We all want fast, usable sites that Google can crawl and index for the right terms. But we shouldn't ignore what happens later: once people do get onto an optimized website, they have to decide whether or not it’s worth staying.
In this chapter, we look at website analysis from both perspectives. First, we share a few valuable checklists to help you nail the basics of website speed, SEO, traffic, and performance, and then we cover our step-by-step method for running user-driven analysis, with a free checklist you can download and start using today.
Why you need a website analysis checklist
Website analysis can look like an overwhelming task: there are so many potential metrics to measure and thousands of tools you could use to do it.
A website analysis checklist will
Give you a roadmap to follow
Guarantee that you’ve collected all of the data you need to draw conclusions for improvement
Prevent you from wasting time on unimportant or inefficient methods of evaluation
5 standard steps and checklists for website analysis
Classic website analysis uses traditional analytics tools, SEO investigation, page speed tests, and performance evaluations to make sure all the important components of your website are in optimal working order. It’s ideal for finding major technical or stylistic issues and understanding basic trends about your website’s traffic flows.
You can perform a comprehensive basic website analysis by following these 5 approaches.
1. Analyze website traffic
Analyzing traffic helps you monitor the flow and activities of users on your site and identify the most successful pages and traffic-generation techniques.
Use a traditional analytics tool like Google Analytics to look at traffic patterns on your site (or let Contentsquare Product Analytics do it for you.) Some key questions to focus on are
Is your website’s traffic trending up or down?
Where is traffic coming from?
What pages are generating the most traffic?
What is the bounce rate? Where are people leaving your site?
Is there a difference in mobile vs. desktop traffic and behavior patterns?
![[Visual] analytics SgsE954](http://images.ctfassets.net/gwbpo1m641r7/5MqH9m2WRlSsorc4u1MRpb/69cde8d5d96a2bd804c00c41f0d6cc1d/analytics_SgsE954.png?w=1920&q=100&fit=fill&fm=avif)
Knowing the popularity of different pages and which ones draw in the most visitors or convert the best can help you re-evaluate your marketing campaigns and allocation of resources.
✅ Recommended Google Analytics checklist: this Google Analytics checklist — The Complete 2019 Edition will help you go through precise steps when implementing, reviewing, and extracting data from GA.
2. Audit your site’s SEO processes and results
Because SEO is a vast discipline, an SEO audit can take multiple shapes. Here are the 3 most common types of analysis you’ll want to run.
A. Review your on-site SEO
There are certain elements every page should have in order to rank well in Google. Make sure that every page on your site is formatted correctly with
Title tags
Meta descriptions
Proper subheading structure
Internal links
Draw up a list of pages that are lacking in proper SEO structure, and make plans to optimize them to increase your rankings and traffic.
✅ Recommended SEO audit resource for online stores: BigCommerce has a simple SEO checklist that covers the basics and helps e-commerce sites be in a good position to be found—and ranked—by Google.
B. Check your search engine rankings and authority
It’s not enough to optimize your website for SEO internally; you also need to understand how you stack up against other sites in your niche. This can be broken down in 2 ways
Competitive rankings: use a competitive analysis tool like Ahrefs, SEMrush, or SerpBook to see what keywords you rank well for and how your search traffic compares to the competition for these keywords. You can use this information to optimize certain pages on your website to better compete and drive more traffic.
Domain strength: third-party tools have simple metrics to estimate the ‘strength’ of a domain’s backlink profile and how realistic it is for a website to compete against others in the same niche. By doing their best imitation of Google, these tools assign a number from 1 (weak) to 100 (strong) to add up the value of link volume and link quality (Moz names this metric Domain Authority, and Ahrefs calls it Domain Rating).
C. Perform backlink analysis
Looking at domain strength is a necessary but surface-level action. To really understand what’s happening beyond an aggregate level, you want to see where competitors are getting backlinks so you can replicate their strategy in a way that works for you.
For example, you might see that sites in your niche are constantly listed on resource pages that mention adjacent tools. You can reach out to those exact sites if you aren’t already mentioned and linked (this is link building 101)—but also, take that learning to find similar sites you can then reach out to.
✅ Recommended SEO checklist: this complete SEO checklist for 2019 from Backlinko will take you through all the steps required to perform a thorough SEO analysis of your website.
3. Measure your page speed
Websites that load slowly risk lower Google rankings, in addition to driving away frustrated users—it’s a lose-lose situation.
There is no need for a checklist here: simply check your load time for both desktop and mobile devices. Google’s PageSpeed Insights can help you here or, if you’re using Contentsquare, you can access the Speed Analysis capability to monitor your Core Web Vitals and see their impact on performance. In addition to telling you how quickly your site loads, both tools will also give insights on how to speed it up.
For a practical example of what this looks like: here is wikipedia.com passing the page speed test with flying colors.
4. Check for website errors
Broken links and error pages can be frustrating for users and can cause Google to penalize you. Use the Google Search Console to spot these errors.
Need to quickly dig deeper to understand these errors and figure out how to solve them? Contentsquare’s Error Analysis capability helps you do just that by automatically surfacing the most critical errors to prioritize—including JavaScript, API, and custom errors harming conversions and revenue.
Reproduce the errors with session replays to understand the context and get to the root cause
✅ Recommended crawl checklist: this Starter Guide to Google Search Console will take you through the steps required to fix crawl errors.
5. Confirm mobile responsiveness
It's crucial for your webpages to function just as well on mobile devices as they do on computer screens, for at least 3 reasons Google officially shared:
Mobile searches make up over 50% of Google.com searches
Mobile-friendly sites show up higher in search engine page results
Visitors are 5x likely to leave a website that isn’t mobile-friendly
Most importantly: Google rolled out the mobile-first index in 2018, which means that pages are evaluated for all devices based on their performance on mobile. So if you have a fantastic desktop experience but suffer on mobile, all that matters is mobile for your search rankings.
The first, necessary step of your analysis is making sure your website is mobile-friendly: that it looks and functions well on any size screen, and that it loads fast on mobile. You can do this check through a tool like Google’s mobile responsiveness checker or dive deeper with Contentsquare’s Mobile App Analytics to make sure your home, product and category pages are mobile optimized for engagement and conversion.
The user-centric checklist for performing website analysis
Established analysis methods and checklists like the ones above are crucial to bringing your website to a solid place performance-wise, but they are limited when it comes to making sure that the people you brought to your pages actually stay there.
User-driven analysis fills that void by focusing on actual visitors—and, specifically, on:
The DRIVERS that bring people to your website
The BARRIERS that might stop them or make them leave
The HOOKS that persuade them to convert
Read ahead for a step-by-step overview of user-driven analysis. We’ve also slimmed this information down into a handy one-page checklist that you can immediately download (click on this link or on the image below) and start following.
![[Visual] Website analysis checklist](http://images.ctfassets.net/gwbpo1m641r7/2rzPKb3QR7J5TvFVaZYtKd/b0c035ff0c16bb0803cb5dd737b411a3/user-driven-analysis-checklist.png?w=1920&q=100&fit=fill&fm=avif)
A note about tools
You can use Contentsquare’s experience intelligence capabilities and features—including behavior analytics and website feedback tools—to run your user-driven analysis, but you can just as easily rely on similar services. The point here is helping you perform a few user-driven actions—how you choose to do it is entirely up to you 🙂
Step 1: find what drives people to your website
Find out what’s bringing people to your website so that you can capitalize on the most lucrative traffic sources and make an action plan for less robust ones.
Instead of guessing or making assumptions, you can discover your visitors’ drivers by asking them to describe what they are looking for on your site, and why, in their own words.
# Survey your website users
Set up a quick on-page survey on your most visited page. Pose open-ended questions to your visitors that address the following
A question to identify the demographic that matters most to you: how would you describe yourself in one sentence?
A driver-related question to understand what brought them here: what’s the main reason for your visit today?
A final question to identify what may be stopping them from completing a relevant action: what, if anything, is stopping you from [action] today?
Keep collecting answers until you feel you have a representative sample of your visitors.
# Use the data to create user personas
Use the data you’ve collected to create user personas who reflect your typical users. Personas will help you better understand who your website users are and what they are trying to achieve.
Here is an example of a persona from Smallpdf, a PDF editing app, who created a series of representative personas on the back of a few simple questions.
![[Visual] User persona-example](http://images.ctfassets.net/gwbpo1m641r7/6BboSm03Ec2SBu7FB6GaMc/c71930d598ee4fcc29c49a34277ee084/hotjar-persona-example.png?w=1920&q=100&fit=fill&fm=avif)
Smallpdf user personas
Step 2: define the barriers that stop or drive users away
Figuring out the factors that cause users to leave your site can help you address their concerns and keep them on the page longer. To isolate these barriers, you can use a variety of behavior analytics tools.
# Find your high-exit pages
See where customers drop off or fail to convert throughout their journey with funnel analysis
Using Google Analytics or Contentsquare’s Funnel Analysis capability, you can build conversion funnels and collect data on how customers move from page to page on your website; running funnel analysis will help you identify the high-traffic exit pages where you lose most of your visitors.
# Find the most problematic section(s) on your drop-off pages
Heatmaps reveal how users interact with each element on your website and your app
Once you know which page(s) your visitors are leaving from, take a closer look to get an overall idea of what may not be working. Analyzing a strategically placed heatmap can help you can investigate if people are
Reaching important content or failing to see it
Finding and using a page’s main links, buttons, and CTAs
Getting distracted by non-clickable elements
Experiencing issues across devices
# Watch how people interact with each page

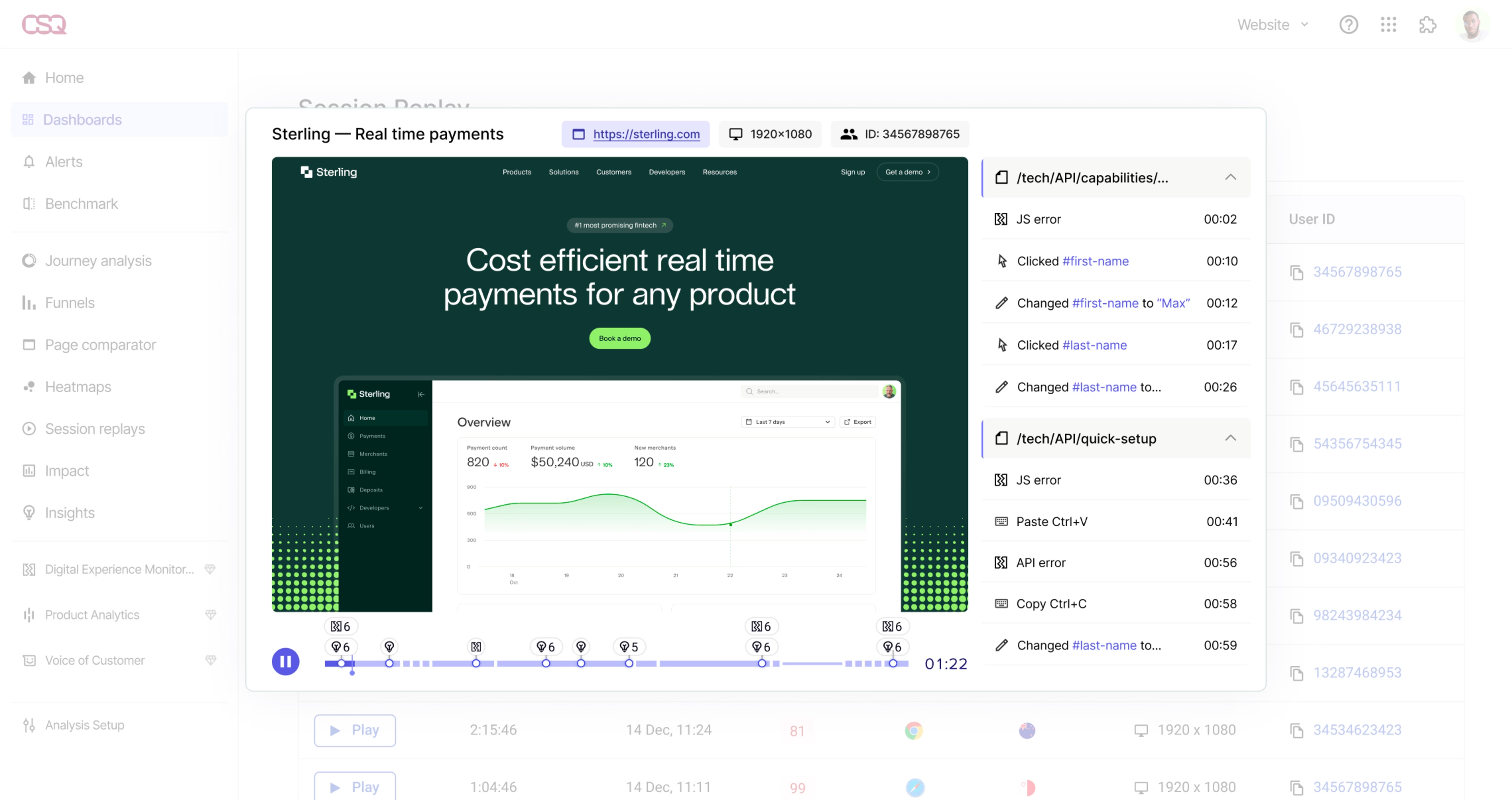
Contentsquare’s Session Replay reconstructs individual visitor sessions to reveal hidden behaviors
Once you know where people are dropping off, you can watch how individual visitors interact with them using a session recordings tool. Take notes on whether people
Hesitate when performing an action
See all the content correctly
Can interact with buttons or clickable elements
Encounter bugs and/or broken elements
Use ‘rage’ clicks when the browsing experience is frustrating
Pro tip: instead of just focusing on people who leave, review sessions of people who do make it to the final destination—comparing the 2 can help you spot obvious and useful differences in behavior and help you get closer to a solution.
# Ask visitors for feedback
Based on the above steps, you may already have a semi-clear idea of why your users are getting frustrated or losing interest; now it’s time to ask them directly.
Method 1: feedback widgets
![[Visual] Feedback widget](http://images.ctfassets.net/gwbpo1m641r7/5jr4CTsauawIcy5FxzmqcT/752f0588983de225c36d2ff9d1d0f2e0/Feedback_Widget.png?w=1920&q=100&fit=fill&fm=avif)
Invite users to share their thoughts with a feedback button that’s always visible
To start with, set up an on-demand feedback widget on your site, like Contentsquare’s Feedback collection widget, that allows people to express their immediate love-to-hate reactions.
Let it run in the background and collect your visitors’ opinions. You can then filter and review negative feedback left specifically on your drop-off pages (but hold onto the positive feedback information, too, for later).
Method 2: on-page surveys
![[Visual] Feedback Widget](http://images.ctfassets.net/gwbpo1m641r7/6Sh6HqN3VILmPh09YAfswr/6afa4a7abb05930ca1a605da1563e594/Feedback_Widget.png?w=1920&q=100&fit=fill&fm=avif)
Exit Intent surveys appear when users show signs that they’re about to close the page
An alternative way to get feedback is to create a simple on-page survey and place it specifically on your drop-off pages.
Have this survey appear halfway down the page or when users are about to click away. Ask straightforward and direct questions, like
If you decided not to [action] today, what stopped you?
What is missing on this page?
What, if anything, is stopping you from [action] today?
Taken together, this feedback and behavioral information about your users can help you identify the major roadblocks or barriers that drive them away—so you can work to eliminate or minimize them.
Step 3: find what really persuades people to act
Lastly, collect feedback from visitors to better understand the hooks, or selling points, that persuade them to stay on the page and eventually convert, and their fears or objections to taking action.
# Ask customers what persuaded them to convert (and what almost caused them not to)
Use Contentsquare to launch AI-powered, customizable surveys in seconds to ask your users anything
Set a quick on-page survey to hear from people who have just converted (for example, signed up for your page or bought a product) to find out what persuaded them to take action. This will help you discover the major selling points of your website, which you can then emphasize going forward.
Pair this with the positive feedback you collected from the feedback widget tool (go back to step 2) to understand the features and motivations that persuade your users to stay on the site.
# Ask visitors to elaborate on their top fears and concerns

Launch NPS surveys to track user sentiment over time
This is particularly relevant if you have an ecommerce website: a few days after your customers have completed an action, send them a follow-up survey to ask about any concerns or fears they had before converting.
Some potential questions you could ask them are:
What was your biggest concern or fear before buying our product?
What should we have done to improve your experience?
On a scale of 0 to 10, how likely are you to recommend us to a family member or friend?
This may not look immediately applicable to website analysis, but the answers can give you very practical hints about what is still missing on your (by now, very optimized) site, and what else you could/should be doing to win even more people over.
Tying it all together
As you go through this checklist, your website’s strongest and weakest points will become apparent. Some areas might need further investigation, but you should have enough information to make better decisions on the areas of your website that need improvement.
What tools should you use?
Even with a solid checklist, you will still need to make some decisions about which tools to use in each stage of your analysis. There are literally hundreds of free and premium tools you could employ in your website analysis. In the next chapter, we will go over some of the top recommended tools from industry professionals.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)