You don’t have to be a developer to know that combing through your website to search for issues after an update or redesign is not cool. Manually ensuring everything looks good and works correctly is humanly impossible, not to mention highly impractical.
This guide shows you how to automate bug detection by monitoring user behavior on key web pages. Learn creative strategies to spot issues as they happen so your team can focus on what matters most: understanding your users, solving their problems, and consistently meeting their needs.
5 ways to spot bugs on your website
Let's dive right into what you came here for: how to find website bugs. We're also throwing in some tips on how to plan and prioritize a fix.
![[visual] errors](http://images.ctfassets.net/gwbpo1m641r7/2ZYg091iff1UrvMApFJPSE/bc6853b6d5758bf9087c624df3b60613/errors.png?w=1920&q=100&fit=fill&fm=avif)
Note: this framework requires you to use specialist web application software like Contentsquare (which you can use for free)
1. Watch session replays to uncover issues across user journeys
Session replays are video playbacks of real users interacting with your site. They let you see where users click, tap, scroll, and type—i.e. how they experience your website.
If you notice a rising bounce rate for your sign-up page, for example, watch session replays to pinpoint the source of the problem and the reason people bounce. It could be a functionality bug, like a broken call-to-action (CTA) button, or an issue that factors into website performance and search engine optimization (SEO), such as slow page loading times.
Use Contentsquare’s Session Replay tool immediately after rolling out an update or redesigning your site. Contentsquare starts capturing sessions the moment it detects traffic on your website, and new replays will appear on the list as they’re captured.

Example of a session list on Contentsquare’s Session Replay tool dashboard
Let's take a closer look at how session replays help you discover bugs across different user journeys:
Fast-track your investigation by looking at frustration signals
Shorten the time you spend searching for the most relevant replays with the frustration score, a handy feature on Contentsquare’s Session Replay dashboard. It combines frustration signals like u-turns, rage clicks, or negative feedback users leave during their sessions.
The frustration score helps you instantly identify pain points by surfacing the replays that matter in your problem-solving.
For instance, perhaps you’ve made an assumption based on feedback from a user on their checkout experience. To validate it, go to Session Replay and filter by your checkout URL. Then, sort by frustration to see the list of replays most likely to enhance your validation, prioritization, and development process.
![[Visual] Frustration](http://images.ctfassets.net/gwbpo1m641r7/54ol5AJ8kBHiul0qRXM9NA/db7f9d2a46ce673d1a99534014ffb313/Screenshot_2025-01-01_173904.png?w=3840&q=100&fit=fill&fm=avif)
Sorting by frustration can lead to the answers you need the most when improving your site
2. Review heatmaps of key pages to understand how users interact with them
While replays show individual user journeys across multiple pages, heatmaps paint the big picture of how users behave on specific pages.
Visualizing visitor behavior at a larger scale allows you to quickly identify weak spots in your layout, navigation, content hierarchy, and CTA button placement. For example, after refreshing your layout, use heatmaps to visualize clicks and mouse movements above the fold to see if significant elements are noticed or ignored.
![[Visual] Heatmaps gif](http://images.ctfassets.net/gwbpo1m641r7/7hTw2UnXw3fuXQnRo9L3TD/cf93c8f1cb991ef3129c5608fe80e3a5/Homepage-December192024-MichaelHagerty-Contentsquare-GoogleChrome2025-01-0119-50-15-ezgif.com-video-to-gif-converter__1_.gif)
Contentsquare’s Heatmaps tool in action
Let’s delve a bit deeper into how Contentsquare Heatmaps helps you catch user interface (UI) design and CSS issues—a crucial factor in driving website conversions:
Track user interactions pre- and post-launch
Use Contentsquare’s two-step approach to analyze your website changes effectively:
Set up a heatmap (control) on your most important pages before the changes. Valuable pages might include the sign-up page and the upgrade page (where you compel users to switch from a free/basic plan to a paid/advanced one).
Then, after making the changes, set up another heatmap (variant) on the same page(s) to compare the before-and-after versions.
![[Blog ] Predictive personalization - Comparator IMAGE](http://images.ctfassets.net/gwbpo1m641r7/ANj20vBXBWxkCHWIvAE7w/9a33e43b8b285fdc49f14b7c4d11a979/Side-by-side_analysis.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare Heatmaps lets you test UI design changes to see if they resonate with your users
After creating heatmaps, start catching UI design problems and mistakes. Here are five pointers to live by:
Once you’ve installed the tracking code, Contentsquare starts collecting data from the first visit to your site. We recommend waiting until you reach at least 100-200 sessions for an accurate analysis.
View click maps to find where visitors click on desktop and tap on mobile. The reddest elements on the heatmap received the most clicks and taps.
Analyze the red elements to see if users interact with critical links and buttons on a page. For instance, if you notice visitors clicking your new CTA button, consider it validation for your decision to enlarge it and add contrast to the background.
On the other hand, blue heatmap areas indicate lower attention. Your target audience could be ignoring an element or area that's vital to their conversion.
Check for rage clicks. If you find people rage-clicking on an element that’s not a link, it's a sign to investigate further. The element may be confusing and frustrating for users who click furiously—and nothing happens. 🤷
![[Visual] Rage click gif](http://images.ctfassets.net/gwbpo1m641r7/6HbZWxEcsip8dS728jZ1Yi/39ff8ea944789768aaf9b10ad07b89b7/Homepage-December192024-MichaelHagerty-Contentsquare-GoogleChrome2025-01-0120-17-48-ezgif.com-video-to-gif-converter.gif)
Use the rage-click filter to highlight areas that frustrate users while interacting with your site
Compare engagement on mobile and desktop devices
Sometimes page elements and content may render incorrectly—and we've seen this often happen on mobile devices.
Sometimes page elements and content may render incorrectly—and we've seen this often happen on mobile devices. Take the time to compare click (or tap) maps, move maps, and scroll maps across different devices to detect friction points.
If you realize users experience friction on the mobile app sign-up page, use a heatmap to analyze the best way to rearrange the elements and content. It's quick and requires only a few steps:
Create a heatmap of the page
See where users click the most and the least
Save a snapshot of the areas of concern for further analysis and discussion with your team
Decide whether the issue merits a change: think about adding or revising your error message for a problematic area, or reducing the number of fields and increasing the size of your CTA button
3. Launch surveys to discover the real reason behind drop-offs
Sometimes, the real reason users leave your site isn’t obvious in the data. Launching a survey can give you a direct line to your audience.
You might be missing hidden frustrations like a missing payment option, unclear instructions, or unexpected bugs. By asking your users the right questions, you can understand what’s holding them back—and fix it.
Use voice of the customer tools—like Contentsquare Surveys—to directly ask people why they're leaving in real time: why were they frustrated? What was missing in their experience?
![[Visual] Churn survey CSQ](http://images.ctfassets.net/gwbpo1m641r7/16cklE1JBmOUwKxy5zTEqr/c91a8086524022499570708d450187d7/unnamed__40_.png?w=1080&q=100&fit=fill&fm=avif)
An example of a Contentsquare exit-intent survey
More tips for maximizing surveys:
Surveys work best for sites with higher traffic volumes of around 1000+ users per day
While surveys start showing up as soon as you launch them, it may take some time to get enough responses to draw meaningful conclusions. If you have yet to receive many answers after a few days, try changing the survey's position or color, or rephrase your questions to make them more compelling.
Aside from the exit page, capture feedback on other valuable pages during key moments of the customer journey. Use these website survey questions to uncover issues, prioritize fixes, and explore opportunities.
Filling in the gaps with user feedback
Here’s a practical example: digital agency Turum-burum helps ecommerce businesses elevate their user experience (UX) design to improve conversions. They run surveys on their clients’ websites to identify hidden UX errors, which are notorious conversion blockers.
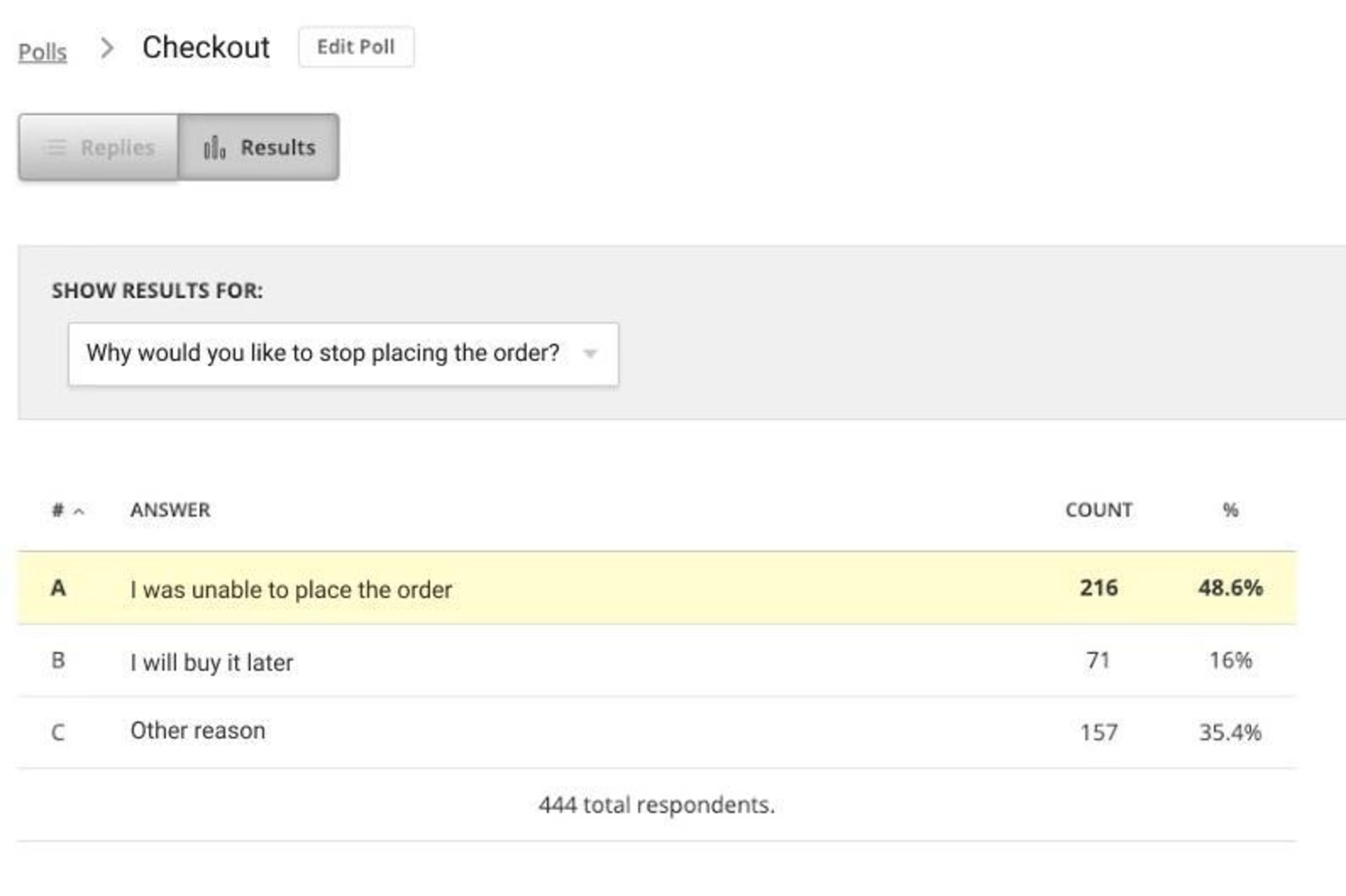
Using an exit-intent survey, they collected feedback from the users of the online store Intertop. Customers who dropped off at checkout were asked “Why would you like to stop placing the order?” 48.6% of 444 respondents said something was stopping them from completing their purchase.

User feedback from an exit-intent survey Contentsquare Surveys are easy to craft and launch. Take inspiration from our survey templates and launch polls to complement other website monitoring tools like Contentsquare Heatmaps and Session Replay. You can also generate a survey in seconds with our built-in AI feature, then watch as it prepares an automated report with feedback insights and suggested next steps.
![[Visual] AI generated survey gif](http://images.ctfassets.net/gwbpo1m641r7/5VYOKW9dY1AopVLf8glXO4/657faf2be772f4d5a5f7789b9af96bad/SurveysPage_1728x974_2_online-video-cutter.com-ezgif.com-video-to-gif-converter.gif)
Generate questions in seconds thanks to Contentsquare’s AI-powered Surveys tool
4. Use console tracking to catch new errors
No website is immune to errors, whether they're caused by coding issues, user behavior, or unexpected snags.
While some may be minor and go unnoticed, others can lead to significant user frustration or disruptions in your site's performance. Regularly identifying and addressing these errors is crucial to maintaining a smooth, seamless user experience. The sooner you spot them, the faster you can act to minimize their impact, ensuring your website operates at its best and continues to meet your users' needs efficiently.
Contentsquare’s Error Analysis tool helps you track JavaScript errors, network issues, API errors, and more.
With its Console Messages feature, you can monitor console outputs like warnings and errors in real time.
Contentsquare also lets you set up real-time error alerts to receive notifications every 5 minutes when JavaScript, API, or other errors are causing unusual disruptions on your site, which you can examine by using Error Analysis or checking the moment the error occurred by watching a replay of the session.
By acting quickly on these alerts, you resolve problems fast, ensuring a smooth user experience and protecting your site’s performance and revenue.
![[Visual] Error alerts](http://images.ctfassets.net/gwbpo1m641r7/1G7qYcdc4tN1LB14xt1PQ2/d4bf19036a5cd3b41a45bcebfe5dee05/unnamed__3_.png?w=1080&q=100&fit=fill&fm=avif)
Set up error alerts with Contentsquare in seconds then take a closer look using Error Analysis and Session Replay
5. Recruit the right people to conduct usability tests with confidence
Usability testing focuses on whether users can complete the tasks they've set out to do on your site. It also reveals problems indicating your website's not working as it should, preventing people from accomplishing a goal.
After releasing a newly developed feature, use Contentsquare’s Interviews tool to recruit existing users already familiar with your brand and observe them as they complete tasks on your website.
The Interviews tool allows you to screen candidates according to your criteria and test scenarios. For example, you could specify that only users who have previously interacted with your site’s sign-up flow will be qualified to participate in your usability test.
![[Visual] choose users for interview](http://images.ctfassets.net/gwbpo1m641r7/5vpajWCjHF3LcQCWJcqYM5/4824d9b93d641dc9557ea9f53253d491/image__2_.png?w=1920&q=100&fit=fill&fm=avif)
Contentsquare’s Interviews tool enables you to quickly recruit the right users and schedule interviews with minimum fuss
How to solve bugs on your website
Ask different web developers, project managers, and web admins how to fix website bugs, and you'll get a variety of approaches and processes. Covering this topic requires its own encyclopedia!
But we can share a few techniques to help you and your team resolve fixes faster and more strategically. Here it goes:
Uncover issues, prioritize fixes
Take advantage of the suite of tools and features in Contentsquare to know whether you should prioritize a fix.
Contentsquare’s Impact Quantification tool allows you to measure the true cost of errors—whether that’s lost conversions or revenue. By quantifying each issue's impact, you can prioritize fixes based on their effect on your bottom line, ensuring your resources are focused where they matter most.
![[Visual] Impact qualification gif](http://images.ctfassets.net/gwbpo1m641r7/1zi9CxB0isWnFAGG2yTW3O/0f6d704a4f1b986662c99cce376bbab5/ErrorAnalysis-Contentsquare-GoogleChrome2025-01-0201-02-22-ezgif.com-video-to-gif-converter.gif)
Contentsquare’s Impact Quantification tool shows you the real cost of website errors
Share qualitative insights and findings with your team or clients
Do you struggle to get buy-in from stakeholders? Show and tell with heatmaps. By displaying a heatmap of the new and improved site, or the winning variant from an A/B test case, you prove to clients and higher-ups that your changes are driving results.
Keep it organized
But that's not all—staying organized is key to a successful project.
Log each bug by tagging session replays. Later, filter by individual tags and re-watch relevant sessions only. Pick a naming convention that makes sense to your team. Some examples are:
Error
Filters used
Unsuccessful
To investigate
Verification issue
Broken link to contact us
Didn’t seem to find pricing
Here’s a simple trick to streamline your workflow: use Contentsquare’s Session Replay tool to generate links to individual replays and share them directly with your team. This allows developers to see exactly what users experienced before making any changes to the code or design—your team will thank you.
![[Visual] Individual session replay CSQ gif](http://images.ctfassets.net/gwbpo1m641r7/G1ryRfjUZbuG9XFXoQx2q/a582599fe0260b6a6cea1ed457907611/ezgif-2-37afa563f9.gif)
Share individual replays with your team in seconds with Contentsquare’s Session Replay tool
Spend more time resolving problems and making users happy
We just demonstrated how accessible and creative spotting bugs can be, even for non-developers.
This is your cue to start tinkering and take Contentsquare to its farthest limits. Once you uncover the issues (perhaps find that elusive bug that's been giving your team a headache for weeks), use Contentsquare again to gain the support of your bosses, clients, and other stakeholders.
Deliver fixes, stay on top of new problems, rinse, and repeat. It's a cycle you—and your customers—will come to love. Happy bug-hunting!
FAQ on website bugs
Some common website bugs are
Compatibility bugs: a site looks unprofessional when web pages load incorrectly on different devices or browsers. Examples: distorted layout, alignment issues.
Functionality bugs: when a site or web application doesn't work as expected, it might be a functionality issue. Examples: a button doesn't submit a form, an app crashes.
Layout and design bugs: when elements don't render correctly, a website looks unpleasant and uninviting. Example: poorly rendered text, images, and other media elements.
Navigation issues: poor navigation confuses visitors, leading to lost opportunities for engagement or conversion. Examples: 404 pages, broken links.
Unusual mouse activity: erratic mouse movements indicate visitors struggle to find what they need on a site. Examples: wild scrolling, rage clicks.
![[Visual] [Website problems] Bugs](http://images.ctfassets.net/gwbpo1m641r7/3wGYdnKMjiH5H2p0K8Ginj/7c71a6a594396b555f2824a2728ebd88/pexels-mikhail-nilov-9159002.jpg?w=3840&q=100&fit=fill&fm=avif)

![[Visual] stock woman with 2 computer screens](http://images.ctfassets.net/gwbpo1m641r7/6vPvGMnUXFrEYOQUzrQhiW/43c9f93a0d1772ff652e6e427ce1af2c/AdobeStock_899206281.png?w=1920&q=100&fit=fill&fm=avif)
![[Visual][FR] [Guide] [Customer Segmentation] Analysis](http://images.ctfassets.net/gwbpo1m641r7/1bqvJbDEs4EWci6QrzSoSY/10821d2f3a06a922b77e90f2c8be88a0/customer-segmentation-analysis.jpeg?w=1920&q=100&fit=fill&fm=avif)