Behavior analytics is the key to understanding your customers, and how they really experience and interact with your website or app.
When you understand user behavior—when you learn how customers move their mouse and click between pages, what they focus on and ignore, and what they think as they use your site—you can stop making guesses and instead make the improvements you know users need.
We start this guide with an introduction to behavior analytics, followed by a deep dive into behavior analytics tools and strategy so you can learn how to (finally) understand your customers and give them the experience they deserve.
What is behavior analytics?
Behavior analytics is a method for collecting and analyzing quantitative and qualitative user data to understand how people behave on and interact with your website and product, and why.
Behavior analytics data helps you understand what users want, care about, and struggle with, and answers questions like:
What are users interested in, or completely ignoring?
Where on your website or app do they get stuck and struggle?
What do users do right before they leave your website or app?
What are users looking for or missing on the pages they visit?
Standard web analytics data—from Google Analytics, for example—gives you aggregated metrics that are valuable, but incomplete: pageviews, conversion rates, and bounce rates tell you what happens, but not why it happens or what you can do to fix it. Run a web analytics audit to check whether your setup provides you with relevant, accurate, and privacy-compliant data.
Behavior analytics data keeps track of user actions to close those knowledge gaps and reveal the full picture of what happens on your website or app so you can identify ways to improve the user experience (UX).
Actions you can track (and data you can collect) with behavior analytics
Behavior analytics gives you a full picture of the user experience by tracking user activity on your site or app and collecting feedback from real users.
Track actions and collect data like
👆 Clicks and taps
Learn what drives users to take action and interact with your site or product by seeing where they click (on desktop) or tap (on tablets and smartphones).
Clicks and taps will show you if users are:
Engaging with important elements of your site or app, like a call-to-action (CTA) or a new product feature
Repeatedly clicking (also known as rage clicking) an element that isn’t clickable, like an image or plain text
Experiencing issues or website bugs, like confusing navigation or a button that doesn’t work
With these insights, you can make data-backed UX improvements that make it easy for users to find what they're looking for.
🖱️ Mouse movement
Mouse movements show you how visitors move their mouse on the screen as they navigate your website or app.
Users tend to follow their cursor with their eyes, so mouse movements can indicate what captures their attention and what they ignore (also known as eye-tracking).
Tracking mouse movements will show you when users:
Pay more attention to a specific element, like a product image or description, than to anything else on the page
Completely ignore a section of your page
Progress through the page or website in a different order than you intended
With these insights, you can double-down on what works and replicate it on different pages of your site or app—and remove or test variations of sections that don’t work—to improve UX and drive users' attention to the most important elements of your site or app.
🖥️ Scrolling
Scroll tracking shows you how far down users scrolled on your site or product. This is a powerful insight because it helps you understand whether users reach important elements of a page.
For example: let’s say one of your landing pages has a low conversion rate. When you analyze a scroll map (a type of website heatmap that shows you the percentage of users that reach each section of the page), you learn that only 30% of all users reach the CTA on this page. 70% of your users couldn’t convert because they never even saw the CTA button.
With this insight, you can work on a solution—like repositioning your CTA or placing it in more than one place on the page.
If you run A/B tests on different versions of the page, you can review and compare scroll maps to discover which variation works better to convert users.
💻 Navigation and UX
What does your website or app look like from the users' perspective? Instead of only looking at aggregate data like scroll depth or mouse movement for individual pages, you can follow your users from page to page as they progress through your site.
Session replays help you do exactly that; they’re the next best thing to sitting next to your user as they interact with your site.
As you review individual sessions, you’ll understand:
The order in which users interact with website or app elements and move between pages
The sections they spend a lot of time on
The elements they skip over
Confusing or frustrating bugs and issues
Actions users take before they bounce
Watching session replays helps you understand real user behavior—and identify obstacles and blockers they experience—so you can improve UX and develop a more valuable product or service for your customers.
🌱 User feedback
Got burning questions for your users? Use methods like on-page surveys and visual feedback tools to ask them.
Find out, in the users' own words:
What’s stopping users from taking action
Why users are abandoning your page
What they think of your product, and how you can improve it
Why they’re looking at a specific product, service, or feature—and why they're ignoring others
User feedback gives you a peek inside your user's minds as they browse your site or use your product and helps inform decisions to improve the experience for them.
How it works: the 4 types of behavior analytics tools
Use behavior analytics software to track user behavior by installing a code on your site—typically this is a JavaScript snippet similar to the one you use when setting up Google Analytics.
Adding your tracking code manually is as easy as pasting it into the Head tag (<head>) of every page you want to track or adding the tracking code to your website template to set up tracking for all pages. The tracking code is also easy to add to third-party platforms you use to run your website or product, like Shopify, BigCommerce, Webflow, and SquareSpace.
Some tools integrate directly with other software like your CMS, a marketing tool, and Google Analytics. For example, you can integrate Contentsquare with WordPress, Wix, and Google Tag Manager. This way, you get the fullest, most accurate picture of how users behave throughout the customer journey.
Here's a summary of the 4 types of behavior analytics tools—for more detail and to determine which type of tool you need, visit the Behavior Analytics Tools chapter of this guide.
1. A/B testing tools
A/B testing tools let you test changes to your site or app so you can discover which variation performs better (i.e. the variation that results in more clicks, signups, sales, etc.).
A/B testing is ideal for testing a hypothesis you developed based on other user data or insights.
For example: you want more users to upgrade their subscription to your product, and you think a shorter form will remove barriers and convert more upgrades. You split test the existing version with 8 fields against a test variation with 5 fields to determine whether your hypothesis is right.
2. Session replay tools

Example of a session replay in Contentsquare
Session replay tools show you renderings of actions real visitors take as they browse your site or app, including mouse movements, clicks, taps, and scrolling.
Watching session replays is like peeking over your users' shoulders as they interact with different pages, headlines, copy, images, and CTAs. You can see where they get stuck, what they do before exiting your site or app, and what they focus on (or ignore).
For example: you have a page with a low conversion rate, but with lots of traffic and a long time-spent-on-page. Session replays will show you whether users scroll up and down looking for something, rage-click on an element, or try (and fail) to open the interactive menu that would give them the information they need to take action (like pricing or returns info).
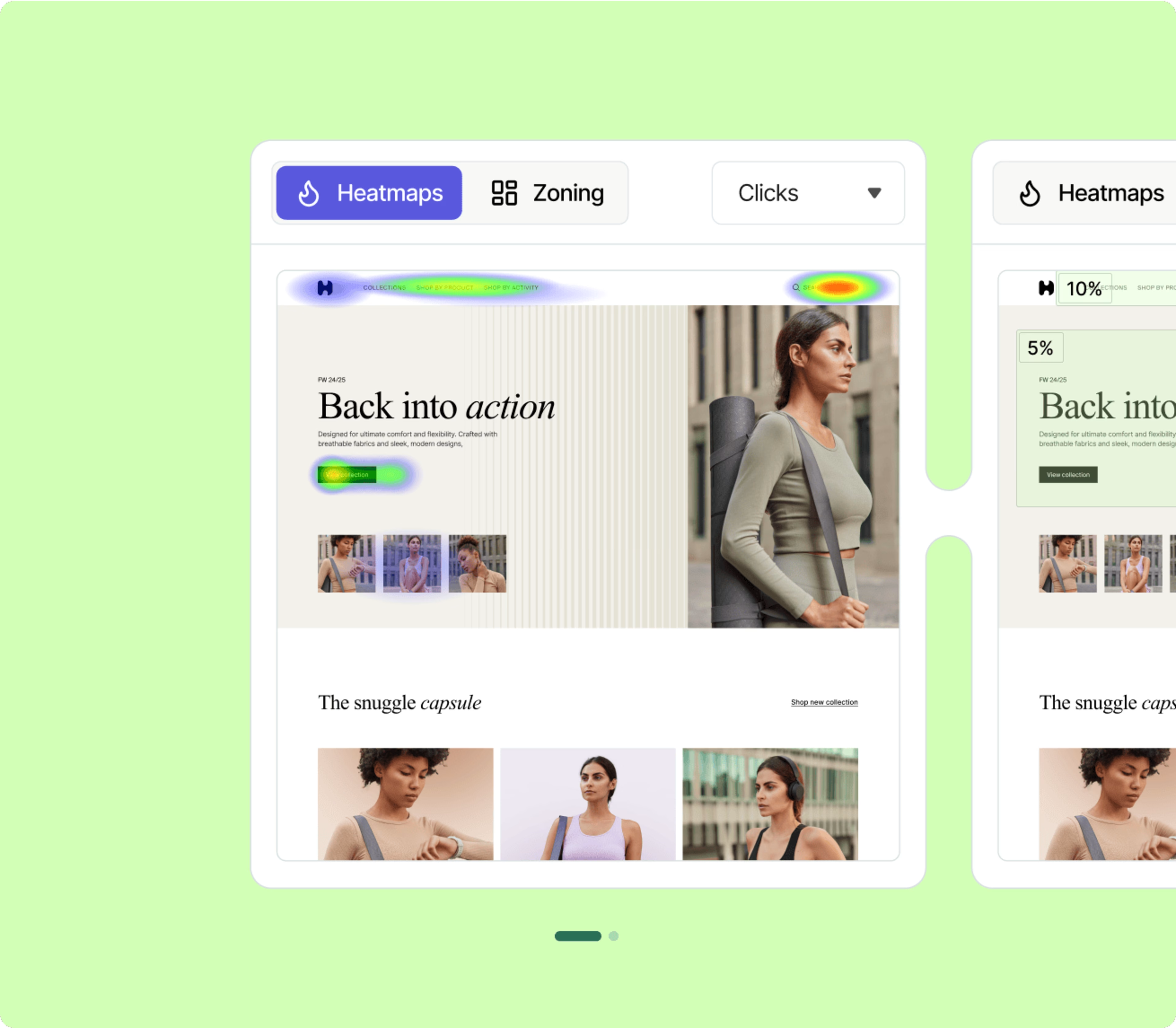
3. Heatmap tools

Heatmap tools give you a visual, color-coded representation of the website or product pages and elements users interact with the most (hot) or the least (cold).
You’ll see whether users (in aggregate) reach important content, use links and buttons, or get distracted by non-clickable elements. Use scroll heatmaps, click heatmaps, move heatmaps, and zoning heatmaps to get the insights you need.
For example: you're using your hero CTA to present a key piece of content and want to find out if people are actually convinced by it. A click heatmap can reveal the cold, hard truth: what percentage of users on that page clicked that button.
This is enough for your UX team to design and test a set of new homepages to communicate what’s important to your users. 4. Feedback and voice of the customer tools
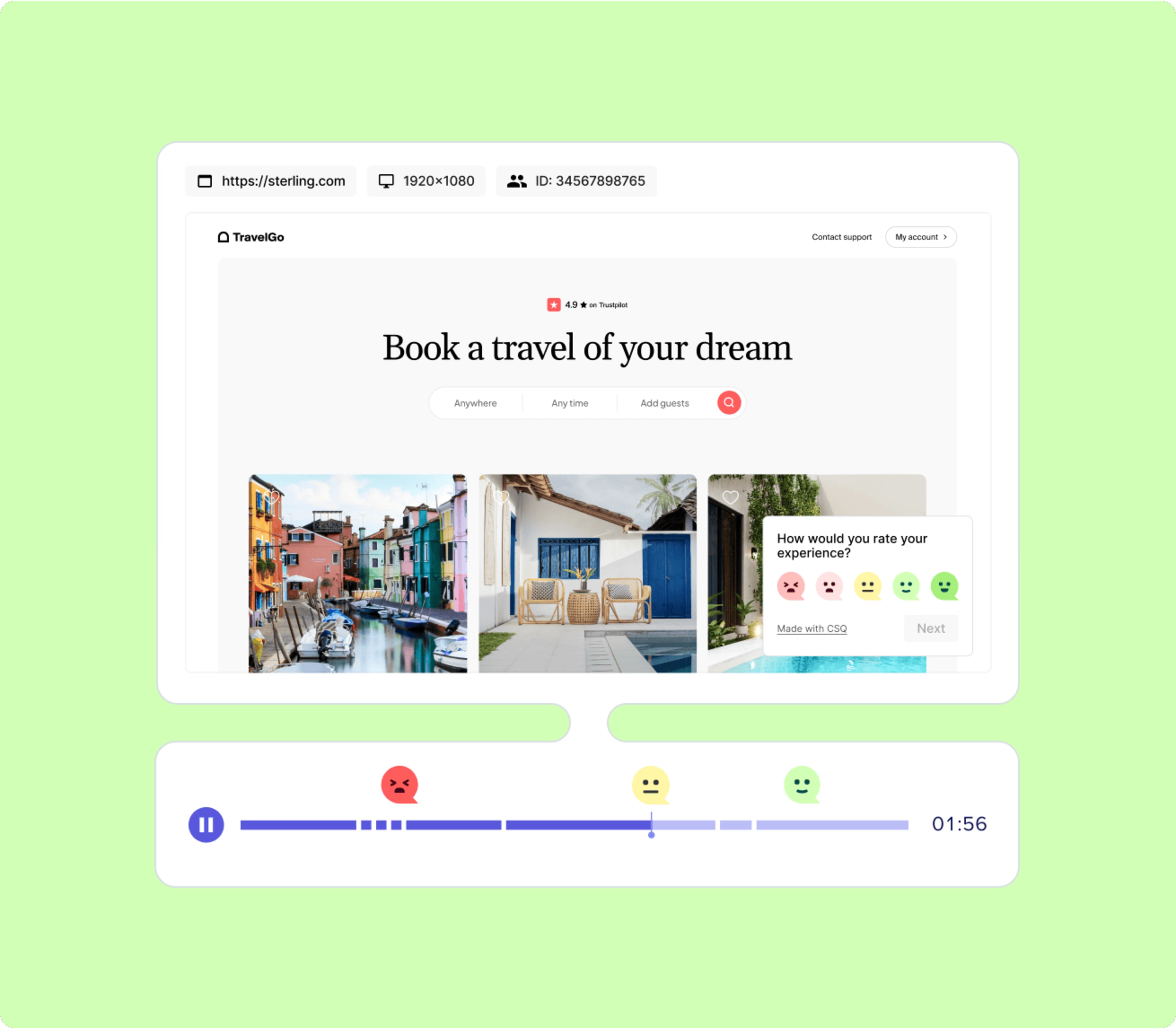
Contentsquare’s feedback collection widget in action
Voice of Customer (VOC) tools let users add context (and commentary) to their experience themselves. They can tell you why they’re abandoning their cart, why they’re about to exit your site, or what’s stopping them from taking action.
Depending on the situation, you can ask your users closed- or open-ended questions and even ask for a rating with surveys like Net Promoter® Score (NPS®) or Customer Satisfaction (CSAT).
For example: you want to improve your homepage, so instead of making random guesses about what might work, you use an on-page survey that appears 5 seconds after the homepage loads.
First, you ask: “Did you find what you were looking for today?”
Then:
If the answer is 'Yes,' ask: “If you could change this page in any way, what would you have us do?”
If the answer is 'No,' ask: “What’s missing?” or "How can we improve the page for you?"
Top 4 benefits of behavior analytics for businesses
You’ll see benefits from implementing behavior analytics with virtually any growth goal you can dream of: more leads, more customers, stronger customer retention, increased product usage, more customer referrals—you get the picture.
Knowing your users sets you up to win across the board, but here are the top 4 benefits of behavior analytics
1. See what stops users from taking action
Find out: what do users do in the moments before they close your app or abandon a sign-up form? What about before they abandon their cart?
Here's how: session replays let you peek over users' shoulders to see how they behave on and interact with your site or app, and reveal frustrating blockers like bugs or broken elements. You can also trigger an exit intent survey to pop up before visitors leave your site to find out how you can get them to stay (and take action).
2. Understand what users pay attention to, ignore, and get distracted by
Find out: does your product page feature a video in the hero section, but you’re struggling to prove it makes a difference? Or do you have a CTA that doesn’t convert as well as you'd hoped?
Here’s how: click heatmaps show you where visitors (in aggregate) click or tap so you can see if they're interacting with important page elements. Scroll heatmaps show you the percentage of users that see your CTA, or another important element, and add context to your conversion rate.
👉 A real-world example: Zenprint, an online printing service provider, wanted to decrease their drop-off rate, but couldn’t identify the cause of the drop-offs using standard web analytics tools.
They used session replays and heatmaps together and identified a design issue in the pricing table. From there, they A/B tested various layouts and decreased the drop-off rate by 7%, and increased conversions by 2%.
3. Get in-the-moment feedback
Find out: want to know why users are taking certain actions (or not), what they want and need from your product or service, and how you can improve the user experience—in their own words? Behavior analytics is the next best thing to mind-reading.
Here’s how: ask your users the right questions at key moments in their journey on your website or app using surveys or an instant visual feedback collection widget. Use the following themes for your questions:
Drivers: what drives users to your website in the first place?
Barriers: what prevents users from converting or upgrading?
Hooks: what hooks persuade other users to convert?
👉 A real-world example: Razorpay, the suite of end-to-end payment solutions for businesses in India, tested a redesigned dashboard on 10% of their users and used surveys to gather feedback.
If users picked a low score, they had the opportunity to explain their rating by answering follow-up open-ended feedback questions.
Razorpay’s product design team incorporated user feedback with every iteration and raised the average rating from 6.2 to 8.7.
4. Get buy-in for change
Find out: want to make a case for a new product feature, a UX improvement, or a design update? Struggling to get budget and buy-in? Behavior analytics will help you paint a vivid picture of the need for a change.
Here’s how: no one can argue with a session replay that showcases a real user’s frustration, a heatmap that proves users ignore a key element on your site, or direct customer feedback that explains users' needs in their own words.
