
L'EXPÉRIENCE EN LIGNE EN 2020 S'adapter aux nouveaux comportements des utilisateurs
Découvrez les KPI clés des tendances digitales avec le Digital Experience Benchmark 2024 → Accéder au Benchmark

Wendy Carré
2 juillet 2020 | 12 minutes - Temps de lecture
Last Updated: Mai 25, 2022
15 % de la population mondiale serait concernée par une forme de handicap dont 2 à 4 % avec des difficultés de fonctionnement majeures d’après l’OMS.
En France, cela représente pas moins de 6 millions de personnes. Dire que l’accessibilité numérique est un sujet de société n’est donc pas un euphémisme.
Pourtant, une étude révélait en 2016 que la majorité des sites web des entreprises françaises tenaient peu ou pas compte des réalités des internautes en situation de handicap.
Mais ignorer les difficultés d’accessibilité de ces personnes, c’est aussi balayer du revers de la main tous les contextes de vie dans lesquels les capacités des valides sont mises à l’épreuve : répondre à un appel avec un enfant dans les bras, utiliser des services nécessitant la reconnaissance vocale avec une extinction de voix, lire un message en plein soleil…
C’est précisément ici qu’intervient l’inclusive design.
Son objectif : tenir compte de la pluralité des profils et contextes d’usage pour mettre la technologie au service de tous.
L’inclusive design (ou design inclusif ou encore conception universelle) est une méthodologie de création reposant sur la prise en compte de la diversité humaine.
Elle permet le développement de produits et services numériques ouverts à tous et qui ne nécessitent pas d’adaptation de la part des utilisateurs.
Être inclusif dans sa conception signifie comprendre comment et pourquoi différentes catégories de populations sont exclues de certaines activités élémentaires de la société.
L’accessibilité décrit les partis pris permettant à un site, une application ou toute expérience d’être accessible au plus grand nombre.
Elle se réfère également à l’activité professionnelle qui en découle.
La principale différence réside dans le fait que l’accessibilité est un attribut, une qualité, tandis que l’inclusive design est une méthode, une manière de procéder.
Idéalement, design inclusif et accessibilité devraient marcher main dans la main pour proposer des expériences qui, non seulement répondent aux standards existants, mais surtout soient utilisables par toutes et tous, quel que soit le genre, l’âge, l’origine, le niveau d’éducation…
La loi du 11 février 2005 pour l’égalité des droits et des chances propose une définition précise du handicap comme une « limitation d’activité ou restriction de participation à la vie en société subie dans son environnement par une personne en raison d’une altération substantielle, durable ou définitive d’une ou plusieurs fonctions physiques, sensorielles, mentales, cognitives ou psychiques, d’un polyhandicap ou d’un trouble de santé invalidant ».
Si cette définition constitue une base intéressante, il convient de revenir plus précisément sur les différentes formes que peut prendre le handicap tant le périmètre est large.
En effet, il n’y a pas un handicap mais des handicaps. Le Comité national Coordination Action Handicap (CCAH) énumère ainsi les différents types de handicaps reconnus à ce jour.
Les connaître est absolument essentiel pour bien envisager l’accessibilité et l’inclusivité d’une expérience.
L’OMS qualifie le handicap mental comme « un arrêt du développement mental ou un développement mental incomplet, caractérisé par une insuffisance des facultés et du niveau global d’intelligence, notamment au niveau des fonctions cognitives, du langage, de la motricité et des performances sociales ».
Il concerne 1 à 3 % de la population mondiale. La trisomie 21 en est la forme la plus connue.
Le handicap mental doit être distingué du handicap psychique qui survient le plus fréquemment à l’âge adulte. C’est le cas de la bipolarité, de la schizophrénie ou encore des TOC.
Il désigne les troubles qui atteignent tout ou partie de la motricité et concerne environ 850 000 Français.
On estime qu’une personne sur deux souffrant d’un handicap moteur requiert une aide extérieure pour les actes essentiels du quotidien.
Le handicap auditif s’entend comme une perte partielle ou totale de l’audition et concerne pas moins de 4 millions de personnes en France.
Le handicap visuel correspond à une perte partielle ou totale de la vue. Environ 1,7 million de personnes sont malvoyantes dans l’Hexagone.
On estime aujourd’hui que 60 000 à 120 000 Français sont concernés par des troubles du spectre autistique.
Ces troubles sont très larges et le diagnostic parfois très complexe, ce qui explique le manque de précision dans les estimations.
Mais le handicap englobe également les traumatismes crâniens, les maladies dégénératives, les troubles dys, le plurihandicap ou encore le polyhandicap.
Nous vous invitons chaudement à consulter l’article détaillé et éclairant du CCAH lié un peu plus haut afin d’en savoir plus.
Saviez-vous que les sites des services publics et institutionnels européens mais également canadiens par exemple avaient l’obligation légale d’être accessibles ?
En France, la loi sur l’accessibilité oblige ainsi certains services de communication en ligne à se conformer aux exigences légales en matière d’accessibilité. C’est le cas par exemple des :
Les entités concernées doivent ainsi s’assurer que leurs contenus sont :

Partir de ses propres capacités et biais pour concevoir des services, des produits ou des expériences, c’est exclure de facto une partie de la population en fonction de son genre, de son âge, de sa classe sociale, de sa langue, de ses connaissances technologiques ou encore de sa motricité.
Il y a donc non seulement urgence à faire du web un espace accessible pour les personnes concernées par le handicap mais aussi, et plus globalement, pour toutes les personnes qui ne nous ressemblent pas.
Alors que la sociologie des développeurs nord-américains a déjà fait couler beaucoup d’encre, l’inclusivité du web se présente comme l’un des enjeux majeurs du numérique pour la décennie.
Penser un design de façon inclusive, c’est reconnaître qu’il existe des handicaps temporaires qui nous affectent toutes et tous : lorsque l’on porte un plâtre, que l’on souhaite commander un repas à l’étranger ou encore passer un appel dans un lieu bruyant.

source : microsoft handicap inclusive design
Un excellent exemple de design inclusif est la fonctionnalité vidéo de l’application mobile de Facebook.
C’est en étudiant le comportement de tous les utilisateurs que la firme de Menlo Park a constaté que l’application était majoritairement utilisée dans un contexte public (transports en commun, salle d’attente…).
Pour contourner ce problème d’accessibilité sonore, Facebook a fait le choix de favoriser la lecture sans le son et avec l’activation par défaut des sous-titres des vidéos sur son application.
Tim Berners-Lee rêvait d’un Web “au service de toute l’humanité”. Mais les grands acteurs du numérique semblent avoir pris une tout autre voie…
Preuve en est qu’il est toujours nécessaire de rappeler trente ans après pourquoi l’inclusivité est désirable pour les internautes.
Découvrez également pourquoi investir dans l’accessibilité numérique !
Penser et créer de façon inclusive peut paraître contraignant et pourtant, les fruits de cette réflexion ne profitent pas qu’aux personnes handicapées.
Saviez-vous que la possibilité d’augmenter les contrastes d’un écran provient initialement d’un besoin des personnes malvoyantes ?
Pareillement, les télécommandes, portes à ouverture automatique ou audiobooks avaient pour but premier d’aider les personnes en situation de handicap dans leur quotidien.
Plus d’un milliard de personnes dans le monde sont concernées par le handicap.
Intégrer le design inclusif dans sa stratégie UX ne peut que rendre vos produits et services accessibles à un plus large public et, par conséquent, avoir une répercussion sur votre chiffre d’affaires.
Et nous mettons notre main à couper que vos clients actuels ne diront pas non à une interface plus simple et plus intuitive.
En théorie, concevoir des sites web ou des applications en intégrant de la contrainte peut apparaître comme un défi complexe à relever pour les développeurs,.
En pratique, cela les conduit le plus souvent à faire preuve de davantage de créativité pour, au final, concevoir de meilleurs produits.
Et comment ne pas mentionner les gains de performance inhérents à l’inclusive design avec des sites et applications à la fois plus rapides et plus clairs ?

Il nous semblait important de “debunker” deux idées reçues qui refont surface dès que l’on parle d’accessibilité.
Si rendre un site accessible représente effectivement un coût à un instant T, celui-ci est généralement modeste.
Évoquer le coût, c’est également faire peu de cas des gains sur le long terme (élargissement de la clientèle, augmentation des parts de marché, accroissement de la notoriété…).
Probablement l’idée reçue la plus répandue et la plus éloignée de la réalité.
En effet, les web designers et développeurs ont, depuis plusieurs années, tous les outils technologiques en main pour construire des expériences à la fois accessibles et attrayantes.
L’exemple le plus emblématique est probablement celui du site d’une petite entreprise de Cupertino à qui nous promettons un bel avenir.
Si vous êtes arrivé jusqu’ici, c’est que vous avez la volonté de faire bouger les lignes.
Pour vous simplifier la tâche dès aujourd’hui et pour vos projets futurs, voici une règle à garder en tête : développez toujours vos produits en démarrant du particulier pour aller vers le général. Toujours !
Trop de sites ou d’applications très populaires sont encore inaccessibles aux déficients visuels ou aux personnes ne pouvant pas utiliser les fonctions tactiles ou la souris.
C’est pourquoi, s’assurer que son projet fonctionne parfaitement au clavier en premier lieu constitue une excellente pratique.
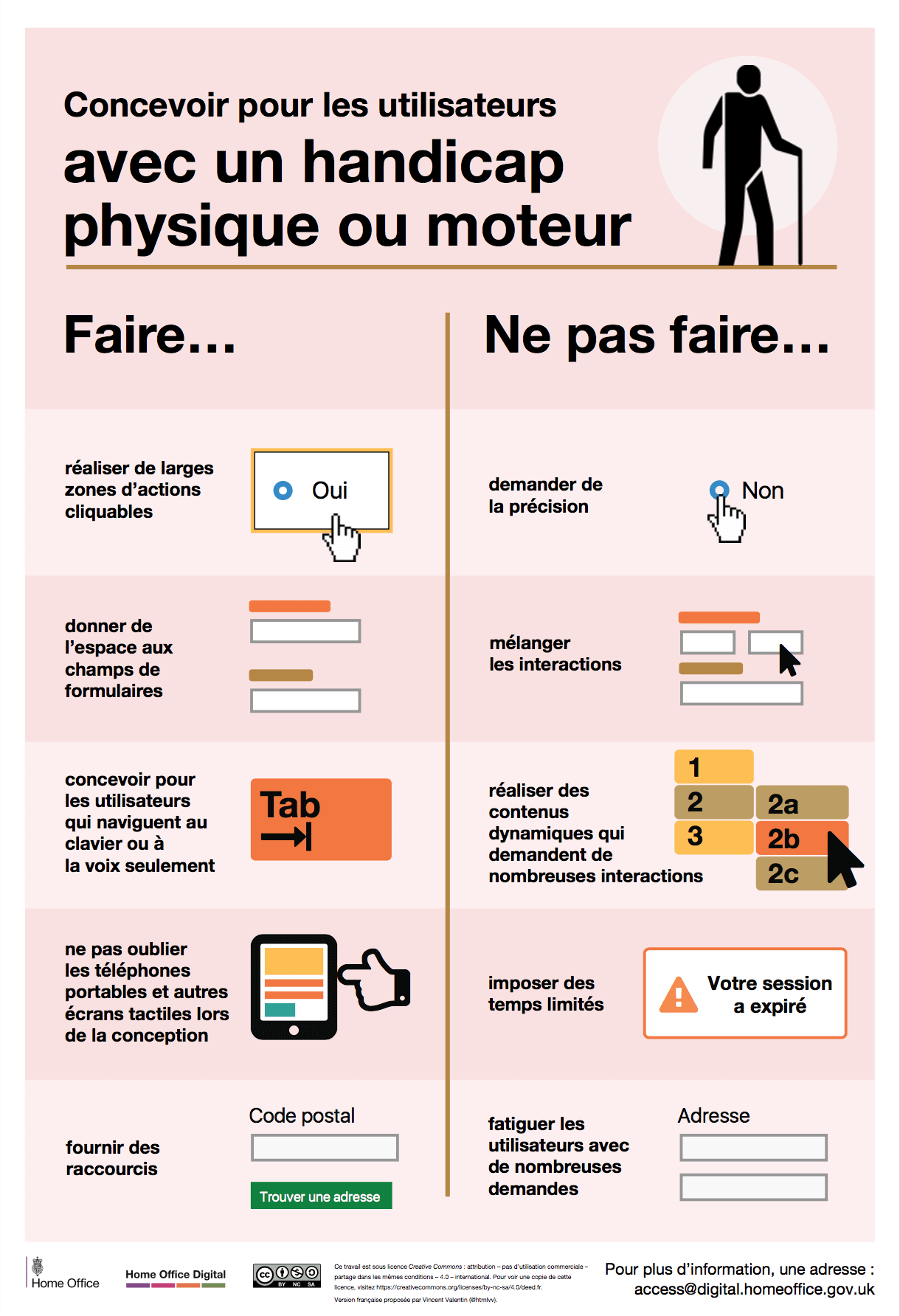
Il existe de multiples façons d’optimiser un site afin qu’il soit plus inclusif. Le Home Office Digital au Royaume-Uni a développé des fiches récapitulatives à ce sujet, par profil ou type de handicap, accessibles gratuitement pour vous aider à optimiser votre site dans ce sens.

Le Home Office Digital au Royaume-Uni livre des do’s & don’ts
source : Newflux
Maintenant que vous maîtrisez la notion de design inclusif sur le bout des doigts, voyons tout de suite comment concevoir un site utilisable et sûr pour tous en cinq grandes étapes.

L'EXPÉRIENCE EN LIGNE EN 2020 S'adapter aux nouveaux comportements des utilisateurs
Le design est probablement le levier le plus évident et le plus couramment utilisé pour (tenter de) rendre son site ou son application accessibles.
Revenons donc sur les bases de structure, de couleurs et de formes :

Medium optimise espaces, polices et couleurs pour une lisibilité maximale
Nous aurions pu choisir d’intégrer les formulaires à la première étape mais leur conception est encore tellement malmenée qu’ils pourraient faire l’objet d’un article entier (ça par exemple !).
Au-delà de la taille minimum à observer pour les champs et de l’autocomplétion à implémenter, l’information collectée dans le cadre des formulaires doit être questionnée.
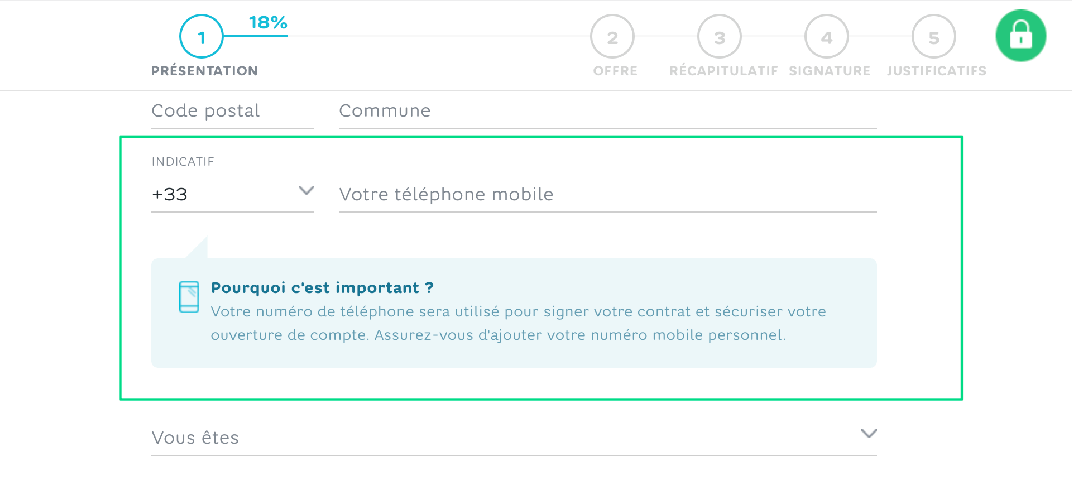
C’est d’autant plus vrai lorsque l’on souhaite obtenir des informations sensibles telles que le nom, le sexe, le numéro de téléphone ou encore l’âge.
À ce stade, la responsabilité de l’UX Designer est de statuer sur la légitimité des questions posées, sur la façon de les poser et sur les propositions que les utilisateurs pourront sélectionner pour répondre.
L’exemple du sexe est éloquent. Lorsque vous souhaitez obtenir cette information, voulez-vous connaître le sexe ou le genre de la personne ? Ou peut-être même autre chose ?

Ce formulaire indique clairement l’usage fait du numéro de téléphone
Seriez-vous arrivé jusqu’ici si cet article était constitué d’un bloc sans illustrations ?
Nous avons déjà eu l’occasion de parler d’UX Writing en profondeur mais voici quelques bonnes pratiques essentielles de tout contenu inclusif :

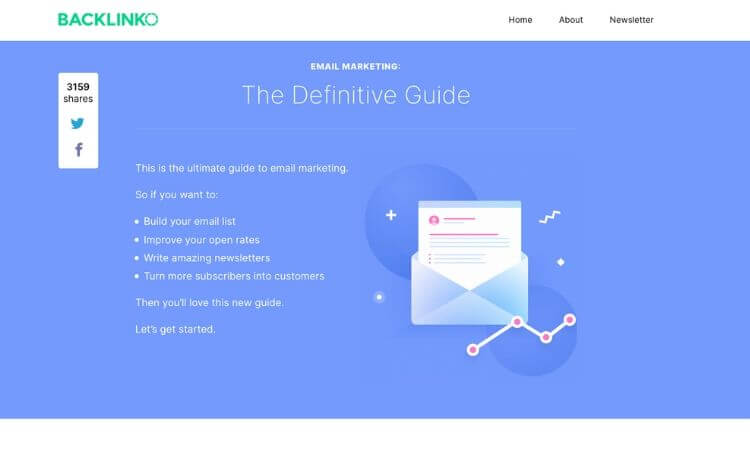
Les guides de Backlinko sont des exemples de mise en page remarquable
Qu’il s’agisse de vidéo ou de podcast, les médias constituent d’excellents moyens de communication et d’illustration.
Cependant, nous ne vous apprendrons rien en vous disant que leur format les rend, par essence, excluants pour une partie de la population.
Mais des contournements existent pour lever ces barrières :
Puisque nous parlons d’audio, attardons-nous un instant sur les assistants vocaux.
Avez-vous remarqué qu’ils proposent par défaut une voix féminine, et ce, dans la plupart des langues ?
Ce n’est bien sûr pas un hasard. Nous évoluons dans une société où les femmes sont perçues comme des assistantes plus dociles, séduisantes et rassurantes que les hommes.
La culture et les idées reçues ont un impact sur l’UX. Et même s’il est difficile de s’en défaire totalement, il est de la responsabilité des UX Designers de choisir de contribuer ou non aux stéréotypes.

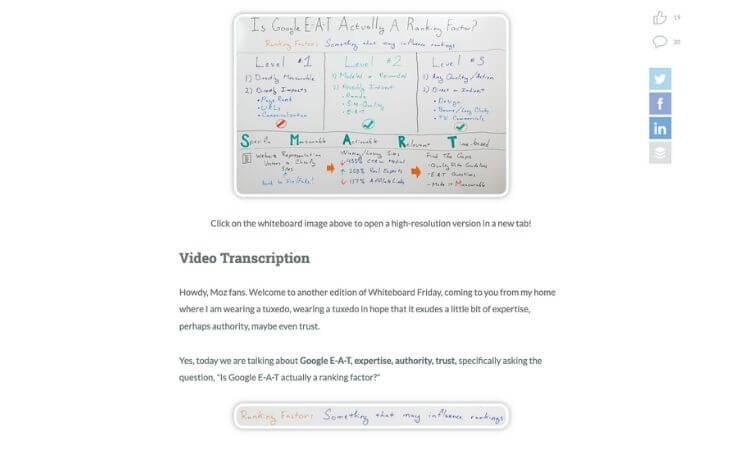
En plus de publier une vidéo pédagogique chaque vendredi, Moz.com propose une transcription disponible sous la vidéo.
La cinquième et dernière étape est aussi l’une des plus cruciales puisqu’il s’agit de la navigation.
Votre site aura beau arborer le design le plus moderne et créatif qui soit, une partie de vos efforts sera réduite à néant si des visiteurs ne sont pas en mesure de l’utiliser.
Nos conseils pour une navigation pensée pour tous :

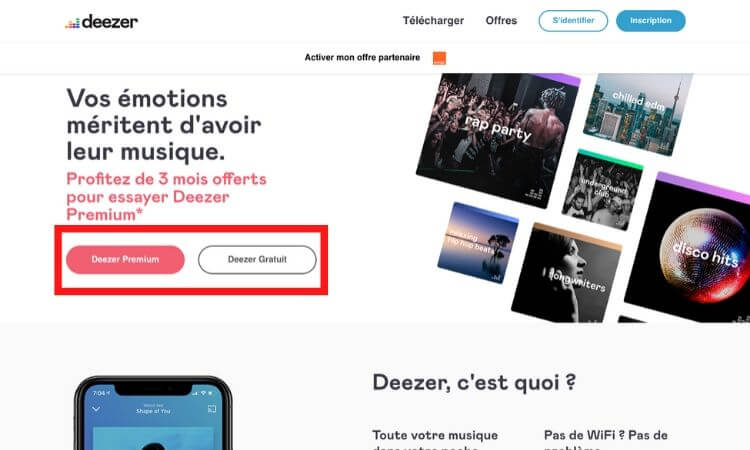
L’offre de Deezer est claire jusque dans ses call to actions
Penser inclusif, c’est avant tout changer radicalement de perception sur le monde qui nous entoure et mettre ses croyances à l’épreuve.
Mais si vous nous lisez toujours, vous avez probablement déjà fait le plus dur.
Et comme le disent si bien nos amis anglophones : “it is the right thing to do”. 😉
Restez à jour et ne loupez aucune info !
Auteur
Wendy Carré
Passionnée par le Marketing et le contenu, Wendy est Content Marketing Manager chez Contentsquare.

12 minutes - Temps de lecture
Geoffrey Vion

