Collecting user feedback is a powerful way to connect with your customers, get objective opinions, and make user-led business optimizations that have a real impact.
But before you jump in headfirst and find yourself overwhelmed with too many suggestions from too many directions, you need to take a strategic approach to gathering feedback.
Understanding the different use cases and methods of implementing user feedback tools keeps you on track to ask the right questions, to the right customers, at the right time. This guide shows you how.
Feedback collection isn’t one size fits all: adapting your approach to suit the particular customer or situation gives you the most impactful—and actionable—insights.
There are a number of ways to collect user feedback, depending on the type of information you’re looking for. Let’s look at the different methods of user feedback collection your business could employ.
1. Find organic responses on social media and review platforms
Social media and review platforms remove the barrier between you and your customers, opening the door to honest interactions and spontaneous communication.
They’re also a great source of social proof for new or potential customers looking to get a sense of who your brand is and whether you’re worth their time and money.
![[Visual] Feedback Skincare brand Facetheory](http://images.ctfassets.net/gwbpo1m641r7/4r8ysZ9bOpSVV3E8EYGuag/680f2eb073d3fe4929189ee3ad4e7dbf/image4__1_.png?w=1920&q=100&fit=fill&fm=avif)
Staying on top of your social media mentions and regularly checking on review collection platforms gives you a constant source of easily accessible feedback from a broad range of users:
Receive negative feedback or comments expressing an issue? Go straight to the source and find out how you can help.
Receive some positive feedback or find yourself tagged in a post praising your product (🎉)? Let them know you’re paying attention and appreciate their support.
The beauty of social media and review platforms is that they’re low-effort, always-on sources of customer feedback. They rack up a broad range of responses, and offer a means to communicate with your customers on the spot.
![[Visual] Zapier on X](http://images.ctfassets.net/gwbpo1m641r7/6jHeOWwsUuddiSRIH4taO/eb5c420ddf698fd19c2aafe5626615ce/image6__1_.png?w=1920&q=100&fit=fill&fm=avif)
Zapier interacts with customers on X
2. Add a feedback widget to your website for regular touchpoints
Applying a widget across your site lets you gather in-the-moment feedback from your visitors.
![[Visual] Feedback button - How would you rate your experience](http://images.ctfassets.net/gwbpo1m641r7/6zpie5F6Gwd4oyqXaxBfcN/b7e9b7f3bfcc6265f47b5294d8fec319/Feedback_button.png?w=3840&q=100&fit=fill&fm=avif)
Widgets act as unobtrusive portals for customers to share their blockers, praise, or suggestions as they explore and interact with your site.
Tailor your widget question copy to suit the page it’s featured on for virtually endless opportunities to gather impressions of your website or product experience at every step of your customer’s journey.
Tap into the truth with Contentsquare Voice of Customer
Contentsquare’s Voice of Customer lets you collect user opinions to quickly get to the heart of what your customers think with a feedback widget (or button).
Feedback widgets work on any page you need a second (or third, or fourth) opinion on.
Adapt the widget to suit your website interface and provide a seamless experience for your customers:
Place the widget in different sections of a given page
Change up the reaction style to your preferred choice of emoticon or star-rating
Adjust the color and positioning to match your style
Hide the Contentsquare branding so it fits right in
Even better? Our widget lets users highlight parts of your page to contextualize their feedback, leave comments, and provide their email addresses for follow-ups.
3. Conduct interviews and user testing for a more human connection
When exploring your options for collecting user feedback, look for opportunities to get more personal with your customers. User research methods like focus groups or interviews are ideal for open conversation.
These methods are especially empowering for younger businesses seeking a deeper understanding of their customers as they develop their product and learn more about their market.
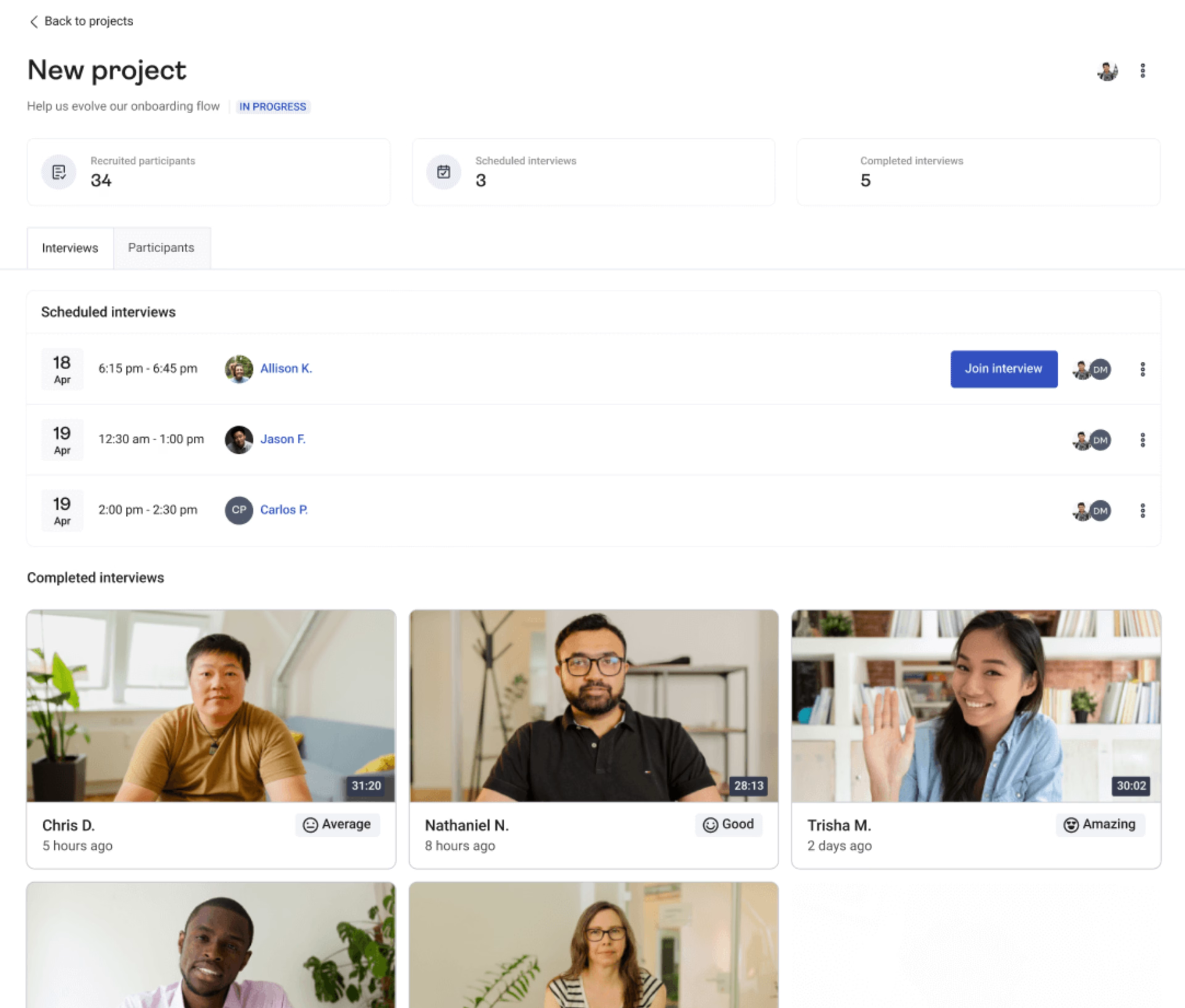
💡 Pro tip: use a remote moderated user testing tool like Contentsquare Interviews to take the effort out of user interviews.
It automates the entire interview process—from recruiting participants to hosting calls to transcribing conversations.
Use it to understand exactly what your customers experience, anticipate their needs, and see how people respond to your product development and interact with your website in real time.

Conducting user testing at early stages of product development also provides crucial insights. When testing a new update to your site, preemptively seek feedback before general release to the wider public to avoid time-consuming, expensive website errors, further down the line, and ensure the final product is the best it can be.
4. Get more detailed responses with feedback surveys
Catching feedback with quick-react polls or widgets is great for getting a user’s immediate impression, but sometimes, you’ll want more context.
Long-form surveys are a useful way to follow up with a customer after initial contact.
Tailor and adjust your surveys to a variety of different use cases: ask product-specific questions, get a rating of your performance, and gather a mix of both quantitative and qualitative feedback for a better-rounded impression of the overall user experience (UX).
After getting feedback from surveys, we got a good idea of what our users wanted and moved from around 80,000 members to now over 150,000. Contentsquare was a big piece of that redesign.
5 key moments to send a survey
After a purchase, so you can find out what they liked about their experience and potentially gain learnings to replicate for other users
When a customer abandons their cart at checkout, to learn more about what prevented them from converting
After initial account creation, so you can get a better sense of their needs and the kinds of content they’ll look for
When a customer has reached out to customer support, to check up on their overall satisfaction levels and make sure their issue doesn’t need follow-up help
During concept testing to gather inspiration for tweaks and gauge whether proposed updates or new features will be well received
![[Visual] Amazon survey customer service](http://images.ctfassets.net/gwbpo1m641r7/3BavWI7L28qS47Ac0KKH5x/e9c783ea31b8546b7cd0fc75ef52ce4c/image1.png?w=1920&q=100&fit=fill&fm=avif)
Striking while the iron is hot: Amazon uses surveys built into customer service chats to assess if the customer is happy with their experience
💡 Pro tip: the Contentsquare Surveys tool offers a range of quick-build templates to capture feedback in almost any scenario.
Gathering responses from customers is simple and intuitive, no matter who they are or how they’re interacting with your business.
Contentsquare Surveys has a variety of templates to help you get started in gathering your customer insights
Where and when to collect website feedback
Now that we’ve discussed how to go about gathering feedback, you’re probably keen to dive into your own user feedback insights.
Here’s how to get the most out of your user feedback tools of choice.
Determine your feedback goals
Before deciding on your tools and tactics, consider what you’re trying to achieve. Different feedback collection methods yield different types of user feedback, so define what you want to know and use this to inform your approach.
For example:
Do you want a general pulse check of how people feel about your product?
Are you trying to uncover issues that stop customers from converting?
Would you like to understand which aspects of your website UX are hitting the mark for your visitors?
💡 Pro tip: when targeting new customers in the early stages of their relationship with your product, asking open-ended questions (questions that can’t be answered with a ‘yes’ or ‘no’) via a website widget is a great way to get their first impressions.
Open questions you could ask at this point include
“How are you finding your experience with us so far?”
“Is there anything we can improve about our website?”
“How can we help you find what you’re looking for?”
Tailor your feedback tools to the customer journey
Depending on where your customer is in their journey, you’ll want to take a different approach to how you seek their feedback:
A user who’s new to your site and has only explored the ‘about us’ page may not be able to give you the deepest insights, but is a great source of feedback for gathering first impressions
A returning visitor who has failed to convert may be experiencing something blocking them from purchasing, and more niche prompts are needed to discover their issue
Both perspectives are equally valid and important for understanding your customers’ needs and frustrations.
![[Visual] Feedback Aer Lingus vs N26](http://images.ctfassets.net/gwbpo1m641r7/3r8XX4CtWHG3J7qZcdLMZY/5355fbe81e88881ffd5b477e55b12204/image3.jpg?w=1920&q=100&fit=fill&fm=avif)
Aer Lingus’ short and simple poll gathers on-the-spot feedback, while N26 sends email surveys to collect more detailed responses about their user experience
Applying different tools and formats to the right circumstances also means you address a range of different users and are more likely to tap into your customers’ feelings at the optimal time.
Some examples of how you might do this:
If a customer has just landed on your homepage, a widget is a simple, low-commitment way to gather first impressions and make sure new customers feel empowered to explore your website
If a customer abandons their cart, trigger a churn survey to find out whether your customer ran into an issue at this crucial point in their journey—be it pricing, a bug, or something else entirely
If a customer leaves your site, trigger a survey to ask why they’re leaving, what could have made them stay, and how you can get them to return in the future
💡 Pro tip: if you want to incorporate a user feedback tool on your site, be sure to prioritize your users. People are more likely to interact with your business when sharing feedback feels like a natural, no-fuss part of the user experience.
The Contentsquare feedback widget fits seamlessly onto any website
Top website pages to collect user feedback on
From initial arrival to your site right through to the point of conversion—and all the activity that happens in between—there are many opportunities to learn from and make a connection with your customers.
These are some of the most essential pages to collect feedback on:
Specific points in the flow: asking users for feedback on checkout or signup pages ensures you’re not overlooking any blockers or pain points at these crucial points
New pages: getting users’ opinions on a brand-new or redesigned page is a great way to find out if there’s any potential for further usability optimizations
High-traffic pages: the greater the number of people passing by, the better your opportunity to collect a wider range of insightful, actionable feedback
Poor-performing pages: adding feedback on the pages that get a little less love lets you spot bugs, uncover issues, and check in with your customers about website problems you might otherwise miss
Post-purchase: your customer has already converted at this point, which is great—but it’s also the ideal time to learn what they enjoyed about their experience so you can recreate it for others
Customer service chats: seeking customer feedback when they’re already interacting with you helps you catch your users in the moment and compel them to share their honest feedback
How eShopWorld used feedback to gather valuable conversion insights
Noelle Smith, head of customer experience at ecommerce company eShopWorld, relies on feedback widgets to gather quick insights from customers.
By installing the widget on their checkout page, the team spots fluctuations or changes in performance and immediately goes to the source of potential UX issues.
Noelle looks for patterns in the user feedback as a starting point for deeper investigation with supporting tools (like Google Analytics and session replay tools) to get a better understanding of what’s happening.
Noelle and her team then analyze the performance of specific pages, get to the root of any frustrations their customers encounter, and apply their learnings to optimize conversions—all thanks to the humble widget.
No more guesswork, just understanding
Your website or product has been created to serve real people—and nothing compares to the insights you’ll receive from those very people. Cutting out the guesswork and building that direct communication with your customers offers a deeper human connection that’s invaluable for any business.
Even better, using customer feedback tools to their full potential brings you an unlimited source of inspiration for needle-moving optimizations.
If you’re ready to start collecting your own user feedback, keep it simple and try out the Contentsquare feedback widget today.
FAQs about collecting user feedback
User feedback is feedback provided by your customers or users on your product, website, or overall customer experience.
![[Guide] [User segmentation] Types - Cover](http://images.ctfassets.net/gwbpo1m641r7/4K5YSgxDWG5bo5BnJDPtyY/9dd0105a066072613a5cacc10cd34276/AdobeStock_730015932.jpeg?w=3840&q=100&fit=fill&fm=avif)