Usability testing is a practical method for learning how easily and effectively users navigate your site or product—and using these insights to prioritize improvements.
Traditional usability testing involved manual tools and time-consuming processes. But with the latest remote tools, you can test prototypes more quickly and affordably than ever before.
This guide looks at the top 12 usability testing tools and how they help you record, analyze, and share test data. Discover what makes each of them beneficial for your business, and use these insights to determine the tools that will be most impactful for you.
What is usability testing?
Product teams often need to evaluate how people respond to their website’s user experience (UX) design before finalizing their design decisions. Accordingly, usability testing involves showing participants an early prototype and gathering data about these users’ experiences.
New to usability testing?
Get up to speed by checking out a few templates and checklists to kickstart your own research.
Usability tools simplify and refine testing
Usability testing tools help researchers capture key data digitally to get the full picture of user behavior and analyze it later.
For example, this could mean:
Replay participants’ screens to see where they scroll and click
Gathering data on which design variants participants prefer
Taking audio Replay of participants ‘thinking out loud’ as they browse
UX researchers used to carry out these processes in person, but modern software tools mean you can now do it remotely—and often more conveniently.
Why are usability testing tools helpful for high-converting websites?
Product teams and site owners conduct website usability testing to get objective data about how users experience their designs. Today, digital tools help them administer tests without the team’s personal preferences biasing the results.
If they didn’t have access to these tools, researchers would also have to scribble notes, likely missing important details in the process. But modern software records every detail of participants’ mouse movements, facial expressions, and voice—making future usability testing analysis easy.
![[Visual] Uzerzoom task question](http://images.ctfassets.net/gwbpo1m641r7/62RJoG6PMg5TZWt3H1OHdP/cfdbf6c92f047c6cab4343a7ea4565c5/Uzerzoom_task_question.png?w=1920&q=100&fit=fill&fm=avif)
UserZoom gives instructions to a participant digitally
3 types of usability tests
There are several usability testing methods available. Choose the type that will help you reach your user behavior research objectives.
1. Location: remote vs. in-person
For some testing goals, researchers prefer to be on-site with participants so they can record small details of participants’ behavior or conduct tests that are traditionally in-person, such as card sorting.
However, remote testing is now a convenient and practical alternative. Modern software tools digitize activities like card sorting and take audiovisual Replay of the participant to recreate in-person testing.
![[Visual] Real card sorting](http://images.ctfassets.net/gwbpo1m641r7/720XusfBFXq31rZwpWWLfq/095745ee68f6676154339e3228fb1dea/Real_card_sorting.jpeg?w=1920&q=100&fit=fill&fm=avif)
An example of physical card sorting from digital product agency Bit Zesty
In-person usability testing is expensive due to travel time, costs, and the need for studio space. In addition, it can limit the participant pool. On the other hand, remote testing can be done in the usual workspace, eliminating travel costs and geographical constraints and enabling researchers to reach participants more cost-effectively. There is also an added benefit that participants are more at ease in their natural environment. Interestingly, with remote working becoming commonplace, we noticed a shift in mindset where both clients and participants prefer usability testing to be conducted remotely. And with the availability of digital tools to help with remote accessibility testing, it is now our go-to approach.
2. Format: moderated or unmoderated
Moderated testing requires a researcher to give instructions or ask usability testing questions. This is helpful when the product team wants to gather qualitative data about participants’ behavior.
In unmoderated tests, the participant is given instructions before the tests. The researchers then gather data by observing their journey and interviewing participants after completing the tests.
![[Visual] Interviews](http://images.ctfassets.net/gwbpo1m641r7/OJv8U4tcGgzOA6jCrQLif/5265dac22d4eb60c9ae1896e0dac8adb/User_interview.png?w=1920&q=100&fit=fill&fm=avif)
Analyze a participant’s testing session in Contentsquare’s Interviews
In both moderated and unmoderated testing, digital tools record the participant’s journey and responses for future analysis. In unmoderated testing, software tools give instructions to participants, improving convenience while eliminating bias.
3. Goal: comparative vs. explorative
In comparative tests, participants judge two or more website ideas against each other. They are used to reveal whether users prefer one particular variant and why.
Researchers also use digital tools to carry out preference tests with large numbers of participants. This allows them to see which variant people generally prefer— similar to A/B testing in conversion rate optimization (CRO) experiments.
![[Visual] Preference test](http://images.ctfassets.net/gwbpo1m641r7/5rOWmLKdQWkfonVqt9Dun0/ed8735e15c885ac4d46185d0d280f28c/Pref_test.jpeg?w=1920&q=100&fit=fill&fm=avif)
An example of a preference test from UsabilityHub
Explorative testing usually happens at the beginning of a development process. Participants typically view a website prototype and then discuss their experiences in an open-ended format.
However, running explorative testing can be time-consuming. Smaller product teams often use digital tools to run usability tests on autopilot, then filter through their data later.
12 tools for usability testing
Here you’ll find a blend of ‘all-in-one’ UX research platforms and specialized tools for the distinct aspects of usability testing.
If you’re overwhelmed by the number of choices, keep reading. At the end of the article, we’ll discuss how to determine the most suitable tool for your needs.
1. Contentsquare’s Interviews

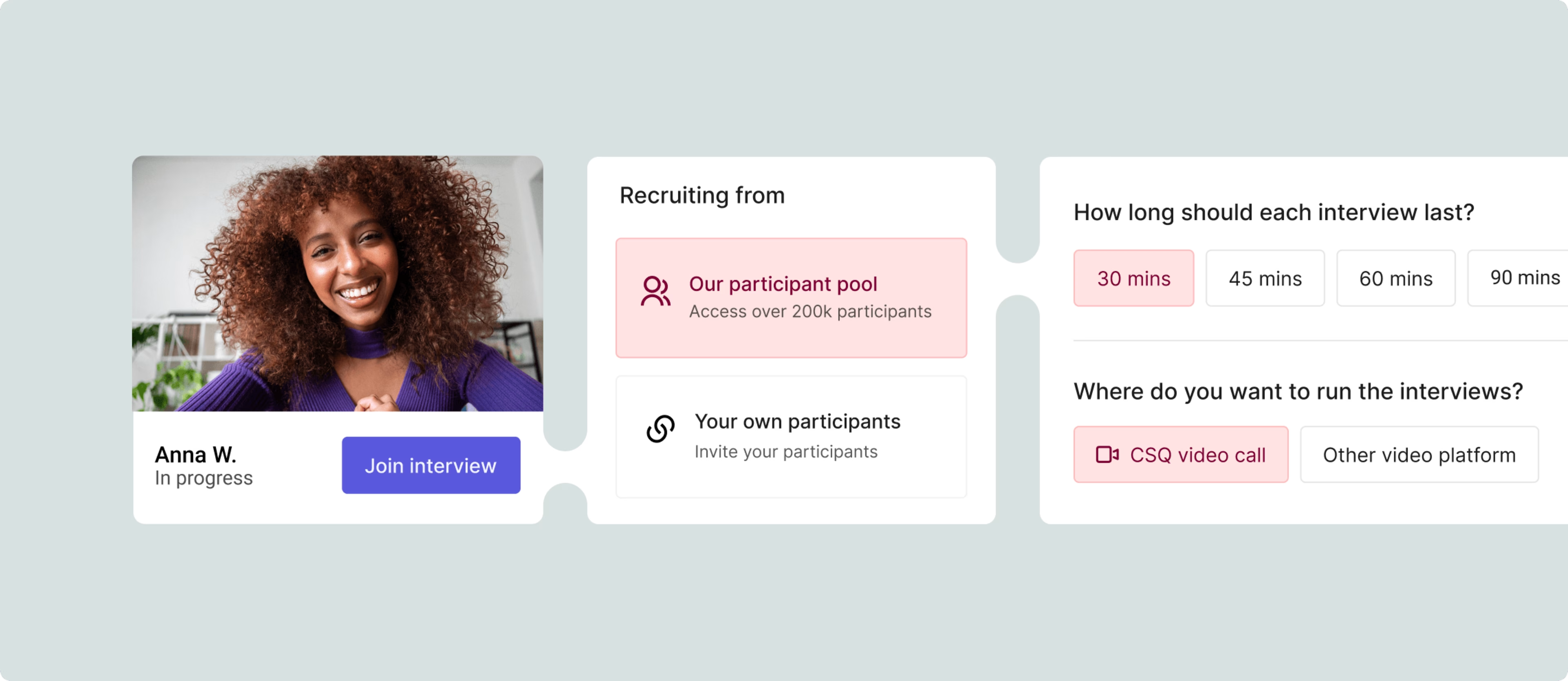
Interviews lets you bring your own team on user interviews
Contentsquare (that’s us, hello! 👋) offers a User test and an Interviews tool. The former lets you run unmoderated user tests, while Interviews allows you to automate the process of scheduling, analyzing, and sharing usability tests and interviews.
Designed to support remote moderated and unmoderated usability tests, Contentsquare makes it easy to recruit participants from our panel of more than 200,000 volunteers. Better yet, you can opt to bring in your own testers and use our platform to run your interviews.
When the tests are over, Interviews generates accurate video transcripts and lets you create and share time-stamped notes.
User Tests also integrates other user behavior capabilities, like Session Replay and Heatmaps, to help you analyze participants’ website journeys in detail.
Key features: participant recruitment, time-stamped notes, interview transcripts
Notable for: syncing with session replays and heatmaps to give you deeper insights into what participants do and why
2. Maze
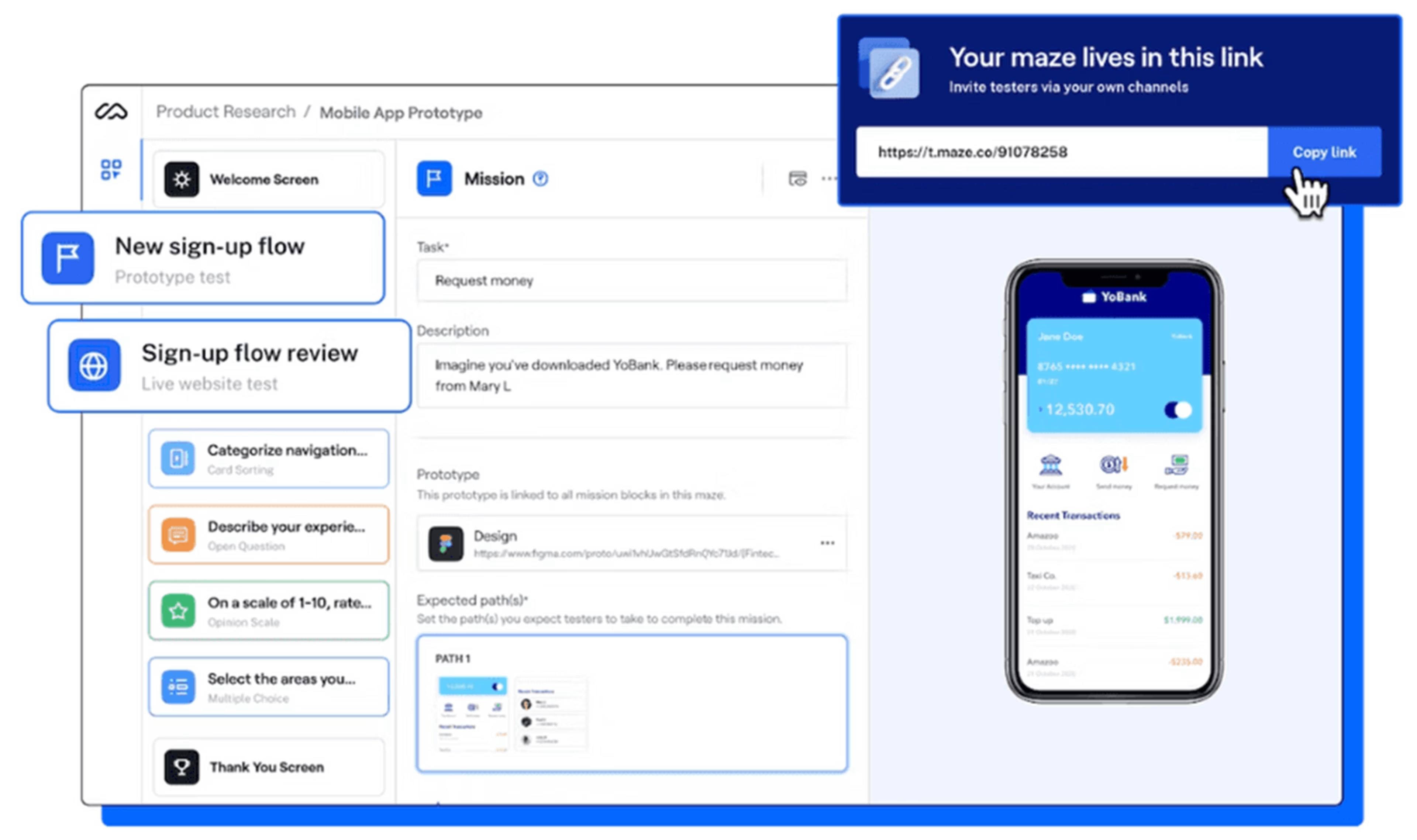
Maze is a continuous discovery platform designed for product teams. Ideal for unmoderated tests, it integrates with design platforms like Adobe and Figma so you can get feedback on your latest prototypes.
The platform has a range of helpful features, such as survey templates to ask participants pre-set questions about prototypes. And when testing is over, Maze lets you share your data with handy visualizations and reports.

Examples of features in the Maze dashboard
What’s more, Maze gives you a couple of ways to bring in participants: upload your own database of participants and invite them to tests via email or use the Reach feature to access Maze’s community of participants.
Key features: video and screen Replay, design tool integrations, five-second tests, card sorting, tree tests, surveys, participant recruitment
Notable for: slick integrations and features for running unmoderated tests on autopilot
3. UX Metrics
UX Metrics is the ideal platform for validating your information architecture. Perfect for the early stages of website design, it lets you carry out card testing and tree testing remotely with participants.
![[Visual] UX Metrics](http://images.ctfassets.net/gwbpo1m641r7/4jiwchWlc4lKPUgW0e9YI8/8ce056765b20bf9ad25d2c1d176c466c/UXmetrics_cards.png?w=1920&q=100&fit=fill&fm=avif)
An example of card sorting from UX Metrics
While these aren’t strictly usability tests, they’re worth a mention, as many product teams use them to validate their ideas for structuring websites.
UX Metrics offers a premium account, but its basic features are free to use. The platform also has reporting features to visualize and share findings with colleagues.
Key features: card sorting, tree testing, reporting hub
Notable for: simple access to remote card sorting and tree test tools
📝 Quick note: as we said above, some features mentioned aren't necessarily 'usability tests', but they've become an integral part of UX research, and most usability testing tools offer them. Below are three common examples
Card sorting: involves writing down key topics or content themes onto different cards (which can be physical or digital). Participants are then asked to sort the cards into groups that make sense to them. By asking participants about their decisions, product teams understand users’ expectations for how information should be organized.
Tree tests: determine whether people can find what they’re looking for in your site hierarchy. They involve showing participants a text-only version of your site’s navigation and asking them where they would go to complete certain tasks (like unsubscribing from emails), ultimately revealing the site hierarchy that’s most intuitive for users.
Five-second tests: show participants a key site element—like a homepage wireframe or a logo—for just five seconds. Participants then answer questions about what they remember, revealing their earliest impressions of the design. Five-second tests are great for determining if your homepage’s above-the-fold introduction is clear, and conversion copywriters recommend them for evaluating headlines.
4. UsabilityHub
UsabilityHub is a user research and usability testing platform designed for remote testing.
It has a number of features for gathering quantitative data—like card sorting, preference tests, and first-click tests. Need qualitative data? UsabilityHub also supports five-second tests and prototype tests with surveys.
Like some other platforms, UsabilityHub has its own network of participants as an optional extra. Tap into its pool of over 450,000 participants spanning 35 demographic attributes.
Key features: card sorting, preference tests, first-click tests, five-second tests, surveys, participant recruitment
Notable for: simple yet flexible features that help you run tests quickly
5. Contentsquare's Session Replay
Part of the Contentsquare platform, our Session Replay capability lets you rewatch the journeys of users who visited your website.
Designed to help online businesses and product teams gather data about user behavior, session replays are helpful for both usability testing and conversion optimization.
![[Visual] Session Recording](http://images.ctfassets.net/gwbpo1m641r7/5bac7Oq2yxuRBqHXP6IO54/da0087a27132e67565edc9515c48845a/Session_Recording.png?w=1920&q=100&fit=fill&fm=avif)
Examples of session replays in Contentsquare
Contentsquare replays are the ideal solution when you want to record large numbers of journeys to identify trends. You can filter replays by signs of frustration like rage clicks and u-turns—or leverage user segmentation to segment your data even further.
Key features: advanced filters, time-stamped notes, user segmentation
Notable for: gathering data from every single visitor, so you can filter by audience segments and user behaviors to find the most insightful journeys
💡Pro tip: want to know why users behave the way they do in replays? Use Contentsquare’s Voice of Customer to trigger exit-intent surveys that ask them open-ended questions at specific moments—like after they’ve been browsing for two minutes.
![[Visual] Feedback Widget](http://images.ctfassets.net/gwbpo1m641r7/6Sh6HqN3VILmPh09YAfswr/6afa4a7abb05930ca1a605da1563e594/Feedback_Widget.png?w=1920&q=100&fit=fill&fm=avif)
Contentsquare helps you get the feedback you need to improve conversions on your checkout, pricing page, landing pages and more
6. Lookback
Lookback is a usability testing tool helping you get qualitative feedback on website designs. Researchers use it to record exploratory website testing sessions and user interviews to learn more about participant experiences.
While Lookback doesn’t offer as many tests as some apps do, it shines when it comes to collaboration. When a participant begins their test, the entire product team can watch from a virtual observation room. What’s more, with Lookback, you can create highlight reels, share notes, and chat with colleagues.
![[Visual] Lookback](http://images.ctfassets.net/gwbpo1m641r7/3RsTdPUVoZOTcacLcchZqj/ae792dc043adf897c4755120da12b47d/Lookback_screen.png?w=1920&q=100&fit=fill&fm=avif)
Watching a participant interview in the Lookback dashboard
Key features: screen recordings, mobile and desktop testing, virtual observation rooms, video highlight reels, note-taking, invite links
Notable for: observation rooms for your whole team to watch interviews without participants seeing them
7. UserTesting
UserTesting is one of the longest-running remote testing platforms out there. Featuring sophisticated features for customer experience (CX) research, it’s well-suited to large businesses running frequent testing campaigns.
The platform is packed with testing features, facilitating usability tests and live interviews along with other UX research methods.
UserTesting is made more attractive by research features that go beyond the scope of usability tests, such as brand and message testing. And as a bonus, the platform uses machine learning to generate advanced reporting and data analyses for your tests.
UserTesting’s forte is its flexible video features that make running usability tests, as well as analyzing and reporting on them, virtually effortless. On top of all this, UserTesting offers participant recruitment from directly within the platform.
Key features: live interviews, moderated and unmoderated testing, card sorting, tree testing, brand and message testing, surveys, mobile front camera recording, reporting hub, participant recruitment
Notable for: highly flexible testing and analysis tools that help small teams complete their research faster
8. User Interviews
User Interviews is an app and service that helps you recruit participants for usability testing. The company lets you tap into its pool of 2.4 million participants for testing. Better yet, the service only charges you for completed sessions.
User Interviews delivers its service through a purpose-built digital tool, Research Hub, that lets you source, screen, schedule, incentivize, and manage participants so you can organize usability tests quickly and easily.
Key features: participant recruitment, screening, and management
Notable for: having more advanced recruitment management features than most other platforms
9. Optimal Workshop
Optimal Workshop is a user research platform that helps UX teams build better digital products. It’s designed to enable remote gathering of qualitative and quantitative data.
While it’s similar to the other tools in this list, Optimal Workshop focuses more on the pre-design research process. Offering first-click tests, tree tests, card sorting, and more, the platform is ideal for validating your information architecture along with early concepts and prototypes.
Optimal Workshop also features Reframer, a qualitative research tool that assists with activities like interviewing and note-taking.
Key features: first-click tests, tree tests, card sorting, surveys, qualitative research tool, participant recruitment, reporting hub
Notable for: a great selection of design testing tools and excellent usability of its own
10. UserZoom
UserZoom is a platform empowering design, research, product, and marketing teams to create the digital experiences their customers demand.
Designed to gather both qualitative and quantitative data, UserZoom is very much an ‘all-in-one’ platform. Its key feature is running remote moderated and unmoderated usability tests, allowing researchers to get feedback on website prototypes.
But UserZoom offers some fantastic additional features here, like automatically-generated video transcripts to aid analysis. It also has a tool called ‘live intercept’, allowing you to invite users who are currently browsing your site to an instant study.
If you need help recruiting participants, UserZoom offers access to 230,000+ test subjects filterable by demographic criteria.
Key features: first-click tests, tree tests, card sorting, surveys, remote usability testing, participant recruitment, reporting hub, live intercept
Notable for: making it easy to set up tests and recruit participants in a short time frame
11. Useberry
Useberry is a platform that enables quick remote testing of website prototypes, helping teams make informed, user-centered decisions. It integrates with popular design tools like Figma, Adobe XD, and InVision, so you can bring your latest prototypes into remote tests.
Another well-rounded tool, Useberry lets you carry out a wide range of qualitative and quantitative tests. However, it has a few extra features that let you get even more technical in your analysis: time bars show you how long users took to complete a specific task and the user flow feature gives you a helpful visualization of the paths participants took through your site.
Lastly, Useberry lets you recruit from its pool of 290,000 participants in 34 different countries, so you can get tests running fast.
Key features: first-click tests, tree tests, card sorting, surveys, remote usability testing, participant recruitment, reporting hub, recording analysis
Notable for: well-designed features that help you go deeper in your test analyses
12. Dovetail
Dovetail is a research platform helping organizations bring the customer into every decision. While it’s not strictly a usability testing tool, many product teams appreciate the way it helps them organize and analyze their qualitative data.
The platform’s video features are well-suited for carrying out exploratory interviews with participants. When playing back videos, you can capture key moments with tags and create highlight reels to share them with colleagues.
Above all, Dovetail excels in helping researchers consolidate and analyze data. When making a note or reviewing data in Dovetail, you can create customized tags that help you organize findings into themes.
You can also create custom project templates to support your team’s data-gathering processes and loop in colleagues for further discussion with a few clicks.
Key features: video recordings, interview transcriptions, data tagging
Notable for: flexible features to consolidate and analyze qualitative data
4 questions to ask when choosing usability tools
What insights are you looking for?
Usability testing works best when you do it with a specific learning goal in mind. Knowing the insights you need will help you choose the best tests and tools.
For example:
If you want to know how to maximize sales on an ecommerce site: research the usability of your checkout page with unmoderated exploratory tests. In this case, a tool that enables session recordings and post-test interviews could work well.
If you want to learn how to retain more app users: focus your usability tests on how easy it is to find guidance and support. In the early stages of design, a tool with tree testing could help you evaluate your website structure.
How much data are you gathering—and is it manageable?
For many product teams, conducting around five individual usability tests is sufficient for getting helpful insights.
But when your company has a larger budget—or more at stake—you may decide to carry out testing with dozens of participants. In these scenarios, choose a tool that makes it easy to filter, segment, and notate your testing data.
Using Contentsquare? Apply filters to find session replays that include specific audience segments or user behaviors. And when reviewing user interviews in Contentsquare, use time-stamped notes to simplify future analysis.
Do you need to recruit participants?
When you need to find recruit participants quickly, choose a tool with built-in recruitment features. Several of the tools in our list, like Contentsquare and UserTesting, offer this service.
What’s your budget?
Some of the tools in our list are aimed primarily at large enterprises. While their features are sophisticated and flexible, they can also get your costs a-soaring.
When you’re working with lower budgets, shop around to find a tool that has just the features you need—or plans to suit your testing level.
Great testing tools mean faster, more revealing insights
With the software available today, now is a great time to be a member of a product team.
By choosing from the tools seen here, you can carry out remote research that’s as accurate and unbiased as in-person testing.
Many of these tools offer time-saving features, like built-in participant recruitment and advanced data filtering. With their help, you can carry out usability testing with the depth and frequency you need—while still getting fast, relevant insights.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)