Out of stock products are a growing challenge for brands, especially during the holiday rush. When customers encounter unavailable items, the risk of losing them to competitors increases. Here’s how to handle out of stock products effectively and protect your revenue.
In a physical store, your stock levels are immediately clear; it’s either there or it isn’t. But online, the process is more opaque, and your customers must be actively informed when stock levels are low.
By not making stock levels clear, you risk giving customers false expectations about their ability to purchase — which leads to disappointment or even anger when this isn’t possible.
It’s crucial that your product inventory is up-to-date, and your users are receiving that feedback immediately.
Here are some great ways to address out-of-stock items, and avoid increased customer frustration.
1. Reassure customers when products are out of stock
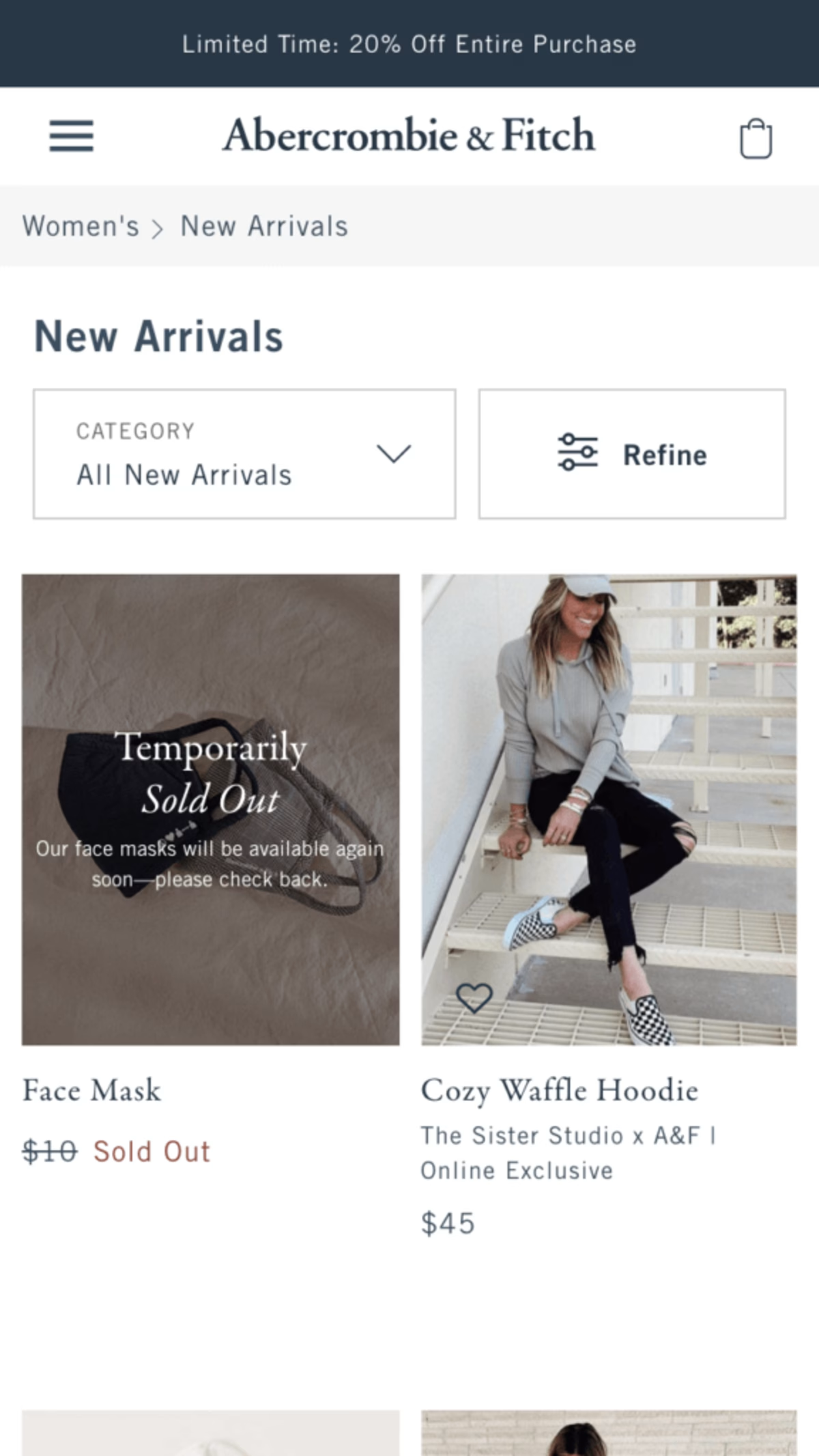
When dealing with out of stock products, let users know right away if an item will be restocked soon. Adding this message directly on the product listing image helps manage expectations and avoids frustration. Instead of clicking through to an unavailable product page, customers will know to check back later, keeping them engaged and reducing lost sales.

2. Help users avoid out of stock products with smart filters
When out of stock products are common, giving users the option to filter by available items improves their browsing experience. Shoppers looking for something right away can focus only on what’s currently in stock, avoiding frustration. A simple toggle or filter to “show only available products” makes navigation easier and keeps users engaged, even if other products are temporarily unavailable.

3. Suggest alternatives when products are out of stock
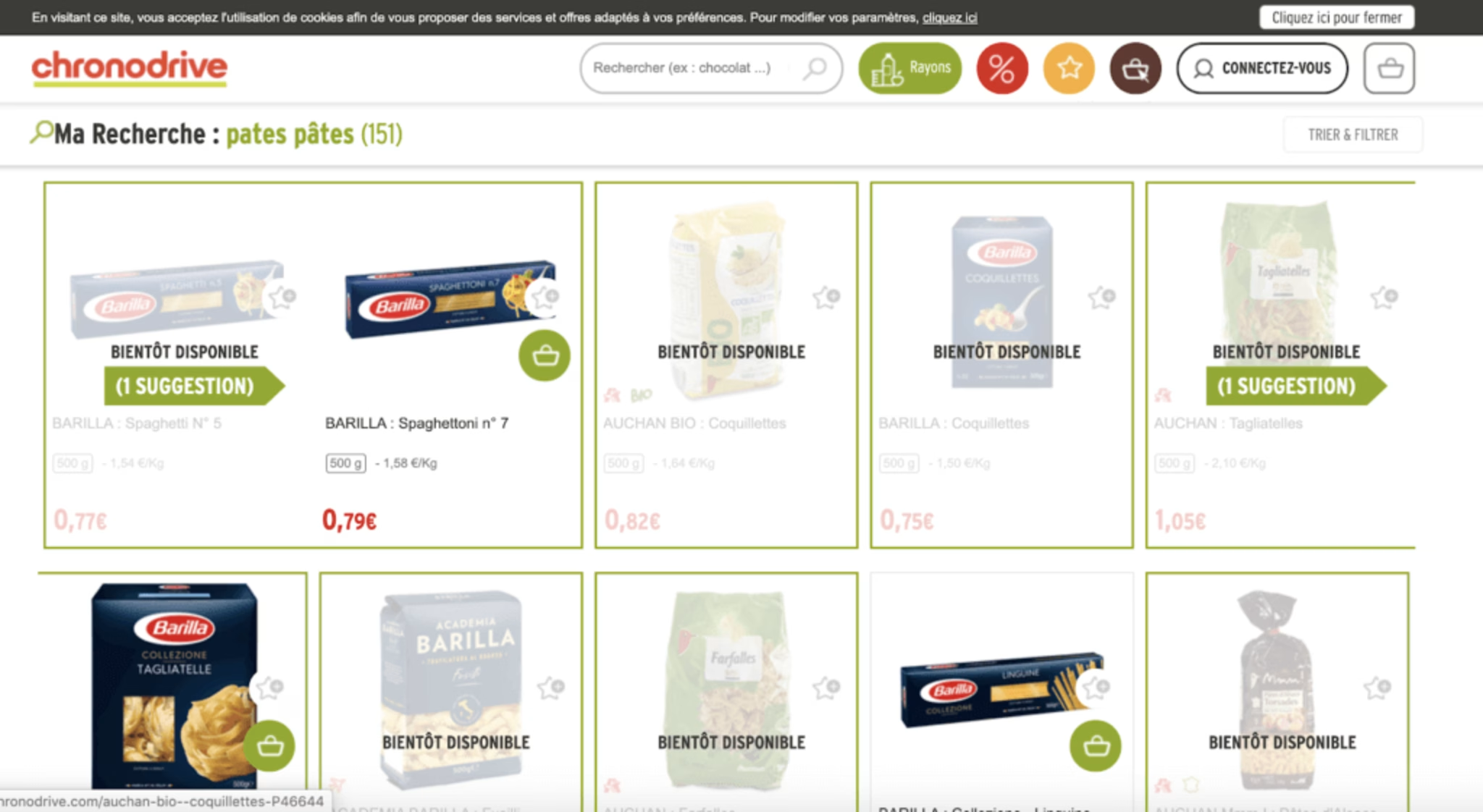
When out of stock products appear frequently, offering immediate alternatives keeps users engaged. Instead of leaving empty-handed, shoppers can easily find similar items. For example, showing related products next to the unavailable item or suggesting a broader category like “see similar items” helps redirect the user’s attention. Visually differentiating out of stock products, such as lowering opacity, also makes it clear which items are currently available to purchase.


4. Allow users to sign up for stock alerts
If a product is out of stock, keep the product detail page (PDP) available so users can request an email notification when it becomes available again. Lulus uses a ‘Join the Waitlist’ option, prompting users to enter their email address. Additionally, users are asked to specify their desired size for notifications, helping reduce irrelevant email alerts. This pop-up appears when the user clicks on the link or selects an unavailable size, ensuring the feature is noticed.

5. Cross-sell out of stock products
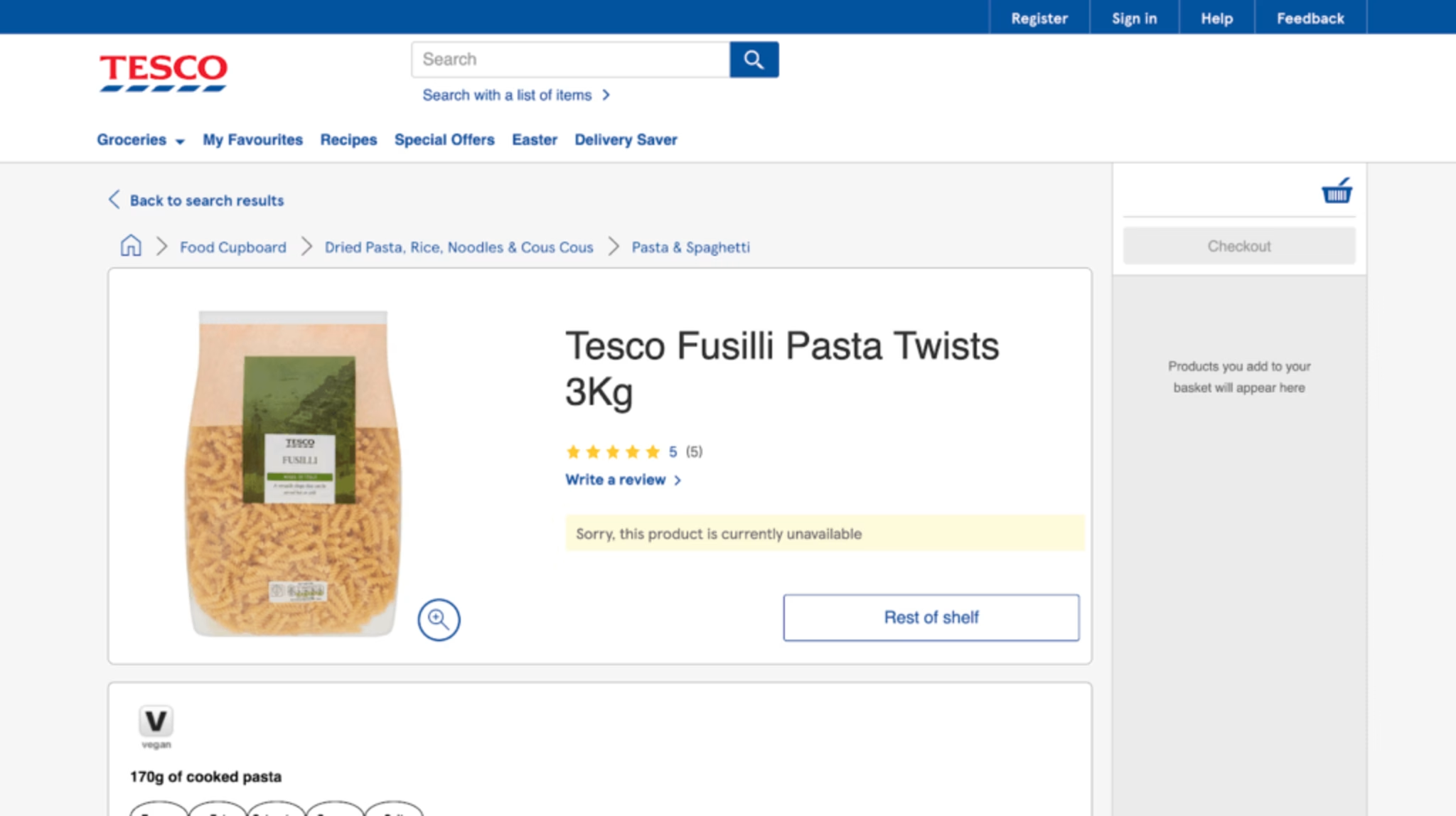
To soften the disappointment of out of stock products, promote a cross-sell of similar items. In the example below, all actions related to saving or purchasing the item are removed, leaving only the product details and cross-sell options visible on the page.

6. Allow users to bulk remove out-of-stock products in their carts
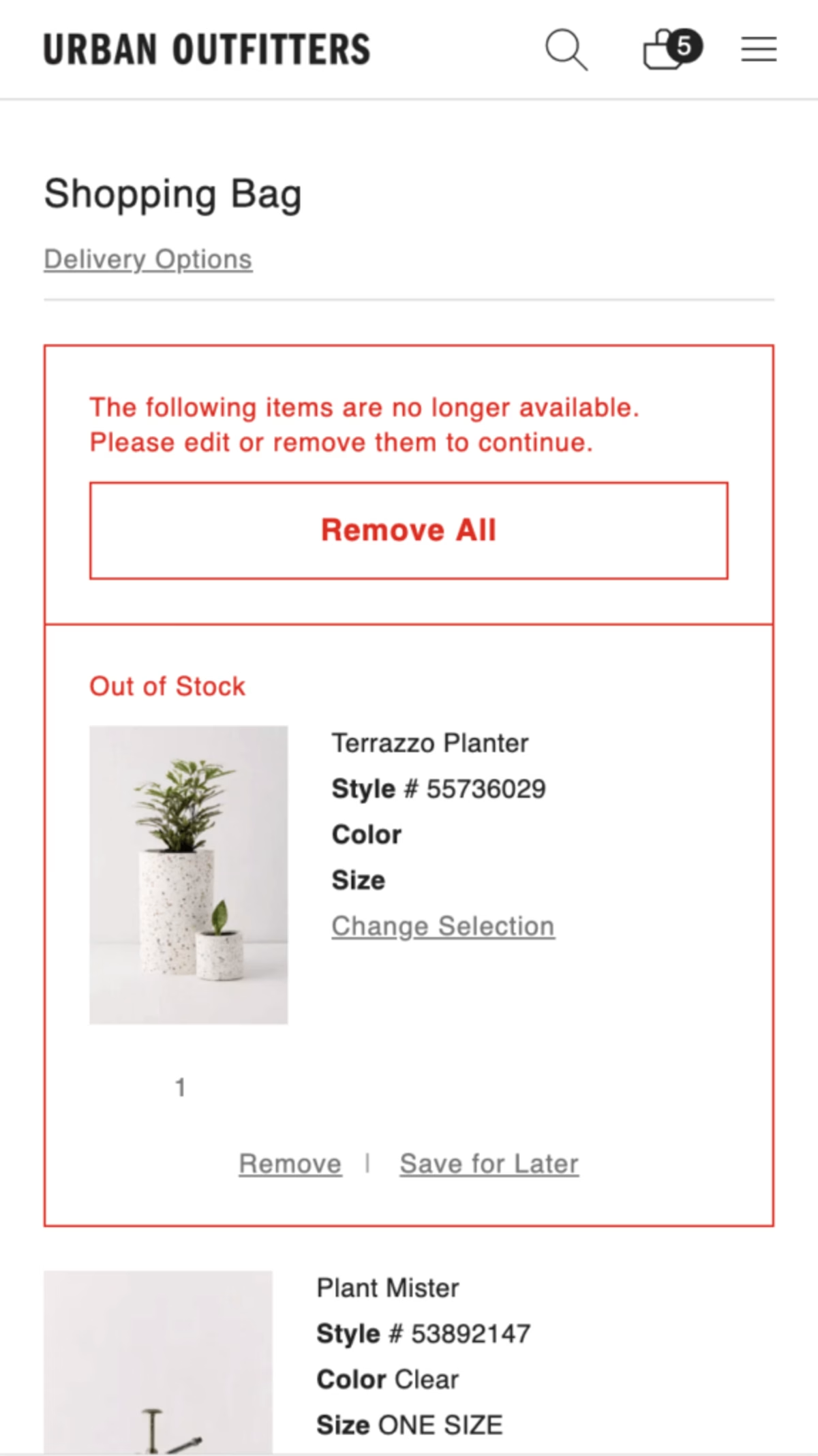
When users save items in their carts and return later, they are likely to encounter out-of-stock products. This can be frustrating, especially if there are many items, and the user has to remove them individually. First, clearly indicate when an item is unavailable by using bold, red text or highlighted borders. Second, provide the option for users to remove all out-of-stock products from their cart at once, as shown in the example below.


Prevent holiday inventory shortages: plan ahead for peak season
To avoid inventory shortages during the holiday rush, it’s essential to prepare in advance for the peak season. Ensure you have enough stock to meet demand and avoid missing out on sales.
Michelle is a UX/UI Designer who loves finding design solutions that marry both business and user needs. When she’s not designing, you can find her pursuing yet another new hobby, visiting a museum, or laughing a little too loudly somewhere in the distance.
