When you’re traveling to a new destination, maps help you navigate from A to B. They won’t show you every twist and turn in the road, but they will let you know if you’re going in the right direction and the landmarks you need to pass along the way.
Product roadmaps work in the same way: they give teams a big-picture overview of how a product will get from its current state to its future destination.
In this guide, we help you understand what product roadmaps are, why they’re important, and the essential steps to take to build an effective one for your business.
What is a product roadmap?
A product roadmap is a top-level plan that lays out how a product will be updated over time.
There’s no ‘one-size-fits-all’ roadmap—they can be calendars, Kanban lists, or multi-page documents, but their purpose is always the same: to keep teams, stakeholders, and customers aware of where a product is headed.
At its most basic, a product roadmap often includes four main parts:
Product vision or strategy statement: a summary of long-term goals and how the product will achieve them
Product updates or key themes: a prioritized list of upcoming features or areas for improvement
Timeframe: a guide to when updates are planned to roll out (e.g. Q4 or December 2025) or Kanban-style (To Do, Doing, Done)
Disclaimer: a statement that lets readers (in particular, customers) know that planned updates are subject to change
Why are product roadmaps important?
Product roadmaps can benefit software companies, especially those focusing on product-led growth, by:
Aligning the company around shared product goals
Helping product owners manage and prioritize the product backlog
Getting customers excited about a product’s direction
Product managers and owners often use roadmaps to plan and manage the roll-out of new product features. But not all product management teams choose to use roadmaps internally—some focus on objectives and key results (OKRs) and follow an agile process to experiment and iterate on improvements, instead of committing to specific features and release dates.
4 essential steps when building an effective product roadmap
If you’re ready to create a roadmap, here are four best practices to help you build it on a solid foundation:
1. Define your product vision and strategy
Every roadmap needs a destination: start by defining your product vision (where you want the product to be) to give your roadmap a clear product goal.
For example, Contensquare’s overall product vision is “to create a world where everyone gets the experience they love, seek, and deserve.” That’s our desired outcome, which in turn shapes all the opportunities and actions we take to get there.
Next, go a step further and outline the product strategy or how the product will reach the vision. For example, the Contentsquare vision for Session Replay is to reveal hidden behaviors by capturing every click, hover, frustration, and intent-driven behavior, while the strategy is to create segmentation tools, add event-triggered support, and quantify UX issues.
![[Visual] Session Replay](http://images.ctfassets.net/gwbpo1m641r7/430oJrO6BNyEN4lSossUBS/25c3f0e586812ebf94ee6ec10915ae91/Screenshot_2024-11-06_at_12.04.56.png?w=1920&q=100&fit=fill&fm=avif)
Session Replay captures sessions directly impacting key metrics
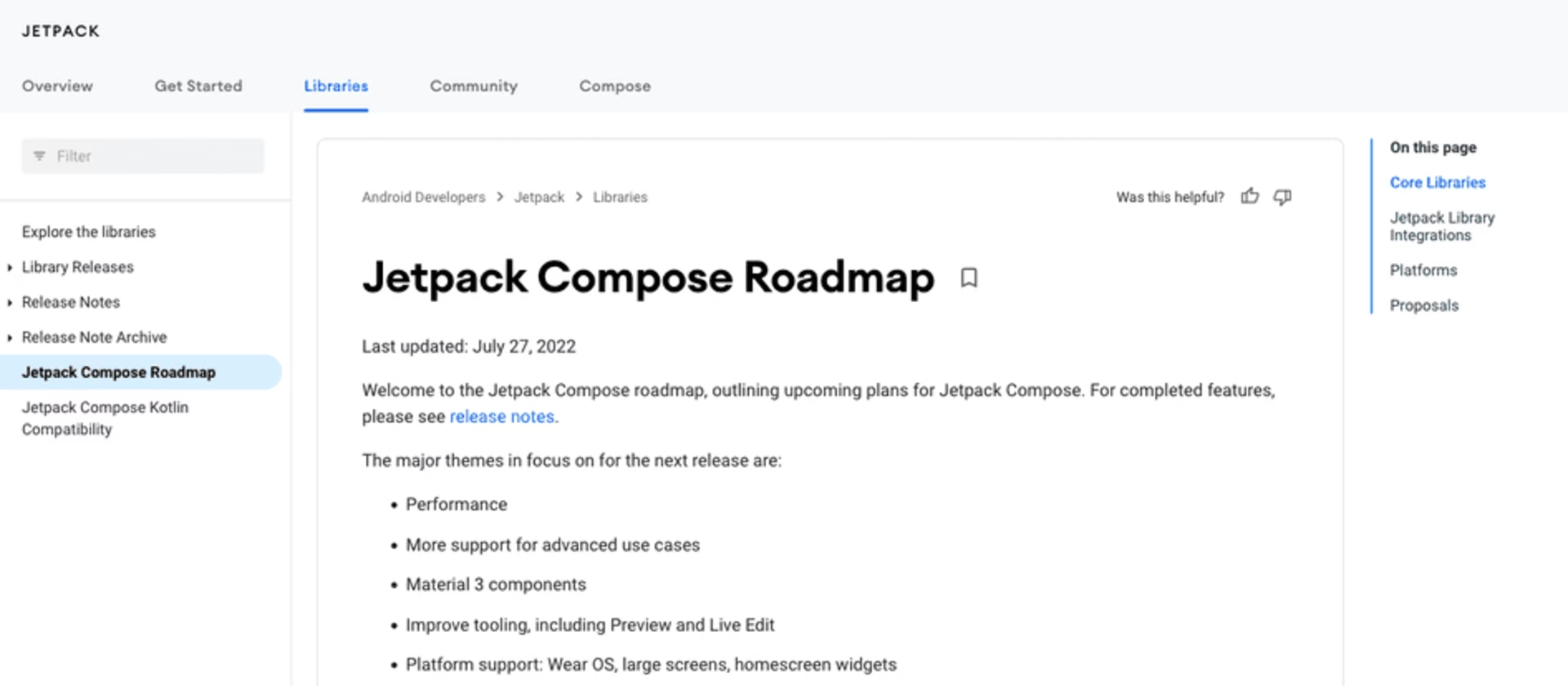
You can integrate product vision or strategy into your roadmap in many ways. For example, Jetpack Compose, an Android library for developers, defines the company’s ‘major themes’ at the start of their roadmap.

Jetpack Compose Roadmap leads with the company’s major themes
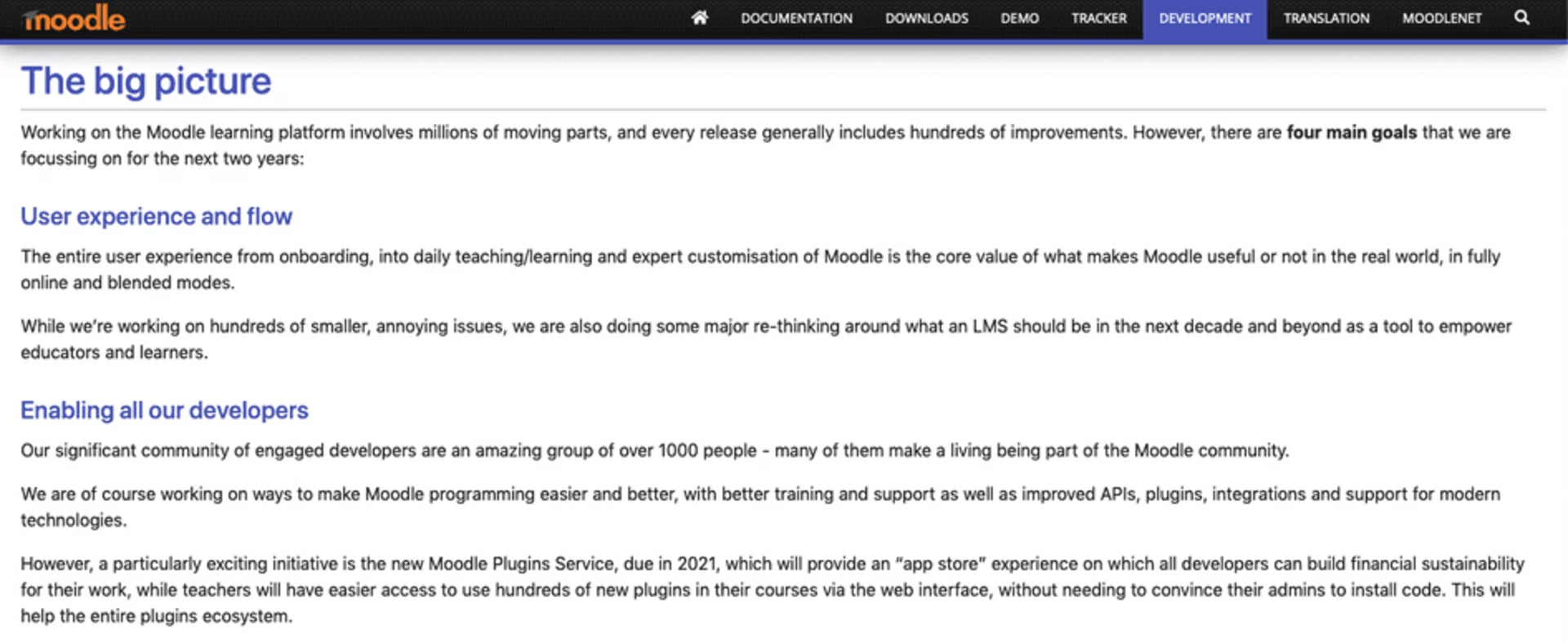
Similarly, Moodle, an open-source learning platform, has a ‘big picture’ statement in their roadmap, covering the company’s four main goals.

Moodle’s product roadmap starts with the company’s four main goals
2. Get input from your customers
Identifying customer needs is the most important part of the roadmapping process, because serving customers is ultimately how your product grows.
User insights help you:
Build accurate user personas so you know who you’re targeting
List users’ jobs-to-be-done (JTBD) (i.e. the tasks your product was ‘hired’ to do) so you can plan updates that satisfy user needs
Understand where customers are getting stuck so you can prioritize fixes that have the biggest impact
Measure the success of new feature rollouts and spot bugs early
"
Our users’ experience with the app drives not only improvements but also lays the foundation for our product roadmap.
Shiv Sharma
Head of Content Taskworld
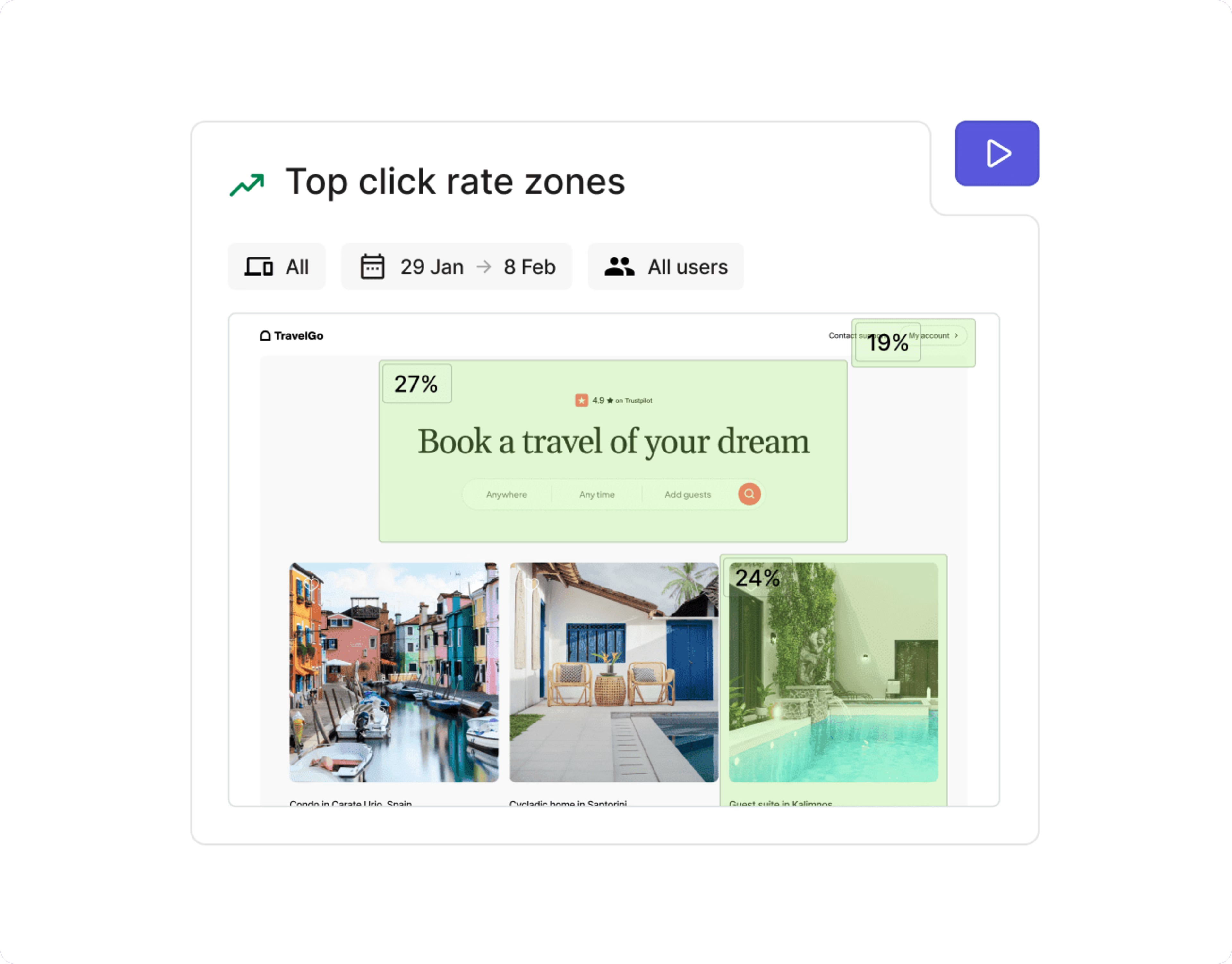
Make it a habit to review user behavior with tools like heatmaps to see which elements are getting attention and which are getting ignored. Then, review session replays to find areas of your product that might be causing frustration.
Pro tip: track rage clicks to see where users click repeatedly, and you’ll spot bugs that would otherwise go unnoticed.

You can (and should) also collect direct feedback: hearing what’s delighting and annoying users in their own words will generate more ideas for product updates than anything a product team can dream up on their own. There are many ways to collect user feedback, for example:
Trigger an exit-intent survey when users bounce to allow people to explain what stopped them from continuing
Trigger an Net Promoter® Score (NPS) survey after a successful sign-up to learn what persuaded a user to convert
Add a feedback button to let people tell you what they love (and hate) about any page whenever they want
We think feedback is even better when you combine it with other insights—survey feedback from a user saying “I wish the interface was easier to use” makes a lot more sense when you view it alongside a session replay showing the user clicking a drop-down menu three times to get to the page they want.
"
Voice of Customer is much more than just a tool: to have a real impact on processes and roadmaps, listening to customers must be an integral part of the corporate culture, from store to head office.
Mathieu de Ricaumont
Head of Customer Experience Carrefour
3. Prioritize feature updates
Every product team has a backlog of feature requests, product opportunities, and bugs to fix. But before any of them can make it onto the roadmap, potential updates need to be prioritized.
Product prioritization will help you decide what features to work on next by weighing customer needs and business goals against team constraints (i.e. limited resources like budgets and available developer hours).
You’ll need to assign scores to potential product updates so you can quantify if they’re worth pursuing. There are many popular product prioritization tools and frameworks to help you out, such as:
WSJF (Weighted Shortest Job First)
ICE (Impact, Confidence, Ease)
RICE (Return, Impact, Confidence, Ease)
MoSCoW (Must-Have, Should-Have, Could-Have, Won’t-Have)
Pro tip: if you allow existing customers to upvote product suggestions (known as feature voting), make sure you look at additional factors like feasibility, or whether the update will help you reach growth goals, instead of automatically moving forward with the most popular requests.
4. Choose a roadmap tool and format
You can build a product roadmap without any software—sticky notes work just fine!—but effective roadmaps need to be easy to update, review, and share, and some tools can be particularly useful for distributed teams.
Anything goes, from purpose-built product roadmap tools like ProductPlan or Roadmunk to freemium apps like Notion or Trello. If you’re starting from scratch, there are many free product roadmap templates, such as:
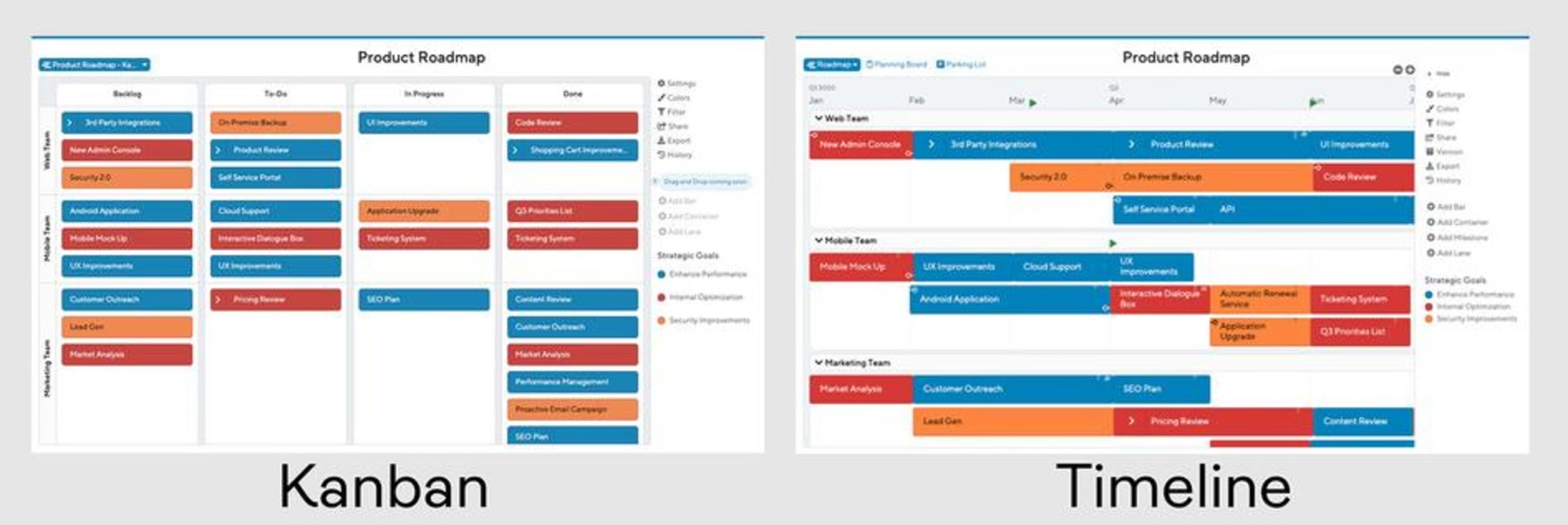
More important than the tool you use, though, is the layout your roadmap will take. A lot of product roadmaps take one of two layouts:
Kanban or list layout: organized into columns
Timeline layout: organized into a calendar

The difference between Kanban and timeline roadmap layouts in ProductPlan
Kanban and list layouts can be easier to understand at-a-glance, but timelines are useful internally if you assign specific deadlines to feature roll-outs (note: some tools allow you to toggle between both).
If you’re going with a list layout, columns can be organized by:
Timeframe (e.g. Q1, Q2, Q3, Q4, or Now, Next, Later)
Product (if you’re a multi-product company)
Sprints (if you’re building an agile roadmap)
If you’re not sure where to start, look at the examples below to see some of the different ways roadmaps can be laid out.
4 real product roadmap examples you can learn from
Roadmaps come in many shapes and sizes. Below, we’ve summarized four examples for you—click around and explore them to see which features you might want to add to your product roadmap.
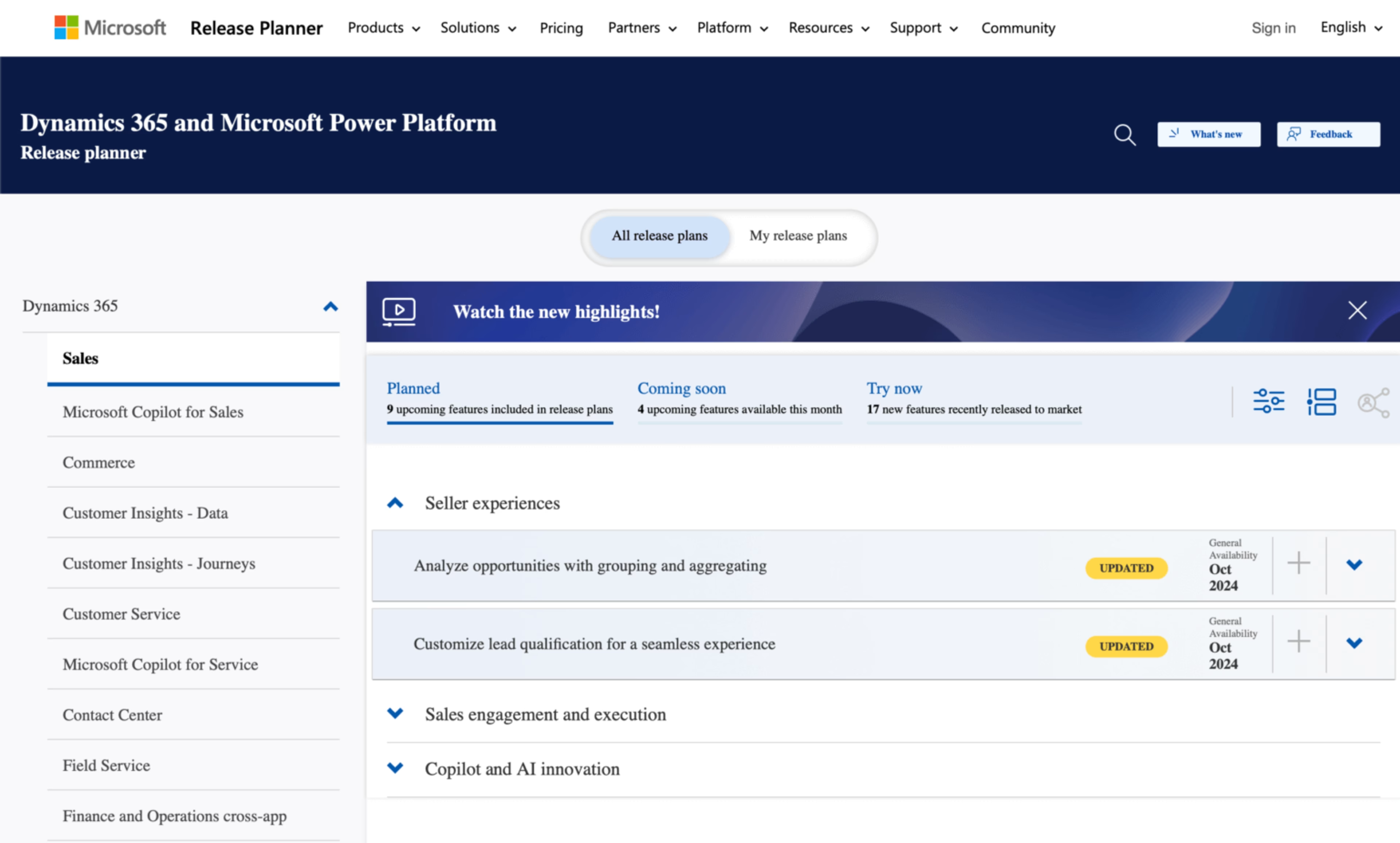
1. Microsoft Dynamics 365
Microsoft Dynamics 365 is a business application suite. Their product roadmap is divided into sections for each app within the suite (Sales, Customer Service, etc).

Microsoft Dynamics 365’s public product roadmap
Features are organized into three main timeframes (Planned, Coming soon, and Try now) and are grouped into product categories (Seller experiences, Sales engagement and execution, etc). Clicking each feature expands it and gives details on what the update allows customers to do.

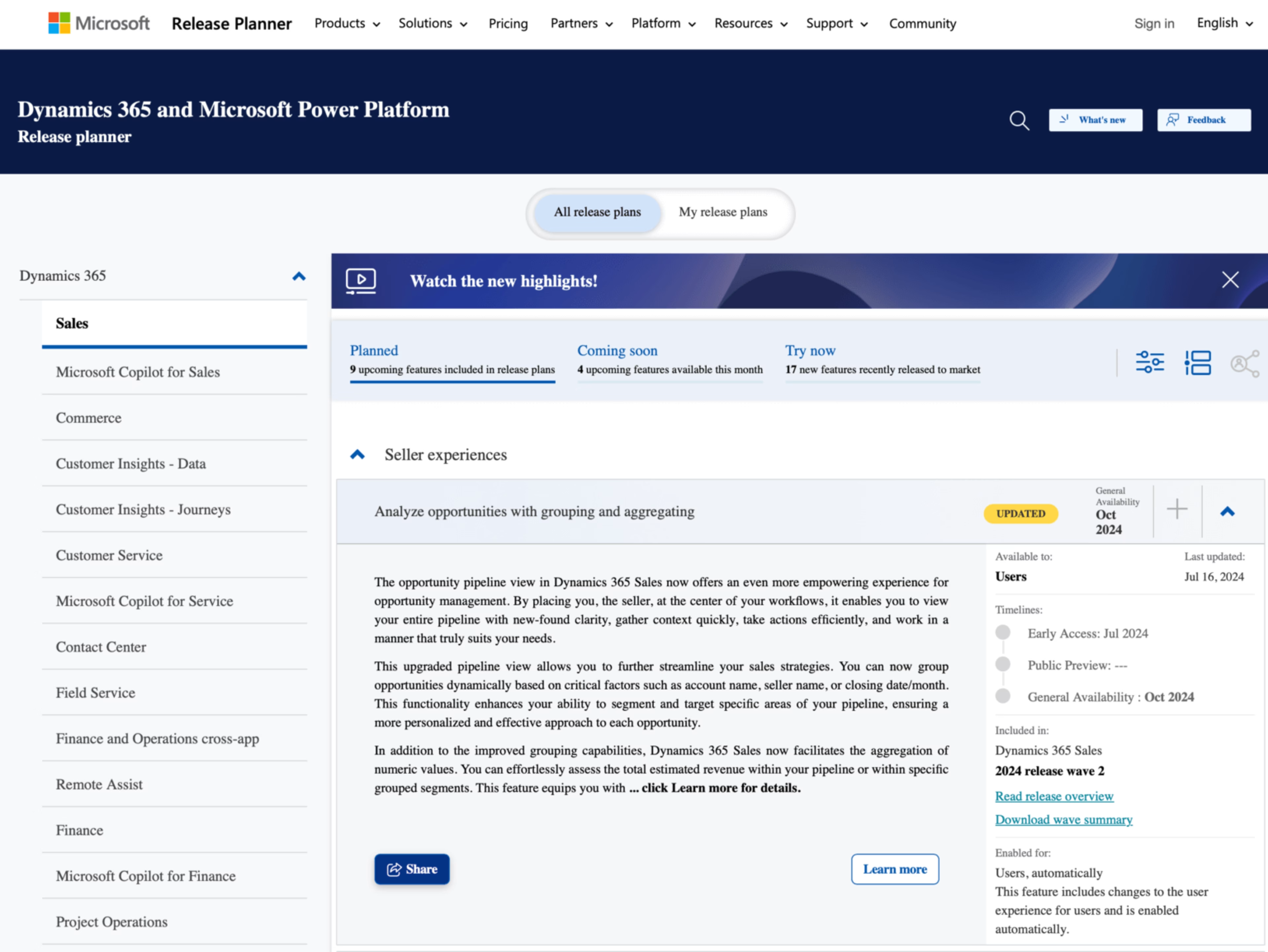
Product feature details on Microsoft 365’s roadmap
Each feature is tagged with a go-live date, so anyone viewing the roadmap knows exactly when new features will become available—the downside is that this kind of approach doesn’t allow for agile updates from the team.
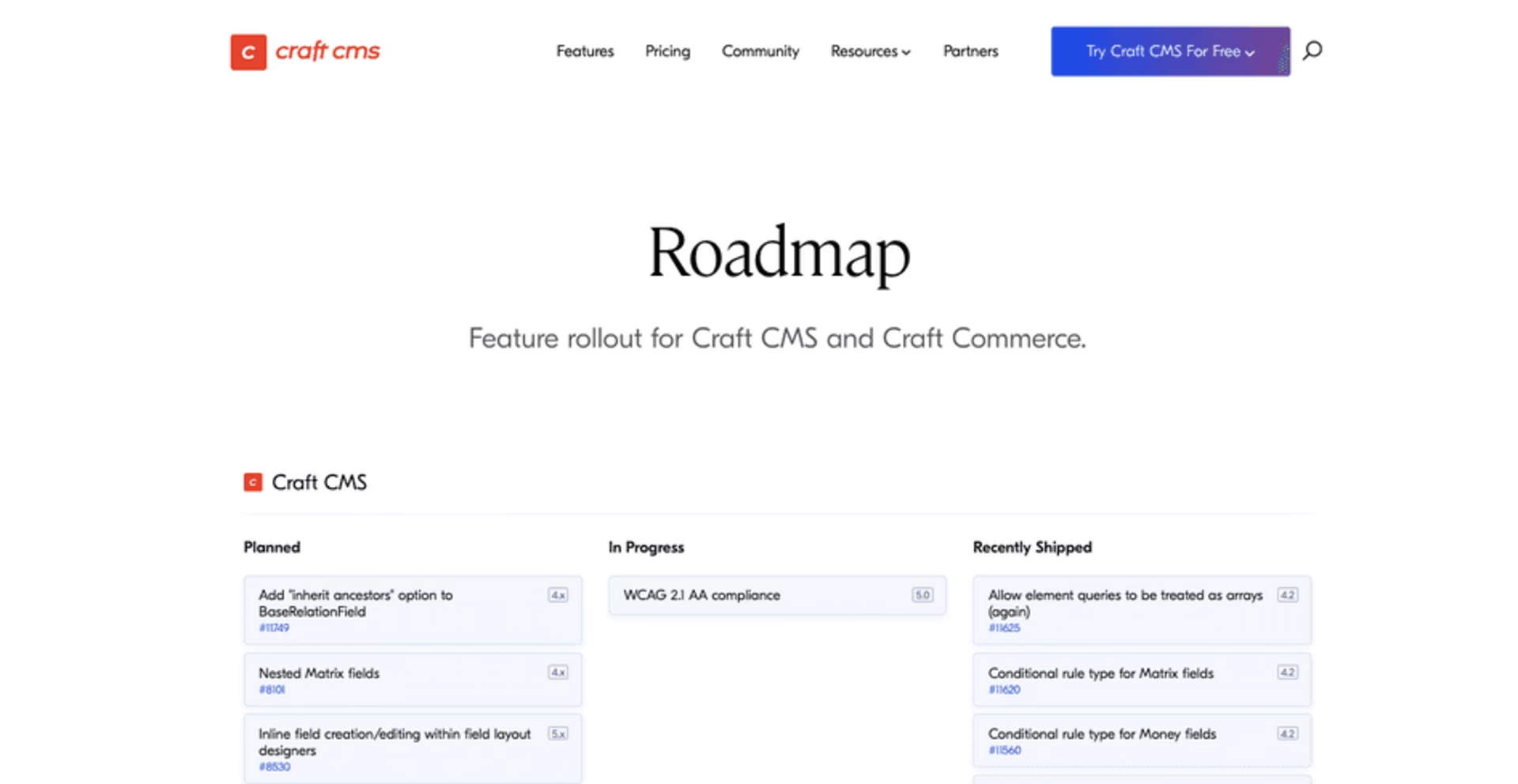
2. Craft CMS
Craft CMS is a content management system, and their custom-built roadmap is split into three sections, one for each product they offer: Craft CMS, Craft Commerce, and Craft Cloud. Features are grouped into three columns: Planned, In Progress, and Recently Shipped in a typical Kanban list.

Craft CMS’ Kanban product roadmap
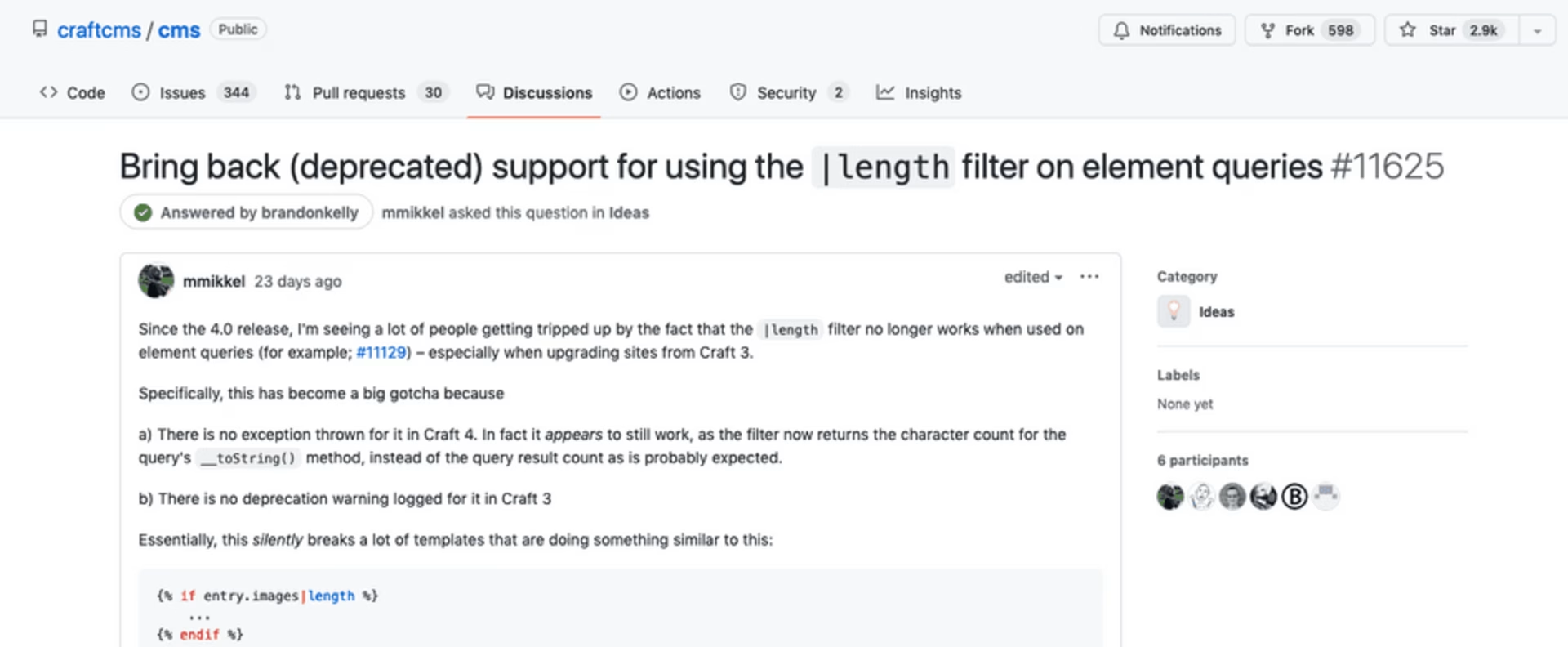
Features are tagged with a reference number, which corresponds to a GitHub discussion page where developers provide more context behind the update.

Craft CMS feature details in GitHub
3. Prisma
Prisma is an ORM (Object-Relational Mapping) service for app developers. Their roadmap is built in Notion and is tagged and filterable by their two product offerings: Prisma ORM and Prisma Data Platform.

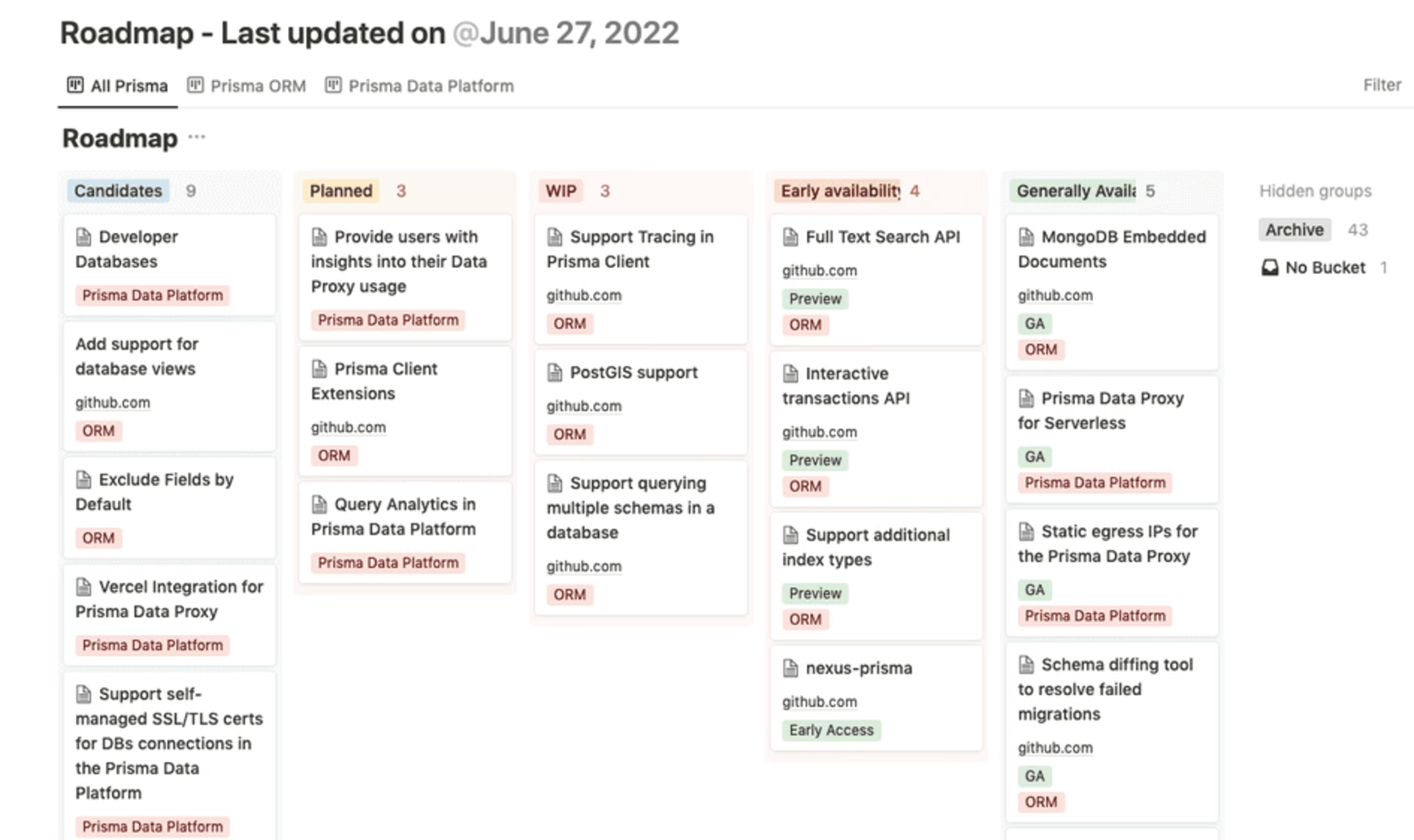
Prisma’s product roadmap
Features are grouped into five Kanban-style columns based on timescales: Candidates, Planned, WIP, Early availability, and Generally Available. Clicking on a feature opens a GitHub link, summary, and goal for each planned update, which explains the problem the update will solve, and breaks its execution down into smaller milestones and sub-tasks.

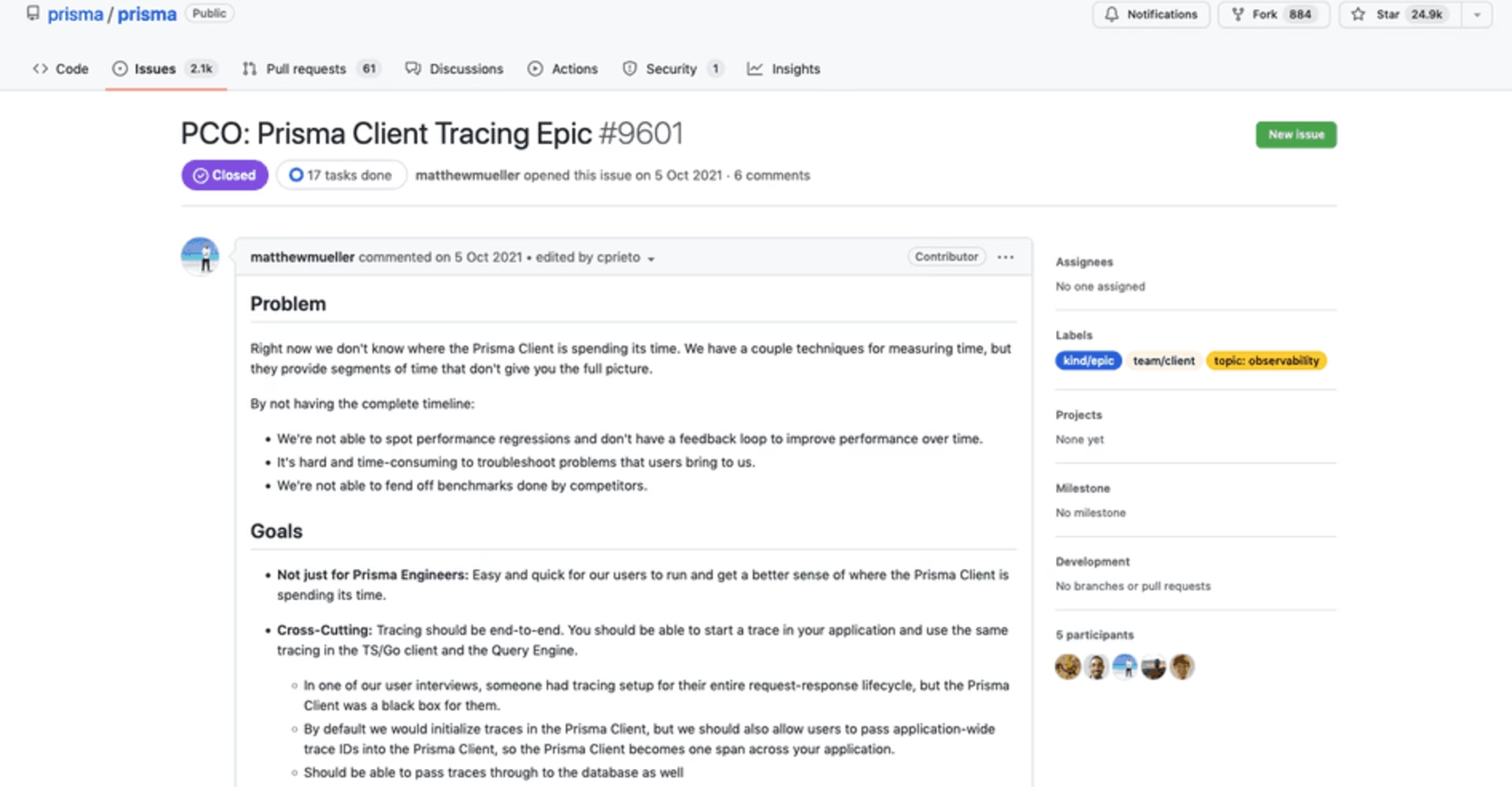
Prisma lays out the problem each product update is solving in their roadmap
4. MUI
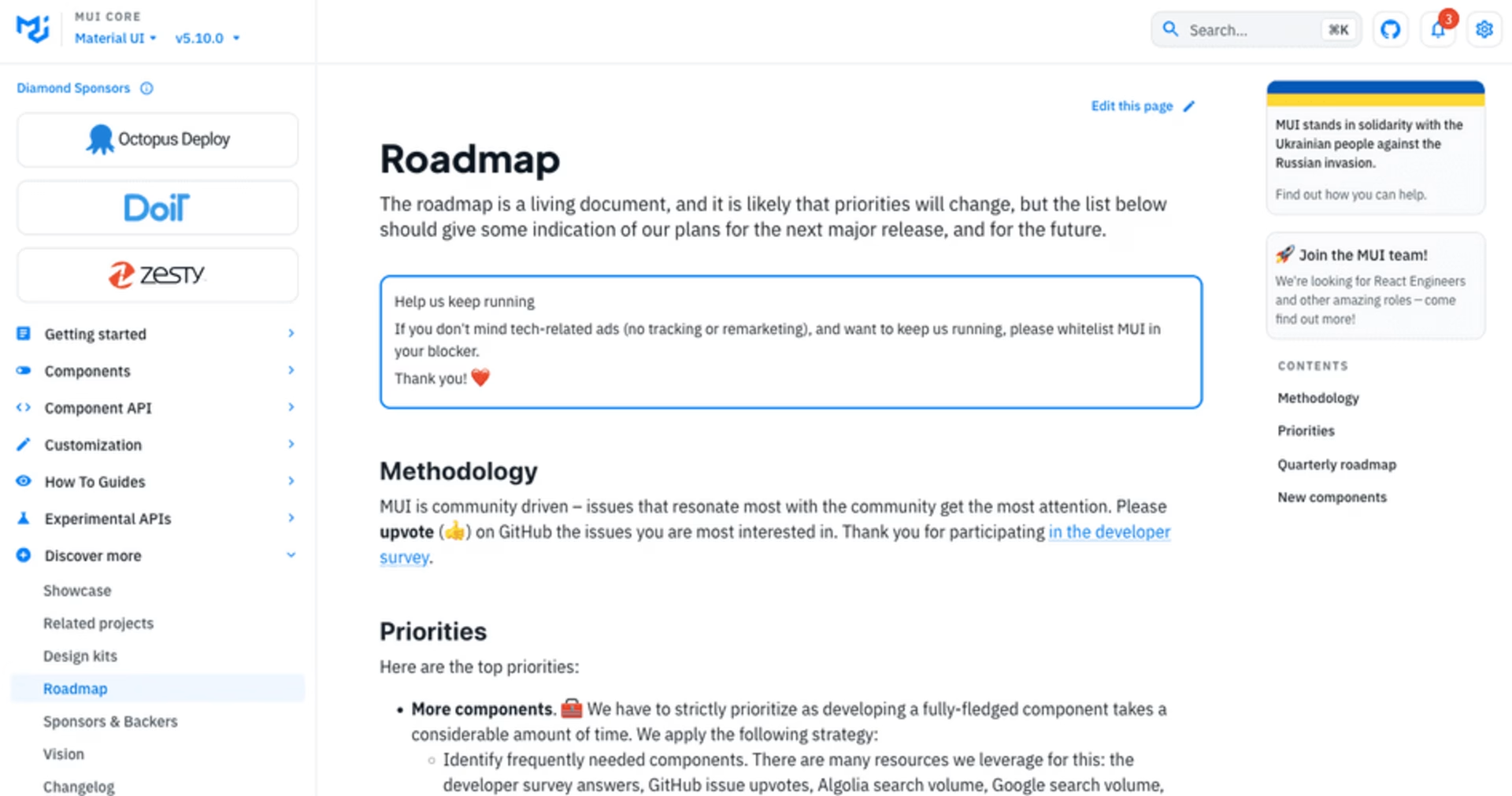
MUI is a suite of UI tools, and their roadmap—built using GitHub—begins with a list of the company’s top priorities.

MUI’s product roadmap
Links take you to separate quarterly roadmaps for each of MUI’s core product offerings: MUI Core, MUI X, and MUI Design Kits.

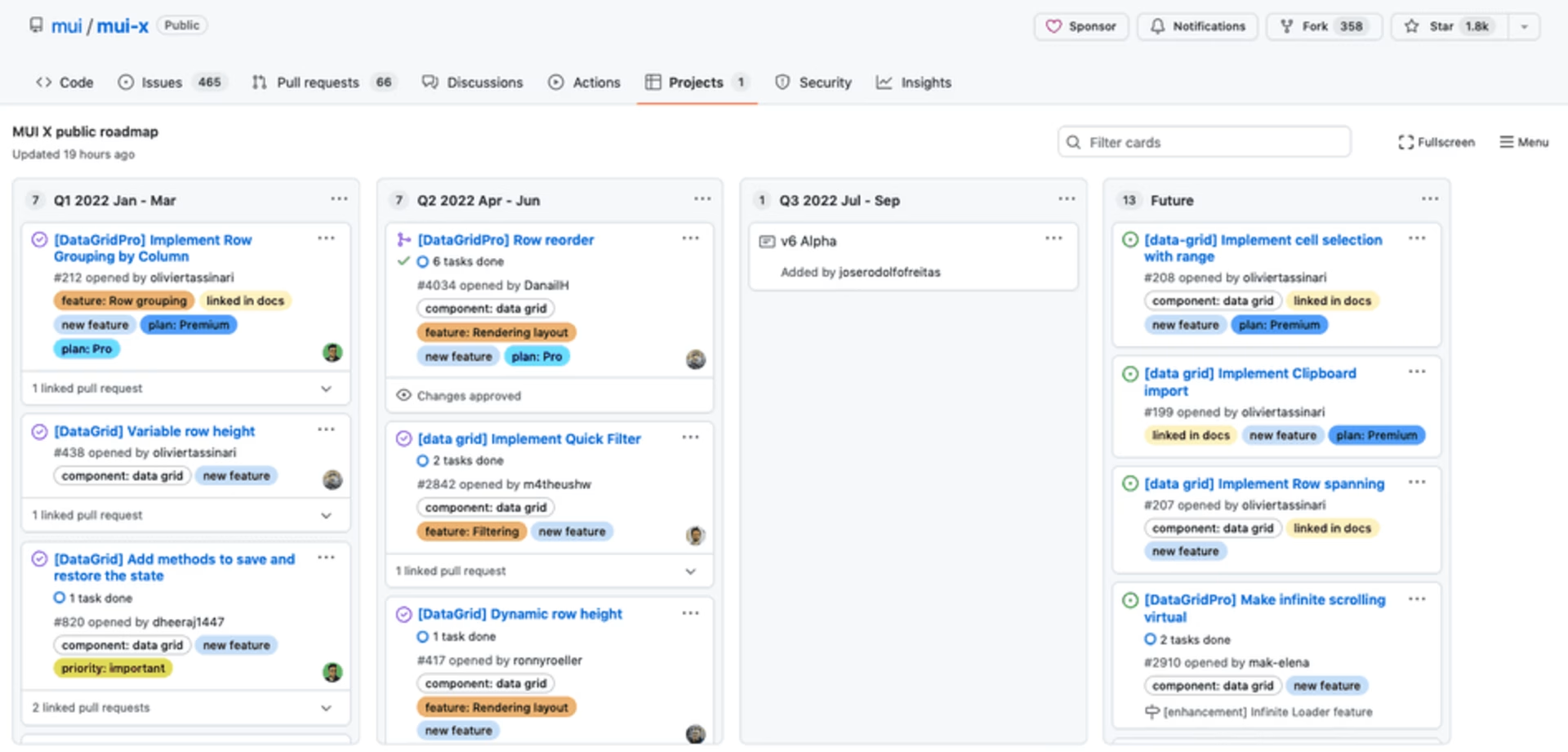
The MUI X quarterly roadmap
Product features are grouped into quarterly columns, with an extra one for future projects with no assigned due date. Each feature can be clicked to view more context on how it will function.

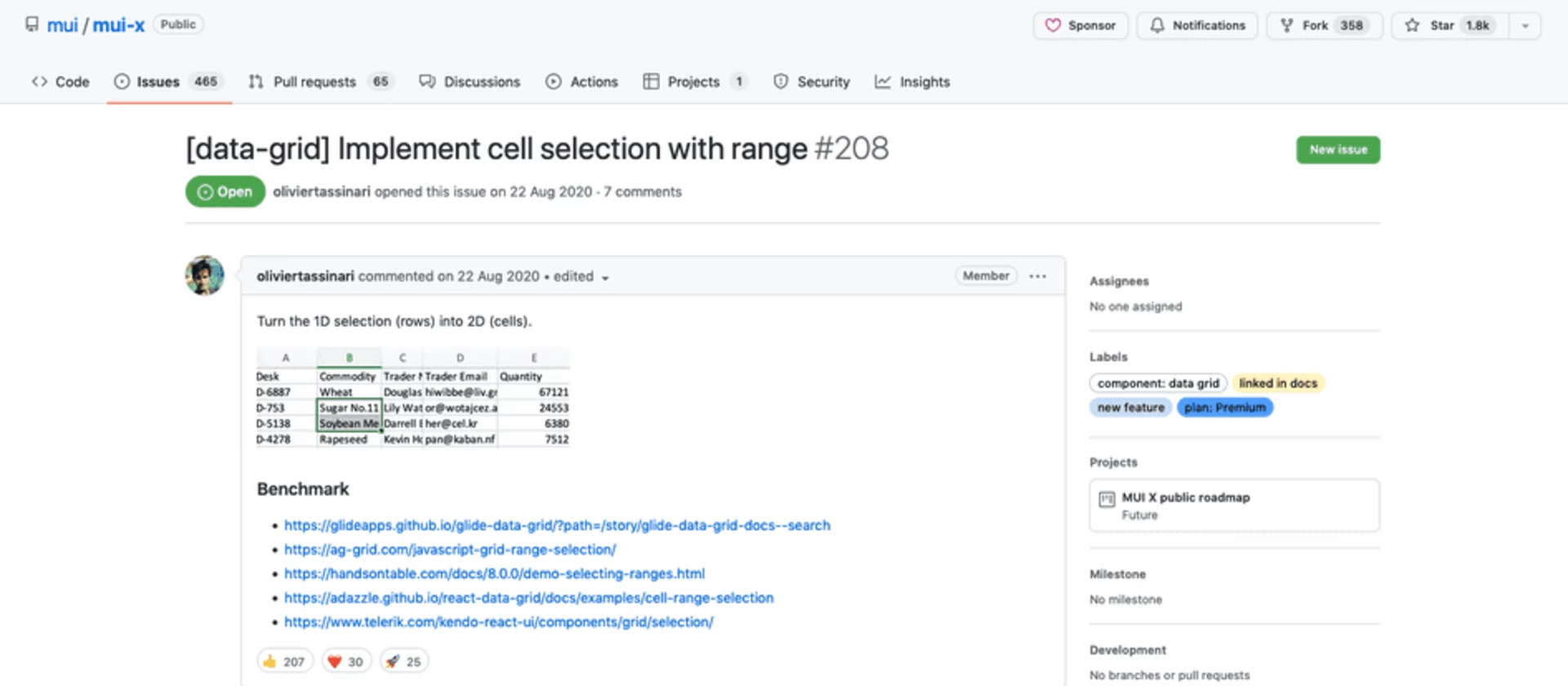
A feature page in MUI’s product roadmap
By completely integrating their roadmap with GitHub, product and development teams at MUI can use a single source of truth while still transparently sharing details of product updates and planned feature releases with customers.
Next steps in your product roadmapping journey
If you’ve read this far, you should have a clear understanding of what product roadmaps are, and have seen enough working examples to know what yours could look like.
Like we said above, identifying customer needs is the most important part of the roadmapping process, so get started by collecting digital experience insights with our Session Replay, Zone-Based Heatmaps, and Feedback Collection tools and build your roadmap on a solid, user-centric foundation.
Product roadmaps FAQs
An agile product roadmap is a top-level, strategic plan for a product’s direction. Agile roadmaps list outcomes (i.e. what a business wants to achieve) instead of outputs (i.e. actions that could lead to the outcome) and are organized by theme instead of specific features or updates.
