Teams that closely monitor user and site metrics know the frustration of watching their numbers suddenly deteriorate with no clear explanation. Is it the new site redesign causing users to bounce? Or is an API error stopping customers from completing their purchases?
Without the right tools and processes, you’re left guessing and crossing your fingers that you’ll uncover the issue and restore your site’s performance.
Digital experience monitoring (DEM) eliminates guesswork by providing clear insights into what’s happening on your site and why, so you can initiate a fix, faster.
This guide gives you everything you need to know about DEM to get started.
Key insights
DEM combines behavioral and technical data for a unified view of the user experience (UX). It complements other analytic solutions to give you greater insight and context into what’s happening on your site and why.
Synthetic monitoring—a key component of DEM that includes sending bot traffic to your site—helps teams find issues before they become annoyances for users. This proactive approach saves time, money, and prevents site downtime.
DEM solutions (like Contentsquare) can quantify issues and assign a dollar amount to errors so teams can prioritize fixes that will have the greatest impact on the bottom line
DEM makes it easy for teams to troubleshoot and drill down to an issue’s root cause so they don’t need to waste time trying to replicate errors
What is digital experience monitoring?
Digital experience monitoring (DEM) is a website tracking technique that ties user behavior and metrics to technical page performance data (like page load times) to provide real-time insights into the visitor experience on your website.
For example, imagine you notice a high bounce rate on your ecommerce site’s cart page. Without DEM, you’d have to guess why users are bouncing. And you might guess incorrectly and waste time on changes that don’t stop cart abandonment. In this example, DEM might show your ecommerce team that slow page load times are frustrating potential customers.
DEM is crucial for understanding your visitors and creating an experience that delights them. It helps you understand errors from a user perspective so you can pinpoint and fix areas of frustration.
DEM vs. other digital analytic solutions: key differences explained
DEM has similarities with other analytics solutions, but offers unique capabilities that go beyond other types of analytics:
Web analytics monitors user behavior and site engagement. It uncovers where visitors come from, how much time they spend on each page, the path they take to convert, and more. DEM takes web analytics a step further by highlighting how technical factors affect the behavioral metrics from web analytics.
Application performance monitoring tracks an app’s technical performance and collects metrics like server response times, resource usage, app downloads, and API latency. APM is a component of DEM, which complements the insight from APM by highlighting errors from the user’s perspective.
Digital experience analytics (DXA) monitors how people behave on your site through tools like session recordings and heatmaps. Pairing DXA with DEM lets teams fully empathize with users and fix areas that contribute to a poor UX.
In short, DEM doesn’t necessarily replace your current analytics solution. And in many cases, it complements the insights you already have and provides greater clarity to help you place users at the heart of your business.
How does digital experience monitoring work?
Digital experience monitoring tools track and analyze a website's performance and usability from a technical and user perspective.
There are two main data collection methods for DEM tools:
Real user monitoring (RUM): real user monitoring (RUM) tracks performance data on real site visitors. RUM allows you to analyze metrics such as average load times, page responsiveness, and error rates experienced by real people on your site. Aggregating this data helps you identify trends and opportunities for website optimization.
Synthetic transaction monitoring (STM): synthetic monitoring uses bots to simulate user interactions on your website. You can send bot traffic to specific pages or create flows, such as a checkout sequence, to test their performance. STM lets you test new experiences before launch and proactively identify and address errors.
💡 Read our guide on digital experience monitoring metrics to ensure you’re tracking key metrics that give you the best insight into your site’s digital experience.
After collecting data through the above methods, your DEM tool will analyze the data to identify patterns and deliver useful insights. Some DEM tools also let you set up custom alerts to notify you of any major changes. That way, you don’t need to constantly refresh your screen waiting for errors.
![[Visual] insights](http://images.ctfassets.net/gwbpo1m641r7/6Me2snLbxbnkyuDle2e36p/724c839bcd9c2849d6165ca78d0ca367/insights.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare highlights alerts for easy troubleshooting and analysis
For example, say your CEO tells IT that they encountered an issue on the site. Without website monitoring, finding, replicating, and fixing the exact issue would be a hassle.
But here’s how you could investigate bugs with little background information using a tool like Contentsquare’s Experience Monitoring:
Search session replays with your CEO’s email address or IP to filter all of their recordings
Review the replays on the day the error occurred to see exactly what your CEO saw
Use Error Analysis to troubleshoot the error, see how many other users have encountered the same issue, and review how the error trends over time
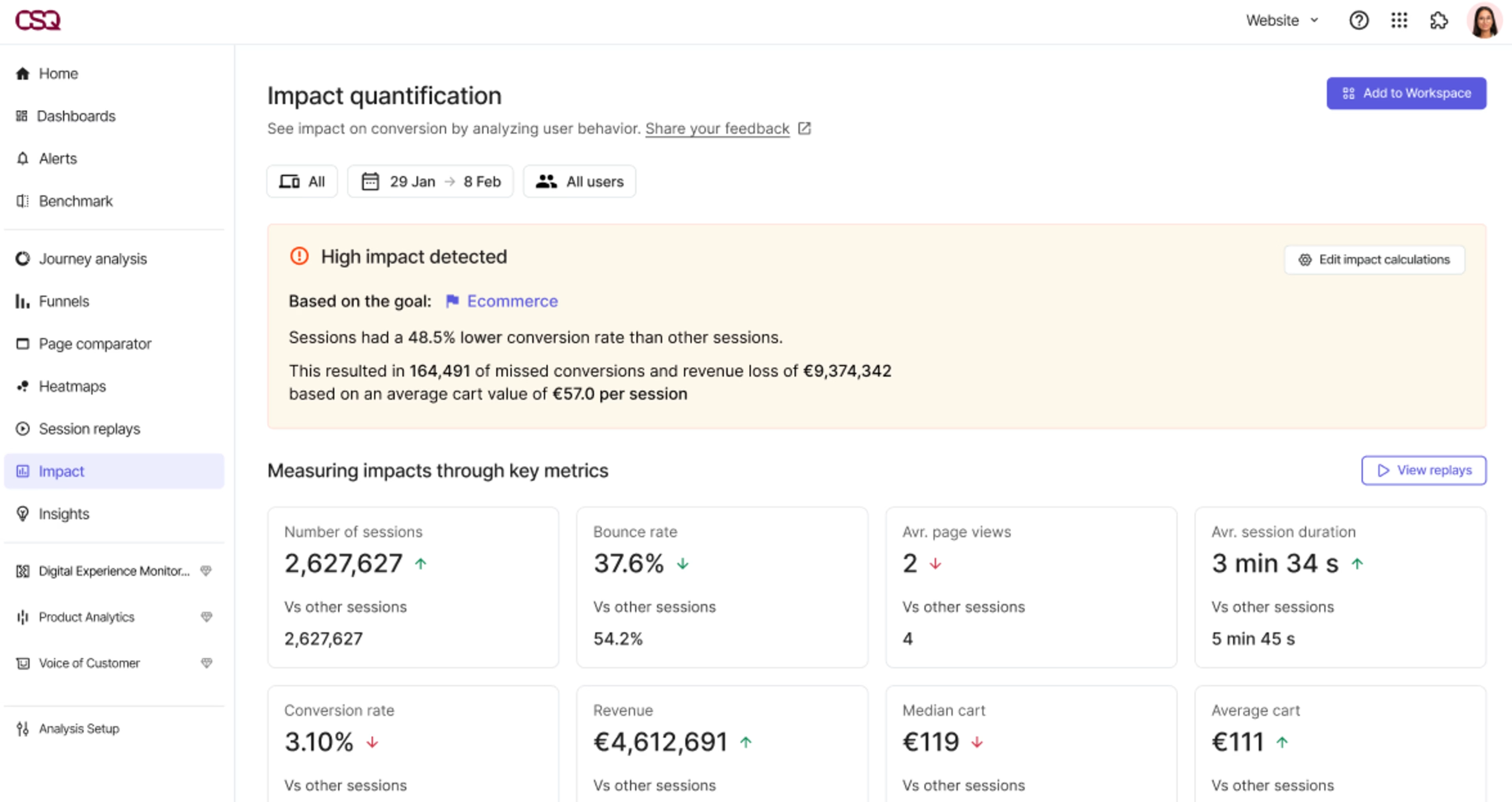
Use Impact Quantification to quantify the error and see how it affects metrics like your conversion rate
Set up alerts to notify you so you can see if the issue persists post-fix
![[Visual] impact-quantification](http://images.ctfassets.net/gwbpo1m641r7/2LI0NMpU0XNbQs3unSaDXL/a15c955a3909fd1d566e00b73019494b/impact-quantification.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare Impact Quantification assigns numbers to errors, making it easier to find which errors to fix first
Why use digital experience monitoring?
Digital experience monitoring saves time and cuts costs by reducing downtime and minimizing manual troubleshooting. Plus, it alerts you to errors so you don’t need to rely on your customers to submit complaints when they encounter issues (because they might not).
Here are other ways DEM helps:
1. Improve the user experience
Great user experience improves brand perception and boosts conversions. And DEM helps teams improve UX by finding the issues that have the greatest impact on experience.
For example, the team at Specsavers decided to use Contentsquare’s synthetic monitoring feature (🤖) to establish a Core Web Vitals’ baseline before the site went live following a back-end PHP re-platforming project.
Then, after launching the update, the team saw that customers with a slow Largest Contentful Paint (LCP)—a metric that measures how long it takes for the largest element to load on a page—were more likely to bounce without converting.
Knowing that the LCP was directly affecting conversions, the team prioritized improving site speed. The result? Specsavers saw a +33% conversion rate of optics booking.
Before Contentsquare, we had no way of tying together website performance metrics like Core Web Vitals and conversion. With Contentsquare, we’re now able to make decisions based on data, and see the direct, quantifiable impact of changes on our customer behavior.”
![[Visual] speed-analysis-tips](http://images.ctfassets.net/gwbpo1m641r7/4aPfDbjzJqjaib32ybyOIb/4a9c0f240bde72b9230b2973a5dc1e9e/speed-analysis-tips.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare’s Speed Analysis Lab uses synthetic monitoring to collect data on technical site metrics, plus provides tips so you know how to improve Core Web Vitals
2. Proactively address obstacles
Synthetic monitoring alerts you to issues so you can solve them before they become a major problem for your users, which saves your business from costly downtime.
For instance, a SaaS company could use synthetic monitoring to catch any final errors during a site redesign before it goes live.
And an ecommerce site could test its ability to handle traffic surges ahead of major sales periods. Without this proactive testing, the spike in visitors would lead to site-wide crashes or broken elements that disrupt the shopping experience and prevent purchases. Then during sale periods, a triage team could use DEM to proactively monitor the site for bugs.
![[Visual] travel-now-core-web-vitals](http://images.ctfassets.net/gwbpo1m641r7/40HXDsGxfOFgEaeyfA7vVP/94d9390ff576719bbf0474b0ae7039da/core-web-vitals.png?w=3840&q=100&fit=fill&fm=avif)
Synthetic monitoring uses bot traffic to simulate website requests and analyze your site’s performance
3. Find an issue’s root cause
Data from DEM lets teams understand what’s causing issues and points your team in the right direction every time.
For example, say your site’s bounce rate goes up after a creative change. If you’re not monitoring other site metrics (like page speed) alongside bounce rate, you might immediately believe the new creative is causing users to leave.
However, technical site data from DEM tells you the exact reason people behave the way they do on your site. In this case, the increased bounce rate could be due to a high LCP score caused by an oversized image slowing down the page loading speed.
💡 Pro tip: use Contentsquare Journeys to compare users who experienced the site with a high LCP time versus those who didn’t to see how LCP affects the overall user journey.
![[visual] journey-analysis](http://images.ctfassets.net/gwbpo1m641r7/323APYc3YVNqFcGXJYQoEK/f61882703037ffc91787d921fcadebc0/journey-analysis.png?w=3840&q=100&fit=fill&fm=avif)
The bounce rate (indicated by the black ring) is higher for users who experienced a high LCP time (left) compared to those who didn’t (right)
4. Prioritize fixes
Understanding how errors affect users helps you identify issues that have the greatest impact on user experience and prioritize fixing them first. When you delight users with a great site experience, they’re more likely to turn into leads, customers, and fans of your brand.
💡 Pro tip: some tools like Contentsquare can even quantify errors with dollar values, so you know the financial impact of fixing each issue.

Impact Quantification ties conversion rates to errors to help you demonstrate the financial impact of potential fixes
Get deeper insights from DEM
DEM gives you a great start to optimizing your site and understanding users. For even more context (and to get the most out of your DEM solution) pair DEM with tools like:
Session recordings to see playbacks of people on your site
Voice-of-customer tools like surveys and interviews to collect feedback from users
Heatmaps for an aggregate visual of where users click, tap, scroll, and move
Combining DEM with additional tools helps you better understand your users and puts them first in every business decision you make.
FAQs about digital experience monitoring
Digital experience monitoring works by collecting technical and behavioral data through methods like real user monitoring—which tracks actual user interactions to identify trends and optimize performance—and synthetic transaction monitoring—which uses bots to test specific site functions and proactively detect issues.
After gathering data, DEM tools analyze it to detect problems, identify patterns, and provide actionable insights.
![[Visual][FR] [Guide] [Customer Segmentation] Analysis](http://images.ctfassets.net/gwbpo1m641r7/1bqvJbDEs4EWci6QrzSoSY/10821d2f3a06a922b77e90f2c8be88a0/customer-segmentation-analysis.jpeg?w=3840&q=100&fit=fill&fm=avif)
![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)
