Doing business digitally today is a high-speed, high-stakes race where securing a place on the podium hinges on providing speedy, seamless digital experiences that delight customers.
But many businesses are currently falling short here: 15.7% of visits in 2023 were marred by slow page load, and the impact was undoubtedly significant.
Using Google’s Core Web Vital benchmark of LCP as an objective measure, we found that sites that perform poorly (i.e. fail to load the LCP within 2.5 seconds) have an average bounce rate of 50.4%, compared to 48.5% for those that meet Google’s standard, a difference of 3.9% page load speed.
Not only does this poor performance cause user frustration, but it also hurts SEO, which should be incentive enough to act on finding and fixing frustration, even leaving aside the damaging impact on the on-site customer experience.
In this blog, we cover 5 essential tips to help optimize your web performance. Ready? Set? Good. As they say in F1: Lights out and away we go!
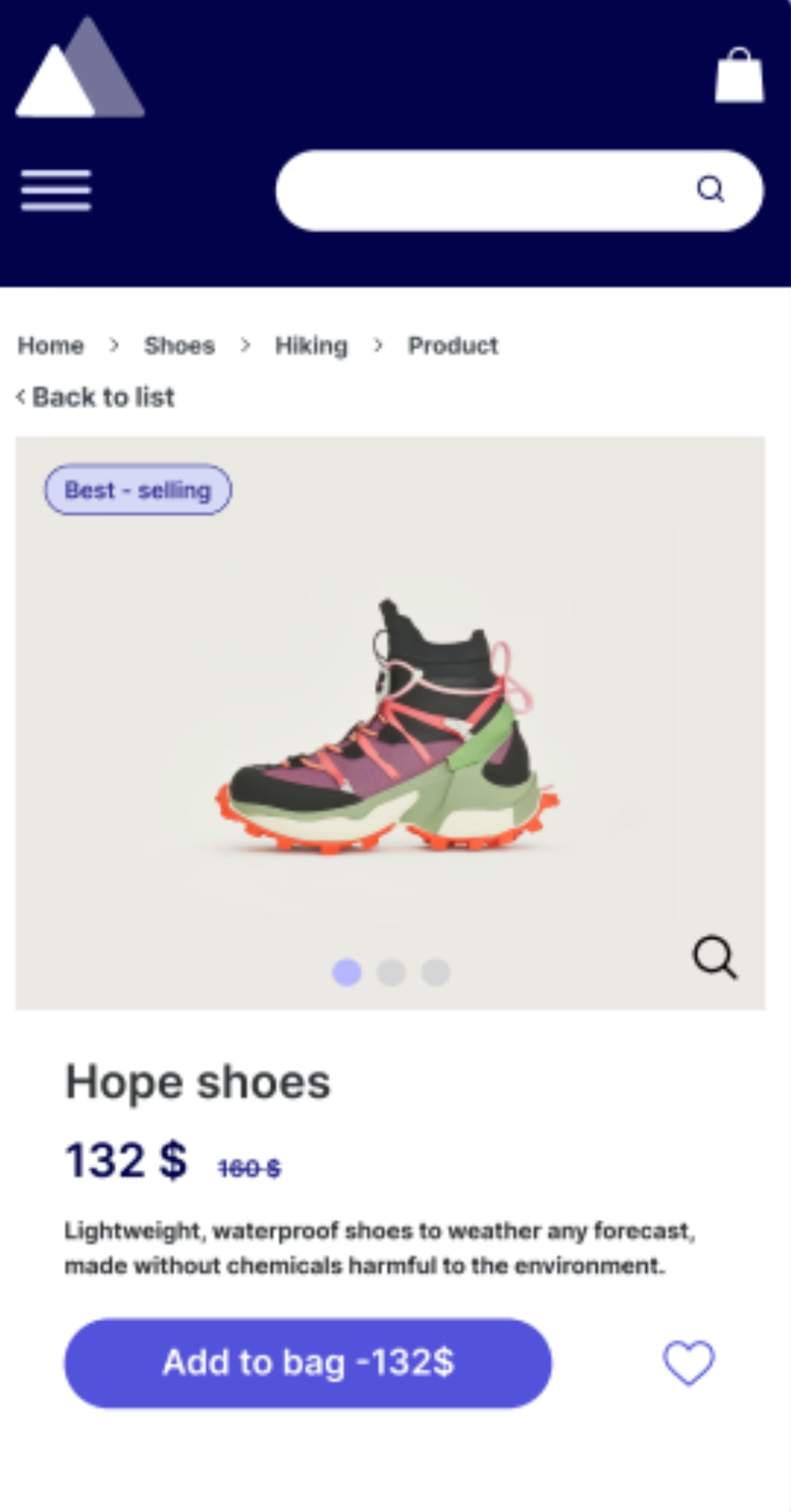
1. Think mobile-first (at all times)
Mobile compatibility became prevalent since mobile-first indexing became a thing. And with over 7.3 billion mobile users worldwide, mobile should really be a top priority for every single brand with a digital presence.
Prioritize above-the-fold content display
Reduce menu size
Create clear CTAs positioned above the page fold
Improve search bar accessibility

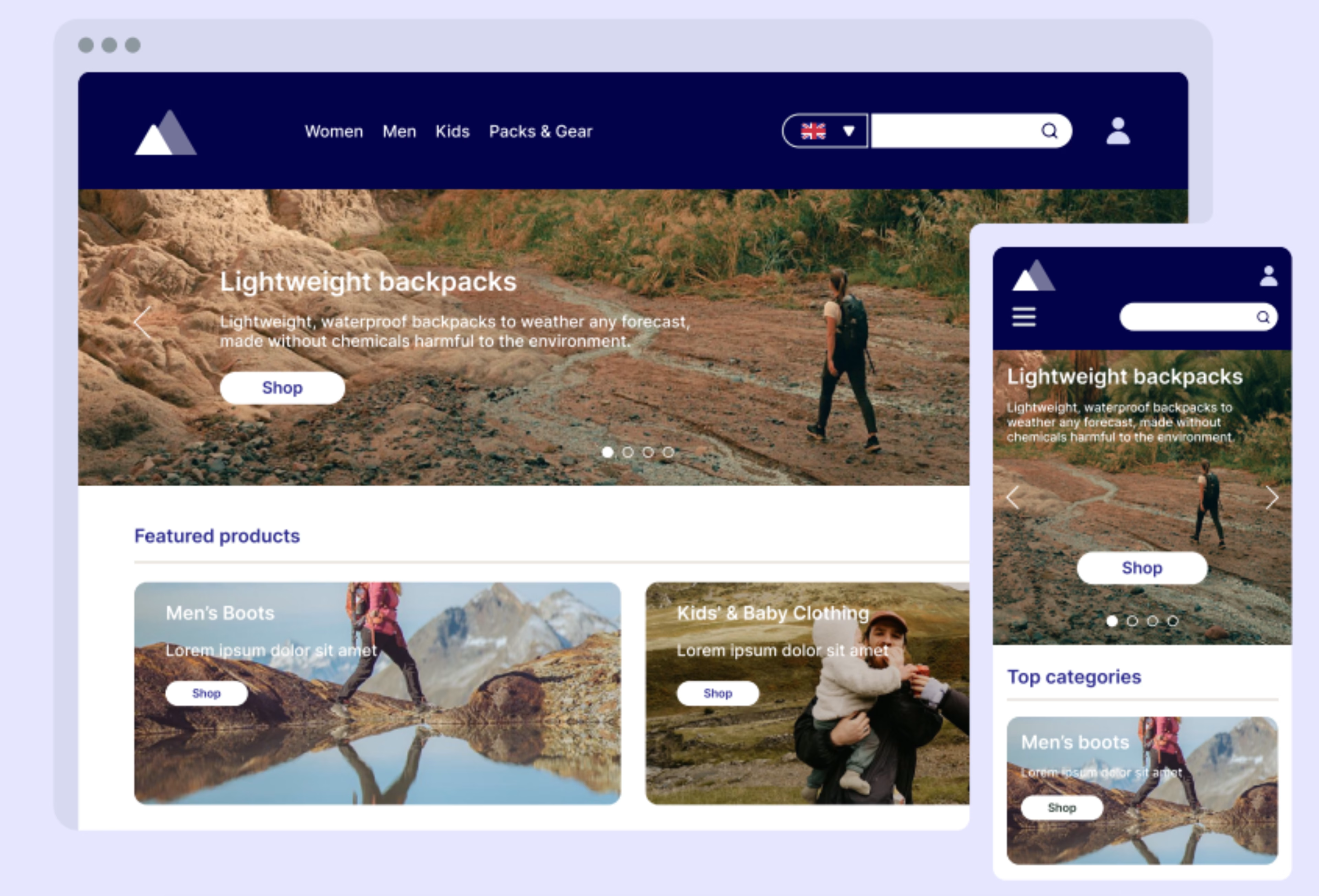
2. Ensure your desktop and mobile content is the same
Google doesn’t like mismatched content between mobile and desktop sites. So, the easiest way to guarantee your search performance doesn’t take a nosedive is to keep your mobile and desktop content the same, particularly content signals that directly impact crawling, indexing and ranking like:
On-page content
Internal links
Page titles
Meta descriptions
3. Double down on responsive web design
A responsive website serves one consistent ‘version’ of the page code. It’s the most straightforward way to ensure parity between your desktop and mobile content and helps ensure a great online browsing experience for users on different types of devices.
Use responsive image tags for a seamless user journey, regardless of what device a user has (be it the newest, sleekest iPhone or a dusty but trusty old Android).
Implement lazy loading below the fold, and make sure that images are compressed and using modern formats such as WEBP or AVIF for photos and SVG for icons and simple illustrations.
4. Avoid redirects whenever possible
Redirects can add fractions of a second, or sometimes even seconds, to your page load time. While redirects can’t be completely avoided, they can be overused—and tend to accumulate over time (especially on websites with multiple pages with multiple owners).
Try to avoid chained redirects. Google typically only follows five redirects.
Opt for permanent 301 redirects rather than temporary 302 redirects.
Institute clear guidelines on redirect usage and scan your pages for unnecessary redirects.
5. Simplify and speed up your cookie banners
A cookie banner is a must-have, but the banner itself isn’t making your user’s journey any smoother or faster, especially if it appears after the user has already settled into their browsing session.
Load your banner script directly to your site’s HTML code.
Keep information concise, clear and transparent
Make your banners responsive
Keep an eye on introducing any Cumulative Layout Shift (CLS) with your banner
And always adhere to laws and regulations in your region!

Want to optimize your website performance?
Find out how CS Find & Fix can help you understand and optimize your website performance by taking our product tour. Find out how you can easily monitor your CWV, troubleshoot bugs and fix performance issues faster than ever before!
