Creating and improving products is complicated and costly. To streamline the process, you need to make the right decisions from the get-go.
Luckily, user testing—a research method that lets you use real people to evaluate a product or service by observing their interactions and gathering feedback—is a foolproof way to feel confident in every decision you make.
Product teams have a broad range of types of user tests to choose from, each facilitating different kinds of feedback. This article explores 6 user testing types and how they help you make better product decisions.
6 types of user tests to create winning products
The following list is structured to reflect the optimal order in which to run each user test so you can effectively research, evaluate, and improve product ideas throughout the product life cycle.
Let’s dive in!
1. Focus groups
Focus groups let you research or ‘test’ ideas by getting feedback from several participants simultaneously. Most focus groups are discussions involving 6-10 participants under the guidance of a single moderator.
This user testing method is handy in two scenarios:
Early research: focus groups give you a sense of what users need from future products and features
Idea and concept validation: when you already have an idea, visual design, or prototype, focus groups give you immediate feedback
Focus groups were traditionally an in-person user testing method, but you can easily host them online with modern research tools.
Find interview participants faster
Contentsquare’s user interviews capability, Engage, gives you access to a network of 200,000+ verified participants. Use it to recruit participants for user testing and build your focus groups with no fuss.
![[Visual] User interview](http://images.ctfassets.net/gwbpo1m641r7/387cDjMPIbQSFuKcYREDgM/090077b573013364d146ba16effffe89/User_interview.png?w=1920&q=100&fit=fill&fm=avif)
Benefits of focus groups
Focus groups allow researchers to get feedback from multiple people in a single session. What’s more, group discussions help participants to feel more relaxed and spontaneous, encouraging them to open up.
However, it’s the type of feedback that’s important here. Focus groups aren’t likely to get in-depth feedback from participants like a 1-on-1 interview might. But the group dynamic gives you a greater breadth of insights across a wider range of topics—which is perfect when you’re trying to understand a target audience.
Tips for running focus groups
Screen your participants. It’s important that your participants represent the target audience group you want to learn about. But to ensure everyone in the group contributes, conduct screening calls to ensure you’re not mixing dominant personalities with highly introverted ones.
Go in with a plan. Before the group, decide what kind of feedback you need and plan your questions and discussion topics accordingly.
Ensure everyone contributes. Even with a well-balanced group, there is always a chance some participants will dominate the conversation. Your moderator should notice this and encourage the quieter participants to share their views.
Drawbacks of focus groups
Focus group sessions aren’t great for understanding individual perspectives. While it’s possible to ask an individual to expand on something they said, you won’t have space to delve deeply into their views.
What’s more, some participants may be wary of sharing perspectives that clash with the wider group’s views.
When to use focus groups
Focus groups are ideal for exploring topics, generating ideas, and getting direction from an audience. They’re best used in the earliest stages of product research and development. 2. User interviews
1-on-1 user interviews let you ‘test’ an idea (or the market’s need for it) by discussing it with a single person from a relevant audience.
Your interview could involve asking the user predetermined questions about their challenges in a key area, without any mention of your product.
Alternatively, you could invite the interviewee to directly share their thoughts on a product, feature, or visual idea—then delve deeper into their answers.
Benefits of user interviews
1-on-1 interviews glean fresh insights that aren’t biased by group dynamics. They also make it easy to ask follow-up questions and understand users’ perspectives more deeply.
User interviews also help you:
Learn more about what users are struggling with. What problems does your audience face? How do they deal with them currently? How important is it to them to solve these problems?
Understand how they see the market. What solutions do they use right now? How do they shop for these products or services? What do they like and dislike about them?
Get their feedback on your idea. How does your proposed solution sound to them? Would it interest them—and if not, why not? What do they think it’s worth?
Tips for user interviews
Get everyone relaxed. Start with some small talk to help the participant feel at ease. Next, move into the interview questions, starting with something simple.
Have a structure ready, but be prepared to go off-script. It makes sense to have core questions ready, but the best insights may come from follow-up questions.
Avoid leading questions. Asking, “What did you like about the feature?” could introduce bias because it assumes the interviewee liked it. Keep things neutral with open questions like, “What did you think of the feature?”
Drawbacks of user interviews
While user interviews are highly insightful, they also tend to be more costly and difficult to organize than other testing methods.
Plus, interviews often go in unexpected directions, making them harder to analyze (in contrast to surveys asking the same questions every time).
💡 Pro tip: use Contentsquare Engage to automate the entire interview process, from recruiting interviewees to hosting calls and transcribing conversations. Engage also makes taking and comparing notes with teammates easy, so you can turn insights into action.
![[Visual] Interview recruiting form](http://images.ctfassets.net/gwbpo1m641r7/7uaEuNpAyu3BZVf4Un7oN2/2763ecb32fbd1b7c2fb4bc2b95ecc80d/User_Interview__1_.png?w=3840&q=100&fit=fill&fm=avif)
When to conduct user interviews
It’s best to run user interviews once you’ve got a rough idea of the market’s needs and want to explore how individual users see them.
For example, imagine you held focus groups to explore how people typically learn second languages. Your focus group might reveal most people try language-learning apps, but often get tired of them and give up.
Now, you conduct interviews with people who have used language apps, so you can ask deeper questions about their likes and dislikes. By investigating their pain points, you uncover ways to build a more effective learning app.
3. Surveys
Surveys help you gather feedback from users to guide your product decisions. Unlike focus groups and interviews, survey set-up is quick and easy with remote user testing tools.
Benefits of surveys
Because surveys are easy to complete and can be delivered digitally, they’re great for gathering user feedback at scale. You can also use them to get feedback from a relevant audience—like visitors to your website—without incurring recruitment costs.
💡 Pro tip: create Contentsquare surveys in minutes with our bank of 40+ ready-made templates to get the insights you need when you need them. Set surveys to appear as a pop-up or a full-screen overlay, or email them to users as a link.
![[Visual] Survey Template Gallery](http://images.ctfassets.net/gwbpo1m641r7/4yeYeD2bjANpm3O1u0Puij/4ead0b5a17c44ac5f6b7ff581f9ab4c4/Screenshot_2024-11-04_at_20.21.53.png?w=3840&q=100&fit=fill&fm=avif)
Tips for using surveys
Surveys are best used when you’ve done some initial research and want to learn more from a specific audience.
For example, imagine your initial research revealed that users are frustrated with current options for graphic design apps. You might ask users questions like:
“What’s your biggest frustration when completing graphic design projects in your current app?”
“Where would you go to look for a new design app?”
“What features would be most important to you when comparing apps?”
Drawbacks of using surveys
First, surveys are generally expected to be short and sweet, so they’re not suitable for broad, exploratory user testing.
Second, you’ll generally get feedback from the kind of people who like answering surveys, so your survey responses won’t necessarily be representative of your entire audience.
Lastly, you need to get survey responses from your target audience—but if you’re using website surveys, there’s a risk that random (i.e. unsuitable) visitors could respond to them.
🔥 If you're using Contentsquare
Find the most meaningful responses faster: use filters to see survey results only from the audience segments you’re most interested in. Contentsquare can sort survey responses for you by demographic info like role, industry, and location.
🎓 Check out more user testing examples to spark ideas.
When to use surveys
Incorporate surveys into any other user test when you need set answers from participants.
Surveys are also helpful when you want to validate theories about your market or dig deeper into specific points. Use them as a standalone research method to further explore insights from focus groups or user testing.
💡Pro tip: get feedback on ideas, designs, and products before investing in them further with Contentsquare’s concept testing.
You can now add images to Contentsquare surveys to run quick concept tests with your users. The concept testing feature is ideal for getting quick feedback on a visual design, or learning which of several designs your users prefer.
![[Visual] Unmoderated Test](http://images.ctfassets.net/gwbpo1m641r7/7dNhpvfT8kSJGMrRTSzPM5/20f1fd9d8f94801e60233a56fe97336b/Screenshot_2024-11-04_at_20.24.00.png?w=3840&q=100&fit=fill&fm=avif)
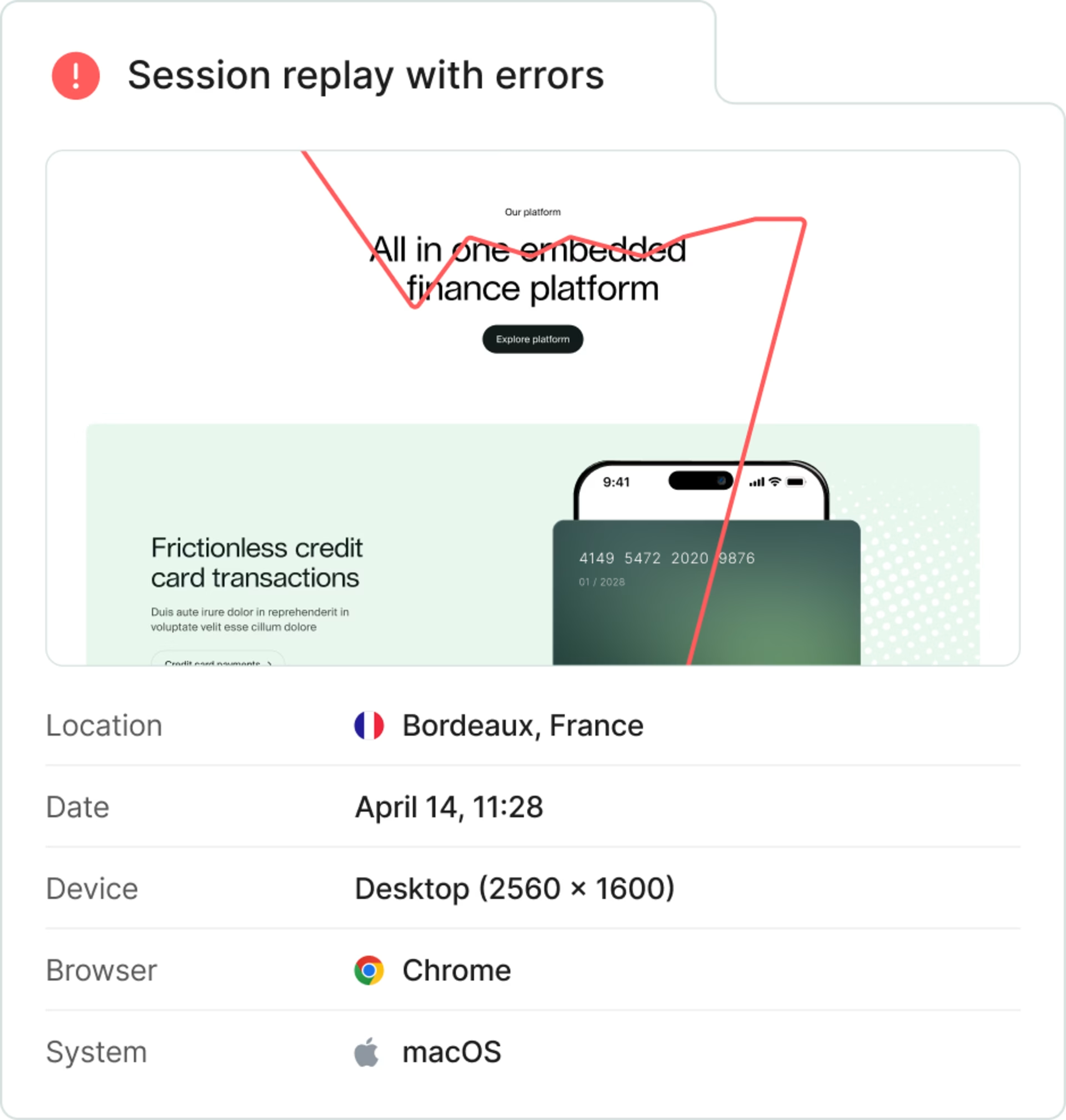
4. Session replays
Session replays let you review individual users' journeys so you can see your product through the eyes of people exploring it for the first time. This is especially helpful when you’re showing users a developed or semi-developed product.
Viewing session replays shows you if users find the product intuitive, what grabs their attention, and where they get lost or distracted.

Benefits of session replays
Session replays give you insights that no other user testing method can. Because they replay the user’s journey in real time, you see exactly where they clicked, hesitated, and repeatedly returned to.
What’s more, you also see the page as the user saw it—including any bugs that occurred.
This makes session replays ideal for identifying issues in your product’s UX and finding ways to reduce friction.
Tips for session replays
Watch with a goal in mind. Session replays get pretty boring pretty quickly if you’re not looking for anything in particular. Set a clear objective like “find out why users are spending so much time on our homepage.”
Take notes. Do users do anything strange? Are they repeatedly hesitating or backtracking? Which buttons and elements do they click on? Making notes of these activities when analyzing your replays helps you identify trends.
Combine with other data. Replays help you challenge assumptions and verify the trends you notice in other tests (like heatmap testing). For instance, if heatmaps show you that users repeatedly click a non-clickable element, watch replays to learn when (and perhaps why) they do it.
💡Pro tip: leave comments directly in your Session Replay event stream. Next, create snapshots and share them directly in your team chat channels with the Contentsquare Slack integration or Microsoft Teams integration.
![[Visual] Contentsquare tests dashboard](http://images.ctfassets.net/gwbpo1m641r7/6VI8jXZtwYf478XT6Eg4nr/2cb59a02f46cfb013596e106a5ec0961/01-Masthead__1_.png?w=3840&q=100&fit=fill&fm=avif)
Drawbacks of session replays
Because session replays only show you a single user journey at a time, you usually need to watch multiple sessions to explore user behavior trends. This can be time-consuming (although advanced filtering options make it significantly easier).
What’s more, it can be difficult to draw definite conclusions from session replays only. For example, if the user stops moving their mouse cursor, you won’t know whether they were confused by the page or simply distracted by something else happening in the room.
When to use session replays
Session replays are ideal when you want to test a website or app prototype. They help you get a general sense of how users navigate the product, or give you further clarity on trends you identified with other testing methods.
5. Heatmaps
Heatmaps show you patterns of activity in how groups of users explore a single page of a product or website. They help you understand how users experience the page by highlighting where they clicked, scrolled, or moved their mouses.
Benefits of heatmaps
When developing and refining digital products, it’s important to assess how users navigate and perceive each page.
Heatmaps give you an instant overview of how users behave on an individual page. This helps you assess how intuitive the page design is and whether the right parts of the page grab users’ attention.
For instance, heatmaps reveal patterns in:
Which menu buttons users click on most
Whether users scroll down to see important messages under the fold
Where users move their mouse on the page (which is a good indicator of what parts they are reading)
Engagement zones in Contentsquare Heatmaps show you the most engaging areas of your page
Tips for heatmap testing
Heatmaps are most helpful when you want to take a closer look at specific pages and how users navigate them.
Use them with larger testing groups. To draw helpful conclusions from heatmaps, you need at least 20 participants.
Use heatmaps to get more context on other test methods. For example, heatmaps help you understand the behavior of users beta testing your product.
Drawbacks of heatmap testing
Heatmap testing is all about behavior seeing patterns across groups, so it’s not effective if you only have small amounts of data.
What’s more, heatmaps can be open to interpretation—if several users are clicking in one place, it’s not always obvious why with a heatmap alone (that's where session replays come in).
When to do heatmap testing
Heatmaps are helpful in understanding why users get stuck during their journey through your product.
If you give user testing participants a task to navigate through your product pages and make a purchase but many of them struggle, heatmaps reveal what's getting users lost or distracted.
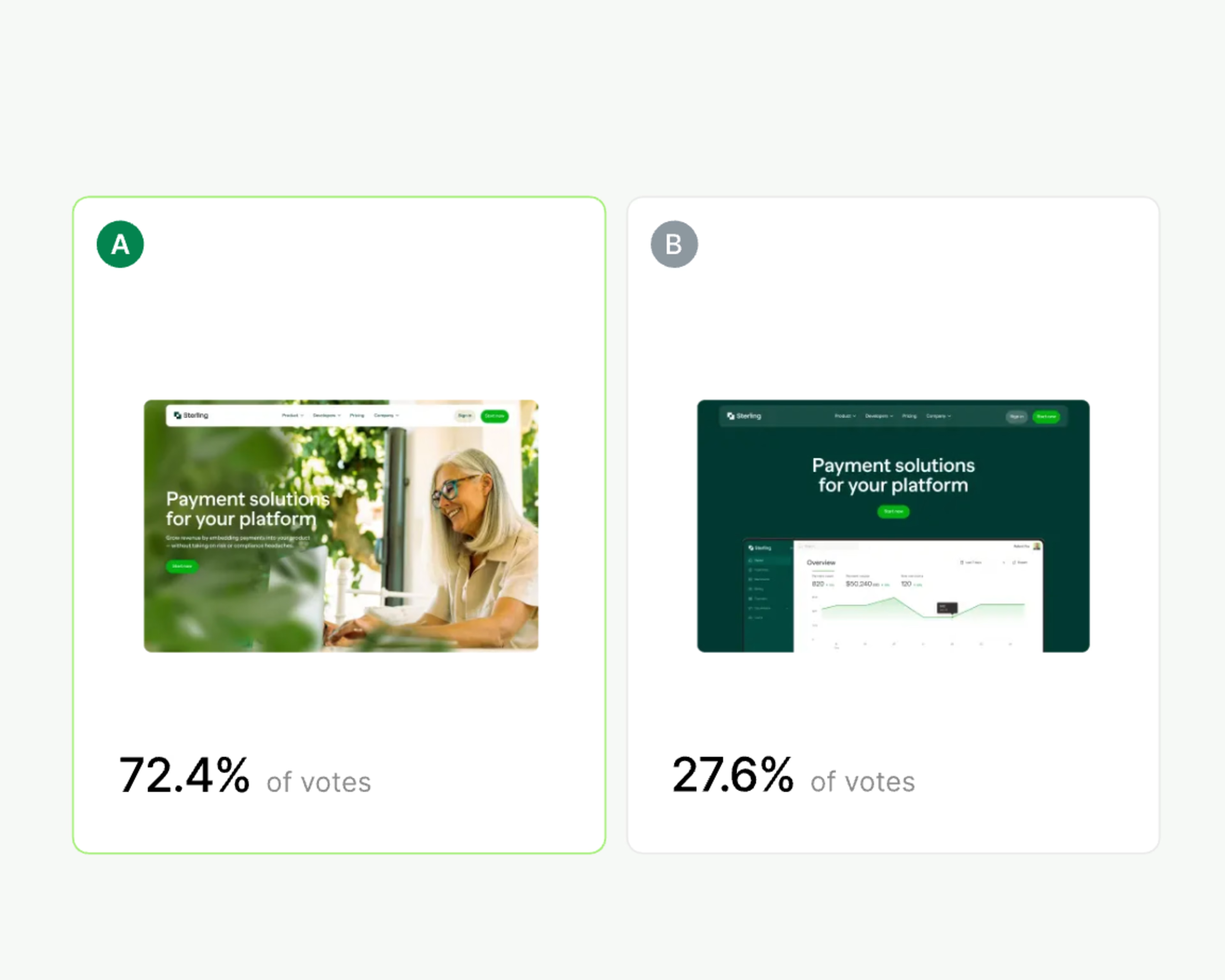
Finally, heatmaps are helpful when you're A/B testing 2 versions of a new page and want to know why one outperforms the other. Seeing where most users click, scroll, or move provides a quick overview of what’s happening on that page. 🔥 If you're using Contentsquare
Want to test out something major, like a landing page or lead magnet? Contentsquare helps you make sense of your A/B testing results. View your heatmaps and session replays for each page to find out why one variant outperformed another.
![[Visual] Side-by-side analysis Heatmaps](http://images.ctfassets.net/gwbpo1m641r7/3xBZNtb3Ie4QoEXjvcUSsE/64ab8e4a40407ee56f7b98b87289b473/Side-by-side_analysis__1_.png?w=3840&q=100&fit=fill&fm=avif)
6. Beta testing
If your early user testing shows positive results, you might proceed to creating a prototype or minimum viable product (MVP). Show this prototype to users and get their feedback.
There's no set way to do beta testing: some businesses show participants low-fidelity sketches of their product, while others get them to try a basic functioning app—also known as an MVP.
Benefits of beta testing
Beta testing is your first opportunity to get detailed feedback on a tangible product or feature—in other words, the execution of your idea.
This arguably means the feedback you get is more reliable, because, at this point, users aren’t simply imagining a product.
By surveying test participants or having discussions with them, you can:
Determine if the product meets their needs
Identify key areas for improvement
Observe how participants navigate your MVP and analyze their user behavior to see which features interested them most

Tips for beta testing
Organize a small group of participants. Between 5 and 10 works well—but as with other tests, they need to be participants from your intended audience.
Give users clear instructions. This could mean simple instructions like, “find the buy button” or a full multi-step task, like, “add a product to the cart.”
Record what they do. If you’re testing an app or complex product, use video recordings that let you rewatch the interactions and see what users did.
Follow up with a survey or interview. Ask users open-ended questions about their experience and what they liked or disliked about the prototype.
Drawbacks of beta testing
The more ‘realistic’ your prototype is, the more useful your feedback will be. However, developing working prototypes often requires considerable time and money.
Accordingly, it usually makes sense to build prototypes when you’ve already had earlier validation through in-person or online user testing.
When to do beta testing
Beta testing is best done when you know what you want to make and have started designing or developing your product.
When to conduct user testing
1. In the early stages of designing a new product
User testing helps you validate early ideas before you invest further in product development. Get a broad sense of what the market actually needs, or get feedback on how potential customers view your product ideas.
2. When preparing to launch a product
The initial launch of a product is arguably its deciding moment: if it’s a flop with users, the company might not get a chance to improve it. User testing helps companies assess whether the product is ready for launch and identify areas for improvement.
3. When making improvements to an existing product
Products can always be improved—but which features do you add, remove, or change? End-user testing lets you understand user perspectives so you can make better decisions about new features and updates.
Run multiple user tests to make better product decisions
You might have noticed a pattern in the user tests we’ve walked through: all of them have drawbacks, and none provide all the answers you need. The key takeaway? Don’t rely on a single test—combine multiple tests to get the most relevant, accurate, qualitative data.
However, running loads of tests can leave you with an overwhelming amount of information. To ensure you don’t miss important insights, use tools that help you gather and analyze data effectively. With platforms like Contentsquare, that facilitate effortless remote user testing, you can learn more from your tests—and build products users love.
Most product teams conduct user testing during 3 key moments of the product life cycle:
In the early stages of designing a new product
When preparing to launch a product
When making improvements to an existing product
![[Visual] User Testing Types Guide](http://images.ctfassets.net/gwbpo1m641r7/5LS1RdxlkLJnQHhEQOS6nl/4fc6b27f1494fdf74a71372d653c34c4/6373566.jpg?w=3840&q=100&fit=fill&fm=avif)