Collecting and analyzing product feedback is essential to understand how users interact with your product—so you can improve it. But what does doing that look like in real life? Which users should you target, and how? And how can you prioritize different types of feedback when working on new products or features?
We’ve put together five examples of how successful companies effectively use product feedback to build better experiences, so you can see it in action.
This is your guide to the best product feedback examples to replicate: we'll show you how B2B, B2C, and SaaS companies collect and put product feedback into action, so you can use these ideas to understand engagement, and identify and incentivize users to provide input. We’ll also give you actionable tips to help you apply the strategies from these examples to your own business.
5 product feedback ideas to inspire your teams
Collecting product feedback from customers is the best way to find out what’s working—and what isn’t—and the steps you can take to develop your product and service that really add value to your users’ lives.
But you need to know exactly which types of product feedback to collect and analyze—and how to turn your insights into action. Let’s take a look at five real-world examples to help you see how you can make the most of product feedback and use it to enhance the customer experience (CX):
1. Figma
You need to continually improve your product to create customer delight. But how can you ensure you’re developing the features your customers really want, rather than what you think they want?
The answer lies in putting product feedback at the heart of everything you do.
How B2B UI design tool Figma uses product feedback to test new features
From time to time, Figma beta releases a new feature to see how it performs. It knows every company has users with different product adoption profiles—early adopters to later laggards. So, it makes feature testing available in three tiers: open beta (all users), limited beta (open, but limited to a certain number of beta users), and closed beta (invite-only).
For closed or limited beta releases, Figma targets select users with in-app messaging to notify them about a new feature, inviting them to test it and give product feedback. Typically, it will target early adopters who are more open to learning and experimenting than more cautious adopter profiles.
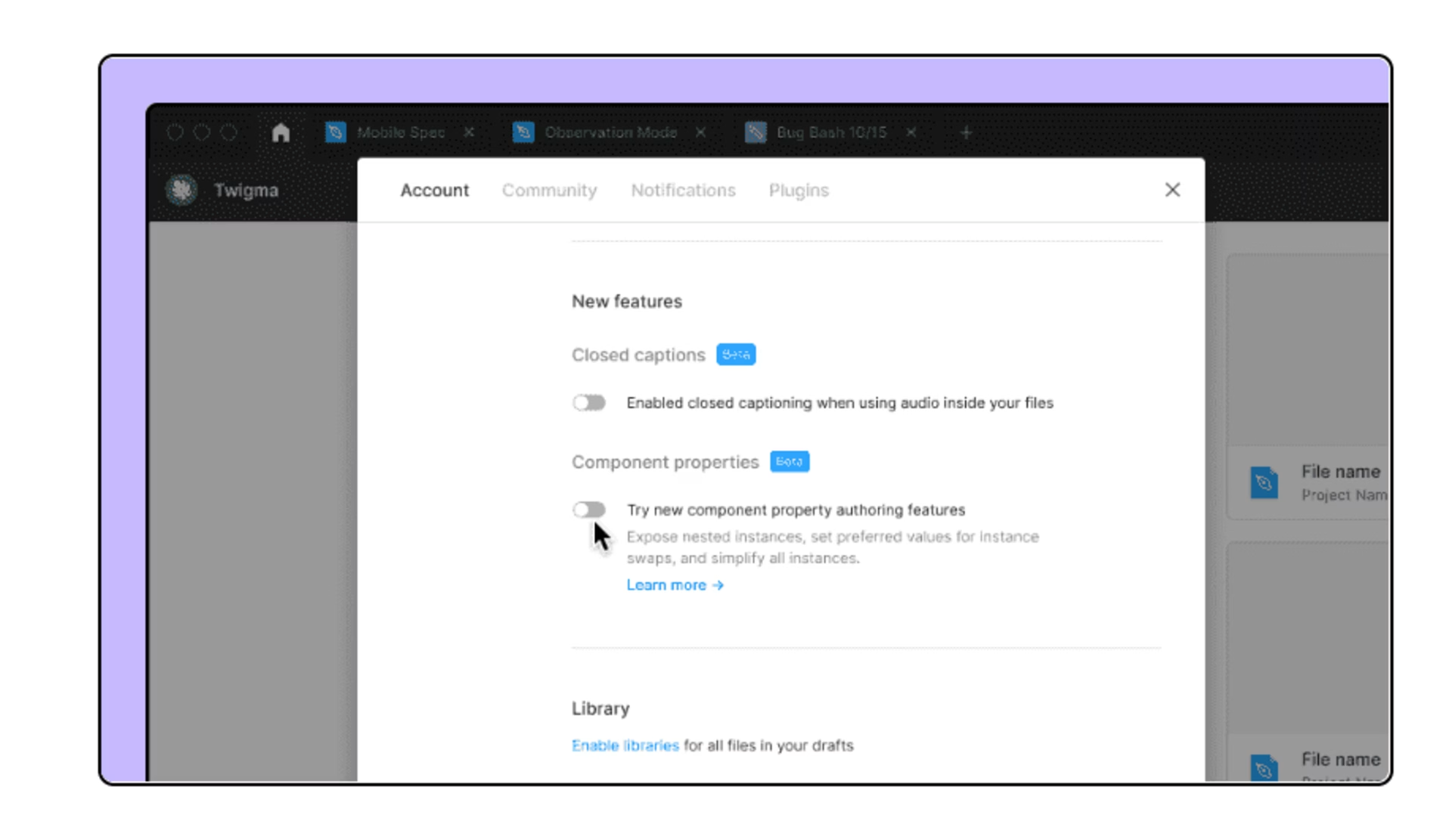
Users can then choose to toggle beta features 'on' or 'off' in their settings using the ‘Try authoring new features’ option. Once users have tried the feature, they can give feedback via an online survey.
This way, Figma not only gathers valuable insights to inform development but makes users feel valued and part of the process, boosting engagement with the product.

Figma makes it easy for users to participate in beta testing by allowing them to toggle beta features on or off. Source: Figma
How to implement Figma’s product feedback techniques
First, gather information from users at all stages of their adoption journey—from initial awareness to product adoption. Collect data from interviews, support tickets, chatbot interactions, and in-app feedback. Then, watch session replays to see how new users navigate your product. All this information combined lets you segment users into different adopter profiles, so you know who'll be more receptive to beta testing.

A Contentsquare Session Replay showing user engagement insights
Then, set up in-app messaging to reach out to users at specific customer touchpoints. This ensures testing requests are contextual and welcome. Plus, it triggers curiosity and appeals to innovators and early adopters who like being the first to try things out. If you want to further encourage participation, you can offer rewards—like a subscription discount if this is a new premium feature.
💡For example, if you get feedback from customer effort surveys that the appointment-booking process for your wellness app is frustrating, you could contact customers immediately after booking and invite them to test the improved version—as this will be when they’re most receptive.
Place online surveys and feedback buttons at strategic points of interaction to gather feedback from beta testers. Based on the results, you can then further segment users for interviews to go deeper into what they love and hate about your new feature.
Use qualitative data analytics tools to extract and classify user sentiment from the feedback you’ve gathered. Then, combine your qualitative and quantitative data to see how many users completed testing or used a new feature—to get the full picture of engagement.
Prioritize further development based on user feedback with your product team.
When the feature is ready for full release to all users, run social media and email marketing campaigns to raise awareness. If it’s a premium feature, you can place in-app messages at strategic points in your product to encourage users to upgrade.
We’re no longer developing product features we think our customers will love—we’re using their opinions to guide our process. When we release new features based on their feedback, we send out ‘you asked, we listened’ campaigns showing our customers we value their feedback and are actively working to fulfill their needs. As a result, we’ve deepened our relationships with our loyal customers as we simultaneously deliver better products to them.
John Li
Co-Founder & CTO
Fig Loans
2. Asana
Keeping users happy and engaged with your product requires constant feature tweaking and development. Users and customers (not necessarily the same people) aren’t usually short of ideas for improvements to keep your product development team busy.
But you can’t do it all, so how can you prioritize? Should you focus on driving revenue or user engagement? In an ideal world, you’d choose both. But in the real world, budget and time constraints usually mean you need to choose. Plus, product teams aren’t usually the ones interacting with users, which puts them at a disadvantage when it comes to understanding user needs. Let's take a look at how B2B productivity and project management platform Asana solves these challenges:
How Asana uses product feedback to prioritize fixes and updates
First, Asana’s customer-facing teams—sales, customer success, user support—share the insights they collect from diverse sources, like social media, calls, support tickets, and surveys, at different points of user interaction with the product.
Then, each team makes a list of what it thinks are the top 10 priorities based on what they’re hearing from the people they interact with.
Asana takes this list and distills it right down to the updates and fixes that the end users, rather than buyers, suggest. For example, a CFO buyer of a productivity tool might prioritize employee time-tracking features, while the employees themselves are more likely to favor features that make it easier for them to do their jobs.
Asana’s stripped-down list then goes to key internal stakeholders for further prioritization based on business opportunities, market trends, etc.
How to implement Asana’s product feedback techniques
Assign someone on each customer-facing team to coordinate gathering customer and user insights and putting together that team’s list of priorities
Install product feedback tools like a feedback widget and surveys on your website and digital product. These can include customer satisfaction and customer effort score surveys. Watching session replays and using heatmaps will help you decide where to place surveys. So, at key points of user interaction.
Contentsquare’s product usage surveys are designed to uncover the ‘what’—how users interact with your product—and the ‘why’—how they feel about it—of user behavior
If your intelligence experience platform offers segmented dashboards, use these for each team to access only the insights they need
Create data visualizations to present to stakeholders to get buy-in for updates and product changes. These are also useful to get cross-functional teams on the same page.
After development and release, run marketing campaigns to inform customers of changes and improvements. You can also implement internal communication campaigns to make sure everyone knows what’s changed and where the company's headed.
3. Slack
You need feedback to improve your product—but getting hold of it can be challenging. Users are busy, busy, busy. Often too busy to answer lengthy open-ended questions while using your app.
And if you send them out via email, there’s a risk they’ll just end up in the trash folder.
How Slack uses surveys to get product feedback
Communication tool Slack uses in-app micro surveys to gather product feedback and track customer satisfaction. These multiple-choice surveys ask users to pick from a selection of statements relating to common user experiences. This saves users the time and stress of coming up with long-form answers—and makes it more likely they’ll respond.
And if users do have more to say, there’s a handy box below the multiple-choice answers where they can give additional information.
Slack also uses easy-to-understand conversational language in its surveys, which helps users feel like the platform ‘gets’ them. This ensures questions are easy to understand, and that surveys are in line with Slack’s tone of voice.
Slack also personalizes Net Promoter® Score (NPS) rating surveys with a message promising to read every response. This boosts engagement with surveys and encourages users to submit accurate feedback.
Personalizing messages is easy to do with many survey tools and is more appealing than an impersonal request for users’ time. Source: Userpilot
How to implement Slack’s product feedback techniques
Analyze the insights your team collected during the customer journey mapping process to understand your user demographic and what language they use to talk about their struggles with your product. Customer interviews and transcripts of calls to support will help here.
Incorporate the words and phrasing users prefer into your survey questions.
Watch session replays to see where to place your surveys on your site or digital product.
Use multiple-choice or closed-ended questions to start your surveys, but provide a section for those who want to give extra feedback in their own words.
Utilize user sentiment analysis tools to extract quantitative data from qualitative feedback and pinpoint pain points and frustrations.
4. Carrefour
Web analytics tools are great for tracking engagement with your product, but they fall short when it comes to revealing the underlying causes of changes. For example, analytics can tell you when engagement rates drop, but not why—or how to fix it.
And beta testing only tells you how well new releases are received by selected users. So how do you get both sides of the story and improve the user experience (UX) for different segments?
How Carrefour uses product feedback to improve user experience
Carrefour, a global leader in the supermarket industry, used Voice of Customer (VoC) tools to collect customer feedback online and in-store. By reviewing this feedback daily, they identified key issues—like login difficulties for returning users and friction points in the online purchasing process, especially during high-traffic periods.
Identifying these issues let Carrefour take immediate action by deploying solutions like customer recalls, compensation, or technical fixes within 24 to 48 hours.
Next, the company integrated feedback into their product roadmap, using surveys to validate new product concepts and make sure upcoming changes would address what users actually needed and wanted.
After implementing these changes, Carrefour continued to gather product feedback to measure their impact—it told them what was happening and why, and who most loved or hated the new release, enabling them to iterate and make improvements based on user insights.

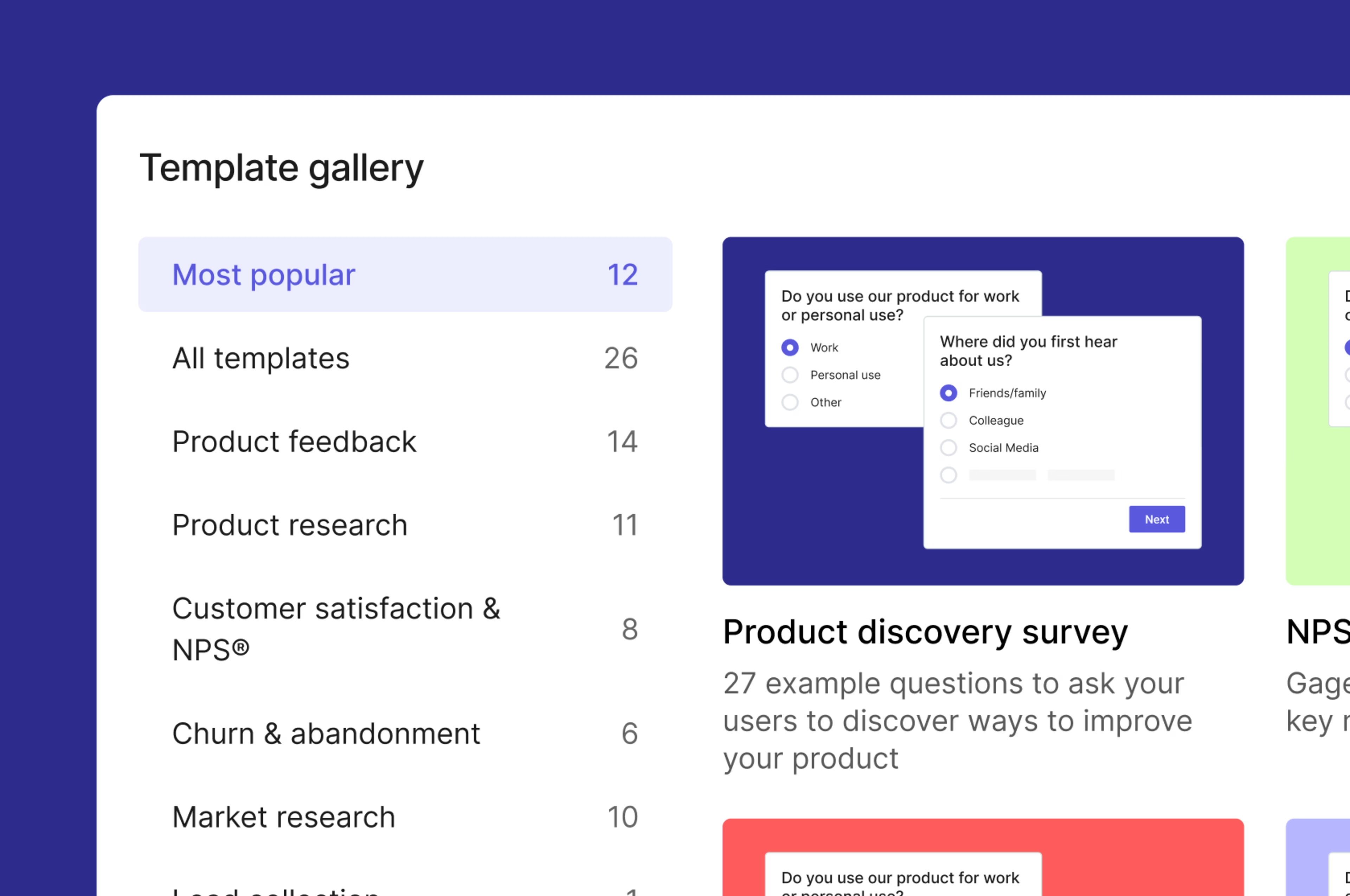
Contentsquare’s template gallery has 40+ survey examples to get you started
How to implement Carrefour’s techniques
When you start developing a new feature or design change, use customer research interviews to collect feedback. This gives you VoC insights about what they think of the idea, how they would use it, and what their potential concerns or reservations might be.
After a general release, switch to using quantitative data to track success, like engagement metrics—how many people are using the new feature and for how long—and customer satisfaction scores like NPS®. Collect feedback via rating surveys and ask any dissatisfied users to provide further information.
“Voice of Customer is much more than just a tool: to have a real impact on processes and roadmaps, listening to customers must be an integral part of the corporate culture, from store to head office."
Mathieu de Ricaumont
Head of Customer Experience
Carrefour
Watch session replays and analyze heatmaps to understand user interactions with your product—and where to place surveys on your app or website.
Beta test new features or improvements with selected users.
Track any changes in customer support requests or trend data that might be related to the update.
Combine insights to get the full picture of user engagement. Contentsquare even lets you filter replays by frustration score, so you can use these insights to tweak your product before testing and re-releasing.
5. Hussle
Keeping customers happy is hard enough when you have a one-size-fits-all product. But what about when you have different versions? How can you design user flows that cater to different users in a single platform?
How B2C gym-membership provider Hussle uses product feedback to meet different user needs
After the release of its 'Personalized Pass Builder' feature, Hussle watched replays of customers to see if they were clicking on the right buttons according to their needs and profile. This allowed them to spot broken user flows, bugs, and issues—like when users rage-click on a non-active button, hit the back button instead of proceeding to check out, or even change their options.
Based on these insights, Hussle was able to form hypotheses, iterate, and test to improve.
Hussle also sends out churn surveys whenever users cancel a subscription, so they get reliable feedback about why customers are leaving—while the reasons are fresh in their minds.
How to implement Hussle’s product feedback techniques
Watch session replays and check heatmaps to see which parts of your site are most popular and how users navigate your product to identify bugs or barriers to adoption, and develop hypotheses.
Check with your customer experience team to see if the issues you identify only affect a few users or many to help you prioritize actions to address them.
Use feedback widgets and multiple-choice surveys so users can easily tell you what they love and hate about your page.
Set up exit or churn surveys to launch when users leave your site or cancel their subscriptions. Nobody likes losing customers, but it’s as important to learn from departing customers as it is from existing ones. Insights from departing customers tell you where you went wrong, so you can fix issues and boost satisfaction and retention for existing customers.
Iterate and test by putting all these insights together to understand and address barriers to create a smooth UX and improve conversions.
🔥Pro tip: use Contentsquare’s Slack integration to set up dedicated Slack channels to share insights, like new replays or survey results, with the appropriate people on your teams. This keeps your customer-facing teams in the loop and allows them to contribute insights of their own that can help explain the data.
![[Visual] Share in real time via Slack](http://images.ctfassets.net/gwbpo1m641r7/NrQzonnNWGmn6RAF33WFI/ea4eb10640a11305675b4c4df6b0b0e1/Real_time_dashboards__1_.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare’s integrations with popular productivity and messaging tools make it easy to get everyone on the same page about customer needs
Product feedback examples: the key to creating customer delight
Collecting product feedback is essential when you're trying to understand how users interact with your product—and what they’re thinking and feeling as they do so. This lets you improve your product experience to boost user engagement, customer satisfaction, and retention.
Use our product feedback examples to learn how to apply techniques from market leaders like Slack, Asana, or Figma to your business. Do that and you’ll create an experience that users love—and boost engagement by involving them in your design and decision-making processes.
Frequently asked questions about product feedback examples
What is product feedback?
Product feedback is feedback collected from customers and end users that relates specifically to your product itself, i.e. your website, app, or SaaS product, rather than the customer experience, which might include sales and support.
What are the different ways to collect product feedback?
You can collect product feedback and customer feedback from in-app and website surveys and feedback widgets, social media posts and comments, online reviews sites, emails from customers, focus groups, or interviews.
Why is product feedback important?
Product feedback is important because it lets you prioritize features fixes or new developments based on what users really need. Asking for user feedback also makes customers feel valued and listened to. This helps boost engagement and emotional connection to your brand and product, which drives revenue and repeat business.
5 agile product roadmap templates
Agile product management requires teams to be flexible and focused on short sprint goals and outcomes so they can adapt to customer feedback and an ever-changing market.
Agile roadmap templates are generally used to communicate the overall product strategy, rather than to plan the rollout of specific features.
Here are some example templates:
1. Lucidspark
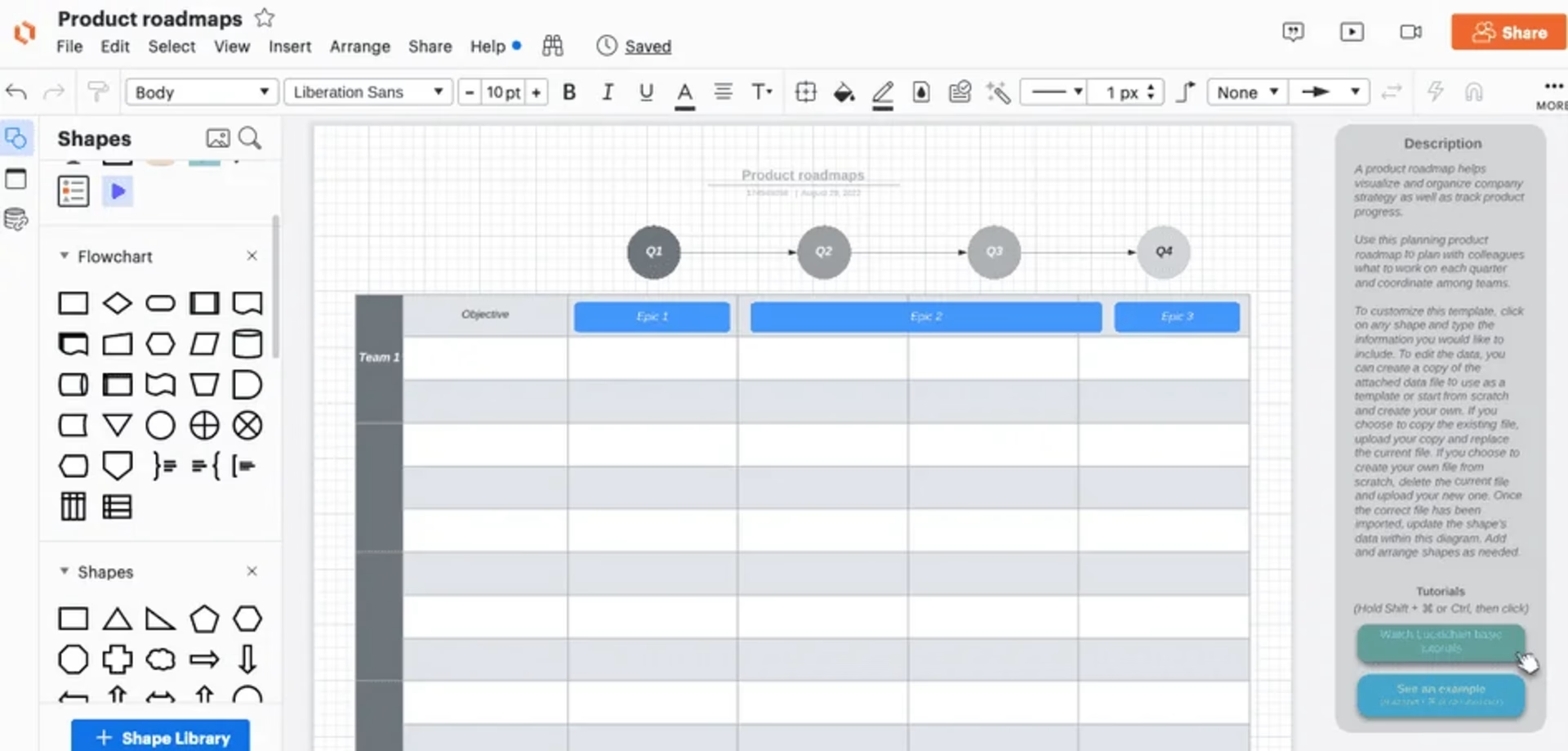
Lucidspark’s GO (goal-oriented) product roadmap template, designed by agile product management expert Roman Pilcher, maps out key product goals and how they will be achieved.

2. Figma
Figma’s agile product development roadmap template is split into editable ‘workstreams’ that you can use as goals, themes, or scrum teams.
3. Todoist
Todoist’s Kanban product roadmap template has columns for ideas and tasks (to-do, doing, and done).
4. Mural
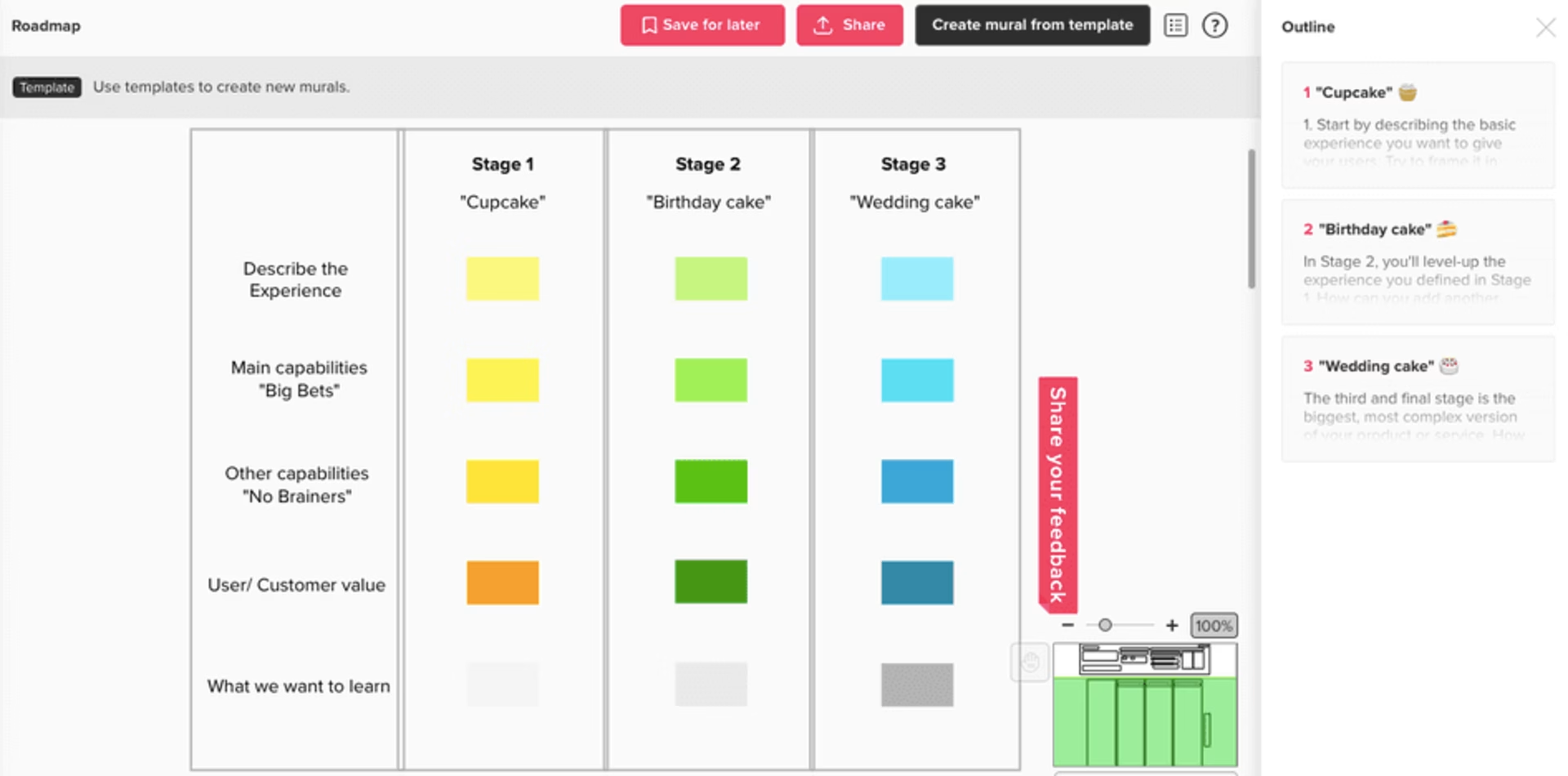
Mural’s strategy product roadmap template provides a framework to strategically plan how to add user value in different product development stages.

5. Zapier
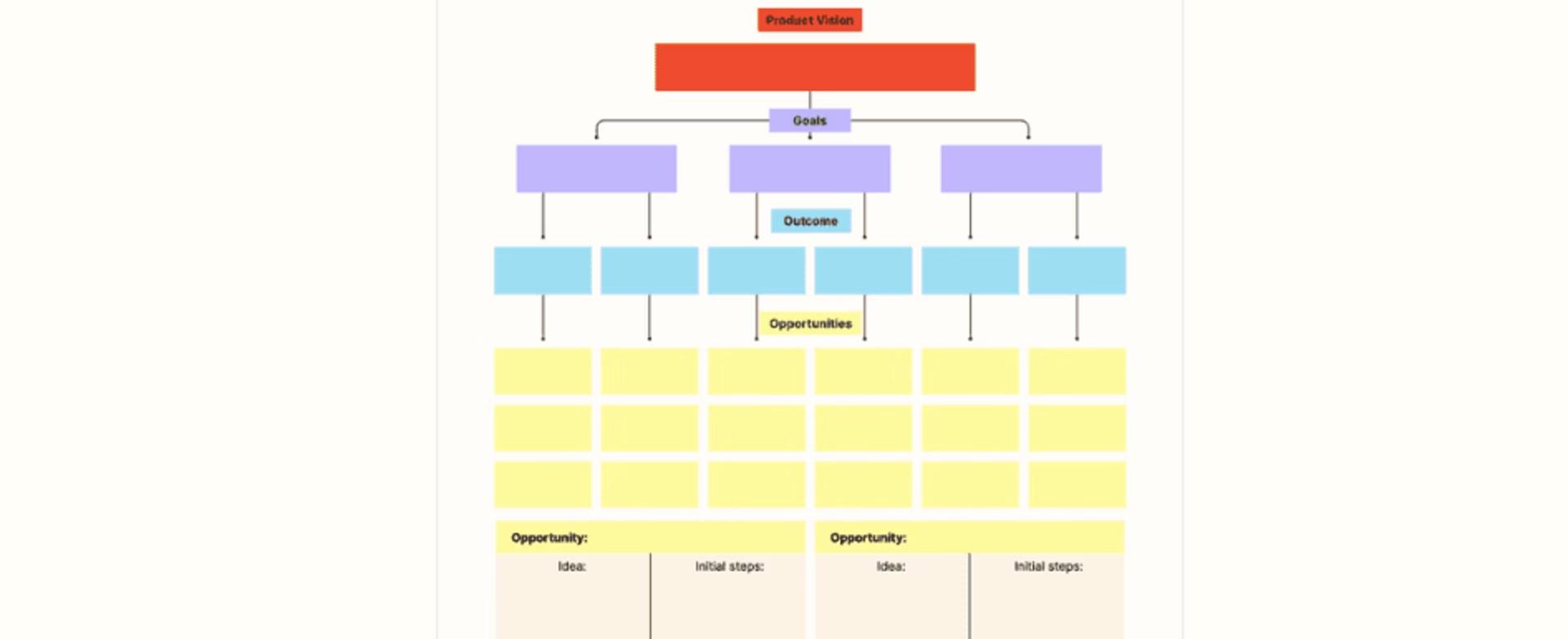
Zapier’s product vision roadmap template is an editable PDF that helps teams ideate future opportunities by starting with the product vision and goals.

4 feature and release roadmap templates
Feature and release roadmaps chart the development and release of product features, so templates need to focus more on clear timeframes and descriptions.
Here are some examples:
1. Airtable
Airtable’s product planning roadmap template displays releases as a Gantt chart, board, or calendar.
2. Slite
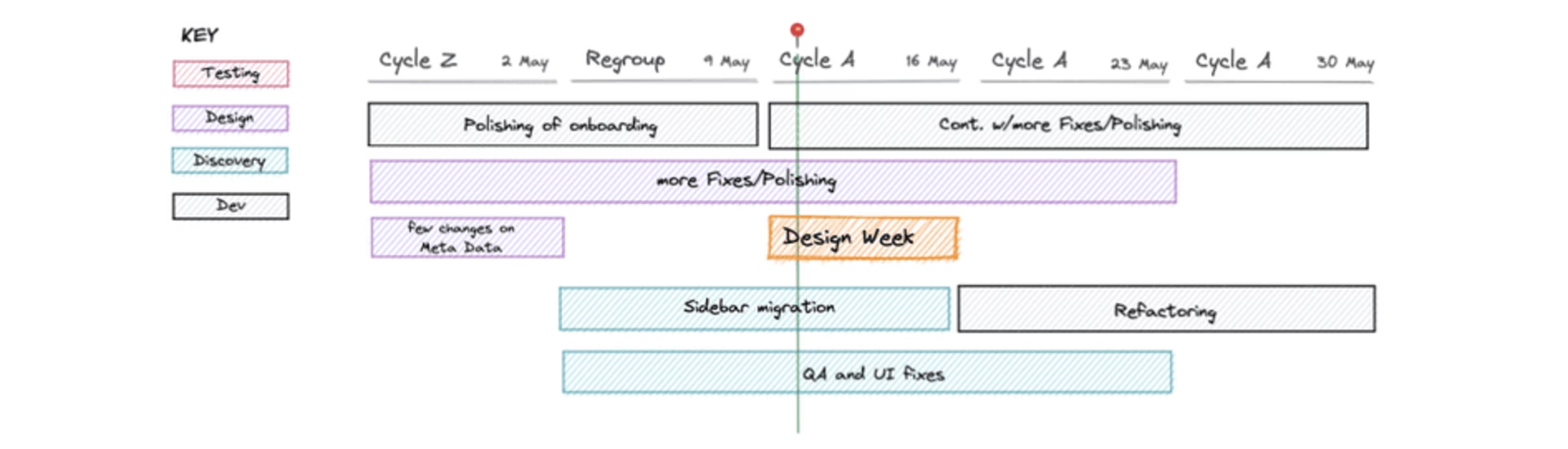
Slite’s product roadmap template visually maps areas of focus for teams across a timeline.

3. Zapier
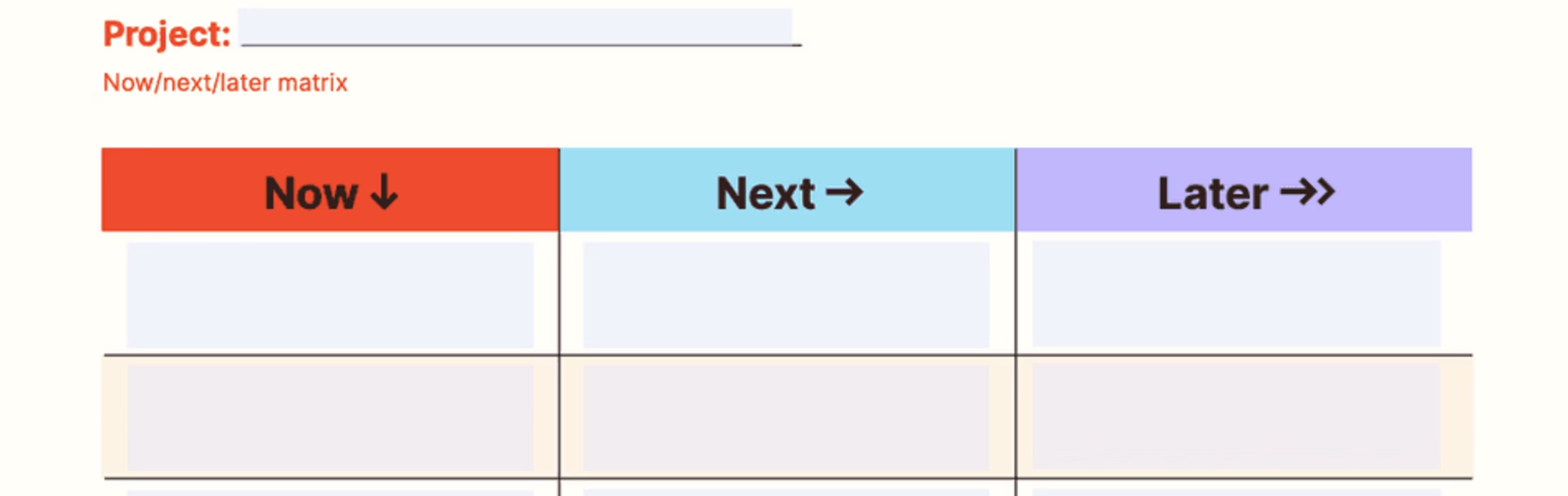
Zapier’s Now/Next/Later product roadmap template is an editable PDF that helps teams plan if releases need to be worked on right now, soon, or in the future (note: agile teams sometimes also use this layout—we told you there’s some overlap!).

4. ClickUp
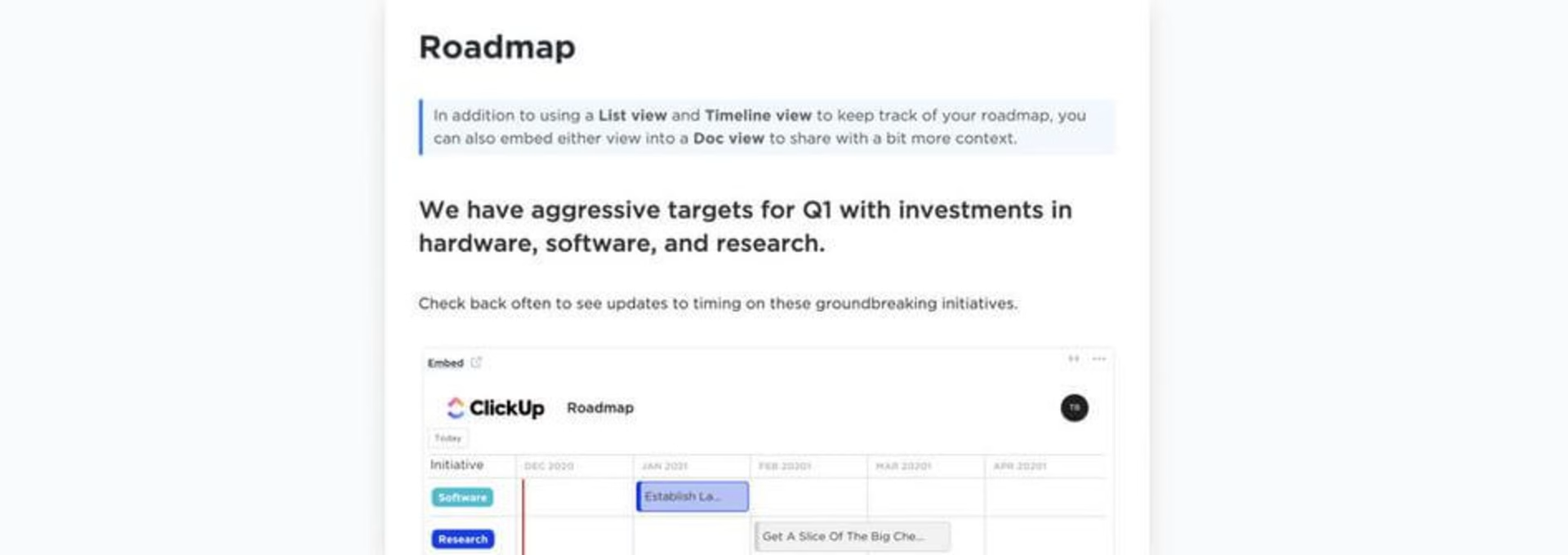
ClickUp’s public roadmap template has three views: doc, list, and timeline, helping you share feature releases publicly.

20+ free product roadmap templates for popular tools and software
You’re probably already using a few of the most popular product tools to manage your day-to-day work. The templates below are organized by tool to make your life easier—but if you want to try something new, all the product roadmap tools and software in this list have free plans, so you can play around with each template without paying for a subscription.
1. Trello product roadmap templates
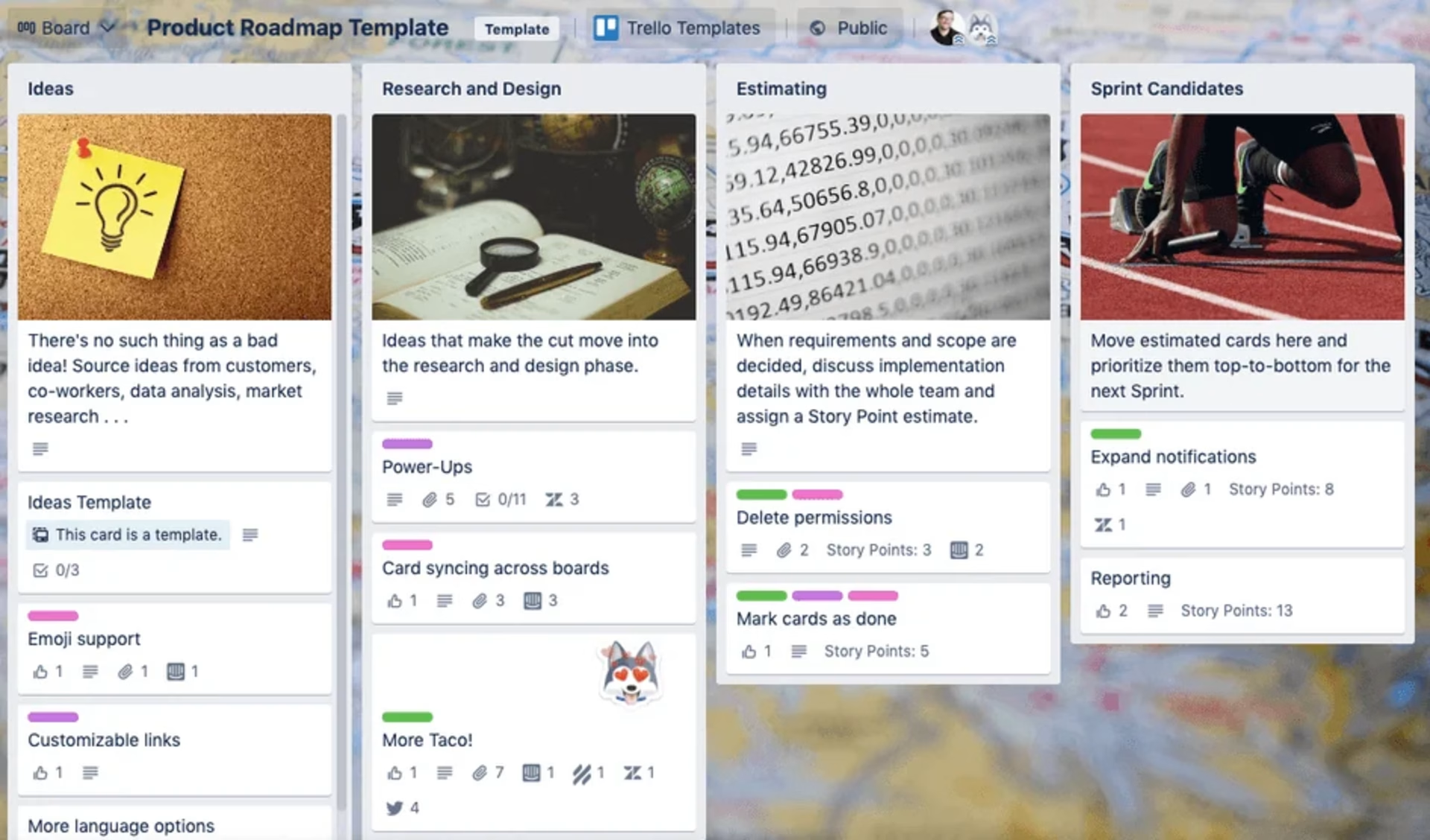
Trello is a freemium project management tool; their official product roadmap template is a 4-column board with a focus on feature ideation and prioritization over planning.
You can copy any public Trello board to use as the template for your roadmap. Log in to Trello, view the board you want to copy, then click Show menu > More > Copy board.

Trello’s basic product roadmap template
2. Notion product roadmap templates
Notion is a freemium project management tool that works in browsers and as a desktop app.
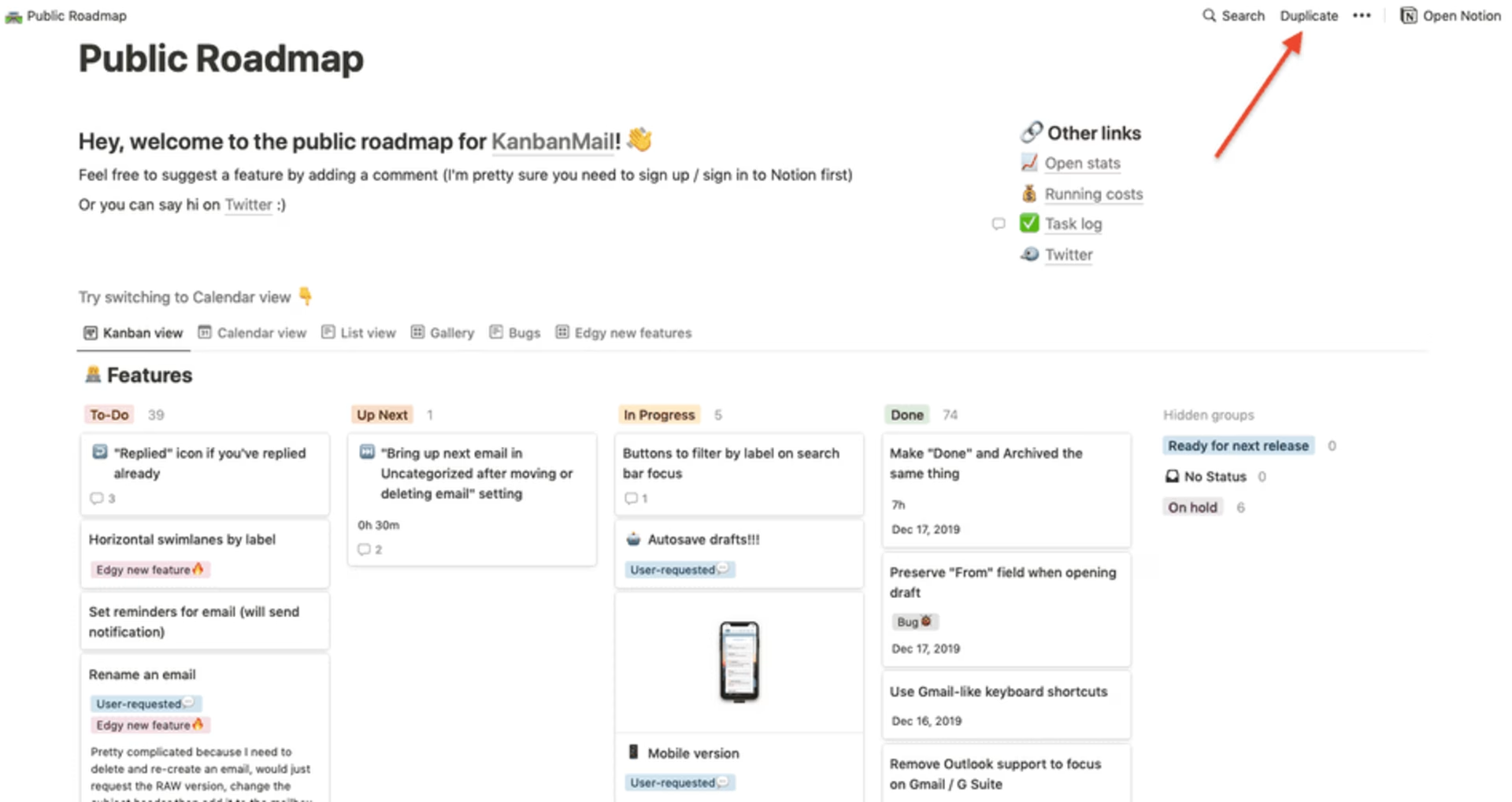
Notion’s free roadmap template is set up in a Kanban layout with columns for to-do, doing, and done tasks. Clicking on a card opens up more information, including its priority and the product manager and engineers assigned to the task.
💡 Pro tip: you can duplicate some public Notion boards to use as the template for your roadmap. Log in to Notion, view the page you want to copy, then click the “Duplicate” button in the top right. For example, try making a template from KanbanMail’s public product roadmap on Notion.

How to duplicate public Notion boards to create your own product roadmap templates
3. Confluence product roadmap template
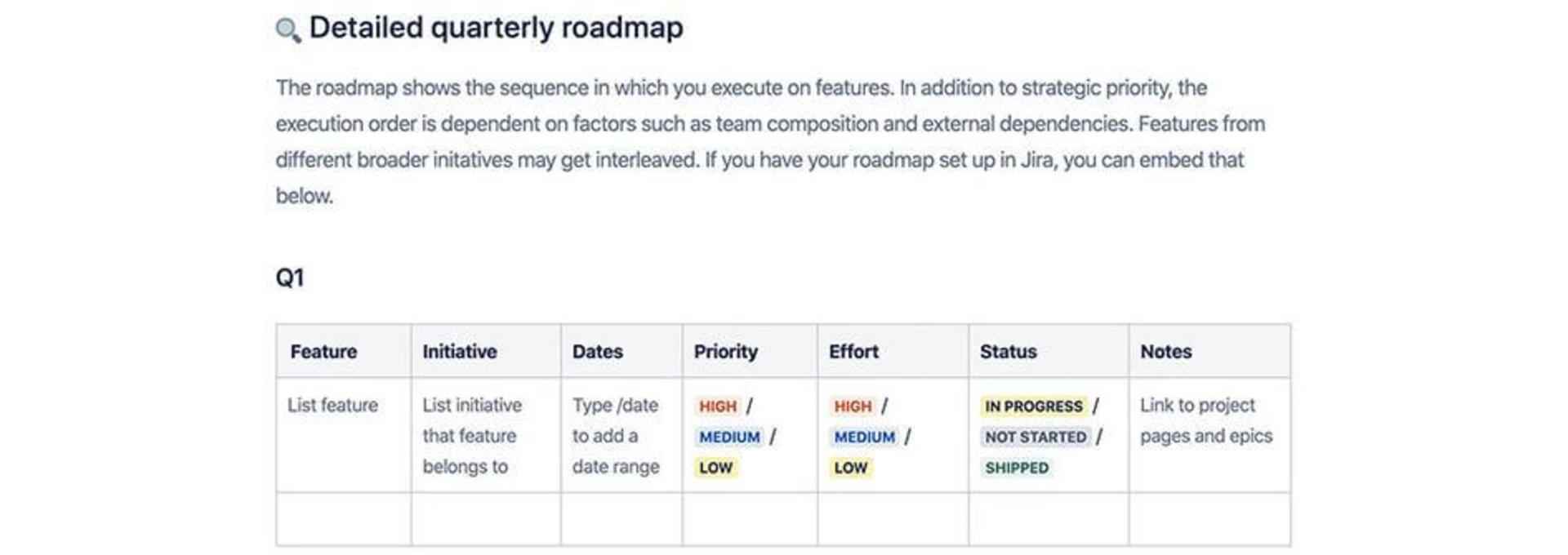
Confluence is a freemium collaboration tool from Atlassian. Their product roadmap template is organized into sections with a team mission and project information at the top, followed by a roadmap overview calendar and a detailed quarterly roadmap. It can also pull tasks in from Atlassian’s project management tool, Jira.

Confluence’s detailed quarterly roadmap template
4. Asana product roadmap template
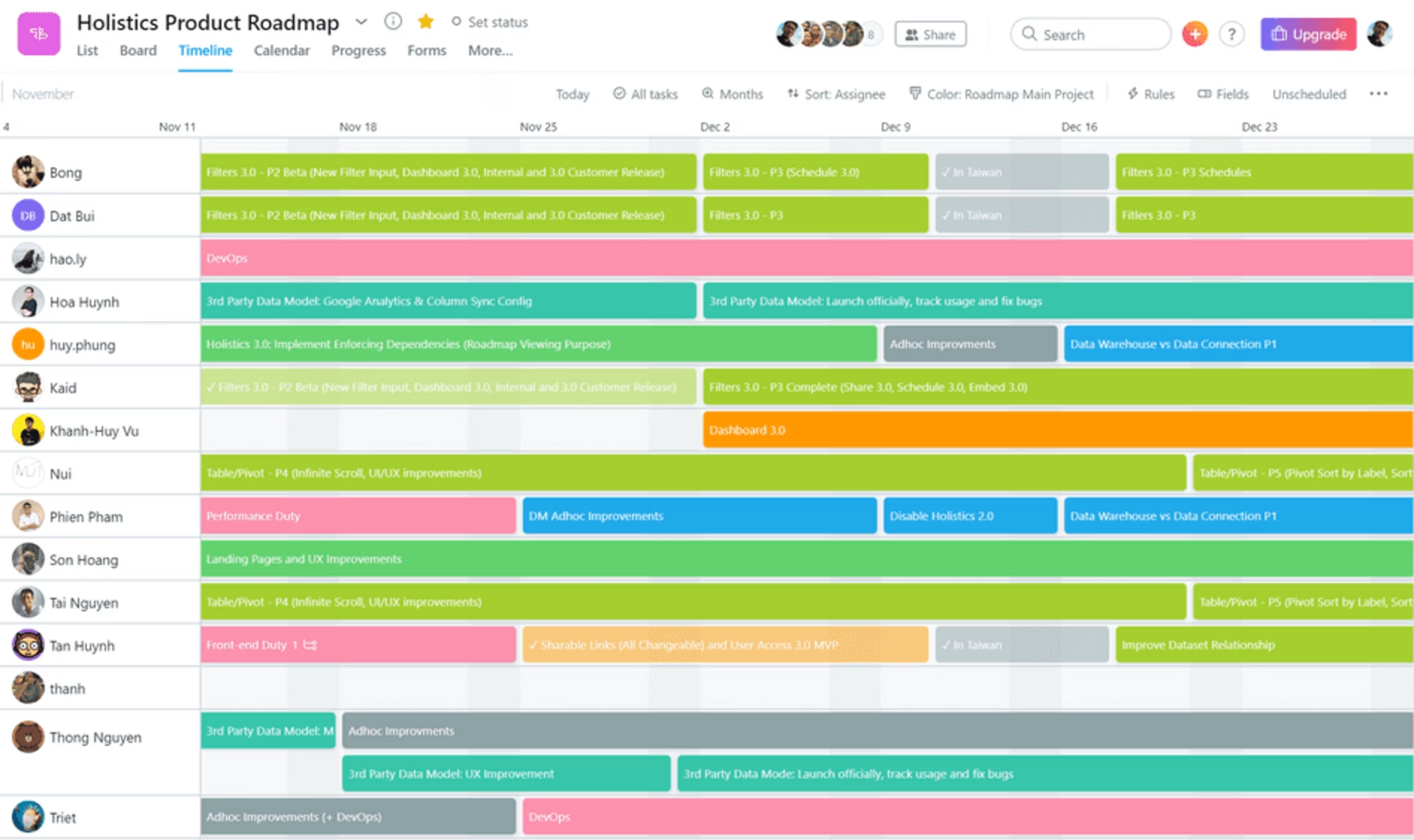
Asana is a freemium work management platform. Their product roadmap template displays tasks as a board, timeline, or calendar, ready for sharing with stakeholders.

A real example of Asana’s product roadmap
5. Miro product roadmap template
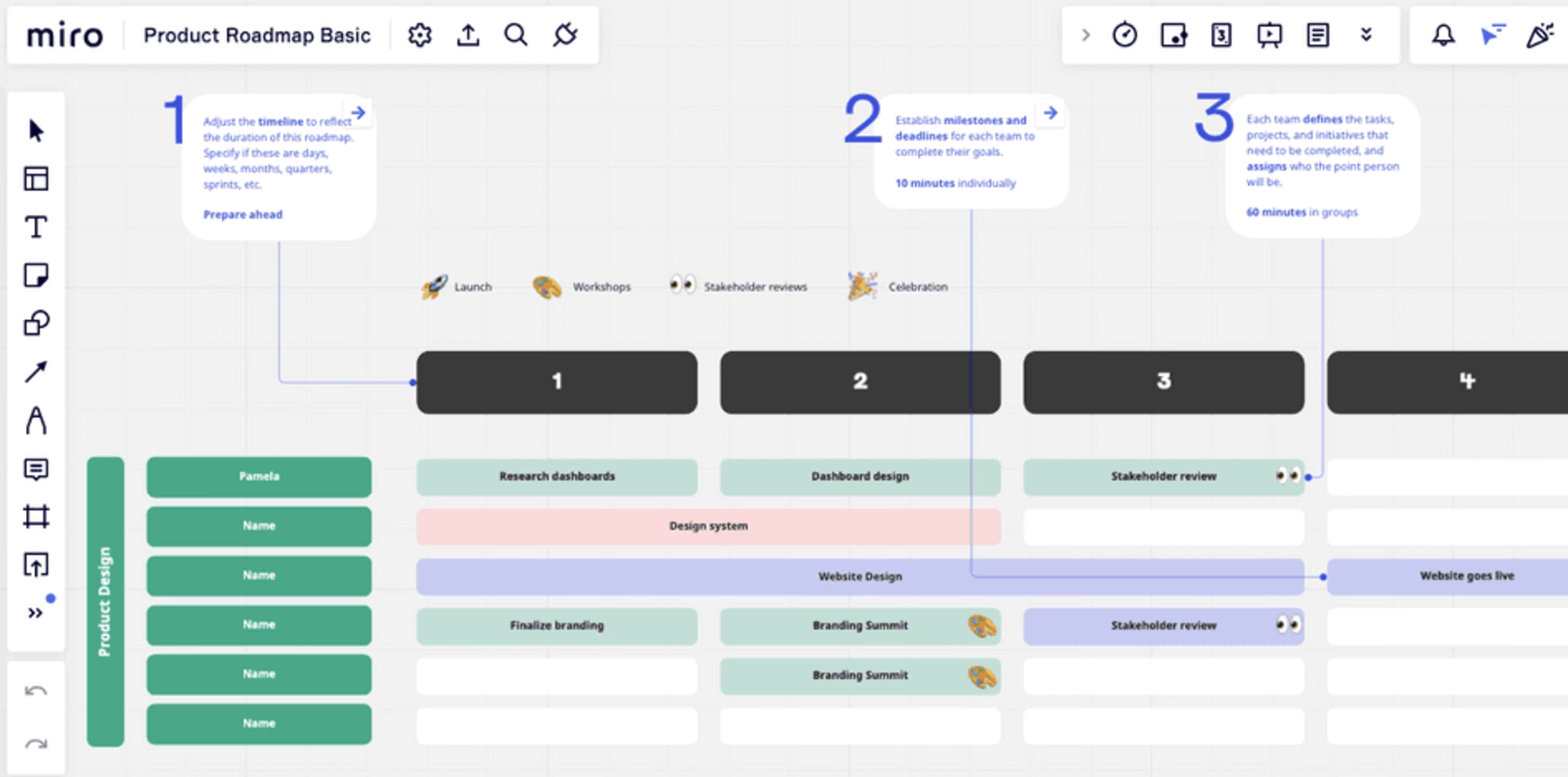
Miro is a freemium visual collaboration platform. Miro’s product roadmap template is split into colored rows to be used for themes or different products (known as a portfolio roadmap). The numbered columns can be edited to become your chosen timeframe (quarters, months, sprints, etc).
You can collaborate with other team members to create the roadmap and share the finished product by link to anyone (even those without a Miro account).

Miro’s product roadmap template comes with tips to help you fill it in
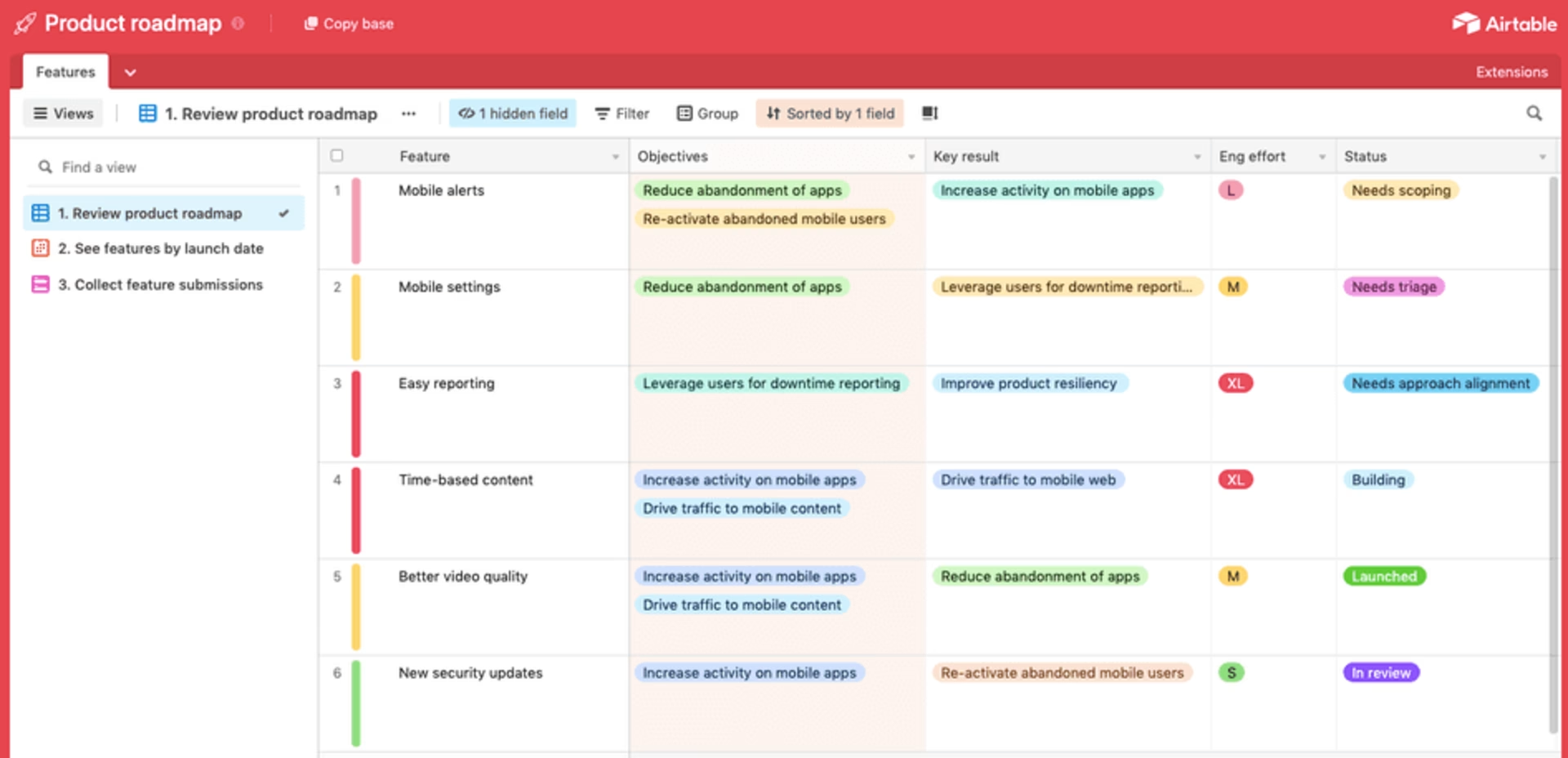
6. Airtable product roadmap template
Airtable is a freemium low-code app creation platform. Airtable’s product roadmap template has a main column for each product feature and additional columns for associated OKRs (objectives and key results), effort score, status, dates, description, and tagged team members. You can also toggle the roadmap to view it as a calendar.

Airtable’s product roadmap template viewed as a board
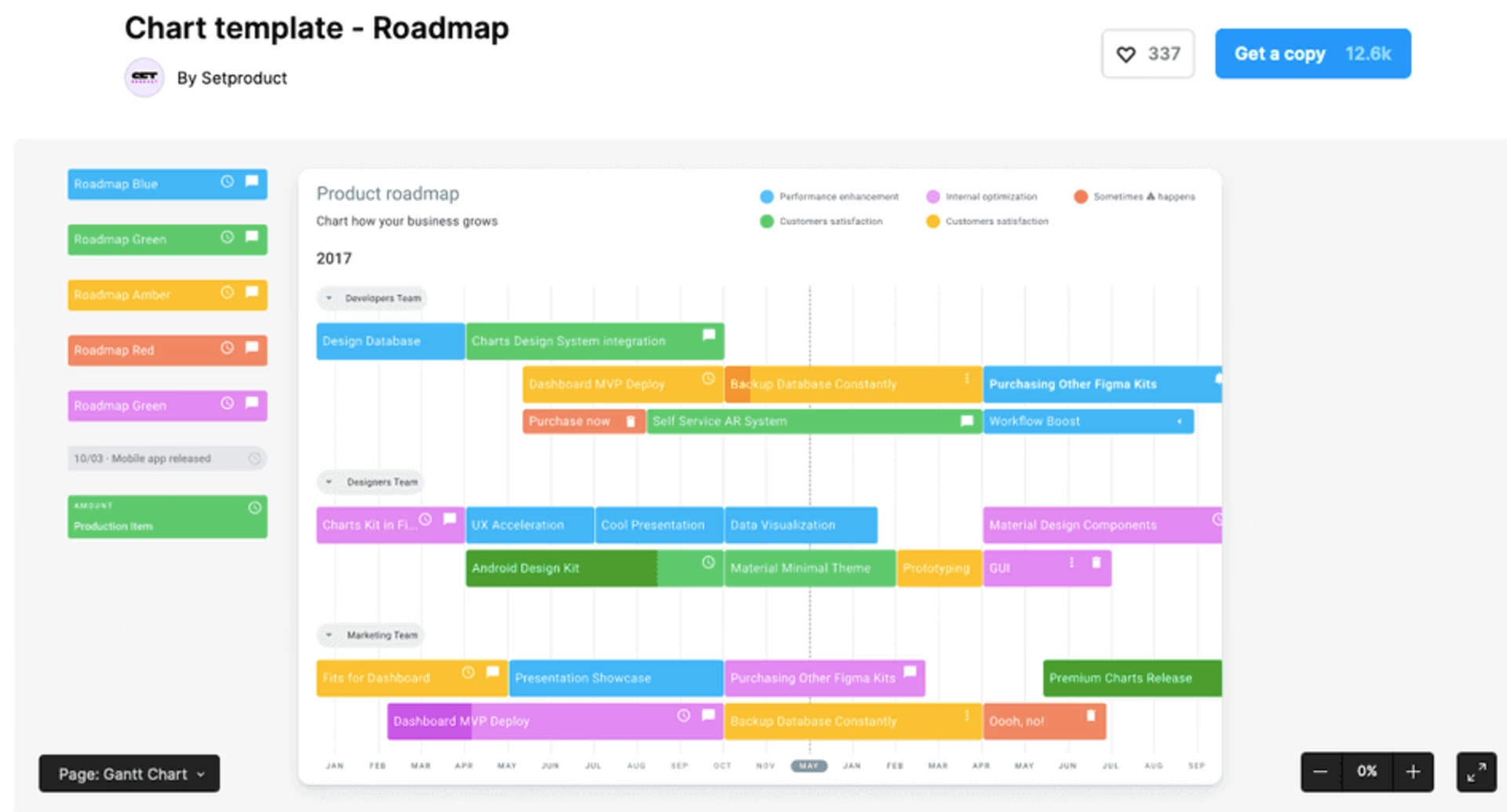
7. Figma product roadmap templates
Figma is a freemium collaborative interface design tool. Figma’s agile roadmap template organizes rows into workspaces (you can use them for sprints, tools, themes, or goals), and monthly columns, to give you an overview of when updates are planned to roll out.
Figma also hosts many user-created templates—have a look at the community roadmap templates to see the different types of roadmap you can create with the tool.

A user-created Gantt chart product roadmap template in Figma
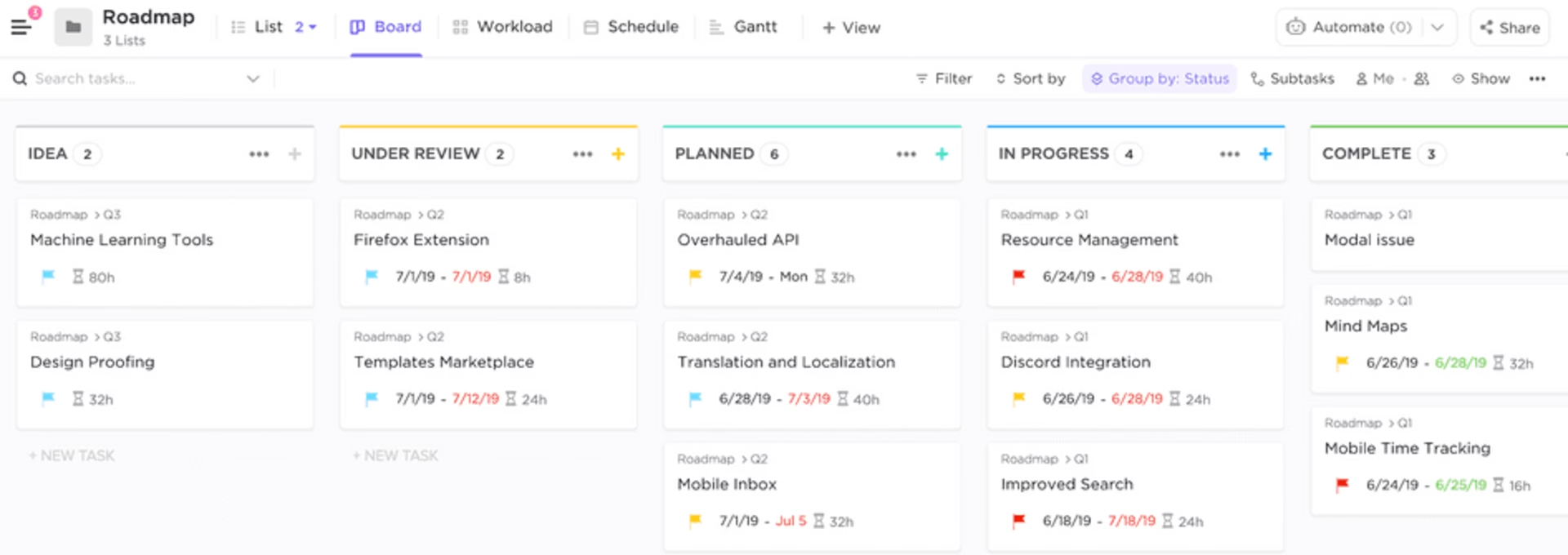
8. ClickUp product roadmap template
ClickUp is a freemium project management app. Their roadmap template can display your tasks as a list, calendar, board, or Gantt chart. Rather than being a standalone roadmap, ClickUp’s template works best if you’re already using the tool to manage projects.

ClickUp’s roadmap template viewed as a board
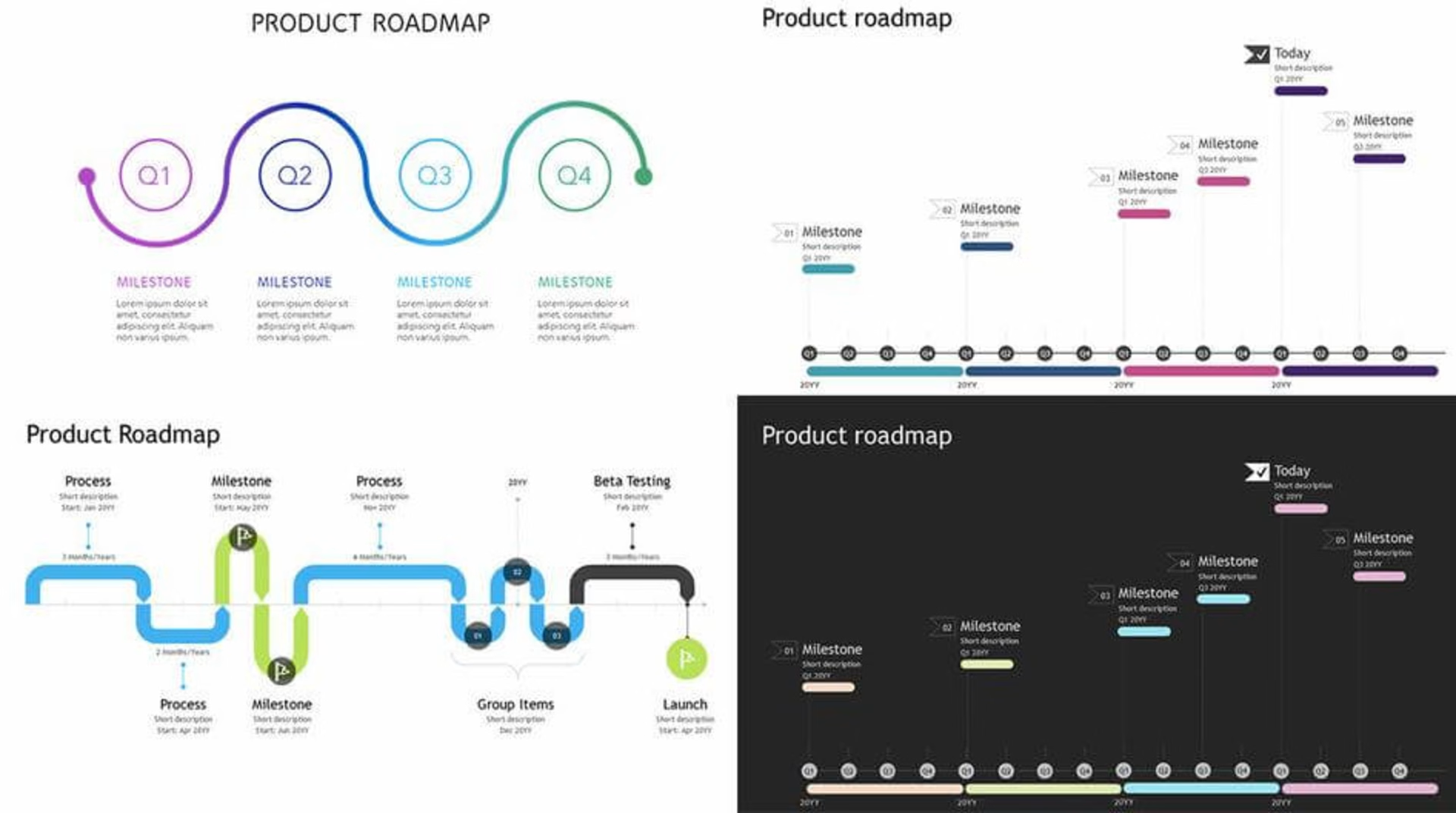
9. Product roadmap templates for Microsoft PowerPoint
PowerPoint, Microsoft’s slide presentation software, hosts several free PowerPoint roadmap templates, including:
These slide designs will work well if you’re creating a presentation in PowerPoint and need to add a roadmap page to illustrate your product’s direction.

Some of PowerPoint’s free roadmap templates
10. Product roadmap templates for Microsoft Excel
Excel, Microsoft’s spreadsheet software, hosts several free Excel roadmap templates, including:
All of Excel’s free templates include a worksheet for entering data, which automatically updates the visual roadmap.

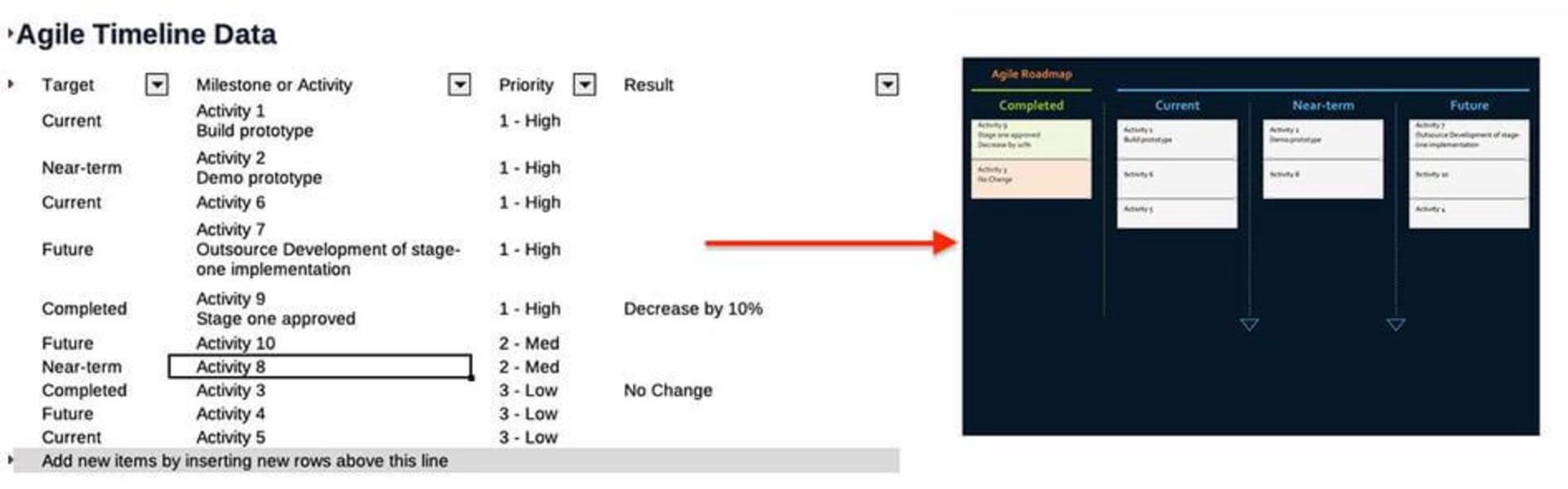
Excel’s templates convert worksheet data into visual roadmaps
11. Product roadmap templates for Google Sheets
There are many free product roadmap templates available for Google Sheets, Google’s online spreadsheet editor, including these ones created by FeatureUpvote:
Log in to your Google account and make a copy (File > Make a copy) of a template to start using it.

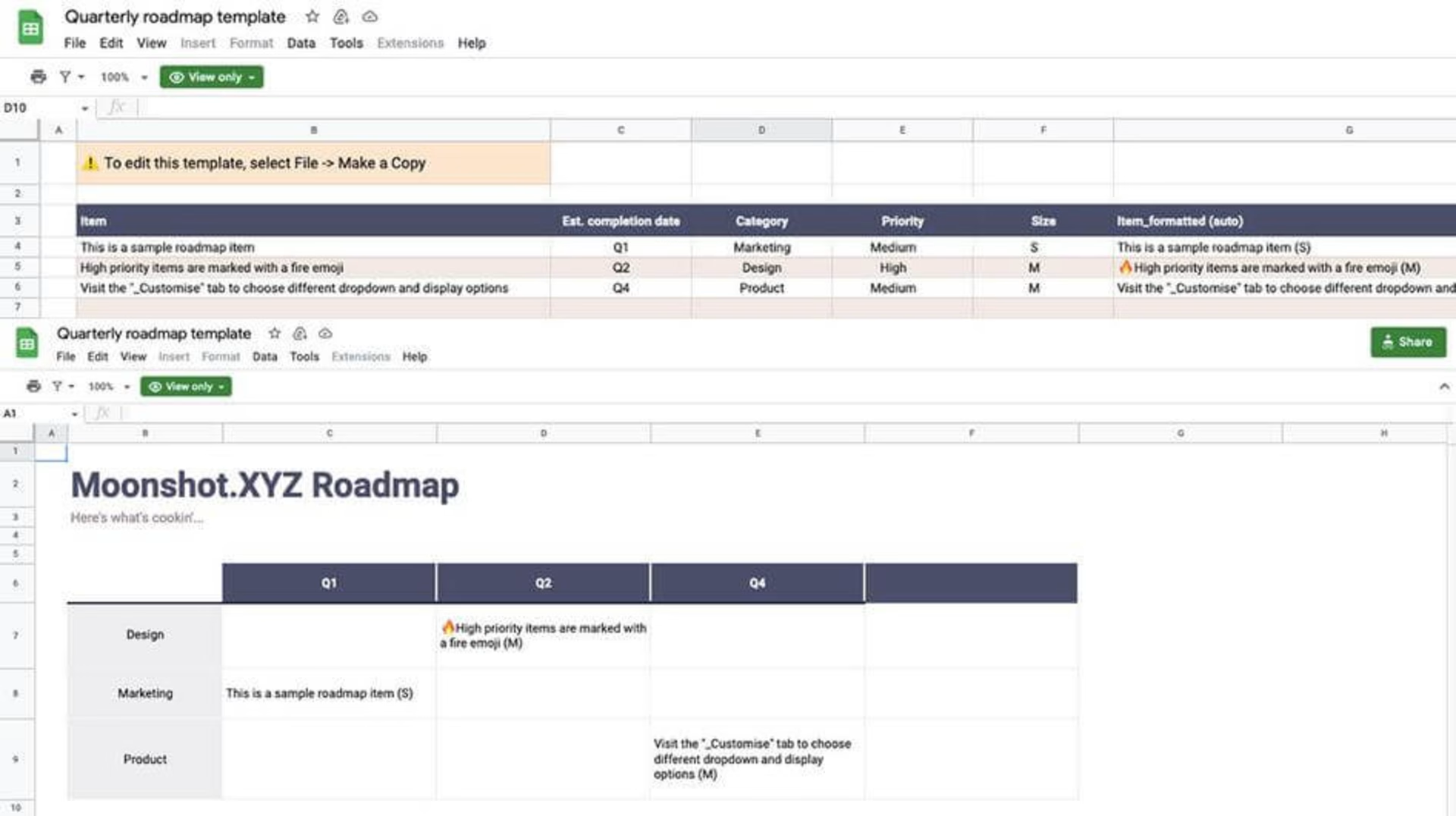
A free Google Sheets template converts spreadsheet data into a product roadmap
12. Canva product roadmap templates
Canva is a freemium graphic design platform. Canva’s product roadmap template has a simple board layout and contains columns for each quarter, while tasks are sorted into rows for separate teams.
Canva also has a repository of hundreds of alternative roadmap design templates for your next presentation (fair warning: most of them take _road_map literally).

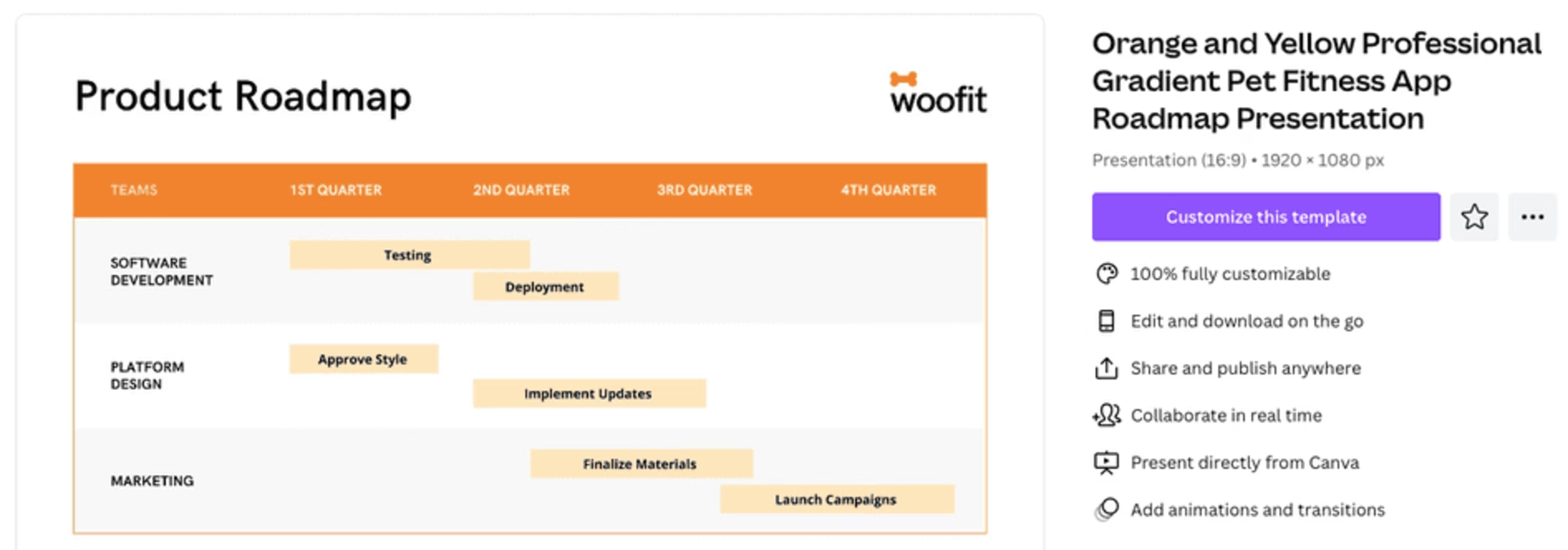
A quarterly product roadmap template for Canva
13. Lucidchart product roadmap template
Lucidchart is a freemium diagramming application. Lucidchart’s free product roadmap template uses an agile board layout, with timeframes and epics in columns and rows to assign tasks by team.

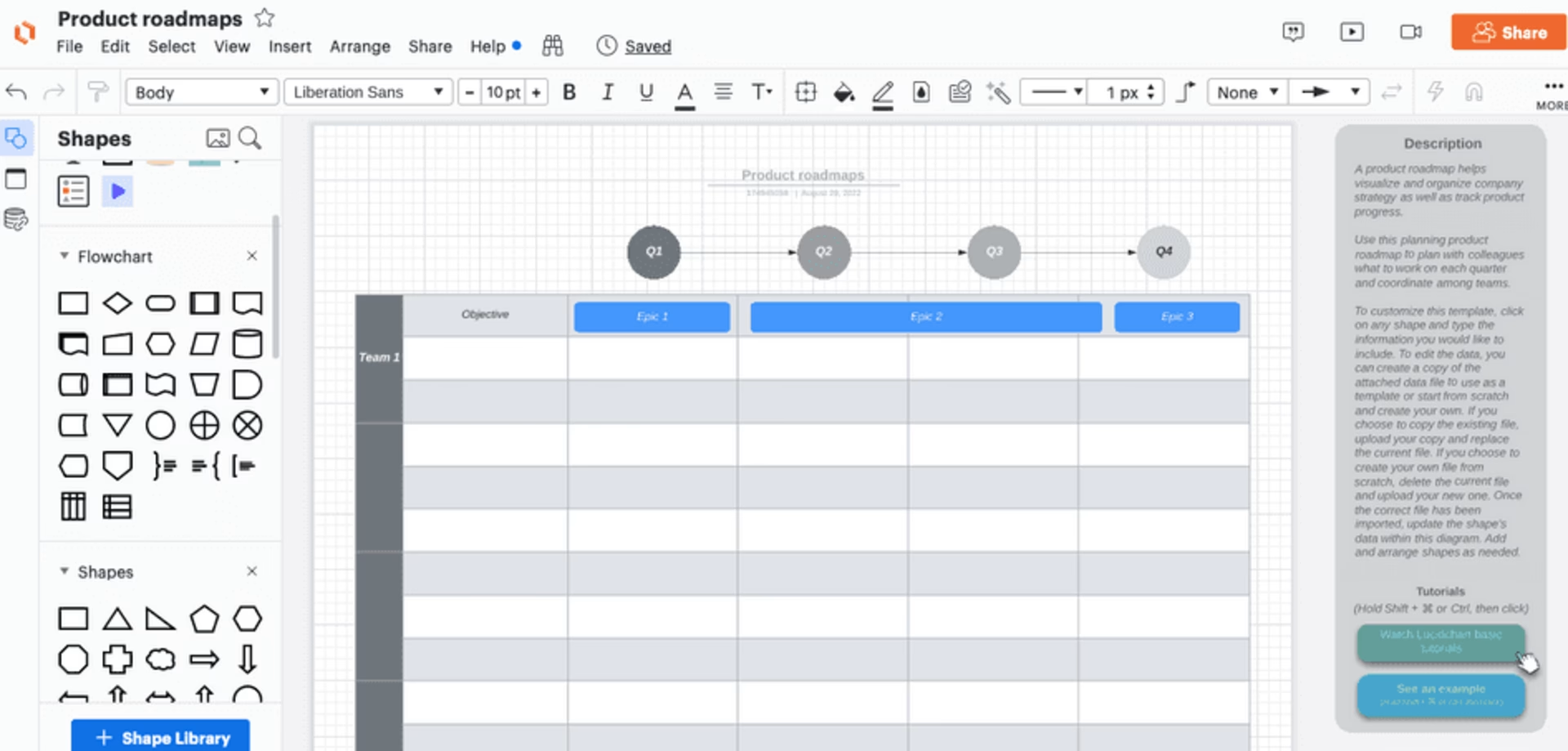
Lucidchart’s roadmap template with columns for epics
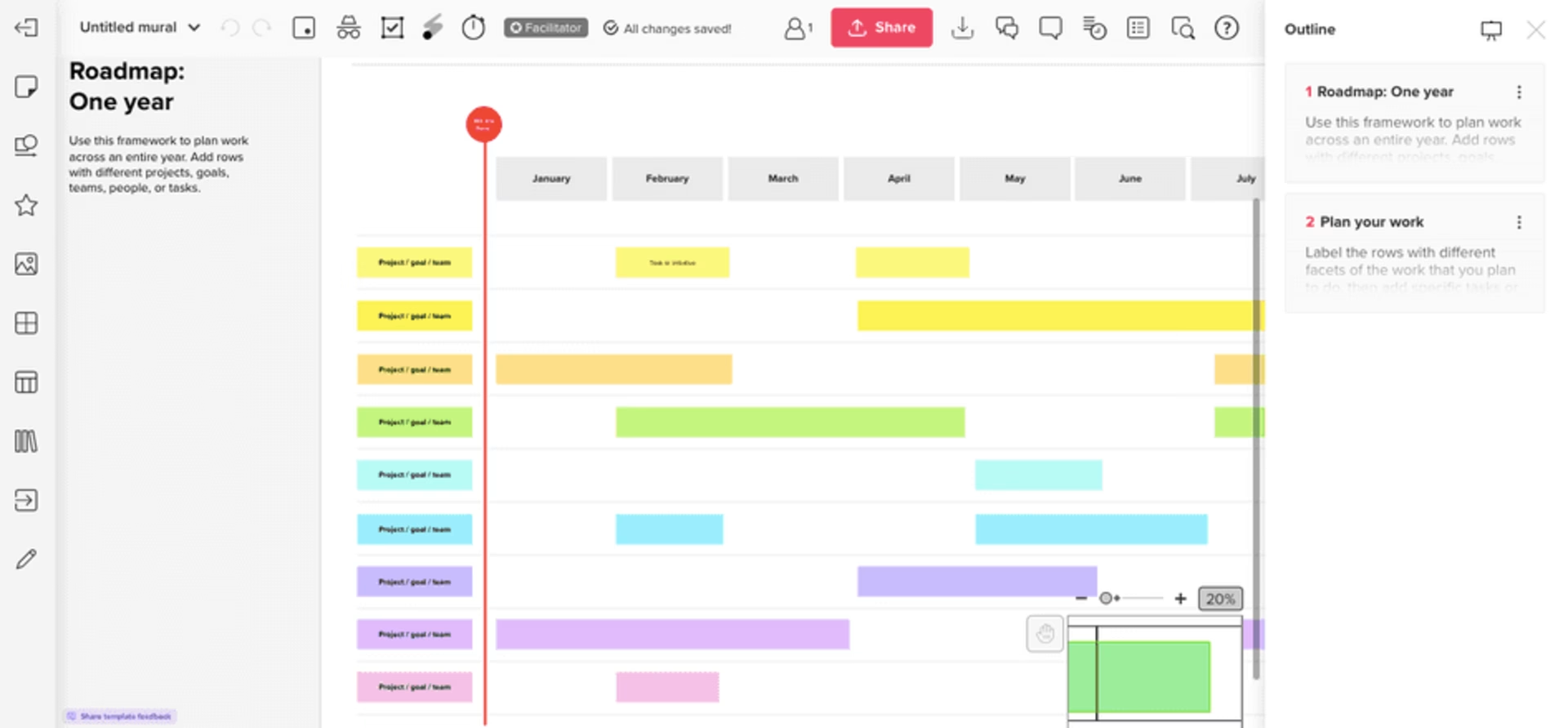
14. Mural product roadmap templates
Mural is a freemium digital whiteboard tool and collaboration platform. Mural’s annual product roadmap template has a column for each month, with rows that can be divided into projects, goals, or teams.
Mural also created a quarterly roadmap template if you prefer to plan for the more immediate future.

Mural’s annual product roadmap template
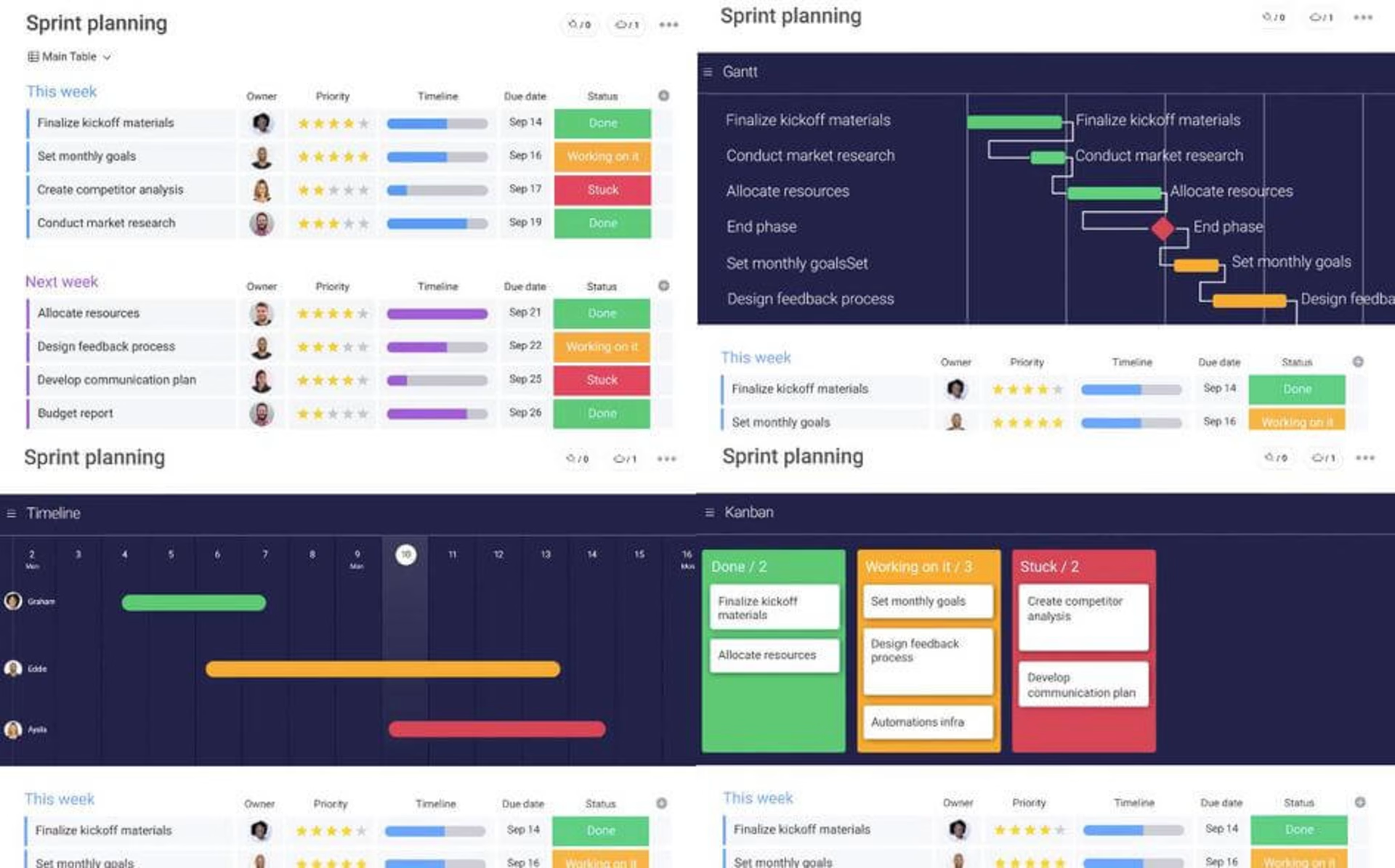
15. Monday.com product roadmap template
Monday.com is a freemium project management platform; their product roadmap template is flexible and detailed, pulling data from projects you’ve already planned using the tool.
You can toggle between different layouts to view tasks as a table, Gantt chart, calendar, timeline, Kanban board, or chart.

Some of the many views of Monday.com’s product roadmap template
So you chose a template, now what?
By now, you should have found a free product roadmap template that looks and functions the way you need it to. But before you start filling it in, you must lay your roadmap’s foundations by understanding your users and what’s happening in your product.
"
Analyzing data helps you make decisions which are informed and free from bias. Our users’ experience with the app drives not only improvements but also lays the foundation for our product roadmap.
Shiv Sharma
Head of Content Taskworld
Some quick ways to make a big impact:
Add a heatmap to see which elements of your product are getting attention and which are getting ignored
Start tracking replays to find areas of your product that might be causing frustration
Create a survey and ask users what’s working (and missing) from your product
Add a feedback button to your product pages so your door is always open to user feedback

Contentsquare’s Survey tool comes with 40+ templates of its own
Product roadmap template FAQs
How do I create a product roadmap?
You can create a product roadmap in four steps:
Define your product vision and strategy
Collect and analyze product and customer data
Prioritize feature updates and product goals
Choose a roadmap tool and template
What should a product roadmap include?
Product roadmaps usually include three main parts:
Product vision or strategy statement: a summary of long-term goals and how the product will achieve them
Planned product updates: a prioritized list of upcoming features or areas for improvement
Timeframe: a guide to when updates are planned to roll out
What are the different types of product roadmap?
There are many types of product roadmaps, with plenty of overlap between them. Some types you may come across include:
Agile product roadmaps: for agile teams to plan short-term sprints
Goal-oriented product roadmaps: map out key product goals, how they will be reached, and the metrics that will track progress
Lean product roadmaps: top-level strategic roadmap without specific features or releases
Kanban product roadmaps: a 3-column board with updates tagged as to-do, doing, and done
Release-date product roadmaps: highlights new features, updates, and bug fixes that will launch in upcoming release cycles
