In the previous chapter of this guide, we introduced digital experience analytics and explained how it helps you understand why users behave the way they do on your website or app.
Now, it’s time to take that understanding a step further and turn those insights into action through digital experience optimization (DXO). But what does this process involve—and how can marketing, product, and business teams use it to improve their performance?
In this chapter, we cover the essentials of digital experience optimization. You’ll learn:
A practical, step-by-step approach to optimizing your digital experience
Essential tools, resources, and tips for implementation
Examples of how DXO increases user engagement, conversion, and retention
1. Define goals and KPIs
Before diving into digital experience optimization, it’s important to first identify what you want to achieve and how you’ll measure your success. For example, if your goal is to boost user engagement, key performance indicators (KPIs) to track might include time on page, scroll depth, or repeat visit rate. Or if your goal is to increase conversion rates, KPIs could be CTA click-through rate, form completion rate, or checkout success rate.
Defining these initiatives and KPIs from the start provides a focused direction for your team, making it easier to align with top business objectives, track what’s working (and what’s not), and prioritize efforts where they’ll deliver the most value.
DXO tools and strategies to define goals and KPIs
Set clear, actionable targets: move beyond vague goals like ‘improve conversions’ to specific, time-bound objectives like ‘increase checkout completion rates by 10% in Q4.’
Establish benchmarks: use benchmarking tools to assess, track, and compare your KPIs with industry standards and stay a step ahead of competitors
Set up a dedicated dashboard: if you’re not already using one, use a digital experience analytics dashboard (like Contentsquare 👋) to begin tracking and analyzing ongoing performance in real time
🔥 Pro tip: use Contentsquare’s customizable dashboards to align cross-functional teams by creating KPI-specific views tailored to each team’s goals.
This shared dashboard set-up enables each team to focus on their key objectives while maintaining a unified view of how each optimization contributes to overall success. For example:
Marketing teams can monitor engagement metrics like scroll depth and click-through rates to understand campaign performance
Product teams can track form completion rates and identify drop-off points, helping them prioritize UX improvements
Business leaders can access revenue impact metrics, ensuring they see the direct effect of optimizations on their bottom line
Contentsquare’s dashboards are customizable and shareable, making it the single source of truth for every team
2. Map the customer journey
Tracking the full user journey provides a big-picture overview of how users interact with your website or app, across all touchpoints. Often, this analysis reveals gaps between how you expect users to behave and what they actually do, highlighting undetected pain points and opportunities for improvement.
For example, you might discover that users frequently visit your FAQs page right before completing a purchase, indicating a need to highlight critical buying information earlier to reduce hesitation and streamline the path to conversions.
DXO tools and strategies to map the customer journey
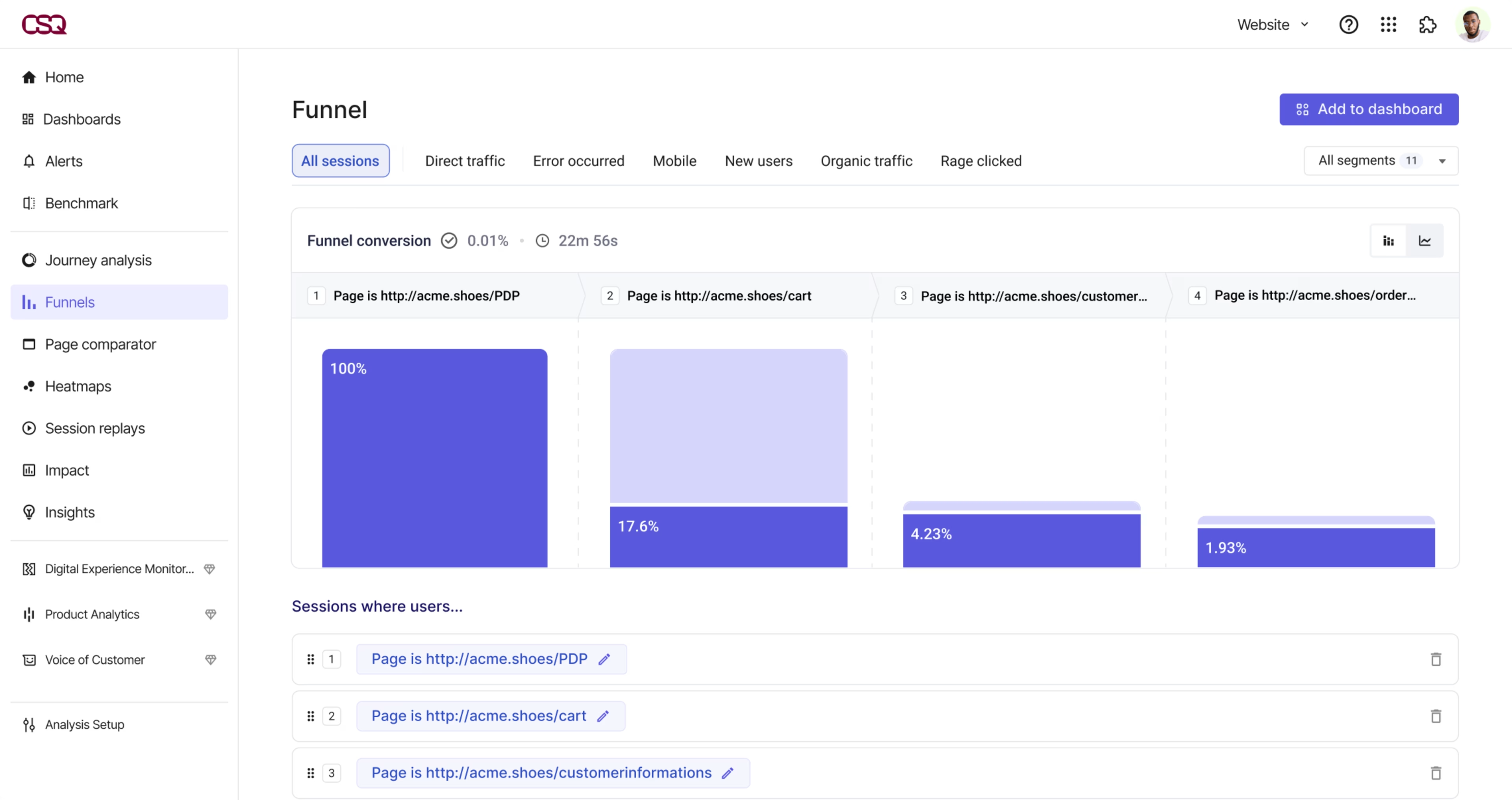
Track user paths: use tools like Contentsquare’s Journey Analysis, including sunburst features and Funnel Analysis, to visualize how users navigate your site and identify unexpected detours or bottlenecks
Look beyond drop-offs: use Contentsquare’s Session Replay to watch individual users’ journeys and see why users struggle, like confusing navigation or error messages that lead to abandonment
Prioritize benchmark-driven steps: evaluate user pathways against your KPIs, prioritizing those that align most closely with business-critical goals and metrics

Funnel analysis shows you how users move through your website or application, how long it’s taking them, and what they’re doing in between steps that may be getting them sidetracked
🔍 See it in action: how Orvis increased cart conversions by 5% by fixing its checkout journey
When Orvis, an international, multi-channel retailer, redesigned their checkout process, they needed a clear picture of how users were interacting with the new flow.
Using Contentsquare’s Journey Analysis and Session Replay, they uncovered a critical issue: customers clicking the cart icon were landing on an empty page with no instructions, leading to significant drop-offs.
The Orvis team prioritized their optimization efforts to refine the checkout flow, adding clear messaging and streamlining the individual checkout steps, leading to a +5% increase in cart conversions across devices and a +16% conversion boost on desktop.
📖 Check out our comprehensive article on experience analytics tools for a deep dive on how to use various different tools to optimize your digital experience.
3. Collect performance data
Now that you’ve mapped your customer journey, it’s time to collect the granular, raw performance data to inform your optimization strategy.
This includes capturing a mix of quantitative metrics—like click-through rates, time on page, and conversions—and qualitative insights, like customer feedback and behavior patterns.
Together, these detailed data sets provide a foundational understanding of how users engage with your website or app and help validate (or refute) initial assumptions about customer behavior.
DXO tools and strategies to collect performance data
Track user behavior: use heatmaps to collect data on where users click, hover, and scroll, revealing where they get distracted—and what grabs their attention
Assess cross-device performance: combine your digital experience analytics (DXA) with web analytics to capture user behaviors across desktop, tablet, and mobile devices
Collect user feedback: incorporate voice-of-customer (VoC) tools like surveys, user interviews, user tests, feedback widgets, NPS surveys, and exit polls to gather user sentiment at scale
🤓 Expert insight: combining VoC with DXA in Contentsquare lets you connect user feedback to behavioral data for a complete understanding of your user experiences.
For example, feedback highlights the pain points users experience, while DXA tools like Session Replays and Journey Analysis give you the context of their actions to validate and understand those claims.
This approach ensures your optimizations address both what users say and what they actually do, leading to more targeted, customer-centric improvements.
![[Visual] Session replay - Triggered recording](http://images.ctfassets.net/gwbpo1m641r7/3x0k1KqlgQqa818JvI8mni/d323e94e4fcf5afeb2fd870577f06d15/Triggered_recording.png?w=3840&q=100&fit=fill&fm=avif)
Combining VoC with DXA tools like Session Replay connects user feedback to their actions
4. Analyze your results
Once your data is collected, the next step is to analyze it to uncover trends, patterns, and actionable insights. (Tip: give your analytics time to mature—a week or two of data can surface optimization opportunities that might otherwise go unnoticed.)
Start by revisiting the questions you asked when defining your goals and KPIs, and then compare user behavior against your mapped customer journeys. Look for recurring patterns that highlight friction points or successes that could be scaled or replicated elsewhere.
This process guides prioritization efforts and helps secure stakeholder buy-in. It also challenges previous assumptions about user behavior, ensuring your decisions are grounded in data, rather than intuition or guesswork.
DXO tools and strategies to analyze your results
Compare page performance: use a page comparison tool (like Contentsquare’s) to evaluate KPIs across multiple pages, side by side, identifying underperforming content and high-impact areas for improvement
Search for technical bottlenecks: Look for hidden technical issues, like JavaScript errors or API failures, that may be quietly disrupting functionality and impacting key metrics. Contentsquare’s Error Analysis tool helps you do this.
Evaluate form performance: use Contentsquare’s Form Analysis to pinpoint specific fields or steps in the form journey that cause hesitation, errors, or abandonment
Contentsquare’s Form Analysis lets you analyze the performance of your website forms, giving you the data to refine and optimize the user journey
5. Identify and prioritize key improvement areas
Next, it’s time to decide where to focus your optimization efforts. This is especially important for teams with smaller budgets or businesses with limited resources.
While you will likely uncover many potential improvement opportunities, not all will deliver equal value. The key is identifying which changes will have the most impact on your customer experience and business outcomes.
DXO tools and strategies to identify key improvement areas
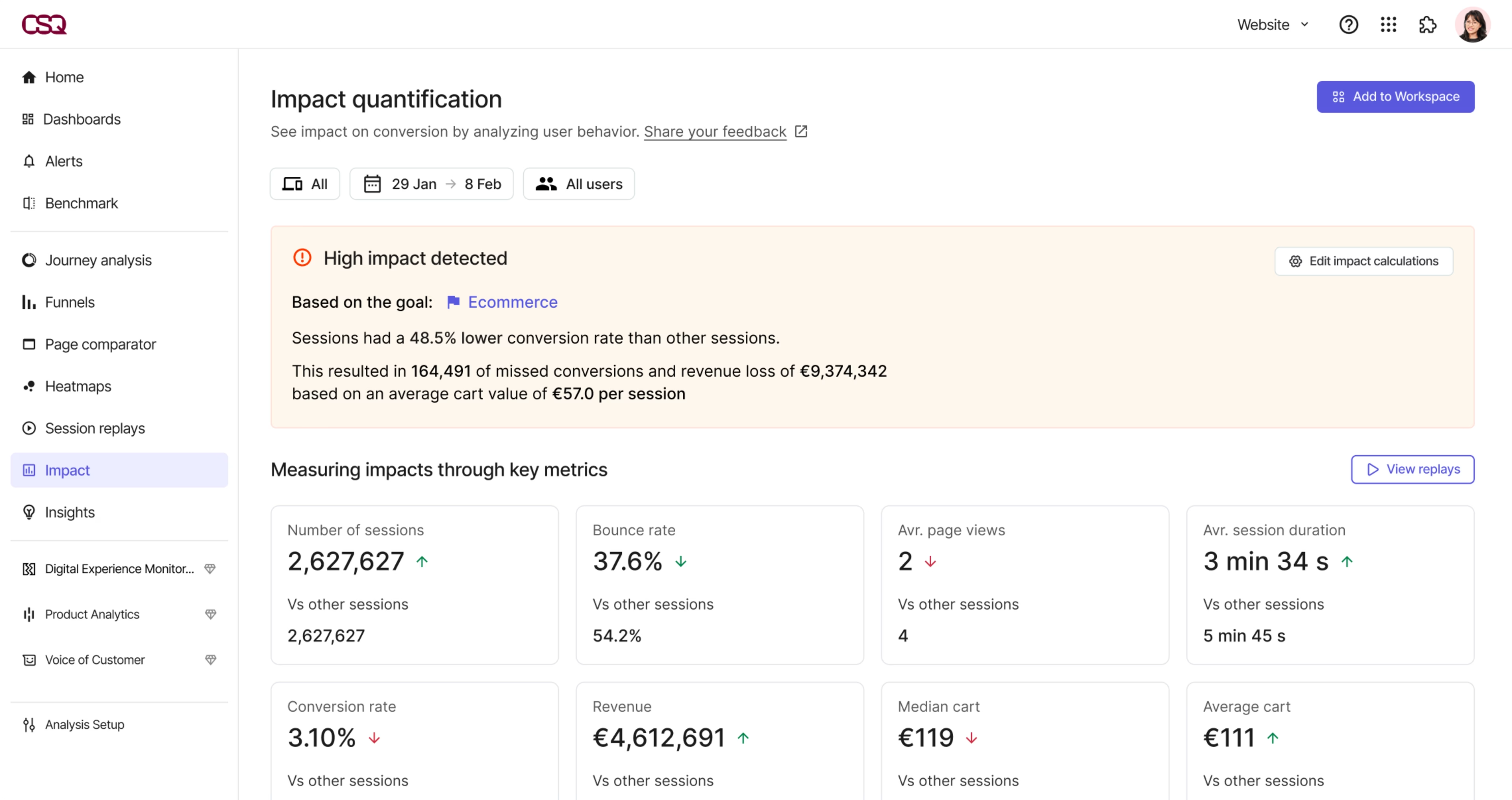
Rank by impact: identify and prioritize critical pain points by reviewing their impact on conversion rates, revenue, and performance with Contentsquare’s Impact Quantification and Frustration Scoring
Segment for precision: break down your analysis by user segments (new vs. returning, mobile vs. desktop, geographic location) to uncover unique friction points and create smoother conversion paths for your most valuable audience segments
Uncover untapped opportunities: identify which products need better pricing, placement, or promotions to drive higher conversions and revenue with Contentsquare’s Merchandising add-on
🔍See it in action: how Early Settler used Heatmaps and Impact Quantification to improve homepage content
Early Settler, a leading Australian homeware retailer, faced a challenge during their Black Friday campaign: understanding which homepage content actually drove engagement and revenue.
Combining Contentsquare’s Heatmaps and Impact Quantification, they discovered that their most visible tile, ‘Shop Catalog,’ had low engagement and conversion rates. Meanwhile, less visible content, like the ‘Black Friday Favourites’ carousel, generated significantly higher revenue.
After a series of tests, they restructured their homepage to prioritize the better-performing tiles, leading to improved engagement, lower bounce rates, and a $50K revenue uplift within one month.

Impact Quantification shows how different pages and page elements impact conversion, revenue, and subscriptions
6. Test and validate new hypotheses
While it may be tempting to immediately implement your optimizations, changes should always be tested and validated first.
Testing provides a final opportunity to refine and adjust your changes in a controlled environment—before rolling them out site-wide. It also ensures that your assumptions meet customer expectations in real-world scenarios and reduces the risk of introducing new, unintended pain points.
DXO tools and strategies to test and validate new hypotheses
Run A/B and multivariate tests: A/B test different page layouts, CTAs, and content to determine what drives better results
Conduct user tests: validate your hypotheses by observing real users as they interact with different designs, gathering direct feedback on usability, preferences, and potential pain points
Lean into AI automation: use AI anomaly detection to automatically identify unexpected user behavior during tests, ensuring that changes positively impact user experience and don't introduce new issues
🔥 Pro tip: get better insights from your A/B testing with Contentsquare
A/B testing shows you which version of your website or product performs better, but it often leaves you guessing why.
Contentsquare bridges that gap by integrating with traditional A/B testing platforms like AB Tasty, Kameleoon, and Optimizely.
By integrating Contentsquare into your A/B testing workflow, you can:
Compare heatmaps and session replays for your control and test variants to uncover differences in customer interactions
Link website feedback or survey responses directly to the associated session replays for richer context
Analyze the impact of test variants on KPIs, including conversions and revenue, for data-driven decision-making
![[Visual] Side-by-side analysis Heatmaps](http://images.ctfassets.net/gwbpo1m641r7/3xBZNtb3Ie4QoEXjvcUSsE/64ab8e4a40407ee56f7b98b87289b473/Side-by-side_analysis__1_.png?w=3840&q=100&fit=fill&fm=avif)
Comparing heatmaps on your website gives you more relevant insights during your A/B tests
7. Monitor results for continuous improvement
Digital experience optimization doesn’t end once your changes are implemented; it’s an ongoing process.
Regular monitoring ensures your optimizations deliver relevant, personalized experiences that resonate with your target audience. It also helps you track the effectiveness of your changes, identify emerging trends, and make adjustments that reflect shifting customer needs and business goals.
Tools and strategies to continuously monitor results
Set up alerts: configure real-time alerts with your team’s workflow tools (like Slack or Jira) so you can act quickly on emerging trends or performance issues
Incorporate product analytics: combine your experience analytics with product analytics to dig into multi-session user journeys and uncover more customer engagement and retention patterns
Schedule regular performance reviews: conduct weekly or monthly performance reviews to track trends and refine your optimization strategies based on the latest insights
![[Visual] Share in real time via Slack](http://images.ctfassets.net/gwbpo1m641r7/NrQzonnNWGmn6RAF33WFI/ea4eb10640a11305675b4c4df6b0b0e1/Real_time_dashboards__1_.png?w=3840&q=100&fit=fill&fm=avif)
Get notified of error rate anomalies on your website by setting up real-time alerts
Use DXO to improve customer satisfaction
Digital experience optimization transforms raw customer data into meaningful improvements that enhance the user experience and drive business outcomes. By following a clear process—setting goals, collecting insights, and prioritizing impactful changes—you can create seamless digital experiences that deliver real results.
FAQs about experience analytics optimization
Digital experience optimization (DXO) is the process of improving the user experience on digital platforms like websites and mobile apps by analyzing user behavior data and making targeted enhancements. It involves understanding how users interact with your digital assets, identifying pain points, so you can implement changes to increase customer engagement, conversions, and satisfaction.


![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)