Votre homepage est le reflet de votre marque. Alors, a priori, tout a été peaufiné jusque dans les moindres détails.
Mais avez-vous réfléchi au Call to Action ?
Ces “boutons d’incitation à l’action” ou CTA ont en effet la lourde tâche de transformer vos visiteurs en clients potentiels.
Leur design, leur emplacement et le message qu’ils véhicule doit être calibré pour répondre aux usages et intentions de l’utilisateur au bon moment.
Dans ce guide, nous allons revenir sur la définition pure de ce qu’est un CTA ainsi que son rapport essentiel avec “l’affordance”.
Plus encore, nous allons vous donner les clés du Call to Action parfait pour booster leur taux de clics et donc vos conversions.
Qu’est-ce qu’un Call to Action : définition
Un Call to Action (CTA), aussi appelé bouton d’appel à l’action, est un élément cliquable dont l’objectif est d’inciter l’internaute à réaliser une action.
Généralement, ce bouton renvoie le visiteur vers une page sur laquelle il pourra acheter un produit ou souscrire à un service.
Le Call to Action se situe à la seconde étape de la stratégie d’Inbound Marketing et précède le moment décisif de la vente.

Les étapes de la conversion – Crédit HubSpot
Son objectif premier est donc la conversion ou transformation : celle de vos visiteurs en leads.
Déployer des boutons d’appel à l’action efficaces est ainsi crucial pour votre croissance.
Protéiforme, le CTA peut se présenter comme un bouton mais également un bandeau ou une bannière pourvu d’une image ou d’un simple lien texte.
Il doit permettre à l’internaute d’être redirigé vers une page d’atterrissage (landing page) ou une fenêtre pop-up sur laquelle il pourra par exemple :
- S’inscrire à une plateforme,
- Télécharger un livre blanc,
- Passer une commande,
- S’abonner à une newsletter,
- Réaliser une demande de démo
Dès lors, il est primordial que la landing page affiche une parfaite cohérence avec le bouton d’appel à l’action et le message qu’il véhicule afin de ne pas décevoir l’utilisateur.
Mais cela fera l’objet d’un article dédié 🙂
Découvrez également : Notre guide sur l’AB testing
Call to Action : et l’affordance dans tout ça ?
Trouvez-vous que les Call to Action ressemblent à des boutons ?
Un CTA qui fait mouche est un CTA identifiable en un clin d’oeil et dont l’utilité pour l’internaute est intelligible de façon immédiate.
Cette « capacité d’un objet à suggérer sa propre utilisation » a un nom : l’affordance.
Dérivée de l’anglais to afford (« être en mesure de faire quelque chose » et/ou « offrir »), l’affordance correspond à toutes les possibilités d’action que suggèrent les caractéristiques d’un objet.
Elle doit permettre à l’utilisateur d’identifier un CTA en un instant, notamment grâce à son design.
Un bouton à la fois différent du reste de la page et qui respecte les conventions maximise son potentiel d’identification.
Concrètement, un bouton doit tout d’abord ressembler à l’idée que l’utilisateur se fait de ce qu’est un bouton !
Peu importe le niveau de qualité du design de votre site, sans Call to Action, votre parcours utilisateur risque de ne pas être tout à fait optimisé.
C’est encore plus vrai sur mobile ou l’affordance est le seul indicateur permettant de déceler des éléments actifs.
Rappelez-vous que votre smartphone ne bénéficie pas, par exemple, d’effet au survol (hover) comme le permet une souris de bureau par exemple.
La seule possibilité de s’assurer de l’interactivité d’un élément est le clic !
Call to Action et Internet mobile
Si l’aspect d’un CTA est un facteur déterminant de son succès sur desktop, il l’est autant et sinon plus sur mobile.
Car les Français sont adeptes de mobilité. 84% des internautes de l’Hexagone sont ainsi équipés d’un mobile doté d’une connexion à Internet sur lequel ils naviguent environ 1h30 par jour.
Nul besoin de rappeler que les contextes d’usage sont, quant à eux, bien différents du bureau.
Dans le métro, dans la rue, à l’intérieur d’un magasin ou à la plage, l’utilisateur n’est pas toujours en capacité de parcourir votre site avec la même précision qu’une souris ou qu’un pavé tactile.
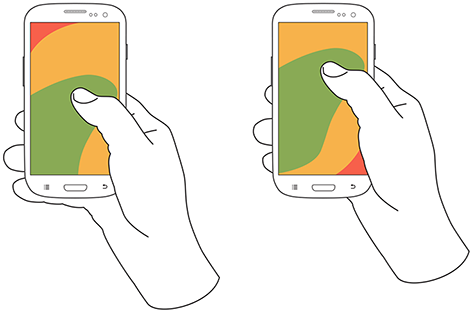
Une étude de Steven Hoober (chercheur et consultant en UX) menée sur 1333 personnes a d’ailleurs révélé que 49% des mobinautes utilisent leur smartphone avec une seule main (la droite dans 67% des cas).
Ce constat a donné naissance au concept de Thumb Zone et a mis en lumière l’importance de la taille de l’appareil mais également la façon de l’utiliser.

Le concept de Thumb Zone de Steven Hoober. Crédits photo : UX Matters
Par ailleurs, l’aisance d’utilisation d’un mobile varie grandement suivant les générations et les milieux socioculturels.
Rendre vos Call to Action simples d’accès est donc tout sauf cosmétique !
Comment créer un Call To Action efficace ?
Afin de vous aider à concevoir le Call to Action parfait, nous avons fait un petit tour du monde en demandant directement l’avis de nos experts UX basés à Paris mais aussi à New-York, Londres et Munich.
Voici leurs 5 recettes pour des boutons d’incitation à l’action redoutables.
Un Call To Action visible
Parce qu’il est parfois bon de revoir les bases, un bouton d’incitation à l’action efficace doit en premier lieu être visible.
Cela implique :
- Qu’il soit toujours au-dessus de la ligne de flottaison, d’autant plus s’il s’agit d’un bouton de type “Ajouter au panier”,
- D’utiliser des couleurs contrastant avec le design global. On oublie le ton sur ton !
- De laisser suffisamment d’espaces vides autour du bouton pour accentuer son caractère interactif,
- De grossir la taille et d’accentuer les couleurs du bouton principal si votre page en possède plusieurs.
Le bon sens a également toute sa place puisqu’on tâchera de positionner ses CTA là où les utilisateurs les attendent (bouton d’ajout au panier en haut à droite de l’écran par exemple).
Si vos CTA ne sont pas visibles cela expliquerait pourquoi vous ne faites pas de ventes.
Enfin, on n’hésitera pas à se référer à des conventions éprouvées en termes de design telles que :
- Le bouton plein à bords carré,
- Le bouton plein à bords incurvés,
- Le bouton plein avec ombré,
- Le bouton “fantôme”.
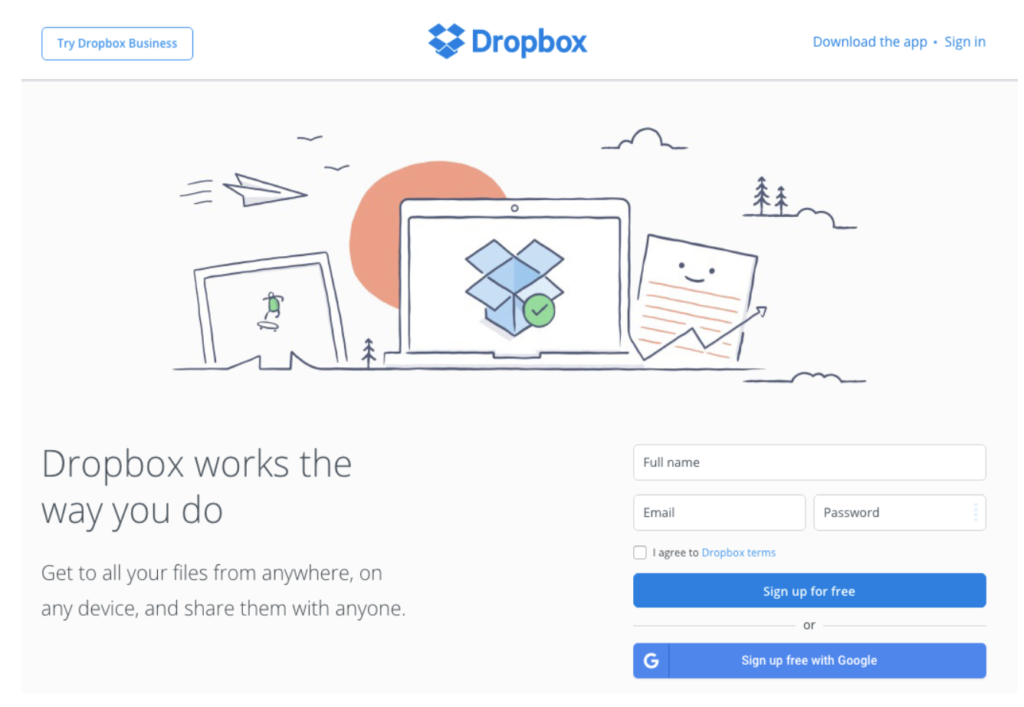
Dropbox a toujours adopté un design simple avec beaucoup d’espace. Même les graphiques sur leur page d’accueil sont subtils et minimalistes.
Grâce à ce design, le Call To Action bleu “Sign up for Free” se distingue de tous les autres éléments de la page.
Comme le CTA et le logo Dropbox sont de la même couleur, il est facile pour le visiteur d’interpréter le CTA “Inscrivez-vous à Dropbox”. C’est un Call To Action bien visible.

[Rapport] Digital Experience Benchmark 2024
Expérience en ligne : votre site est-il à la hauteur ?
Les clés de l’expérience en ligne : métriques et analyses




