The company
Hotel Chocolat is the U.K.’s premier luxury chocolate brand with 126 stores, including cafés, restaurants, outlets, and factory stores.
With a small digital team, Hotel Chocolat relies on Contentsquare across the board when it comes to leveraging data to make better business decisions. While Hotel Chocolat's UX and ecommerce teams use Contentsquare on a daily or weekly basis to conduct their own work, they also use Contentsquare data to explain website changes to the rest of the business.

Even making small changes to your website can have a big impact on the amount of customers who contact the business. That’s why we’ll use zoning analysis in Contentsquare to explain the rationale behind these decisions.

The challenge
During a site analysis using Contentsquare's Experience Intelligence platform, the digital team discovered customers were having trouble buying a popular product. They also discovered high bounce rates on Hotel Chocolat's blog pages and negative feedback about their 'Contact Us' page.
The solution
Armed with these insights, the team worked to optimize their site using Contentsquare.
Resolving rage clicks on add-to-basket CTAs
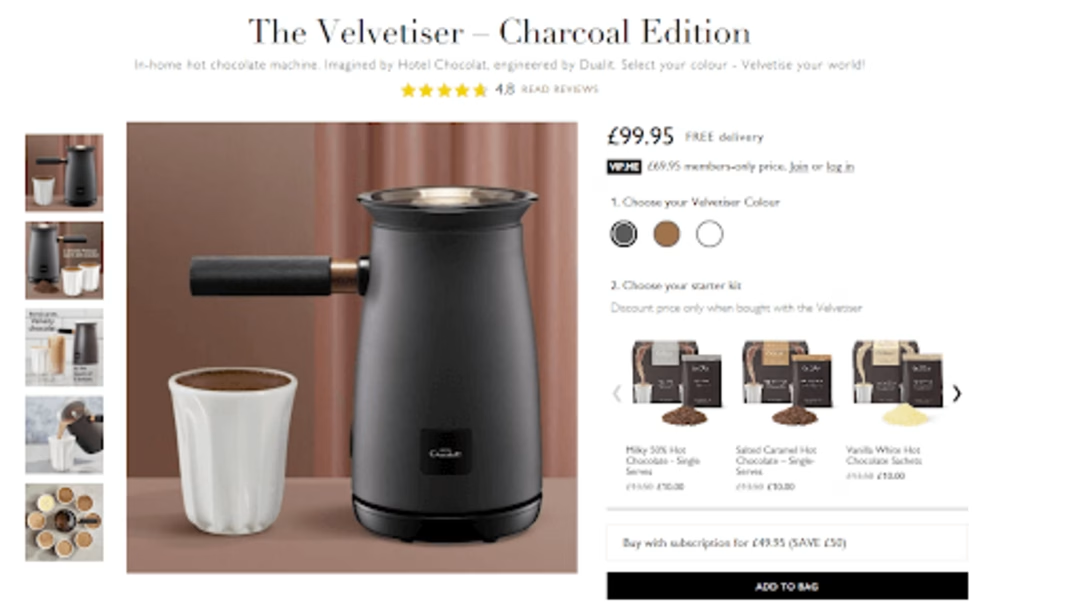
Using Contentsquare, Hotel Chocolat’s digital team noticed that customers were having trouble buying the Velvetiser, one of their most popular products.
“Doing some routine analysis of the Velvetiser product detail page (PDP), we found that the add-to-basket CTA and optional add-ons had really high click rates,” said Daniel Jinkerson, former Ecommerce Assistant at Hotel Chocolat. “This seemed like a really positive thing. But as we started to dive a little bit deeper, we noticed there were some issues.”

Hotel Chocolat's Velvetrizer product page
Using Contentsquare's frustration score feature, the digital team noticed the add-to-basket CTA had a high recurrence rate and a high number of rage clicks, which is when users show their frustration by repeatedly clicking an element on a website or app.
The team used Contentsquare's Session Repay capability to see exactly what was going wrong and discovered the PDP forced customers to select a color before other elements on the page were clickable.
The team responded by making the PDP preselect the color based on where the user had come from. As Daniel explained: “If they came from a charcoal link, the PDP would preselect charcoal. That instantly made these elements clickable and reduced rage clicks completely.”
Lowering bounce rates on blog pages
Daniel’s team became determined to use Contentsquare to optimize SEO journeys after discovering the brand’s blogs had an average bounce rate of 82%. What’s more, the traffic that didn’t bounce from the blogs subsequently had a low conversion rate.
This was bad news, because weekly analysis showed that 3.8% of all Hotel Chocolat’s traffic was entering the site via these blog pages—and that proportion was growing.
“We had to work out where that traffic wanted to go, and make it easier for users to get there,” Daniel says.
The digital team used Contentsquare’s Journey Analysis capability to address the issue. Their analysis showed that users were tending to going from blog posts to PDPs, Product Listing Pages (PLPs), or the website’s search bar.
Using Contentsquare's Impact Quantification capability, the team found the best-performing journeys were those where users went straight to the PLPs. Further analysis showed which 4 specific PLP journeys led to higher conversions. The team then added these conversion-driving PLPs as quick links at the bottom of blog pages and ran a series of A/B tests to see which performed best.
Simply by adding these links, Daniel’s team soon saw a decreased average bounce rate across blog pages, a higher average order value (AOV) from SEO traffic, and an increase in session time.
“Bear in mind that our blogs tend to be quite long, so these links only have an exposure rate of 30% or less. Despite that, this zone still had a high attractiveness rate and conversion rate per click,” Daniel says.

We’ve been using Contentsquare for years to align all our teams and optimize our digital experience, and that’s only going to continue. The more wins we have, the more opportunities we see to optimize further."

Solving user friction in the 'Contact Us' form
Hotel Chocolat's customers were providing feedback that their 'Contact Us' form was confusing and difficult to fill in.
Assessing the form, Hotel Chocolat's UX team realized it had low color contrast, unclear steps, and poor signposting to frequently asked questions (FAQs) that could resolve customers’ queries.

Hotel Chocolat's 'Contact Us' form before (left) and after (right) optimization
The team used Contentsquare's Heatmaps capability and form analysis to identify the exact areas where customers were falling off the form and experiencing frustrations. Based on the findings, the team then ran a series of A/B tests to try and improve the form.
They improved the contrast, making the form easier to read; they numbered the steps, so it was clear in what order the form needed to be filled in. But the change that had the biggest impact was highlighting FAQs more clearly throughout the form.
The results
Thanks to these insights, Hotel Chocolat's UX and ecommerce teams were able to reduce their "missed opportunity" score—which indicates lost revenue in Contentsquare—down to zero, decrease average bounce rates across blog pages, gain a higher AOV from SEO traffic, and deliver an improved self-service 'Contact Us' page.
What's next
“We believe that Hotel Chocolat and Contentsquare are a match made in heaven,” says Daniel. “We’ve been using Contentsquare for years to align all our teams and optimize our digital experience, and that is only going to continue. The more wins we have, the more opportunities we see to optimize things still further.”
The company is continuing to test and optimize user journeys from SEO traffic, continuously analyzing data to see where they can improve their UX, and continuously assessing where best to focus their time and resources when it comes to optimizing AOV.

The digital team is always iterating to see how we can improve the experience for users, and Contentsquare is a big part of that process of iteration for us.