Surprenant, n’est-ce pas? Tout laisse à penser que l’interaction homme-machine est similaire sur ces devices tactiles. Si le support ne crée pas la différence, quel critère peut influer sur le comportement utilisateur pour les mobiles app ?
Mobile scroll : l’environnement, premier critère d’impact
Hyper-connecté, l’utilisateur multiplie les sessions de navigation au cours de la journée dans un environnement mouvant où s’enchaînent réunions, transports, shopping, etc. Des sessions courtes et souvent interrompues par des bugs divers et variés. Est-ce à dire que le mobinaute ne consulte pas le contenu des sites ?
[

](https://cdn2.hubspot.net/hubfs/2640385/Imported_Blog_Media/scroll_viz1.png)
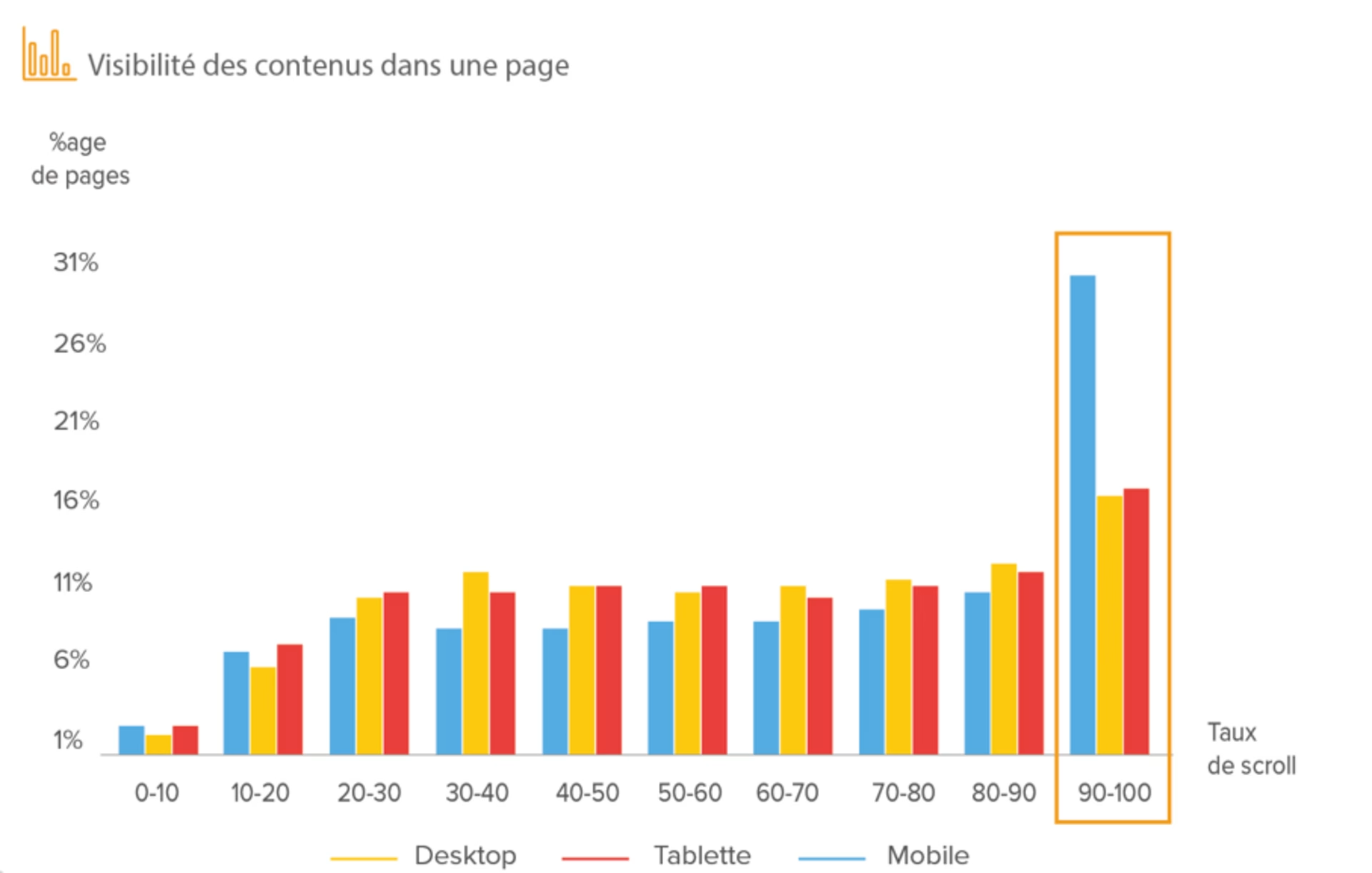
Six mois d’analyse de millions de sessions de navigation ont permis d’avancer que si les mobinautes ne boudaient pas la lecture des contenus qui leur étaient présentés , leur attention était par contre difficile à capter.
Empêcher trop de mobile scroll en optimisant le contenu
Un enjeu de taille pour les e-commerçants en 2016 mais qui devrait faire la différence. Dans un contexte de navigation souvent peu propice à la flânerie, l’idée n’est pas tant de réduire le contenu que de proposer aux mobinautes des informations répondant à une requête précise.
Découvrez notre article sur le taux de conversion sur mobile.
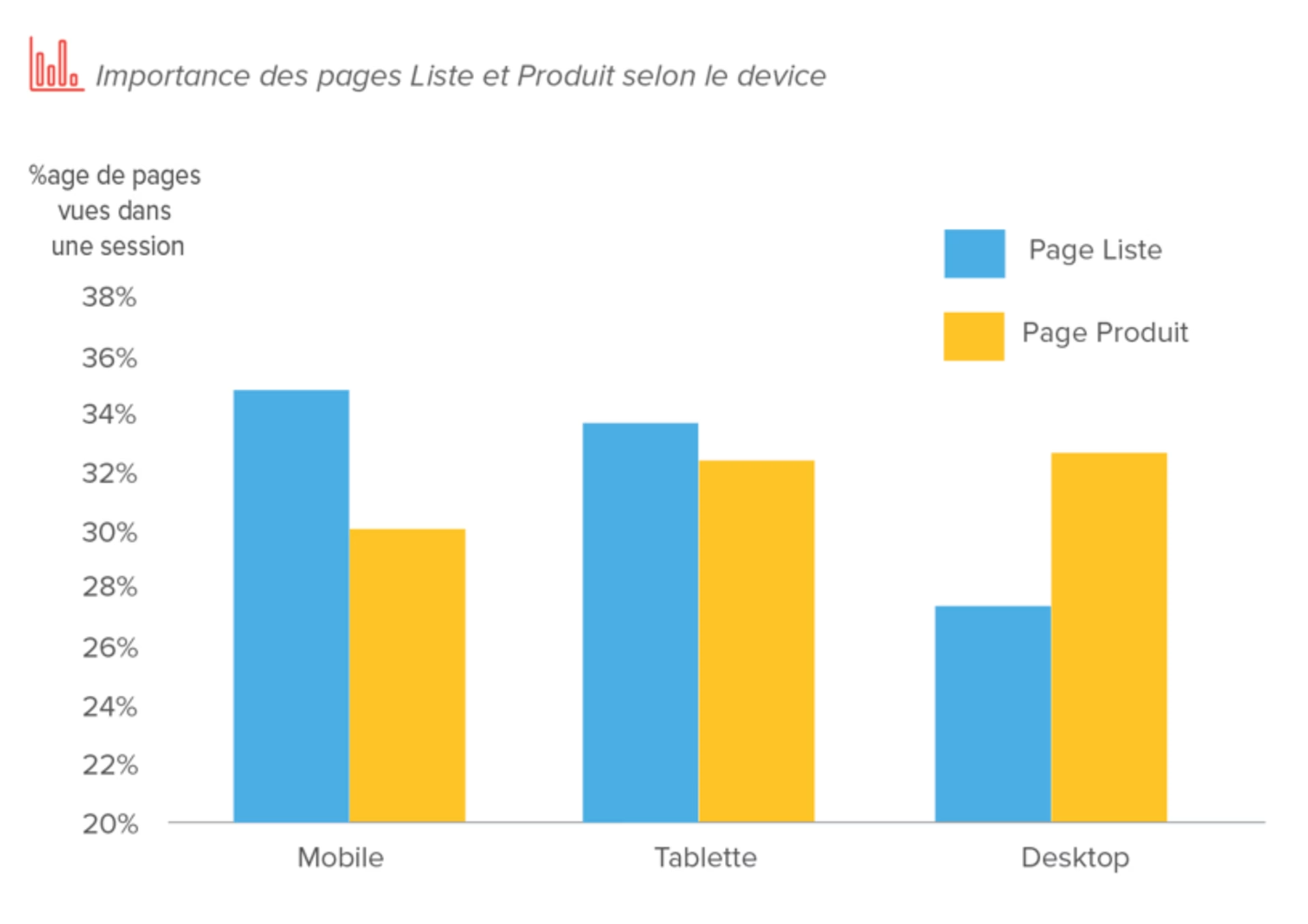
A ce titre, l’observation fine du comportement des utilisateurs confirme que le scroll marqué sur mobile favorise la consultation de pages listes quand les pages produits sont nettement plus consultées sur les autres devices.
[

](https://cdn2.hubspot.net/hubfs/2640385/Imported_Blog_Media/scroll_viz2.png)
Pourquoi ne pas alors favoriser la présence systématique d’une “wish list” ou la possibilité de sauvegarder son panier pour que le mobinaute puisse retrouver ses produits au cours d’une prochaine session ?
