デジタル接点で来訪者がコンテンツを消費する時間が減少傾向にあります。
限られた滞在時間のなかで、ユーザーにとって心地の良い体験を提供し、フリクションレスに商品やサービスの価値を伝えるにはどうしたらよいのでしょうか。
デジタル体験分析のトップベンダーであるContentsquareが2023年6月28日(水)に開催したCX(顧客体験)の大型イベント「CX Circle Tokyo 2023」では、主催のContentsquare Japanによるプロダクトセッションが行われました。
分析から改善施策までワンプラットフォームでソリューションを提供するContentsquareの機能や特徴について、シニア・ソリューションコンサルタントである沖本篤史と方煥杰(ほう かんけ)が解説しました。
減少するコンテンツ消費時間のなかで求められるContensquareのデジタル体験分析
このセッションでは、Contentsquareというソリューションにどのような特徴があるのか、具体的にどんな機能があって、どんな分析ができるのかを解説します。Contentsquareは今なお進化し続けているソリューションでもあるので、最新の機能アップデートも紹介します。

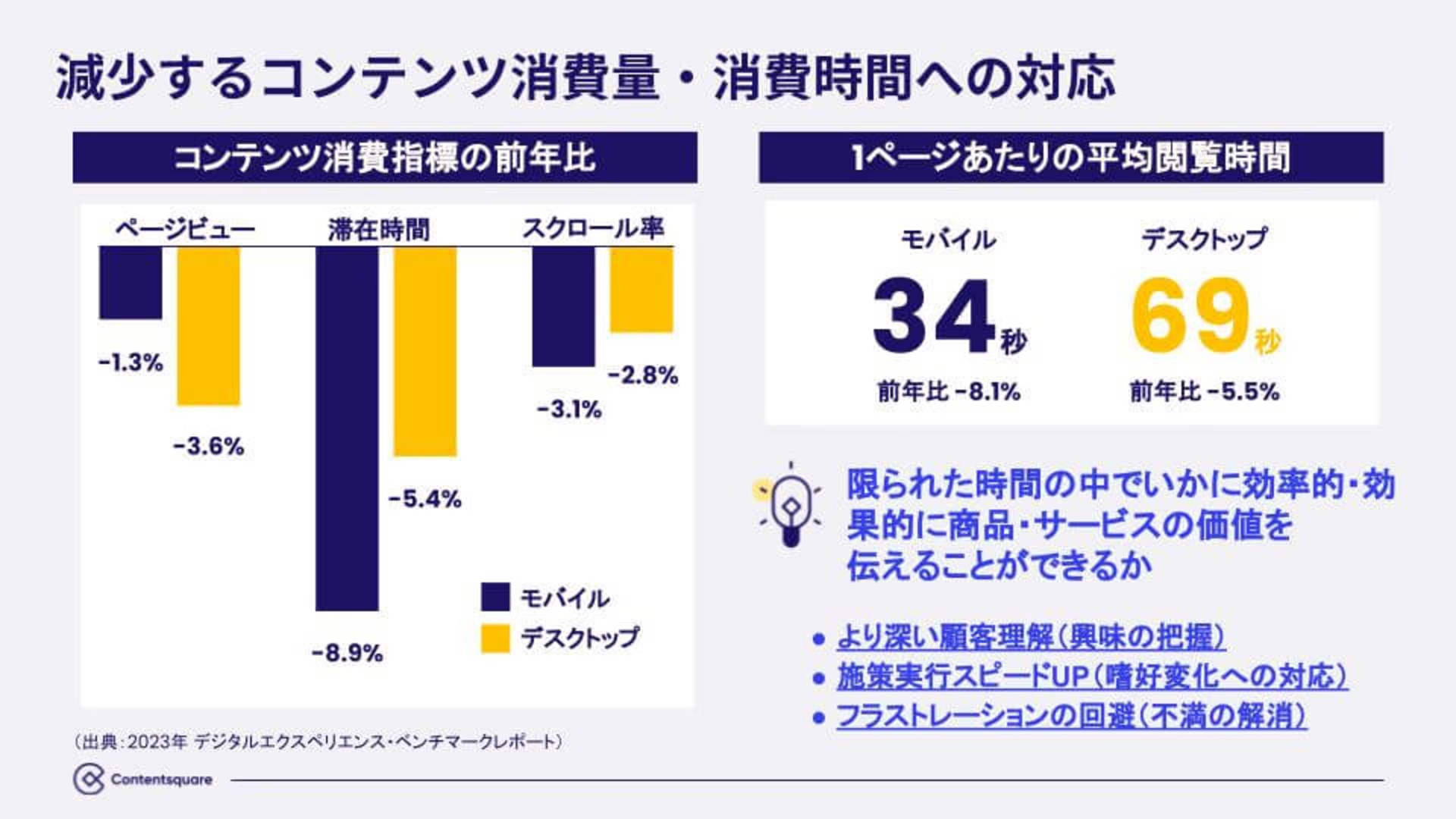
上図は、我々Contentsquare社が年に1度発表している「デジタルエクスペリエンス・ベンチマークレポート」の最新版から引用したデータで、コンテンツの消費指標を示しています。このレポートでは、Contentsquareを利用している全世界約3000のサイトを基に、カスタマージャーニーやCXのトレンドを分析しています。
コンテンツ消費指標とは、ページビュー、滞在時間、スクロール率を指しています。それらを2022年度版と2023年度版で比較した数値を並べてみました。モバイル、デスクトップともに、いずれの指標もマイナスです。
ウェブサイトの訪問者が見るコンテンツの量、ウェブサイトに滞在している時間などがいずれも短くなっています。
上図右側には、1ページ当たりの平均閲覧時間を記載しています。この数値も前年度と比べて短くなっています。モバイルでは34秒、デスクトップでは69秒。
この限られた時間で、いかに効率的に商品やサービスの価値をユーザーに伝えることができるのか。より短時間での勝負が求められます。
こういった状況に対応していくために、より深いユーザー理解が必要になります。そして、ユーザーの嗜好も短いサイクルで変化していくため、デジタル接点の運営者はそれを素早く捉えて、スピーディーにCX施策に反映しなければなりません。
さらには、ユーザーが気持ちよく買い物をできるように、フラストレーションが起きないようにしていくことも重要でしょう。
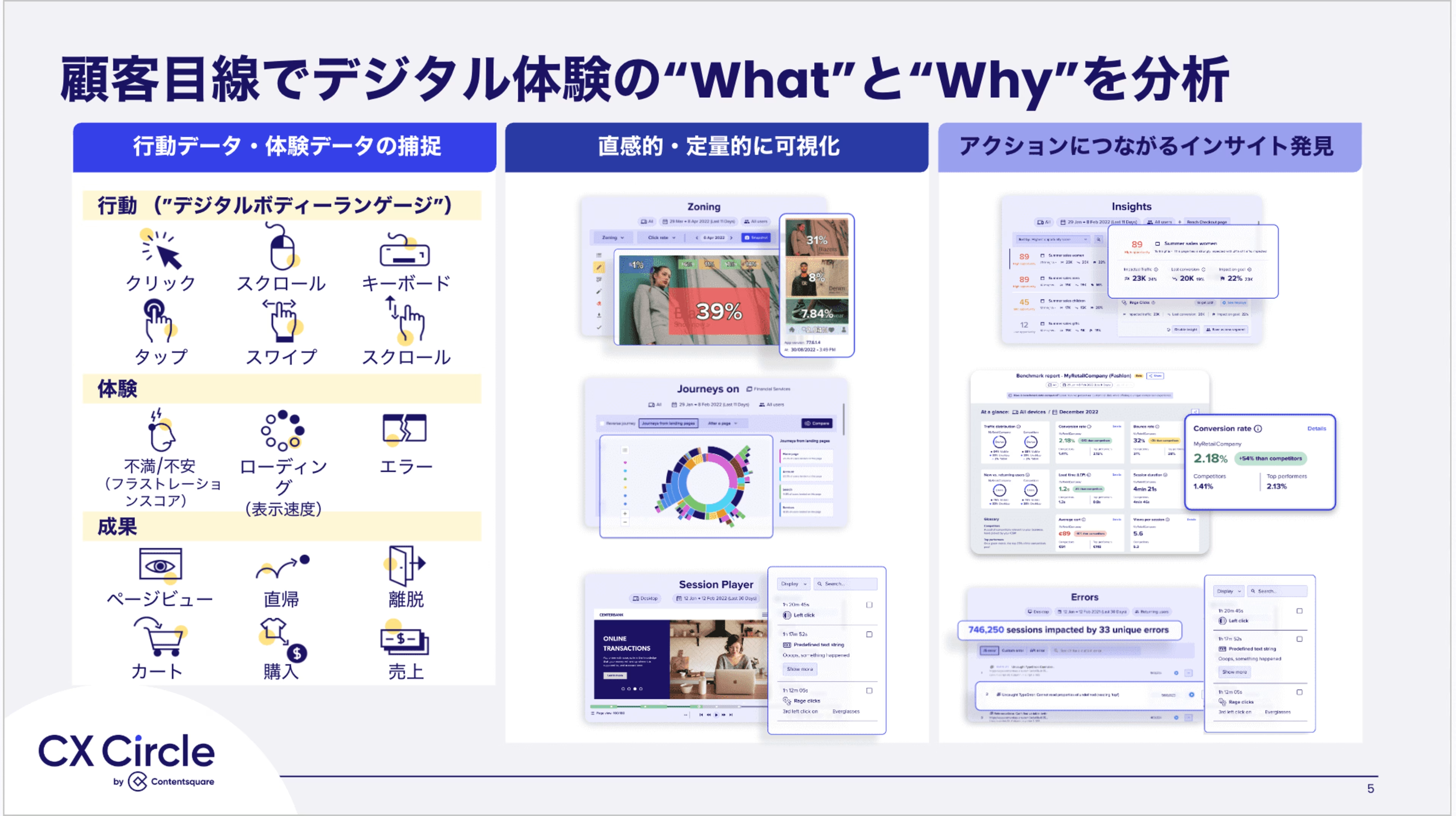
顧客目線でデジタル体験の“What”と“Why”を分析できるContentsquare
こうした市場のトレンドを踏まえた上で、Contentsquareの特徴を紹介します。

まず、顧客データの収集です。クリックの操作だけではなく、行動データに類するスクロール、指のタップ、スワイプの動きといった細かい情報を自動的に集めます。
さらに体験データとして、ユーザーがイライラを感じているクリックやスクロール、ページ読み込み速度、エラーも収集します。そして、それらの情報を直感的に可視化する機能があります。

もちろん可視化するのは出発点にすぎず、CX改善のための具体的なアクションにつなげなければなりません。Contentsquareはアクションにつながるようなインサイトを見つけるための機能を豊富に備えています。

Contentsquareのソリューションとしての特徴を3つ挙げます。
1つ目は**「マルチチャンネル」**です。ウェブサイトの分析だけではなくて、スマートフォンアプリの分析も可能です。
次に、**「ワンプラットフォーム」**です。データを集めて、可視化して、インサイトを見つける。これらが1つのプラットフォームで完結できるからこそ、PDCAサイクルをより速く回すことができます。
そして、3つ目。Contentsquareは、簡便な操作性を特徴としているため、分析担当者だけのツールになりません。ステークホルダー全員が活用できます。
マーケティングチームはもちろん、広報、マーチャンダイジング、IT担当など、皆がContentsquareでデータを見て、同じ目線で話すことが可能になります。
Contentsquareならユーザーの行動や体験の把握・分析が可能に

それでは次に、Contentsquareの機能についてお伝えします。
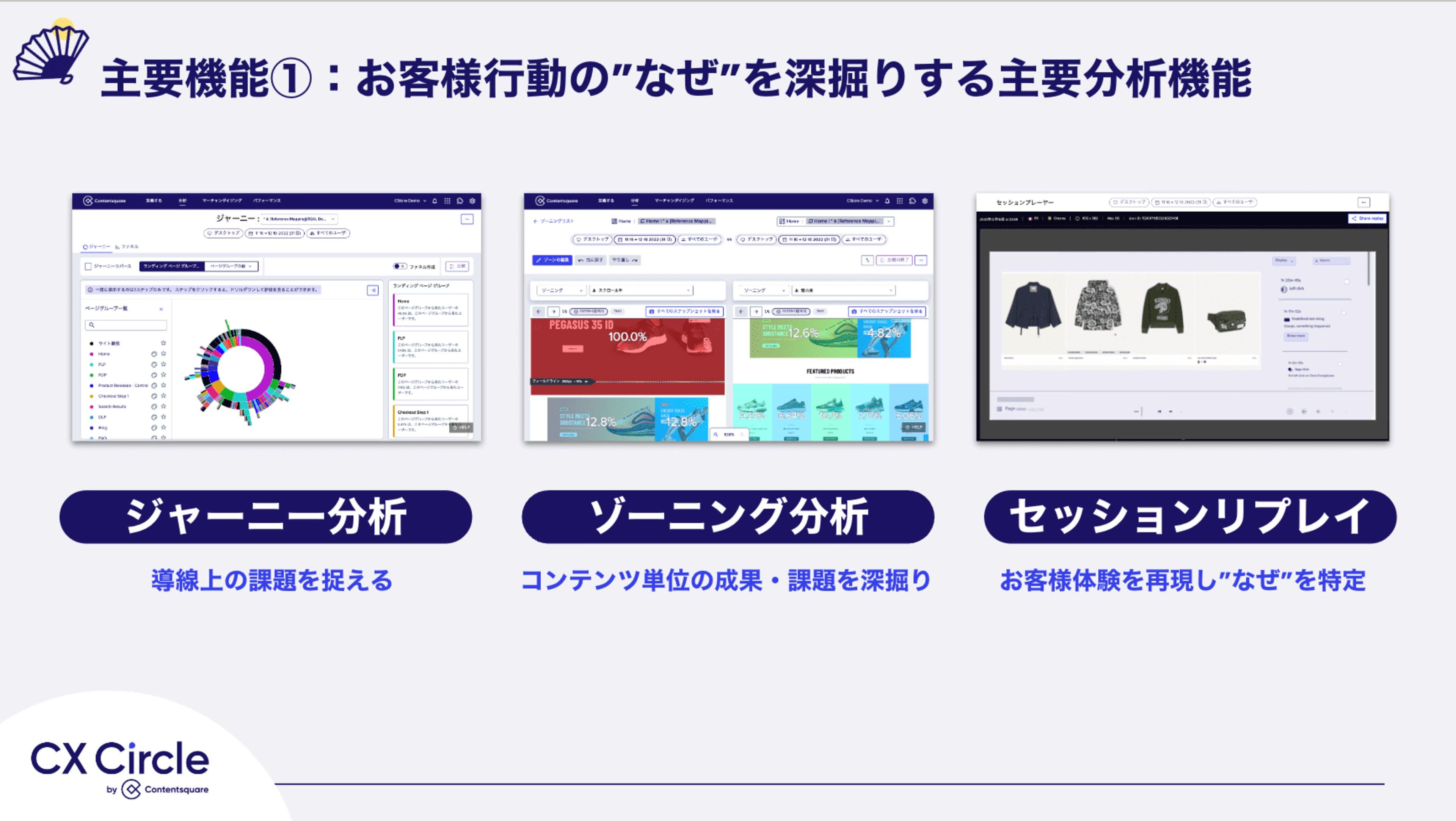
まず、分析機能ではウェブサイトにおけるユーザーの導線を分析するジャーニー分析、コンテンツ単位でより深く分析をするゾーニング分析、そしてさらに深くユーザー一人ひとりのセッションにおける行動を、あたかもそのユーザーの画面操作をビデオで録画したかのように再生して見せるセッションリプレイの機能があります。

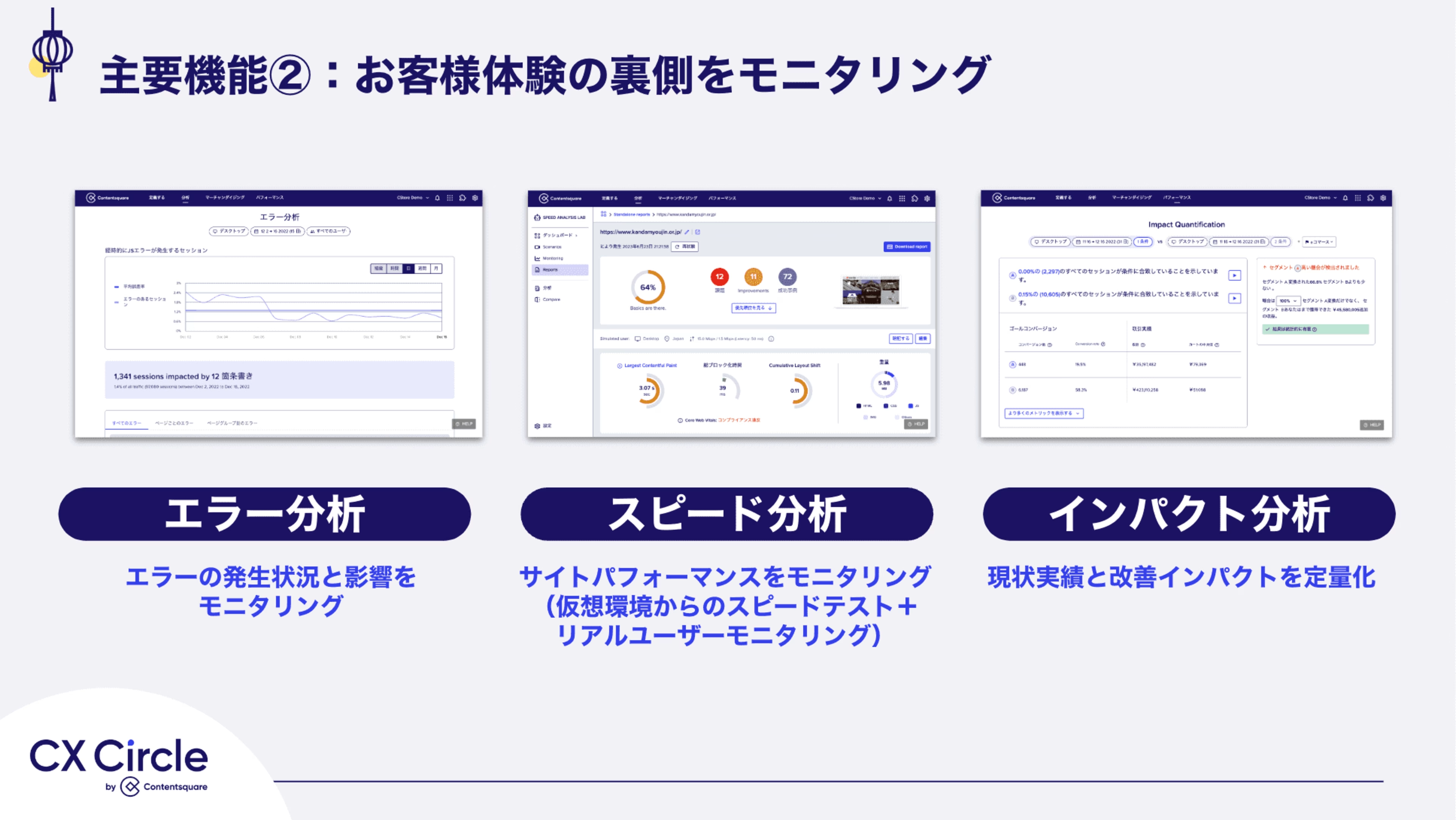
次に、さまざまなモニタリング機能も備えています。ユーザーの目には見えない、裏側で起きているエラーの発生状況と影響度を把握できるエラー分析、ウェブサイトの表示スピードを分析するスピード分析があります。
スピード分析は、仮想環境から定点的に毎日チェックする機能を備えつつ、一人ひとりのユーザーが実際に体験したページ速度をモニタリングするリアルユーザーモニタリング機能も有しています。
そして、ウェブサイトで起きている課題を定量化して、対応優先度を判断する意思決定を支えるインパクト分析の機能も有しています。

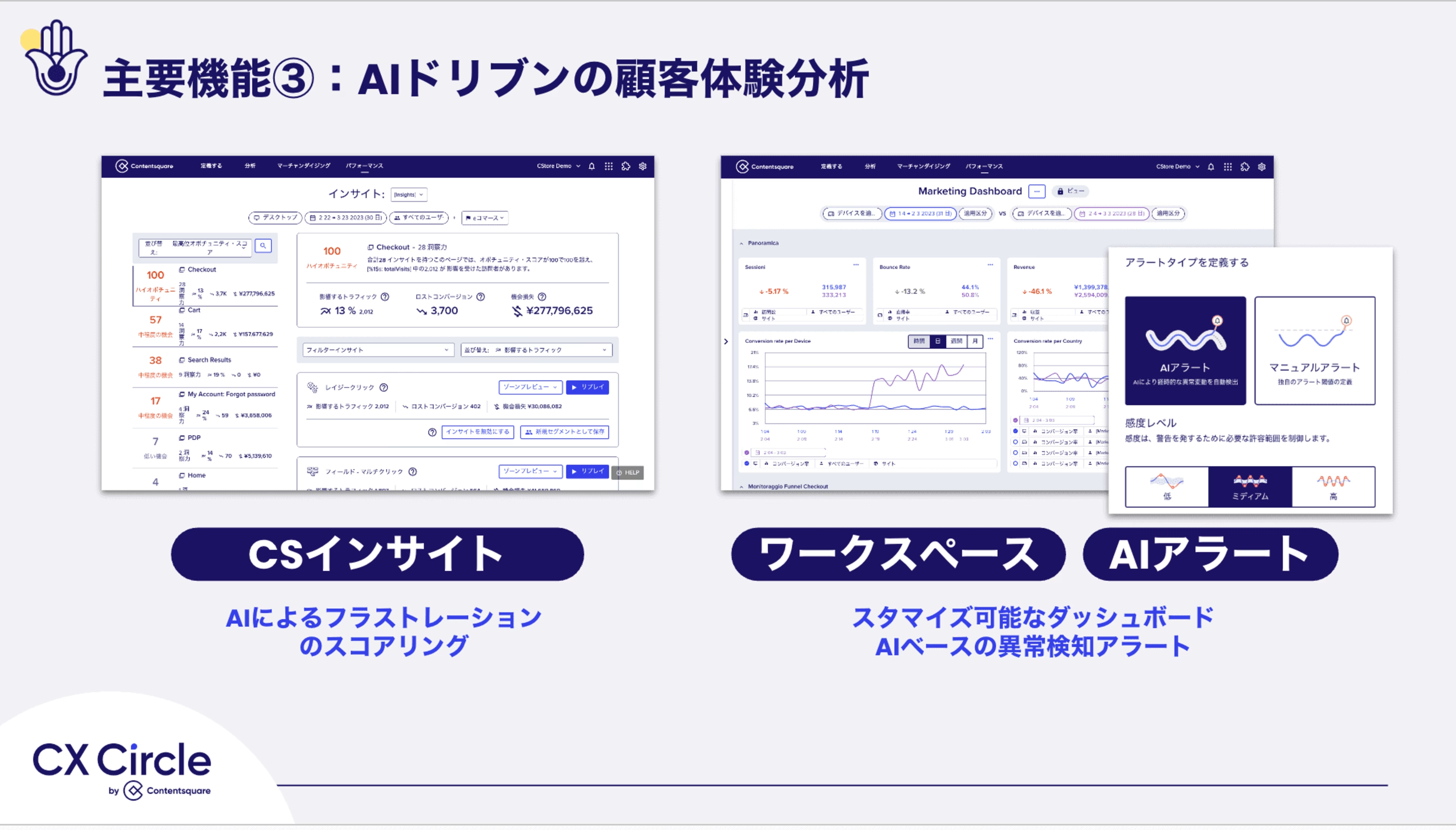
最後に紹介する機能はAIを活用した顧客体験分析です。CS Insightという機能では、Contentsquareが取得するさまざまなログを活用して、AIが各ページの改善効果をスコアリングします。これによって、どの改善施策の効果がどれほどなのかを見込めるというわけです。
その他、ダッシュボードを作って複数のメンバーで主要なKPIを共有できる機能、特定の値の急な動きをAIが検知するAIアラートという機能もあります。検知したときには、担当者にメールで通知されます。

また、100以上のテクノロジーパートナーとの連携も強化しています。例えばマーケティング・オートメーション(MA)やカスタマーエンゲージメント・プラットフォーム(CEP)の領域では、プッシュ通知ツールのBrazeなどと連携をしています。
Contentsquareが捉えるサイト上でのユーザーの不満をリアルタイムにBrazeに渡し、Brazeで組んでおいたジャーニーに従ってフォローアップのコミュニケーションを走らせることができます。
進化しつづけるContentsquareの機能:最新のアップデート
最後に、2023年6月に行われた主要な機能アップデートの中から3つを紹介します。

1つ目はベンチマーク機能です。従来のContentsquareでは、自社サイトのデータを比較することができました。これに加え、新しいベンチマーク機能では、Contentsquareを利用している他の競合企業の匿名データを活用し、業界平均との比較ができるようになりました。
自社のコンバージョン率が業界平均と比較して良いのか悪いのか、リアルタイムに把握した上で、日々の運用を進められます。

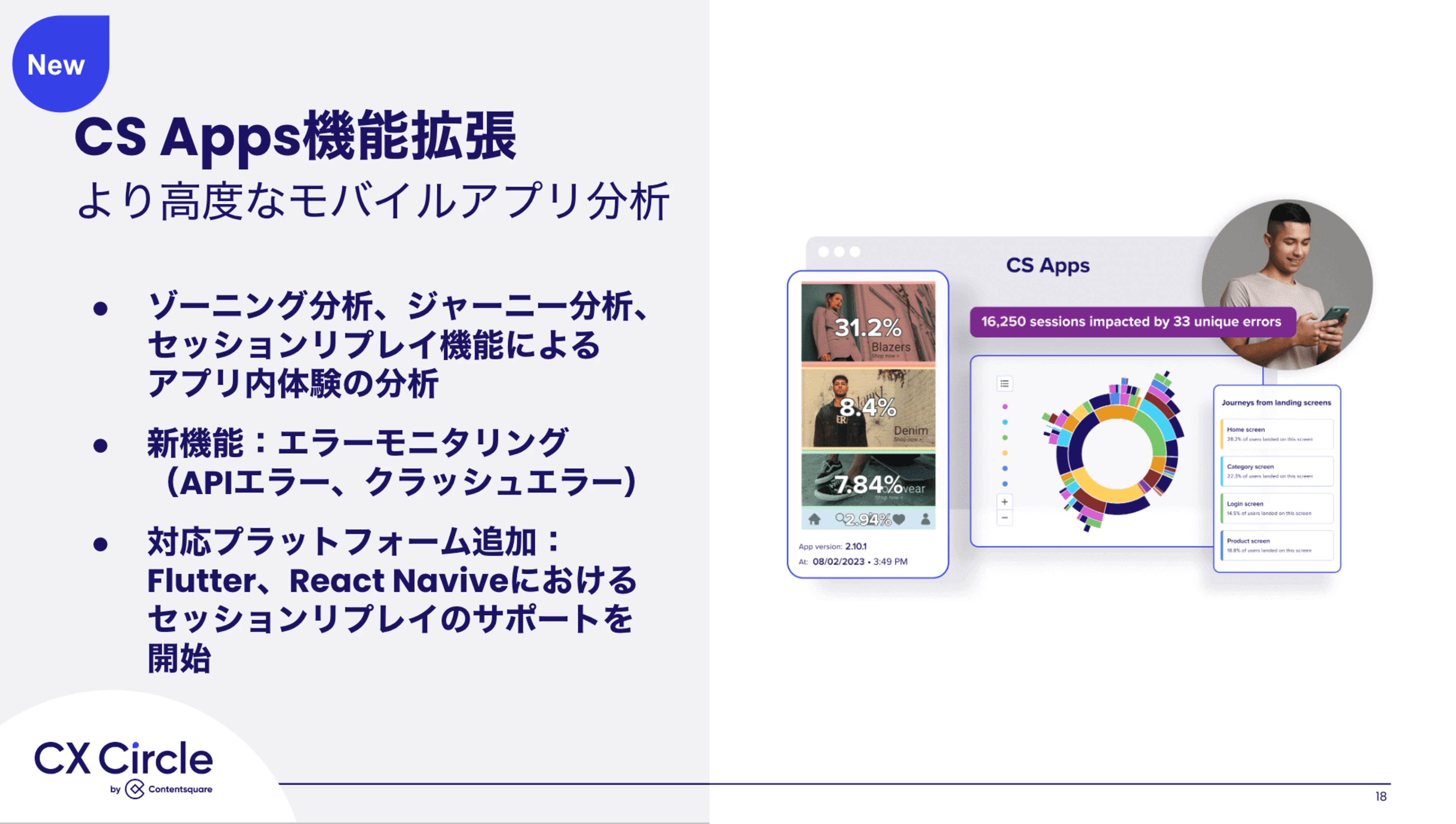
2つ目の新機能は、モバイルアプリの分析に対応するCS Appsの強化です。従来のゾーニング分析、ジャーニー分析、セッションリプレイに加えて、APIエラーやクラッシュエラーをモニタリングする機能を追加しました。

3点目は、小売業向けの新たな機能であるCS Retail Media(CS リテールメディア)です。小売業のECサイトにおいて、コンテンツ単位の分析だけではなく、商品単位あるいはブランド単位の分析ができるようになります。
さらに、そのデータをブランド企業側と共有できます。最近注目されているリテールメディアの運用を加速させるソリューションになっています。
これらの最新アップデートについては、日本語ウェブサイトでも詳しく紹介しています。
また、日本語ウェブサイトでは、Contentsquareの詳しい機能や顧客事例も紹介していますので、ぜひ参考にしてください。
Contentsquareは、2012年にパリで設立したデジタル体験分析プラットフォームのリーダー企業です。 私たちは、あらゆるタッチポイントにおける顧客体験を包括的に理解できるソリューションを提供しています。 当社のプラットフォームは、企業がユーザーのウェブサイトやモバイルアプリでの行動を把握し、理解することを支援するために設計されています。分析手法に興味がある場合は、ぜひデモをご予約ください。
