
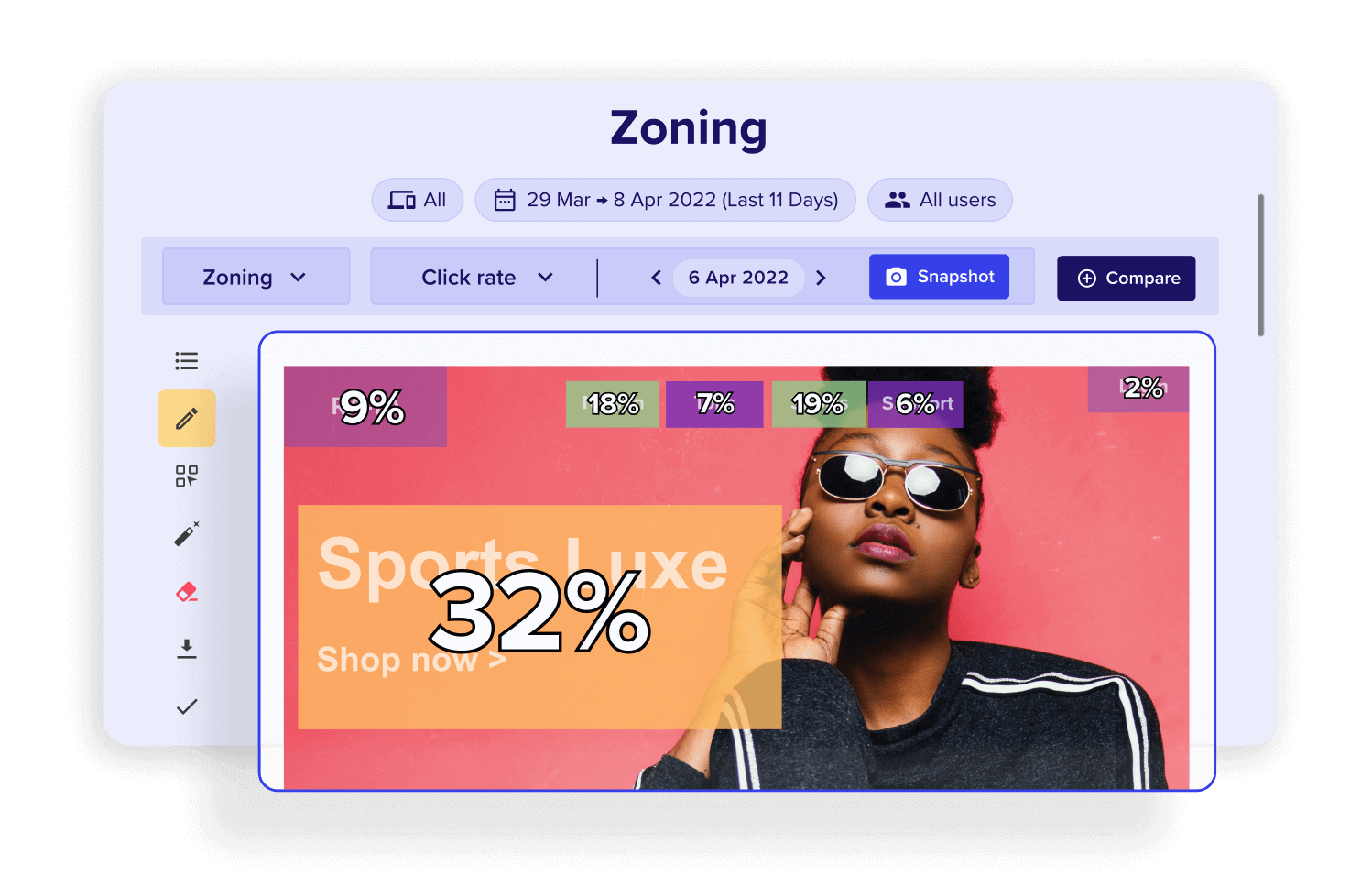
Heatmaps de Zones
Découvrez des opportunités en quelques secondes
Analysez la manière dont vos utilisateurs interagissent avec chaque élément de votre site Web et votre app ; ce qui les fait cliquer ou taper ; quels éléments attirent leur attention et quel contenu les fait quitter votre site.
Expérience et Attribution des Revenus
Identifiez quels éléments de la page génèrent des résultats
Affichez sous forme agrégée les comportements des utilisateurs tels que les clics, les hésitations, taps, les scroll et swipes sur la page ou sur l'écran. Visualisez rapidement quels revenus ou conversions ont généré chaque élément de vos pages ou écrans, puis utilisez ces données pour offrir de meilleures expériences :
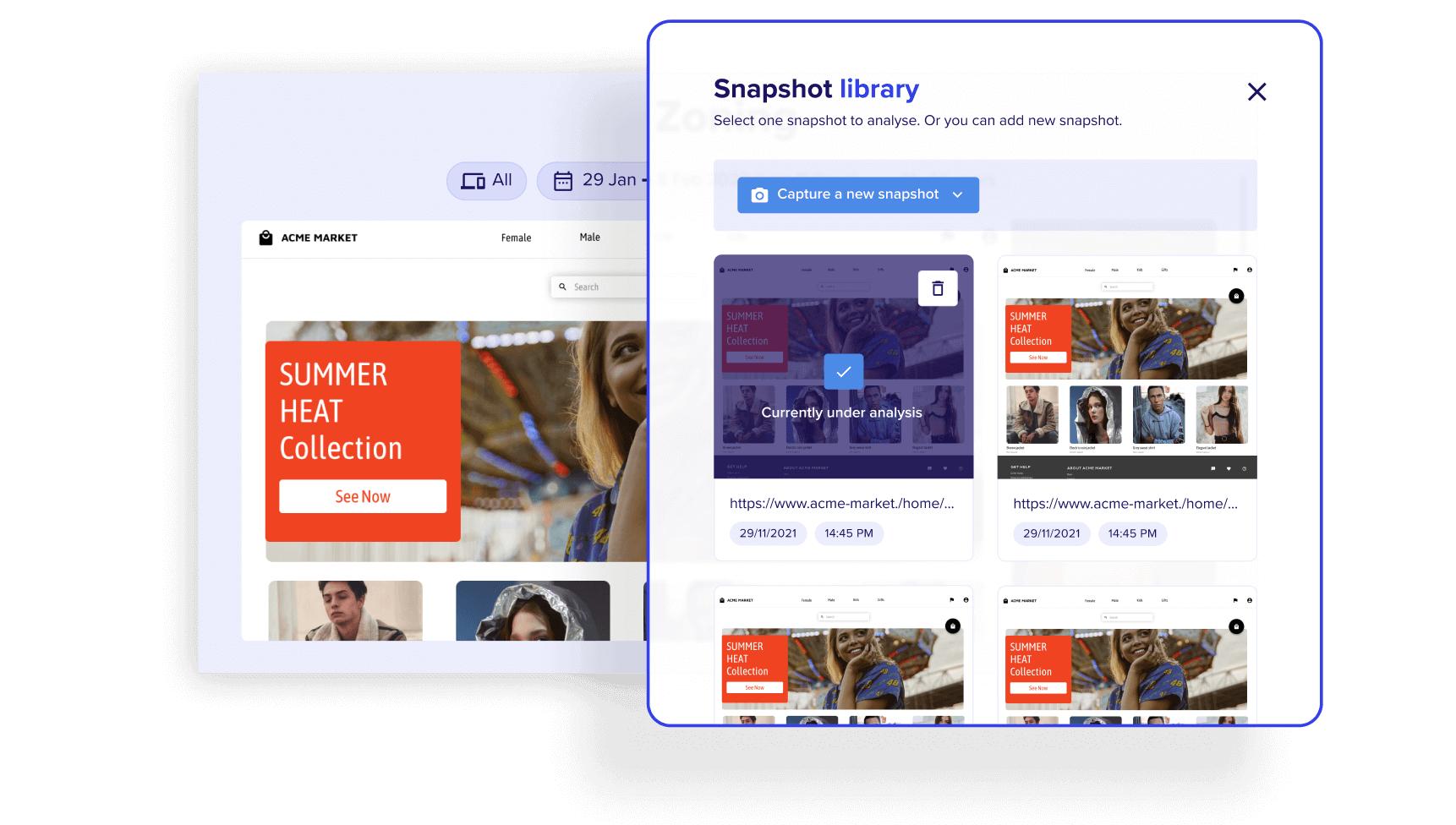
- Analysez les heatmaps dans la plateforme ou directement sur le site à l'aide de notre extension de live zoning (CS Live)
- Exportez et partagez facilement les heatmaps avec les équipes digiatles et les principales parties prenantes
- Obtenez davantage d'insights grâce à des raccourcis vers le Session Replay et l'Analyse du Parcours Client

Testez moins, mais testez mieux
Examinez, analysez et améliorez rapidement les performances des A/B tests
Analysez sur la même page, côte-à-côte, les éléments de vos A/B tests pour comparer leur efficacité. Vous pourrez évaluer ainsi la qualité de votre contenu, de vos offres et de vos éléments de navigation.
- Comparez deux variantes de test, deux devices, deux KPIS ou deux segments d'utilisateurs différents
- Observez l'impact des différents comportements des utilisateurs et optimisez selon la variable qui apporte le plus de valeur à votre marque...
Cas d'usage
- 01 Comprenez pourquoi vos utilisateurs cliquent
- 02 Optimisez votre expérience utilisateur à grande échelle
- 03 Trouvez les réponses à vos interrogations
- 04 Boostez l'attractivité de votre site
Découvrez non seulement comment les utilisateurs interagissent avec vos pages, mais aussi pourquoi ils le font. Comparez les principaux segments d’utilisateurs pour voir comment les éléments du site affectent leur comportement et le taux de conversion →

Comprenez le comportement des groupes d’utilisateurs qui ont le plus d'impact. Basez vos modifications sur des données comportementales et adaptez les expériences à l'intention de vos utilisateurs les plus précieux →

Grâce aux données, optimisez vos pages en quelques secondes via un seul tag qui capture chaque interaction →

Augmentez les conversions et les revenus à partir du même trafic en sachant où placer le contenu, le produit et les éléments UX dans les pages et les parcours. Identifiez les tests A/B les plus importants et comparez les résultats en fonction des tests et du temps. →

Heatmaps en action
Grâce à l'outil Heatmap de Zones de Contentsquare, il a été constaté que les utilisateurs ne cliquaient pas sur le CTA "Découvrir les offres" dans le panier vide. L'équipe a donc modifié la page en élargissant les options pour l'utilisateur, lui permettant ainsi de mieux explorer le catalogue. Résultats : En élargissant le choix des CTA sur la page du panier d'achat, le taux de clics est passé de 0,34 % à 2,29 %, ce qui a entraîné une augmentation de +81 % du taux de conversion.
Lire le cas client Voir tous nos cas clients >>
"
Contentsquare est un outil fondamental que nous utilisons pour comprendre, quantifier, concevoir et innover grâce à l'analyse UX. Grâce à Contentsquare, nous pouvons clairement prioriser les bonnes actions à inclure dans notre plan d'évolution et améliorer nos objectifs stratégiques."


Rossella Teti
Digital Experience Manager LEROY MERLIN Italia
FAQ
-
Une heatmap (ou carte de chaleur) est un outil de visualisation data qui permet de comprendre le comportement des utilisateurs sur un site Web.
-
Vous pouvez utiliser la fonctionnalité Heatmaps de Zones pour comprendre l'impact du comportement utilisateur sur une page : où les utilisateurs cliquent, hésitent et jusqu'où ils scrollent dans la page. Heatmaps de Zones de Contentsquare regroupe les données et vous aident à adapter vos expériences en ligne aux intentions de vos utilisateurs les plus précieux.