Immagina: hai appena creato una landing page cruciale per la vendita del tuo prodotto.
Hai pensato a tutto: benefici, testimonianze dei clienti, pulsanti con una forte call to action e un intero piano strategico di comunicazione…. eppure le registrazioni, i preventivi o le vendite non ci sono.
Le cause possono essere molteplici, ma l’esperienza dell’utente sul tuo sito è una delle prime cose da considerare.
Le heatmaps (mappe di calore) sono uno dei modi più efficaci per individuare i punti di blocco sulla tua pagina.
Cos’è una heatmap? A cosa serve e come può aiutarmi ad aumentare le mie conversioni? Non preoccuparti, te lo spiegheremo in questa guida!
CONTENUTI
Cos’è una heatmap?A cosa serve una mappa di calore?
Quali sono i diversi tipi di heatmap?
A cosa serve fare uno zoning del mio sito web?
Heatmaps: reinventarsi per essere più efficienti
Interpretare i dati delle mappe di calore: il caso Thalys
Cos’è una heatmap?
Una heatmap (o mappa di calore) è uno strumento di analisi comportamentale che permette di visualizzare come gli utenti di Internet interagiscono con una pagina web.
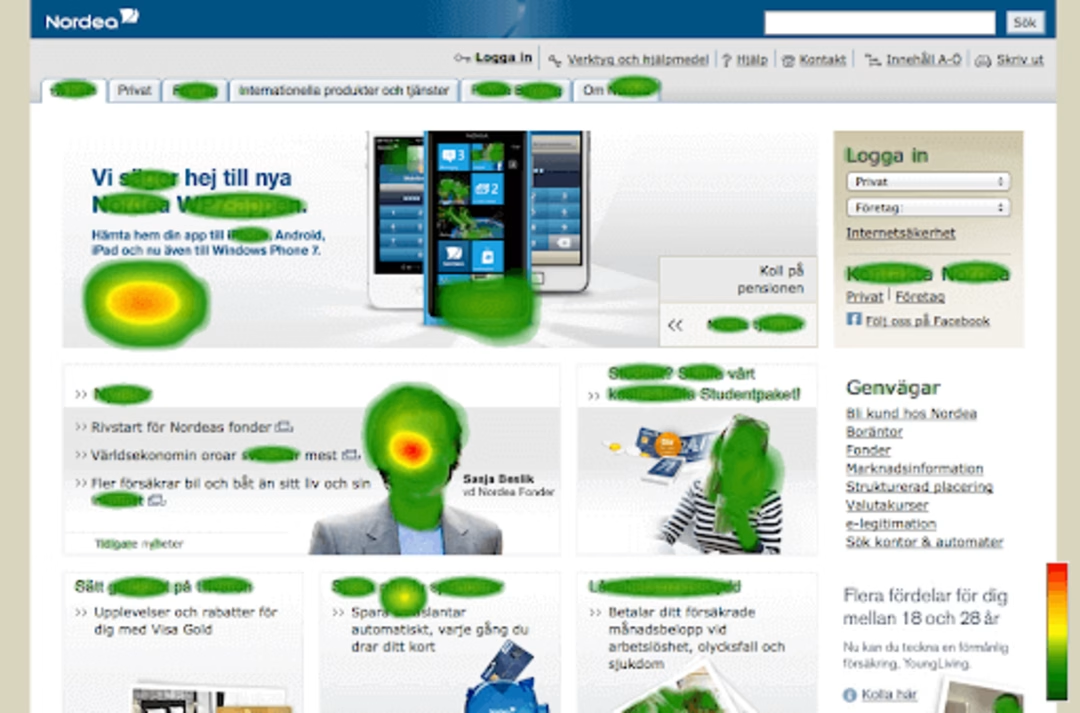
Funziona sul principio di una tabella di colori che va dal rosso per le aree “calde” (molto popolari) al blu per le aree “fredde” (cioè con cui gli utenti interagiscono meno)

Esempio di heatmap. Crediti foto: Flickr
Le mappe di calore non vanno confuse con l’****eye tracking, che consiste nello studiare il movimento degli occhi di un utente web che consulta una pagina web: punti di fissazione, tempo di inattività, ecc.
La heatmap non è un concetto nuovo. In effetti, era già utilizzato nel XIX secolo dagli urbanisti parigini per evidenziare i loro dati statistici sulla mappa della capitale.
Le mappe di calore vengono utilizzate per diversi scopi, per esempio:
Per il meteo,
Per rappresentare i dati relativi all’energia,
Per analizzare il comportamento degli utenti di Internet sul web.
A cosa serve una mappa di calore?
Se è semplice da impostare e interpretare visivamente, la heatmap può avere varie funzioni:
Una rapida occhiata ad una heatmap permette di:
Fare un’ analisi comportamentale – la heatmap dà la possibilità di distinguere velocemente le aree più o meno cliccate dagli internauti grazie a un gioco di colori, e quindi di sapere cosa attira l’occhio o meno. Può rivelare per esempio: esitazione, engagement, esposizione a un contenuto…
Segmentare gli utenti – una heatmap può anche essere usata per identificare comportamenti specifici. Per esempio, i clic ripetuti su un’immagine che non è progettata per essere interattiva possono rivelare che l’utente si aspetta che questa immagine lo reindirizzi a un contenuto.
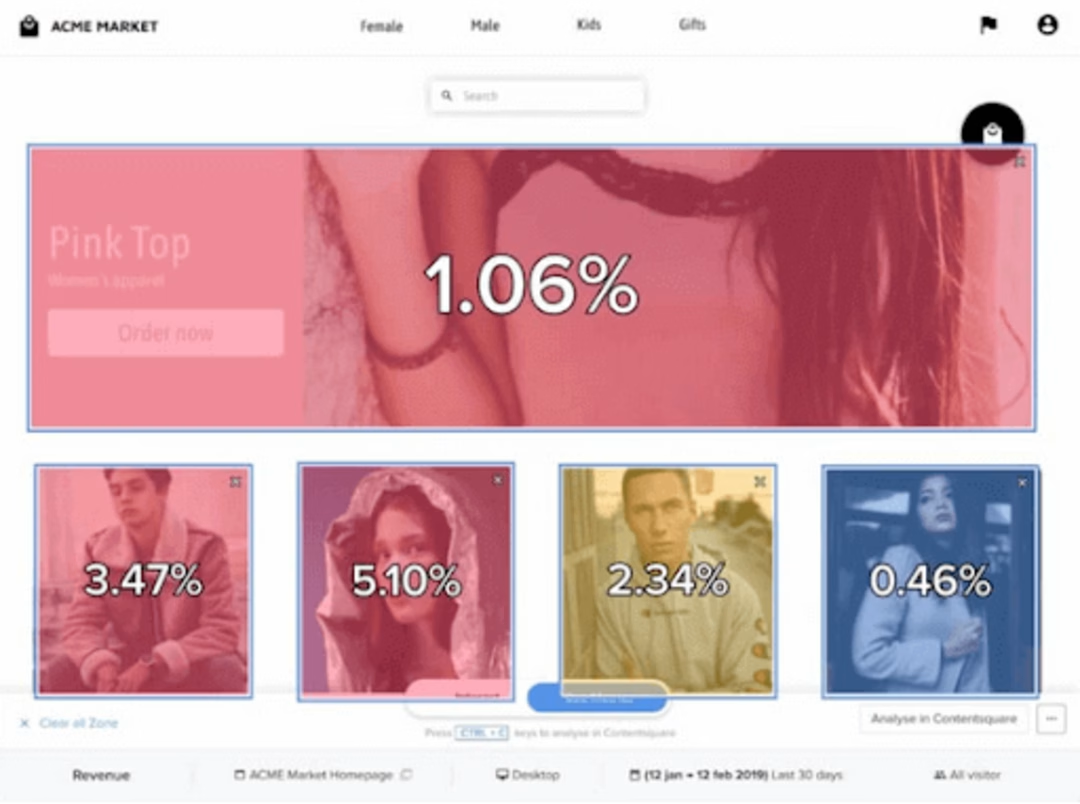
Valutare i ricavi generati dalle varie zone del sito – questo sistema di suddivisione in zone di “calore” diverso permette di distinguere chiaramente i ricavi generati da un banner, un menu, un pulsante call to action, ecc.
Confrontare il contenuto e l’engagement degli utenti – la heatmap ti permette per esempio di sapere se i tuoi utenti leggono un tuo contenuto fino alla fine.
Identificare il percorso dell’utente – i visitatori sono arrivati sulla tua pagina dalla home page del tuo sito? Da un annuncio Adwords, da una newsletter o dai social network? Da un computer Windows?
Capire quali sono le difficoltà d’uso legate al terminale – gli utenti che usoano uno smartphone devono cliccare ripetutamente su un pulsante o un link per accedere a un’altra pagina?

Esempio di ricavi generati da diverse aree di una pagina web (Contentsquare)
Quali sono i diversi tipi di heatmap?
A seconda dei vostri obiettivi, si possono usare diversi tipi di heatmap. Si distinguono comunemente tre formati principali:
Click Heatmap
Questa mappa si concentra principalmente sul numero di clicks effettuati su una pagina web, evidenziando la loro posizione con una serie di punti.
La posizione di questi punti unita alle diverse sfumature di colori permette di evidenziare le zone “calde” e “fredde” della pagina.
Nota: alcune visualizzazioni a volte rappresentano i clicks come “coriandoli”.
Scroll Heatmaps
Il nome indica come gli utenti si spostano con il dito lungo la pagina e permette di sapere se gli utenti hanno sfogliato tutto o parte del contenuto.
Questo tipo di heatmap rivela anche cosa ha attirato la loro attenzione e se i visitatori si sono soffermati sugli elementi chiave.
Move heatmaps
Questa mappa è usata solo per i computer desktop. Registra i movimenti del mouse e il tempo trascorso dal cursore in una posizione specifica.
Più lungo è il tempo in cui il cursore è fermo, più “calda” sarà l’area indicata.
A cosa serve fare uno zoning del mio sito web?
Quando sono ben sfruttati, i dati provenienti da una partizione a zone (zoning) permettono di ottimizzare il sito web e la sua comunicazione per aumentare le conversioni.
Capire meglio le aspettative dei tuoi visitatori
L’esperienza offerta sul tuo sito è all’altezza di ciò che la gente cerca?
Il livello di finezza di una heatmap permette di rispondere con precisione a questa domanda evidenziando gli elementi delle tue pagine che catturano l’attenzione dei tuoi visitatori e portano infine alla conversione.
…Tutto in tempo reale!
Allo stesso modo, può anche rivelare quali sono i punti di blocco che dissuadono gli internauti dall’andare oltre nella loro ricerca o acquisto.
Una miniera d’oro in prospettiva!

Esempio di ottimizzazione dei moduli grazie alla suddivisione in zone
Definire i percorsi di navigazione
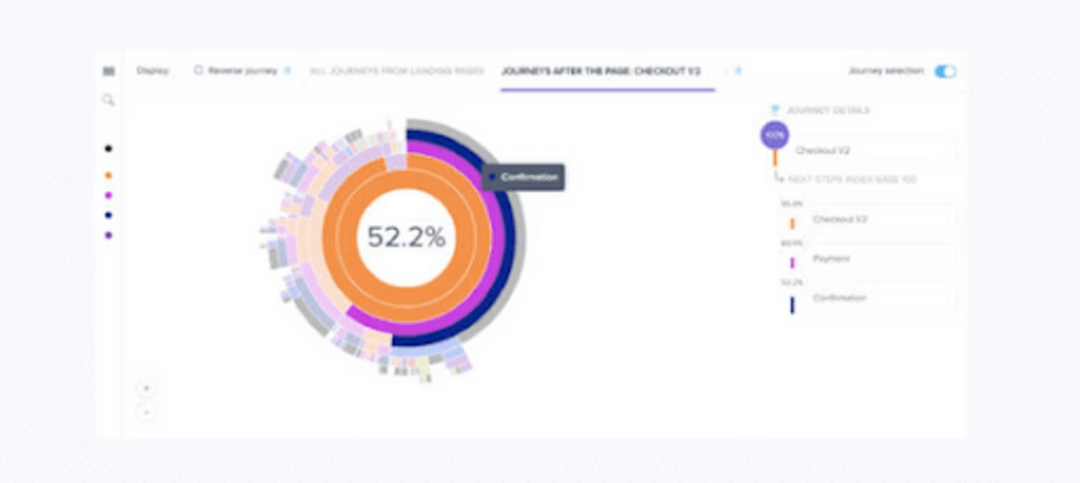
Le possibilità di tracciamento offerte dallo zoning forniscono una visione molto più micro del percorso dell’utente rispetto a un’analisi classica.
Definendo tante variabili quanti sono gli elementi di testo o degli altri contenuti multimediali nella pagina, va oltre la semplice osservazione della navigazione da pagina a pagina.
Invece di cinque o sei percorsi di navigazione diversi, le heatmaps ti permettono di interpretare a colpo d’ occhio decine di combinazioni possibili!
Ottimizzare il funnel di conversione
Migliorare l’esperienza degli utenti significa ottimizzare le conversioni. Questo è l’obiettivo principale di ogni heatmap.
Attraverso una segmentazione più dettagliata dei tuoi visitatori, sei in grado di definire tipologie comportamentali e identificare ciò che promuove o blocca le conversioni.
Per esempio:
Elementi che portano a conversioni o, al contrario, elementi che portano a un vicolo cieco,
Elementi della pagina che vengono guardati, ma ignorati,
Le parti invisibili. Ebbene sì, alcune aree delle tue pagine non sono assolutamente mai navigate dagli utenti di Internet 🙁
Differenze di utilizzo tra desktop, smartphone e tablet,
Elementi che portano l’utente ad abbandonare la pagina
Migliorare la comunicazione
La segmentazione delle fonti di traffico è una vera opportunità per migliorare i tuoi canali di comunicazione web.
Per esempio, hai notato che gli utenti online provenienti dalla tua ultima newsletter hanno proceduto più del solito a un acquisto o alla compilazione di un modulo?
Questo canale di comunicazione meriterebbe molto probabilmente di essere sviluppato!

Come puoi visualizzare un percorso utente su Contentsquare
In generale, una mappa di calore può essere impostata facilamente in qualsiasi momento.
Tuttavia, il momento della riprogettazione del sito potrebbe essere una buona occasione per studiare cosa funziona e cosa no e per perfezionare la User Experience che la prossima versione del tuo sito offrirà.
Se invece notate un alto tasso di abbandono del carrello, o se volete sapere con precisione se gli internauti stanno leggendo i vostri contenuti, impostare una heatmap dovrebbe diventare un riflesso automatico.
Nota bene che non è necessario dividere in zone tutte le pagine del tuo sito!
Un campione di pagine rappresentative è sufficiente:
Homepage,
Landing pages strategiche,
Pagine di prodotti top
Pagine con le prestazioni più basse,
Pagine nuove.
Heatmap: reinventarsi per essere sempre più efficienti
Mentre le heatmap hanno dimostrato la loro efficacia per più di un decennio, l’approccio “classico” delle heatmap ha anche un grande svantaggio tecnologico.
Tradizionalmente, il funzionamento di una heatmap è direttamente legato alla posizione degli elementi nella pagina (e quindi ai pixel).
Questa rigidità ha un prezzo! Ogni modifica di un elemento nella pagina porta a una necessaria modifica della heatmap, altrimenti i dati saranno raccolti senza testa ne’ coda.
Inoltre, se la modifica riguarda il modello del sito nel suo insieme, non si tratterà più di modificare un solo elemento ma di riconfigurare l’intera heatmap.
Sapendo che alcuni siti web analizzano decine di migliaia di elementi distinti… abbiamo reso l’idea!
Il team di Contentsquare è impegnato a garantire semplicità e nell’accessibilità, e ha preso di petto questo problema per proporre un ambizioso approccio tecnologico alla suddivisione a zone.
Basandosi sul DOM della pagina, la nostra soluzione vi permette di modificare le vostre pagine a vostro piacimento senza influenzare il suo tracciamento tramite heatmap.
Inoltre, la nostra tecnologia Autozone assicura una configurazione minima in modo completamente automatico e continuo. L’era della configurazione manuale sta per finire!
Interpretare i dati delle mappe di calore: il caso Thalys
Ora che sai esattamente chi sono i tuoi visitatori, cosa porta alle conversioni e cosa li scoraggia dal continuare, è il momento di regolare la tua strategia.
Puoi farlo già ora:
Dai la priorità ai siti sulla vostra tabella di marcia,
Identifica le patch quick-wins che sono semplici da implementare e che generano valore,
Ottimizza i tuoi A/B tests per ridurre il loro volume (testate meno, ma testate meglio),
Quantifica l’impatto finanziario direttamente legato a questi cambiamenti.
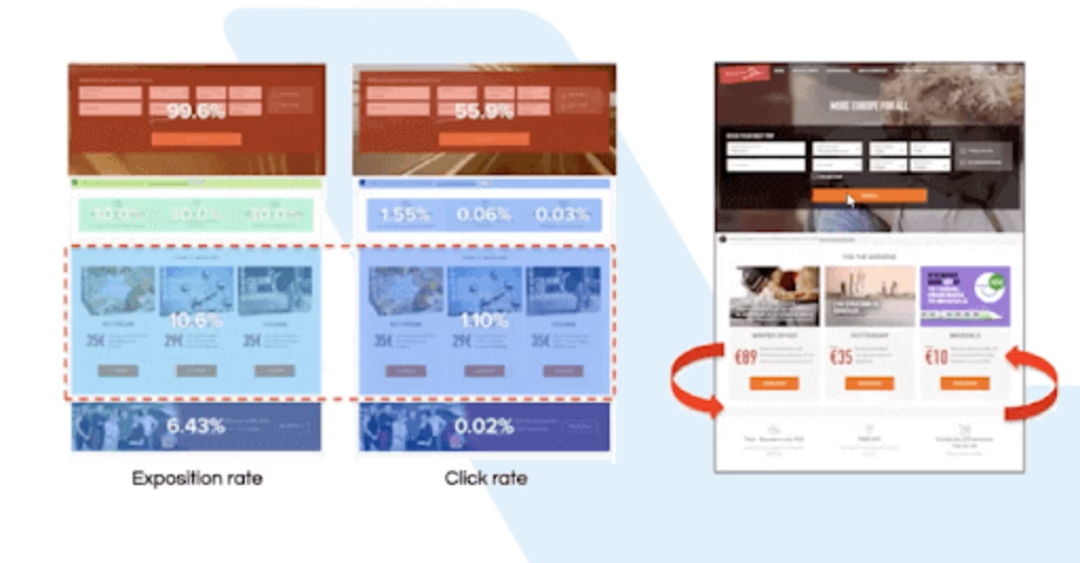
Esempio pratico: Come Thalys ha ottimizzato il posizionamento dei banner per aumentare il tasso di conversione.

Analisi delle offerte promozionali di una homepage grazie al modulo Contentsquare Zones Data.
Contesto: Thalys vuole capire quanto sono attrattivi gli elementi che compongono la sua homepage per migliorare la sua redditività.
Metodologia: l’analisi delle offerte promozionali presenti sotto forma di banner da parte del modulo Contentsquare Zones Data è senza appello. Il tasso di esposizione e il tasso di clic su questi banner sono molto bassi: 10,6% e 1,10% rispettivamente.
Raccomandazioni: i nostri esperti di UX raccomandano di posizionare questi banner più in alto nella pagina come parte di una fase di test A/B.
Risultati: il tasso di esposizione decolla al 38,7% e il tasso di conversione sale al 17,4%!
SCOPRI LA NOSTRA SOLUZIONE DI HEATMAP A ZONE
L’impostazione di una heatmap non è quindi una stregoneria! Ti può aiutare a convalidare o a mettere in discussione le aree di miglioramento previste per il tuo sito web.
Inoltre i risultati possono rivelarsi cruciali di fronte a un declino dell’attività di e-commerce o in un contesto in cui le decisioni devono essere prese rapidamente.
Più che una soluzione di riserva in tempi di crisi, dovrebbe essere vista come una vera opportunità per offrire un’esperienza unica ai tuoi utenti.
Wendy is passionate about creating content and all things marketing. She is a Content Marketing Manager working in Contentsquare’s Paris office.
