À l’approche des fêtes de fin d’année, il est essentiel que vos équipes se préparent à ce qui pourrait être le trafic de commerce électronique le plus élevé de l’histoire.
Pour la première fois, les ventes au détail des fêtes de fin d’année rien qu’aux États-Unis devraient dépasser les 1 000 milliards de dollars, et eMarketer prévoit que les dépenses du jour de Thanksgiving atteindront 6,21 milliards de dollars. Comment cela va se passer du côté de la France pendant ces pics de vente ? De plus, il est probable que le public opte cette année pour le numérique plutôt que pour les achats en personne, en raison des fermetures de magasins et du côté pratique.
Pour vous préparer à de nouveaux publics et à une réalité hybride, voici trois conseils utiles pour optimiser l’expérience client de votre marque :
Faites votre promotion tôt et utilisez les fonctions de planification
Évitez les informations cachées
Encouragez les services d’auto-assistance avant l’assistance en direct
Alors, plongeons dans le vif du sujet…
SOMMAIRE
1️⃣ Préparer en avance votre pic de vente des fêtes de fin d’année
2️⃣ Fêtes de fin d’année : mettre à jour les informations de votre site Web
3️⃣ Être présent même quand vous n’êtes pas présent 😉
Préparer en avance votre pic de vente des fêtes de fin d’année
Aidez vos clients à planifier la saison des fêtes de fin d’année en promouvant les ventes tôt, en optimisant les fonctions de planification et en encourageant davantage d’utilisateurs à les utiliser.
Pour éviter d’énormes pics de trafic sur le site, fournissez de nombreuses informations – à la fois sur le site et par e-mail – sur les promotions en cours à l’approche de la saison, et incitez les utilisateurs à s’inscrire et à consulter les ventes avant la foule pour répartir le trafic.
Découvrez la stratégie de Moss Bross pendant le pic de vente des fêtes de fin d’année.
Préparez les périodes promotionnelles plus tôt et envisagez d’inciter les utilisateurs à consulter les ventes plus tôt dans la saison en s’inscrivant sur une liste VIP. Si vous utilisez déjà une liste de souhaits, assurez-vous de la promouvoir pour aider les utilisateurs à établir leur liste de cadeaux sans avoir à craindre de perdre leur panier lorsqu’ils reviennent sur le site.
Veillez à ce que les messages relatifs aux ruptures de stock soient alignés sur les stocks en temps réel, et permettez aux utilisateurs de ne parcourir que les articles en stock afin d’éviter les visites inutiles sur les articles non disponibles.
Encouragez les utilisateurs à définir l’emplacement de leur magasin et permettez-leur de filtrer les articles par ramassage pour vous assurer qu’ils naviguent sur des articles pertinents. Indiquez clairement les méthodes d’exécution disponibles pour chaque article et distinguez visuellement l’enlèvement et la livraison dans le panier.
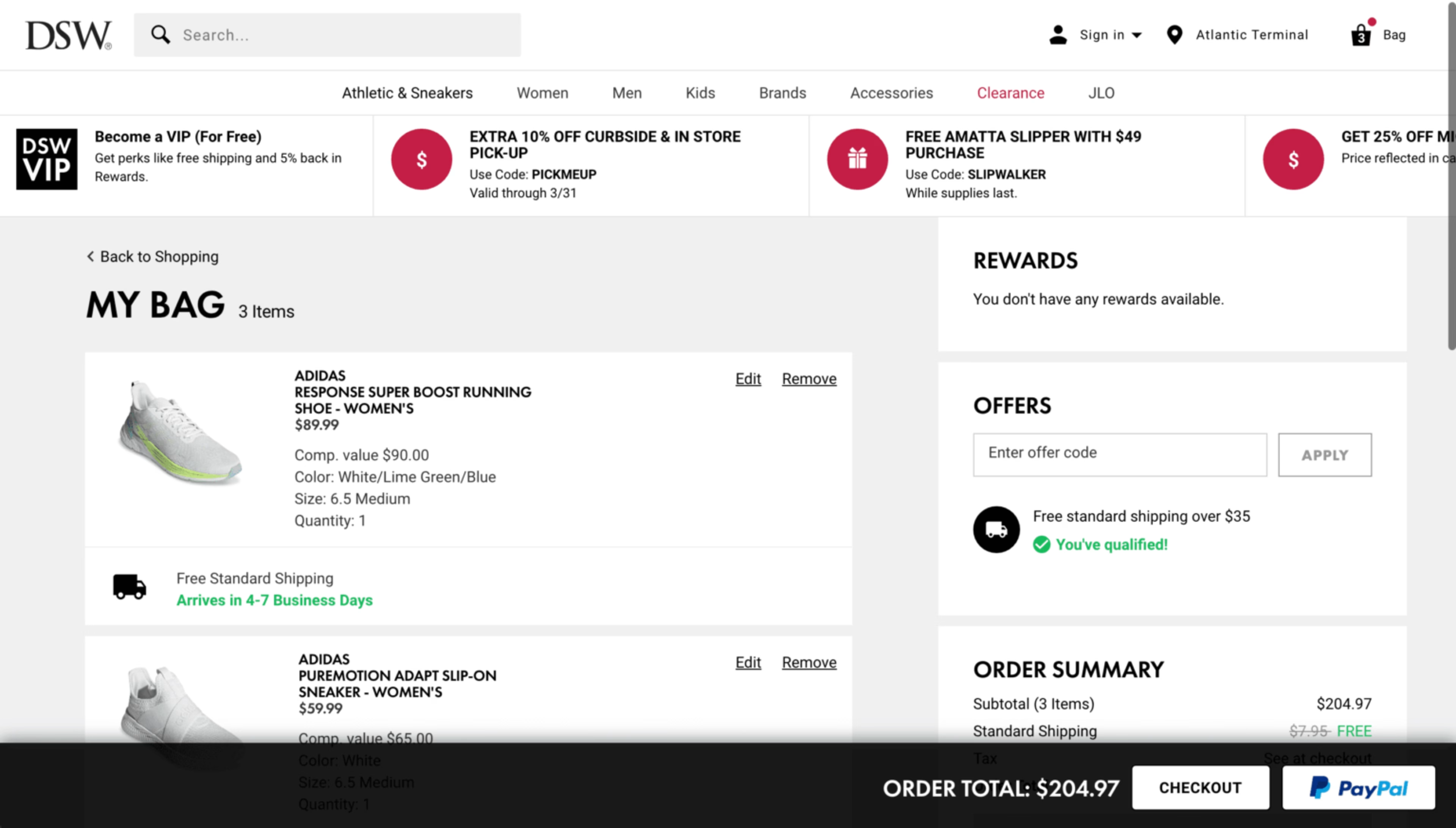
Exemple 1 : DSW

Un carrousel contenant des promotions et des campagnes en haut de la page sur l’ensemble du site permet aux utilisateurs d’obtenir facilement des informations et les codes promotionnels associés pour favoriser la conversion.
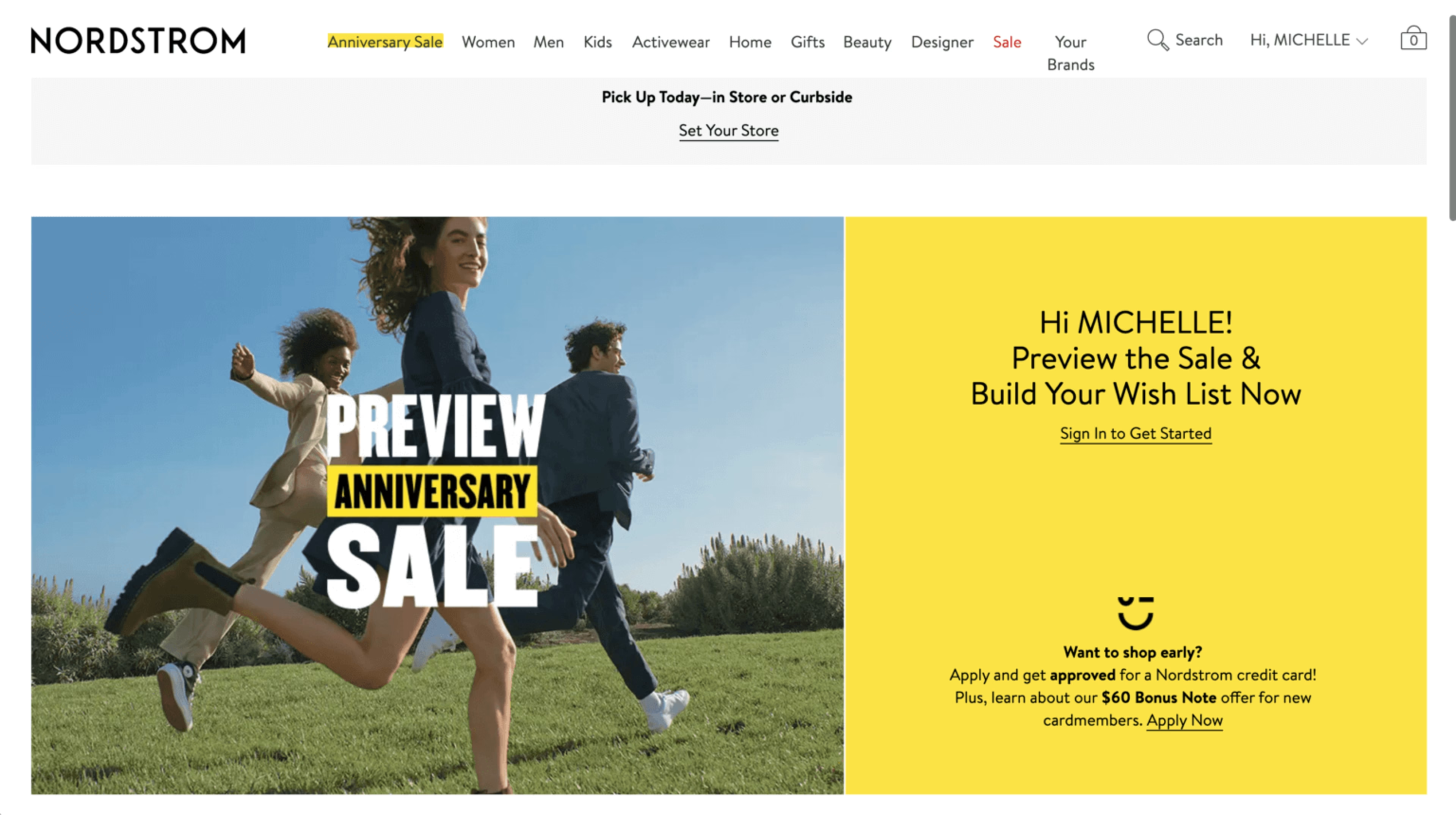
Exemple 2 : Nordstrom

Les utilisateurs sont encouragés à définir leur magasin en haut de la page. Ils sont également encouragés à découvrir la vente en avant-première et à créer une liste de souhaits en s’inscrivant.

Les utilisateurs peuvent facilement créer différentes listes de souhaits et modifier en bloc les articles en les ajoutant au panier, en les déplaçant vers une autre liste ou en les supprimant.
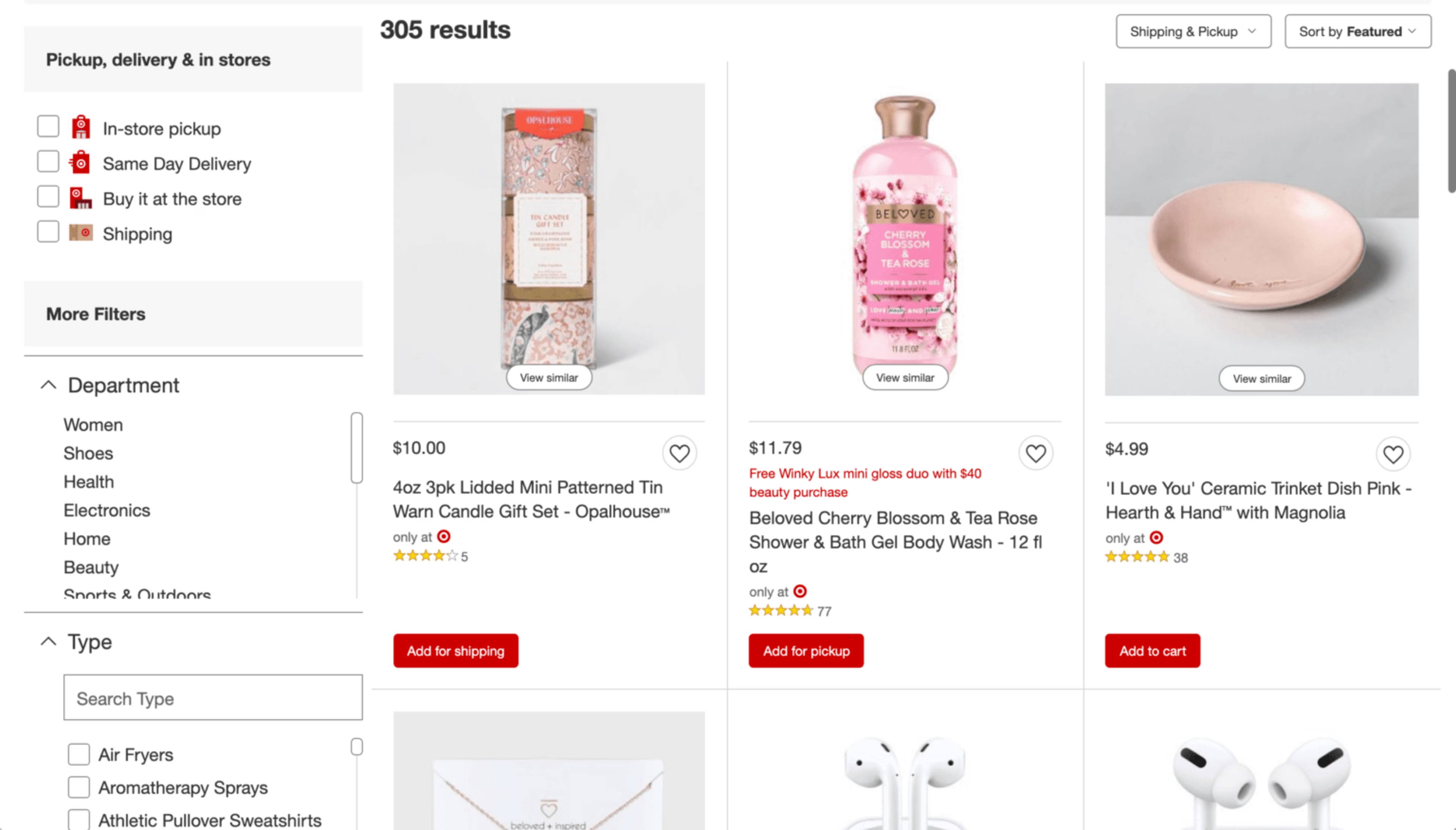
Exemple 3 : Cible

Les filtres encouragent les utilisateurs à choisir la méthode d’exécution qu’ils préfèrent : retrait en magasin, livraison le jour même, achat en magasin ou expédition normale.
Exemple 4 : Article

Les utilisateurs peuvent utiliser le bouton “En stock” pour filtrer automatiquement les articles non disponibles.
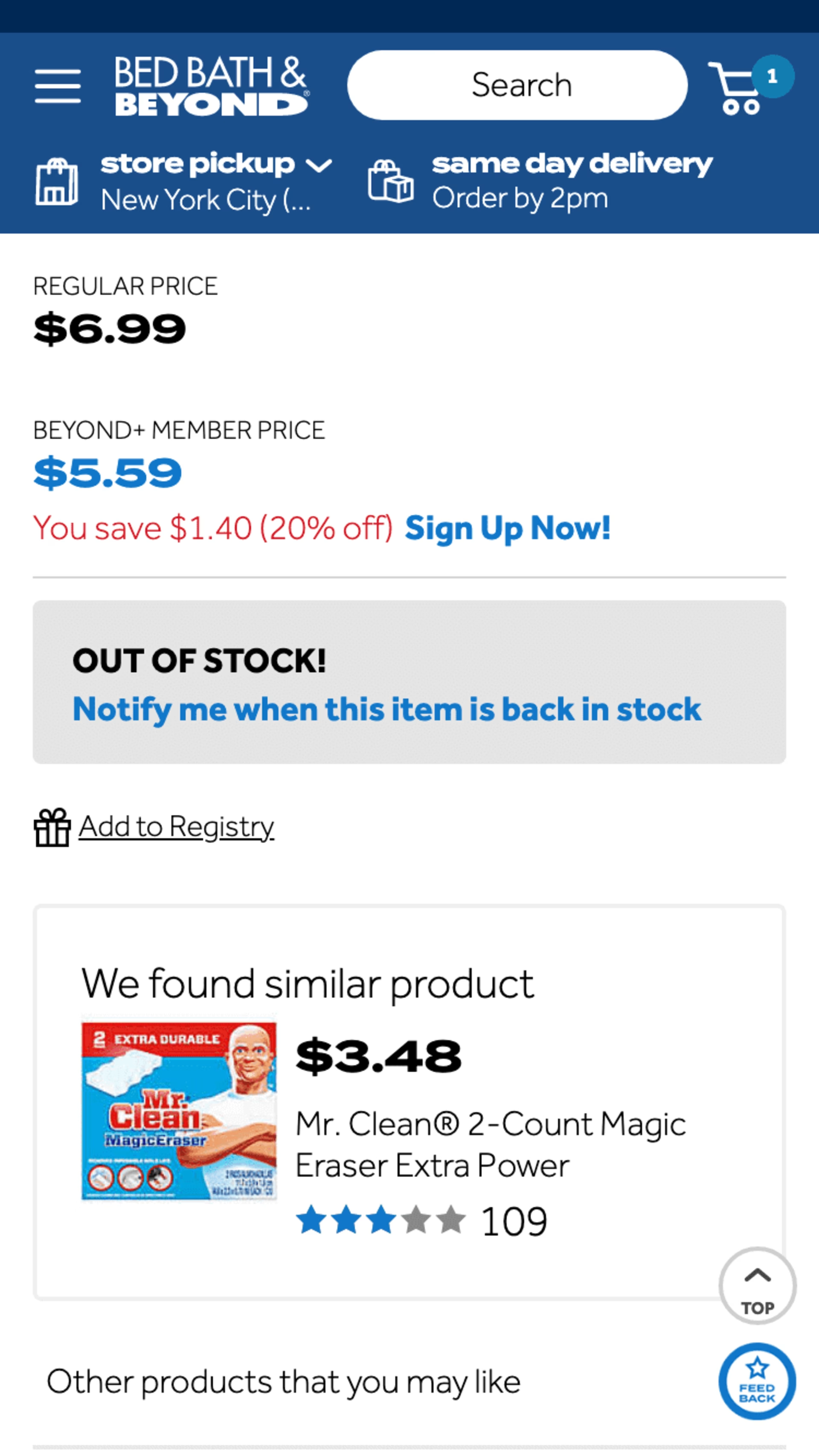
Exemple 5 : Bed Bath & Beyond

La configuration de la page d’un PDP change lorsque l’article est en rupture de stock. Plutôt que de révéler tous les détails et informations sur le produit, les produits recommandés sont poussés vers le haut de la page pour aider l’utilisateur à rester en contact avec un produit comparable et éviter toute déception. L’utilisateur peut également choisir d’être informé lorsque l’article est de nouveau en stock.
Fêtes de fin d’année : mettre à jour les informations de votre site Web
Avec plus de personnes en ligne que jamais et une année passée à essayer de nouvelles marques en ligne, les nouveaux utilisateurs peuvent avoir plus de questions et moins d’assurance pour naviguer sur votre site – ne supposez donc pas qu’ils comprennent vos politiques et votre processus de paiement.
Veillez plutôt à fournir des informations utiles en cours de route plutôt qu’à la fin de l’entonnoir de conversion. Répondez à des questions telles que ;
Y a-t-il des changements importants concernant vos politiques de retour ou de garantie que les utilisateurs doivent connaître en cette période de ventes au détail pour les fêtes ?
Les estimations de livraison seront-elles différentes pendant les vacances ?
Quelle est votre politique de retour ?
Il est important de répondre à ces questions au fur et à mesure que les utilisateurs naviguent plutôt que de les dissimuler dans le centre d’assistance. Plus les réponses aux questions sont fournies tôt dans le parcours, plus il y a de chances d’éviter de perdre des informations.
Voici quatre conseils pour éviter de perdre des informations :
Utilisez des fenêtres contextuelles ou des infobulles pour partager des informations clés avec les utilisateurs.
Plutôt que d’utiliser de petits caractères, utilisez des boutons ou des textes de plus grande taille pour mettre en évidence les informations.
Fournissez des instructions au fur et à mesure que les utilisateurs interagissent si des données montrent qu’il peut y avoir de la frustration, un manque de connaissances ou un manque de confiance sur la façon d’utiliser une certaine fonctionnalité.
Fournir un retour d’information immédiat sur le système confirmant ou indiquant une erreur au fur et à mesure que l’utilisateur interagit avec le site.
Exemple 1 : Joybird

Des boutons avec différentes politiques sont répertoriés sur la page de détails du produit. Les utilisateurs peuvent cliquer dessus pour ouvrir une fenêtre pop-up mobile en plein écran qui fournit des informations plus détaillées. Les utilisateurs peuvent utiliser des onglets pour parcourir les différentes politiques, et revenir facilement à la PDP. Des animations amusantes sont utilisées pour rendre plus agréables des informations généralement arides.
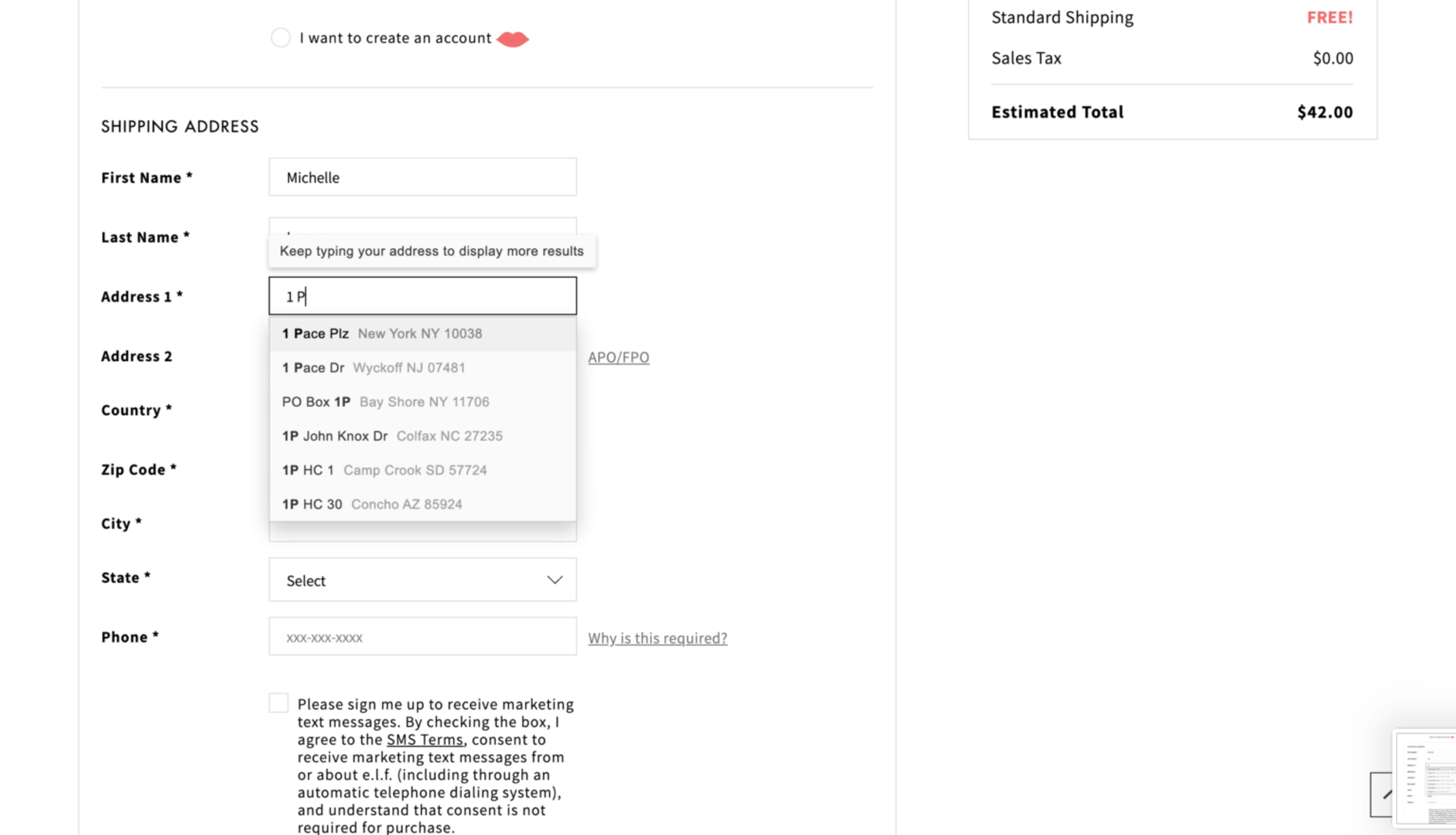
Exemple 2 : Article

Lorsque l’utilisateur tape son adresse, une petite info apparaît pour lui indiquer qu’il doit continuer à taper son adresse pour obtenir des résultats plus appropriés. Une infobulle près du champ Téléphone explique pourquoi le numéro de téléphone de l’utilisateur est demandé, afin de le rassurer davantage lorsqu’il doit fournir des informations personnelles.
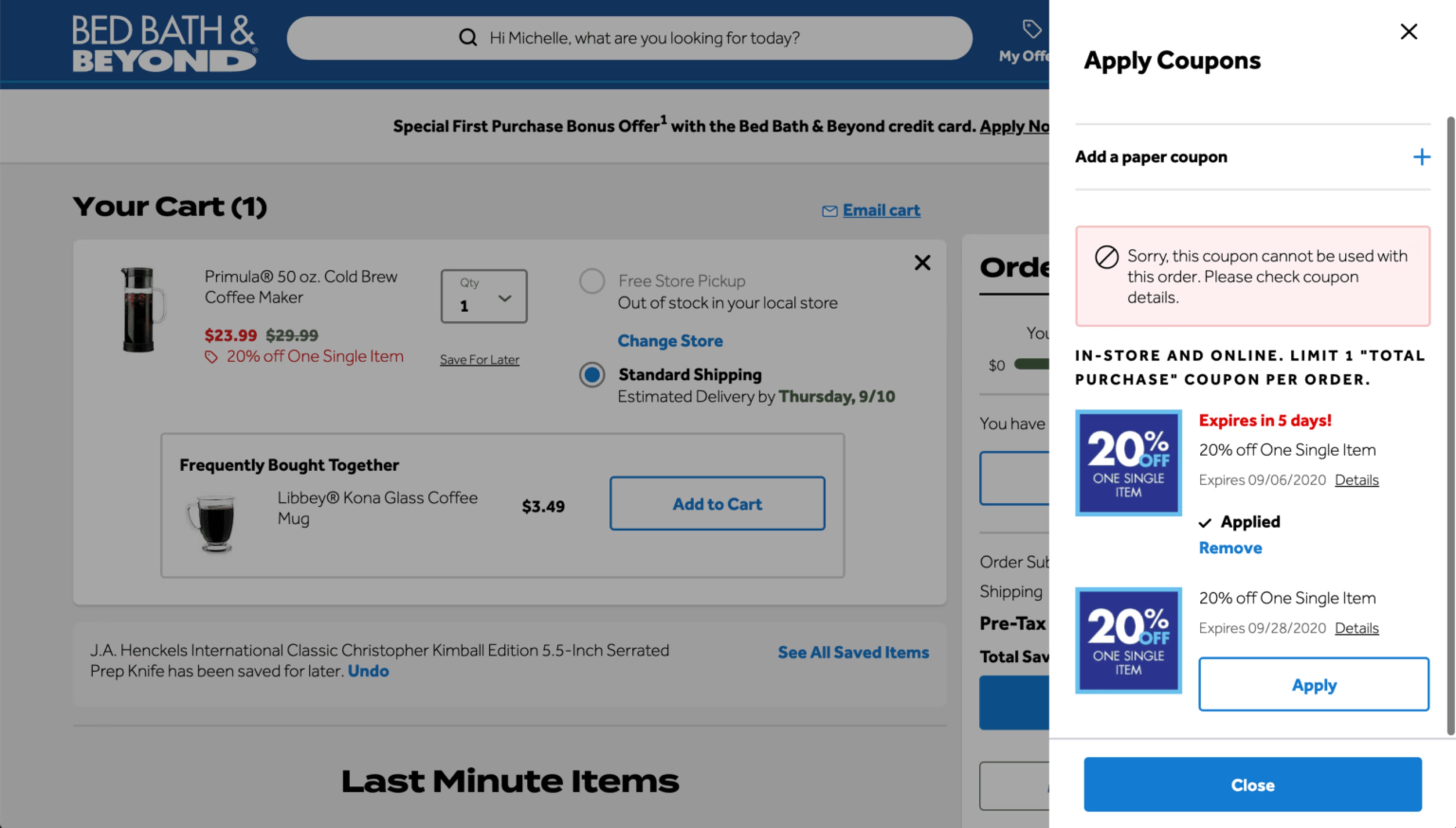
Exemple 3 : Bed Bath & Beyond

Lorsqu’un bon de réduction est appliqué, la microcopie de l’interface s’adapte pour confirmer qu’il a été appliqué et pour indiquer sa date d’expiration. Lorsqu’un utilisateur rencontre une erreur avec un code promotionnel, il est également alerté par un encadré rouge et un texte expliquant l’erreur rencontrée.
Être présent même quand vous n’êtes pas présent 😉
Il ne fait aucun doute que l’afflux d’un trafic important entraînera la nécessité d’une couverture d’assistance accrue. Essayez d’atténuer cette augmentation autant que possible en faisant apparaître l’aide et les sujets d’assistance courants sur le site.
Bien que nous ne voulions pas créer de frictions dans le parcours de l’utilisateur en poussant l’assistance quand elle n’est pas nécessaire, il est important que les liens statiques soient faciles à trouver si l’utilisateur a besoin d’accéder à plus d’informations.
Voici nos meilleurs conseils sur les liens d’assistance :
Gardez-les bien visibles dans le pied de page et/ou le menu.
Ajoutez-les aux zones pertinentes du site, comme les pages d’information sur le service clientèle et les politiques.
Aidez les utilisateurs à naviguer facilement en utilisant des liens rapides dans le centre d’assistance et suggérez des sujets d’intérêt dans le chat avant d’être connecté à un représentant en direct.
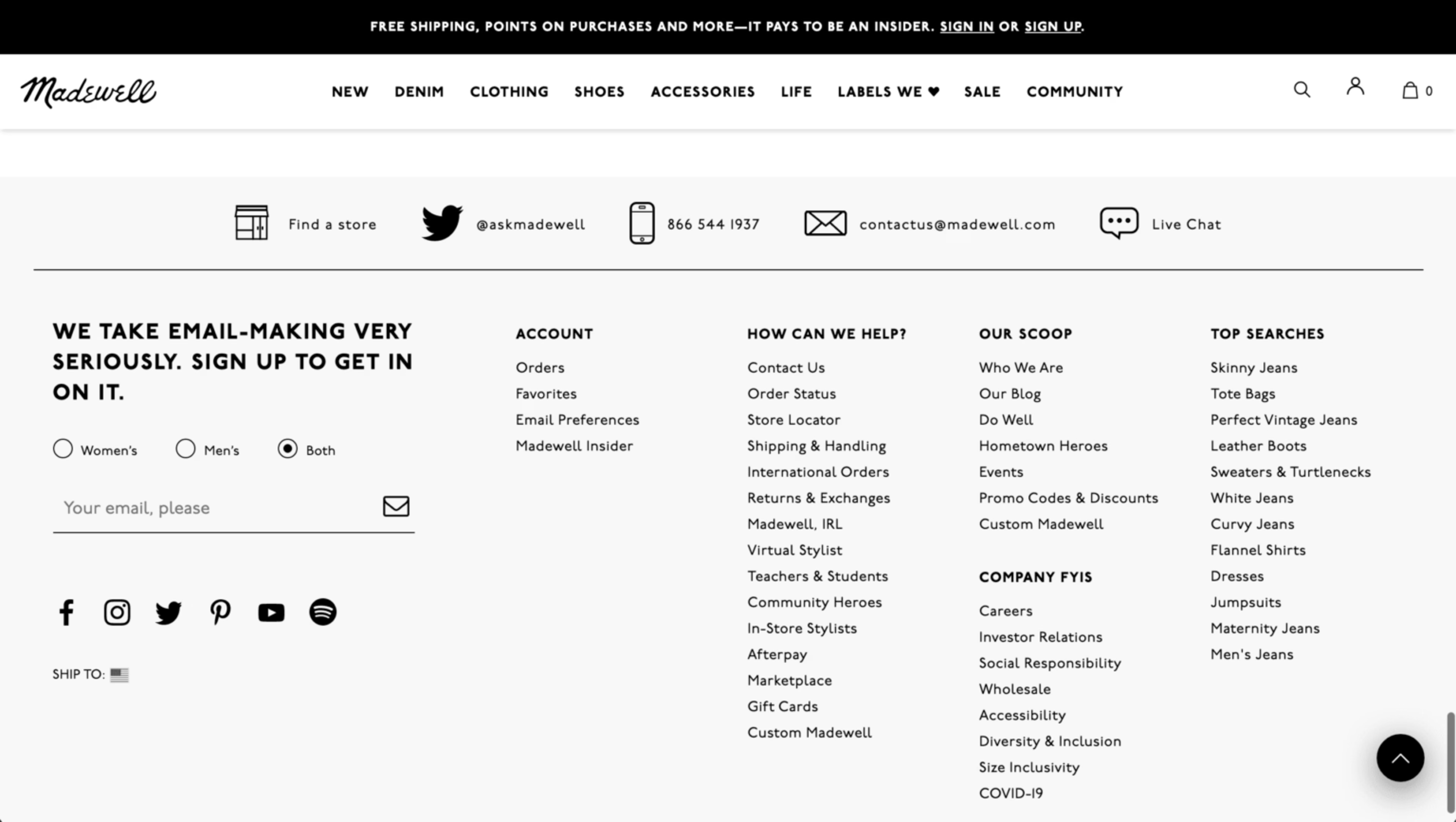
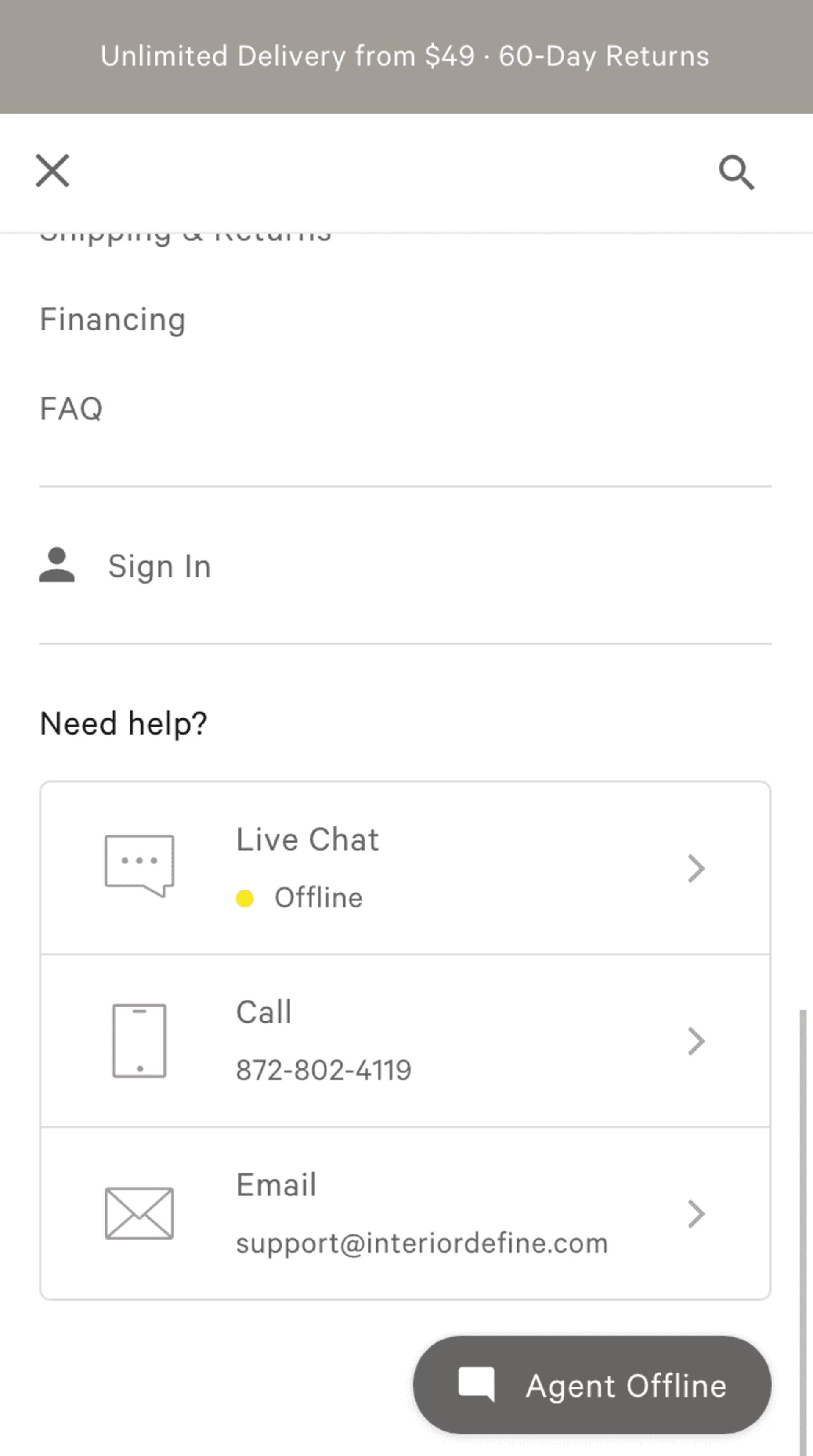
Exemple 1 : Madewell

Différents types d’assistance sont facilement accessibles depuis le pied de page.

Pour les sites mobiles, l’accès aux FAQ et à l’assistance peut être indiqué en bas du menu.
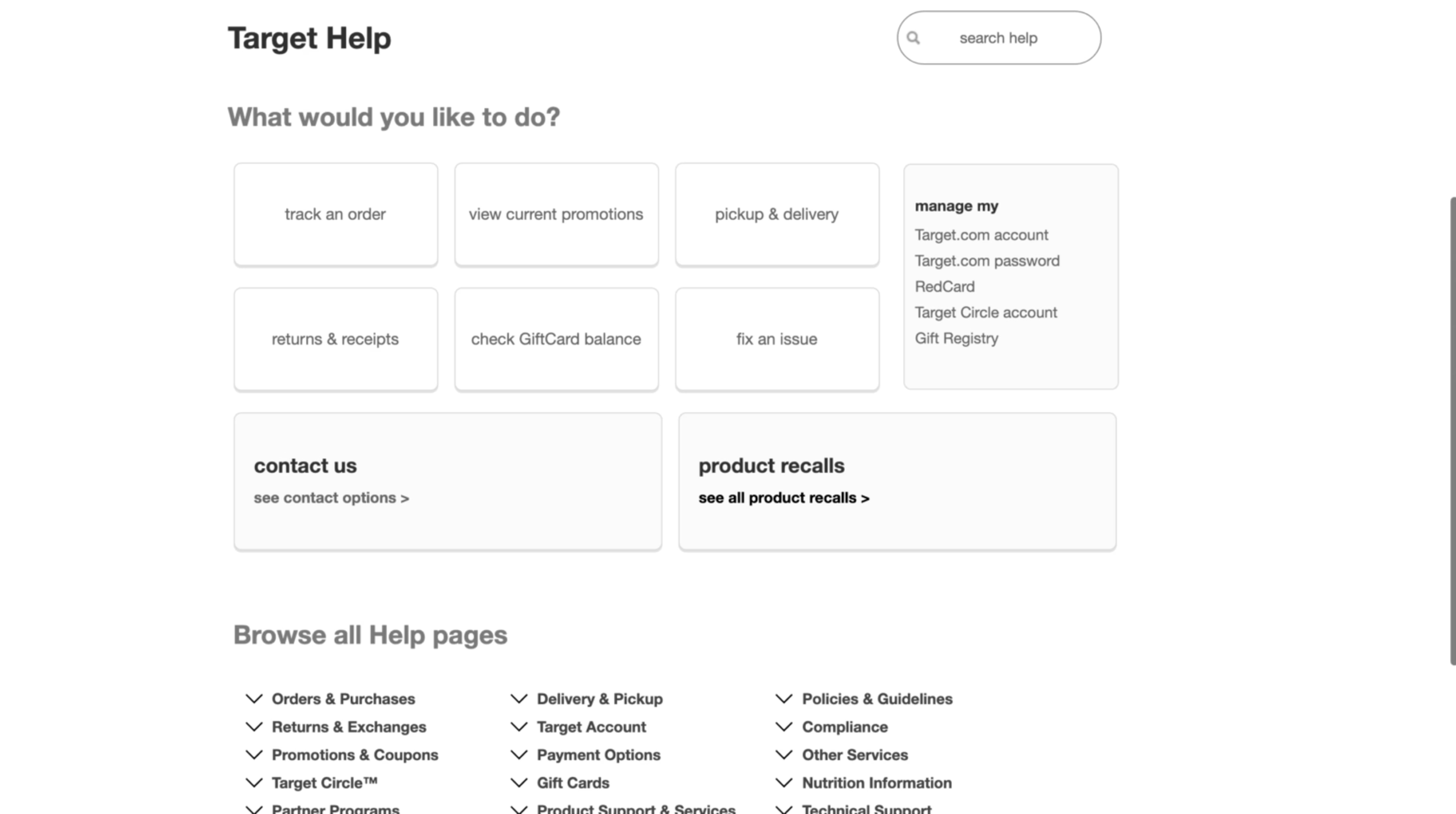
Exemple 2 : Target

Lorsque vous êtes dans le centre d’assistance, affichez des liens rapides vers les problèmes et les questions les plus courants des utilisateurs. Utilisez des phrases simples et pertinentes que les utilisateurs peuvent facilement comprendre pour prendre les mesures appropriées.
À l’ouverture du chatbot, l’utilisateur est encouragé à choisir un sujet approprié ou à chercher des réponses au cas où il pourrait trouver lui-même des solutions avant d’être mis en relation avec un représentant en direct.
Pour une véritable réussite en cette période de soldes de Noël, il est important de comprendre exactement qui visite votre site et quelles sont les fonctionnalités les plus utiles pour eux. Vous n’avez pas nécessairement besoin de lancer une toute nouvelle fonctionnalité, mais vous pouvez améliorer considérablement celles que vous proposez déjà pour créer une expérience utilisateur fluide.
La période des fêtes de fin d’année pouvant être chaotique pour les utilisateurs, une expérience fluide et pratique sera plus appréciée qu’une fonctionnalité destinée à ” épater ” le public.
Passionate about digital for several years, I am the Inbound Content Manager SEO at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
