To compete in a fast-paced market, digital products need to provide a fantastic user experience (UX) centered on customers’ changing needs.
A strong UX keeps customers converting, lowers churn, retains users, and maximizes the impact of your product in every way.
UX design is very important, but it’s easy to get sucked into flashy design trends, overload your product, and forget that the best UX design isn’t about you at all: it’s about solving problems for your users.
Don’t worry—this article will show you the way with six brilliant examples of user-centric UX design. Get inspired to create an amazing user experience and use our actionable tips to put these examples into practice.
Good and bad UX design
UX design is all about creating products that meet user needs easily, efficiently, and enjoyably. Every single customer touchpoint contributes to the user experience, from the second your landing page starts loading right through to exploring your product, converting and onboarding, and using features.
UX design is essential so that your customers find what they need without barriers. If it takes them ten steps to purchase something, for example, they may well give up and go elsewhere. Good UX design helps you gain their trust and avoid frustrating them, and also makes it easier for them to convert. A good user experience can also have a big effect on your rankings on search engines, making your site and content more accessible.
What is good UX design?
Good UX design centers on empathizing with users to ensure their journey through your product, site, or app is both functional and pleasurable. It varies depending on customers and brand: good UX design is what’s good for your customers and your product.
The best UX design:
Centers on helping users to do what they came to do
Responds to customer behavior, feedback, and changing needs
Removes friction in the customer flow
Anticipates—and eliminates—potential barriers and sources of confusion
Offers an enticing and accessible user interface (UI)
Incorporates opportunities for customer delight
Lets users get their voice heard by facilitating feedback or connecting with customer service
Walk in your users’ shoes! Observing users is great—but you need to truly become the user, think like them, and try everything out yourself. This understanding of the user requires more research, but the results will be worth it.
What is bad UX design?
Instead of guiding users through a smooth product experience, UX design mistakes block customers from getting their needs met and cause confusion or frustration.
Bad UX design:
Centers on assumptions rather than deep UX research
Prioritizes aesthetics over usability and accessibility
Remains static and doesn’t evolve with changing user expectations and needs
Overwhelms or overloads users with badly-organized information and options
Doesn’t hook the user to keep them engaged
Get inspired with 6 examples of great UX design
Let’s get more specific: what does good UX design actually look like?
Take a look at these six examples of brilliant UX design in action. Along the way, we’ll show you how to use these insights to create a seamless user experience.
Let’s go!
1. N26: anticipating user needs
The N26 online banking and mobile app offers users a simple, personalized way to manage their finances.
![[Visual] Screenshot of N26 banking app showing streamlined UX with icons to see balance add and send money 1](http://images.ctfassets.net/gwbpo1m641r7/54Fz58lJo3Khki3sTYSouN/e01daed3d3bba2f1afa92ef7211485f2/2-Screenshot_of_N26_banking_app_showing_streamlined_UX_with_icons_to_see_balance__add__and_send_money__1_.png?w=750&q=100&fit=fill&fm=avif)
Simple, icon-driven UX design on the N26 mobile app.
Why it’s stellar UX design
The simple, intuitive interface reminds us that the best UX design isn’t about unnecessary dazzle or fancy graphics. N26 puts users in the spotlight and strives to meet every need they could have from a fintech app.
There are tons of options to choose from in organizing financial information—you can see standard account statements but also in-depth infographics and statistics on spending.
N26 offers plenty of opportunities for personalization that are both beautiful and functional. Users can create different 'saving' spaces and add different images or descriptions—for example, they could put a photo of their next vacation destination on their 'travel fund' space. It’s a flexible, customizable user experience.
![[Visual] Image of N26 bank card and phone showing UX design of customizable saving spaces on the app](http://images.ctfassets.net/gwbpo1m641r7/3WrBrIJQNbwUHXrDs8zq25/efff28c9dbaa718ec0cc932fd8ff8bac/3-Image_of_N26_bank_card_and_phone_showing_UX_design_of_customizable_saving_spaces_on_the_app.jpeg?w=1920&q=100&fit=fill&fm=avif)
N26 users can customize spaces and bank cards based on individual preferences
The N26 app also has default options available at every stage so users aren’t forced to make lots of extra decisions if they don’t want to.
Ease of use is a key design principle here, but high security is also critical. In a matter of a few clicks, users can perform normally time-consuming transactions (like canceling a card or ordering a new one), but they’re asked for fingerprint or password recognition to keep things secure. It’s also easy to toggle between different options for displaying or not displaying confidential card and account information.
This is a streamlined, accessible UX design that offers a variety of features without confusing the user and makes notoriously painful banking processes simple and even pleasurable.
Turn inspiration into action
Emulate this powerful UX by keeping your users front and center.
Navigating their product, it feels like N26 has magically thought of every possible need or preference a user might have…
But they’re not mind-readers. They just know that great UX is about talking to your users, empathizing with them, and implementing their feedback.
Use product experience insights and UX analytics tools to understand how users are experiencing your product and why they behave a certain way on your site.
Contentsquare Session Replays help you get inside your users’ heads and live the customer journey with them, virtually.
Feedback collection tools help you understand why users behave a certain way, and let you gather user suggestions to learn which additional features, customization options, or support they need.
![[Visual] Configure session replay](http://images.ctfassets.net/gwbpo1m641r7/79BbshL9ArlzcriOvdsoON/525c776cf057e163575dbd200e8898b4/Screenshot_2024-11-06_at_11.44.49.png?w=1920&q=100&fit=fill&fm=avif)
Use Contentsquare Session Replays to discover how visitors experience your site or app by capturing each click, movement, hover, and more.
Direct feedback from users on how they interact with the system is the first step in creating tailored solutions. UX designers should base their every move on actual user needs, not false assumptions. Data is a central part of the process.
2. ASOS: interactive and informative
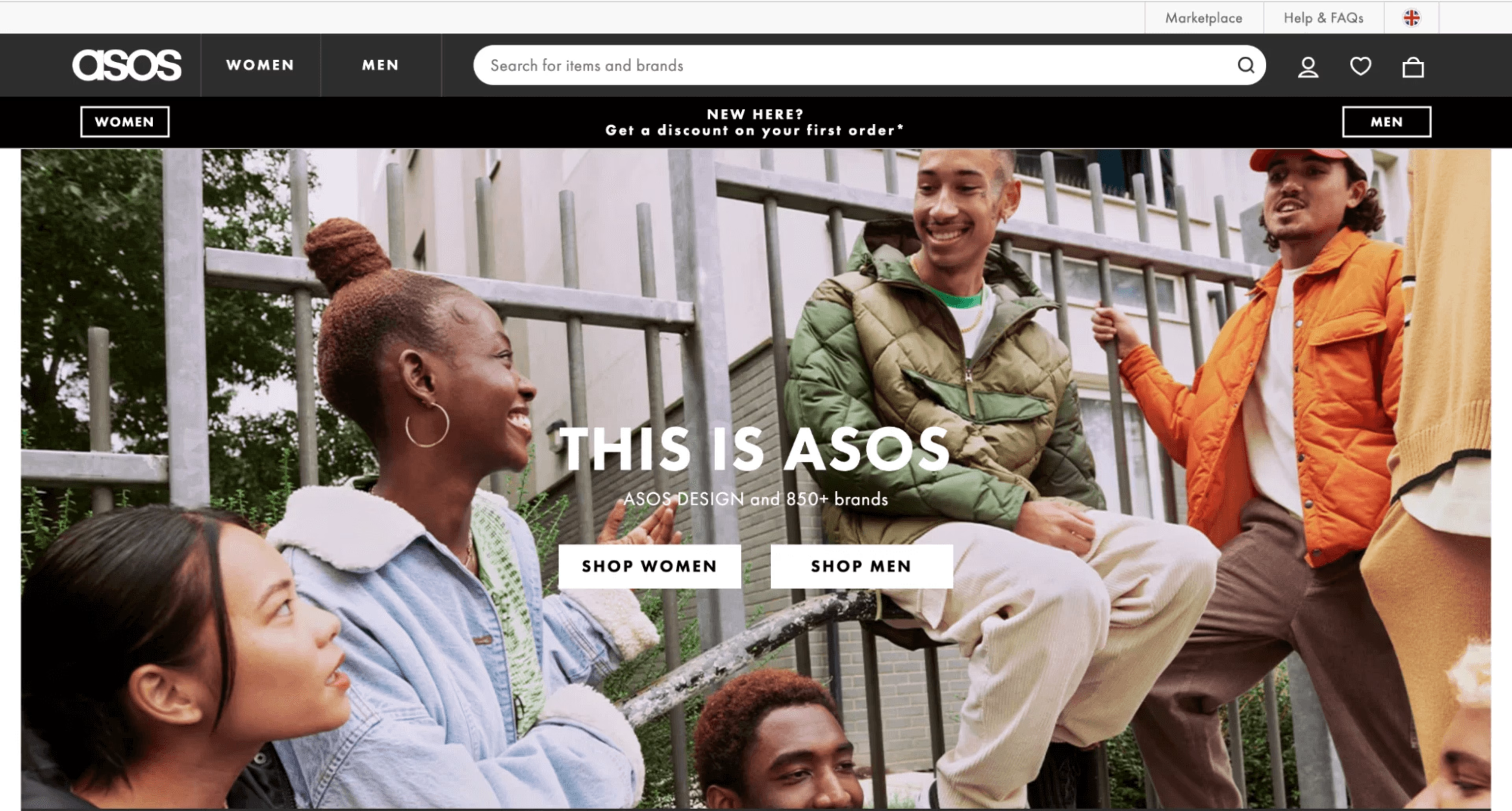
ASOS provides an enticing online shopping experience.

The ASOS landing page is visually appealing with well-positioned buttons.
Why it’s stellar UX design
Fashion ecommerce needs to pack a visual punch while ensuring users have all their practical needs met. The ASOS landing page has a bright, vivid image splash to entice customers, and there are perfectly placed calls to action (CTAs) and navigation buttons so customers are drawn to exploring specific sections and products.
The massive range of products available could be overwhelming, so the UX is designed around ‘chunking’ information into categories and advanced product filters that let users quickly get to the kinds of clothes they’re looking for.
Once the customer reaches a chosen product page, there’s a clear visual hierarchy. It’s easy to find more info, like a size chart—and all the extras open on-page, so there’s no danger of losing customers to new tabs. The UI is seamless, so users can select a size, check pricing, and add to cart in a couple of clicks.
The ASOS UX is highly responsive: customers are encouraged to explore visual and written information in a variety of ways. Product photos are interactive, so you can click through lots of different views from different angles, and ASOS’s ‘Virtual Catwalk’ feature shows clothes on a model as they move on video—it's a great way to get users excited about the product and responds to their need to know how a product looks in real life before purchasing.
![[Visual] ASOS red dress](http://images.ctfassets.net/gwbpo1m641r7/537bcqbcLZuSCCe7ahtqKP/aff3efd57576860c1da4b3e537a67fdd/06-screenshot_of_ASOS_Video_Catwalk_feature_showing_model_in_an_orange_dress.jpeg?w=1920&q=100&fit=fill&fm=avif)
An ASOS interactive product page with a Video Catwalk feature and easy-access sizing info.
Turn inspiration into action
ASOS has clearly run a zillion (that’s the exact figure) tests and UX validations to address every obstacle and glitch that might make users less likely to take conversion action, whether that’s staying on a product page long enough to watch the video or completing checkout. Their stellar UX is all about understanding how users behave—and why.
To do it yourself, stay on top of all quantitative UX metrics and run in-depth UX analysis. Run A/B tests or multivariate experiments to learn how customers respond to different page layouts.
Use Zone-Based Heatmaps to see where you’re losing clicks—and customers. You might discover that something simple like positioning your CTA differently could dramatically boost conversions.
💡Pro tip: use Contentsquare Session Replays for a deeper sense of how users are experiencing your product. Filter by rage clicks to see where users are clicking around in frustration—and fix whatever’s blocking them ASAP!
3. Calm: emotional empathy and user delight
The Calm app offers an easy-to-navigate range of meditations and wellness audio tracks.
![[Visual] Mobile phone showing Calm app with peaceful mountain lake scenery image and icons for a streamlined UX](http://images.ctfassets.net/gwbpo1m641r7/3GYwLg6EmkKK44ZwjuItKa/43af333c4191e0d17bdbb6a9353db450/07-Mobile_phone_showing_Calm_app_with_peaceful_mountain_lake_scenery_image_and_icons_for_a_streamlined_UX.png?w=1920&q=100&fit=fill&fm=avif)
Calm has an immersive, streamlined mobile UI.
Why it’s stellar UX design
From the get-go, it’s clear Calm is designed around empathy for user needs. The UI makes the app an oasis for stressed-out users with soothing colors and sounds that start before you’ve even clicked into an audio track.
The design hierarchy is streamlined and clear, ensuring users don’t get overwhelmed with tons of different options. Only basic play, pause, rewind, and share icons are visible when doing a meditation.
The onboarding experience is also strong. The app moves customers swiftly through simple, intuitive questions to get started—within a few clicks, you’re set up and already doing a personalized meditation. Your answers are used to further personalize the UX throughout, with gentle nudges and reminders of features that might interest you—these are easy to switch off if you don’t want them.
There are little pockets of added user delight scattered across the app, with extra features, sound effects, and one-off celebrity meditations that offer something extra.
Calm even turns UX obstacles into opportunities for delight. High-friction moments—like waiting for a meditation to load—are integrated into the app experience. Users are prompted to take deep breaths while waiting, which transforms an experience of impatience (and a point when users might click away) into a mini-mindfulness exercise that offers extra value.
![[Visual] Screenshot of Calm app showing image of LeBron James and information on his audio course](http://images.ctfassets.net/gwbpo1m641r7/7Zllz3cVWBRAeyzRaqmKv/c533eeda2d531c0c34f5c3de5788a5eb/08-Screenshot_of_Calm_app_showing_image_of_LeBron_James_and_information_on_his_audio_course.jpeg?w=1920&q=100&fit=fill&fm=avif)
Celebrity bonus features on the Calm app.
Turn inspiration into action
Take a page out of Calm’s book by seeking to deeply and emotionally understand your customers.
You can use ReplayReplay to build empathy with the user experience, but you really need to talk to your users to connect more deeply. Run customer interviews and UX surveys, and use Contentsquare Voice of Customer tools to learn what users are thinking and feeling in their own words.
Empathizing with users will help you remove bugs, barriers, and friction. But it also helps you identify opportunities where you can add joy and delight to the experience and retain customers.
But don’t only ask what’s wrong with the user experience—ask customers what they want to see more of and how they’d like to feel while using your product, then use their answers to create extra value.
No matter how much research you’ve done in advance of creating your content and designing your layout, data is what tells the true story of how your customers choose to interact. Tools like heatmaps, session recordings, and goal tracking can help you tweak and perfect your layout and content for maximum conversions.
4. Keurig: streamlining information for the buyer
Keurig provides an informative buying experience for its high-end coffee machines and flavored beverage pods.
![[Visual] Screenshot of Keurig ecommerce landing page showing an image of a cup of coffee and coffee pods and several CTAs and](http://images.ctfassets.net/gwbpo1m641r7/pJ5s7QDraf1dGCBI0Hv0n/8256524a9a6031cc91a72993d40fa165/09-Screenshot_of_Keurig_ecommerce_landing_page__showing_an_image_of_a_cup_of_coffee_and_coffee_pods_and_several_CTAs_and.jpeg?w=1920&q=100&fit=fill&fm=avif)
The Keurig landing page combines design aesthetics with usability.
Why it’s stellar UX design
Keurig coffee machines are known for their sleek design and usability, so Keurig's ecommerce journey also prioritizes design aesthetics and ease of use.
Their UX design strikes a solid balance, offering visual simplicity but packing in all the technical product details a household electronics buyer will want.
Customers can explore close-ups of different products and features from different angles to get a visual sense. There’s a lot of detailed product information, but it’s broken up into intuitive chunks of specifications and explained in clear language. Instead of listing detached technical specs, the product details tell users how each feature will affect their morning cup of coffee: potential customers are encouraged to imagine how the product will fit into their everyday life.
For unbiased information, reviews are easily accessible, and clicking to read them won’t take you away from the product you were looking at. Buying is frictionless and it’s very clear which models and colors are available.
A standout feature is the comparison charts, which make it easy for customers to look at different models and options side-by-side and understand their differences.
![[Visual] Screenshot of comparison table for two different Keurig coffee makers showing the differences in key features](http://images.ctfassets.net/gwbpo1m641r7/3idiJjuG2SMUKNeW8jJpb9/8b0e43d60c7760075db4cbe6ac074641/10-Screenshot_of_comparison_table_for_two_different_Keurig_coffee_makers_showing_the_differences_in_key_features.png?w=1920&q=100&fit=fill&fm=avif)
On the Keurig site, users can choose which models to compare and see how different features stack up.
Turn inspiration into action
It’s a challenge to give customers all the information they need for a technical product without overloading them. You can try to avoid overly busy designs, clutter, or tons of technical jargon—but with a streamlined design, how do you determine what information is important enough to include?
What’s important is what’s important to your users. You’ll need to ask them, listen, implement their suggestions, then ask again. It’s a matter of trial, error, and iteration. Watch Replay, use surveys, and speak to customers before and after each iteration.
You can also learn from Keurig by paying particular attention to what information your users might be missing to take the final conversion steps. Maybe showing reviews more prominently, or offering a comparison chart designed to help customers make up their mind could make a difference: you won’t know unless you ask.
Use Contentsquare feedback widgets to ask customers to rate their experience and ask them what additional information they’d like to see.
To take it a step further, you can analyze session replays of customers who didn’t convert at the final stages, and see if they were clicking around for further information. Then, use surveys to ask users why they didn't convert.
![[Visual] Feedback Widget (1)](http://images.ctfassets.net/gwbpo1m641r7/7BHGPQ01sBZRigKMXFyKuw/3d89477663dce22eb3261b1a1b74f39a/Feedback_Widget__1_.png?w=1920&q=100&fit=fill&fm=avif)
Put Contentsquare feedback widgets on any page of your site to ask users to rate their experience.
5. Airbnb: simplicity and flexibility
Airbnb’s site combines navigability and style while helping users find vacation rentals or rent out their homes as hosts.
![[Visual] phone showing Airbnb mobile app search filters](http://images.ctfassets.net/gwbpo1m641r7/5HYqD6GoRB2ZUbn8nnisPq/091eadb70da7aefd7d32454c49be08a6/12-image_of_phone_showing_Airbnb_mobile_app_search_filters.jpeg?w=1920&q=100&fit=fill&fm=avif)
A simple but customizable mobile search interface on Airbnb.com.
Why it’s stellar UX design
Customers know exactly what to do as soon as they reach the Airbnb landing page: there’s a strong CTA above the fold.
Airbnb’s UX design manages to meet user needs for two very different audiences: hosts and guests. Each user group is primed differently with visuals that speak to their desires (a relaxing holiday for guests; a stable, worry-free source of income for hosts) and use storytelling to build a connection.
Search features are at the heart of Airbnb's UX. Users start with a clean, simple search box, then it’s easy to apply filters and drill down on price range, room, or apartment.
The user experience is marked by responsive design that offers different ways to visualize information, including organizing properties by price, amenities (like swimming pools or balconies), or seeing properties on an interactive, movable map.
There’s also a well-deployed sense of urgency to nudge conversions: the site tells you when there are few free dates left for a property, or you’ve found a property that’s usually booked up well in advance.
![[Visual] phone and laptop showing flexible search capabilities for business Airbnbs including an interactive map and](http://images.ctfassets.net/gwbpo1m641r7/4pxFWms1u8kZr85SlFeH7g/e8c5b7f3b7a15e4259899ac4c6ec078b/13-Image_of_phone_and_laptop_showing_flexible_search_capabilities_for_business_Airbnbs_including_an_interactive_map_and_.jpeg?w=1920&q=100&fit=fill&fm=avif)
Airbnb users can see properties listed with images and on an interactive map.
Turn inspiration into action
To follow Airbnb’s example, get back to basics. Before launching complex UX redesigns, consider simple factors like how prominent your CTA is and whether users are drawn to click it or do an initial search without issues or hesitation.
Don’t rely on guesswork: use product experience insights tools like Contentsquare for a mix of quantitative and qualitative data you can use to make informed UX decisions.
Airbnb’s stellar UX design seamlessly integrates usability with design, product storytelling, and marketing. It’s clearly the product of many different functions and roles: specialized UX and UI designers, product teams, marketing and sales, business analysts, and more.
Get inspired to take amazing UX design beyond the product team. Engage in cross-functional collaboration to cover all bases, get a range of perspectives, and integrate user needs with business needs.
6. Babbel: immersion and gamification
Babbel provides a stripped-down language learning interface that helps users focus.
![[Visual] screenshot of Babbel web language learning page showing user score a motivational message and overview of the next](http://images.ctfassets.net/gwbpo1m641r7/5GGSGniTDE7n6vsL7FozLA/b32f4ae3c9b8ef34803e9c874b7b4abe/14-creenshot_of_Babbel_web_language_learning_page_showing_user_score__a_motivational_message__and_overview_of_the_next_.png?w=1920&q=100&fit=fill&fm=avif)
Users get a score, messages of positive reinforcement, and an overview of what’s coming next.
Why it’s stellar UX design
From the moment you try the app, Babbel aims to draw its customers into an immersive flow.
Their UX design is infused with education research and user research to meet user needs for a focused, stimulating learning environment. Once you enter a lesson, you go full screen, with no distractions or extra buttons, and the lessons mix written, visual, and audio media to keep things varied and engaging.
There are different UX paths to follow: you can do lessons as part of a structured, progressive course, or pick up and play for a few minutes here and there.
The Babbel experience gamifies language learning. Users are given scores to beat with positive reinforcement throughout, and lessons are pitched to offer a challenge—but not so much of a challenge that customers get disheartened.
The UX and UI are set up to get customers on board quickly and keep them engaged while they enjoy their experience and meet their goals.
Turn inspiration into action
The key is to engage in continuous discovery and adapt to new learnings about customers.
Be willing to challenge your assumptions through deep user research.
Not all users have the same needs or way of engaging with your product or website: some may want quick bursts of engagement, while others users may seek more structured, regular interaction.
This is why it’s important to round out quantitative data with qualitative insights about particular customer segments. Using heatmaps and analytics data, you might see that a certain percentage of users are dropping off, but there might be more than one reason why. Use Replay—filtered by user demographic for granular insights—survey tools, and interviews to discover which unique user needs aren’t getting met.
Remember: with Heatmaps, Session Replay, and Voice of Customer tools, Contentsquare lets you access multiple types of customer data in one place! 🙌
Create a customer-centric UX design culture
As these inspirational examples make clear, UX design is an ongoing process. The best teams are always looking for ways to better understand their users and optimize their experience.
For stellar UX design, every aspect of your product should center around meeting your customers’ needs.
Product experience insights tools help you to combine analytics with rich qualitative information. By empathizing with users, you can build a customer-centric UX experience that boosts conversion, retention, and impact.
FAQs about inspirational UX design
Good UX design centers on empathizing with users to ensure their journey through your product, site, or app is both functional and pleasurable. It varies depending on users and brand: good UX design is what’s good for your users and your product.
The best UX design:
Centers on helping users to do what they came to do
Responds to user behavior, feedback, and changing needs
Removes friction in the user flow
Anticipates—and eliminates—potential barriers and sources of confusion
Offers an enticing and accessible user interface (UI)
Incorporates opportunities for customer delight
Lets users get their voices heard by facilitating feedback or connecting with customer service

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)