Over two-thirds of website traffic is now mobile, but according to our analysis in the 2021 Digital Experience Benchmark Report, conversion rates on mobile are the lowest when compared to other devices.
Here are some UX ideas to help optimise your mobile & app experience (which you can apply straight away).
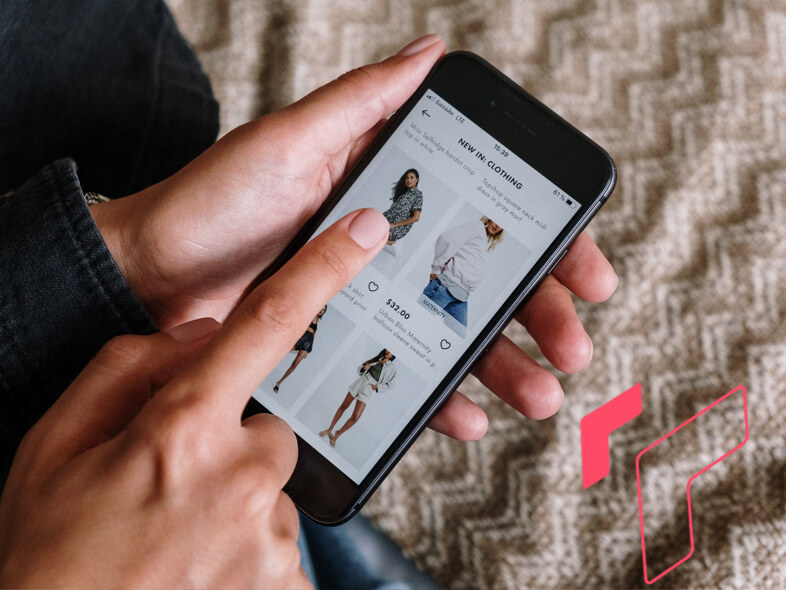
1. Make navigation easy

Common Mistake: Overwhelming long lists of text for categories, making it difficult to read on mobile.
Best Practice: Use product visuals in the menu to give context and easier to access.
2. Form optimization

Common Mistake: Lengthy forms, lack of visibility on steps and long completion times.
Best Practice: One of the worst online experiences is filling in a form on a mobile screen but not being able to see the entire form. Split up the form into different screens to make it digestible and auto-populate fields with input suggestions to avoid long dropdown menus (e.g. for country selection).
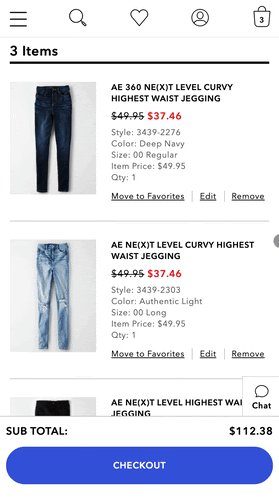
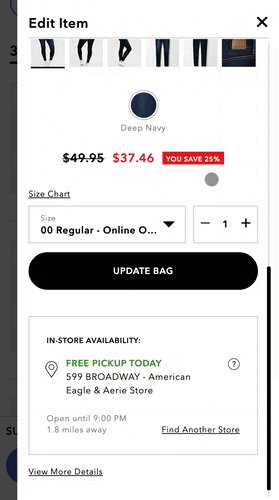
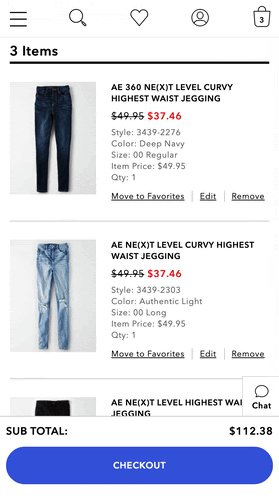
3. Increase conversions at checkout

Common Mistake: Directing visitors outside of a cart page.
Best Practice: When a visitor reaches your cart page, you want to do everything you can to keep them there. Give visitors the option to edit their cart without leaving the page by using a side pop up within the cart.