Imagine walking into a store for the first time, and everything just clicks—the layout is perfect, the products are exactly what you need, and the staff is super friendly. You’d probably want to come back, right? Well, the same applies to websites.
The first time someone visits your site, they should have a seamless and satisfying customer experience. The very first interaction with a website sets the tone for the entire customer journey, and a poor experience can mean a lost sale or conversion opportunity.
To provide actionable tips on this topic, we’ve leveraged insights from the experts. Gabrielle Schneider (Senior Solutions Consultant at Contentsquare) and Shirly Manor (Solution Engineer at Cloudinary) recently shared their knowledge during the first instalment of the Make the conversion: Identify and eliminate pain points throughout the customer journey webinar series.
Here’s a breakdown:
The importance of the awareness stage
The awareness stage marks the beginning of a potential customer‘s journey with your brand. It’s where they first encounter your company, perhaps through social media, a search engine, or even a physical store.
At this point, they’re primarily looking for your website to answer the following questions:
Does this business offer a solution to my problem?
Is this a brand I can trust?’
First impressions matter; studies show that nearly two-thirds of users know instantly if your site has the answer. A visually appealing, user-friendly site can create a positive impression and encourage visitors to stay longer.
Building trust is also essential at this stage of the buying process, as visitors need to feel confident that your brand is reputable and that they can rely on your products or services. Engaging content and a smooth user experience can keep visitors on your site longer, increasing the chances of conversion.
--> Our article on new vs returning visitors.
What data and research suggests
Results from a 2024 video marketing survey and page speed report reveals a startling truth: 45.4% of shoppers are less likely to make a purchase when the page load time exceeds four seconds. Conversely, 89% of are more likely to purchase after watching a video. This highlights the delicate balance brands need to strike. They must use visually engaging media to capture attention but also ensure the page loads quickly.
Our data further underscores this point. Their research shows that 15.7% of visitors experienced slow page loads in 2023, and websites with poor LCP (Largest Contentful Paint) saw a +3.9% increase in bounce rates. These figures emphasize the importance of a fast-loading, easy-to-use website. Every interaction with a potential customer is precious, so every moment counts.
By applying the “peak-end rule” to website design, brands can use the power of first impressions. People tend to remember the beginning and end of an experience most vividly. A slow-loading, confusing website creates a negative first impression that can be difficult to overcome. On the other hand, a quick, visually engaging website sets the stage for a positive customer journey.
Common pain points in the awareness stage
Understanding the challenges users face during the awareness stage is key to crafting an optimized experience.
Gabrielle points out that one of the biggest pain points in the awareness stage is the inability to find necessary information, which can be exacerbated by confusing navigation and slow load times. This frustration can deter potential customers from continuing their journey with your brand.
If I visit a site and the dropdown menus are confusing and I can’t find the product or section I’m looking for, it’s one thing, but if I can’t find what I am looking for and it’s taking forever to load, my frustration level just increases
Shirly offers two main issues that you should pay close attention to:
Slow page load times: When pages take too long to load, visitors are likely to abandon the site and look elsewhere. This not only affects user satisfaction but also negatively impacts your site’s search engine rankings. Slow load times can be caused by unoptimized images and videos, excessive scripts, and other heavy elements that burden the site’s performance.
Lack of interactivity: Websites that offer only static content—such as plain text and images—fail to engage users effectively. In today’s digital age, visitors expect a dynamic and interactive experience. A lack of engaging elements like videos, interactive product views, and user-generated content can result in a bland user experience, leading to lower engagement and higher bounce rates.
How to ensure a smooth visitor-to-customer transition
So, how can you address these pain points and ensure a smooth transition for visitors into the next stage of the customer journey? Here are some actionable tips to help you:
Tip 1: Understand visitors’ frustrations
Gabrielle suggests that the first step to solving these pain points is to understand where frustrations occur within the user experience. Once identified, addressing the root cause is essential for improvement. “The first step is understanding where those frustrations are occurring within the experience and then getting to the root cause of why,” she advises.
Tools like Contentsquare help you better understand your target audience and identify areas where visitors experience frustration and pinpoint the exact moments they drop off your site. By understanding these pain points, you can take targeted actions to keep visitors engaged and eventually increase conversion rates.

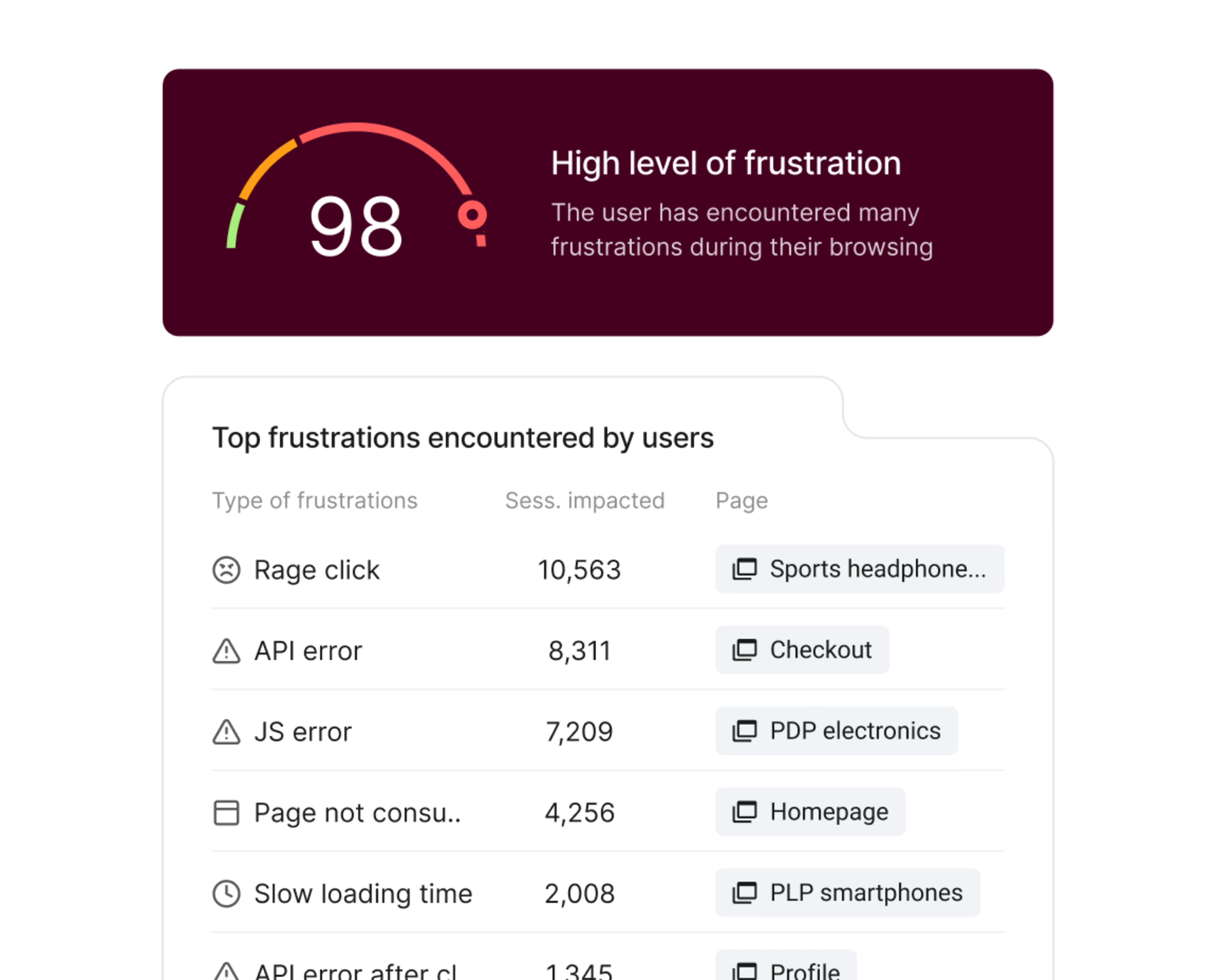
Contentsquare’s Digital Experience Monitoring Error Analysis helps you surface errors on your app or site.
Tip 2: Optimize all images and videos
Visual content plays a significant role in user engagement, but it can also slow down your site if not optimized properly. Shirly advises improving images and videos to reduce load times and enhance interactivity.
Using automated tools for template creation can streamline the process and allow marketers to focus on more strategic tasks. “Automate your work by using templates and use more interactive assets such as videos and 3D,” recommends Shirly. Use tools like Cloudinary to enhance your images and videos for faster loading times without sacrificing quality. Automated workflows can streamline this process, ensuring your site looks good and performs well.
Tip 3: Prioritize user experience
A user-friendly website is key to retaining visitors. Ensure your site is easy to navigate and that users can find the information they need quickly. Conduct regular user testing to identify any usability issues and fix them right away. Taking a proactive approach can prevent frustration and keep users on your site longer.
Contentsquare’s Customer Journey Analysis allows you to see how users progress through your site, page by page, from entry to exit
An all-in-one awareness stage solution
Using tools like Cloudinary and Contentsquare together can address many of the pain points discussed. Cloudinary acts as the engine that optimizes the visual content that fuels engagement, while Contentsquare delves into the human side of the equation – user behavior.
The true magic lies in how Cloudinary and Contentsquare integrate seamlessly.
Picture the following scenario: Contentsquare data reveals that a significant number of visitors are bouncing off the product page due to slow loading times. By drilling down into the data, it can pinpoint the specific images or videos that are causing the slowdown. This information is then fed directly into Cloudinary. Cloudinary can then automatically optimize those specific assets, ensuring faster loading times on the product page.
This is just one example of how these two platforms work together to create a feedback loop that continuously improves the user experience. By combining Cloudinary’s visual performance expertise with Contentsquare’s user behavior insights, brands can create an awareness stage that is not only visually captivating but also frustration-free, ultimately converting more visitors into loyal customers.
Enhance the awareness stage for optimal visitor engagement
With web traffic declining and the cost of attracting visitors rising, optimizing the awareness stage of the customer journey is more critical than ever. By understanding common pain points and leveraging the right tools, you can create a seamless, engaging, and fast-loading website experience that captures and retains visitors.
For more in-depth insights, consider watching the Make the conversion: Identify and eliminate pain points throughout the customer journey webinar series. This five-part series, brought to you by Contentsquare in partnership with Amazon Web Services (AWS), explores the different stages of the customer journey and offers practical advice on identifying and eliminating pain points.
![[Visual] [Author] Tracey Che King](http://images.ctfassets.net/gwbpo1m641r7/5ir9pkdAd1QOMWNqFg827Q/fef347bf0dc3aadb66701c6ebda534b9/Tracey_Che_King_.jpeg?w=640&q=100&fit=fill&fm=avif)
Tracey's work has garnered millions of social media impressions and boosted web traffic for her clients. When she’s not working, Tracey enjoys exploring new travel destinations, honing her culinary skills, or getting lost in a good book.
