Le groupe Lagardère a bien compris les enjeux SEO et de Web performance d’un site Web. Aussi, c’est avec patience et détermination qu’ils ont pu accélérer et optimiser leurs Web performances. Mais ça ne s’est pas fait en un jour.
Julien Ferras, responsable SEO nous a partagé son retour sur expérience sur l’optimisation des Web performances des sites Web du groupe comme Paris Match, Le Journal du Dimanche et Europe 1. Un vrai succès aujourd’hui ! Mais comment s’y est-il pris ?Réponses dans les lignes qui suivent !
Check-list pour améliorer la performance de votre site Web
Cette liste est non-exhaustive mais cela vous permet d’appréhender les différentes méthodes pour améliorer la performance de votre site Web.
Compresser au maximum vos images
Compresser au maximum vos fichiers JS, éliminez ce qui ne sert pas ou alourdit votre page
Penser mobile et pas uniquement desktop, le taux de rebond est plus élevé sur mobile concernant les webperformances
Corriger les redirections qui ajoutent une étape au processus de chargement
Vérifier l’accessibilité de votre site, élément désormais pris en compte par les moteurs de recherche dans le référencement mais aussi pour que votre site Web soit accessible à TOUS
Auditer votre site Web de manière régulière, est un peu le secret pour avoir un site Web performant car toutes les mises à jour que vous faites impactent forcément la performance de votre site Web
Améliorer la performance de votre site Web : un véritable enjeu chez Lagardère
Pouvez-vous vous présenter ainsi que Lagardère ?
Je suis Julien Ferras. Je suis responsable SEO depuis un peu plus de dix ans. D’abord, j’ai eu une expérience en agence chez Media Brands, où, j’ai pu travailler sur pas mal de sites et de clients différents, j’ai travaillé sur des sites d’eCommerce, avec la Macif, Quick, des offices de tourisme, des agences des compagnies aériennes. Donc c’était assez diversifié. Mon rôle était de tout faire de A à Z, du brief jusqu’à la partie opérationnelle.
En 2015, j’ai rejoint le groupe Lagardère, avec pour mission de développer le SEO des marques Paris Match, Le Journal du Dimanche et Version Femina.
Lagardère, c’est un groupe énorme avec une dimension internationale due à sa présence dans 40 pays et qui compte 27 000 salariés. Lagardère a été créé en 1992 et est devenu rapidement l’entreprise qui détenait à l’époque quasiment toute la presse en France. Depuis, plusieurs titres ont été vendus et aujourd’hui je travaille principalement pour cinq : Paris Match, Le Journal du Dimanche, Europe 1, Virgin Radio et RFM.
Lagardère couvre également d’autres activités : retail avec des boutiques de mode, les magasins Relay dans les aéroports et les gares, de l’édition de livres, de jeux de société, de jeux sur mobile… Il y a beaucoup de marques.
Améliorer performance site web : quels sont les principaux enjeux du groupe ? Et ceux de Paris Match ?
Définir les enjeux du groupe est complexe car c’est extrêmement vaste étant donné toutes les activités que nous avons. En revanche, pour Paris Match, qui est l’un de mes principaux projets, il s’agit de l’abonnement numérique. Comme pour de nombreux médias, nous devons impérativement nous renouveler et réinventer notre modèle économique. Il faut savoir que le magazine en print se vend toujours très bien. En 2022, c’est l’un des hebdos qui se vend le mieux en France et qui résiste le mieux à la baisse des ventes de magazines. Aujourd’hui, nous publions les articles sur le site avec un décalage volontaire pour éviter que nos lecteurs aillent directement sur le site sans consulter le magazine. On a aussi un système de création de compte pour pouvoir accéder à certains articles, d’autres sont payants via des paywall…
Mais cette organisation n’est pas viable sur le long terme. Nos concurrents peuvent facilement récupérer nos articles par exemple. Nous avons donc lancé une refonte pour changer notre modèle économique et lancer notre offre numérique.
En quoi consiste cette refonte ?
L’objectif est d’accompagner le lancement de notre offre d’abonnement numérique. C’est une refonte à la fois Back et Front End car nous avions besoin de changer de CMS pour améliorer le site et lui permettre de devenir un site premium, à l’image de la qualité de notre magazine print.
Par exemple, un de nos objectifs était d’améliorer l’immersion dans nos grands reportages en ligne. Paris Match existe depuis 50 ans et possède donc un nombre conséquent d’archives non exploitées. Il y a tout ce contenu à retravailler afin de le proposer à nos utilisateurs. Mais pour cela, nous devons nous assurer que l’expérience utilisateur soit plus moderne et plus qualitative afin que le site bénéficie de meilleures performances.
Pourquoi l’optimisation de la webperf est au cœur de vos priorités ?
Il faut savoir que la webperf est devenue une priorité pour Google depuis 2015. Déjà en 2010, Google en parlait. Mais depuis 2015, son algorithme prend de plus en plus en compte la webperf et donc forcément, pour un site internet, c’est crucial. En 2018, Google a lancé sa mise à jour Speed Update, c’était la première fois que la vitesse et le temps de chargement des pages devenaient officiellement des critères centraux de son algorithme. Chez Lagardère, c’est à partir de ce moment-là que la webperf a commencé à devenir une priorité. Et évidemment depuis 2020, et la mise à jour Google Page Experience, ça l’est d’autant plus.
Au-delà de Google, je suis convaincu qu’un site performant et rapide est indispensable aujourd’hui pour garantir une bonne expérience utilisateur, fidéliser ses utilisateurs et les convertir. Du coup, je surveille la webperf depuis plusieurs années. Selon moi, c’est absolument essentiel.
Comment améliorer la performance de votre site Web : les différentes étapes du groupe Lagardère
Améliorer la performance d’un site web : en quoi est ce important pour un média ?
Il ne faut pas oublier que dans les médias et la presse, les pages deviennent de plus en plus lourdes à cause des images et des vidéos mais aussi des scripts qui sont de plus en plus nombreux. Or dans les médias on est très dépendants du contenu, il faut trouver cet équilibre entre performance et qualité des images et des vidéos, ne pas sacrifier l’un pour l’autre.Surtout chez Paris Match où la photo et le poids des mots ont vraiment leur importance.
Pourquoi selon vous, la mise à jour Page Experience de Google marque-t-elle un tournant ?
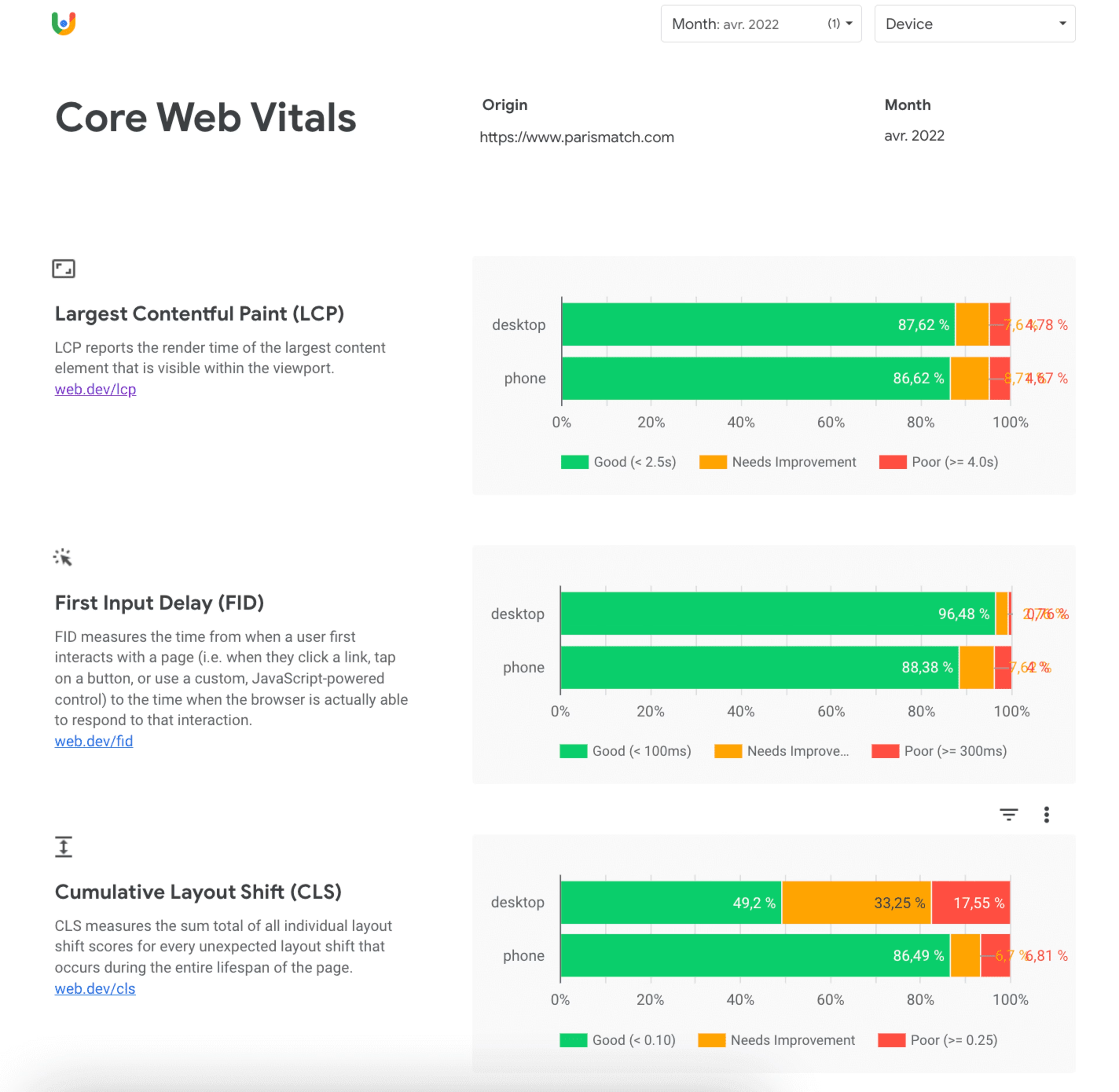
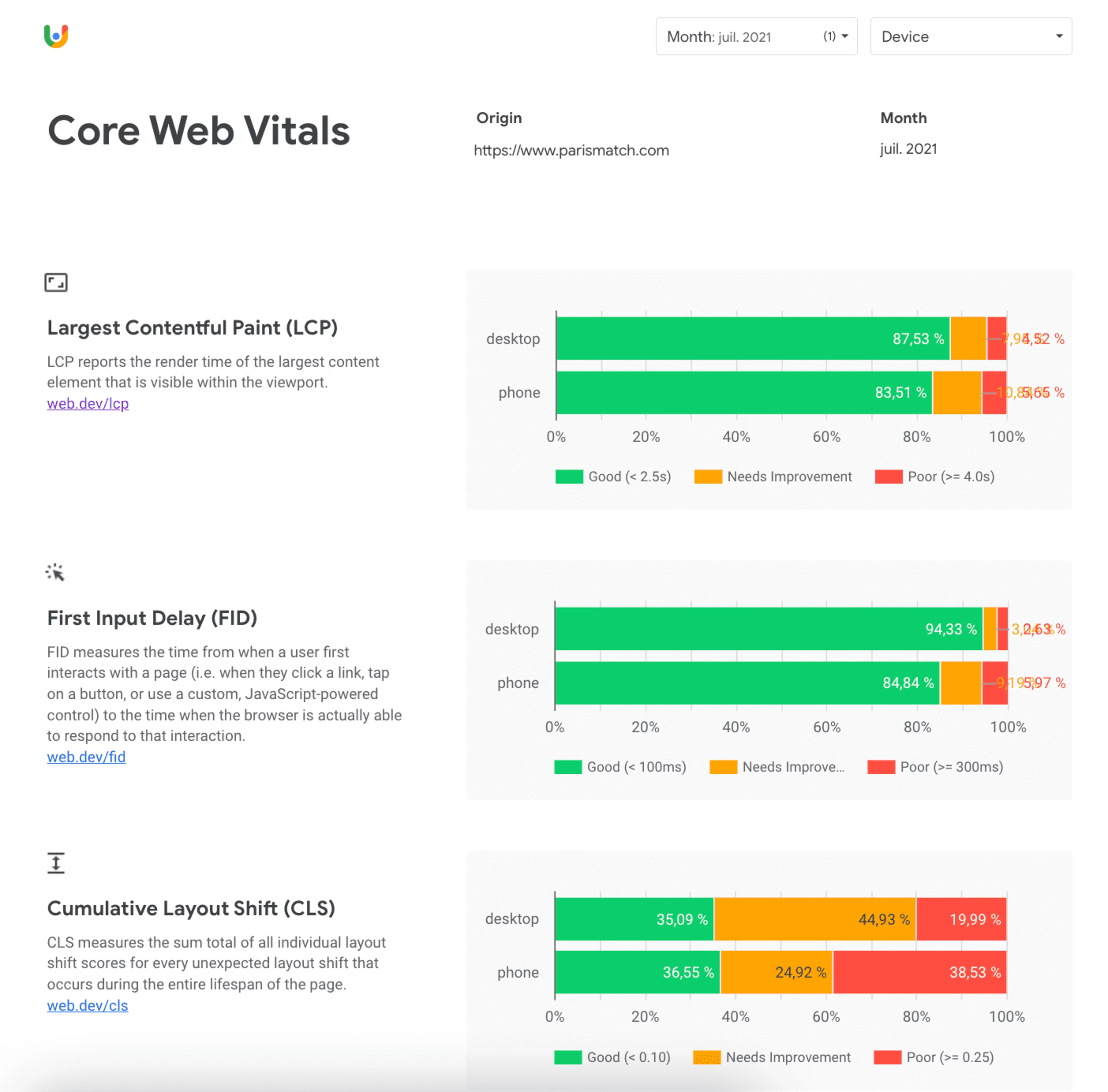
Déjà c’est une grosse mise à jour de l’algorithme. Ensuite, elle prend en compte tout un ensemble de métriques que l’on appelle les Core Web Vitals qui évaluent l’expérience utilisateur réelle, à savoir la performance de la page, son interactivité et sa stabilité visuelle.
À cela, s’ajoutent d’autres signaux. Des signaux de recherche, liés à l’ergonomie mobile, aux interstitiels intrusifs, à la sécurité… C’est pour ça que c’est devenu le cœur de nos priorités. Je voyais bien qu’au fil des années et des mises à jour, la webperf allait vraiment prendre un rôle clé dans l’algorithme de Google.
Et à juste titre ! Pour Paris Match, 80 % de notre audience est sur mobile et la couverture 4G n’est pas de 100 % en France, donc on doit être en mesure de proposer des temps de chargement ultra rapides. Pour toutes ces raisons, la perf était au cœur de notre refonte.
Comment avez-vous procédé pour améliorer l’optimisation de vos Web performances ?
On pourrait être tenté de compresser simplement les fichiers CSS et JavaScript, mais c’est une erreur technique. Dans notre cas, nous avons vraiment essayé d’intégrer la webperf très en amont de la refonte, nous en parlions à chaque réunion, notamment avec les équipes Design pour le choix des polices de caractères, le nombre d’images par page, le nombre de blocs par page etc. Nous avons vraiment poussé ça loin : dans le choix de la technologie, des systèmes de cache sur l’infrastructure, la pub…
Comme nous ne voulions pas sacrifier la qualité de l’image, nous avons appris à utiliser de nombreuses techniques pour contourner ce problème. C’est toute cette technique mise en place qui nous a permis de ne pas sacrifier l’aspect design et d’améliorer nos performances.
Concrètement, quelles optimisations avez-vous mis en place ?
Nous avons optimisé en Front et en Back end. Côté Front, on a mis en place le format WebP pour les images, un format amélioré de JPEG qui se charge plus vite. Les images sont plus compressées que sous format JPEG mais leur qualité n’est pas dégradée.
Bien sûr, le format WebP n’est pas encore accepté de tous les navigateurs . Donc il faut faire des choix. Nous avons analysé la part de trafic venant d’Internet Explorer par exemple, qui n’accepte pas ce format d’image, et nous avons tranché, étant donné le faible trafic, nous avons avancé avec WebP et une image de secours en JPEG pour les navigateurs n’acceptant pas le nouveau format [NDR : IE et Safari avant macOS 11]. Ensuite, pour les images encore, nous avons développé des images adaptatives, l’image s’adapte au device et donc à la taille de l’écran et la résolution de l’appareil…
Nous avons vraiment pu proposer une expérience qui s’adapte vraiment aux conditions de réseau, aux conditions des devices et proposé le meilleur rapport entre performance et qualité d’image.
Les tips de Lagardère concernant l’optimisation des Web performances
Il n’y pas que les images à optimiser ?
Non, bien sûr, il y a les fontes de caractères. Nous avons opté pour des fontes variables. Ce sont des polices avec lesquelles on peut faire ce qu’on veut : choisir l’espacement entre les caractères, la hauteur, la graisse… Tout ça dans un seul fichier là où dans le passé, c’était un fichier par caractéristique. Imaginez le poids !
Pour ne pas se tromper, on s’est aidé de Speed Analysis de Contentsquare.
Nous avons testé l’intégration avec toutes les fontes, nous en avions 9 au départ que l’on a transformées en variables pour n’en avoir que 2, ce qui impacte considérablement le temps de chargement. D’autant plus que les fontes se mettent en cache :une fois téléchargées, ça ne se recharge pas. Cela permet de réduire les temps de réponse.

Nous avons également mis en place du Critical CSS qui permet de n’afficher que la partie du site au-dessus de la ligne de flottaison dans un premier temps. Le temps de chargement peut être perçu de manière subjective par les utilisateurs. S’ils ont l’impression que le site charge rapidement alors qu’en fait il ne s’agit que de la partie au-dessus de la ligne de flottaison, ils ne verront pas que la seconde partie peut mettre plus de temps. Nous avons donc mis tous les éléments essentiels en Critical CSS comme le logo, les fontes du menu, le premier article…

Ensuite, nous avons mis en place du Lazy Loading, sur les images et surtout sur les contenus tiers. C’est impératif de bien identifier ce que l’utilisateur doit voir en premier. S’il arrive sur l’un de nos articles, il va voir le logo, l’image, le menu, le titre en premier. L’image doit arriver vite, même si elle n’est visible qu’à moitié C’est un autre critère des Core Web Vitals de Google, qui mesure le temps de chargement du plus gros élément de la page, chez nous ce sera l’image. Nous avons fait en sorte qu’elle se charge le plus vite possible. Nous avons posé une balise sur ces images pour spécifier au navigateur qu’il doit aller récupérer cette image rapidement. Pour tout le reste, sous la ligne de flottaison, on a mis du Lazy Loading. Les images ne se chargeront que lorsque l’utilisateur arrivera dans cette section. On gagne énormément en performance grâce à ça.
Enfin, il faut aussi nettoyer tous les JavaScripts obsolètes car ils s’accumulent au fil du temps et deviennent inutiles, et ils ralentissent un site.
Pour un site média comme Paris Match, la pub joue un rôle central, comment avez-vous optimisé cette partie-là ?
Déjà, on essaie de placer les publicités assez bas, de manière à ce que si elles mettent 4 secondes à se charger, ce ne soit pas problématique puisque l’utilisateur ne va pas forcément scroller en bas du site immédiatement. Mais ça, c’est pour la partie blocs de monétisation.
Pour la publicité en général et notamment celles qui apparaissent plus haut dans le contenu, nous avons mis en place des placeholders pour réserver des espaces fixes à la publicité, afin d’éviter les problèmes d’instabilité visuelle. Un critère que Google prend en compte. Il n’y a rien de plus frustrant que de subir des décalages intempestifs sur une page. Étant donné notre démarche de positionner notre site comme un site de média premium avec une offre d’abonnement, des contenus sous paywall, il fallait que nous montions en gamme et que nous proposions un site à la hauteur de l’offre. Cela nous a permis d’améliorer considérablement l’expérience utilisateur.
Et en ce qui concerne le back end, avez-vous fait des optimisations ?
Ce sont des sujets beaucoup plus techniques mais bien sûr nécessaires. L’équipe a optimisé notre API notamment avec les dernières versions de PHP8. Nous avons aussi utilisé un cache interne et deux autres systèmes de cache qui sont Cloudfront et Varnish.
Nous avons fait évoluer notre méthode de compression sur notre serveur afin de mieux compresser les ressources du site.
Améliorer performance site web : quelle a été l’optimisation la plus complexe ?
Contrairement à ce que l’on pourrait penser, ce n’est pas forcément une optimisation technique. Celle qui nous a le plus challengés, finalement, c’était l’optimisation des polices.
Sur un site média, on ne peut pas se contenter d’une seule fonte car il y a plusieurs types de mises en forme, comme les citations. Éditorialement, vous avez besoin de deux fontes minimum. Sauf que pour chaque variation de fontes, comme le gras, l’italique, ou le gras-italique, c’est une fonte qu’il faut charger. Donc finalement, au lieu d’en avoir deux comme prévu, nous avions programmé 9 fontes, ce qui en terme de webperf devient beaucoup !
Nous avions donc 9 requêtes de fontes chez Google, ce qui peut être long à charger. Le fait que ces fontes soient chez Google aggrave la situation car à chaque chargement, c’est une requête externe qui est faite, le temps de latence augmente. Nous avons donc décidé d’héberger nos fontes chez nous directement, pour retirer la résolution DNS. Mais ce n’était clairement pas suffisant. Donc nous avons cherché des fontes variables pour passer de 9 à 5 requêtes.
La question des fontes est vraiment stratégique pour un média car, non seulement vous avez besoin de variables mais il vous faut aussi toutes les langues ! C’était réellement un challenge.
Et à l’inverse, l’optimisation la plus quickwin ?
Je dirai la mise en place de placeholders pour les publicités avec la mention publicité. Comme ça, durant le temps du chargement de cette pub, l’internaute sait à quoi s’attendre. C’est quelque chose d’assez simple à faire. Cela nous permet de réserver des espaces fixes à des emplacements publicitaires. Ça permet aussi d’améliorer considérablement l’expérience utilisateur parce que vous n’avez plus ces décalages intempestifs ; c’est extrêmement appréciable notamment sur mobile. Le contenu ne bouge pas, pas de menu qui descend soudainement parce que la publicité est chargée etc. C’est un énorme point d’amélioration de l’expérience client selon moi.
Comment avez-vous identifié les formats, car ils varient selon les publicités ?
Nous nous sommes basés sur des statistiques. Par exemple, nous avons analysé une période assez longue sur mobile pour identifier les formats les plus fréquents. Nous avons constaté que dans 85 % des cas, c’est un format carré qui apparaît. Nous avons donc opté pour un format carré en placeholder.

En quoi le module Speed Analysis de Contentsquare vous a aidé à améliorer les performances de votre site Web ?
Nous avons utilisé Speed Analysis sur tout le projet de refonte en mettant la webperf au cœur de cette refonte. Le premier point a été le monitoring de nos pages :quelles étaient leurs performances ? Les pages articles, les pages de monétisation, de publicités, de diaporama par exemple, … Avec le module on a pu définir des seuils d’alertes. Ce monitoring a duré 6 mois afin de bien comprendre ce qu’il se passait sur notre site. Par exemple, nous avons pu identifier des régressions anormales après des mises en production. Nous nous sommes également aperçus qu’il y avait de grandes variations. Donc dans un premier temps, Speed Analysis nous a permis de faire le bilan de notre site avant la refonte. Nous nous sommes notamment aperçus que nous avions des problèmes de compression de certains fichiers et ce de manière complètement aléatoire, liés à un problème de paramétrage de nos serveurs. Nous serions complètement passés à côté sans Speed Analysis. Nous avons réussi à le résoudre en contactant Amazon, notre hébergeur. Ça a pris du temps, mais les résultats ont été spectaculaires.
Ensuite bien sûr, Speed Analysis nous a servi tout au long de la refonte. Nous avons mesuré toutes les mises en production prévues. Avant, nous faisions des tickets techniques, puis une mise en prod et c’est seulement là que nous testions la performance. Maintenant, nous anticipons.
Comment mesurez-vous l’impact de toutes ces optimisations ?
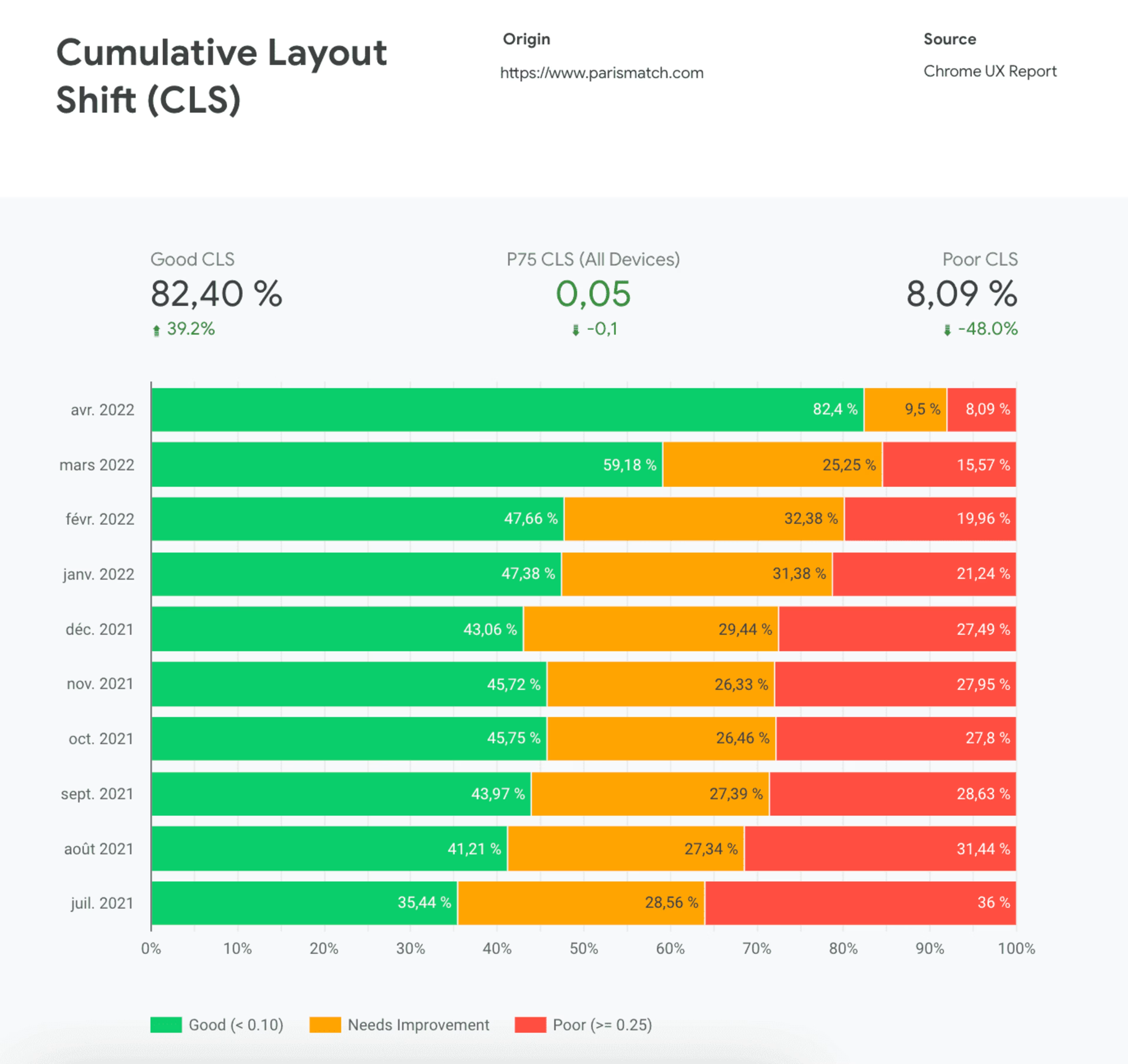
Google considère qu’un site offre une bonne expérience client si 75 % des expériences utilisateurs sont bonnes (selon les critères Core Web Vitals). Or, avec nos optimisations, plus de 75 % des pages offrent cette expérience attendue par Google.
Passionate about digital for several years, I am the Inbound Content Manager SEO at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
