Website analysis that involves collecting and evaluating data from, and about, website users to create a better experience for them.
By cultivating a deeper understanding of your users’ needs and goals, you can tailor your website and services to better address their wants, needs, and goals. Effective user-driven analysis can lead to an improved user experience, more website traffic, and increased conversion rates.
Here’s your introduction on how to analyze a website so you can optimize your site's performance in relation to user behavior, SEO, speed, competition, and traffic.
Almost every guide to website analysis will tell you that you can evaluate a site’s performance by doing any or all of these actions:
Run an SEO audit
Carry out competitor analysis
Analyze website traffic
They aren’t wrong, and we cover the same practices later on in this guide. But we think website speed, SEO, and competitor and traffic analysis only ever tell part of the story behind your website’s performance.
The missing piece in your website analysis is understanding your visitors, users, and customers, and giving them what they came for so they don't just land on your perfectly optimized site—they stay on it, use it, and keep coming back. And that’s where our guide begins.
What is website analysis?
Website analysis is the practice of analyzing, then testing and optimizing, a website's performance.
Any site can benefit from some form of website analysis if the results are then used to improve it—for example, by reducing page size to increase overall loading speed or optimizing a landing page with lots of traffic for more conversions. We have curated a list with the best website analysis tools here.
A user-driven approach to website analysis
We can all agree it's important to have a site that’s fast, ranks well on Google, and doesn’t have major usability issues. We can also agree that it's equally important for your business to understand your competitive landscape and maximize the web traffic that gets to your site.
Standard website analysis helps you achieve all of the above—with a caveat; it won't give you a clear competitive advantage because your competitors are doing it, too. They all have access to the same SEO, performance, and traffic tools you use as well.
This is what you and your competitors already know:
It’s important for a website to rank well on Google and other search engines so people can find it
It's important for it to load quickly and have no major technical errors so people can use it
It’s also important to use the right analysis tools, understand the competitive landscape, and know how each site stacks up against its chief rivals
So if everybody is knowing the same thing and using the same tools, how do you compete and stand out in a crowded field?
You leverage your most valuable resource: your users. Finding out how they got to your site, what they want from it, how they’re experiencing it, what’s working or not working for them—this will give you the holistic insight you need to build a great experience for the people who visit your website day in and day out.
![[Visual] User Centric list of website analysis methods](http://images.ctfassets.net/gwbpo1m641r7/ESDppWs3QZ8g5FQoNoSRf/45dea25139659508c5c57d0c9f0325c7/website-analysis-methods-user-centric-list-v02.png?w=3840&q=100&fit=fill&fm=avif)
A user-centric list of website analysis methods
Most websites rely mainly on traditional analytics or SEO analysis as their main improvement tools to understand
How site pages are showing up in search engine results
What backlinks the pages have acquired
What keyword opportunities for growth there are
How competitors perform in search engines
How users reach a site and move from page to page once they're there
How differently segmented populations behave (e.g. by country, by traffic source)
Which pages customers most often convert on or leave the website from
There is one big caveat: these website analysis systems can tell you about the movement of visitors towards and across your site, but not why they took certain actions or how they really interact with the pages and product once they were there.
If you really want an in-depth, holistic understanding of your website’s current performance—so you can build a roadmap for its optimization—you need knowledge of the user experience.
User-driven analysis is an essential companion to other long-established website analysis methods (SEO, traffic, speed, etc.) because it reveals user behaviors and preferences that aren't otherwise measured. It places the focus on the user experience and gives insight into the minds of your website users
The drivers that motivate people to come to your website
The barriers that prevent them from completing an action and/or converting
The hooks that persuade users to convert
In essence, traditional analytics and SEO analysis might tell you the ‘what’, but user-driven analysis can help you understand the ‘why’.
5 ways behavior analytics contributes to website analysis
Your users are the extra source of insights you need to grow your website and business—through interaction, they know what’s working, and what’s not on your website. Digital experience and behavior analytics tools (like Contentsquare 👋) help you analyze this user behavior and answer valuable business questions, such as:
Where on a page do people get stuck and struggle before dropping off?
How do people interact (or fail to) with individual page elements and sections?
What are they interested in or ignoring across the website?
What do they actually want from the website or product?
Let’s look at some of the noteworthy ways your overall website analysis strategy can benefit from including behavior analytics.
1. See how users interact with a page
Knowing the number of views a particular landing page receives will only get you so far—far more important knowledge lies in understanding your users’ behavior. What’s working for them on the page? Where are they struggling? Naturally, you’ll want to examine the functionality of your page(s) to uncover (and start fixing) potential website issues.
Heatmaps are a great way to understand what users do on your website: they aggregate behavior on a page by highlighting the buttons, CTAs, and other elements your visitors interact with, scroll past, or ignore. They’re an effective data visualization tool that can make an impression on even the most numbers-averse among us.
💡Pro tip: analyze how customers interact with your site or product with click, scroll, and move maps in Contentsquare Heatmaps. Use Zone-Based Heatmaps to combine data into a single view and measure engagement with specific page elements. |
![[Visual] Heatmaps & Engagements](http://images.ctfassets.net/gwbpo1m641r7/7q4KlAZp8BvTjZLKa3yf5T/ad3512811b1c7a0b1c9d6846968c14d1/Heatmaps___Engagements.png?w=2048&q=100&fit=fill&fm=avif)
Visualize user engagement on your site with Contentsquare Heatmaps
2. Website analysis: see how users navigate your site
If you’re looking to increase web traffic and visitor retention for your site, you’ll want to watch and track how users interact with it. Beyond heatmaps, reviewing individual user experiences across several pages can give you more detailed insights into how your entire site performs.
Session recordings show you how people navigate between different pages and help you uncover potential bugs, issues, or pain points they experience throughout their journey. They document various behaviors like mouse movement, clicks, taps, and scrolling across multiple pages on both desktop and mobile.
💡Pro tip: want to know where to start improving your site? See what your users see with Session Replay and filter by frustration score to view session replays of users who had a bad experience.
Watch how users behave on your site with session replays
3. Get real-time feedback on how users experience your site
To collect hyper-targeted feedback on what users love and hate about your website, try introducing some feedback widgets. You can uncover how to better meet their needs when you listen to the thoughts they share about their experience.
Feedback widgets, like Contentsquare’s Feedback Collection capability, can be used as a floating widget or embedded on the page to capture real-time feedback on how users feel as they experience your site. With feedback, you can effectively eliminate the age-old problem of not knowing just what the user experienced—no need to replicate any bugs, you can simply pull up the recording of their session to see exactly what happened. 💡Pro tip: collect compelling visual feedback by enabling users to highlight parts of the page they like or hate, so you can spot areas for improvement more easily.
![[Visual] Feedback widget](http://images.ctfassets.net/gwbpo1m641r7/5jr4CTsauawIcy5FxzmqcT/752f0588983de225c36d2ff9d1d0f2e0/Feedback_Widget.png?w=1920&q=100&fit=fill&fm=avif)
With feedback widgets tools, you can find out what went wrong (and where) during a user experience
4. Gather targeted feedback
There are other website feedback tools that you can use to pinpoint potential pain points: maybe the user found a particular portion of text unreadable or a convoluted pricing page confused them. On-site surveys—surveys that are placed across your website pages—will help you collect in-the-moment responses from users about what they’re actually looking for or trying to do.
Voice of Customer (VoC) capabilities like Contentsquare Surveys are a straightforward way to make sure that your team’s decision-making includes the voices of your users. Connecting with users also creates a more human experience so they can feel more engaged with your business.
💡Pro tip: Contentsquare has a survey for just about every occasion (and a collection of survey questions to borrow from). You can learn
Why users want to leave your site with an exit-intent survey or churn survey
Where users heard about you with a traffic attribution survey
How easy to use users find your site/product with a website usability survey
What users feel about the content on a specific page with a content feedback survey
5. Interview users to understand their experience in even more detail
Analyzing how users interact with individual pages or sites as a whole is a source of valuable knowledge. It becomes even more useful when you pair it with an understanding of why users take the actions they take.
You can collect more nuanced feedback to analyze by actually talking to your users in user interviews—getting first-hand insights from them and asking follow-up questions to get to the bottom of why they aren’t ‘feeling’ your site, so to speak.
If you’re worried about finding people to talk to, don’t sweat it: nowadays, tools like Contentsquare’s Interviews make it easy to recruit interviewees and turn user insights into achievable actions.
💡Pro tip: focus on spotting key user engagement insights while Interviews seamlessly hosts, records, and transcribes your user calls. Don’t forget to have your whole team join the call.
![[Visuals] User interviews](http://images.ctfassets.net/gwbpo1m641r7/4KLfhxEzYu5iMqYk4lPiC3/3b6cc5463e2bf18e908ffe740204a090/User_Interview.png?w=3840&q=100&fit=fill&fm=avif)
Use interviews to connect with your users and shed light on their more in-depth needs
Any combination of the website analysis tools mentioned above will help you identify drivers that lead people to your website, the barriers and the obstacles they encounter, and the hooks that ultimately make them stay and convert.
5 types of user-driven analysis
There are several categories of commonly used user-driven website analysis, ranging from methods that almost get you inside the users’ heads to ones that give you data about their actions and preferences. Let’s briefly run through these methodologies and how they work.
1. Psychographics and user personas
What they are: user personas are semi-fictional characters that represent the real people who use your website.
Why they’re important: by creating a fleshed-out persona, you will get to know the motivations, fears, and concerns of your ideal website user. Creating user personas is a useful exercise for better understanding the different ways people search for, buy, and use your products or services.
How to do it: to create user personas, you first need to gather relevant psychographic (psychological characteristics) and demographic data about your users. It’s simple to collect it with an on-page survey on a highly trafficked page of your website.
Collect relevant demographic details, like age, occupation, and income, but also ask questions that address the following 3 overarching queries
Who are you?
What’s your main goal?
What’s your main barrier to achieving this goal?
Analyze the data (we have a user persona analysis template that can help), and use the most frequent answers to build a persona that represents the largest chunk of your user base.
2. Market research
What it is: market research is a set of techniques used to better understand a company’s target market and potential users. Some common market research techniques are surveys, focus groups, 1-on-1 interviews, and customer observation.
Why it’s important: market research allows you to learn directly about the people who use your website. This helps you override false assumptions about your user base, improve the user experience, and even come up with marketing and ideas for future products.
How to do it: many people associate the term market research with external marketing agencies, but you can run lean market research on your own. For example, here is our 4-step method of DIY market research:
Create user personas (as described in the previous section) using data gathered from user surveys.
Conduct observational research by watching users as they interact with your website, either in person or using a tool (for example, through session replays).
Run informational interviews with users to gather data on both how they interact with your site and their motivations and opinions.
Once you’ve collected all this data, analyze it to create flow models, customer journey maps, and other useful visualizations. These exercises are meant to help you visualize and categorize the data you’ve collected, and make it easier to share with your team/customers.
Remember: the point of lean market research is to find quick, actionable insights you can use to improve your website.
3. Usability testing
What it is: usability testing is a way to evaluate the functionality of a website by observing real users as they attempt to complete tasks.
Why it’s important: usability testing is a key method of user experience (UX) analysis that helps to reveal issues with your website that you, as someone intimately familiar with it, may have become blind to over time. It can highlight technical glitches, misleading wording, design flaws, and bugs that affect your visitors and potential customers.
How to do it: there are many methods of usability testing, ranging from unmoderated and remote techniques (like session replays) to in-lab usability testing with moderators and participants.
If you are just getting started with usability testing, consider starting out with a cost-effective, easy method, like session replays. These allow you to watch videos of how users interact with your website to see the paths they take, the way they interact with important features, and any major obstacles they encounter.
Take notes on their actions and anything that surprises you or differs from how you expect users to behave. Analyze the data you collected to draw conclusions and improve your website’s usability.
4. User and customer feedback
![[Visual] Feedback widget](http://images.ctfassets.net/gwbpo1m641r7/4UCyABLOF57YMDrSteBsuX/468fe727516d6981019263a53c7a91ba/Feedback_Widget__1_.png?w=1920&q=100&fit=fill&fm=avif)
What it is: website feedback is information you get from your users and customers by directly asking them questions through techniques like on-site surveys, feedback widgets, or email surveys.
Why it’s important: website feedback tools help you, as a website owner, designer, or marketer, understand people’s opinions about and reactions to your site. This information can help you improve usability, increase conversions, understand user actions, and redesign parts of your website (or even all of it).
How to do it: there are quite a few different ways to collect user feedback on your website. Common techniques include
On-site surveys
Feedback widgets
Dedicated feedback pages
Online surveys
Email surveys
Community feedback tools
User interviews
Of those, on-site surveys are one of the quickest ways to start collecting feedback from your website visitors. You usually set them up on one or multiple website pages, and they show up as slide-ins from the bottom of the page allowing users to add their reply.
Pro tip: read more about how to collect user feedback or, if you’re looking for inspiration, check out this list of user feedback examples to see how other businesses leverage feedback to improve UX and increase conversions.
5. Behavior analytics
![[Visual] Heatmaps & Engagements](http://images.ctfassets.net/gwbpo1m641r7/7q4KlAZp8BvTjZLKa3yf5T/ad3512811b1c7a0b1c9d6846968c14d1/Heatmaps___Engagements.png?w=2048&q=100&fit=fill&fm=avif)
What it is: behavior analytics tools help you understand the behavior of your users as they interact with your website. Popular behavior analytics tools include user recordings (also a form of usability testing) and heatmaps.
Why it’s important: with web analytics, you usually get quantitative data that depicts a ‘clean’ set of events (e.g., someone visited a homepage → clicked on a button → visited a pricing page, spent a lot of time on it) but you can’t quite know what happened in between those things—and how people behaved throughout the journey.
For example: maybe your users' time on page is high because they are trying to find something they can't immediately see; or maybe they got to the page by mistake and now they’re stuck because they don't know where else to go. Behavior analytics provides qualitative data that allows you a close-up view of what’s happening on your site with clear visual data points.
How to do it: one of the most popular tools in this category are heatmaps. These are visual representations of data that show the most popular (hot) and unpopular (cold) elements on your webpage.
Heatmaps are easy to set up and provide useful data for making decisions about the website design process. Use them to make sure people are seeing your most important content, clicking on the elements you want them to, and aren’t becoming confused or distracted when interacting with your pages.
4 more types of traditional website analysis
Traditional website analysis generally falls into 4 categories. Here’s a closer look at each.
1. SEO website analysis and auditing tools
SEO analysis takes many forms, and the most common actions include
On-page SEO audits
Website search engine ranking analysis
Backlink website analysis
On-page SEO audits
On-page SEO auditing helps you check your website for common technical issues that can affect search engine performance, like missing <title> tags or broken redirections.
This kind of website analysis is usually performed using specialized tools—some of which are automated to provide helpful suggestions (like Google's own Search Console), while others are highly customizable and allow you to perform advanced analysis (like Screaming Frog).
![[Visual] Screaming frog](http://images.ctfassets.net/gwbpo1m641r7/2A4gkhIiW6CzRfCF0IXylx/6d6e09d31581d13bf66685e12dcfd55e/screaming-frog-example.png?w=1920&q=100&fit=fill&fm=avif)
What the Screaming Frog dashboard looks like
Website search engine ranking analysis
If you’ve already dipped your toes into SEO, then you know just how important keyword research is for making sure people find your site when browsing search results. Search engine ranking analysis shows you where your website appears for specific keywords on search engines like Google or Bing.
Some rank trackers will calculate your website performance based on a keyword of your choice, like Serpbook, while others will also show you all the found keywords you rank for (for example, Ahrefs). Usually, these SEO checker tools also show how your website performs in different locations, e.g. United States vs United Kingdom, and across different devices such as. desktop vs mobile.
![[Visual] Ahrefs example](http://images.ctfassets.net/gwbpo1m641r7/8GbQMK7ZzNa1BGV9u18It/9d96b658e5c0002eaa446b251b0c3c8e/ahrefs-example-serp.png?w=1920&q=100&fit=fill&fm=avif)
The Ahrefs interface
Backlink wesbite analysis
Analyzing your website's backlinks helps you find out which pages link to your site and with which anchor text, so you can compare your backlink profile to that of your competitors. This data will also inform your link-building campaigns.
Most SEO tools have a backlink website analysis feature built-in (Moz, Ahrefs, MajesticSEO, and so on), but you can also find a list of your backlinks in Google Search Console.
![[Visual] Search console example](http://images.ctfassets.net/gwbpo1m641r7/6BI3kitqxFWyONcy5NFQMH/e2ce0369307e887928e1a54da1badbab/search-console-links.jpeg?w=1920&q=100&fit=fill&fm=avif)
The link profile feature in Google Search Console
→ Did you know this guide includes an industry round-up of the top recommended SEO tools?
2. Website speed and performance tools
There are 2 main problems with slow-loading websites: users don't like them, and, as a result, neither do search engines. That's why speed testing is a second key area of website analysis.
A good general rule is to gather some data about web page speed—for example, what elements of it are too slow, too large, etc—and then use this information as a starting point to make the website faster.
There are many tools available you can use to analyze website speed. Google's PageSpeed Insights is a good starting point, and will show you key speed metrics like First Contentful Paint (FCP), which is the time it takes for a browser to start displaying content.
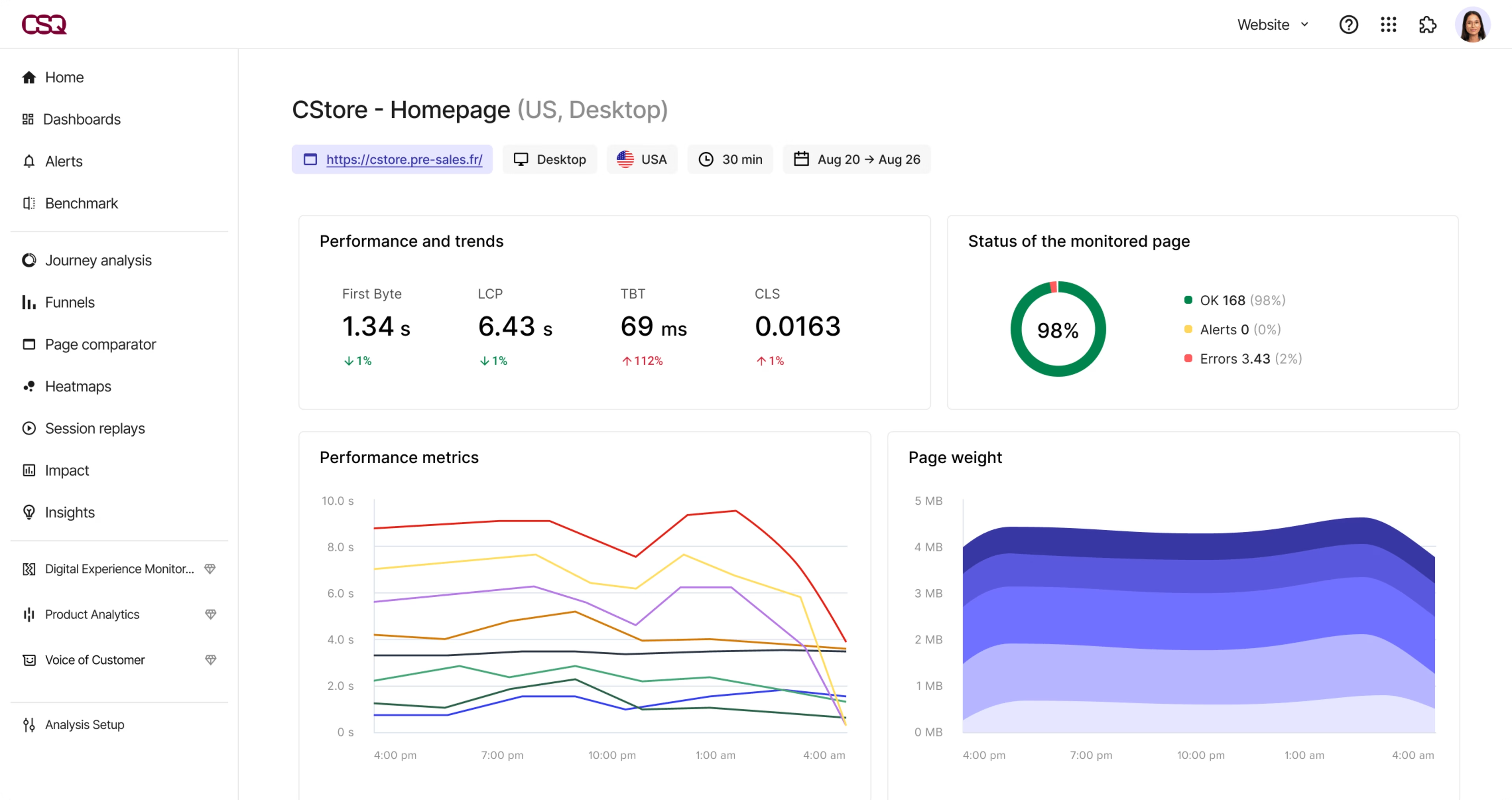
If you need more advanced insights, Contentsquare's Speed Analysis goes beyond basic tools like. It monitors Core Web Vitals across your site, helping you understand how speed affects conversion rates, bounce rates, and SEO.
With capabilities like Impact Quantification and Waterfall Analysis, you can dive deep into the causes of performance issues and take immediate action to improve user experience. For example, Specsavers saw a 33% boost in conversion rate after optimizing their site speed with Contentsquare.

See the timeline for every element of your page including scripts, images, media, and more
Website performance analysis helps you determine if your site is slow, fast, or average—but it also lets you diagnose why. You can also test mobile and desktop separately, and get an overall performance score and color-coded breakdown of the main areas and severity of the issues reported.
By analyzing key metrics like page size, load time, http requests, image compression, and browser caching, you can access the data you need to speed up your site and give your users a smoother experience. Even better is conducting ongoing experience monitoring, so you can make sure updates aren’t making things worse.
→ We cover more website performance tools later on in this guide!
3. Competitive wesbite analysis tools
Almost all online businesses have competitors who offer a similar product, service, or experience to the same target audience. Competitive analysis is the practice of identifying and analyzing competing companies, quantifying the threats they pose, and finding opportunities and advantages that can be uniquely leveraged in your business.
Researching competitors is a key part of SWOT analysis (Strengths, Weaknesses, Opportunities, Threats). For ecommerce and online businesses, competitor weanalysis can be distilled down into two key questions
How do our products/services compare to others in the space?
What are our competitors doing in terms of messaging?
Manual research is an effective way to collect and analyze data relating to a competitor website. You can get started very simply by just recording a few key insights and SWOT points on a spreadsheet for easy comparison.
![[Visual] Competitive analysis](http://images.ctfassets.net/gwbpo1m641r7/269pFQeaBT5ttWRrzk2VR9/e96bdac5a31bf652055f1ca98d8a4899/competitive-analysis-template.jpeg?w=1920&q=100&fit=fill&fm=avif)
Source: shopify.co.uk/blog/competitive-analysis
Competitor analysis tools like SEMRush or SimilarWeb can also help you discover insights about how popular competitors' websites are (traffic volume) and how customers find them (traffic source).
→ Discover more competitive analysis tools in this guide’s industry round-up!
4. Traffic analysis tools
If you’re looking into your competitors’ web traffic, you’ll definitely want to analyze your own. Traffic analysis helps you monitor the volume and activity of visitors to your website, and determine your most successful pages and traffic generation techniques.
Knowing where website traffic originates (e.g. from organic search or social media), how popular your pages are, which traffic sources convert better, and where on the website you lose potential customers helps you double-down on successful digital marketing campaigns and invest resources accordingly.
Most websites use traditional website analytics tools like Google Analytics to measure and compare website traffic, but there are plenty of more advanced alternatives available, like Contentsquare’s Product Analytics.
Contentsquare PA provides a deeper understanding of user behavior across your entire digital ecosystem. It tracks multi-session journeys across websites, apps, and other branded experiences, helping you improve both conversion and retention over time.
With Product Analytics, you can dive into detailed user segmentation, understand what drives customer loyalty, and replay sessions to pinpoint areas for improvement. Capabilities like Retention Analysis and Web Analytics allow you to measure the effectiveness of campaigns, content, and product features, helping you build better experiences that drive long-term value. P
Plus, with Contentsquare AI, you can identify patterns and prioritize changes that will have the most impact on customer lifetime value and churn.
![[Visuals] Product analytics - conversion](http://images.ctfassets.net/gwbpo1m641r7/1Mwvjm3t7LJWGQ3sJgDzrK/f01ba7db251441e4f56f503f70091003/Product_Analytics_-_Conversion.png?w=3840&q=100&fit=fill&fm=avif)
Product Analytics helps you understand multi-session user journeys across your websites, apps, and other branded experiences
The bottom line is, traffic website analysis is your key to identifying opportunities to lower a page’s bounce rate and optimize your valuable funnels. It’s worth your while to analyze where and why users drop off on your most important flows or highlight the best tactics from your highest-converting ones, so you can emphasize what’s working.
Frequently asked questions about website analysis
Website analysis can be done by using a variety of tools such as SEO tools, website speed and performance tools, behavior analytics and feedback tools. Using them to analyze your site will help you assess its performance, compare it to competitors, understand how people use it, and find ways to improve the user experience.
![[Guide] [Website analytics] Homepage](http://images.ctfassets.net/gwbpo1m641r7/2UZ27P5MaxkUlKktO6d0Bn/0fdd8ddfb9a959efef0664b86ad56a34/Guide_-_website_analytics_-_homepage_.jpeg?w=3840&q=100&fit=fill&fm=avif)
![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)