An effective digital experience monitoring (DEM) strategy is key for delivering seamless, frustration-free user experiences. Whether it’s ensuring your website or mobile app can handle peak traffic or preventing outages that impact functionality, experience monitoring helps you stay ahead of user pain points and drive measurable business results. But what does a DEM strategy include—and how do you get started today?
In this chapter, we break down the best practices of digital experience monitoring strategy. You’ll learn:
A practical, step-by-step approach to monitoring your digital platforms
Essential tools, tips, and best practices for seamless strategy implementation
Real-world use cases of how DEM reduces friction, boosts conversion rates, and safeguards your bottom line
Key insights
Proactive monitoring transforms data into user delight: real-time DEM moves beyond reactive troubleshooting to help teams quantify how technical issues directly affect the user experience and business outcomes
Technical metrics alone miss the human story: the most effective DEM strategies combine performance data with qualitative and behavior insights to understand not just where issues occur, but why users struggle
Seamless experiences require cross-device visibility: as users move between web and mobile touchpoints, comprehensive monitoring across all platforms is crucial for maintaining consistent performance
1. Define your goals and key performance indicators
The first step in building an experience monitoring strategy is to establish clear goals and identify the key performance indicators (KPIs) you’ll use to measure success.
For example, if you’re a product manager, you might focus on improving task completion rates or reducing time-to-complete for critical workflows. Or, if you’re on the development team, you might prioritize technical metrics such as page load speeds, API response times, or error rates.
Setting these initiatives from the start provides a focused direction for your team, making it easier to align with top business objectives, track what’s working (and what’s not), and prioritize efforts where they’ll deliver the most value to your users.
😎Not sure which metrics to focus on? Our chapter on digital experience monitoring metrics helps you narrow down the options and choose what matters most for your goals.
DEM tools and strategies to define goals and KPIs
Establish benchmarks: use benchmarking tools to assess, track, and compare your KPIs with industry standards and stay a step ahead of competitors
Tie goals to business outcomes: connect your technical metrics to business impact, like linking core web vitals or slow page loading speed to conversion rates and customer satisfaction
Set up a dedicated dashboard: if you’re not already using one, use an analytics dashboard (like Contentsquare 👋) to organize your data into a single, unified view
💡 Pro tip: supercharge your monitoring strategy with Contentsquare's Experience Monitoring product. Use it to:
Pinpoint roadblocks caused by technical issues, backend errors, or poor usability
Visualize user actions to uncover exactly where and why users encounter friction, across different digital touchpoints
Identify and monitor high-impact fixes by understanding how specific performance issues affect revenue, conversions, and user interactions
Proactively resolve issues and prioritize improvements that matter most to your users and stakeholders
To learn more about how Contentsquare optimizes your experience monitoring strategy, check out our dedicated chapter on the best DEM tools.
![[Visual] Error analysis](http://images.ctfassets.net/gwbpo1m641r7/6ELBPV051gA5ePLDZOiFEG/8352c504a71e140b84d4b0587b2c446c/eyJwYXRoIjoiY29udGVudHNxdWFyZVwvZmlsZVwvZHVGZlF4bWVzMjU0WGhkNXExOXcucG5nIn0_contentsquare_-5dJe5Xqp6vEwH1Gl8wqmZQXmHHT4auNG_.png?w=3840&q=100&fit=fill&fm=avif)
Effortlessly monitor your website and mobile app’s performance with Contentsquare’s Experience Monitoring platform
2. Review key user journeys
Tracking key customer journeys provides a comprehensive view of how users currently interact with your website or app. Often, this analysis reveals discrepancies between how you expect users to behave and what they actually do, revealing hidden pain points and opportunities for improvement.
Start by mapping out the primary paths customers take and identify the critical points that matter most to your team. For example, if you're on the UX team, you might focus on tracking user flows through essential interfaces like sign-up or checkout. Or If you're in customer success, you might analyze support portal performance patterns.
This step ensures you’re focusing your monitoring efforts where they’ll have the greatest impact, helping you detect and resolve user friction in the moments that truly count.
DEM tools and strategies to review key user journeys
Conduct funnel analysis: break down multi-step processes like checkouts or sign-ups to understand where users drop off and which journey steps need the closest monitoring
Prioritize benchmark-driven steps: evaluate user pathways against your KPIs, prioritizing those that align most closely with business-critical goals and metrics
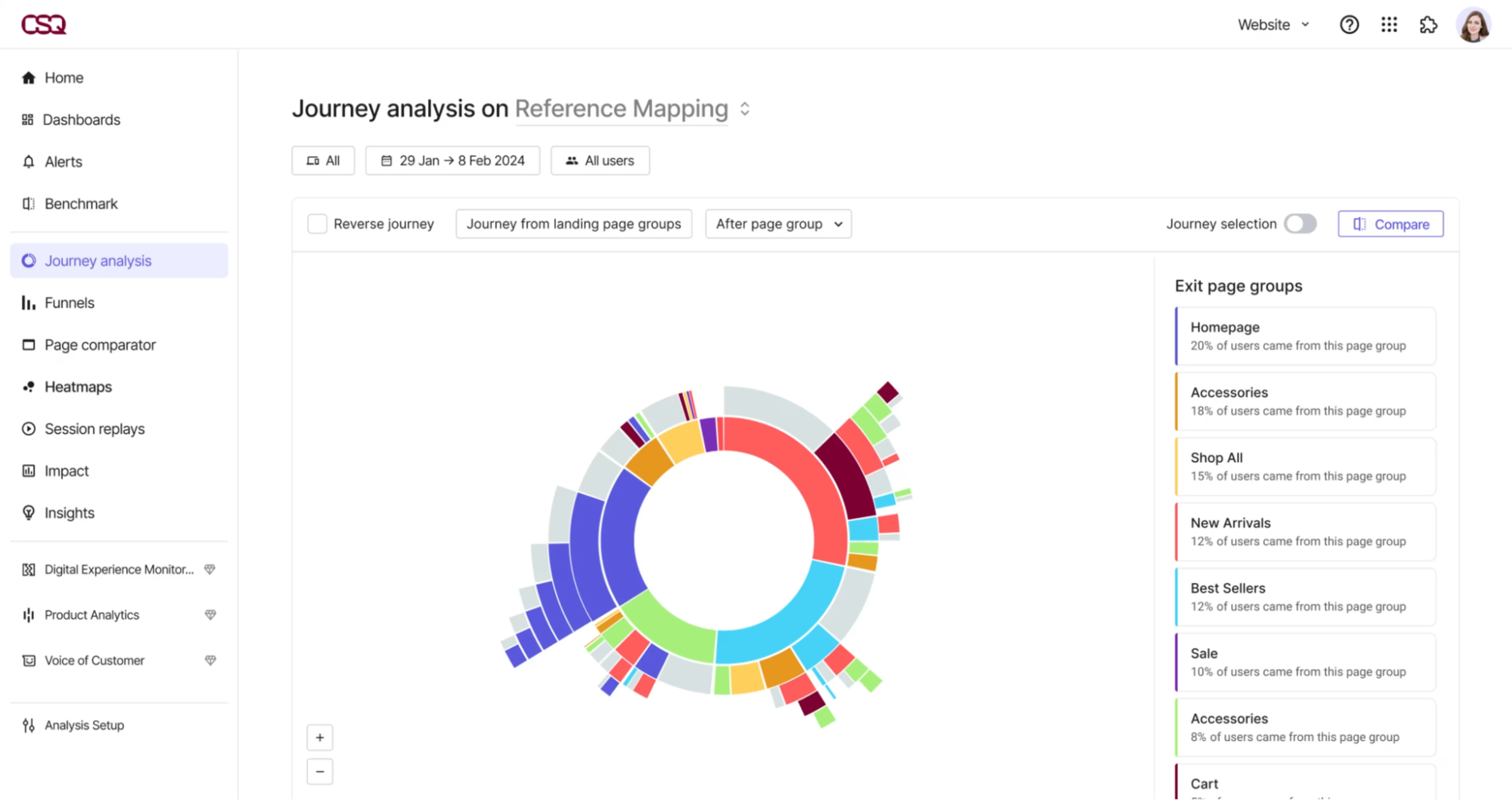
Track user paths: use tools like Contentsquare’s Journey Analysis to visualize how users navigate your site, identify unexpected detours, and detect bottlenecks

Contentsquare’s Journey Analysis aggregates data from every customer touchpoint to give you a full picture of their conversion path, including which pages they visited and in what order
3. Collect continuous performance data
With your priority user journeys identified, it’s time to start gathering the granular data needed to measure performance at a technical level.
Continuous data collection ensures you have a reliable, up-to-date baseline to measure improvements over time, helping your team spot trends, connect technical issues with user pain points, and prioritize fixes in real time.
For example, collecting diagnostics from your mobile app might reveal that certain features slow down during peak usage times, or that specific user devices experience more crashes in certain conditions. This kind of ongoing data collection helps you identify patterns that periodic testing would miss.
DEM tools and strategies to collect performance data
Track technical issues: use tools like Contentsquare's Error Analysis to continuously log errors in real time, like API failures, crashes, or slow page loading speed
Consider context: track environmental data like time of day, user location, and device type to understand long-term performance patterns
Monitor across devices: incorporate mobile app analytics and web analytics to collect performance data across different endpoints and platforms
🔥 Pro tip: mobile users face unique challenges that desktop-only monitoring strategies often miss. Contentsquare's mobile app capabilities help you overcome these blind spots, helping you understand exactly how your app performs in real-world conditions. Use it to
Track mobile-specific errors: see which mobile errors—like app crashes and JavaScript errors—impact the most users
Capture user frustrations: collect data on rage taps, app exits, and other signals that performance issues are affecting mobile users
Gather contextual data: understand how network conditions, device types, and OS versions influence app performance
![[Visual] Apps-Error Analysis](http://images.ctfassets.net/gwbpo1m641r7/wT1ml3AST2MRD0tqQvKo3/e429a134b19248c910989192b73407d6/product-CS_Apps-Error_Analysis.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare's Error Analysis collects data on mobile app errors and their impact on user sessions.
4. Monitor performance in real time
Experience monitoring sets itself apart from traditional optimization methods through real user monitoring (RUM), which captures actual user interactions as they happen.
For example, instead of reviewing data after problems arise or during your next analytics review, experience monitoring solutions help your team detect and respond to sudden performance changes as they happen, minimizing disruptions and protecting user satisfaction.
This proactive approach leads to faster issue resolution, reduced downtime, and a more seamless digital experience—even during peak traffic periods or major releases.
DEM tools and strategies to monitor performance in real time
Track speed metrics: use experience monitoring tools like Contentsquare’s Speed Analysis to monitor page load times in real time and address slowdowns before they frustrate users
Identify friction points: pinpoint areas where users struggle, like repeated clicks or navigation detours, with tools like Contentsquare’s Frustration Score
Set up alerts: configure real-time alerts with your team’s workflow tools (like Slack or Jira) for immediate response to high-priority issues
![[Visual] Alerts](http://images.ctfassets.net/gwbpo1m641r7/3VpFfVYhzYmFudqH2yYOWy/a68d0244f07916ec497519923cc44401/AI_Alerts.png?w=3840&q=100&fit=fill&fm=avif)
Get notified of error rate anomalies on your website by setting up real-time alerts
5. Incorporate qualitative data analysis
While performance metrics offer valuable technical data, they often miss nuanced insights from the user's perspective. Qualitative insights—like customer feedback and behavior patterns—provide additional context that reveals not just where issues occur, but why they happen.
For example, performance data might flag a high abandonment rate on a checkout page, but user feedback reveals the underlying cause: a confusing payment form.
By combining technical data with qualitative analysis, your team can begin troubleshooting pain points and create more personalized experiences that align with user expectations.
DEM tools and strategies to incorporate qualitative data analysis
Conduct user interviews: schedule targeted interviews with users who experienced issues to dig deeper into the ‘why’ behind key frustrations
Run unmoderated user tests: see how users naturally interact with your website or product, in their own time, without guidance from a moderator
Leverage surveys for direct feedback: use surveys to capture users’ candid thoughts about specific errors and frustrations, helping you prioritize fixes based on real feedback
🔥 Pro tip: strengthen your experience monitoring strategy with Contentsquare's Voice of Customer (VoC) tools: Surveys, Tests, and Interviews.
By automatically tagging feedback with sentiment, topic, and keyword tags, VoC helps you transform qualitative data into actionable insights. This automated analysis makes it easy to
Search, filter, and identify recurring patterns across surveys, interviews, and tests
Connect user feedback directly to technical performance data
Spot emerging issues by tracking increases in specific feedback tags (like 'Bug’ or ' ‘Pricing')
Create segments based on feedback scores to understand how satisfied users behave differently from frustrated ones
![[Visual] AI Autotag tag tagging](http://images.ctfassets.net/gwbpo1m641r7/51OP0oJoO6rou9wSYv1UVD/ce4d2fc03d1e7e368f1a22fe95ed1f54/Autotag.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare’s Voice of Customer connects user feedback to technical performance data
6. Identify and prioritize key improvement areas
Now that you’ve gathered all of this performance data and set up your monitoring tools, it’s time to decide which issues to tackle first. This is especially important for teams with limited resources that need to make every improvement count.
While you will likely uncover many potential improvement opportunities, not all will deliver equal value. The key is identifying which changes will have the most significant impact on both your customer experience and business outcomes.
DEM tools and strategies to prioritize improvement areas
Rank by impact: identify and prioritize critical pain points by reviewing their impact on conversion rates, revenue, and performance with tools like Contentsquare’s Impact Quantification
Review error sessions: use tools like Contentsquare's Session Replay to watch replays of sessions where errors occurred, filtering by errors to identify recurring issues and diagnose their root causes
Review frustration patterns: use tools like Contentsquare’s Frustration Scoring to identify high-friction areas where users struggle with repeated clicks, excessive scrolling, or abandoned tasks
Impact Quantification shows how errors impact conversion, revenue, and subscriptions
💡 Case study: how Harrods combined Contentsquare's experience monitoring tools to decrease cart abandonment rates by 8%.
When luxury retailer Harrods needed to optimize their online checkout experience, they turned to Contentsquare's monitoring tools to identify and fix critical friction points impacting cart abandonment rates.
Their monitoring tools surfaced several critical issues:
Frustration Scoring detected unusual rage clicks in the checkout form's ‘First Name’ field, affecting over 7,000 desktop visits
Error Analysis flagged slow load times in their Click & Collect delivery option
Session Replay revealed that error messages were appearing where users couldn't see them, causing repeated failed payment attempts
The team implemented targeted fixes—like clearer error messaging and optimized load times—leading to a 50% decrease in checkout rage clicks and an 8% reduction in cart abandonment rates.
7. Continuously optimize and iterate your monitoring strategy
Digital experience monitoring isn’t a one-and-done process. As your digital services evolve and user expectations shift, your monitoring strategy should adapt too. This helps you stay one step ahead of competitors, proactively identify new improvement opportunities, and continuously deliver seamless, reliable experiences.
DEM tools and strategies to optimize your monitoring
Incorporate synthetic monitoring: simulate user interactions to proactively identify potential issues and reduce downtime
Refine segment analysis: review and update your user segments (new vs. returning, mobile vs. desktop, geographic location) to ensure your monitoring strategy stays aligned with evolving user patterns and emerging customer segments
Use predictive analytics: leverage AI-powered insights to predict user behavior, spot emerging trends and anticipate performance issues before they escalate
Contentsquare AI gives you precise, actionable insights from complex data—without help from analysts—so you can stay one step ahead of your customers
Take your DEM strategy to the next level with Contentsquare
A well-executed digital experience monitoring strategy helps you create frictionless customer journeys and optimize digital platforms. By combining performance metrics with user insights, continuously monitoring what matters, and prioritizing improvements based on real impact, you can deliver exceptional experiences that drive measurable results.
FAQs about digital experience monitoring strategy
Digital experience monitoring (DEM) is a proactive approach to tracking and optimizing your digital platforms' performance. It combines technical metrics (like page load times and error rates) with user behavior data to help you identify and fix issues before they impact users. Unlike traditional monitoring methods that only look at data after problems occur, DEM provides real-time insights that help you maintain seamless user experiences.
![[Visual] Website monitoring Checklist Header](http://images.ctfassets.net/gwbpo1m641r7/28V4u2ZjcAoBy3805D8mkV/a87f42078ded3e74b73bc55e979a0783/AdobeStock_963706233.jpeg?w=3840&q=100&fit=fill&fm=avif)
![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)