About 33% of eCommerce sessions come from search engine optimization (SEO) and the search engine results page (SERP). This is why a comprehensive SEO strategy is so important.
Using Contentsquare’s Speed Analysis module, ecommerce brands can provide the best digital experience for their customers, by optimizing their ranking on SERPs to support their SEO efforts and web performance.
To give you a better understanding, we’ve listed three key ways our website speed analysis module helps you keep your SEO on track:
1. Measure and optimize your Core Web Vitals
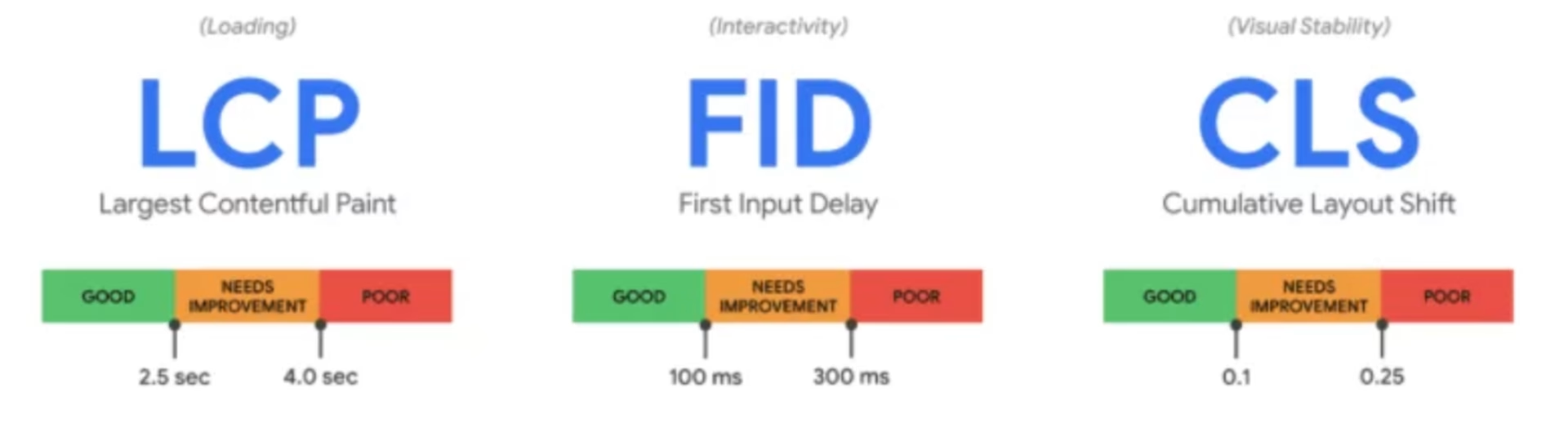
Google, uses scoring criteria of website performance metrics to rank its search results. Known as Google Page Experience, the criteria are regularly updated to analyze and “reward” sites that have good scores. It takes into consideration the loading time (LCP), the loading stability (CLS) and the quality of the interactivity during loading (FID) of your website using metrics called Core Web Vitals.
Google recommends following these metrics and indicates what a “good” score is in green:

Contentsquare’s Speed Analysis module, dedicated to this topic of site performance, allows you to follow these indicators for your sites. It tracks LCP and CLS metrics, but instead of FID, we use the Total Blocking Time or TBT. Why? Because Contentsquare monitors the performance of sites with probes that browse at regular intervals. For this type of setup, Google recommends following the TBT instead of the FID.
Speed Analysis not only allows simple and manual analysis of these KPIs, but it also allows you to have a very granular view of all the elements contributing to the loading of your site, the time that each element takes and to potentially carry out loading tests by isolating them. It’s also possible to automatically monitor load KPIs (Core Web Vitals or others) every 15 minutes and be alerted in the event of a significant drop or detected errors.
Finally, Speed Analysis goes beyond measurement. We help our customers take the best direction to optimize their Core Web Vitals scores by giving them recommendations designed to be as straightforward and efficient as possible.
2. Make sure your site is “mobile-friendly”
Beyond the importance of having a quality mobile site for the browsing experience of visitors, Google officially evaluates “mobile-friendliness” as criteria for its result pages. It’s, therefore, a very important element to work on your site.
Making your site mobile-friendly involves ensuring that your site loads correctly for mobile users and offers a high-quality mobile experience with, for example, buttons and texts at the right size, page formatting adapted to the size of the screen and more.
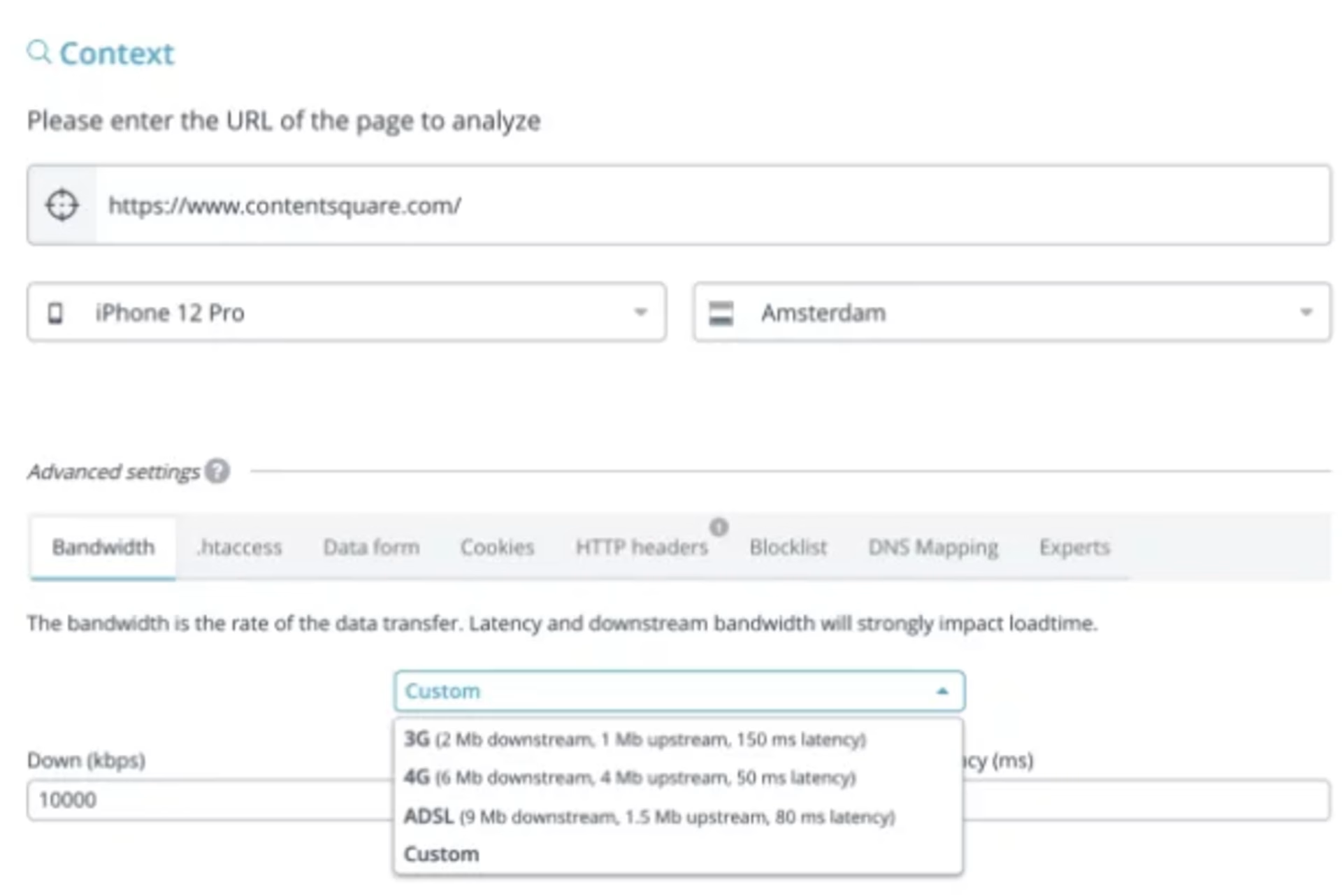
Contentsquare’s Speed Analysis allows you to monitor the loading of your pages from different mobile terminals and different network qualities. The objective is to be alerted in case of technical problems but also to highlight strategies to improve the speed of mobile loading closely monitored with our KPIs.

3. Website speed analysis can help you engage your visitors
We have focused on the two previous points on the “performance” pillar of SEO. But another pillar of SEO is offering a site experience that engages your visitors.
Google takes into account many elements to prioritize sites on its search results page. By searching on Google, we can see that the list of elements taken into account and their weight is a subject of endless discussion. However, one thing is certain: a popular site is SEO friendly. It will inevitably bring more traffic, more inbound links (backlinks), more ratings and positive opinions which themselves will attract more visitors. The continuous improvement of your online customer journey is very important to the success of your SEO strategy.
Ready to get started with website speed analysis?
Optimizing search performance will only become more and more essential for brands as people’s expectations for amazing site experiences grows.
So, if you’re ready to get started, book a demo with our expert to find out how Contentsquare Speed Analysis can help you with your SEO and improve your site experience.
![[Visual] Mickael Bentz](http://images.ctfassets.net/gwbpo1m641r7/rBd77EfsNYNhbAMiCwHkX/ff1b0e0b3434b5ecf0c63f69a8456654/T027K0ZC9-U022H907GVD-d548e2c67d4d-192.jpeg?w=384&q=100&fit=fill&fm=avif)