Formulaire et génération de lead : saviez-vous que l’architecture de l’information concerne également les formulaires ?
Elle est même cruciale afin de permettre à l’internaute de comprendre rapidement les tâches qu’il va devoir accomplir et ce qui va lui en coûter.
Un formulaire hiérarchisé par thème de façon logique permettra à l’utilisateur d’anticiper le volume d’information qu’il devra compléter et, in fine, de gagner du temps.

Monabanq structure son formulaire en quatre grands thèmes
La mise en page a également toute son importance !
On privilégiera ainsi les formulaires à une seule colonne afin d’en faciliter la complétion.
Pourquoi ? Tout simplement car la présence de plusieurs colonnes entraîne chez l’utilisateur un effet de scan en Z qui réduit sa compréhension globale du formulaire.
3) Penser Mobile First pour la lead génération
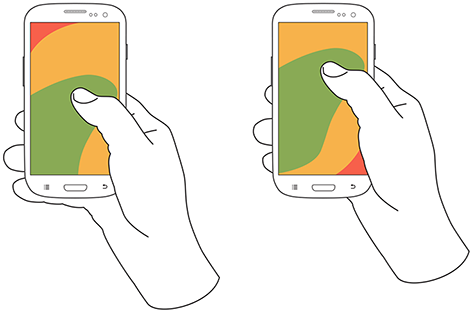
Une affaire de pouce – concevez vos interfaces pour le pouce
Qui n’a jamais été confronté à un bouton trop petit ou à un lien placé à une distance trop éloignée de son pouce ?
Face à des utilisateurs tantôt droitiers, tantôt gauchers et équipés (massivement) de terminaux mobiles de tailles différentes, l’accessibilité devient un élément déterminant dans l’efficacité de vos formulaires.
Dans une étude menée en 2013 (mais toujours d’actualité, les mains des êtres humains n’ayant pas trop changé entre temps), le consultant en UX Mobile Steven Hoober met en évidence le concept de “Thumb Zone” en observant les personnes utiliser leur téléphone dans différents contextes (à l’aéroport, dans le bus, au café, en marchant…) et pour accomplir des actions spécifiques (cliquer, scroller…).
+50 tips pour booster les conversions sur vos formulaires en ligne
N’attendez plus et télécharger notre guide pour optimiser vos formulaires en ligne !
Ainsi, il a remarqué que 49 % des personnes observées utilisaient leur téléphone avec une main et de la main droite dans 67 % des cas. De là à dire qu’il faut à présent concevoir ses interfaces pour le pouce, il n’y a qu’un pas.

C’est pas la taille qui compte – adaptez la taille de votre formulaire
Mais ce n’est pas tout. Si l’emplacement des éléments de votre formulaire doit être pensé en amont, leur taille est également essentielle.
Par exemple et d’après les directives d’iOS et d’Android, la taille minimum d’un texte sur mobile doit être de 14px et de 10 à 12px pour un texte secondaire (légende, note).
Les boutons et éléments cliquables doivent aussi faire l’objet d’une attention toute particulière.
S’ils sont trop petits, il sera plus complexe pour les internautes de les atteindre sans commettre d’erreur.
Pour garantir qu’un élément interactif (lien, CTA…) soit facilement cliquable, gardez en tête que sa “zone” de clic doit être au minimum de 44px, en hauteur comme en largeur.
Bien évidemment, on prévoira un espace vide suffisant autour de l’élément afin d’éviter les interactions non désirées…
La différence entre un bon clavier et un mauvais clavier ? Le bon clavier… – Fournissez le bon clavier
Si la simplification de chaque procédure doit être recherchée sur Desktop, elle doit devenir obsessionnelle sur mobile.
Afin de garantir une meilleure efficacité de chaque action de l’utilisateur sur le formulaire, on veillera ainsi à lui fournir le clavier correspondant au champ qu’il doit remplir.
Par exemple, on choisira d’afficher par défaut un clavier numérique pour saisir des nombres.

Vous vous intéressez aux conversions sur smartphone ? Consultez notre guide pour découvrir comment doper votre taux de conversion sur mobile et rattraper le desktop.
+50 tips pour booster les conversions sur vos formulaires en ligne
N’attendez plus et télécharger notre guide pour optimiser vos formulaires en ligne !
4) Vos utilisateurs n’ont pas le temps : allez à l’essentiel, raccourcissez votre formulaire
Formulaire et génération de lead va avec gain de temps. Si compléter un formulaire vous semble être une étape très longue et laborieuse, il n’y a aucune raison que les choses soient différentes pour vos prospects et clients.
Afin d’alléger la procédure, veillez donc à ne demander que les informations strictement obligatoires et nécessaires (surtout sur mobile !) :
- Un seul champ “e-mail” avec une validation à la volée,
- Un seul champ “mot de passe” avec une fonction “Afficher” pour en vérifier la justesse,
- Un lien “complément d’adresse” au lieu d’un champ,
- Un seul champ “numéro de téléphone” avec la possibilité de renseigner, au choix, un fixe ou un mobile.
Si vous souhaitez toutefois afficher des champs optionnels, indiquez-le clairement. Ceci aura pour effet d’alléger la contrainte de devoir renseigner les autres champs obligatoires.
Découvrez également : Stratégie de prix, pay what you want, comment adopter le prix libre à son entreprise ?