Website tracking provides crucial insights for product teams, but for users to feel comfortable, it needs to be done right. That means striking a balance between getting the data you need while still protecting and respecting user privacy every step of the way.
We created this simple five-step website tracking checklist to help you set up your website tracking in an ethical and compliant way. Read on to learn how easy it is to install user-centric, privacy-first website tracking—and how it creates a better customer experience.
5 steps to set up user-centric website tracking
Download the checklist below and start checking off your steps.
![[Visual] CSQ-user-centric-website-stracking-checklist-visual](http://images.ctfassets.net/gwbpo1m641r7/3Sr5BkFUSVzDPCCvDohGNk/4dd2e085d1781ad58d5e97de8e124609/CSQ-user-centric-website-stracking-checklist-visual.png?w=3840&q=100&fit=fill&fm=avif)
This brief checklist will talk you through the high-level steps to track user activity, without unduly invading their privacy.
1. Define your website tracking goals
Step one is simple: outline your goals. What are you aiming to achieve by tracking website user behavior? This will determine which metrics you track—and how you’ll capture that information.
Some common examples of website tracking goals:
Improve the bounce rate on the checkout page
Measure and improve conversions on key landing pages
Understand the customer journey
Increase website traffic or pageviews from organic search
Improve the user experience
Observe and increase engagement with site content
Compare website traffic and performance on desktop vs. mobile devices
For the best results, use Contentsquare’s Benchmarks capability to attach a key performance indicator (KPI) to your goal, such as an X% increase in conversions on mobile devices, so you can measure your success.
2. Choose your tools
Your goals should help inform the website tracking tools you choose. For example, if your goal involves monitoring website traffic, use Google Analytics 4 (GA4). If your goal involves both monitoring web traffic and understanding user behavior—that is, seeing not only what users do on your website but also why they do it—try an experience analytics platform like Contentsquare.
Contentsquare’s Heatmaps and Session Replay, for example, are experience analytics tools that go beyond traditional web and product analytics, helping you visualize how real users act on your website.
Heatmaps are color-coded representations of the areas that capture (or lose) people’s attention, made up of aggregated user data. You can filter them to show trends about where people click, hover and tap or to show metrics tied to conversion data, like revenue per click or purchase per hover.
They also reveal signs of user frustration, such as rage clicks (i.e. when a user clicks on an element multiple times in rapid succession), as well as which parts of the page they’re most engaged with.
![[Visual] [Website engagement] Heatmaps & Engagements](http://images.ctfassets.net/gwbpo1m641r7/7yxjV5CQn0qKYg1iZP1DeL/5c9d7dc4e777f7ae30952bda221fcd59/Heatmaps___Engagements.png?w=2048&q=100&fit=fill&fm=avif)
Heatmaps show the zones of your site with the most user engagement and reveal where users rage click
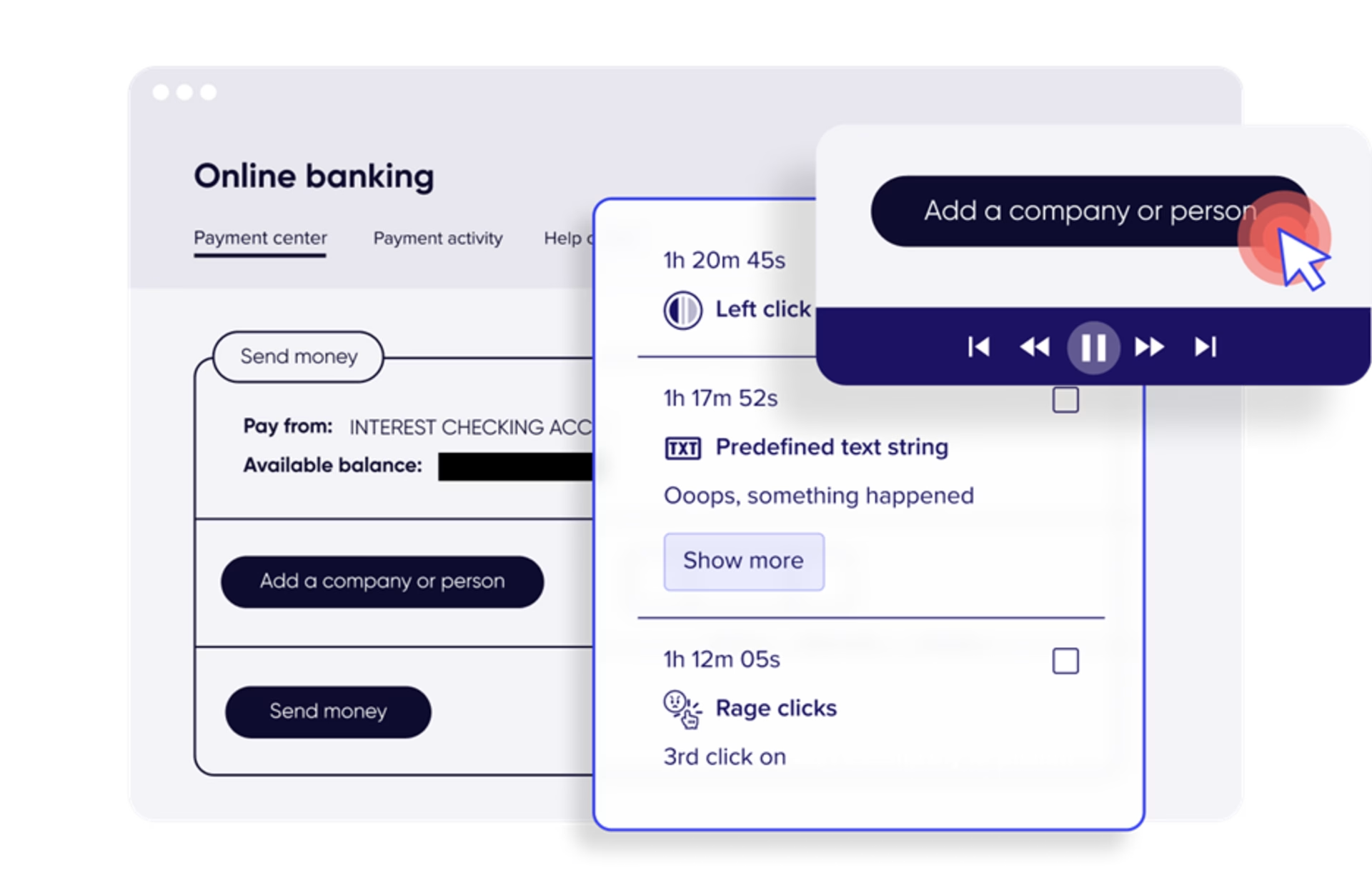
Session replays are video-like playbacks that show exactly how users navigated your site, while suppressing any sensitive information they input (like credit card numbers).
Contentsquare’s Session Replay lets you track user behavior across different web pages so you can see what your users saw—including any bugs or blockers, like a broken contact form that thwarted their user journey. They also connect seamlessly to heatmaps: you can jump straight from a rage click in a heatmap to an anonymized recording of a user rage clicking.

With Contentsquare’s session replays, text inputs are blocked—so you’ll be able to see any UX problems your users ran into, but not their sensitive information
These insights enable you to connect the dots and understand the people behind the numbers. Plus, like all Contentsquare tools, Heatmaps and Session Replays are fully compliant with privacy regulations (more on that in a minute), so you can focus on analyzing the important interactions—without compromising sensitive data.
💡 Pro tip: use a combination of quantitative and qualitative website tracking tools for a 360-degree view of user behavior. Look for tools that integrate with one another and work with other apps in your tech stack to give you an even fuller picture of user activity on your website.
3. Do your research on privacy and compliance
Make sure that every website tracking tool you use is compliant with customer privacy regulations.
This is a crucial step on any website tracking checklist. Being GDPR compliant doesn’t just protect your business—it’s also essential for building customer trust and ensuring your customers feel safe and comfortable using your website. In other words? User privacy is an essential part of the customer experience.
This means that before you add any tool to your website tracking tech stack, you must:
Ensure it meets your (and your customers’) privacy standards and is compliant with all relevant acts and regulations, such as the General Data Protection Regulation (GDPR) and the California Consumer Privacy Act (CCPA)
Read their privacy policy
🤔 What does privacy-first web tracking look like?
At Contentsquare, user and end-user privacy are non-negotiable—we design our platform with data protection top of mind. For us, this means we
Are GDPR and CCPA-compliant
Have a process that enables users to request and delete their data at any time
Follow strict data minimization principles: we only process the minimum amount of customer information required to offer our analytics services
All of this means you can confidently use our tools—like Session Replays and Heatmaps—to understand users’ behavior and actions without compromising their privacy or security. Feel free to use these guidelines to evaluate other tools too.
4. Install the tracking script on your website
Once you’re happy with your chosen tools, it’s time to get everything set up. The process for this will vary based on what you’re installing, but in many cases it’s as simple as copying and pasting a snippet of code.
Installing Contentsquare, for one, couldn’t be easier. Depending on which tools you already have in your stack, you can do it in 6 ways:
Using Google Tag Manager
Using Tealium
Using Adobe Launch
Using Commanders Act
Using Shopify (which is especially useful for ecommerce tracking)
Manually adding the HTML to your website
👉 Find our step-by-step installation guides here.
![[Visual] Install the Contentsquare tracking code on your site](http://images.ctfassets.net/gwbpo1m641r7/1Tma3ZRTQWBdCVGpCoO0pG/d3a18a67757c6667f7ba070e575de369/main-3.Bc6oAB7U_1Jgy4r__1_.webp?w=3840&q=100&fit=fill&fm=avif)
Install the Contentsquare tracking code on your site easily and start tracking user behavior in minutes
5. Analyze your website tracking data and plan next steps
Finally: analyze your data, safe in the knowledge that you’re getting valuable insights while protecting—and respecting—your users’ privacy.
Share the results with your team and stakeholders to make data-driven, evidence-led recommendations and get buy-in for your next steps. For example, based on the information gleaned from your website tracking data, you might prioritize:
Fixing impactful bugs that affect your conversion rates 🐞
Updating your product roadmap based on what users are looking for 🛣️
Overhauling your website’s UX to create a better customer experience 🤩
Launching a new digital marketing campaign to increase organic traffic to your site 📈
💡 Pro tip: enhance your website tracking data by combining it with other Contentsquare tools.
Dive into conversion drop-offs with funnel analysis, a tool to quickly understand why users left your site or didn’t convert
Send surveys to ask users about the customer experience and validate assumptions
Schedule interviews to get in-depth insights from your target audience about what they like and don’t like about your website
Create custom dashboards to report on the exact parts of your tracking data that your team needs to know about
All these power combos help you enrich your website tracking data and turn it into actionable next steps—so you can reach the goals you identified in step one.
Why website tracking is a good thing for users
Privacy-first website tracking allows you to understand how users interact with your website without being intrusive or sacrificing end-user security. This enables you to empathize with your users’ needs, preferences, and experiences, so your business and products can cater to them more effectively.
The insights you glean can be used to enhance customer satisfaction or improve the digital experience, making it a win-win for your business and your customers.
Here are three more customer-centric benefits of website tracking:
Create tailored customer experiences. Understand how real users behave and use this data to group users into related segments. Use these segments to trigger tailored marketing or onboarding flows that address what different cohorts of users want and need.
Optimize the customer journey. Quickly identify which areas of your website cause frustration or are difficult to navigate. Remove points of friction and create a seamless flow that delights your customers.
Deliver continuous improvements. Regularly measure and analyze your website tracking data to spot trends in user behavior before they become issues and stay ahead of evolving needs.
Use our website tracking checklist to start capturing and analyzing user behavior, fast
Website tracking provides a wealth of customer data, but investing in privacy-first website tracking is where the real riches lie. Use the steps outlined in our website tracking checklist above to get set up in minutes and start collecting valuable insights easily—and ethically.
FAQs about website tracking
Privacy-first website tracking is an approach to website tracking that prioritizes users’ privacy. This means going beyond simply complying with relevant privacy legislation—such as GDPR and CCPA—that you are legally required to comply with. Instead, you only track what’s business-critical, while actively avoiding any invasive tracking technologies.
![[Visual] NPS-Set up survey-Header](http://images.ctfassets.net/gwbpo1m641r7/4yUL28VQpZQ5gX47ULCmie/61d10007ba2aa07ec7a2f3630c214e37/pexels-rdne-7889175.jpg?w=3840&q=100&fit=fill&fm=avif)
![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)