Nous savons à présent que le parcours utilisateur sur mobile est jalonné de micro-moments à considérer dans leur individualité.
Mais comment mettre en lumière ces moments qui dépendront aussi de votre secteur d’activité (restauration, déplacements, voyages, e-tourisme), de votre positionnement ou de votre offre ?
Mobile app performance kpis : les bonnes metrics pour les bonnes conclusions
La traditionnelle analyse statistique de site, doublée de tests A/B adaptés de cas pratiques (ou parfois simplement basés sur l’intuition), apparaît comme une excellente candidate.
Toutefois, si pendant des années il a été de mise de s’en remettre aux chiffres fournis par les outils d’analyse d’audience, ces metrics laissent dorénavant place à des outils d’analyse UX mobile bien plus poussés permettant une étude fine du comportement et des intentions des internautes.
Les données basiques comme le taux de conversion, le taux de rebond, la durée des sessions et le nombre de pages vues demeurent des informations essentielles.
Optimisez vos expériences apps !
Boostez l’engagement, détectez les erreurs et le tout rapidement pour offrir une expérience mobile 5 étoiles ⭐️⭐️⭐️⭐️⭐️
Mais pourquoi s’arrêter à mi-chemin ?
Voici quatre nouvelles metrics pensées avec une dimension UX et utilisées quotidiennement chez Contentsquare !

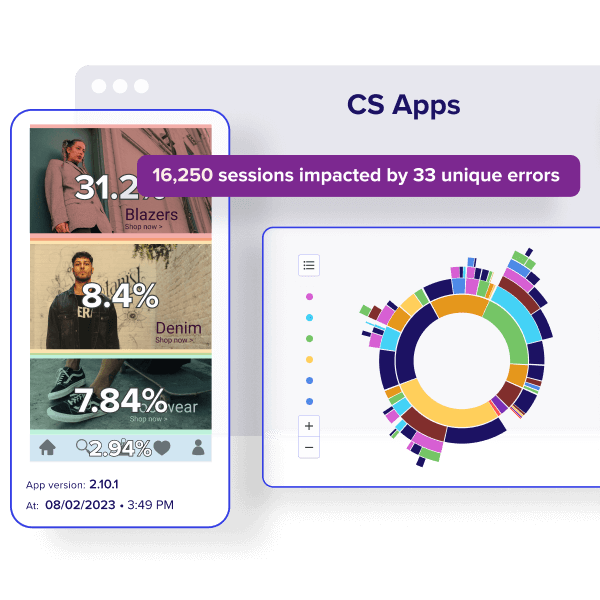
La réponse de Contentsquare en une plateforme
Mobile app performance kpis : la répétition des clics
La répétition des clics correspond au nombre de clics réalisés d’affilée par un utilisateur sur un élément précis d’une page.
Cette donnée est précieuse puisqu’elle témoigne d’une frustration de l’utilisateur qui a, par exemple, été confronté à :
- Un dysfonctionnement technique,
- Un call-to-action pas assez clair,
- Un design confus lui laissant à penser qu’il pouvait cliquer à un endroit non cliquable.
Des outils gratuits tels que Google Analytics ne fournissent pas un tel niveau d’analyse pourtant essentiel à la mise en lumière des points de friction sur un site.
Le taux d’activité
Les entreprises mesurant le temps passé sur leurs pages sont nombreuses. Cette donnée peut en effet permettre d’avoir une idée de la pertinence de ces pages face aux requêtes ou aux intentions des visiteurs.
Le taux d’activité, qui mesure le temps passé à interagir avec des éléments précis de la page, est à l’inverse bien moins souvent utilisé.
Il est pourtant bien plus utile de savoir combien de temps les utilisateurs mettent pour accomplir une tâche spécifique que le temps qui leur a été nécessaire pour quitter votre site…
Le taux d’engagement
Le taux d’engagement correspond au nombre de visiteurs ayant interagi avec un CTA spécifique, rapporté au nombre total d’utilisateurs ayant visité la page.
Réussir votre expérience mobile
> 55 % du trafic global est maintenant réalisé sur une version mobile
En analysant le taux d’engagement d’un CTA, vous connaissez précisément l’impact de chacun de vos changements (wording, position sur la page etc.) sur les conversions.
Une mine d’or en somme !
Temps écoulé avant le premier clic,
un kpi mobile app pour suivre les performances
Le laps de temps qui s’écoule entre le moment ou l’utilisateur atterrit sur une page et le moment où il clique sur un élément est absolument déterminant.
C’est durant cet instant qu’il va se construire une première représentation de votre marque, intégrer l’information fournie et décider de sa prochaine action.
Le “temps écoulé avant le premier clic” en dit donc très long sur le rapport d’un internaute à votre site.
Par exemple, un temps avant le premier clic très court peut signifier que certains éléments captent trop l’attention ou que vos visiteurs ont été conduits sur le mauvais chemin.
A l’inverse, un temps avant le premier clic excessivement long peut signifier que les formulaires ou outils présents sur une page sont trop complexes à utiliser et, finalement, rédhibitoires.

Mobile app performance kpis : comment optimiser l’expérience utilisateur pour doper les conversions mobiles ?
Vous doutiez encore de l’intérêt des landing pages ? Plus pour très longtemps.
Nos études ont en effet montré que les utilisateurs démarrant leur navigation directement sur une page produit passaient moins de temps sur le site que ceux commençant depuis un autre type de page.
Afficher le bon contenu au bon moment est donc crucial si vous souhaitez booster vos conversions.
Optimisez vos expériences apps !
Boostez l’engagement, détectez les erreurs et le tout rapidement pour offrir une expérience mobile 5 étoiles ⭐️⭐️⭐️⭐️⭐️
Proposer des landing pages au message unique et en adéquation avec la source de vos visiteurs (SEO/SEA/réseaux sociaux) s’affiche d’emblée comme la solution la plus adaptée et la plus pérenne.
Nous ne nous étendrons pas sur ce sujet aujourd’hui, nous en avons déjà eu l’occasion dans un précédent article.
Voici néanmoins plusieurs bonnes pratiques que vous pouvez mettre en place dès à présent sur des pages clés de votre site web.
Votre page d’accueil
Problème à régler : les utilisateurs peuvent-ils facilement trouver ce dont ils ont besoin ?
Nos solutions :
- Déployer des boutons d’appel à l’action simples et clairs,
- Avoir un positionnement et des arguments limpides,
- Afficher les catégories principales de votre site,
- Oublier les carrousels dynamiques,
- Dire adieu aux pop-ups.
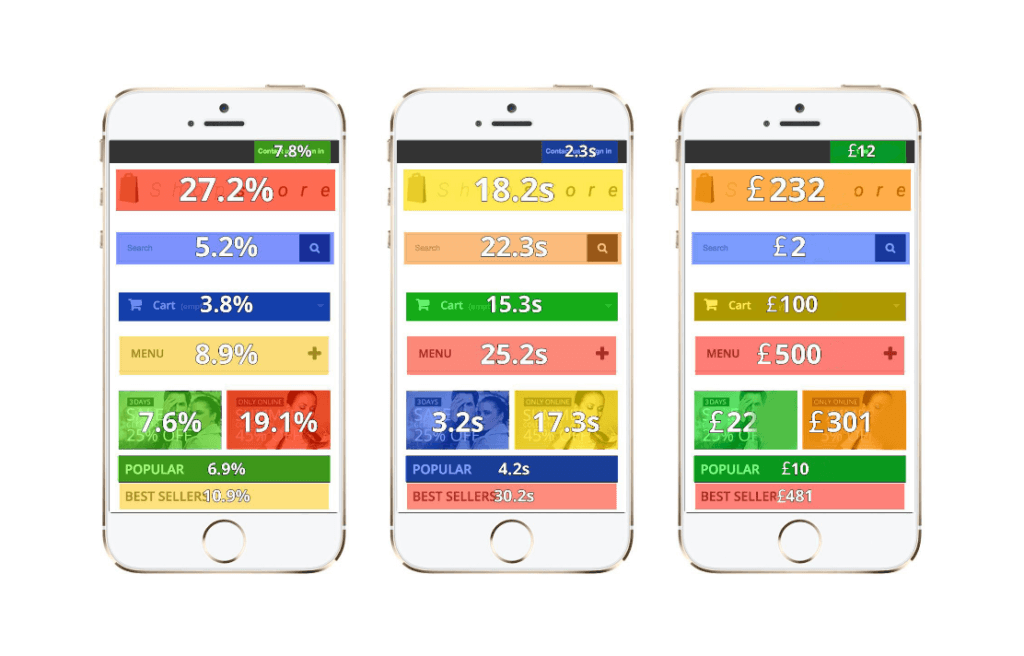
Mobile app performance kpis : la navigation
Problème à régler : les utilisateurs peuvent-ils rapidement parcourir ce qui les intéresse ?
Nos solutions :
- Fusionner les menus et le panier,
- Positionner les call-to-actions post vente au-dessus de la ligne de flottaison,
- Mettre en avant la disponibilité des produits en ligne et hors ligne,
- Utiliser des menus dynamiques ou un système “en accordéon”.
Optimisez vos expériences apps !
Boostez l’engagement, détectez les erreurs et le tout rapidement pour offrir une expérience mobile 5 étoiles ⭐️⭐️⭐️⭐️⭐️
Les conversions
Problème à régler : la phase de checkout peut-elle être simplifiée ?
Nos solutions pour le panier :
- Rendre les quantités éditables,
- Pouvoir supprimer des items facilement,
- Proposer des suggestions après ajout au panier.
Nos solutions pour le checkout :
- Disposer du paiement sécurisé,
- Proposer le règlement en tant qu’invité,
- Offrir la possibilité de se connecter via les réseaux sociaux,
- Multiplier les moyens de paiement (Apple Pay, Google Pay…),
- Mettre en place des CTA descriptifs,
- Favoriser le “click and reserve” ou l’ajout de produits dans des “wish lists”,
- Utiliser les fonctionnalités natives des terminaux mobiles en proposant par exemple de prendre en photo sa carte d’identité et sa carte bancaire pour faciliter la connexion.
Si nos recommandations sont applicables dans beaucoup de situations et s’affichent comme pérennes, optimiser son site pour le mobile ne devrait pas être une démarche ponctuelle.
Au contraire, l’amélioration du design et de l’expérience devrait être en évolution permanente et répondre quasiment en temps réel aux comportements des internautes.
Afin de permettre aux e-commerçants d’avoir une vision complète de l’identité de leurs clients, de savoir à quelle étape de leur parcours ils se situent et à quelles difficultés ils sont confrontés, nous avons choisi de nous associer aux grands outils du marché en apportant l’analyse UX nécessaire aux enjeux des nouveaux usages.
Grâce à ces données, vos équipes peuvent tester, revoir et mettre en place des changements en phase avec les besoins de vos utilisateurs.
Vous souhaitez en savoir plus sur vos visiteurs et identifier de premiers points de friction sur votre site ?
Nos équipes seront ravies de vous présenter la plateforme Contentsquare dans le cadre d’une démo personnalisée !
Boostez vos conversions en ligne
Rendez-vous avec un expert pour découvrir toutes les solutions que vous proposent Contentsquare pour augmenter vos conversions !