
Beat the benchmark : aller plus loin
Nos conseils et bonnes pratiques pour booster vos performances.

Il y a 15 ans, il était acceptable pour la plupart des utilisateurs d’être confronté à une certaine lenteur en naviguant sur des sites internet.
Entre temps, le niveau d’exigence des utilisateurs sur internet a évolué en tandem avec l’évolution des standards d’expérience pour ces mêmes utilisateurs.
Aujourd’hui, on peut même considérer qu’un site optimisé ne devrait pas mettre plus de 2 secondes à charger, ou le moins de temps possible.
Dans cet article, nous allons parler de l’impact réel de la vitesse de chargement d’un site, et comment l’améliorer.
Des études ont montré qu’un retard d’une seconde dans la vitesse de chargement des pages entraîne une diminution de 16 % de la satisfaction utilisateur et d’une baisse du nombre de pages consultées.
“La première impression compte autant en ligne qu’en personne. Lorsqu’un site web ne parvient pas à impressionner, les utilisateurs rebondissent plus vite qu’ils ne sont arrivés.” – Sam Counterman, directeur marketing de la performance chez Contentsquare.
Dans une économie toujours plus numérique, nous sommes devenus intrinsèquement impatients.
Cela signifie souvent que les expériences des utilisateurs en ligne comptent plus que la fidélité à la marque et se répercutent sur les conversions et la rétention des utilisateurs.
A titre personnel, j’ai été un fidèle utilisateur d’une compagnie aérienne pendant de nombreuses années. Mais l’expérience d’achat de billet n’étant pas optimisé (lenteurs, tentatives répétées d’upsell…), j’ai fini par me tourner vers une autre compagnie.
Outre une bonne conception et une bonne navigation sur le site pour une expérience utilisateur fluide, la vitesse de chargement du site est un élément crucial souvent négligé.
La vitesse de chargement est également importante pour le classement dans les moteurs de recherche Google – un indice de référence dans le secteur du SEO.
Beat the benchmark : aller plus loin Nos conseils et bonnes pratiques pour booster vos performances.
Selon Google, la probabilité d’un taux de rebond augmente de plus de 32 % entre les 1 et 3 premières secondes.
Cela signifie que les marques ont très peu de temps pour satisfaire voire dépasser les attentes des visiteurs.
Afin d’atteindre leurs objectifs stratégiques, les organisations ont besoin de données spécifiques pour mesurer la convivialité d’un site. Les Core Web Vitals (CWV) de Google sont trois mesures importantes pour évaluer le succès numérique d’une marque :
Les performances optimales d’un site reposent sur ces trois éléments afin de réduire les taux de rebond, de fidéliser les visiteurs et d’optimiser le site pour la découverte des moteurs de recherche.
Une fois que vous avez découvert vos CWV, il est assez étonnant de constater que de petits changements peuvent améliorer considérablement la vitesse de chargement d’un site. On peut ici noter la conversion des formats d’image de PNG à SVG ou la compression de certains gros fichiers par exemple.
Plaire aux robots de Google > Optimisez les performances de votre site Web 
> Séduire les algorithmes des moteurs de recherche

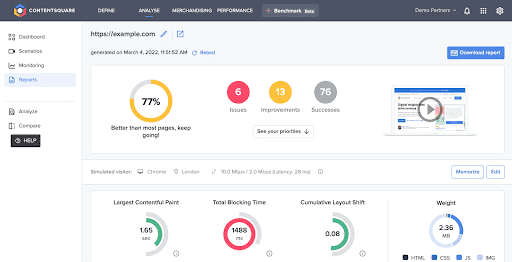
Un exemple de l’interface Speed Analysis de Contentsquare.
Avant toute chose, il est important de réaliser un test de performance de votre site actuel afin de pouvoir améliorer l’existant.
Chez Contentsquare, nous nous engageons à créer de meilleures expériences numériques pour tout le monde. Nos équipes s’efforcent d’aider les marques à surveiller et à améliorer constamment leurs performances par rapport aux CWV grâce à notre outil exclusif d’analyse de vitesse.
Celui-ci vous permet de surveiller le chargement de vos pages à partir de différents terminaux mobiles et qualités de réseau.
Celui-ci analyse également les performances du site en comparant deux ou plusieurs versions du site afin de déterminer la meilleure option. Plus d’infos sur l’analyse de site Web ici.
Speed Analysis en vidéo Plongez dans les pages et les parcours pour obtenir des informations et des alertes approfondies sur les performances Web !

3 minutes - Temps de lecture

3 minutes - Temps de lecture