Heatmaps are a powerful way to understand what users do on your website pages—where they click, how far they scroll, and what they look at or ignore.
In this guide’s chapters, you’ll find an introduction to the different types of heatmaps and how to create and analyze them. You’ll also get real case studies and practical examples, so you can see for yourself just how valuable and useful heatmaps are when it comes to improving and growing your website.
What is a heatmap?
A heatmap is a graphical representation of data where values are depicted by color to display complex information in a way you can quickly comprehend.
Product and website heatmaps visualize the most popular (hot) and unpopular (cold) elements of your content using colors on a scale from red to blue. Like this:
![[Visual] heatmaps](http://images.ctfassets.net/gwbpo1m641r7/5hwt0WRr4YKlzCv7iRkddx/982f2fb4949bffc26a1f03a43aea1bc8/image2__1_.jpg?w=1920&q=100&fit=fill&fm=avif)
The data on the left is the same as that on the right—but one is much easier to understand
Heatmaps are essential in detecting what does or doesn't work on a website or page, and which parts and elements of a page users engage with.
By experimenting with how certain buttons and elements are positioned on your website, heatmaps let you evaluate your product’s performance and increase user engagement and retention as you prioritize the jobs to be done that boost customer value.
The practice we now call heatmaps is thought to have originated in the 19th century, where manual gray-scale shading was used as a visual representation to depict numerical data patterns in matrices and tables.
![[Visual] An early heatmap](http://images.ctfassets.net/gwbpo1m641r7/4TCCWONUFbaqBtYzcqentt/d74eb7127e176fdf7ae42489f0e9b947/image1__1_.jpg?w=1920&q=100&fit=fill&fm=avif)
An early heatmap showing population density in 19th century Paris districts
The term heatmap was first trademarked in the early 1990s, when software designer Cormac Kinney created a tool to graphically display real-time financial market information.
Nowadays, heatmaps can still be created by hand, using Excel spreadsheets, or with experience intelligence tools like Contentsquare.
How do heatmaps work?
Contentsquare Heatmaps work by creating a copy of your page’s HTML code, then categorizing each element by its tag, parent elements, and IDs or classes where relevant. When visitors view the page, Contentsquare collects usage behavior and maps all the elements users interact with to the master heatmap report.
Why do people use heatmaps?
The primary purpose of heatmaps is to visualize website user behavior. By looking at an aggregate of all user interactions on a web page, it becomes easier to spot issues and opportunities for improvement.
Heatmaps are also a great first step for further user behavior research, like viewing session replays and collecting feedback from surveys.
How can you use heatmaps to improve your product?
Heatmaps give product teams, marketers, digital and data analysts, user experience (UX) designers, social media specialists—and anyone who sells anything online—deep insight into people’s behavior on their site, helping them discover why users aren’t adopting their product, using call to action (CTA) buttons, or converting.
By aggregating user behavior metrics, heatmaps facilitate data analysis—combining quantitative and qualitative data—and give a snapshot understanding of how your target audience interacts with an individual website or product page—what they click on, scroll through, or ignore—which helps you identify trends and optimize your product and site to increase user engagement, conversions (CRO) and sales.
![[Visual] Scroll and Move maps](http://images.ctfassets.net/gwbpo1m641r7/7llXfT80AtnEeTXVKjhTF/0f2fec8f66f0c7ebec100c142505cbb5/Comparison.png?w=3840&q=100&fit=fill&fm=avif)
A scroll map (left) and a move map (right)
Heatmaps also usually display the average fold, which is the portion of the page people see on their screen without scrolling as soon as they land on it.
What are the benefits of using heatmaps on your website?
Heatmaps help product managers and website owners understand how people interact with their website pages to find answers to critical business questions and goals such as ‘Why are my users not converting?’ or ‘How do I get more visitors to take action?’
Using heatmaps, you can determine if users are
Reaching important content or failing to see it
Finding and using a page’s main links, buttons, opt-ins, and CTAs
Getting distracted by non-clickable elements
Experiencing issues across devices
As a visual tool, heatmaps help you make informed, data-based decisions for A/B testing, updating, or (re)designing your website. They're also useful on a wider business scale: heatmaps let you show team members and stakeholders what’s happening and get their buy-in more easily when changes are needed—it’s hard to argue with a heatmap!
Contentsquare’s Heatmaps tool continuously collects and lets you filter data and create special heatmaps based on user attributes—like the user's role or title, the date they created their account, whether they're on a trial version of your product, and more—so you can quickly find targeted insights.
For example, product teams might use heatmaps to prioritize bug fixes or to test how users interact with a new feature.
Whereas UX and UI designers will use heatmaps to improve your website's UX by measuring the popularity or dislike of a page design, and implement changes that make it easier for customers to navigate their website.
What are the different types of heatmaps?
Heatmap is an umbrella term for different heatmapping tools:
Desktop, tablet, and mobile heatmaps
Knowing the difference is handy, as each type of heatmap helps you investigate a slightly different aspect of your website and product performance.
1. Scroll maps
Scroll maps show the exact percentage of people who scroll down to any point on a page: the redder the area, the more visitors see it.
![[Visual] Scroll map](http://images.ctfassets.net/gwbpo1m641r7/59VVM5aFLi9Er63MbUs07u/7d14276947fe5c0bc8269b2871f3454b/Scroll_map.png?w=3840&q=100&fit=fill&fm=avif)
An example of a scroll map
2. Click maps
Click maps show you an aggregate of where visitors click their mouse on desktop devices and tap their fingers on mobile devices (in this case, they are known as touch or tap heatmaps). The map is color-coded to show the elements that have been clicked and tapped the most (red, orange, yellow).
![[Visual] Click map](http://images.ctfassets.net/gwbpo1m641r7/5vdtmuljb4KurJazBEKcGr/98486f5a2f0d8bed8f1833deedf4b2bf/Click_map.png?w=3840&q=100&fit=fill&fm=avif)
A click map example
3. Move maps
Move maps track where desktop users move their mouse as they navigate a page. The hot spots in a move map represent where users have moved their cursor on a page, and research suggests a correlation between where people are looking and where their mouse is—meaning that a move map gives you an indication of where people might be looking as they go through your page.

A move map example
4. Engagement zones
Engagement zones combine interaction data sets from click, scroll, and move heatmaps into one simple view.
It’s a powerful data visualization tool that helps you analyze pages in seconds, so you can get a well-rounded view of user engagement with your product.
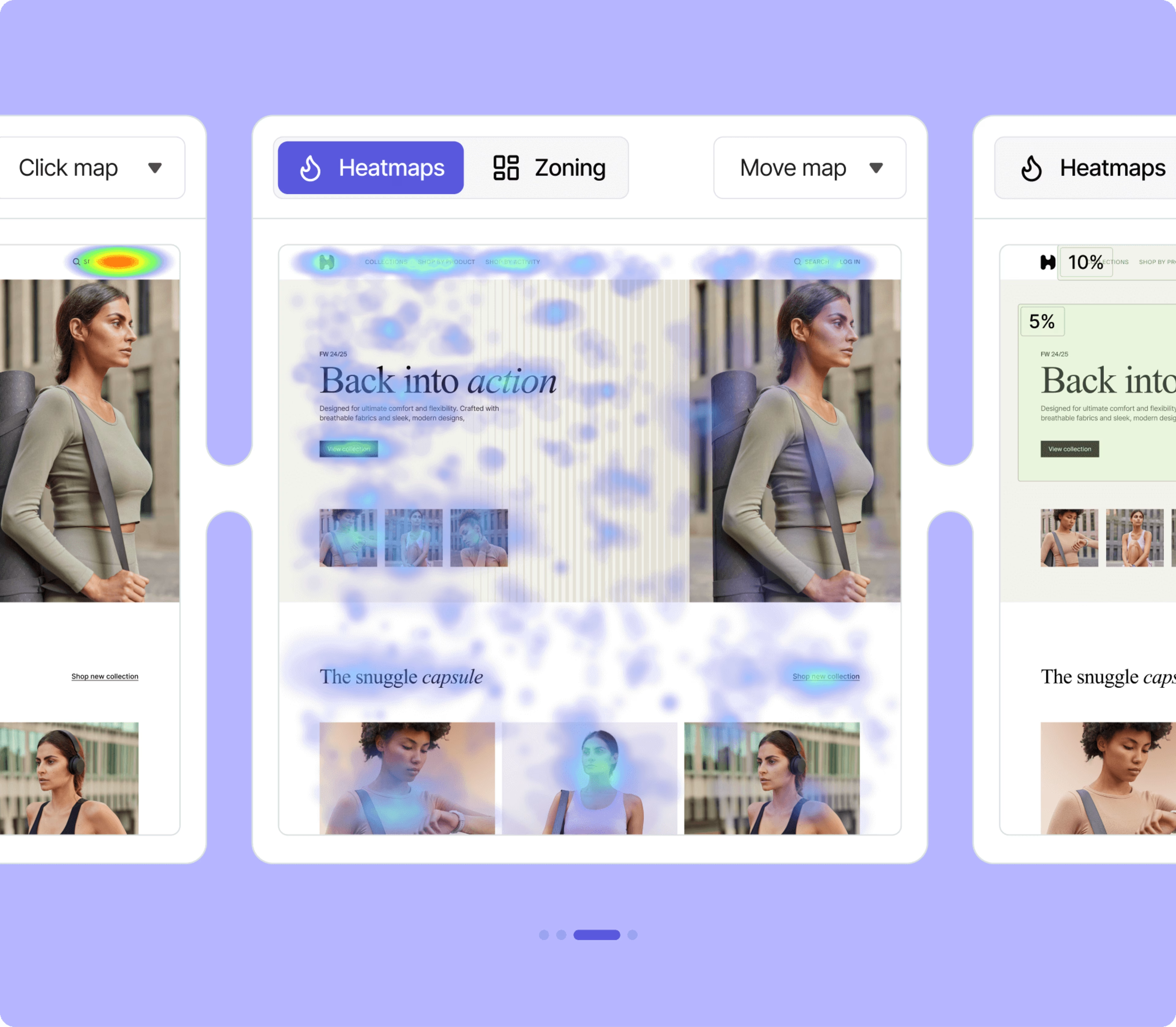
![[Visual] Zoning and Heatmaps](http://images.ctfassets.net/gwbpo1m641r7/1fY6bBg1dnmmchw0aGq0u7/fbbc1440b4715d35ffdbf3b048eafd18/Zoning.png?w=3840&q=100&fit=fill&fm=avif)
Engagement zones help you discover new insights, like images that don’t get clicks but wow your users overall
5. Desktop, tablet, & mobile heatmaps
![[Visual] Click map](http://images.ctfassets.net/gwbpo1m641r7/1oAZUOxd5cXHEGZRB70Fyc/2b3fabe6ac4202c782fd656040e78315/Mobile_maps.png?w=3840&q=100&fit=fill&fm=avif)
A desktop (left) and mobile (right) click map
Desktop, tablet, and mobile heatmaps help you compare the performance of your website on different devices. For example, content that is prominent on a desktop page might sit much further below the fold on a phone—and you need to see if interaction differs, and how.
Ready to create a heatmap and improve your website experience?
Heatmaps are easy to create and understand, and they let you discover actionable insights that help you improve the user journey and your product pages to increase retention and sign-ups on your website!
Want to discover more? Read our guide page on interpretation of heatmaps.
FAQs about heatmaps
Creating heatmaps with Contentsquare is designed to be straightforward and typically involves just a few clicks. Contentsquare acts as a sophisticated heat mapping tool that overlays real user activity directly onto a screenshot of your actual page, which makes it much easier than struggling with fussy spreadsheets.
Here’s how you can create a website heatmap using Contentsquare:
Step 1: Access the Heatmaps or Zoning Analysis module. If you are using the Free or Growth plans, you will navigate into "Heatmaps" and select "New Heatmap." If you are a Pro or Enterprise user, you will head into "Zoning Analysis" and click "Select a page or page group".
Step 2: Specify the page(s). You will define the page(s) you want to create heatmaps for by listing the URL. If you are on the Enterprise or Pro plan, you can also select page groups.
Step 3: Contentsquare collects the data. Your heatmap will be available to view once Contentsquare has collected enough data.
Step 4: Explore engagement zones (Pro & Enterprise plans). For a comprehensive view of aggregated data points from click, move, and scroll heatmaps, all in a single view, you can select "Zoning" from the dropdown. This feature helps you quickly spot which elements of your page users engage with most and identify those that don’t get the attention they deserve.
Step 5: Filter your data for deeper insights. You can get a lot more value from your heatmap by filtering the session data to only show a relevant time period or specific user cohort. For instance, you can filter by "Rage click" to see where visitors click in frustration, by "New users" to see how first-time visitors behave, or by "Browser" or "Operating system" to troubleshoot tech-specific issues. You can even set up user attributes to filter heatmaps by custom metrics such as 'users who signed up in the last 30 days' or 'customers who spent more than $200'.


![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)