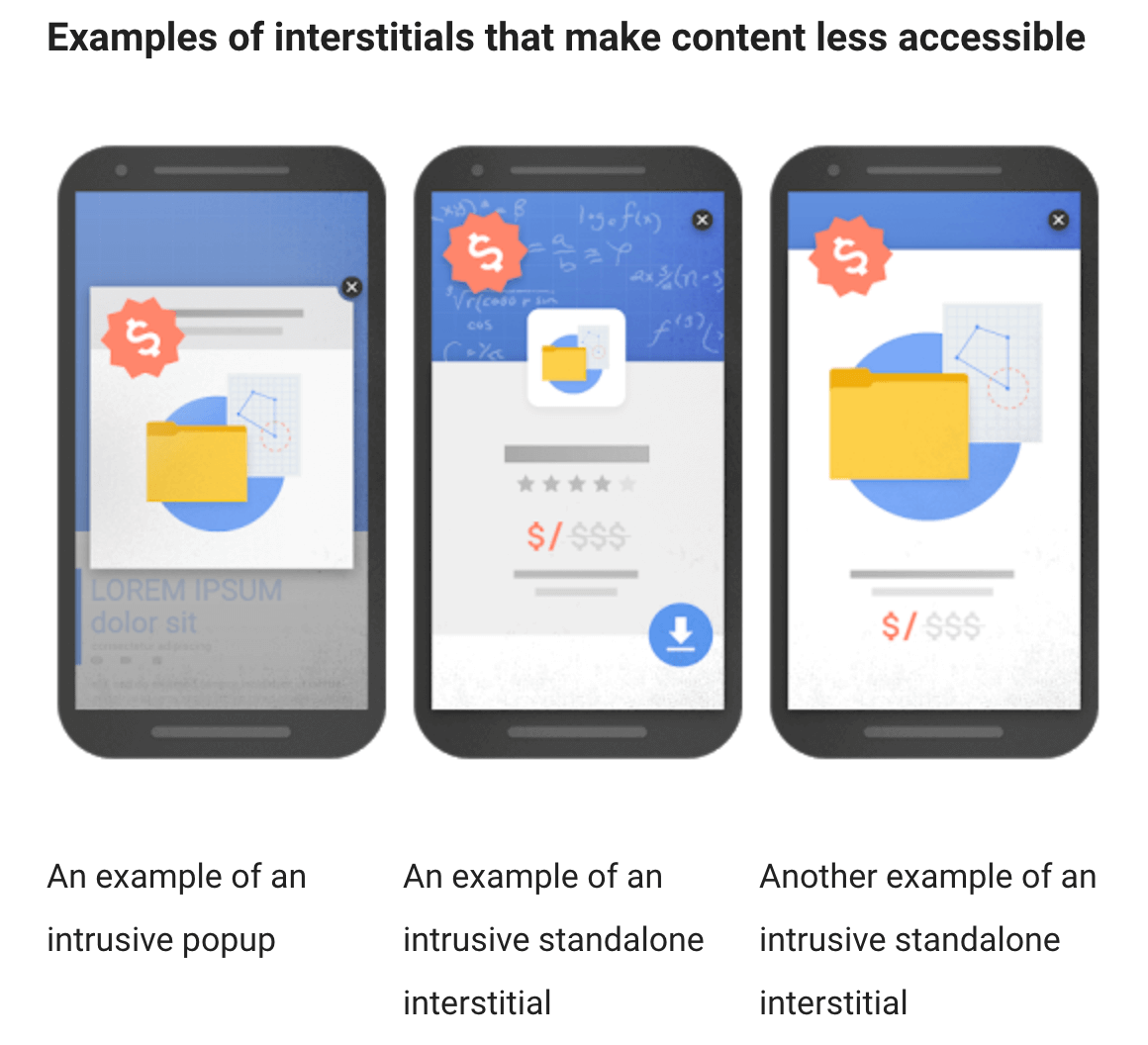
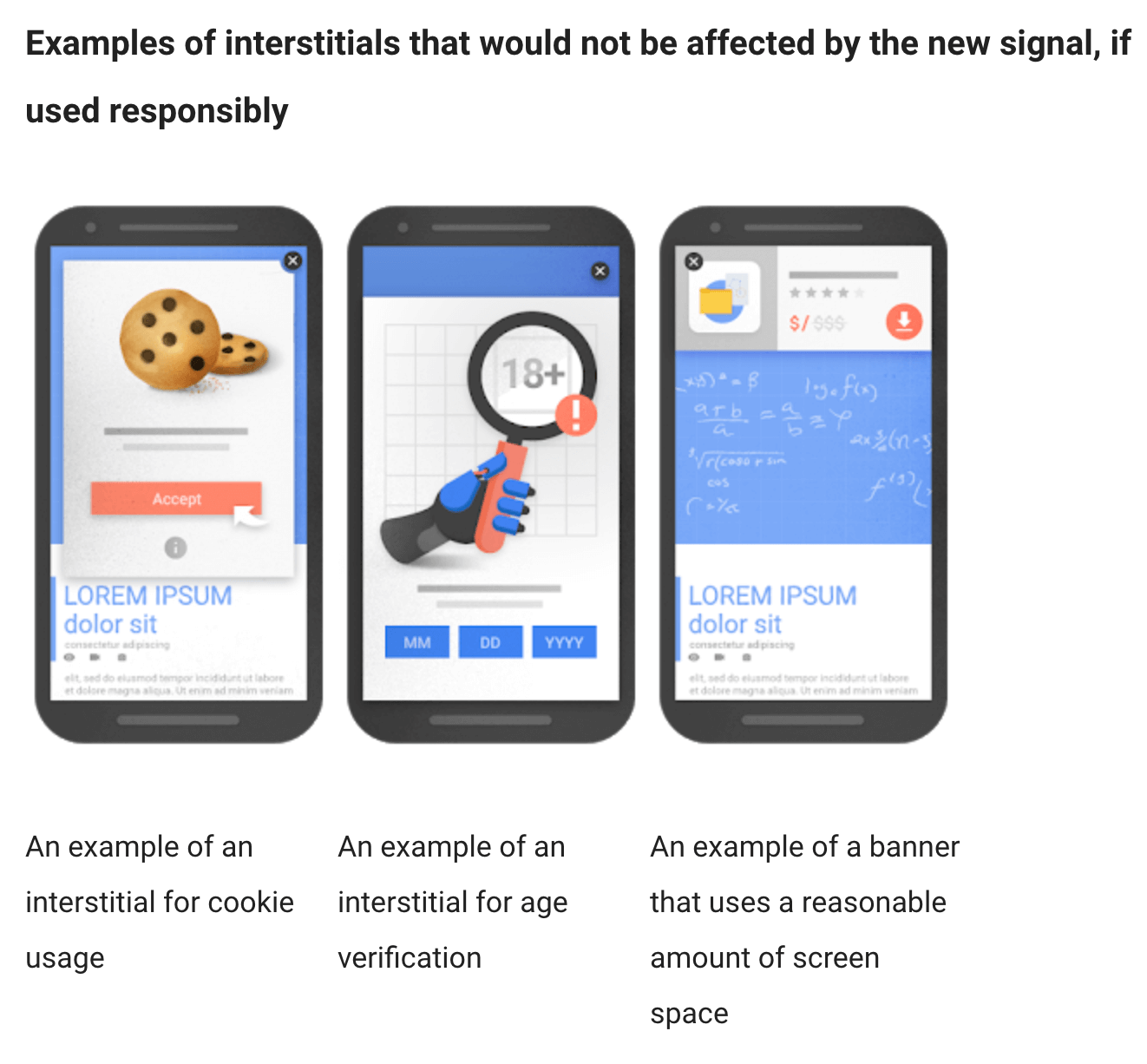
- La présence ou non d’interstitiels (pop-up d’inscription, publicités…).
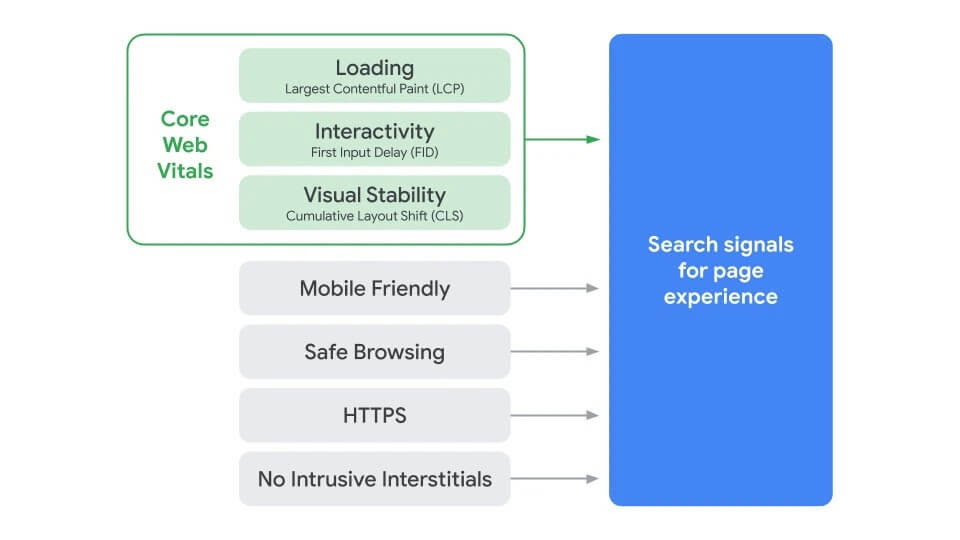
La première et la plus grande nouveauté est l’intégration de Signaux Web Essentiels (ou Core Web Vitals) à ces signaux pré-existants.
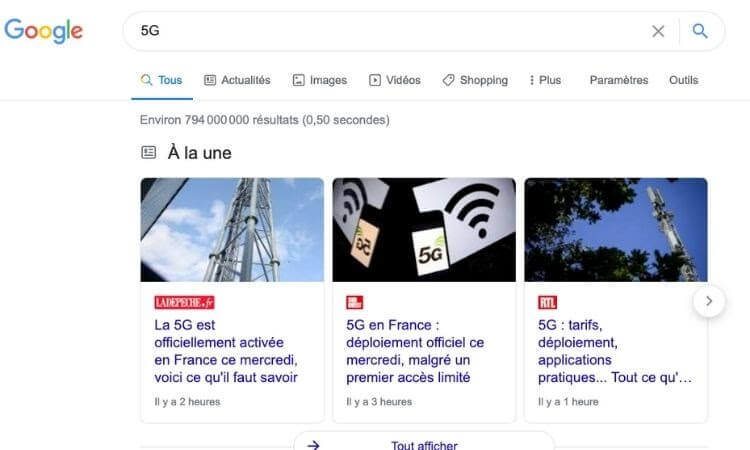
La seconde nouveauté est la possibilité pour des contenus qui ne sont pas formatés selon les standards AMP d’intégrer les Top Stories de Google, s’ils répondent aux exigences de Google News.

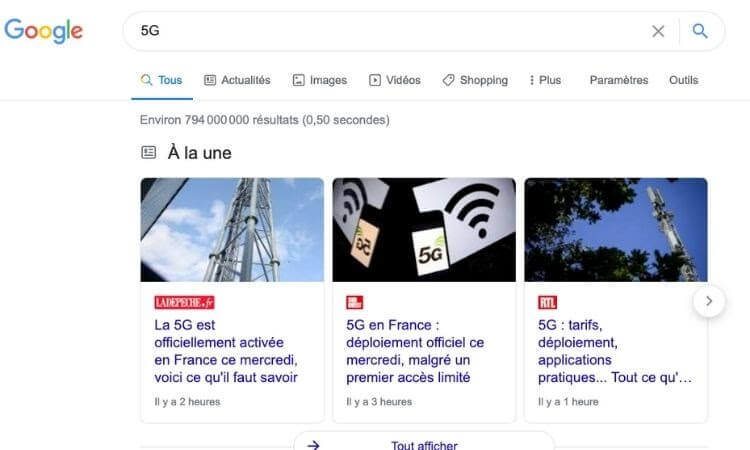
Top Stories de Google
Une troisième nouveauté, encore hypothétique et envisagée par le moteur, est de récompenser les pages à l’UX remarquable grâce à une distinction visuelle dans les SERPs.
Toutefois, Google réaffirme clairement la primauté du contenu sur l’expérience utilisateur. Mais à contenu équivalent, l’UX pourrait bien faire la différence...
Que sont les Core Web Vitals ?
Les Core Web Vitals ou Signaux Web Essentiels sont des outils de mesure de la convivialité d'une page web.
Ils tiennent compte des performances de chargement de la page (LCP), de son interactivité (FID) et de sa stabilité visuelle (CLS).

Les Core Web Vitals complètent d’autres signaux UX - Source : Google
Revenons en détail sur ce que sont les Signaux Web Essentiels :
- Le LCP (ou Largest Contentful Paint) est une mesure de la performance perçue d’une page web. Il s’intéresse au temps mis par le plus grand élément visible de la page (textuel ou visuel) pour apparaître et confirmer à l’utilisateur qu’elle répond à ce qu’il recherche. Un bon LCP doit être inférieur à 2,5 secondes. Prendre en considération le temps de chargement total d’une page équivaut à ne pas tenir compte de la frustration possible de l’utilisateur face à une page chargeant en priorité des éléments inutiles à sa recherche,
- Le FID (ou First Input Delay) mesure la réactivité d’une page lorsqu’un utilisateur interagit avec elle. Il correspond au laps de temps qui sépare le premier clic d’un visiteur sur un élément de la page (lien, bouton, média…) et le moment où le navigateur web est à-même d’apporter une réponse à cette interaction. Il ne doit pas excéder les 100 millisecondes,
- Le CLS (ou Cumulative Layout Shift) mesure la stabilité visuelle d’une page. Vous est-il déjà arrivé de consulter un article et que le texte se déplace sans raison apparente ? Un chargement asynchrone de la page ou l’intervention d’un widget tiers sont souvent les causes de ces comportements très… énervants. Le CLS est la somme de tous les changements non anticipés sur une page. Il doit être inférieur à 0,1.

Échelle d’évaluation des Signaux Web Essentiels - Source : Google
Quand le déploiement de Google Page Experience est-il prévu ?
La mise à jour Google Page Experience est fixée à mai 2021. Elle intégrera également le dispositif concernant les contenus au format non AMP et le coup de pouce visuel aux pages à l’UX vertueuse si les résultats des tests sont concluants.
Il vous reste donc six mois pour vous préparer et proposer une expérience répondant à minima aux exigences de GPE et, qui sait, peut-être figurer parmi les premiers à bénéficier de ce nouveau critère. 😉
Comment mesurer la qualité de son expérience utilisateur ?
De nombreux outils gratuits et payants permettent d’évaluer la qualité de l’UX d’un site ou d’une page web.
Voici un exemple de marche à suivre pour évaluer la vôtre :
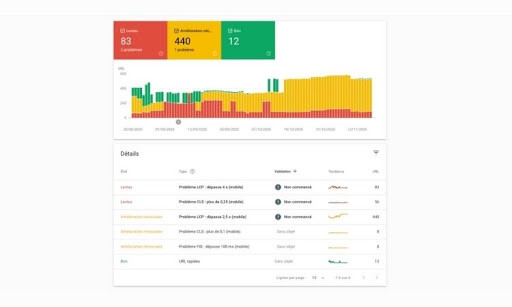
- Repérer les groupes de pages nécessitant des correctifs grâce au rapport Core Web Vitals de la Search Console de Google. Les informations fournies par la Search Console se basent sur le Chrome UX Report (ou CrUX) qui rassemble des données publiques collectées en situations réelles,
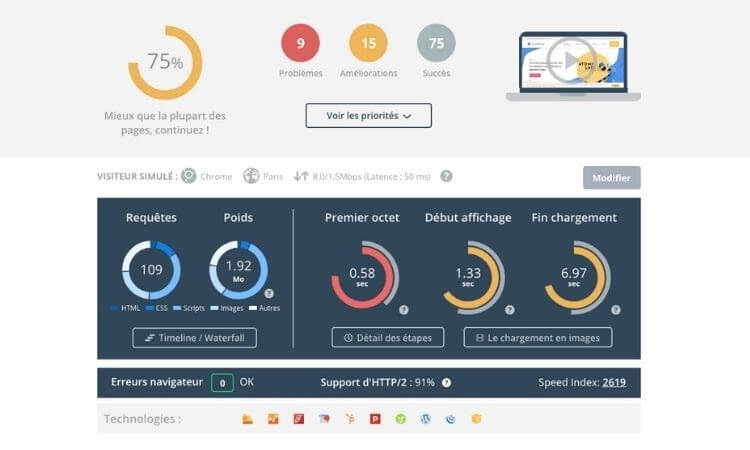
- Diagnostiquer précisément les points bloquants et trouver des opportunités page par page grâce à PageSpeed Insights,
- Mesurer enfin les Core Web Vitals de façon chiffrée grâce à Lighthouse et Chrome DevTools.

Rapport Core Web Vitals de la Search Console
[CS Find & Fix] Identifiez les erreurs
> Boostez vos revenus
> Augmentez votre engagement