Product teams know extensive research is critical for building apps and websites—but it’s all too easy to get stuck in a rut and go through the motions, randomly collecting data to tick boxes.
How do you find the user-focused insights you need to make a tangible difference for your business? It starts with choosing the right user experience (UX) research methods.
Carefully selecting the most effective user research methods to answer specific questions about your users enables you to build better products and drive customer delight.
Keep reading for a deep dive into 13 popular user experience research methods, and learn how to choose the right ones to meet your research objectives.
What type of UX research should you do?
Your team is probably already drawing data from multiple sources, like web analytics and product analytics platforms. But if you try and analyze every dataset you have, you’ll likely lose weeks’ worth of time—and end up more confused than when you started.
Instead, put the user at the center of your UX research process.
Decide what UX research questions you most need to answer, then choose the methods that will help you answer them efficiently. Your UX methods will fall within one of three key categories:
1. Qualitative vs. quantitative
Quantitative data refers to any information that can be measured with numbers. Qualitative data is non-numerical insights or descriptive information.
2. Behavioral vs. attitudinal
Behavioral data focuses on the actions users take when using products, completing tasks, or seeking solutions. Attitudinal data measures users’ thoughts, perspectives, and beliefs.
3. Generative vs. evaluative
Generative research is about ‘generating’ ideas for new solutions to help users. Evaluative research aims to understand how users respond to and perceive an existing solution.
The most appropriate methods will always depend on what you want to achieve with the insights you find. But as a rule of thumb, it’s good to get a blend of quantitative and qualitative data so you can understand user actions along with the motivations and desires behind them.
We’ve listed the 13 research methods below in order of where they fit into the average product life cycle—from early research and product design to post-launch improvement.
1. Focus groups
Focus groups are open discussions with small groups of participants from your target audiences. They’re ideal for exploring the market you’re hoping to build a product for, so you can learn more about what users need.
For example, you might use a focus group to research
What daily challenges and pain points a specific audience has (for example, project managers in medium-sized organizations)
How an audience currently solves those challenges: are they using a software product or a people-driven service? Or are they leaving the challenge unsolved?
How the audience views the market and shops for solutions, including ones offered by your competitors
Focus groups aren’t ideal for ‘going deep’ on specific details of what users need from product features, but they can help you understand user needs, pain points, and desires your product solves.
📅 When to conduct focus groups
Focus groups are most helpful in the early stages of product development, when you’re trying to generate or validate product ideas. After running focus groups, you might use your learnings to inform other UX research—or simply conclude that there isn’t a need for your idea.
2. User interviews
User interviews are an effective method for getting focused, qualitative insights from individual users. By talking with interviewees one-on-one, whether that be online or in person, you can dig deep into specific topics, like
What users need from your product (also known as their jobs to be done)
Questions, doubts, and objections at each stage of your users’ buying journey
Experiences with other available solutions and perspectives on their pricing, features, and customer support
3 tips for running user-centered interviews
Recruit participants from your target audience. If you already have a specific audience in mind, try recruiting participants who match your profile closely—like job role, industry, or product usage habits.
Use non-biased, open-ended questions. A question like, “Would you buy our product?” isn’t very helpful—it can only be answered with a yes or no, and users might feel obligated to say yes. Instead, use questions like, “What do you think of our product?” that allow the user to answer any way they like without leading them to a specific answer.
Record and transcribe your session. As with focus groups, you’ll want to revisit your interviews later to analyze users’ comments. To speed up the process, use a user interview tool that creates automatic transcripts you can scan. When you find interesting moments—like a user talking about frustrations—revisit the interview recording for a closer analysis.
👉 Check out our complete guide to conducting user interviews that glean actionable insights every time.
📅 When to conduct user interviews
User interviews are helpful any time you want to enhance your understanding of the user’s perspective, allowing you to dig deeper into your learnings from focus groups or get clarity on what you learned from surveys, usability tests, and A/B testing projects.
These insights are incredibly advantageous when you’re in the early stages of product research—or, equally, when you’re trying to improve an established one.
Because activities like recruiting, screening, and paying participants can be time-consuming, it’s a good idea to use a remote user interview tool like Contentsquare Interviews that enables you to
Recruit the right participants: tell Interviews what (or who) you need, and let it recruit, screen, and schedule participants from Contentsquare’s extensive pool and refine your selection based on demography or screening questions
Host interviews directly in Contentsquare: chat online with participants directly inside our platform and invite your teammates as ‘invisible spectators’ that participants won’t be aware of
Get an instant transcript: hit record in interviews for an automated, accurate transcript. From there, you can review the calls, comment with colleagues, and create highlight videos of key moments.
![[Visual] User interview](http://images.ctfassets.net/gwbpo1m641r7/3Nu0JOCyzH5hZuavK6chQw/76ed417f3c3ea00d9d72abba831c7e63/User_interview__1_.png?w=1920&q=100&fit=fill&fm=avif)
Contentsquare’s Interviews tool allows you to filter user interviews using a wide range of criteria
3. Surveys and questionnaires
Surveys are a versatile and helpful method for conducting both qualitative and quantitative user research. Depending on your goals, you might use a blend of survey question types, including
Open-ended questions: get new insights on user perspectives by asking questions participants can answer in any way they want—for example, “What brought you to our website today?”
Multiple-choice questions: allow participants to select from fixed answers, such as a simple ‘yes/no’ question, or multiple-choice questions
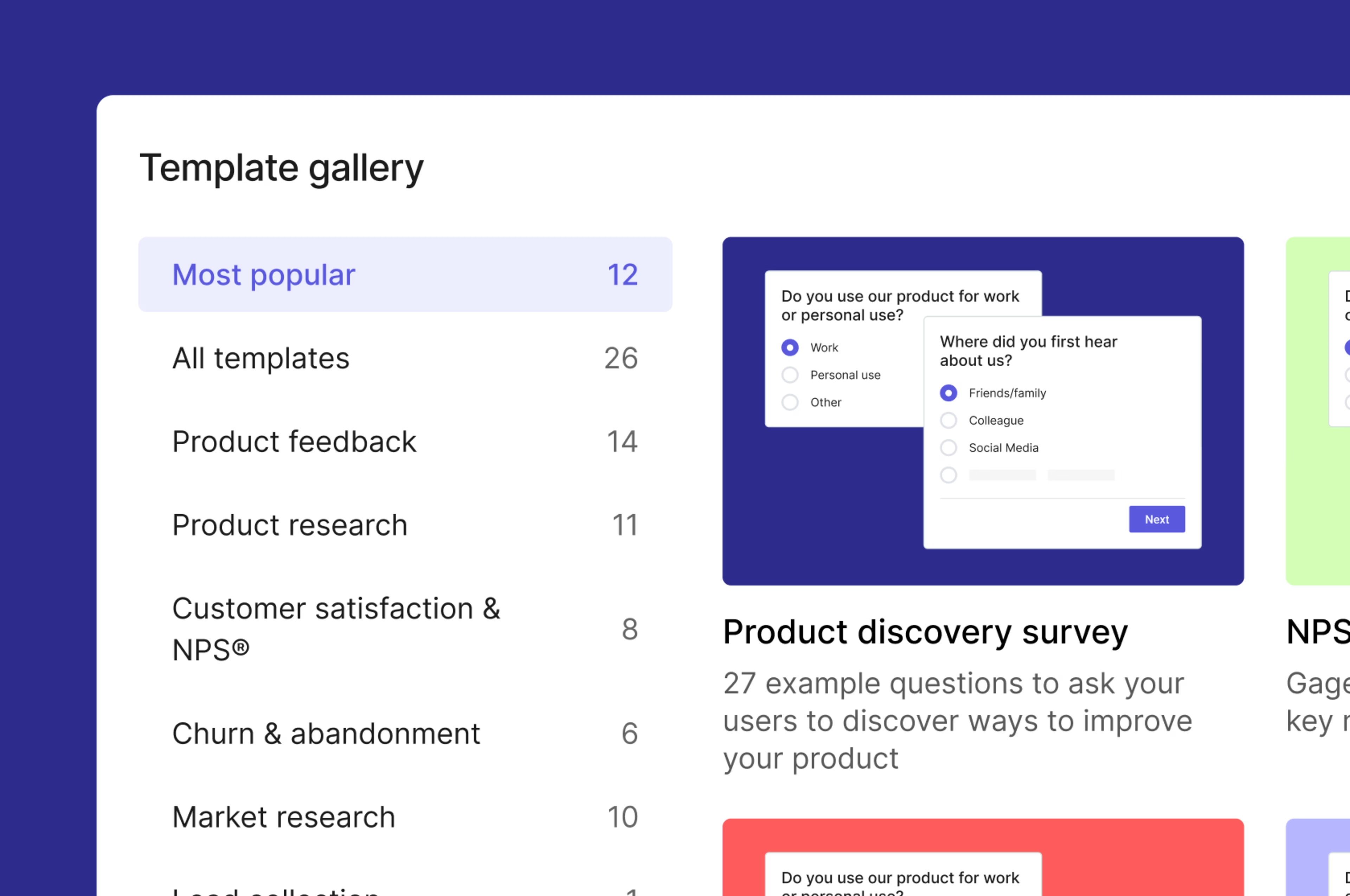
Scales and ratings: give users the option to submit ratings so you can analyze their data over time or between user groups. Popular scale-type surveys include customer satisfaction (CSAT) and Net Promoter Score® (NPS®).
👉 Want more tips? Check out our guide to writing UX research questions.

Use Contentsquare’s scale-based surveys to gather quantitative data like NPS® scores
📅 When to use surveys
Surveys are super helpful whenever you want to measure user sentiment at scale. And because you can put them on individual pages, they’re great for asking questions at specific times and places. For example, you could launch them on your ‘thank you’ page to survey users who just made purchases.
Lastly, use surveys whenever you want quick feedback on design ideas (concept tests are perfect for this).
🔥 If you’re using Contentsquare
Set up targeted surveys using the Contentsquare Surveys tool with a few clicks, and ask users any question you like. If you’re not sure what to ask, let Contentsquare AI write your survey questions for you—just tell it your research goal and watch the magic happen. ✨

4. Diary studies
Diary studies gather qualitative data about users’ thoughts, behaviors, and experiences over time. They involve asking users to write diary entries about their experiences with a product or situation over days, weeks, or months.
Depending on the study’s goals, the user might write entries at set time intervals, or after specific events or behaviors (for example, after using an app).
📅 When to use diary studies
Diary studies are helpful when you want to understand how a user’s journey with a product evolves. In addition, diary studies help you understand how users deal with ongoing, multi-step processes, like booking a holiday or managing finances.
5. Card sorting
Card sorting is a UX research method for determining how to organize information on a website. It involves writing concepts on cards and allowing participants to sort them into piles that fit together intuitively.
Depending on how you’re conducting your research, you can use physical ones or virtual cards from modern UX tools.
![[Visual] real card sorting](http://images.ctfassets.net/gwbpo1m641r7/6O0W9mjf8JeOHlLxtFj3mf/0d8ec4eb33f49b06764bfdb84fcfeeaa/Real_card_sorting.jpeg?w=1920&q=100&fit=fill&fm=avif)
An example of physical card sorting from digital product agency Bit Zesty
Card sorting helps you identify the most intuitive way to structure website menus and navigation elements and organize your site into categories and sub-categories. Simply give participants cards representing different web pages, then ask them to sort them into groups. After the test, hold a debriefing session so participants can explain how and why they chose the different groups.
6. Tree testing
Tree testing is a method to determine how findable your website menu items are. It involves asking participants to find specific items within menus and then seeing which categories and sub-categories they navigate to.
![[Visual] user zoom success](http://images.ctfassets.net/gwbpo1m641r7/1OavT2vNLsabUoOn9me9oa/cf9933483b674b88939c80bda72681ff/userzoom-success.png?w=1920&q=100&fit=fill&fm=avif)
This tree test invites users to mark which sub-category would best correspond with a specific task
Tree testing is an efficient way to evaluate your menu structures’ intuitiveness. To avoid bias in tree testing, use dedicated usability testing tools that show only the menus and nothing else, ensuring participants aren’t influenced by any other design elements.
7. Usability testing
Usability testing involves evaluating a digital product’s design by observing how users interact with it. Tests typically involve users trying to complete a task—like finding a specific page or completing a purchase. Observers then watch these journeys to find out where users get stuck and how they naturally navigate the site.
Researchers may also get additional insights by asking users to ‘think out loud’ during their journey, or by holding follow-up interviews. This type of qualitative data reveals why users behave a certain way and how they perceive the site’s design.
📅 When to run usability tests
Usability tests are helpful across all stages of the product life cycle. Different usability testing methods can be applied to early website designs—even with basic website prototypes—or on live websites.
Because they help you understand the user’s perspective, they’re also extremely helpful for solving common website problems or a sudden drop in conversions.
3 ways Contentsquare helps with usability testing
Hold testing sessions remotely. Use our Tests tool to recruit testing participants from our pool of 200,000+ people. Next, host your testing sessions directly in Contentsquare, with your team members as ‘invisible’ observers.
Watch where things go wrong with unmoderated testing. If you’re testing a live website, Contentsquare will record your users’ journey as they complete tasks so you can see what went wrong.
Get feedback on your website or digital product. At the end of the session, after they complete the tasks you set them, ask follow-up questions to understand what users think of the experience or a new product feature.
![[Visual] User tests dashboard](http://images.ctfassets.net/gwbpo1m641r7/sqwAOl693ETZdIkhDvSVo/83e366a323fa2b5c160a2f87f5516626/01-Masthead__1_.png?w=3840&q=100&fit=fill&fm=avif)
Use Contentsquare to set up user tests and observe how participants interact with different features and detect where things go wrong
8. Heuristic analysis
A heuristic analysis is the process of a researcher evaluating a product against UX best practices and principles. For example, a UX researcher might use their knowledge of website navigation UX to determine that a menu bar with ten links could be overwhelming for users.
📅 When to use a heuristic analysis
Heuristic analyses are helpful when you want to evaluate an existing asset before launch, or after launch when the page isn’t performing well. These assessments aren’t meant to replace in-depth user research—but they’re a great starting point.
When a web page isn’t performing to expectations, UX professionals might use their expertise to make an educated guess about the problem. The company can then implement a quick fix based on what they know works, or instead choose to gather more data.
9. Five-second tests
Five-second tests show users an image—like a website intro section—for just five seconds, before asking them questions about what they saw.
This allows testers to accurately gauge users’ initial impressions of a site or design. Given that many users will decide whether to stay on a site in just a few seconds, five-second tests help to assess how intuitive your page design is.
![[Visual] 5-second test](http://images.ctfassets.net/gwbpo1m641r7/4weQMAKv5kzaCpC32f3X4a/43130c9d37934518e5bb9a9f02a70e85/5-second-test.png?w=1920&q=100&fit=fill&fm=avif)
Dedicated UX tools eliminate bias by ensuring all participants see the image for only five seconds
📅 When to use five-second tests
Five-second tests are most helpful when optimizing the hero section of your homepage (or any important page). They work well for investigating how clear your page headline and intro text are—if visitors don’t immediately understand what you do, it’s time to rethink your design and copy.
10. Heatmaps
Heatmaps are quantitative data visualizations that show you how groups of users behave on an individual page. Depending on the type of heatmap you choose, they show where users click, scroll, or move their mouses.
📅 When to use heatmaps
Heatmaps are most helpful when you have a live website and need insights into how users behave on specific pages.
Click heatmaps show you which menu items get the most interaction and reveal when users try to click non-clickable page elements
Scroll heatmaps show what percentage of your users navigate to content that’s further down your page
Move heatmaps show you what parts of the page grab users’ attention most (users tend to hover their mouse over the text they’re reading)
![[Visual] Experience Analytics homepage](http://images.ctfassets.net/gwbpo1m641r7/1UvgweZMOJ8HU9S6dKoutQ/16ef1ef4f2b8a8beb162d99ec3386478/Experience_Analytics__-_Home_Page__1_.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare’s Heatmaps show you where users click
🔥 If you’re using Contentsquare
Contentsquare’s Heatmaps combine click, scroll, and move data in a single visualization to reveal the parts of your page that users interact with most—perfect for when you’re trying to understand what parts of the page interest (or distract) your users.
![[Visual] Heatmaps types](http://images.ctfassets.net/gwbpo1m641r7/44qPX6Nyu2v2i9pGM8JdIE/e1ccfd573959295483bb4b867ca7e57f/Heatmaps___Engagements__3_.png?w=2048&q=100&fit=fill&fm=avif)
Heatmaps indicate where users interact most on your site, helping you optimize layout and content placement
Heatmaps showed us that very few users scroll down beyond our hero, so when redesigning our landing pages, we used this information to redesign only that section. This reduced our costs in terms of design and engineering overhead whilst delivering a 15% increase in our conversion rate.
11. Eye tracking
Eye tracking is a qualitative research method that follows a user’s gaze to find out where they look on a page.
Like heatmaps, eye tracking can be used to determine what grabs users’ attention on a website or digital product. However, this method provides different insights on how users tend to read certain types of materials: while heatmaps show you if users click on a page element, eye tracking reveals whether users actually saw it or not, getting you even closer to the user’s perspective.
![[Visual] tiger in crisis - heat_corrected_cropped](http://images.ctfassets.net/gwbpo1m641r7/6ht4esUeQ1hN3uWqNV4AJc/0d9d9de3e31604076c9d3ecffaef6825/tigersincrisis-heat_corrected_cropped_watermark.png?w=1920&q=100&fit=fill&fm=avif)
The Nielsen Norman Group famously used eye tracking to determine that visitors tend to read websites in an F-shaped pattern
📅 When to use eye tracking
Eye tracking is a specialized research method, so it won’t be useful for every project. However, if you’re trying to optimize an important page, it helps you identify three important factors in the user experience, namely
Blind spots: what parts of the page do users simply not look at? This is a fantastic insight when optimizing your page’s visual hierarchy.
Stumbling points: when users keep re-reading the same page elements, it’s a strong indicator they’re confused by them
Reading patterns: understanding how users read different materials helps you optimize them for readability. For example, eye tracking studies have shown that when reading tables, users return to the top of the table and re-read the column headings. This suggests tables should be small enough for users to see the headings.
12. A/B testing
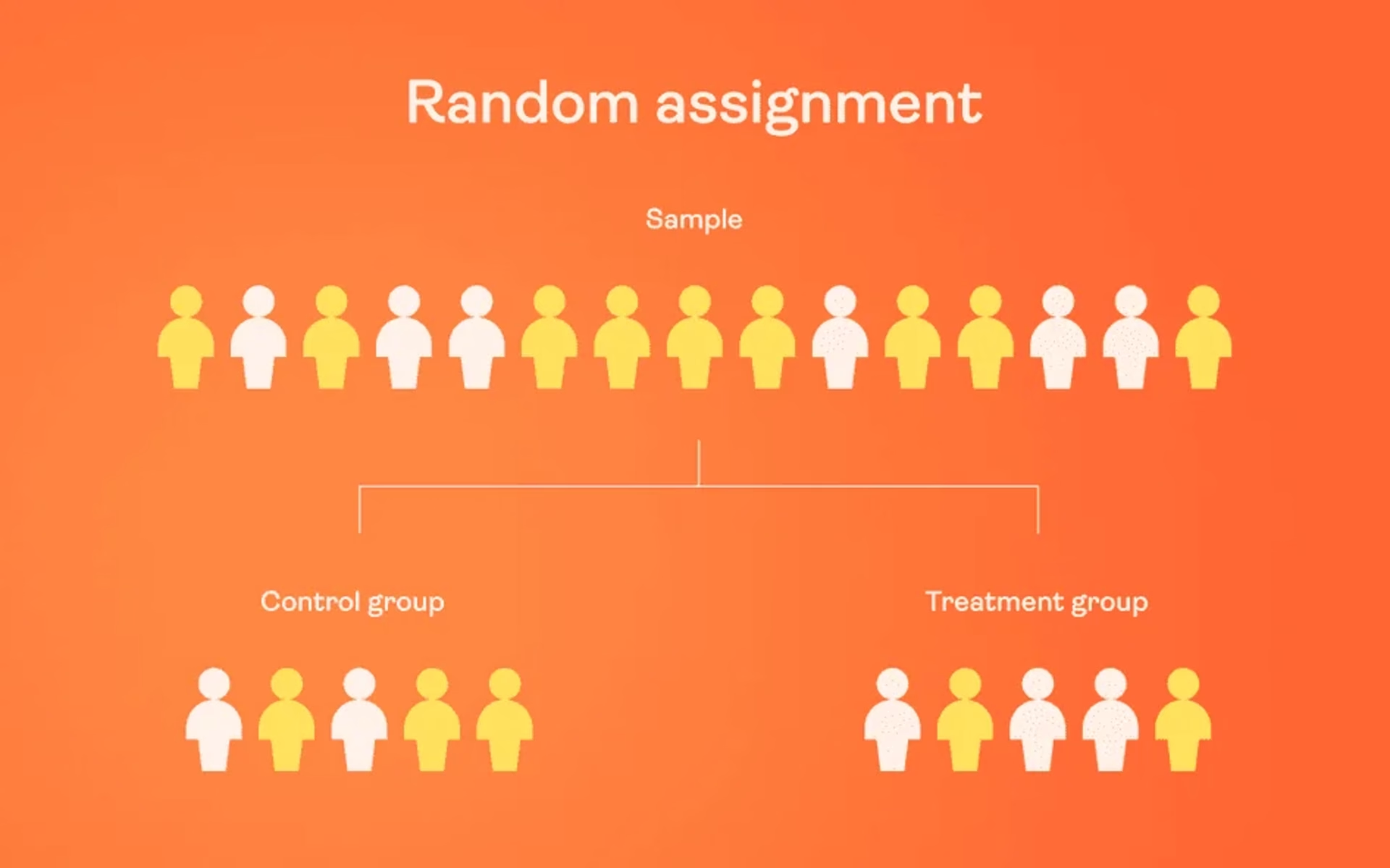
A/B testing is a method to determine which of two (or more) variants of a page perform better. It involves randomly directing incoming traffic to the different variants, and seeing which variant gets more conversions.
For example, you might use A/B testing to determine whether a redesigned product page (the ‘Treatment’) gets better results than your original version (the ‘Control’).

How random assignment works in A/B testing your product or website
A/B testing allows you to directly measure group behavior to see which design has the most real-life impact on sign-ups, sales, or other key metrics.
📅 When to use A/B testing
When you’re trying to optimize marketing materials, A/B testing is usually one of the final (and most awesome) steps in the process.
For example, let’s say you’ve gathered data, developed a hypothesis for what might improve your page, and created a new iteration accordingly. A/B testing allows you to validate your improvements and determine which design works better in real life.
After testing your new variant(s), you can decide whether to stick with your original design or keep the new one. Some businesses repeatedly test and iterate their pages to see continual improvement.
👉 Read our guide on how to do A/B testing to learn how to do this step by step.
Learn more from A/B tests with Contentsquare
Contentsquare’s Optimizely integration makes analyzing your tests a breeze, by letting you use the data you gather in Contentsquare to learn more about why one Optimizely variant outperforms another. For example, you can
Watch session replays from each variant and compare the journeys of users who converted with those who didn’t
View heatmaps for each variant to learn if users got distracted or didn’t click where you wanted them to
13. Feedback widgets
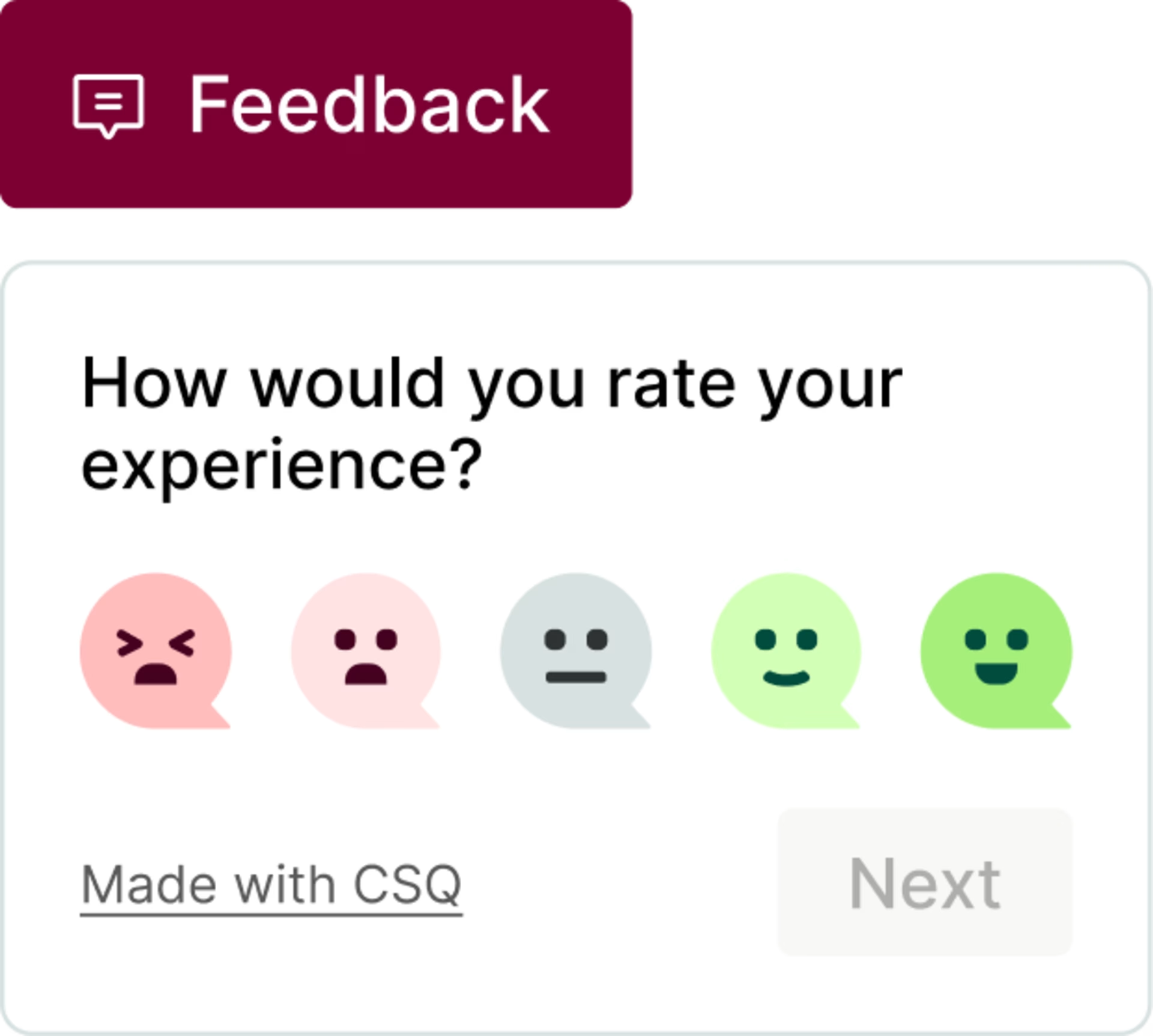
Feedback buttons or widgets invite users to share their sentiments about your website. Once implemented on your site, a button that lets users instantly rate their experience will appear on the page, allowing you to gather valuable insights.

A user rating their experience via a Contentsquare feedback widget
📅 When to use feedback widgets
Feedback shows you what users think of a live website. Because it lets you measure user sentiment on a five-point scale, you can do some pretty neat things with the data, like
Aggregate feedback scores for every page on your website to identify pages with the lowest ratings
Check your aggregated feedback scores before and after an update to see if users liked the changes
With these insights, you can continually gauge what users actually respond well to—and identify where your site most needs improvement.
💡 Pro tip: Contentsquare’s Session Replay also connects individual feedback responses to the same user’s session recording. So, when you want more context on a user's answer, simply click the play icon to zoom out and see what happened during their session.
![[Visual] Survey response 239](http://images.ctfassets.net/gwbpo1m641r7/1kU8av8MBqstEgVyvOEe2H/088d5d9574db5b9421a1fc0621257999/VoC_-_From_Survey_response_to_Session_Replay.png?w=1920&q=100&fit=fill&fm=avif)
Connect user research methods to get a complete picture of your audience
Each one of these user research methodologies will help you answer different types of questions about your audiences. For example, tree testing tells you how intuitive your menu structure is, while scroll heatmaps show you what parts of your content users see.
But while these individual insights can be helpful, you can only learn so much from single tests. The real magic happens when you combine research methods to get a full picture of your users’ needs. By equipping your team with tools that let you run multiple tests—and see the connections between them—you’ll be closer than ever to building products and services that delight your users.
FAQs about UX research methods
UX research methodologies are ways to gather data around how users experience products and services. Examples include user interviews, usability testing, A/B testing, and card sorting. Researchers use insights from these methods to inform design decisions and build user-focused products.
![[FR] [Guide] [Customer Segmentation] Strategy](http://images.ctfassets.net/gwbpo1m641r7/jYPmAfM5TlcFljRJ0I3kt/9a5086a7040d937c027a542a376ebe2e/customer-segmentation-strategy.jpeg?w=3840&q=100&fit=fill&fm=avif)