Understanding user needs and preferences at every stage of product development is crucial in delivering a successful product or service that continuously satisfies and delights your customers.
But relying too heavily on assumptions and internal feedback leads to mediocre decisions, costly last-minute changes, and missed market opportunities. This is where user testing comes in.
Incorporating user testing into your development process bridges the gap between user needs and product design by gathering behavior insights and feedback from real users.
But what exactly is user testing and how do you do it?
In this guide, we cover the fundamentals of user testing and why it's so important, along with some common challenges, solutions, and practical examples. You'll also learn the differences between user testing, UX testing, and usability testing, and explore different types of user testing methods.
What is user testing?
User testing is a research method that uses real people to evaluate a product or service by observing their interactions and gathering feedback.
User testing insights reveal what users think about and how they perceive your product or service, which you can use to inform product development decisions.
For example, let's say you're a product manager at a software company that's developing a new productivity app. Your team has several ideas for features to help users track their time and manage their tasks better—but it's not clear which ones would be the most useful for your target audience. To validate and prioritize these product decisions, you need to conduct user testing (we’ll go into more detail later).
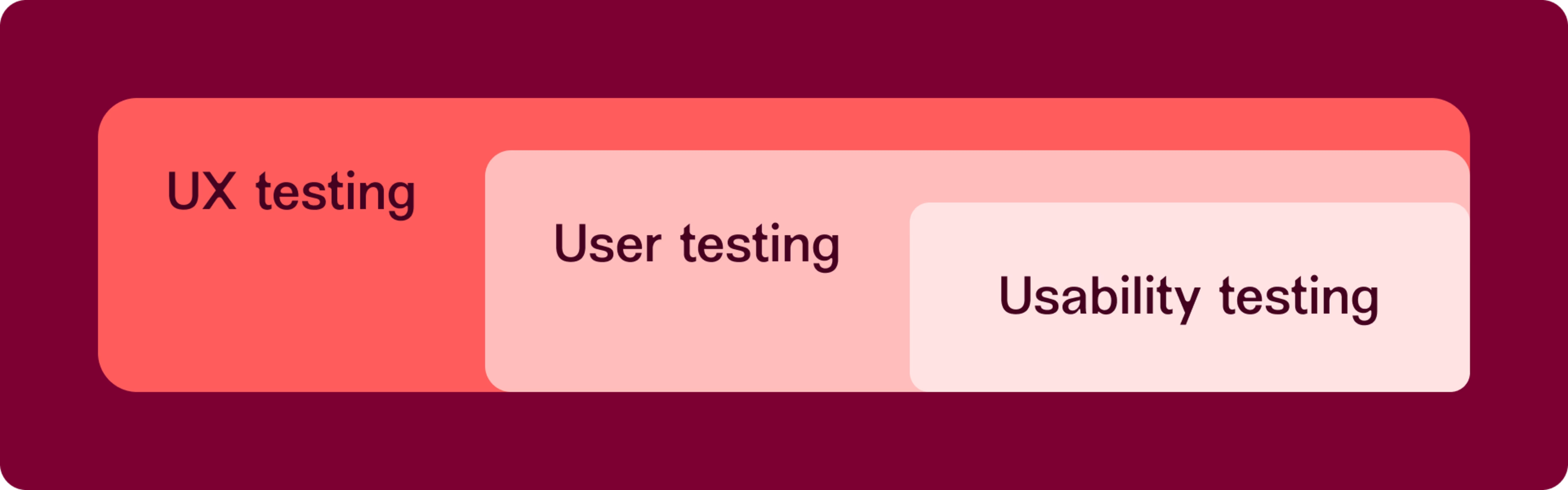
User testing vs. UX testing vs. usability testing
You may be reading this and thinking: user testing sounds very similar to user experience (UX) testing and usability testing—and you're right. Businesses often use the term interchangeably, as all three aim to improve the overall user experience. There are, however, some differences, particularly when it comes to scope.

UX testing is a comprehensive approach to evaluating a user's experience with a digital product or service at every touchpoint, including their perception of its performance, emotional response, perceived value, satisfaction with UX design, and overall impression of the company and brand.
Compared to user testing, which is considered a subset of UX testing, this type of testing takes a more holistic approach to assessing user experience, answering questions like:
Is the product desirable to users?
How does the product fit into users' lives and routines?
Usability testing, on the other hand, is a more focused subset of user testing, evaluating the practical functionality of the product, specifically how efficiently a user completes a pre-defined goal.
Usability testing answers questions like:
Are there bugs, errors, or missing or broken elements impacting user flow?
How long does it take users to complete specific tasks—their jobs to be done (JTBD)?
Caveat: UX testing and user testing are so closely related that we wouldn't blame you if you used the terms interchangeably. Just make sure to thoroughly assess your project goals and business objectives beforehand to determine which testing approach best fits your needs.
What are the benefits of user testing?
User testing has several benefits that improve customer satisfaction, increase conversion rates, and build user trust in your brand. Let's examine 6 of those benefits, and how they impact your product and users.
1. Identify hidden pain points
A main benefit of user testing is that it uncovers pain points that were unknown to the team or previous users may not have reported. These insights help you
Enhance accessibility: identifying barriers that prevent certain users—like people with visual impairments or digital literacy issues—from fully engaging expands product inclusivity
Optimize load times: pinpointing where your product may be slow to load prevents users from getting frustrated or confused—and abandoning your product
Improve navigation: understanding where users get lost or confused when using your product helps you streamline user flows
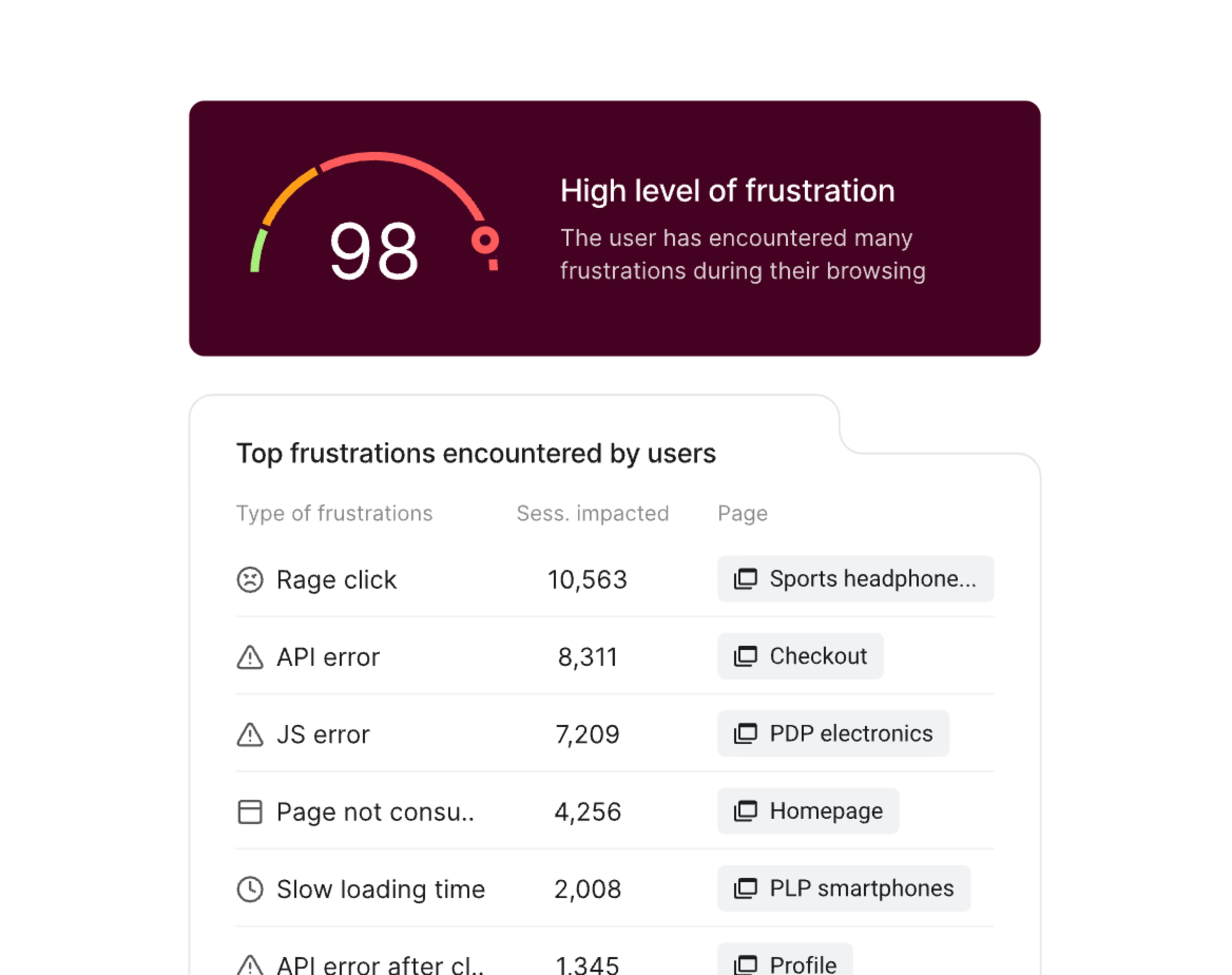
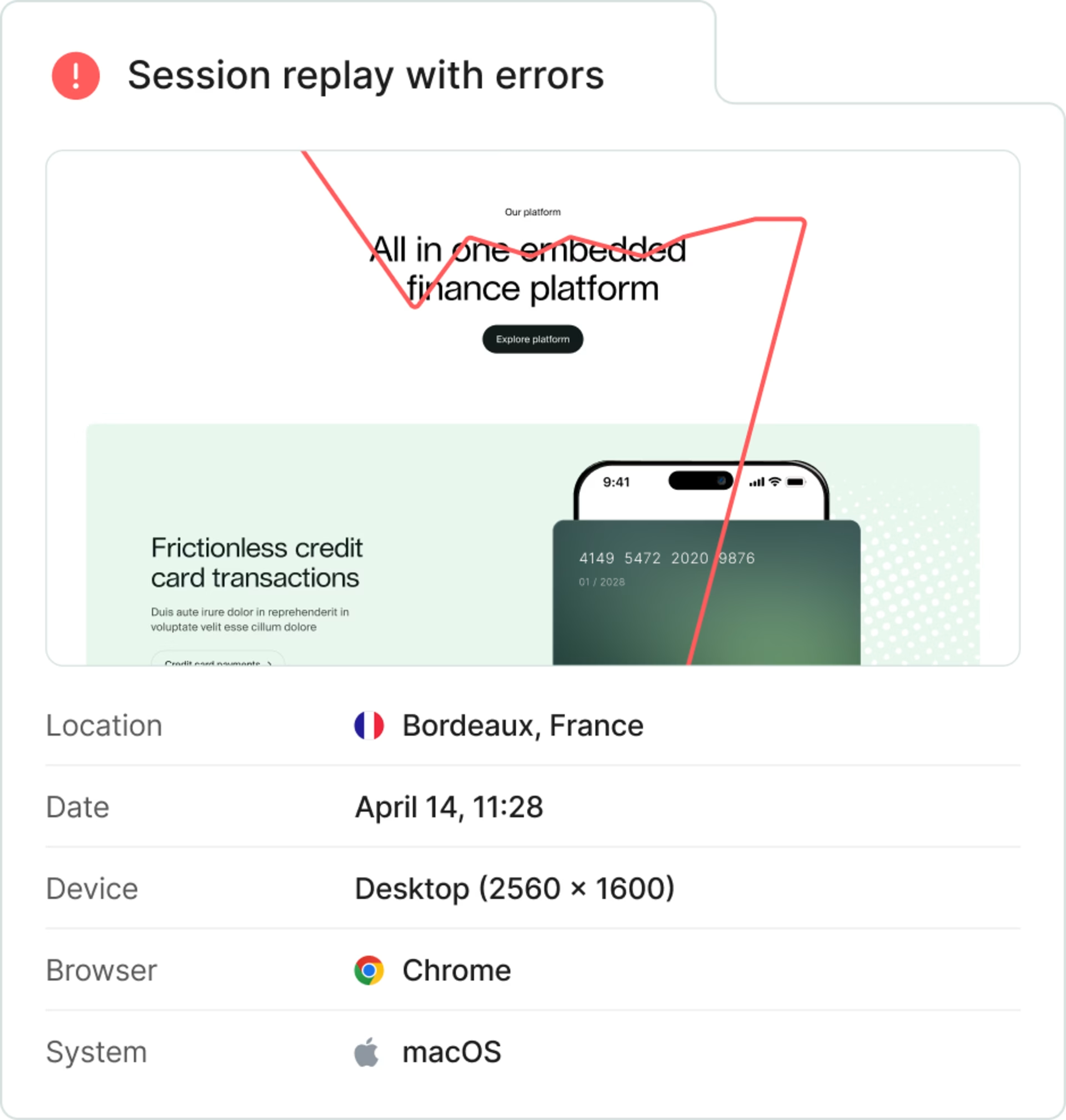
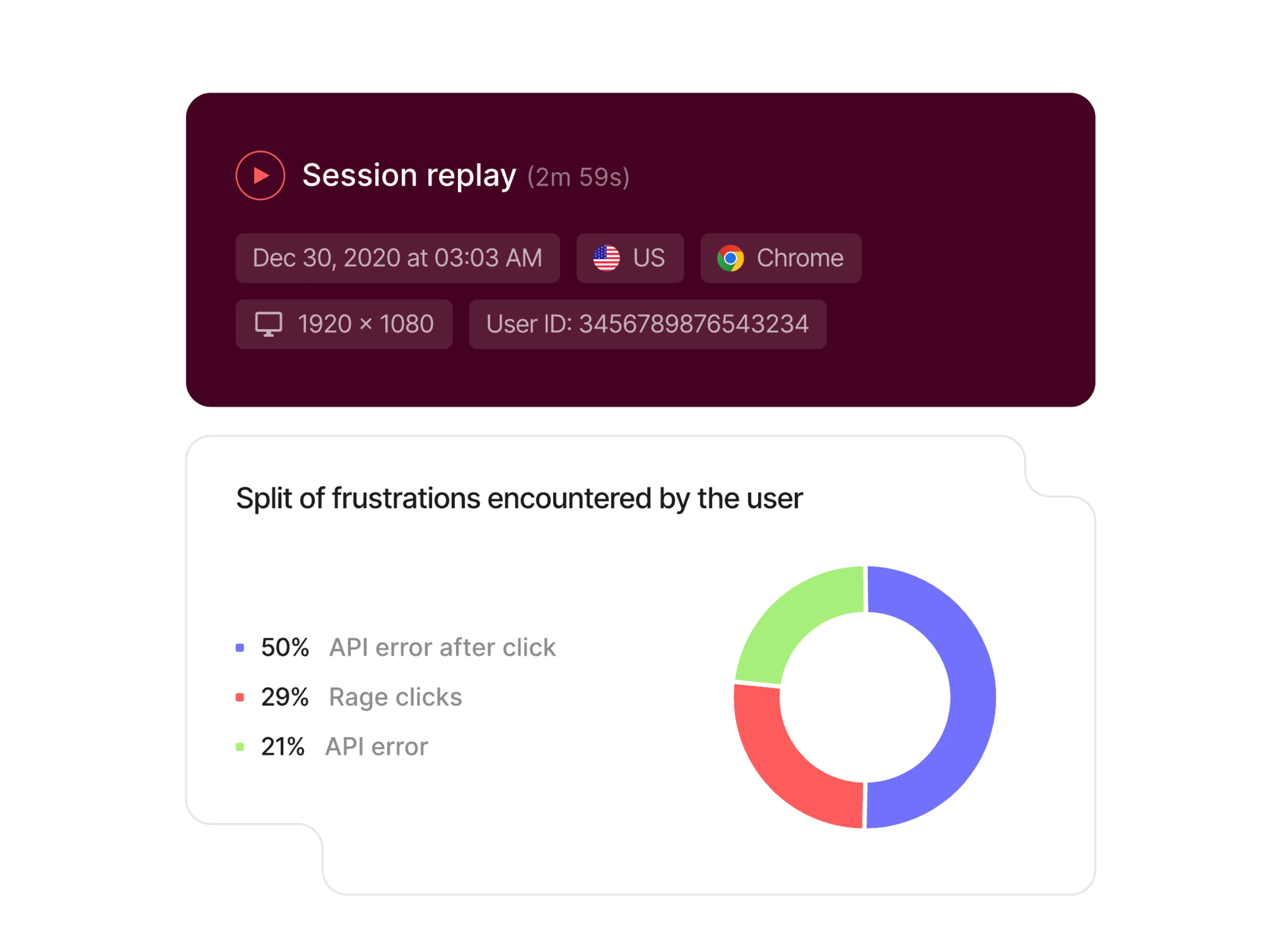
Pro tip: using an experience intelligence platform like Contentsquare (👋) lets you watch session replays to detect rage clicks. Rage clicks happen when users repeatedly click in certain areas over a short period of time, signaling user pain points like broken elements or confusing navigation.

Uncover hidden pain points by identifying user rage clicks with Session Replay
2. Validate hypotheses
When developing a product, teams often make assumptions about users' needs, preferences, and tendencies—along with corresponding hypotheses about how the product should function and what features it should include.
User testing validates hypotheses by providing direct feedback from users, so you can determine which decisions to prioritize based on their viability.
For example, let's say you're a product manager working on a mobile app for a food delivery service, deciding which features to incorporate into the app.
Based on competitor analysis from UX research, you hypothesize that users will enjoy a feature that lets them track the progress of their food order in real time
To validate this new feature, your product team conducts user testing with a group of potential users, asking them to place an order and track its progress using the app's real-time tracking feature
Feedback reveals users like seeing the progress of the order because it reduces uncertainty about when it’ll arrive and provides peace of mind that their order is progressing as expected
The team can now confidently incorporate this feature into the app, knowing it’s been validated by real users
3. Understand user product perception
User testing offers deeper insights into how people externally perceive your product, like how they view and form opinions about your website’s value and practicality. Knowing this information is especially helpful for companies striving to differentiate themselves in a crowded market.
For example, let's say you run a tech startup that provides a new app for ordering groceries online. Through user testing, you discover that customers perceive your app as being more expensive than other grocery delivery apps. You could then use these test results to
Adjust your pricing strategy
Reposition your product in the market
Refine your marketing messaging to emphasize the unique benefits of your app
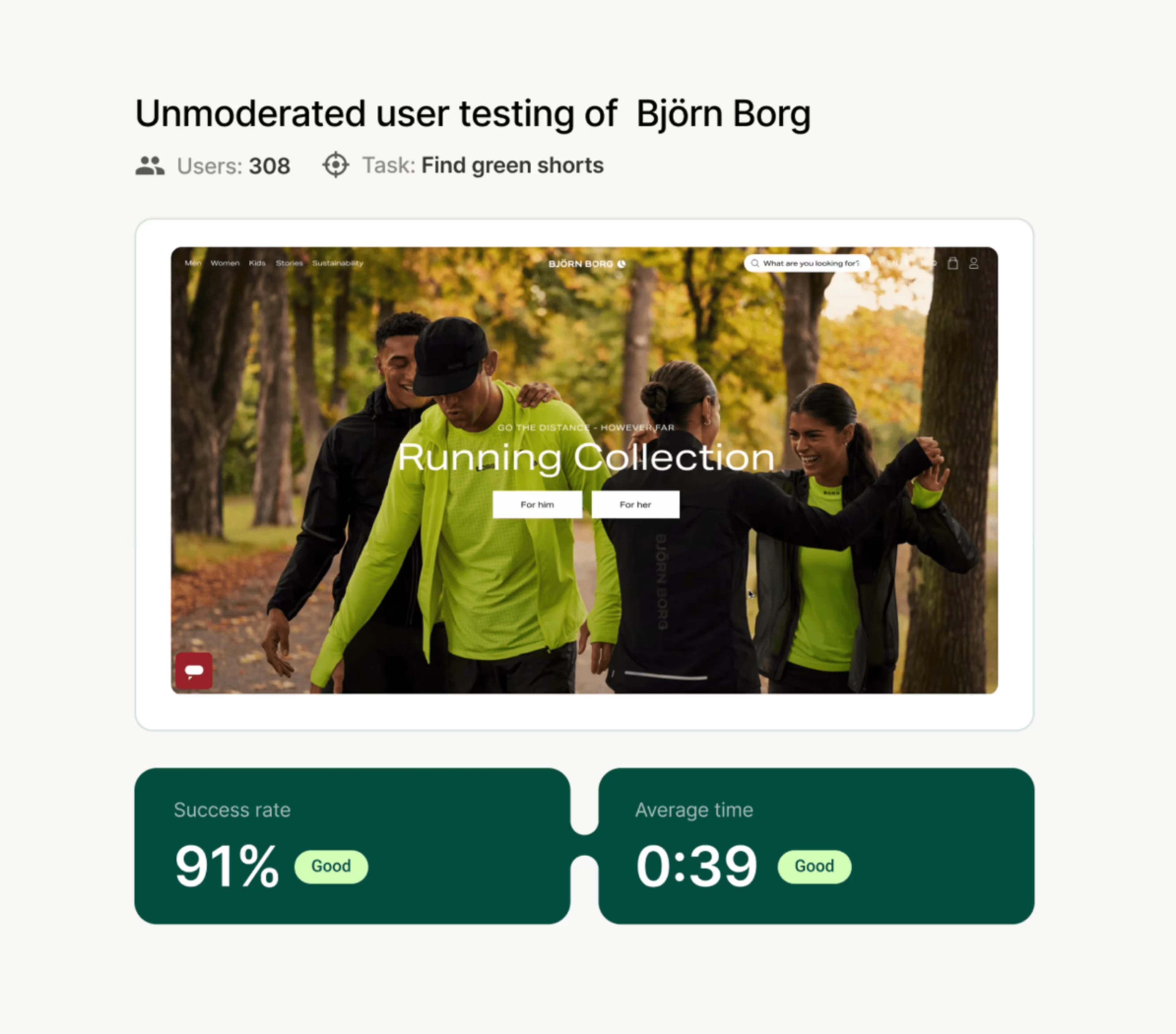
Pro tip: use Contentsquare User Tests to sharpen your product's unique value proposition and identify market gaps.
By capturing genuine insights as users interact with your website or product, User Tests let you gather rapid feedback to validate design concepts, content, and messaging. This empowers you to make informed decisions about future product development and marketing strategies.

4. Improve user empathy
User testing provides teams with a more intimate understanding of user needs and concerns by directly demonstrating how they interact with a product—and providing first-hand feedback.
This up-close-and-personal mix of qualitative and quantitative data increases your team's empathy for customers, allowing you to:
Improve customer loyalty: demonstrating a commitment to understanding and meeting the needs of your customers improves their satisfaction and loyalty, ultimately leading to higher retention rates and improved brand perception
Make better decisions: reviewing user testing data and insights ensures your team is aligned with customer needs before making big decisions
Improve contextual understanding: observing users interact with your product helps you understand how they use it
5. Reduce development time and costs
While some stakeholders may hesitate to implement user testing processes due to the perception that they’re time-consuming and resource-intensive, successful real-world companies have proven that user testing reduces costly, last-minute changes by identifying product pitfalls earlier on in the development process.
Some statistics on how user testing saves time and money include
Fixing a problem after development can be up to 100 times more expensive than fixing it during the design problem. In fact the total cost of poor software quality in the U.S. has been estimated at $2.41 trillion.
Testing doesn't require thousands of users—in fact, with qualitative studies, you only need 5 users to identify 85% of problems
6. Obtain stakeholder buy-in
Showing stakeholders first-hand how a new idea is received by its intended audience builds internal confidence in the project and empowers stakeholders to make more informed decisions. This leads to benefits such as
Improved risk management: identifying risks early on in the development process allows stakeholders to proactively mitigate negative outcomes
Improved collaboration: sharing the data and insights that drive development decisions fosters trust and transparency, resulting in improved communication between team members and stakeholders
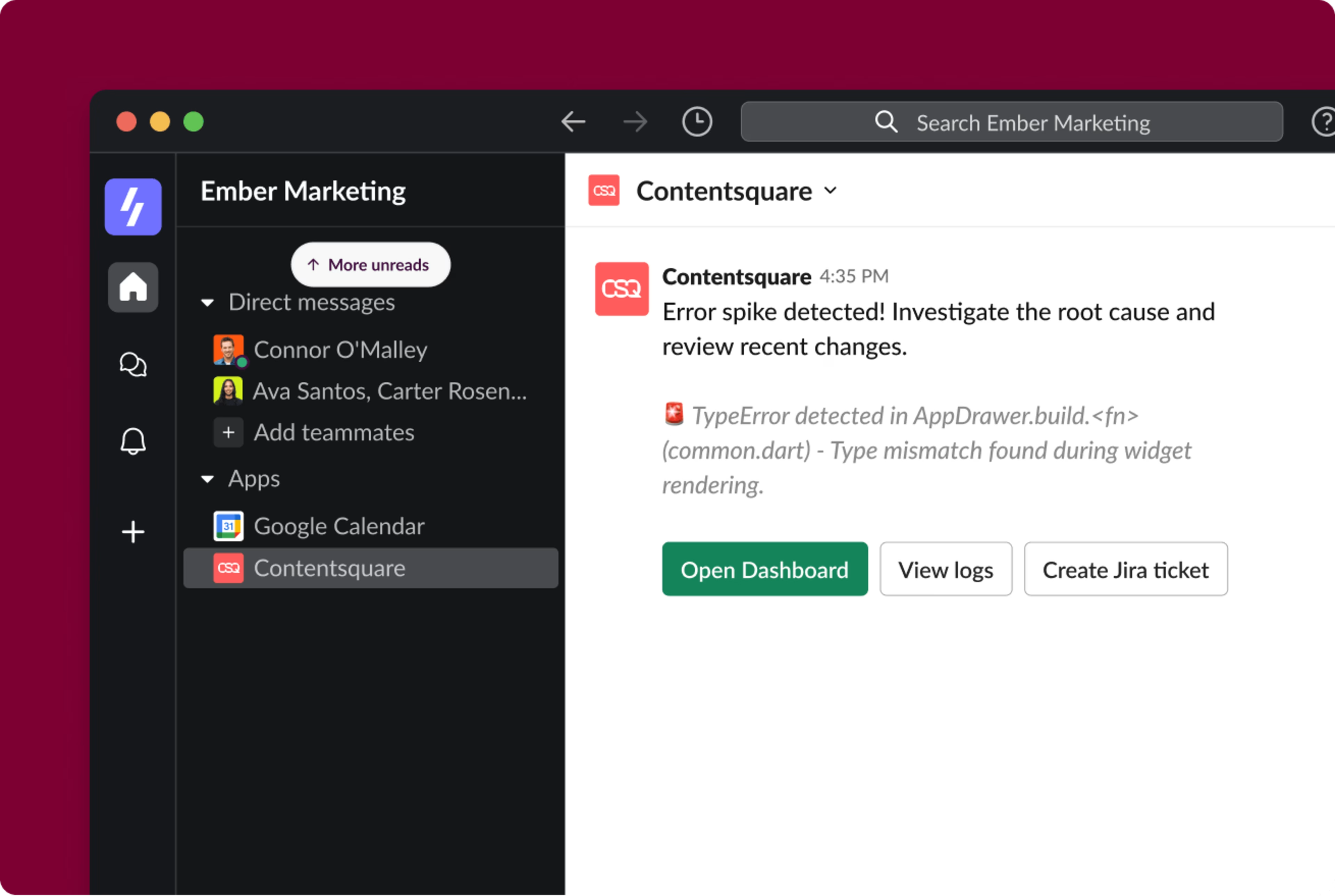
Pro tip: use Contentsquare integrations to get buy-in for new ideas. Contentsquare integrates with tools like JIRA, MS Teams, and Slack, allowing you to seamlessly communicate user testing insights with stakeholders and get buy-in for your solution ideas.

Receive and share insights from your website or product right in your team’s Slack workspace
What are the different types of user testing methods?
The type of user testing technique you choose depends on your user's specific needs, company goals and objectives, and the stage of your product experimentation process.
Here we explore 7 common user testing methods, and the benefits and challenges of each.
1. Beta testing
Beta testing involves releasing a near-final product prototype to a select group of external users—known as beta testers—to identify and address any issues that you may have missed during internal testing.
Key benefits: beta testing helps you catch bugs, generate product buzz, and increase adoption rates, serving as a final quality assurance step before launch
Challenges and solutions: getting clear feedback from test participants can be difficult due to conflicting or vague responses. Using feedback tools like Contentsquare’s beta feedback survey mitigates the issue with its pre-built, targeted questions that clearly capture user satisfaction and sentiment.

Contentsquare’s beta testing survey helps you understand what users actually think about your product or service
2. Session replays
Session replays, or session recordings, capture real visitors' clicks, taps, and scrolls as they browse a website.
Key benefits: session replays identify user obstacles that may not have been captured by quantitative data alone, such as mouse movement across multiple pages, feature interactions, and scrolling patterns
Challenges and solutions: watching every single recording can be time-consuming, as researchers need to review large amounts of data to identify relevant insights and patterns. Use Contentsquare’s replay filters to identify the most relevant sessions based on specific criteria (like your analysis context, users who interacted with your field, or a specific metric) and solve this challenge
Pro tip: Contentsquare saves you time by automatically assigning a frustration score to all replays, taking into account factors like session duration, pages visited, rage clicks, and u-turns, so you know which are the most important sessions.
This allows you to quickly identify user pain points (high frustration) or examples of things that worked well (high engagement).

Spend less time analyzing and more time building better experiences with Session Replay
3. Heatmaps
Heatmaps are a visual representation of how users interact with a website or product during testing: where they click, how far they scroll down the page, what they look at, and what they ignore.
Key benefits: heatmaps make it easy to quickly visualize complex data by aggregating both quantitative and qualitative information, offering a visual snapshot of what's working—and not working—for your users
Challenges and solutions: heatmaps provide valuable insights into user behavior but sometimes have limitations in capturing the broader impact on the overall user journey. A platform like Contentsquare which has multiple capabilities such as Journey Analysis and Web Analytics, and easily integrates with other software like Optimizely and AB Tasty, gives you even more targeted insights for optimization and conversion opportunities.
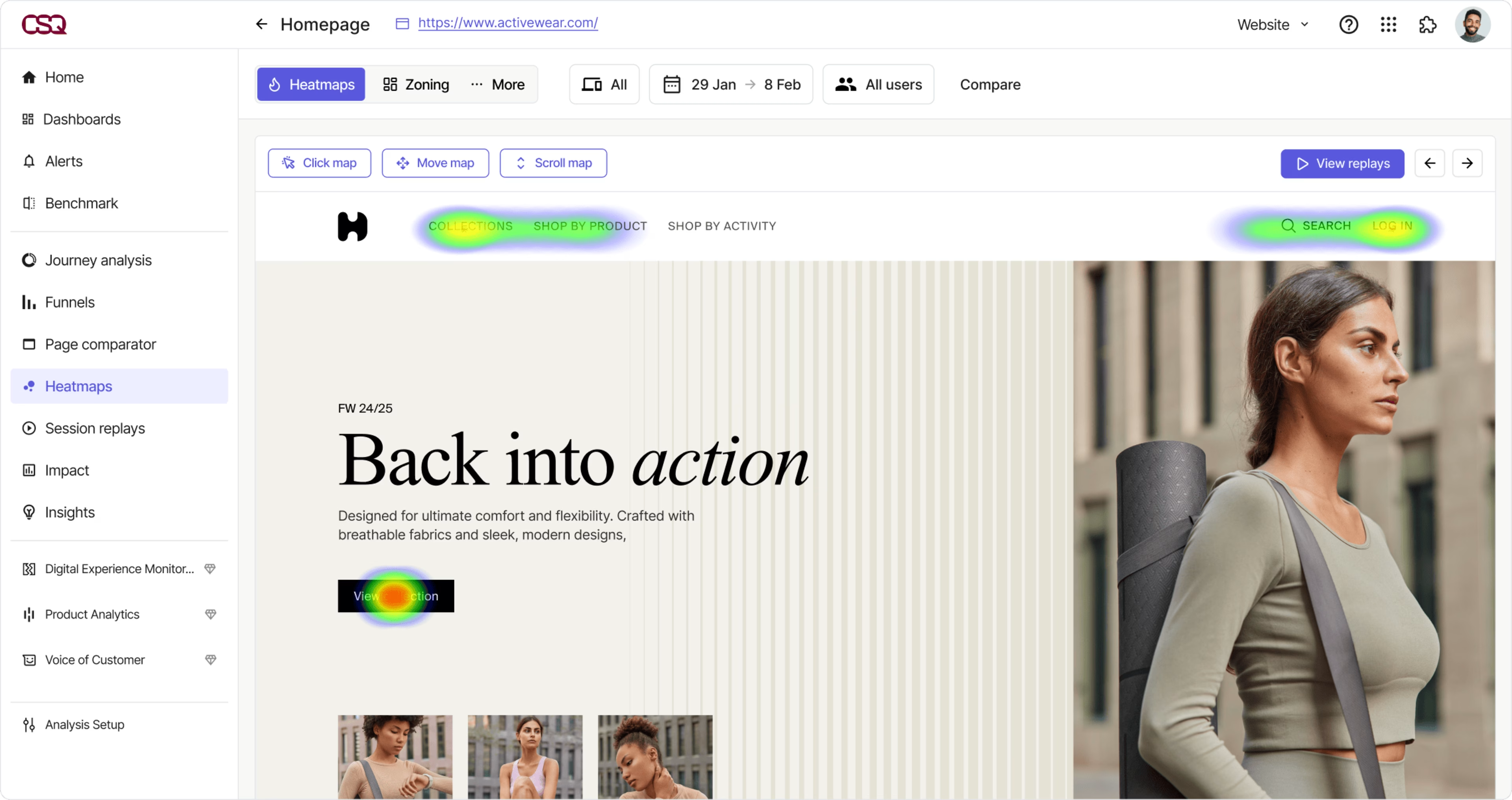
Pro tip: use zoning to combine data from click, scroll, and move heatmaps into a single view.
Contentsquare’s Zone-Based Heatmaps capability aggregates different data like scrolls, clicks, and movement for you. This makes the process of analyzing heatmaps faster and easier, so you can spend more time on what actually matters: improving the layout, content, and usability of your website pages.
Heatmaps help you visually understand how each screen, page and element of your site contribute to customer engagement and conversion

4. Focus groups
Focus groups are a qualitative user testing method where a small group of people (usually 5–10) is brought together to discuss and provide feedback on a product or service, under controlled conditions.
Key benefits: focus groups and interviews provide in-depth feedback on users' attitudes, desires, and reactions to a product or service, including nonverbal communication and body language. This enables further refinement before release to a wider audience.
Challenges and solutions: balancing participation is a common challenge in focus groups, but a skilled moderator can address this by facilitating the conversation and ensuring everyone has a chance to speak. Structured activities also help provide a collaborative and equitable environment for all participants to give their input.
5. User interviews
Similar to focus groups, user interviews are a qualitative user testing method that aims to gather insights on user attitudes, behavior, and nuanced feedback—but in a more intimate, 1:1 setting.
Key benefits: user interviews provide a more comfortable setting for users to share candid feedback, allowing greater flexibility in the questions you ask and the level of detail you can explore
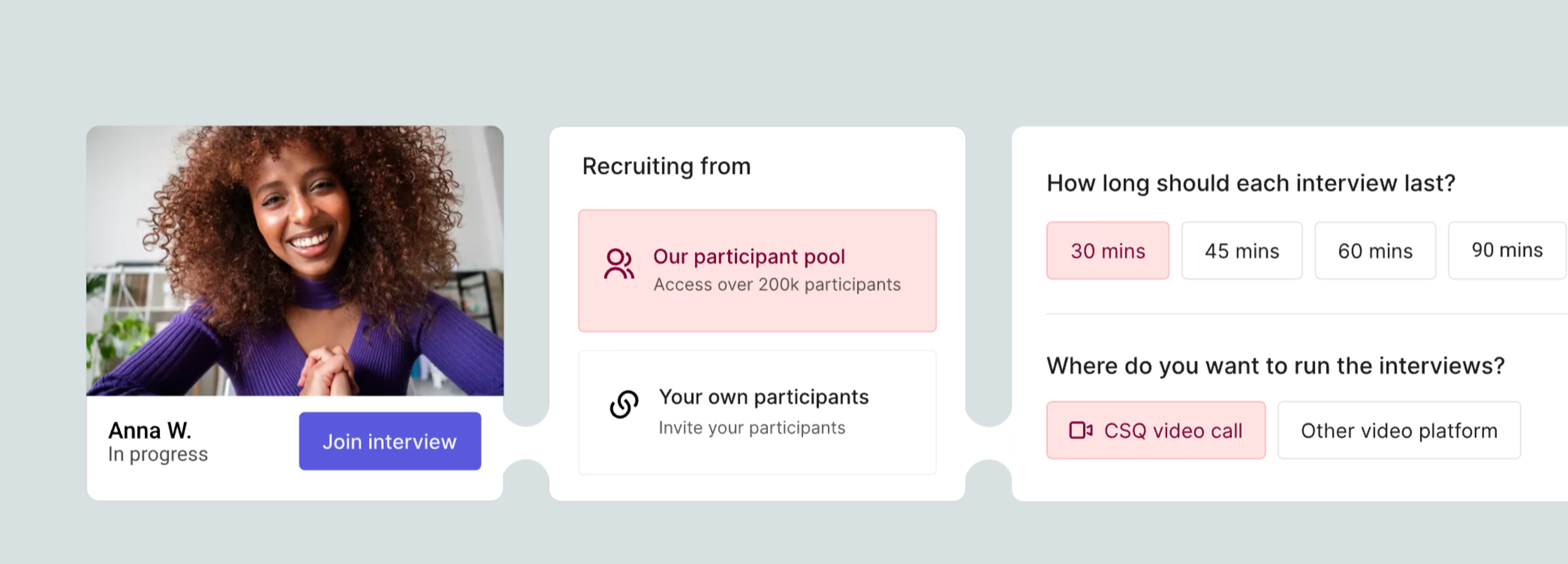
Challenges and solutions: scheduling and recruiting participants is a common challenge for user interviews. Using tools like Engage allows you to not only recruit participants who accurately represent your target audience, but also to host, record, and transcribe your calls so no detail is lost.

Quickly recruit appropriate users and easily schedule interviews with Contentsquare Engage
6. A/B testing
Also known as split testing, A/B testing compares two variations of a product or website to determine which performs better based on predefined metrics, such as user engagement or click-through rate (CTR).
Key benefits: A/B testing validates (or invalidates) hypotheses about customer behavior while saving time and resources that you’d otherwise spend on iterations and optimizations
Challenges and solutions: A/B testing may tell you what option is better for your users—but it doesn't tell you the why behind it. Complementing this quantitative data with qualitative user insights from heatmaps and surveys offer deeper insights to support your decision-making and win over stakeholder support.
Real-life application of A/B testing
Re:member, a Nordic credit card issuer, pulled up click maps and session replays during A/B testing to improve their website's user experience. By visually identifying which elements were most effective, re:member increased their conversions by 43%.

Contentsquare’s session replays help you visualize how users interact with each variation of your product, and identify which elements are most effective
7. Surveys
A survey is a quantitative and qualitative user testing method that helps you gather direct user feedback and statistical data on their sentiments and opinions of your product.
Key benefits: surveys quickly and cost-effectively gather feedback from a large group, enabling you to identify patterns and trends in user behavior
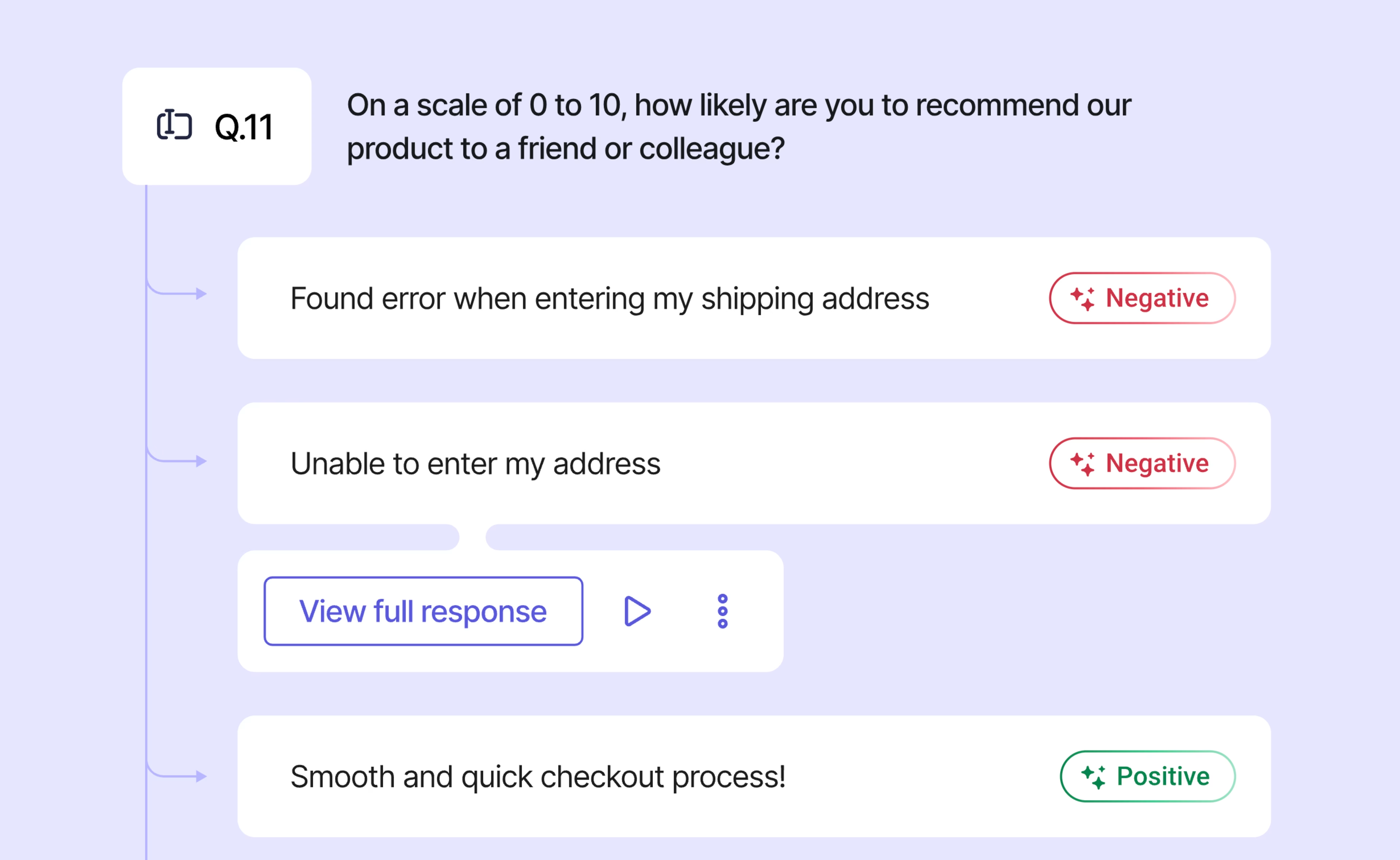
Challenges and solutions: selection bias is a significant obstacle that occurs when the sample of survey participants is not representative of the larger population being studied. You can minimize selection bias by using tools that allow you to choose specific user segments and personas to target. For example, Contentsquare lets you choose to only survey users who churn, so you can find out why they stopped using your product.

Use event targeting to reach the right audience with Contentsquare Surveys
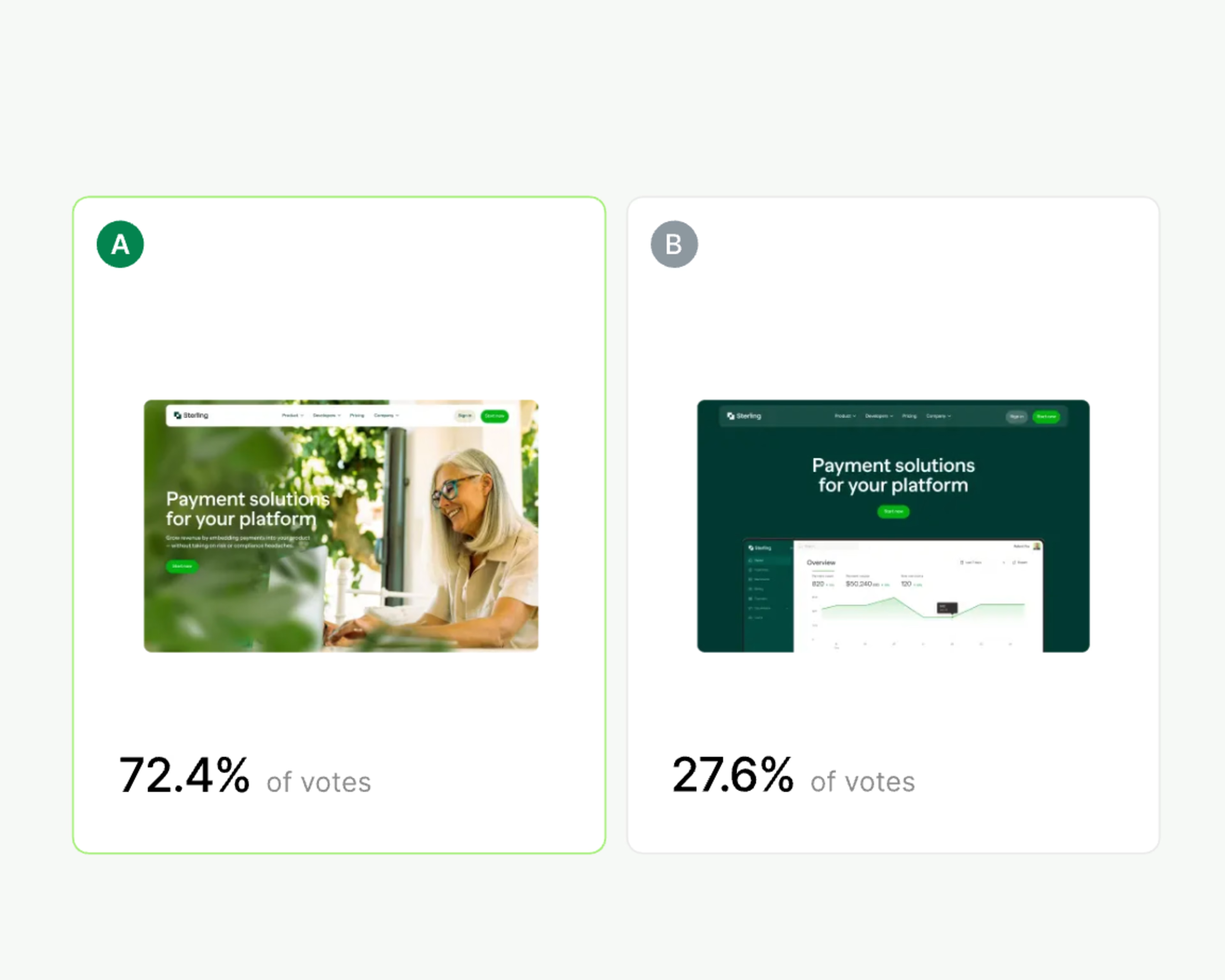
Pro tip: combine user testing and UI design with concept testing.
Want instant user input on UI design preferences? Contentsquare’s concept testing lets you add your designs as images to surveys, so you can ask users which version they prefer.
How to get started with user testing today
It can be intimidating to get started with user testing, but Contentsquare is here to support you.
Our diverse suite of intuitive, easy-to-implement capabilities and integrations makes it a breeze to begin analyzing real user behavior, identifying pain points, and prioritizing solutions—leading you to happier customers and improved business performance.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)