You've worked day and night setting up your website from scratch. You've covered all the bases to ensure your site looks and feels great, paying close attention to the minutest detail. But despite all your efforts, website metrics haven’t improved. What gives?
When you’re competing against thousands of websites answering the same search intent, only a strong optimization strategy can drive traffic and enhance your site’s discoverability. Many businesses struggle to meet their traffic goals even with an optimization process in place because of half-baked strategies and an ad-hoc approach.
This article gives you a detailed 10-step checklist so you can optimize your site and provide a great user experience (UX).
Analyze your current performance
Collect user feedback to identify improvement areas
Perform competitor analysis
Create a website optimization roadmap
Hypothesize ideas to make your site more user-centric
Test your hypotheses
Improve your website SEO score
Take care of technical aspects of your website
Test your site to measure optimization performance
Use ‘voice of customer’ tools to validate your actions
Why do you need a website optimization checklist?
The more you optimize your website, the higher it will rank on the Google search engine results page (SERP) and the more visible it will be. Optimization brings traffic, which translates into conversions.
Besides increasing your sales and profits, a website optimization checklist can work its magic in many ways:
Get a sense of direction and alignment: a checklist helps you learn more about your audience’s preferences and tailor your website or product page to better address customer wants and needs
Improve cross-functional collaboration: a good optimization strategy consolidates the efforts of multiple teams, including development, UX, marketing, and sales. A predefined checklist streamlines team coordination and promotes cross-functional collaboration.
Avoid missing crucial elements: optimizing your site helps you identify missing page elements that can increase engagement and boost your conversions. Study user behavior to find what’s missing and fix what’s not working to avoid any unsatisfactory experiences.
Improve website performance: your optimization efforts help you zero in on your audience’s changing needs, enhance the user experience, and increase organic traffic. Web optimization can also maximize conversions from existing traffic with quality UX.
Given the many benefits of optimizing your site, a website optimization checklist helps you maximize results and create user-centric experiences. So, let’s jump right into it.
How to optimize your website at different stages
Simply knowing the factors that push websites up on search engines isn’t enough. You need a full-fledged roadmap to ace the search engine algorithms and conversion rates.
Let’s dive deeper into this website optimization roadmap and see what it looks like in three different stages.
Before website optimization
Like every marketing tactic, you need to do the legwork and create a game plan before you begin with the execution. Here are five steps you need to follow to create a leakage-proof action plan:
1. Analyze your current website performance
Looking at where you currently stand is a great place to get the ball rolling. Analyze your existing website to get a preliminary picture of how you’re doing and where you can improve, paving the path for better UX.
![[Visual] User Centric list of website analysis methods](http://images.ctfassets.net/gwbpo1m641r7/ESDppWs3QZ8g5FQoNoSRf/45dea25139659508c5c57d0c9f0325c7/website-analysis-methods-user-centric-list-v02.png?w=3840&q=100&fit=fill&fm=avif)
A thorough website analysis involves multiple aspects that focus on user experience
There are three key areas you should monitor to perform website analysis:
SEO audit: review your site’s SEO robustness with thorough audits of on-page elements, backlinks, search engine ranks, and site health
Traffic volume: consistent website tracking is essential during the analysis process. Examine the quantity and quality of traffic you’re drawing to your site. Cross-check where this traffic is coming from and what it's leading to. For example, you could compare data from a free tool like Google Analytics with Contentsquare’s insights into your traffic’s source and the steps your users take to convert.
Website speed: discover how quickly and smoothly your website loads and determine its impact on the user experience. Use Contentsquare’s Speed Analysis to check how quickly your site responds to users in various geographies, and get customized tips on how to speed it up.
To ensure your site is efficient, competitive, and valuable for your users, frequent website analysis is essential. This is often tracked using specific analysis checklists. However, knowing which tools to use to complete that evaluation is crucial. Website analytics tools are necessary to gather the data for those checklists, helping you track everything from your site’s SEO robustness and traffic volume to its overall speed and customer engagement.
![[Visual] Speed Analysis & Improvements](http://images.ctfassets.net/gwbpo1m641r7/3jmq50umWVasSMqnBb56fk/a22722e210677f5530f79dbce1f37434/Speed_Analysis___Improvements__2_.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare’s Speed Analysis assesses your site’s performance and offers suggestions to make it faster
2. Collect user feedback to identify improvement areas
Once your research pinpoints where you’re lacking, supplement this objective data with subjective viewpoints by collecting user feedback.
Directly speak to your users and identify their primary pain points. Use these insights to make your optimization strategy more customer-centric rather than gut-driven.
Let’s say a heatmap shows a few unpopular elements on your homepage. Asking your users’ opinions through Contentsquare Surveys and Interviews lets you collect voice-of-the-customer (VoC) feedback and find out why they don’t like these elements—pushing you in the right direction to modify your website.
![[Visual] Exit-intent survey](http://images.ctfassets.net/gwbpo1m641r7/70LxdbnLg3vHHjjMfZjfmb/ae68013aad3713169bfcac7b7ab1c795/image3.png?w=1920&q=100&fit=fill&fm=avif)
Contentsquare Surveys give you valuable insights on how to increase customer satisfaction
💡 Pro tip: Contentsquare helps you launch a customer survey in just a few minutes, so you can start collecting feedback on how to optimize your site, directly from the people who use it.
To get started, choose the most relevant survey template from Contentsquare’s library and customize it as necessary—or, if you prefer, use the AI survey creation tool to generate the perfect questions for your needs.
If your site has heavy traffic and you end up with more responses than you can process manually, then no worries. There’s also an AI feature to sort your survey results into ‘positive’, ‘neutral’, and ‘negative’ in sentiment, and synthesize them into a simple, digestible report.
3. Perform competitor analysis
A rundown of your top competitors helps you detect the gaps in your website and open up new avenues for your optimization strategy.
Competitive benchmarking for SEO involves comparing your site’s performance next to competitors’ on factors like:
Keywords
Page traffic
Authority
Backlinks
Content
Mobile responsiveness
This in-depth analysis is a tried-and-tested technique to identify areas of improvement in the first stage of your optimization framework.
Pro tip: Contentsquare’s Benchmarks tool helps automate your competitor analysis on a number of website performance metrics.
Benchmarks offers a dashboard that shows your key traffic metrics and how they compare to those of your competitors. It reports on traffic, traffic source, conversion rate, new vs. returning users, bounce rate and session time. The dashboards are easy to share with your team. You can add users to view your dashboard, or export the data visualizations it creates as images for reports.
![[Visual] dashboard benchmarks](http://images.ctfassets.net/gwbpo1m641r7/7ne07ZERHpIf75tU8RcfKS/31a7e67f41a56a5b07869613ab64fdd8/dashboard_benchmarks.png?w=3840&q=100&fit=fill&fm=avif)
Benchmarks speeds up your competitor analysis, a crucial step in website optimization
4. Create a website optimization roadmap
Once you’ve evaluated your website from all possible angles and completed the initial research, you can start chalking out your game plan for web optimization.
Consider this plan as the answer to how you’ll optimize your website.
Your website optimization roadmap will outline all your user goals—aligned with your business objectives—and list the actions or steps to achieve these goals. It will also create a framework for prioritization to guide the implementation process seamlessly.
Suppose one of your optimization goals is fixing local SEO because you want to attract more visitors around your region. So, your roadmap will give you the tactics to build and boost your local SEO presence through community listings, local schema, directories, and more. You can determine metrics to track your performance and monitor them to set improvements in motion.
The next step after defining your goals is measuring your progress on each objective. So, right before you start executing your roadmap, you also have to formulate a set of questions to check your progress regularly. Consider:
Big picture questions such as: what user problem is your site designed to solve? What is your site’s unique selling point? What’s the overall goal of your site?
Specific optimization questions such as: is your page load speed affecting user retention? How targeted is your keyword research? Are you optimized for mobile?
5. Hypothesize ideas to make your site more user-centric
User-centric design is the key to unlocking your website's maximum potential, and ensuring it meets its goals. It refers to the practice of designing from the perspective of your end-user. Optimizing your UX can boost conversion rates by up to 400%, so user-centric design is critical to your web optimization efforts.
You probably have a strong hunch about which design improvements would make your site more user-centric and therefore better at achieving its objectives. However, web optimization is about making changes you can prove will have a positive impact—it’s important to validate your ideas with data. Come up with some hypotheses for UX improvements to test.
Your hypotheses should be formulated as statements that will affect a metric in a way that can be proved or disproved numerically. Most should be led by what you discovered when you collected user feedback (step 2). For example:
Perhaps a heatmap revealed that customers aren’t scrolling far enough down your product page to see a CTA. You might come up with: “I hypothesize that moving the product page CTA above the fold will increase conversions.”
Perhaps a survey revealed that customers aren’t finding enough information to feel confident in their buying decision. You might come up with: “I hypothesize that adding more detail to the product page will increase conversions.”
Here are some UX best practices to inspire your hypothesis statements:
Create a responsive design for both mobile and desktop users
Use and position your CTAs strategically
Optimize your website content for your users’ key pain points
Factor in your audience's perspective when choosing the typeface and colors
Improve your site layout to make navigation easier
During website optimization
The first phase of your website optimization project is dedicated to research and review. At the end of this stage, you have real action points you need to execute in the second stage to give your site a facelift.
Here are the steps you should consider for this stage of your journey:
6. Test your hypotheses
Now you’ve got a handful of hypothesis statements, it’s time to see how they play out in real (digital) life before fully rolling them out.
One of the most common methodologies for this is A/B testing: when you split your user base, and compare how they interact with two different versions of the same webpage. Be sure to take your ideas from the previous step one at a time, otherwise you won’t know which of your experiments is affecting the results.
Note that Contentsquare integrates with dozens of A/B testing platforms. This means you can segment your traffic so that users see, for example, two different versions of your checkout page (with your testing platform) and view session replays of how users interact with each version (with Contentsquare).
This way, you’ll understand not only which version is better optimized for conversions, but also how and why that version changes user behavior. It’s a powerful pairing that drives your optimization tactics!
![[Visual] AB Testing and session replay](http://images.ctfassets.net/gwbpo1m641r7/3pyi6K866dXK51H98XtJnd/fa1e174cb7560d0cd9e565aca3fb9019/Experience_Analytics_-_AB_Test__1_.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare helps you understand the user behavior behind your A/B test results
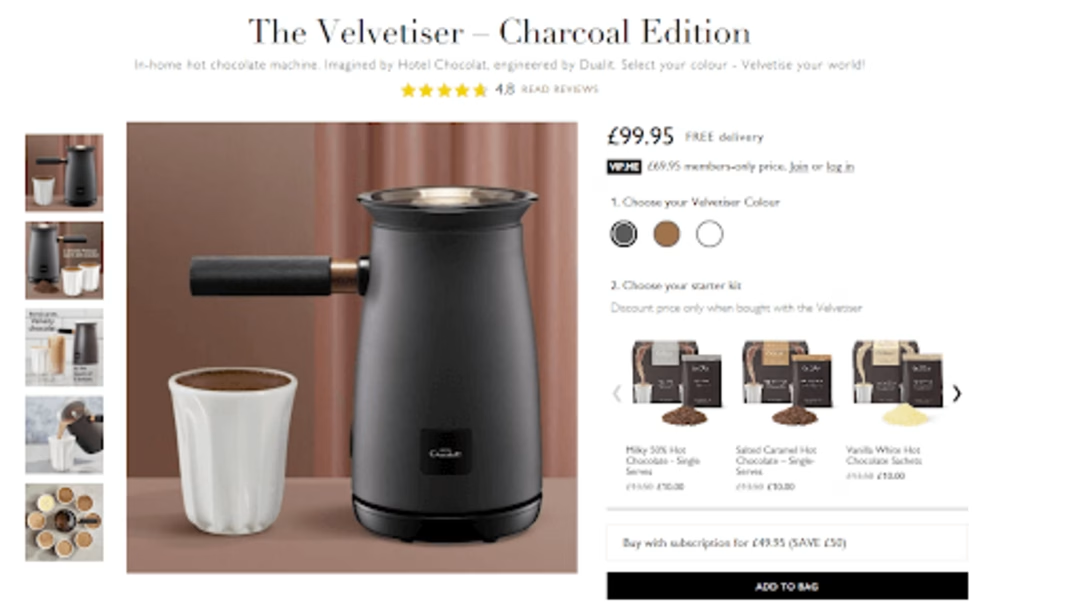
📖 Case study: how Hotel Chocolat made their site more user-centric
The UK’s premier luxury chocolate brand, Hotel Chocolat, used Contentsquare data to examine its site's UX and discover ways to improve it.
They noticed that visitors to the page of a top-selling product (a hot chocolate machine called the Velvetiser) had a high Frustration Score. When the team watched session replays, they noticed a UX issue with the ‘add to cart’ button: it wasn’t clickable until the user had selected a product color. Team Hotel Chocolat hypothesized that conversions would increase if the page was changed so that users had a product color pre-selected.
When they tested this change, the educated guess proved correct. The frustration score plummeted, and sales increased. Optimization to the rescue!

This one small improvement to the UX of the Velvetiser product page increased Hotel Chocolate’s revenue
7. Improve your website SEO score
Ultimately, the focus of your web optimization campaign lies in beefing up your SEO score. While there's no fixed path to increasing this score, here are a few best practices you can implement:
Improve keyword targeting for high commercial intent terms and optimize your site with SEO writing
Identify the search intent for your top-performing keywords and repurpose your content to match this intent
Win more featured snippets through to-the-point, quality content
Distribute content across channels to increase backlinks and traffic sources
Visualize your customer journey across the website to increase session duration and boost conversions
These are some of the many website optimization techniques you can use to improve your SEO game and increase your score.
Pro tip: Contentsquare’s Journey Analysis tool makes it far easier to understand your customer journey and see what needs to change to prevent users from dropping off and leaving your site.
Journey Analysis turns your customer journey data into an intuitive, sunburst-shaped visualization, making it easy to see the points where users typically exit. Once you understand which pages are putting people off, you can watch session replays to learn why and invest some energy in refreshing them.
This way, you encourage users to stick around for longer, therefore improving your SEO.
Journey Analysis helps you visualize where people leave your site, so you can figure out what might make them stay
8. Take care of the technical aspects of your website
On top of your site's layout and content quality, your website's technical factors play an equally important role. These factors are a critical part of search engines' ranking criteria and can make or break your SEO potential, determining rankings and discoverability.
Here are a few technical aspects that impact user experience and boost website performance:
Loading speed: make sure your page load speed is less than 3 seconds for the best results
Internal linking: allow search engines to easily crawl through your website with a strong linking structure
Site health: maintain site health by deleting or fixing broken links to ensure your users don’t feel frustrated at the 404 error message
Security: add an SSL certificate and an added layer of protection to inform search engines that your website is safe for browsing
Responsiveness: make your website design responsive for mobile users to minimize bounce rates
While these technical factors help you win over search engine crawlers, they also streamline the user experience—setting you up for better conversions and reduced bounce rates.
After website optimization
Website optimization is a continuous process. So, once you've researched and implemented the critical improvement points, it's important to monitor and analyze the outputs—then repeat the process from stage one.
Website optimization is never complete. It should always be continuous since it's an ever-changing entity, and if you tell yourself you're 'done,' you'll always be missing potential chances to positively impact performance.
Here’s what you can do after your optimization campaign is complete:
9. Test your site to measure optimization performance
You've made data-driven changes to your website and feel confident about this revamp. But how will you know if the changes are actually producing results? Simple—with digital experience monitoring best practices.
Check your website's load speed and review your SEO score to assess how your website functions. You can also use Contentsquare’s Session Replay to get a more granular look into users' reactions to these changes while they navigate your site. At the same time, Heatmaps gives you ground-level updates on your website's performance, and highlight further improvement areas.
![[Visual] Heatmaps types](http://images.ctfassets.net/gwbpo1m641r7/44qPX6Nyu2v2i9pGM8JdIE/e1ccfd573959295483bb4b867ca7e57f/Heatmaps___Engagements__3_.png?w=2048&q=100&fit=fill&fm=avif)
Heatmaps tell you which parts of your website are—and aren’t—engaging users so you can make adjustments accordingly
10. Use ‘voice of customer’ tools to validate your actions
User validation is one of the first and final steps in the jigsaw puzzle of website optimization. Seeking direct and unbiased feedback from your users is the easiest way to validate your efforts and evaluate the success of every new change.
Use Surveys to collect user feedback on individual elements of your website without disturbing their browsing experience, so you can work on your users' suggestions for changes that they don't like.
You can also run user tests to understand how people really experience your site. Contentsquare’s User Tests allows you to invite users to unmoderated testing sessions, deliver instructions for tasks to complete on your site, and then watch how they complete them. This flags whether or not your optimization efforts succeeded at making key workflows user friendly.
Validation is a process of constant to-and-fro until your website is on the same wavelength as your users.
![[Visual] tests](http://images.ctfassets.net/gwbpo1m641r7/64UHEdbpRhnYXrr0gpaI0P/d7949561f17b52d6f872fb3c799b95d3/tests__1_.png?w=3840&q=100&fit=fill&fm=avif)
Use Contentsquare Tests to gather feedback from users about your website changes
Optimize your website to supercharge your UX
Your website is your biggest marketing asset. By optimizing it for search engines, you maximize your traffic, boost your sales, and eventually increase your ROI.
But unplanned website optimization can do more harm than good. Use this checklist to create a carefully designed strategy and get the best results for your optimization efforts. Divide your strategy into three phases and take a staggered approach to ideate, implement, and test your website redesign.
FAQs about your website optimization checklist
Optimizing your website comes with many benefits like:
Greater visibility because of high search rankings
More conversions due to a seamless user experience
Increased efficiency in attracting more traffic and converting it into customers
Better return on investment than several other channels
Since most buying experiences begin with search, optimizing your website can put you at the forefront of your target buyers.
![[Visual] NPS Tracking Header](http://images.ctfassets.net/gwbpo1m641r7/7aCsV4BL8pN29lZnPhpikT/c0f944d4785bb65d5a11d8f44b0610fc/jonathan-francisca-Q-y8EsExqYA-unsplash.jpg?w=3840&q=100&fit=fill&fm=avif)
![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)