Do you know how customers use your app? What resonates with them (or doesn’t), and what makes them convert, abandon or uninstall?
Enter mobile app heatmaps: a quick, visual way to see where users tap and what they ignore so you can deliver better mobile UX while increasing app engagement and conversions.
Keep reading to learn exactly what mobile app heatmaps are, why you need them, and how to set one up as part of your mobile analytics stack.
What is a mobile app heatmap?
Mobile app heatmaps aggregate every interaction a user has with your app—including swiping, scrolling, zooming or tapping—and overlay behavior patterns in different colors. Warmer tones (like red) show areas visitors gravitate toward and features they interact with. Colder colors (like blue) show content users scroll past, ignore or miss.

A Contentsquare mobile app heatmap comparison showing zones of high (red) and low (blue) user interaction
Mobile app heatmaps, alongside other mobile analytics tools like customer journey analysis and session replays, are essential for app-first or app-only businesses like dating app Bumble.
“[App customers] are different, they engage differently. It’s a completely different world of interacting and connecting with your customers.”
- Aashima Praveen, Associate Director, Growth Product Marketing at Bumble
📺 Watch Aashima’s full talk on mobile-only optimization from Contentsquare’s Beat the Benchmark event.
How mobile app heatmaps work
Mobile app heatmaps are different from mobile website heatmaps because you need to install a software development kit (SDK) in each app platform (like iOS or Android), whereas mobile website heatmaps are generated by adding a JavaScript snippet to web pages.
Not all heatmap tools work on mobile apps so you’ll need to pick one that does—like Contentsquare’s Mobile App Analytics or Heap, part of the Contentsquare group.
15 Best Practices to take your app from subpar to five-star. Read our guide to elevate your app experiences, generate more revenue, and increase customer retention & satisfaction.
15 Best Practices to take your app from subpar to five-star. Read our guide to elevate your app experiences, generate more revenue, and increase customer retention & satisfaction.
💡Pro tip: If your mobile app offers similar functionality to your mobile website (often true for eCommerce brands), you can use insights from mobile website users to inform your mobile app strategy in the same way fashion retailer Hugo Boss does.
“We have an omnichannel experience at Hugo Boss. A lot of the things we do in terms of conversion end up filtering their way down to the app eventually.”
- Aaron Baid, Lead eCommerce Product Manager at Hugo Boss
📺 For more insights, watch Aaron’s talk at Contentsquare’s Beat the Benchmark event: Building your online brand like a Boss).
3 types of mobile app heatmaps
Depending on your choice of heatmap software, you can generate several different types of heatmaps for any mobile app screen.
Note: you can also generate these types of heatmaps for mobile website pages.
1. Zone-based heatmaps
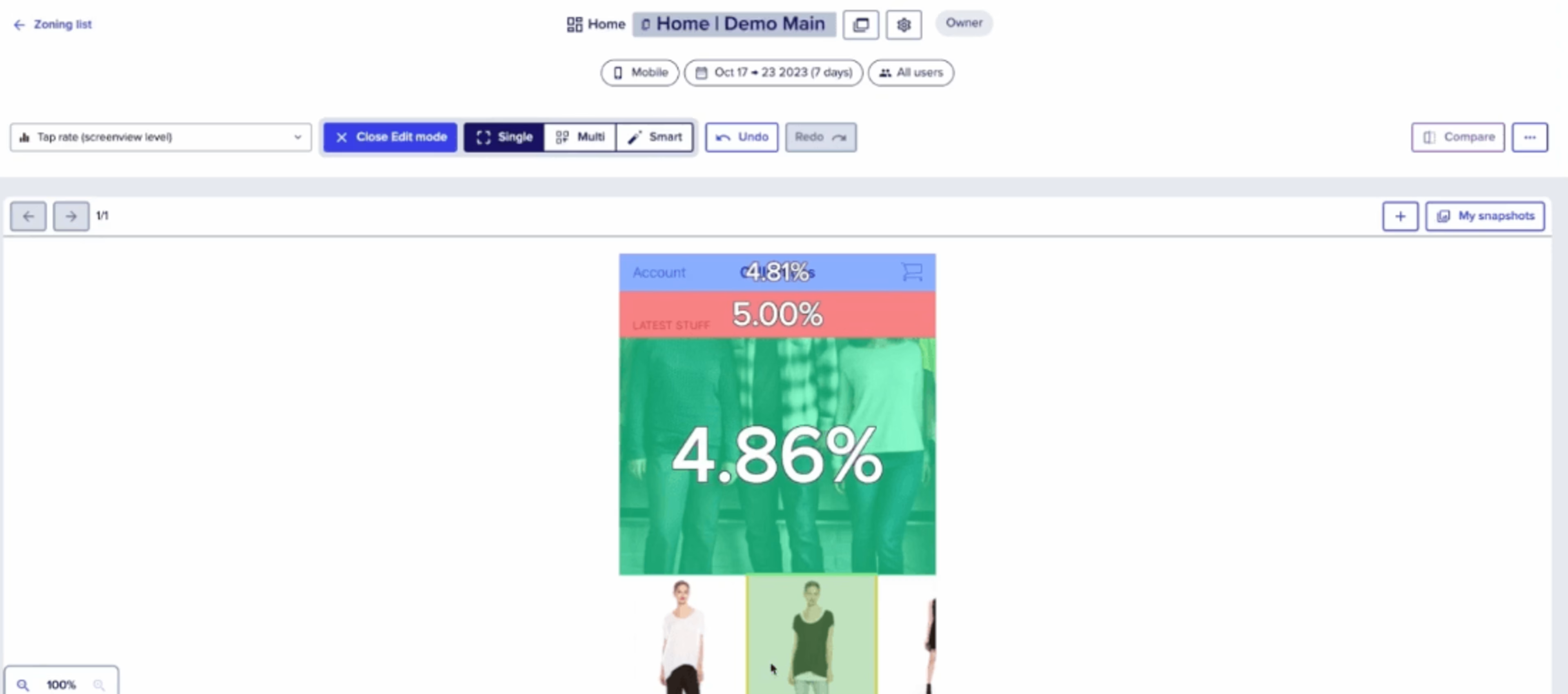
Zone-based heatmaps display an aggregated view of app interactions like tap rate (the percentage of user taps) and exposure rate (the percentage of elements viewed).
Zone-based heatmaps make it easier to combine multiple data points into one visual representation so you can identify areas for improvement.

A Contentsquare zone-based heatmap showing tap rate percentages
2. Tap maps
Tap maps (also known as touch heatmaps or click maps on desktop devices) show where mobile users tap their screens. They help identify friction points, such as dead clicks or rage clicks, where users may be tapping in frustration.

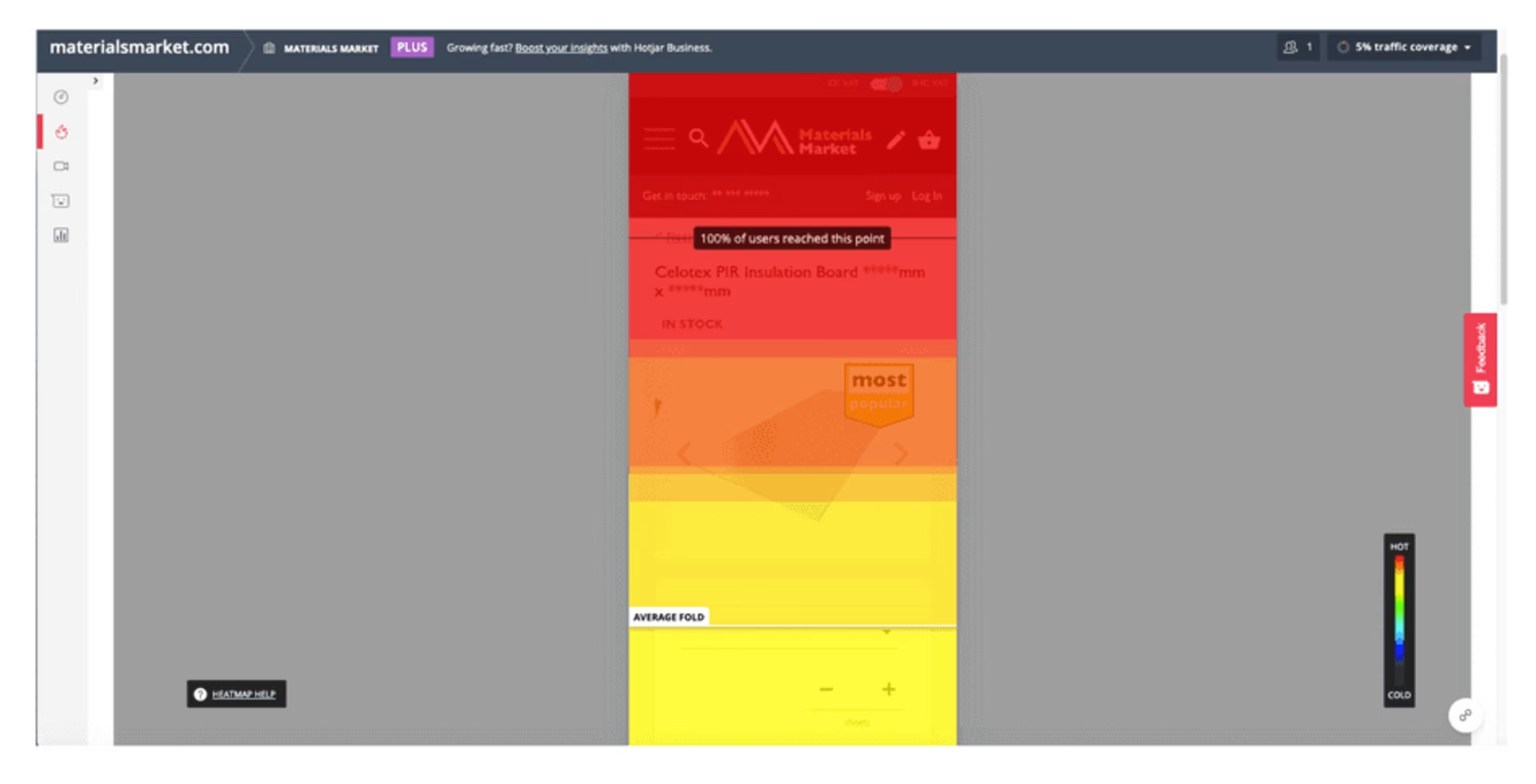
3. Scroll maps
Scroll maps visualize how far down mobile pages users scroll on average. They help you quantify the number of users seeing key elements and calls to action (CTAs).

A Hotjar (part of the Contentsquare group) mobile scroll map showing the average fold position—for mobile web pages only
The 5 main benefits of using heatmap analytics on mobile apps
According to our 2024 Digital Experience Benchmarks report, almost 85% of mobile app users are returning customers (look out for more stats from the report below), which means optimizing mobile app usability is crucial for increasing customer retention and lifetime value.
Here are the five main benefits you’ll get from using mobile app heatmaps.
1. Improve your app’s user experience
With plenty of competitors to choose from, app bugs and usability issues are likely to lead to churn and retention issues. Mobile heatmaps help you visualize common areas of frustration—like rage taps on broken elements—so you can reduce drop-offs and build better experiences.
See it in action: Renan Medeiros, Product Owner at Sykes Holiday Cottages, used Contentsquare’s mobile app heatmaps to spot a high tap rate on a non-clickable search button.
App journey analysis showed that users, who clicked the button, often returned to the homepage compared to those who didn’t click, suggesting that the former cohort was trying to refine their search. The team then improved UX by A/B testing a clickable search button.
Read more about how Renan used mobile app heatmaps in our guide on mobile app optimization.
2. Increase app engagement
Mobile heatmaps show you where users are engaging with your app. Improve key app engagement metrics—like Daily Active Users (DAU) and session length—by visualizing the areas of high and low user engagement in a heatmap and using those insights to make changes.
For example, if you see that CTA buttons like ‘play this video’ or ‘sign-up for free’ show up as cold on your mobile app heatmaps, it’s probably a good idea to optimize for engagement by testing different CTA placements or messaging.
3. Optimize app conversion rates
Compared to the mobile web, app traffic is 3x more likely to convert, averaging 5.56% across industries. Use app heatmaps to capitalize on this trend by linking app browsing to buying trends and running conversion rate optimization experiments.
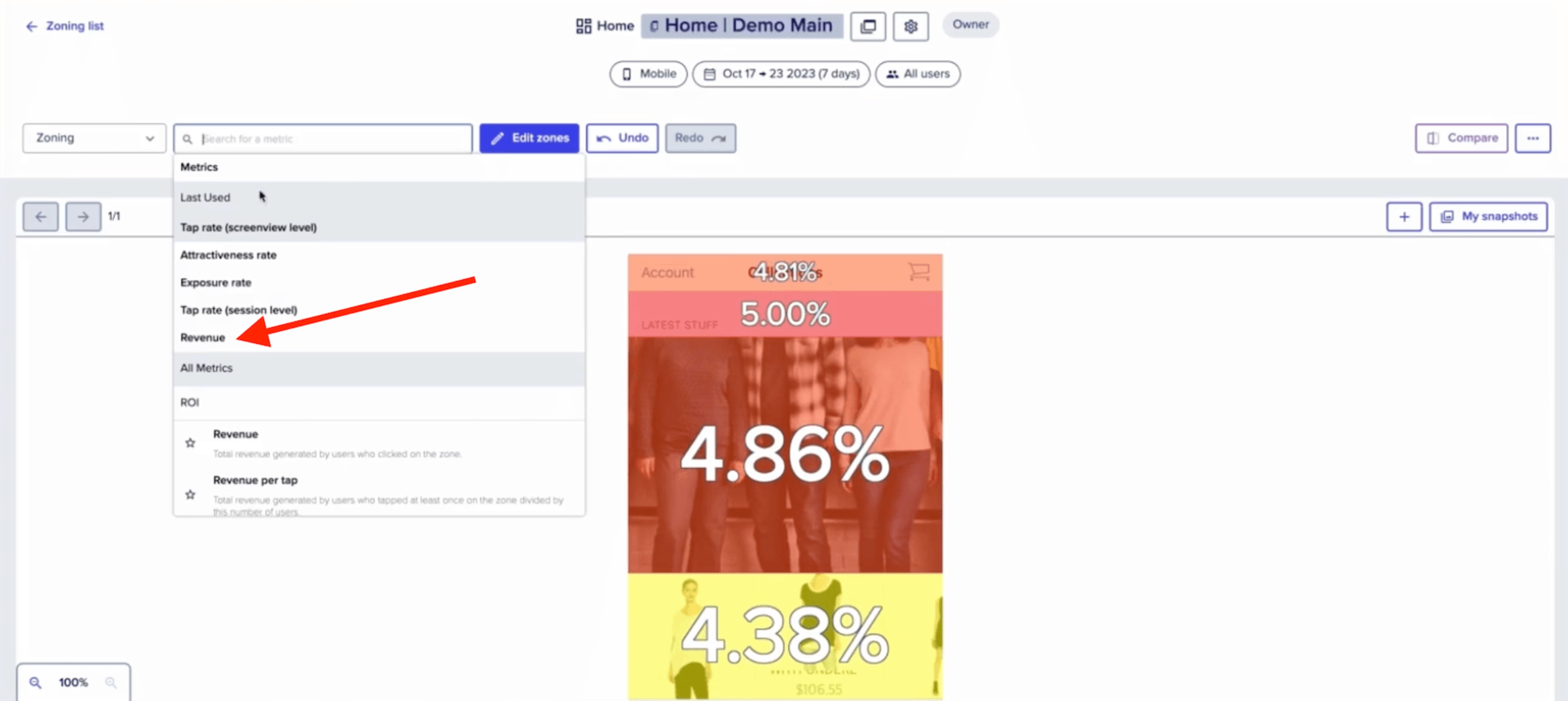
💡Pro tip: If you’re using Contentsquare to power your mobile app heatmaps, apply the ‘Revenue’ metric or add a custom goal to quickly discover the ROI or conversion rate of any app element.

Use Contentsquare to create heatmaps showing mobile app revenue, conversion rates and custom goals
4. See why A/B tests win
Because heatmap data represents aggregated user behavior, it helps you understand why certain variants of your tests are more successful in a way traditional web analytics tools like Google Analytics don’t.
Use mobile app heatmaps to understand why winning variants were successful and get ideas for future redesigns.
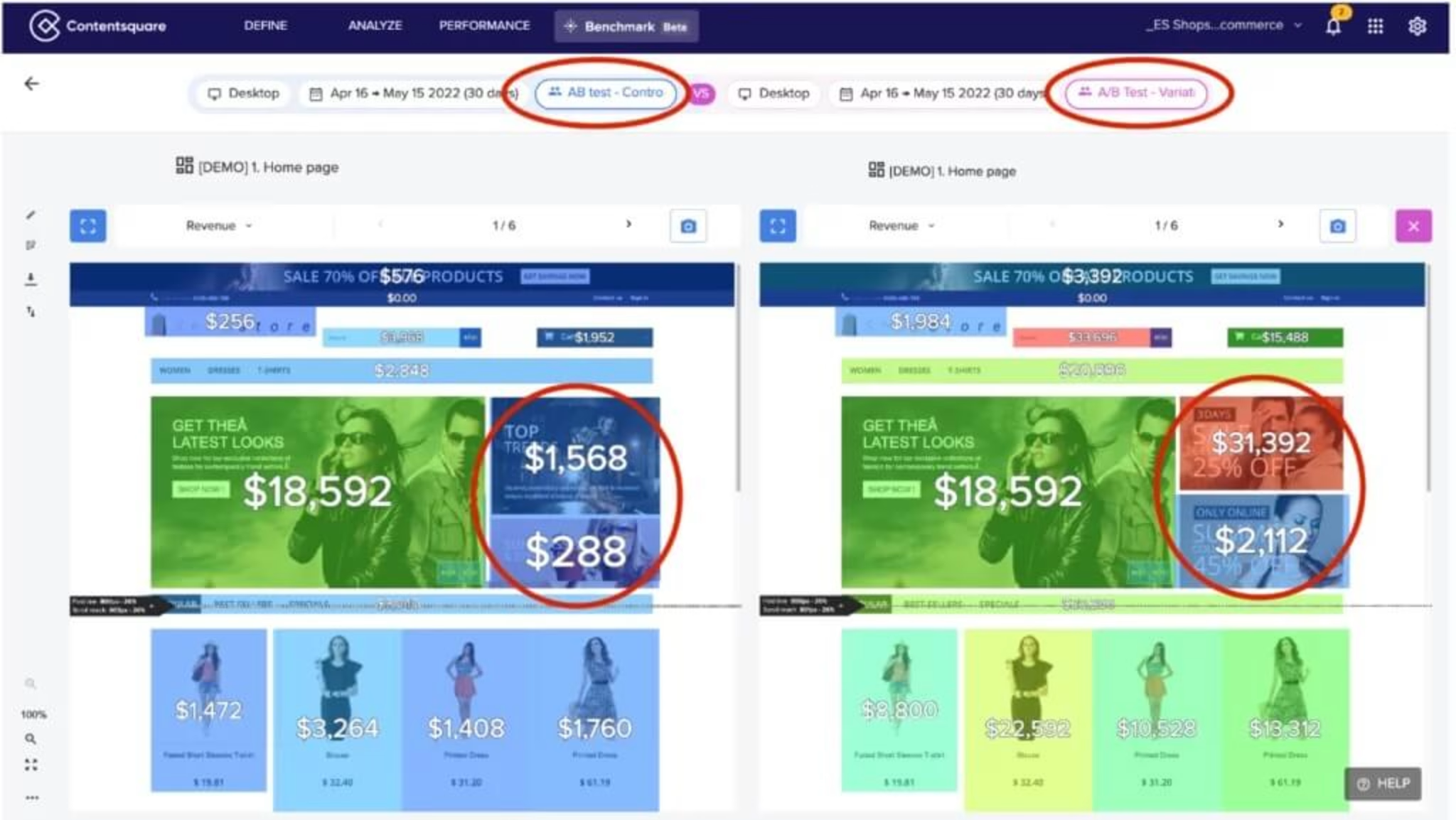
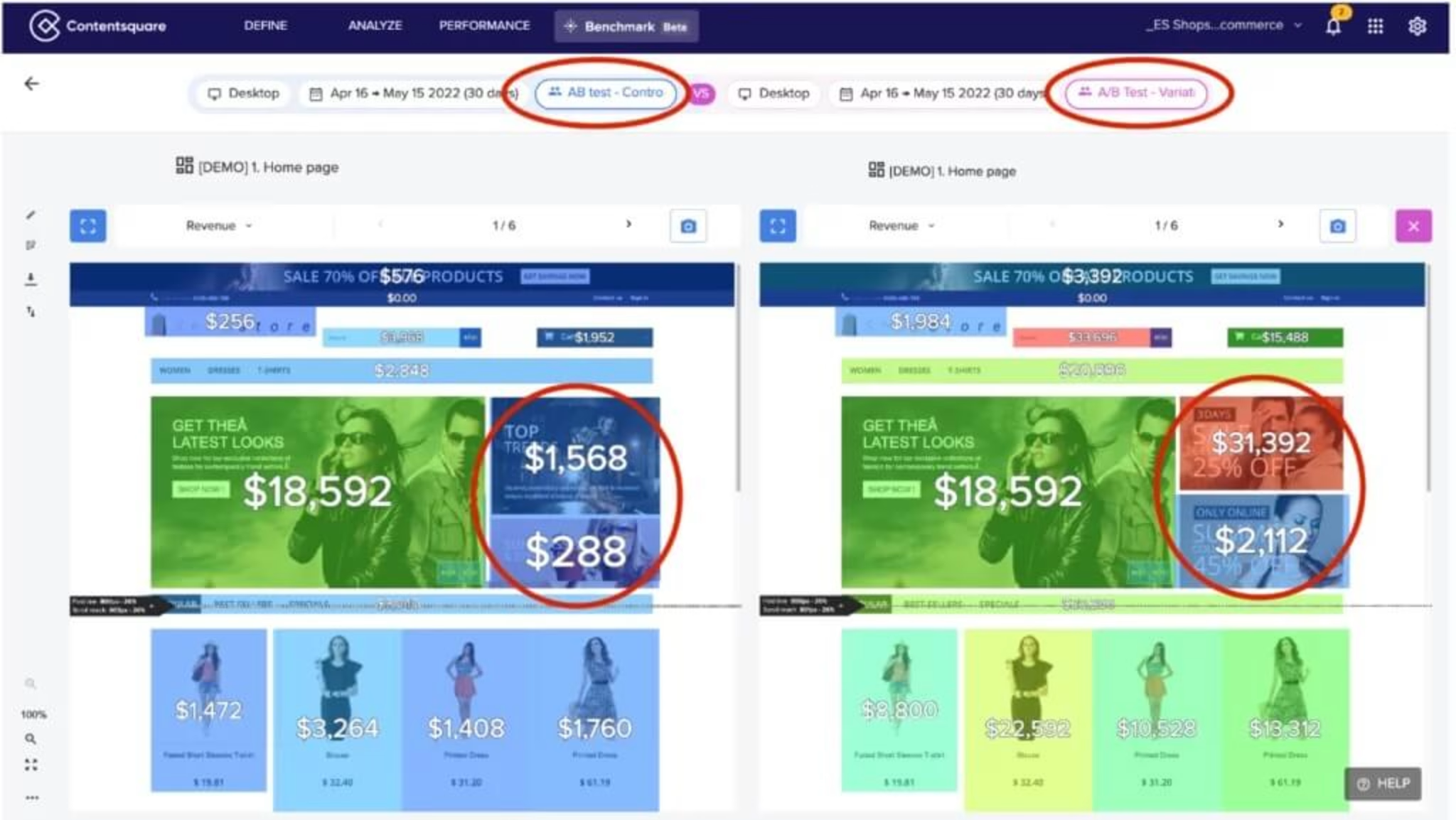
💡Pro tip: If you’re using Contentsquare for mobile app analytics, use heatmaps to compare an A/B test variant with the control in a single screen.

Use Contentsquare heatmaps to compare revenue generated by elements in an A/B test
5. Unlock more mobile analytics
Mobile app heatmaps are just one (colorful!) part of a mobile analytics suite. Once you’ve added your SDKs and started tracking mobile interactions, you can also view qualitative and quantitative insights from other tools, including
Session recordings: Watch individual visitor sessions to observe how specific users browse your app
App journey analysis: Visualize aggregated customer journeys to identify common paths and unexpected drop-offs
App error analysis: Find and fix errors to reduce user frustration with real-time alerts
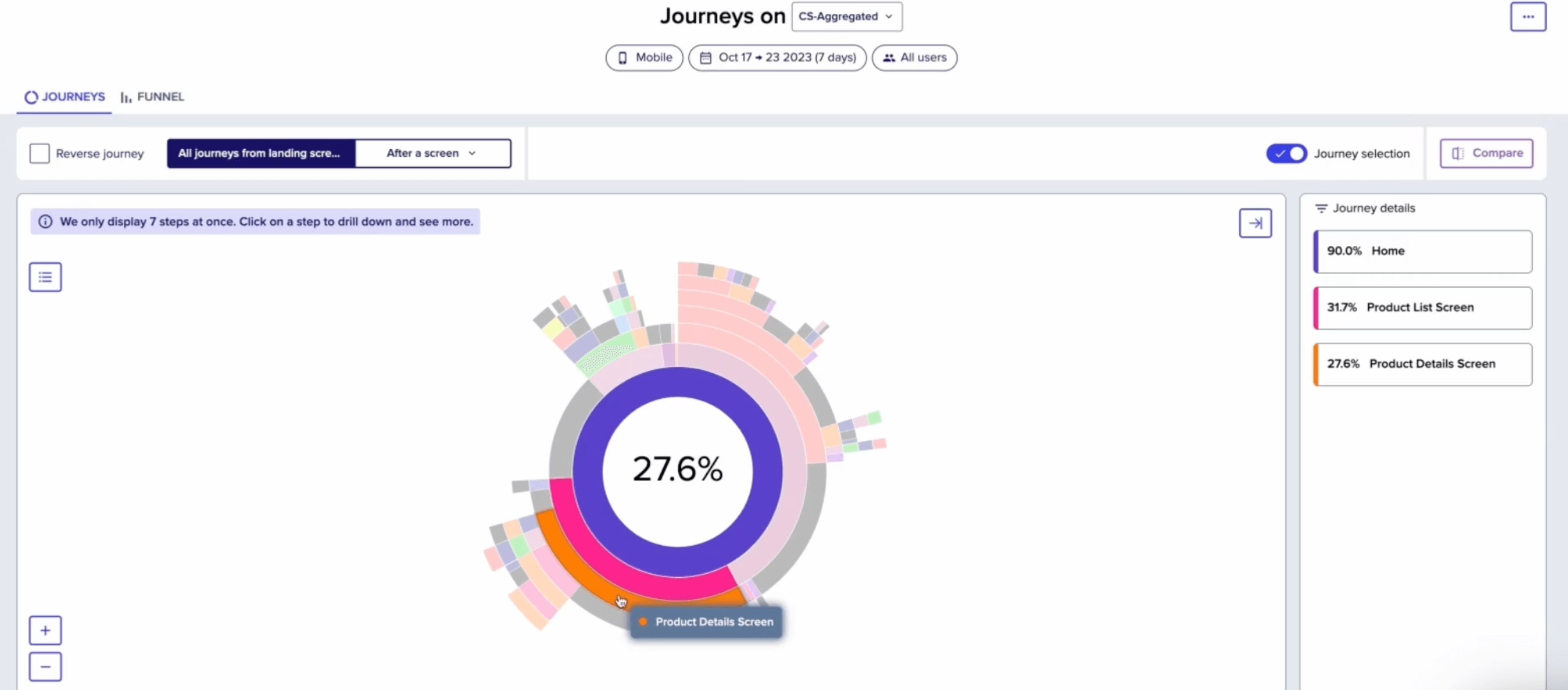
💡Pro tip: You can do all of this with Contentsquare. Take a mobile app product tour to see it in action.

Analyzing app user journeys in Contentsquare
How to set up and analyze a mobile app heatmap in 3 steps
Here are the main steps you need to complete to set up and analyze a mobile app heatmap—for the collection and analysis steps, we’ll assume you’re using Contentsquare to make things easier. 😉
Step 1. Choose a mobile app heatmap tool
As we mentioned above, not all heatmap tools can be installed on mobile apps. Choose a behavior analytics platform with an SDK that’s compatible with popular mobile devices and operating systems.
We recommend a couple of tools we know very well
Contentsquare: Our SDK is lightweight, simple to deploy and compatible with major frameworks, including Native iOS and Android, Flutter, React Native, Cordova and Capacitor
Heap: Generates automated cross-platform mobile analytics so you can track users across devices and apps
Step 2. Collect app user behavior
Once the relevant SDKs have been added to your app, Contentsquare automatically identifies page elements and anonymously collects user interactions—no manual tagging required.
You’ll need to wait for some data to roll in before generating a heatmap—if you’re running a popular app, this might only take a few minutes!
Remember: All data collection is retroactive to the point of installation. If you decide to analyze a new metric later down the line, chances are the data you need is already there waiting for you.
Step 3. Analyze and compare heatmaps
Now it’s time for the data visualization stage. Navigate to the Contentsquare dashboard and begin with zoning analysis.
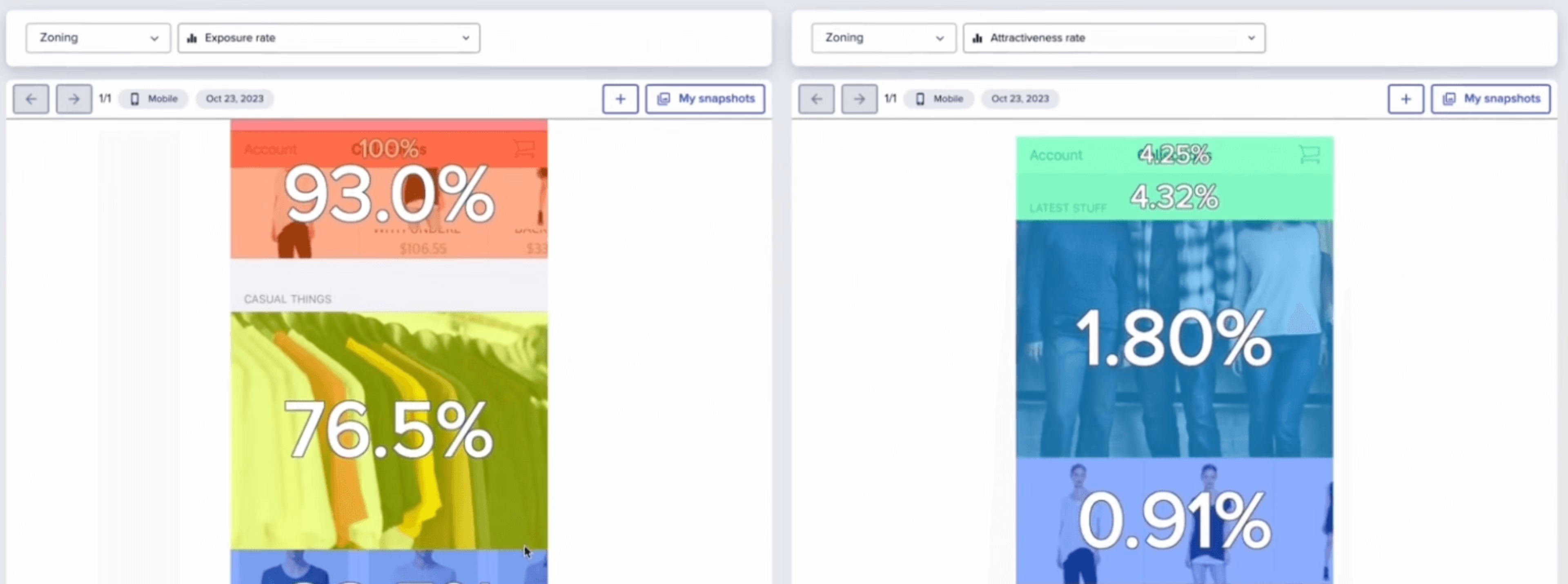
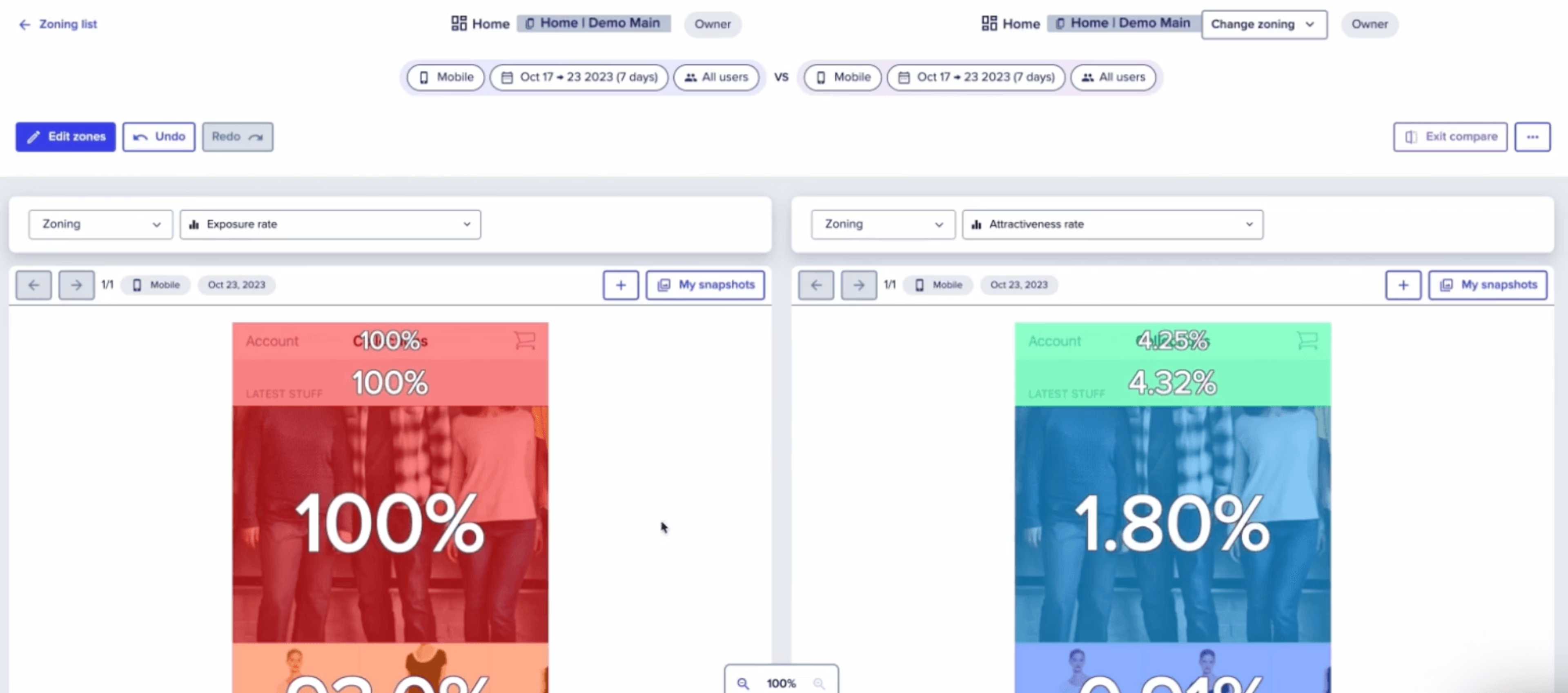
The ‘Exposure rate’ metric is a great place to start because it’s a visual representation of the parts of your user interface people are actually seeing—a bit like a scroll map.

Comparing mobile app exposure rate (left) and attractiveness rate (right) heatmaps in Contentsquare
Select ‘Attractiveness rate’, one of Contentsquare’s proprietary metrics, to view taps based on the percentage of your visitors who clicked on a zone after being exposed to it. Attractiveness rate is a stronger metric to draw conclusions from than tap rate alone because it also takes exposure rate into account.
In the above example, you can see that 100% of app users saw the main image, but only 1.8% clicked it.
To compare two app heatmaps side by side, click the ‘Compare’ button at the top right. You can compare anything, from different app versions (e.g. revenue per tap for Android vs. iPhone) to different devices (e.g. conversion rate for mobile vs. desktop).

Comparing desktop vs. mobile heatmaps in Contentsquare
Next steps: Leverage mobile analytics beyond heatmaps
On their own, heatmaps are a simple, visual way to view and compare aggregated mobile app behavior. They look great in a presentation and will fast-track your optimization ideas and stakeholder buy-in.
But heatmaps are just a preview of the benefits you can leverage from mobile analytics. That’s why we recommend combining mobile app heatmaps with other quantitative and qualitative app insights—like session replays, app journey, and error analysis—to get a 360-degree understanding of what’s happening in your app and how to improve it for users and your bottom line.
FAQs about mobile app heatmaps
What’s the difference between a heatmap for apps and a mobile website heatmap?
Mobile app heatmaps are different from mobile website heatmaps because you need to install a software development kit (SDK) in each app platform (like iOS or Android), whereas mobile website heatmaps are generated by adding a JavaScript snippet to web pages.
What are the best mobile app heatmap tools?
The best heatmap tools for mobile apps have a lightweight SDK that can be installed on popular app platforms. They let you display and compare heatmap data for different metrics and devices and are part of larger suites that offer more mobile analytics tools like session replays and user journey analysis. Contentsquare does all that and more.
How do you analyze a mobile app heatmap?
In Contentsquare, once you’ve installed the right SDKs, you can generate a retroactive heatmap of any mobile app screen and view and compare metrics across different devices and variants, including
Exposure rate: The percentage of elements viewed
Attractiveness rate: The percentage of users who tapped on a zone after being exposed to it
Revenue: Total revenue generated by users who tapped at least once on an element
