The company
Hackett is a multi-channel retailer of clothing for men and boys, with a broad range of apparel and accessories. Today, Hackett has over 160 stores across more than 30 countries.
The challenge
Before embarking on a website redesign, Desi Becheva, former CRO Manager at Hackett, turned to Contentsquare to get more insight into how users were interacting with each page.
The solution
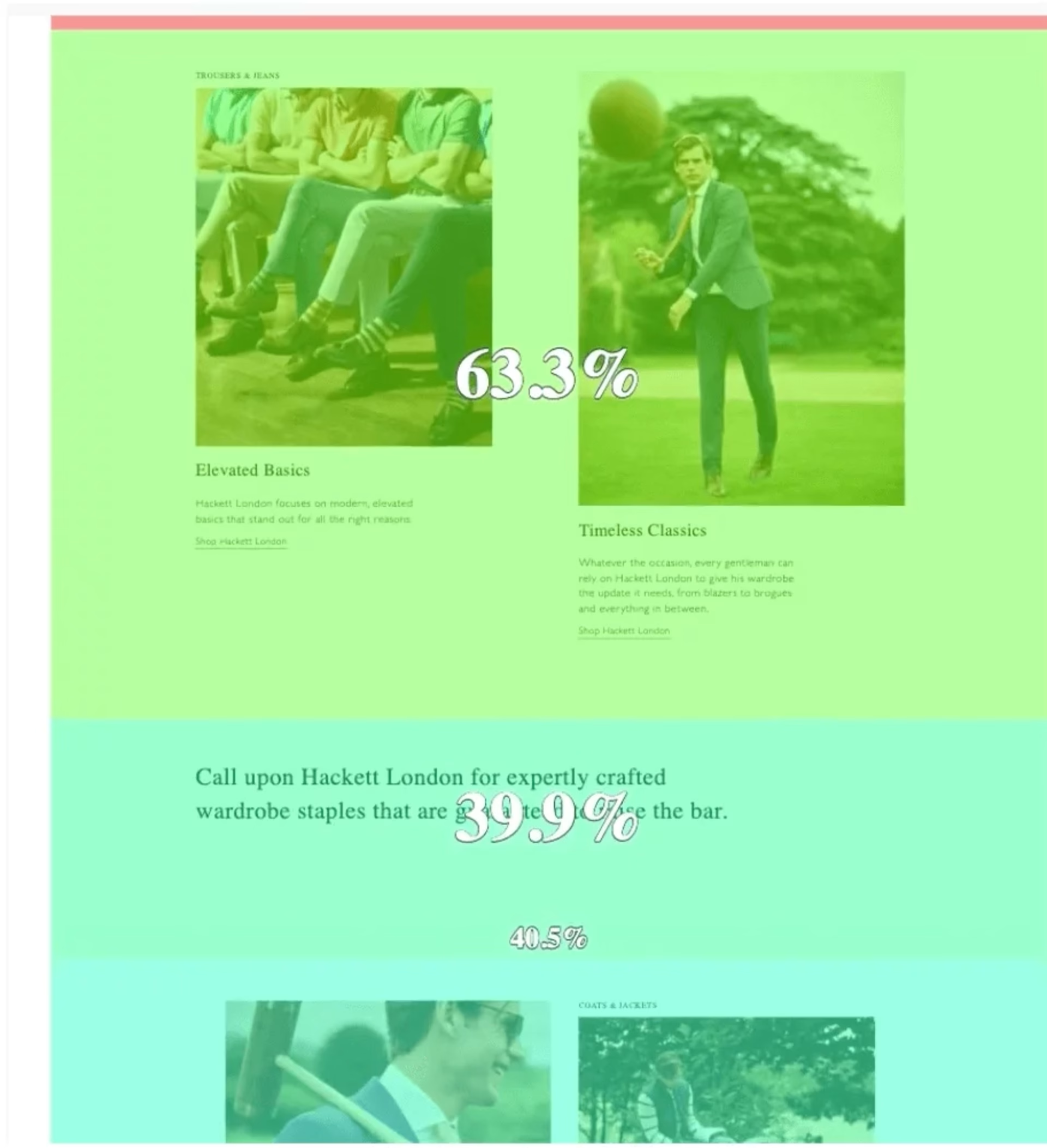
Using Contentsquare's Heatmaps capability, Desi's team could see that much of the content on their homepage wasn't being viewed, as it was below the fold.
Her team used this insight, among others, to inform their site redesign—prioritizing pages to focus on and digging deeper into customer interactions in-page.

Heatmap analysis on Hacketts homepage
The results
After their redesign was complete, Desi again turned to Contentsquare to measure the results.
She saw that not only did the scroll rate increase across all devices but the bounce rate was reduced by -24%. And, +15% more users were reaching product description pages and product listing pages from the homepage—a key metric Hackett had set out to improve.
What's next
Now their redesign is complete, Hackett is looking ahead to see how they can continue to iterate on their successes and drive further growth.

Part of our digital transformation is really emulating our store experience online. For any fashion brand, it’s important to not just have a great user experience — but to really represent the brand. This is where Contentsquare is key. So not only to have a grand redesign every 3 years, but to really set goals and target and tweak pages as we go along. Our users are changing and Contentsquare has been extremely useful for us to really drive our growth and lessons learned.