Il est essentiel de bien comprendre ce qui fonctionne chez vos concurrents.
C’est notamment le cas pour les retail websites, où il est important de pouvoir s’inspirer de certains exemples afin d’identifier des best practices, et d’augmenter ses chances de conversion.
Dans cet article, nous vous présentons des conseils en 3 parties sur comment trouver ces inspirations, et optimiser votre site eCommerce.
Retail website exemple n°1 : optimisez votre page d’accueil avec de grandes bannières et des CTA
Black Friday et les pics de ventes similaires provoquent toujours un sentiment d’urgence. Les clients veulent trouver la meilleure offre possible et passer rapidement commande.
S’ils ne trouvent pas l’offre idéale sur votre site, ils iront la chercher ailleurs.
Des blocs de contenu bien placés et une navigation facile d’utilisation permettront à vos clients d’explorer votre site rapidement et efficacement.
Pour les clients fidèles à certaines marques, l’aspect de votre page d’accueil peut jouer un rôle très important. Certains d’entre eux arriveront directement sur la page liste ou la page produit via Google.
Dans ce cas, vous devez vous assurer que les articles sont correctement étiquetés et que les pages disposent d’une navigation / filtres sticky qui permettront aux utilisateurs d’affiner leur recherche rapidement.
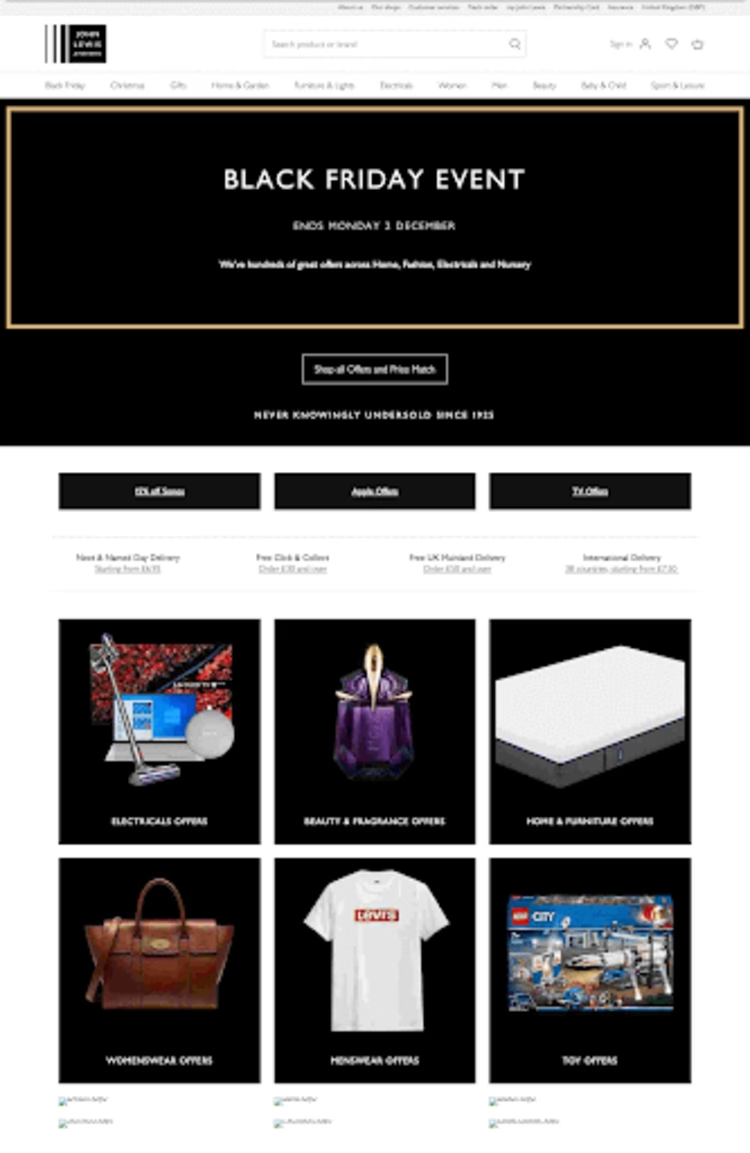
Lors de périodes denses comme le Black Friday, démarquez votre contenu en utilisant des couleurs vives et des contrastes, et en supprimant les distractions sans lien avec ces offres.
Dans cet exemple, la marque John Lewis a opté pour un design épuré en noir et blanc. Les offres étaient ainsi mises en valeur et un simple CTA affichant « Explorer toutes les offres et comparer les prix » était placé au-dessus de la ligne de flottaison.

La home page de John Lewis, grand magasin britannique, dans un design épuré noir et blanc
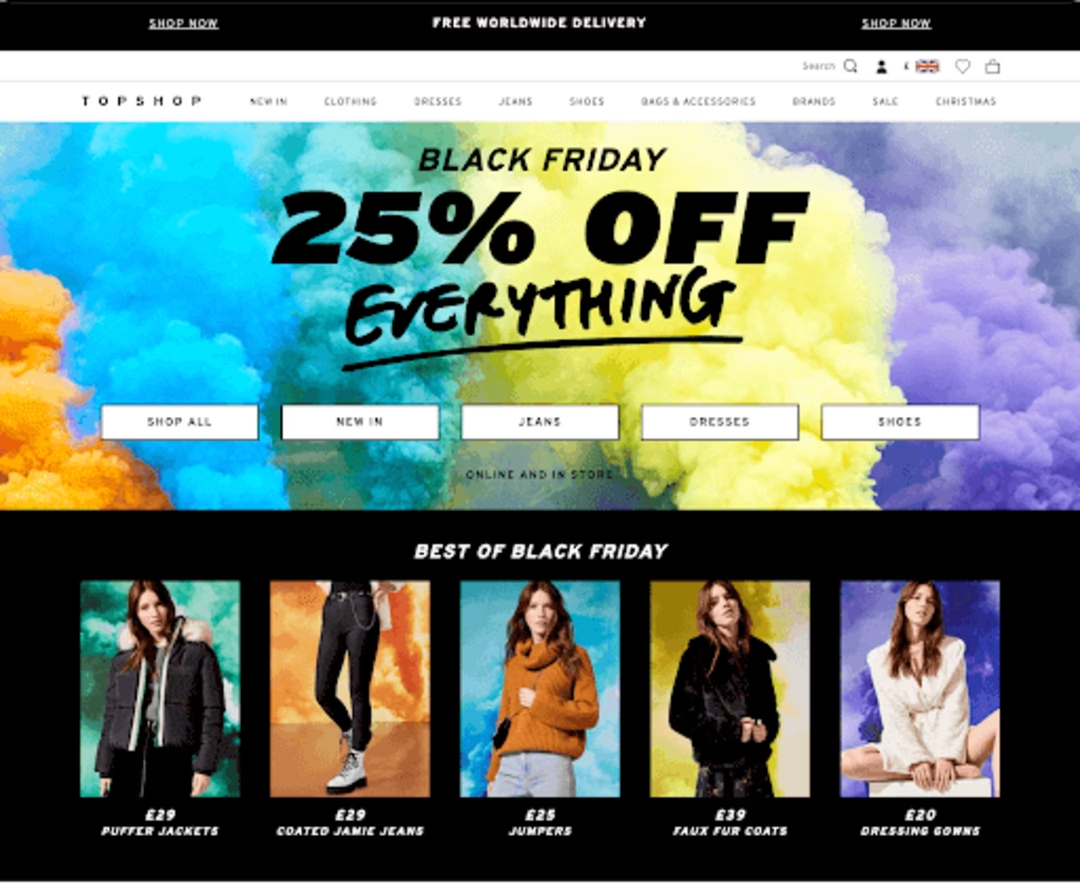
Topshop et Nasty Gal ont quant à elles opté pour une approche plus vive en utilisant des images et des couleurs éclatantes pour attirer l’œil de l’utilisateur. C’est un choix percutant qui invite l’utilisateur à cliquer pour commencer sa recherche.

La home page catchy de Topshop pour Black Friday
Retail website exemple n°2 : améliorez les fonctionnalités d’affichage des produits sur votre page
Il est important d’être transparent tout au long du parcours utilisateur.
L’ajout d’indications telles que « livraison gratuite », « en stock » et d’étiquettes de réduction est essentiel. Si les éléments sont correctement placés sur la page, vous rassurerez alors vos utilisateurs.
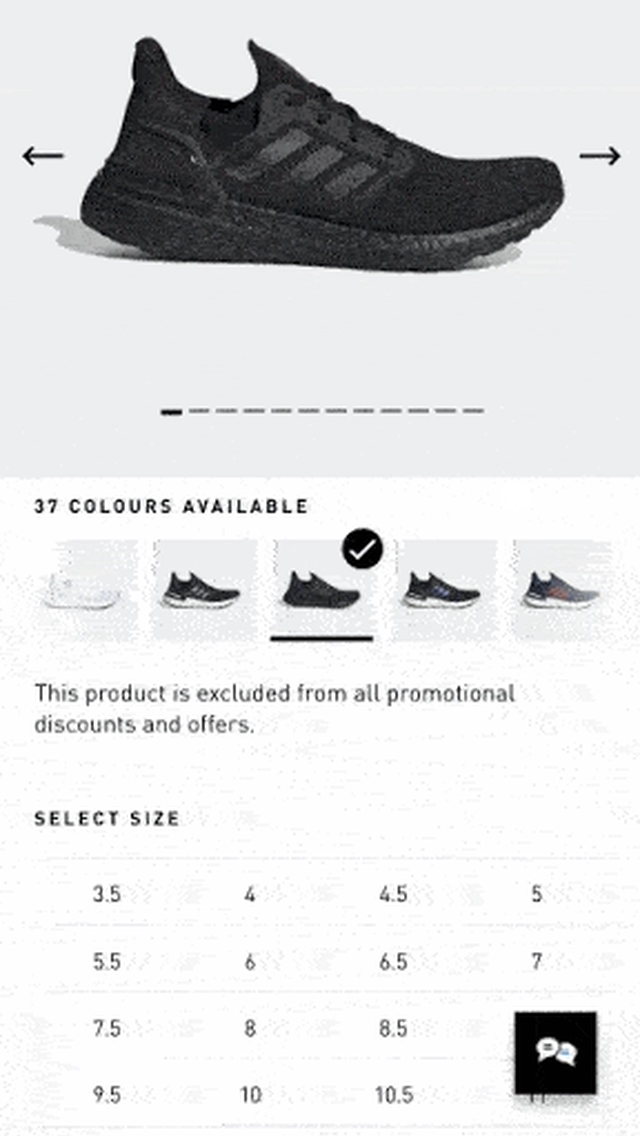
Si possible, évitez les menus déroulants et faites en sorte que les échantillons de couleur et les tailles disponibles soient directement visibles. Si un produit n’est pas indiqué « en rupture de stock » ou si l’utilisateur doit ouvrir un menu déroulant pour choisir sa taille avant de finalement découvrir que le produit n’est pas disponible, il risque d’abandonner.
Sur Adidas, l’utilisateur peut choisir entre différentes couleurs sans avoir à parcourir le reste de la page. Ainsi, il sait immédiatement quelles tailles et quelles couleurs sont disponibles.

Le site d’Adidas permet de comparer les couleurs sans avoir à scroller
Pensez également à mettre en place des options de cross-sell pertinentes, facilement accessibles afin d’éviter de potentielles frustrations. Cela peut sembler évident, mais proposer en permanence différentes options aux utilisateurs permet de les inciter à continuer leurs recherches et de les inciter à la conversion.
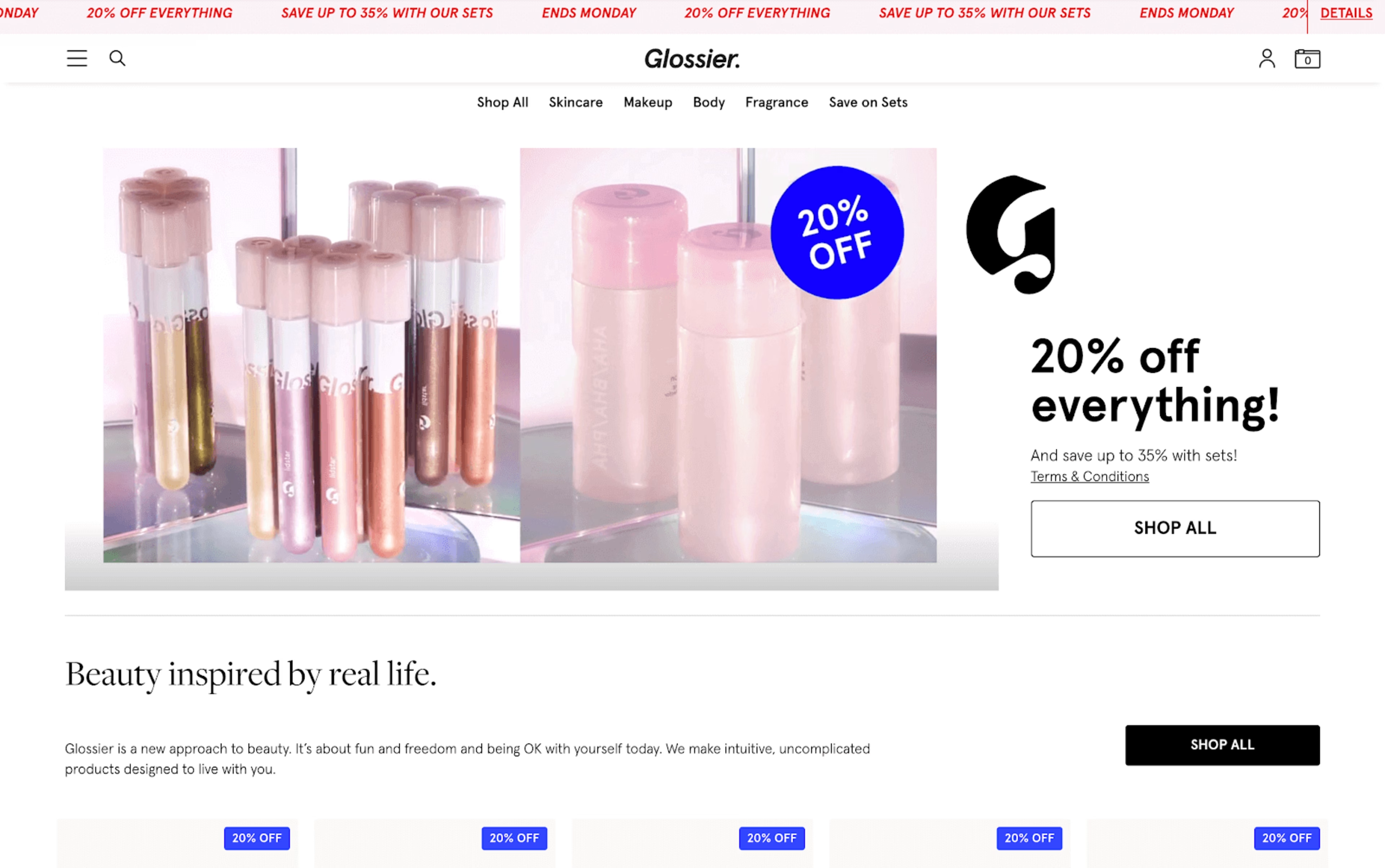
A titre d’exemple, la marque Glossier a stratégiquement placé des étiquettes de réduction sur la vidéo d’accueil de son site et sur les produits se trouvant en dessous. Elle a également mis en valeur une bannière rotative visible à l’écran tout au long du parcours utilisateur, pour pousser sa promotion.

Les tags de promos sur le site Glossier sont placés sur une bannière sticky
Retail website exemple n°3 : accélérez le processus d’achat grâce à la session en tant qu’invité
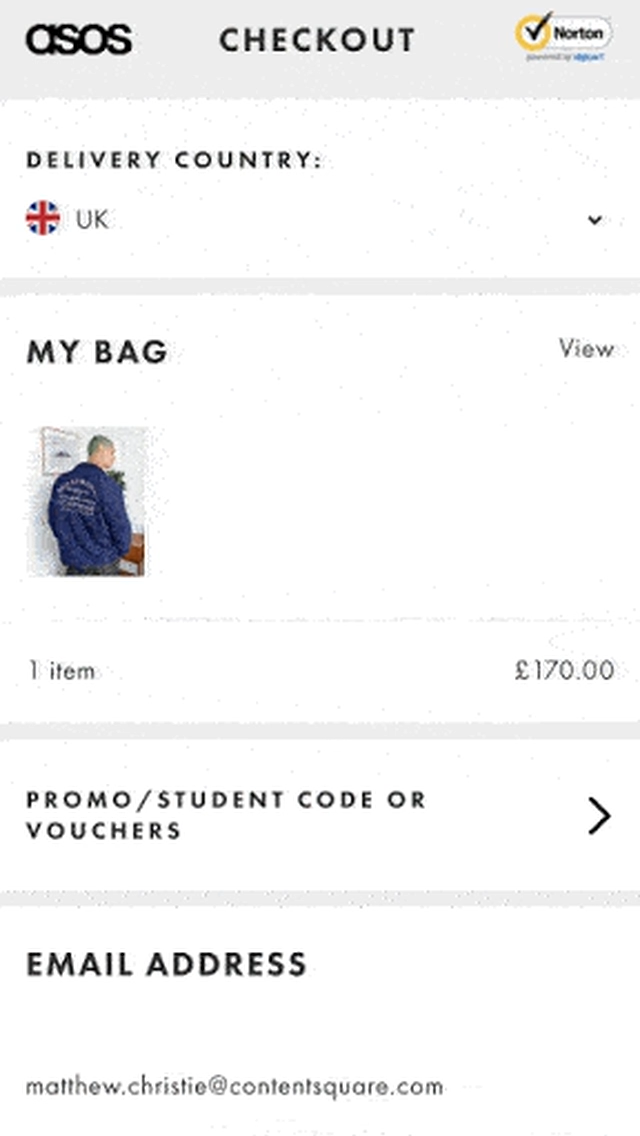
Il est essentiel de faire en sorte que le processus de paiement soit aussi simple et fluide que possible ! Les marques comme ASOS, Nike et Amazon ont un immense succès pour de nombreuses raisons et leur processus de paiement n’en est qu’une seule parmi tant d’autres. En effet, ce dernier est simple, intuitif et facile d’utilisation.
Souvent, les entreprises optent pour des processus de paiement bien trop compliqués avec des formulaires inutilement longs. Le meilleur conseil que je puisse vous donner est de garder à l’esprit que votre client cherche la simplicité. Les utilisateurs veulent passer commande aussi vite que possible.
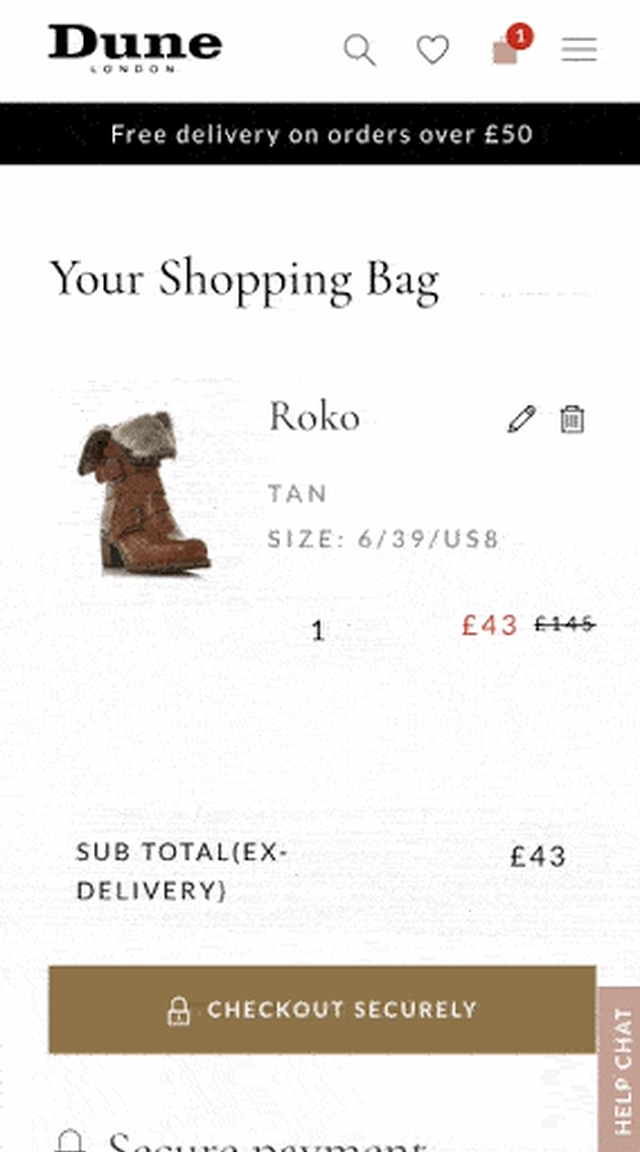
Une fois le client satisfait du contenu de son panier, il doit pouvoir avoir le choix entre se connecter, créer un compte ou « continuer en tant qu’invité ». Les clients déjà inscrits voudront certainement se connecter pour éviter les doublons. Personne n’a envie de réécrire ses coordonnées plusieurs fois.

Le checkout en mode invité de Dune sur mobile

Le checkout sur mobile simplifié d’Asos
Augmentez votre taux de conversion en analysant le comportement de vos visiteurs
Après des années d’expérience en Fintech et M&A, je suis devenu copywriting spécialisé dans la Tech et le Web3. Passionné de technologie et de psychologie humaine, j’aime comprendre les comportements utilisateurs et déchiffrer les mécaniques de conversion en ligne.
