Multiple types of heatmaps—like click, move, and scroll heatmaps—have proven vital in visualizing complex interaction data. But when you’ve spent several minutes, even hours, toggling between them to glean on-page engagement insights, haven’t you wished to the analytics gods that there was a more efficient way to do your job?
We’re no deities, but we heard you. Contentsquare’s alternative to this imperfect science isn’t a magic button, but another type of heatmap. Everybody, say hi to Zone-Based Heatmaps.👋
Contentsquare’s Zone-based Heatmaps combines all available interaction data—clicks, moves, and scrolls for desktop; taps and scrolls for mobile and tablet. Then, in the form of a color-coded grid (called ‘zones’), the tool reveals the elements with low to high levels of engagement from visitors.
![[Visual] Zoning 1](http://images.ctfassets.net/gwbpo1m641r7/6tpUdHyp1QyQc3PJG4IErN/073fa766f67465a3b489bb67c52d555b/image5.png?w=3840&q=100&fit=fill&fm=avif)
These zones give you a simple yet well-rounded view of user engagement. Analyze your pages in seconds, confidently share insights with your peers and bosses, and quickly answer critical questions about the parts of a page users engage with the most.
Keep reading to learn how this type of heatmap helps you understand on-page user engagement, uncover areas affecting conversion, and use data to determine which site improvements to pursue.
How zone-based heatmaps enhance your site’s layout, content, and usability
Let’s zoom in on how zoning works and what benefits come with this comprehensive heatmap.
1. See the most engaging parts of your site
As the name suggests, zone-based heatmaps divide a page into ‘zones’ so you can quickly spot which sections on your page get the most—and least—interaction.
![[Visual] Zoning 2](http://images.ctfassets.net/gwbpo1m641r7/4T54PkSQR2wXTi194ZwrUt/6c80d59de336f26c03a905b29e68f0e2/image4.png?w=3840&q=100&fit=fill&fm=avif)
The beauty of seeing areas of low and high engagement is that it eliminates the back-and-forth between the different types of heatmaps. You don’t have to check click maps to know the concentration of clicks on each element and then switch to scroll maps to learn the percentage of users who have scrolled down to each part of the page. Instead, you see all three insights you’d normally get from three separate traditional heatmaps in one viewing.
For example, if you’re a designer in an ecommerce company, it’s easier to tweak your site’s layout when you’ve identified the most popular parts of your homepage. For example, it lets you surface high-value elements earlier, such as a call-to-action (CTA) button that users click halfway through the page so you can confidently redesign the page.
2. Identify engagement patterns on any page
Whether you have dozens or hundreds of pages to analyze, zone-based heatmaps let you spot your users’ behavior patterns, which help you improve your site’s usability.
Suppose you’re a product manager of a mid-market SaaS company who wants to evaluate your settings screen’s ease of use. You notice that users often interact with the items at the top and a couple more buried at the bottom of the page. This could mean you need to reorder the bottom menu items or completely remove unnecessary ones.
In this case, you should also tap into the rest of our experience intelligence tools and features—such as Session Replay and Surveys—to fully understand the reason behind your users’ behavior. (We’ll talk more about this later.)
💡 Pro tip: once you’re happy with your findings, share a snapshot of the relevant zone-based heatmaps and replays with your team when you brainstorm and plan for your next design iteration.
3. Find vital interaction data in a single view
As we mentioned, other heatmaps show where users click, move, or scroll. Engagement zone maps are special because they summarize all interaction data in a single graphic representation, painting the big picture while emphasizing essential details.
Consider a marketer looking into user engagement with key pages to inform their optimization efforts: the heatmap would let them see the most and least engaging parts of each content piece, whether a blog, guide, or landing page.
"The best example I can think of is if you have a page with copy or a CTA—you can use zone-based heatmaps to see how much action your CTA is receiving," says Karissa Van Baulen, former Customer Education Lead at Hotjar. "Rather than going to all types of heatmaps, you can see right in front of you how many people are seeing the CTA without scrolling, if they are clicking on it, and if it is driving conversions."
Karissa adds that if the metrics aren’t showing much of an impact, then it’s back to the drawing board. Incorporate the insights into the changes you’ll make to the CTA.
4. Tie revenue back to specific elements
Zoning also lets you measure the financial impact of specific elements by tying conversions to user interactions.
![[Visual] Zoning revenue](http://images.ctfassets.net/gwbpo1m641r7/1MBOiNIOwkkzlC30MHrtnS/1562c5b9d3d701387ec46e0759aaba51/image6.png?w=3840&q=100&fit=fill&fm=avif)
For example, when doing a redesign, you can use zone-based heatmaps to compare before and after designs and gain granular insights into the actual dollar amount of each zone. This approach quickly reveals which changes had the most significant impact on conversions and revenue, helping you identify the most profitable CTAs and website areas.
By assigning dollar values to different zones, teams can also calculate the ROI for individual elements on the page. This method helps you get buy-in for design decisions and prioritize future developments.
3 ways to use Contentsquare’s Zone-Based Heatmaps
Here’s how you can extract even more insights from Contentsquare’s Zone-Based Heatmaps:
1. Continue gathering insights with Session Replay
Contentsquare’s Session Replay tool lets you watch individual user visits.
![[Visual] Session Replay - mobile](http://images.ctfassets.net/gwbpo1m641r7/47xsbh2aTiejoHIcdus7iF/d4e6e2d41eee43b6b7ff4e72989f170f/Screenshot_2024-11-04_at_19.34.54.png?w=3840&q=100&fit=fill&fm=avif)
For example, watch replays to see why people might be ignoring a specific section of your page. See where they move their cursors and how fast they scroll to give you a deeper understanding of their behavior.
2. Ensure it’s a positive interaction, not a rage click
Suppose your zone-based heatmap shows high user engagement for the sign-up button, but actual sign-ups remain incredibly low. You might want to double-check if users aren't rage clicking on said button. Again, head into the Session Replay tool and watch for instances of rage clicks.
![[Visual] Session replay & rage clicks](http://images.ctfassets.net/gwbpo1m641r7/2fzK1ognac7UaIhYOP48Du/ca87787754dc307c9910be360d5f8d76/image2.png?w=3840&q=100&fit=fill&fm=avif)
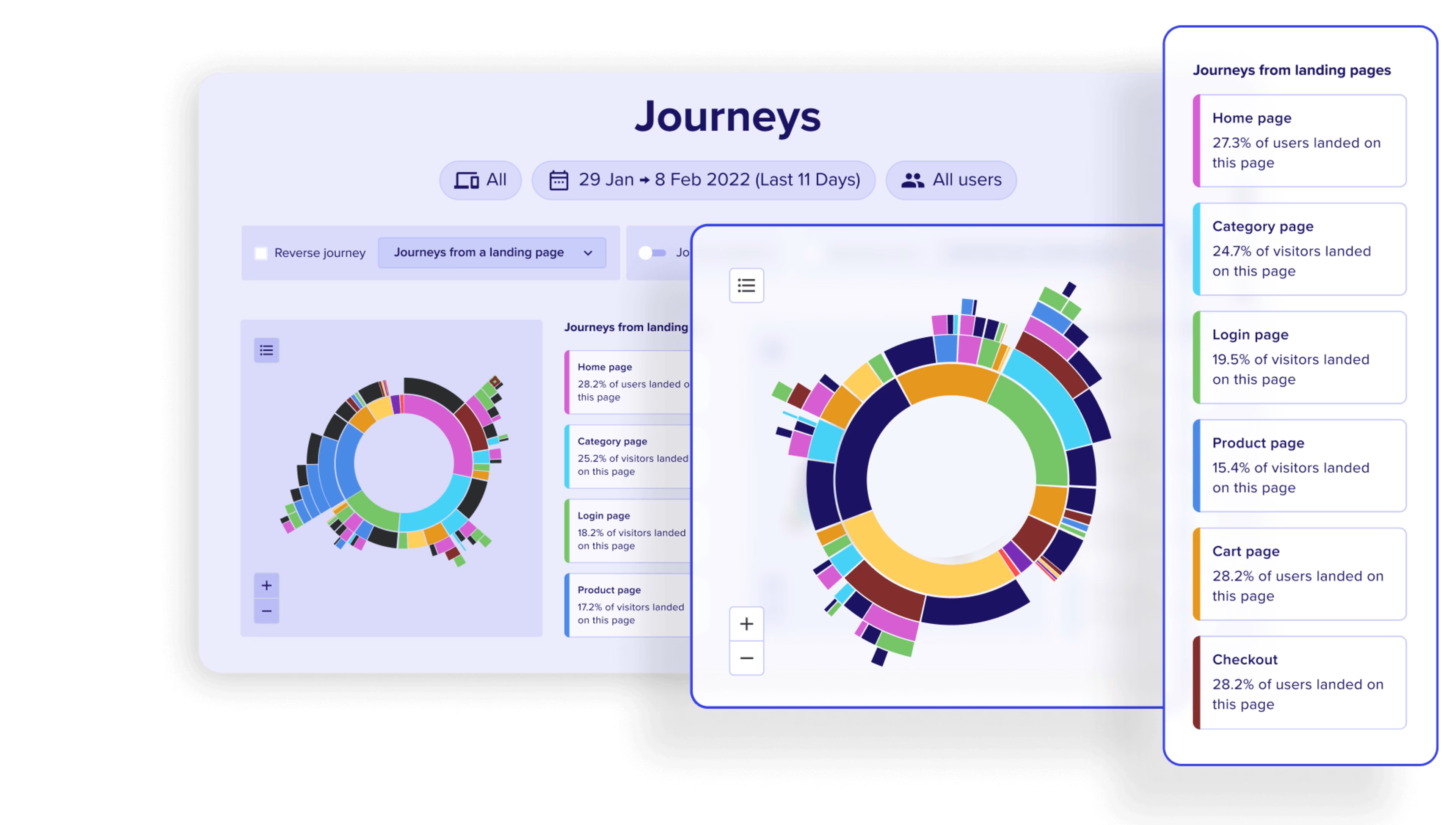
3. Understand the user journey with Journey Analysis
Contentsquare’s Journeys tool lets you visualize the customer journey so you can see how different zones of your site contribute to conversions.

Reviewing the paths users take to move through your site lets you identify bottlenecks, drop-offs, and successful patterns to improve user flow and increase conversions.
Get in the zone before making design and content decisions
By combining different interaction data into one comprehensive heatmap, the Zone-Based Heatmaps tool provides a simple yet powerful way to understand user engagement on your site. With just one click, you can quickly identify which page parts and elements are getting love from your users—and which could be working harder for you.
Take on this smarter, more efficient approach to gathering actionable insights from Contentsquare Heatmaps. Dive into the zone to uncover valuable user behavior patterns that inform your website improvement decisions starting today.
FAQs about engagement zones
Contentsquare's Zone-Based Heatmap is a type of heatmap that creates engagement zones. These zones are calculated by combining available interaction data like clicks, move, and scroll for desktop (taps and scroll for mobile and tablet) and even revenue. It shows parts or elements on your page that users engage with the most and the dollar amount that different zones generate.
This new heatmap type lets you analyze pages in seconds so you can be more confident making decisions related to site improvements.
