Every touchpoint users have with your brand and product contributes to the overall user experience (UX): the landing page that sells them on your product or service, the signup and onboarding flow, and every feature or element inside your product impacts UX and how users think about your brand.
The user experience often determines if users stick around, whether free users convert to paid, and whether they churn. UX design is a concept that transcends every team and every role within an organization, and it’s an even more vital concept for product teams.
This guide covers everything you need to know about UX design. We start by introducing UX design, why it matters, and the key principles and best practices you should know about. Then, we move into skills UX designers need and mistakes they should avoid.
What is UX design?
User experience (UX) design is the process of building products that are easy and enjoyable for people to use. By building products to be as effortless as possible for users, you can encourage adoption, retention, and loyalty.
UX is an iterative process of constant improvement: product teams and designers use data and usability testing to continuously refine the product experience so it becomes easier for users as the product develops.
The UX design process in 5 steps
There’s no universal workflow that every UX and product team follows—products, users, and internal processes vary. Some teams follow the Lean UX model, for example, which includes three broad phases:
THINK: teams draw on user feedback, product and usage data, competitive analysis, and other research to identify blockers and pain points, and brainstorm ways to improve the product to solve problems for their users.
MAKE: developers and designers build the change or new feature into the product.
CHECK: teams use surveys, multivariate (MVT) or A/B testing, and other tools and methods to check whether the change or new feature improves UX and solves the original problem for their users.
The basic UX design process we outline below is similar, but we break it down into five steps to illustrate the cyclical, iterative nature of UX design:
1. Research and understanding
User experience design begins with extensive UX research before any designs are mocked up.
User research: identify pain points, goals, blockers, and characteristics among users, and draw up detailed user personas that inform design decisions to keep the UX design process focused on users.
Market research: understand the market and similar products available, what those products share in terms of UX, and identify opportunities to differentiate your product based on UX.
Historical analysis: get a sense of the history of your product and use previous iterations to inform future design decisions, ensure mistakes aren’t repeated, and continuously improve your product’s UX based on what you’ve learned.
2. Prototyping and wireframing
After the research stage, a designer creates a prototype and wireframe of your product, outlining how users will flow from one feature or element to the next, and how the product will look visually.
The prototype is your minimum viable product (MVP): a version of your product with enough features to allow your first users to test it and offer feedback. The prototype generally doesn’t look like a finished product, but it provides a sense of how the finished product will work.
Prototyping and wireframing—and then testing, which is the next step—lets you get valuable user feedback before you spend resources finalizing your product, potentially avoiding a lot of work and time spent developing the wrong features and UX for your users.
3. Testing
Next, your product team will conduct user tests—like A/B tests or MVT—to identify existing or potential design issues that may cause friction for users. For example, your team may find:
The UX is confusing and prevents users from accomplishing their goals
Some features aren’t worth developing further because users aren’t interested in them
Certain user actions create friction in the product experience
Some user testing may include using product experience and behavior analytics tools like Heatmaps and Session Replays and collecting user feedback that can help identify blockers and pain points (more on this later).
If you’re using Contentsquare 🔥
Use Voice of Customer to send on-site surveys and recruit testers from users on your site. Just create a survey from your dashboard, invite users to participate, and then ask a few follow-up questions to better understand your testers.
Optional: offer testers incentives, like discounts or gift cards, to encourage participation!

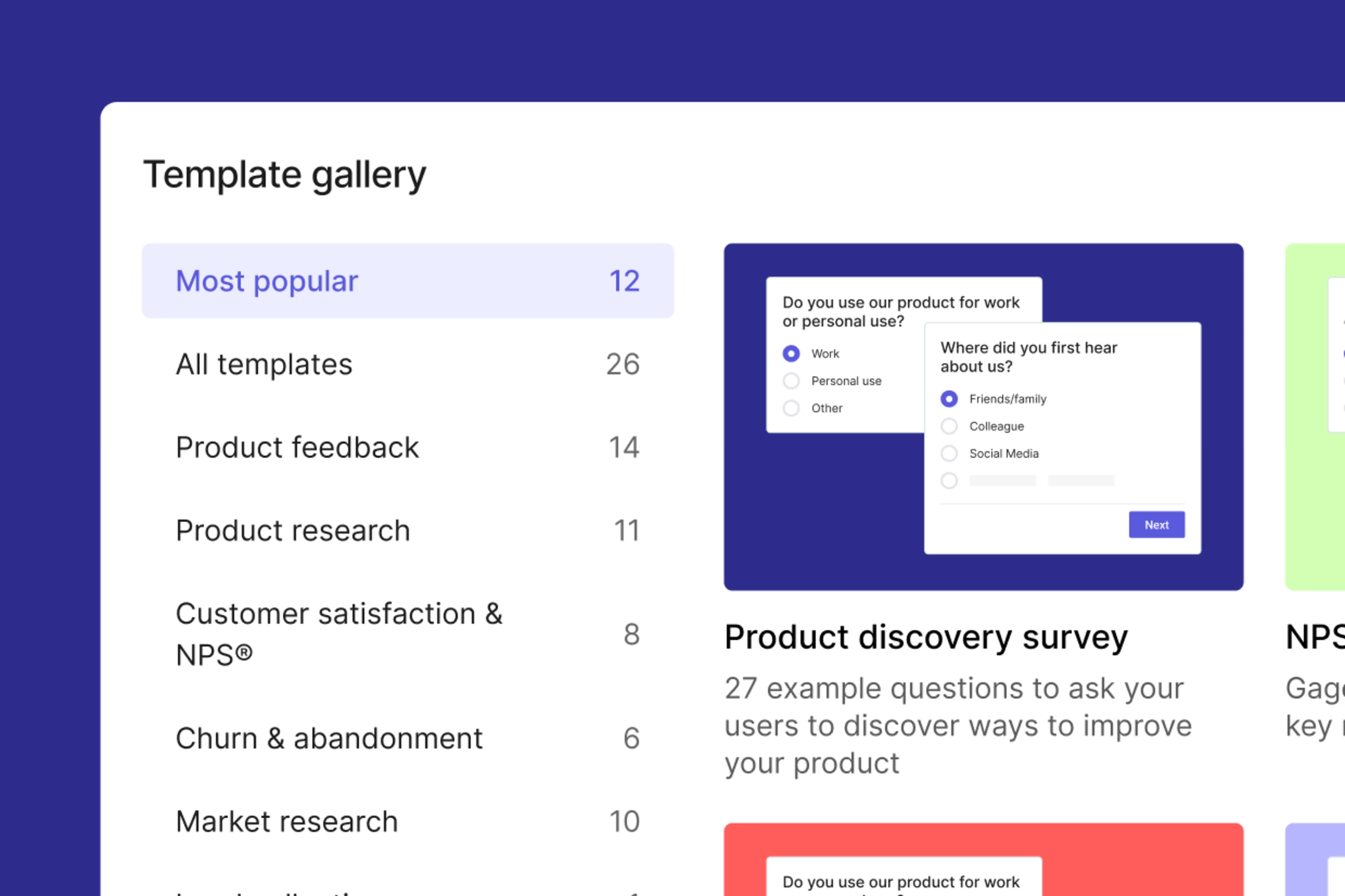
Contentsquare offers dozens of templates to make it easy to send surveys.
4. Launch
Throughout the testing phase, you’ll refine your prototype based on results and user feedback, make changes, and add final touches before launch.
Once your product is ready, launch is often done in stages. For example, your UX team might release a beta version or ‘soft launch’, where a new design is launched to a small group of users first, to get additional user feedback and usage data before rolling it out to your whole user base.
5. Iteration
UX design is a constant, iterative process—you’re never done creating good UX—so more testing follows the product’s launch.
In the iteration stage, your team will continue to make updates and improvements as needed, and closely monitor how those changes impact the product experience.
A/B and multivariate testing are often part of this stage, so your team can see the impact of product changes and compare multiple versions of the design to see which creates the best user experience. Then, the winning version is rolled out.
UX design in action
Say your product design team wants to launch an update to your user dashboard. Using Contentsquare Voice of Customer, you can take a ‘soft launch’ approach. Release the new design to 10% of your users and gather feedback. Just survey users to rate their experience with the new dashboard to make sure they’re happy before launching to everyone.
The difference between UI and UX design
User interface (UI) design is a part of UX design that focuses on the visual look of a product. For example, a UI designer may focus on the layout of a website page or app screen or the color used for call-to-action (CTA) buttons.
UI and UX design are often confused—or seen as interchangeable. That's understandable: the user interface is a part of the user experience, but UI design is more narrowly focused on the visuals and aesthetics of the interface users see, whereas UX is a broader process of identifying and solving user problems.
For example: typography, color scheme, branding, button design, animations, and imagery are all a part of UI; while user flow, product features, and accessibility are a part of UX.
Why is UX design important for product teams?
A poor user experience will cost you customers: if users aren’t satisfied with their experience in your product—if it’s difficult for them to navigate or if they encounter bugs or issues that cause friction—they might churn.
But improving UX can increase conversions: when you make UX design a key part of your product development process, and keep product experience top of mind, you can mitigate churn.
Investing in the user experience will help you create a valuable product that solves problems for your users and helps them reach their goals. Your product team, in particular, can draw on UX design to:
Convert more users
Drive adoption
Boost customer retention and loyalty
Banish churn
4 key principles of UX design
In many cases, 'good UX design' can be a little murky and hard to wrap your head around. After all, UX is all about the user and helping them reach their goals—and that varies from one product and one user base to another.
That said, good UX is really just a user experience that solves users' needs in the most frictionless and enjoyable way possible.
Here are four things good user experiences have in common:
1. The user comes first (always)
The number one principle of UX design is that the user comes first. It may sound obvious, but given the myriad internal priorities and pressures product teams face, it’s worth mentioning.
Good UX design centers the needs of users in every decision—the product helps users reach their goals or solve their problems in the fastest, easiest way possible. Every part of the design, every change, and every new feature flows from that.
And there’s a reason user-centered design is such a competitive advantage for companies that get it right: it isn’t always easy to put users first. Your business goals become secondary—of course you have goals, but they shouldn’t interfere with the users' needs and goals.
In fact, your business goals should be a reflection of your users' needs and should work to support them.
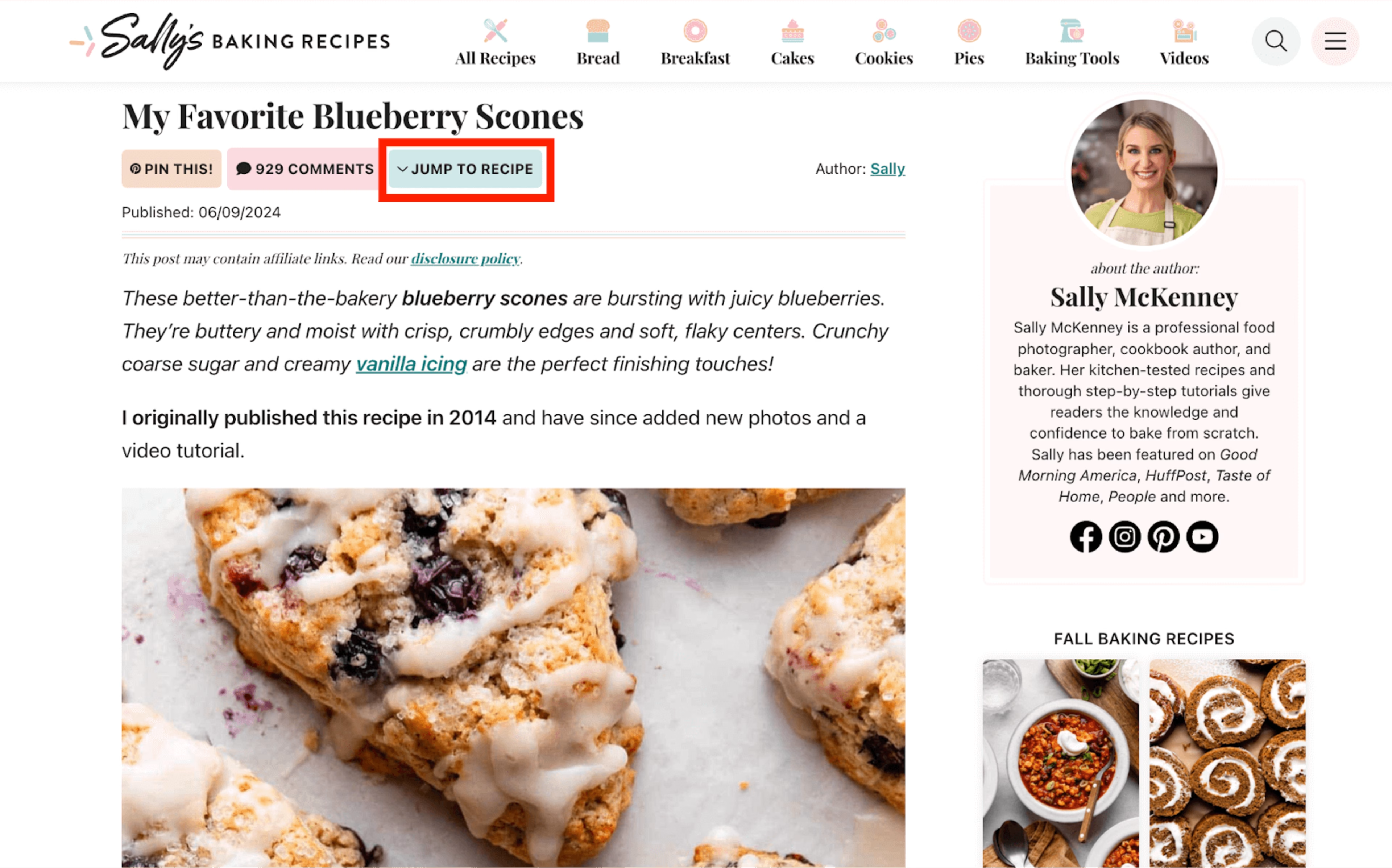
Recipe websites are a great example of this: lengthy blog posts help their recipes rank in search engines, but they also get in the way and prevent users from getting to the content they want to see. (We just want to know how to make the food so we can eat the food, please!)
To improve the user experience, some sites add a ‘Jump to recipe’ button so people can get what they came for as quickly as possible.

Some recipe websites put the user first with ‘Jump to recipe’ buttons
2. Simplicity, hierarchy, and consistency
(Okay, so maybe these are three principles in one, but they’re very closely related.)
Simple, hierarchical, and consistent UX design enables users to quickly and easily find what they’re looking for and do what they came to do. Whenever possible, your product should use the simplest design, the simplest copy, and the simplest actions to get users where they want to go.
That doesn’t mean you need to emphasize simplicity over function, of course (more on that in a second)—but you should simplify your UX design, eliminate visual clutter wherever possible, and cut any unnecessary elements or steps that complicate the user experience.
Then, organizing your design with a clear hierarchy ensures the product elements that remain are easy to understand and navigate. Users should be able to find exactly what they’re looking for without spending too much time in your product.
Finally, consistency: UX extends far beyond the experience users have inside your product. It also includes things like branding, marketing, and support. Creating a consistent style and ‘feel’ across all user touchpoints helps to unify the user experience.
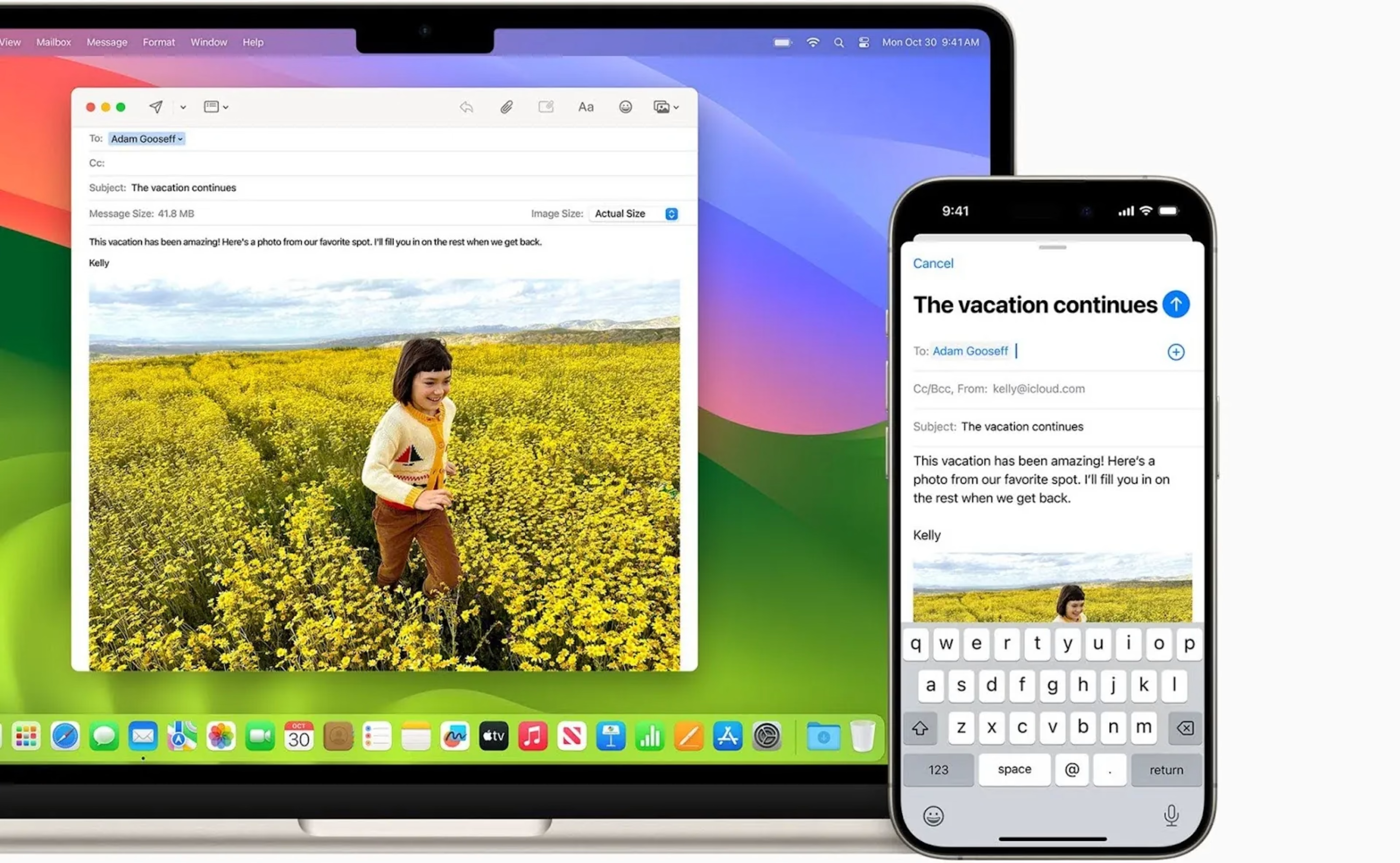
Apple’s App Store is a good example of this: users can pick up any device—be it an Apple Watch, MacBook, iPad, or iPhone—and the product experience is consistent, with similar gestures, icons, hierarchy, and visual style.

Apple creates a consistent UX across devices like the MacBook and iPhone
3. Functionality first, then design
Product function comes before product design, which is another one of the differences between UI and UX: while UI focuses on the look of your product, UX focuses on how your product functions.
Good UX means making it as effortless as possible for users to do what they came to do on your site or app—that’s the ultimate goal. That means clarity and function always come first. The design itself should never make the users' life harder or slower.
Moleskine’s iOS calendar app, Timepage, is a counter-example: the app lets users choose the color theme, but while the UI looks cool, it makes it harder for users to view their options and tap the color they want.

With Contentsquare's VoC you can always make sure you get the right balance between design and functionality
4. Draw on the familiar
Great UX leans into design frameworks and interactions that make sense for users, giving users what they expect.
Designing interactions that aren’t familiar to users may add barriers and make it harder for users to accomplish their goals, because it creates a learning curve when users adopt your product.
Drawing on elements and interactions users are familiar with often makes for better UX.
Some mobile apps are a great example of this: iPhone users are used to swiping right and left, so the UX of every iPhone app can benefit from drawing on that familiar interaction. It’s what users expect, and building that into your design ensures users have an easier time using your product. That’s why Tinder does it!

Tinder users swipe right to 'like' someone
UX design best practices for refining products
The four principles above are a great place to start and can help you get a better sense of what makes a good user experience. Now, let’s get into how you can create that kind of experience.
🔍 Start with a deep understanding of users and their intent
The first step in the UX design process above is 'research and understanding'. Whether you’re building a new product from scratch or iterating on an existing one, you still need to start with a deep understanding of your users and their intent.
There are a lot of ways to develop that understanding—like using behavior analytics and product experience insight tools, listening to sales and support calls, and analyzing product usage data.
But there’s no substitute for actually talking to your users. Often, that looks like either an online survey or a one-on-one interview. Both can help you better understand customers, empathize with their needs and challenges, and build valuable user personas to refer to throughout the UX design process.
Note: visit the UX surveys page of the related UX guide for some examples of UX-specific questions to ask your users to get the feedback and UX metrics you need to create the best user experience.
💡 Develop a plan for how users should experience your product
UX and product analytics tools—like Heatmaps and Session Replays—can help you visualize how users move through your product, but that information is even more helpful when you have something to compare it to: your ideal user flow.
Based on what you know about why people use your product, you should be able to map out an ideal user flow with the steps users need to take in your product to accomplish their goals. (This is much like a customer journey map.)
For example:
To send money to a friend using Venmo, a new user needs to: download the app > sign up for a new account > connect and verify their bank account > search for their friend > enter the dollar amount > and send the money
For an ecommerce store, the user flow might look like this: click on Instagram ad > browse products > view product page > add product to cart > start checkout and create an account > and complete checkout
That ideal flow drives everything inside your product, from design and interactions to content architecture and element hierarchy.
📊 Monitor user behavior for signs of friction, and eliminate blockers
Your ideal user flow helps inform initial product design and serves as a baseline for continuously improving UX. When you see users deviate from your ideal flow—when they encounter blockers or friction in your design that veers them off course—tools like heatmaps and recordings can help you quickly identify user pain points, so you can remove them.
For example, if you see users dropping off before reaching their goal, analyzing session replays can help you identify possible explanations. Then, you can ask for more feedback to help you understand why the drop-off is happening. Maybe an element distracts users from taking the next step, for example, or a dialogue box blocks the next step on mobile.
🔥 If you're using Contentsquare
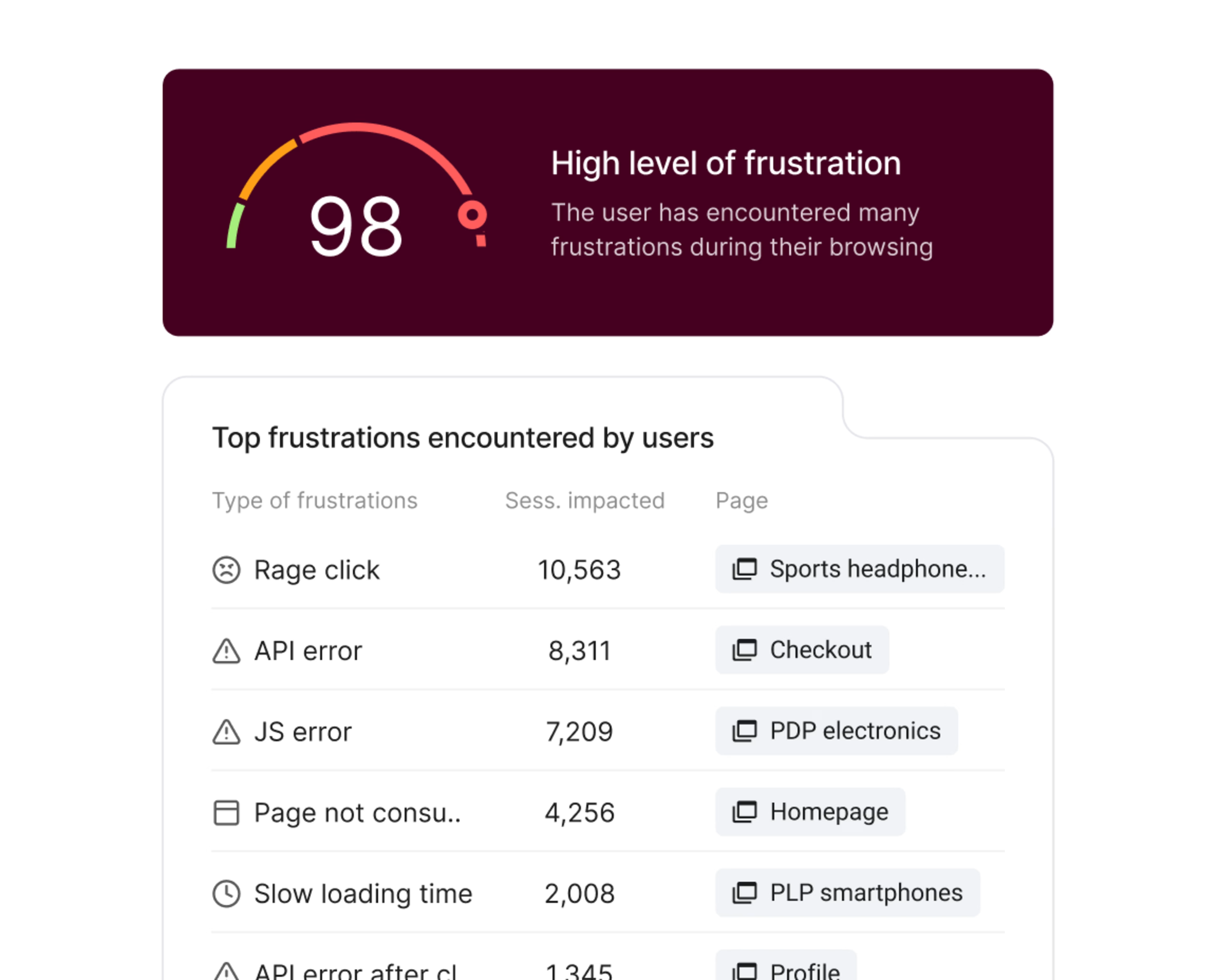
Use rage clicks as a filter in Session Replays to pinpoint the moments when a user repeatedly clicks on an element or area of your site, which can help you identify blockers or friction points in the user experience. Use what you learn to prioritize changes to optimize UX and improve the customer experience.

Consider the multi-platform experience
Users should enjoy the same easy, frictionless experience no matter how they access your product. If your product allows for mobile, tablet, and smartphone usage, the design should support that with good UX regardless of the device.
For example, a behavior analytics or product experience tool can help you get feedback on how mobile users behave in your product. Then, you can compare the mobile user experience to your web or desktop product experience and identify how the experiences differ across devices.
If there are any variations, you can dig deeper by combining tools like session replays and feedback surveys to identify why users behave differently across platforms and how you can build a more consistent UX.
Ground users in the product
Good UX design is proactive about giving users a sense of where they are, where they can go, and how to get back to where they started. Clear and explicit navigation is key—without it, it’s easy for users to get lost in your product. When that happens, it slows users down, they can't do what they came to do, and they have a bad experience.
For example, think about a web app you might file your taxes with:
There are modules for personal details, income, and deductions and credits. Let’s say you wrap up the income section and move on to deductions, but then you find a rogue income form hidden under one of your stacks of paperwork. You need to go back to the income section to add it, but how?
There’s no obvious navigation to take you back to the income section. Will the ‘back’ button take you there? Can you go to the ‘home’ screen and find it that way? Will you lose the information you’ve entered if you do?
Oh, the suspense.
Good UX design recognizes that some users take a nonlinear route through a product. To accommodate the nonlinear journey, use clear markers and explicit navigation cues to help users move within your product.
8 skills every UX designer needs
Being a rockstar at UX design means you can deliver bankable and measurable results with your work...not eye-candy that impresses your friends and colleagues.
According to entrepreneur and conversion optimization consultant David Darmanin, here are the eight skills you need to stand out and create designs that increase revenue.

1. Empathy
Step into the shoes of your users.
‘Becoming’ your visitors and customers is essential if you want to create an engaging and intuitive experience. To do this you need to actually use (and buy where applicable) the product or service you are working on. Use surveys to identify basic demographic information, but more importantly find out what other products your users are fond of and what their passions are.
A great question to ask visitors and customers in surveys or polls is "How would you describe yourself?” For example, they might say they are a 30-year-old product manager who loves cars. You’ll be surprised at what you’ll learn and how much your users will have in common. Your users will also feel more comfortable to give you open-ended juicy answers instead of being ‘classified’ by multiple choice answers.
Further reading: Six Habits of Highly Empathic People
2. Thoroughness
Research your users, your product and the organization.
Get the right facts and information at hand before you start your work. Doing interviews with customers, salespeople and support agents will allow you to understand pain points, persuasive angles and what success means to everyone involved. It’s also critical to define what key metrics are used internally—to ensure you are designing against them. There is no better way to lose credibility than working for weeks on a UX project that has no impact on the bottom line.
Usability testing is a popular research method since it consistently gives immediately actionable insights. But don’t fall into the trap of listening ‘too much’ to your testers’ opinions. For example, they might say, "I would not buy this," or “I would remove this button.” Instead, focus on what they do. Look at where they get stuck on a page or miss a button or key part of the content.
Alternatively, power up your usability testing by recruiting your own visitors for tests.
Note: Always keep in mind that one user’s opinion is not the equivalent of a split test result (where you get a statistical ‘vote’ from your users—see point 7 below).
3. Lean mentality
Test early, learn fast.
Don’t wait until you have html, design, and copy ready to do usability tests. Instead, test every iteration of your work as quickly as possible. For example, on a mobile UX project for a huge international brand, you might run over 50 user tests in less than a month to fine tune the flow and experience. Running tests initially with friends before turning to user testing tools makes this process quick and affordable.
4. Persuasiveness
Understand why people say ‘yes'
The science of persuasion plays a huge role in how your visitors and users behave. You simply cannot afford not to understand how psychological triggers influence their (and your) behavior. With even some basic reading you can learn how to use these principles successfully (and responsibly) in your design.
Further reading: Influence: The Psychology of Persuasion
5. Interaction
Test experiences, not designs
If there is one thing every UX design team should stop doing its producing untested ‘flat’ designs. You really need to be ruthless with your process. Start with paper prototyping, and move on to creating clickable wireframes or prototypes only once it's tested with suitable candidates. Always ensure you are truly designing and testing an experience—not an interface or visual. Creating slide based designs is a very easy mistake to make, and once you get into that habit, it can be very difficult to kick.
6. Innovation
Do not follow—be followed.
It’s really good to see what your competitors are doing. That means buying their products and using their services (always capture and document this process for future reference). However, you should always aim to innovate with your designs. Look to other verticals and industries for inspiration and always look ahead—let your competitors copy you instead. By no means does this mean that you should reinvent the wheel. Users love consistency and easily learnable behaviors…but in a competitive market, a different and intuitive user experience can set you aside from all the rest.
7. Analytical thinking
Measure what works and what doesn't.
It’s useless to create new UX designs if you cannot measure their impact. While usability testing is a great way to get feedback, it’s not a true measure of how your new designs will impact the bottom line (whether its revenue, signups, or engagement). Instead split test your work so you can attribute specific results to your designs—and no, looking at metrics before and after your changes does not work (there are too many other factors affecting the numbers).
When you run a split test you are basically asking your users to vote for the winner—using their details, money or time. Don’t be intimidated by split testing. It’s easy, fun and addictive.
8. Determination
Do not be swayed from your convictions.
While user feedback is invaluable, internal opinions can be extremely dangerous. You’ll likely hear remarks like, "I don’t like that design" or "I would change that phrase.” Design by committee is dangerous because it slowly eats away at your idea. It’s also very easy to start doubting your ideas. Resist this temptation, and follow your beliefs. Remember that you have stepped into your users’ shoes and your ideas are driven by their feedback.
To minimize ‘personal feedback,’ present your research and ask your colleagues or clients to give feedback about how it fits with your users’ challenges and needs (instead of theirs). Focus on the importance of split testing, as this is the true measure of whether it will work or not.
Most importantly be an internal UX champion and give a lot of importance to communicating your reasoning and ideas. Getting buy-in is usually the hardest part of the battle!
5 common mistakes product teams make with UX design (and how to avoid them)
When you’re building a product and trying to balance user needs with internal requirements, it’s easy to make mistakes. Here are five common mistakes product teams make when designing for UX and how to avoid them:
1. Failing to make user-driven product decisions
The mistake: one of the most common mistakes product teams make with UX design is failing to put the user first. Especially as you gain experience in your role and within your product, it’s easy to fall into the trap of believing you know what users want or need—but the reality is you are not your user.
How to avoid it: proactively gather user feedback and let that feedback drive changes to the product. Use feedback to validate whether users need (or even want) the features and updates on your product roadmap.
2. Aimless redesigning
The mistake: UX design is a constant, iterative process, but that doesn’t mean you need to constantly and completely redesign your product. Users often don’t like change, even if it ultimately benefits them, so there’s no use in aimlessly designing and redesigning your UX.
How to avoid it: if you don’t have a compelling reason to change things—if you don’t have a clear goal and business case for the redesign—don’t do it. When you do need to make changes, avoid shocking users by keeping changes small and iterative, gathering feedback via A/B or multivariate testing as you go.
3. Not testing before iterating on product design
The mistake: this one goes hand-in-hand with Mistakes 1 and 2—if you think you know what users need, you aren’t likely to spend time testing, gathering feedback, and iterating.
How to avoid it: testing and iterating is important at every stage of UX design, but it’s particularly important for prototyping. Testing pre-launch iterations is key to ensuring you’re heading in the right direction before going through the launch process.
4. Giving users too much
The mistake: too much information, too many options, too many features… giving users too much of anything can spell problems for the user experience. This goes back to the 'simplicity' principle we talked about before.
How to avoid it: if a graphic, button, or feature isn’t 100% necessary, cut it. Otherwise, you risk confusing and overwhelming users.
5. Siloing UX decisions within the product team
The mistake: if you silo UX decisions within the product team, you can’t create a consistent experience for users. UX design is a cross-team effort—creating consistency across the whole user experience requires a coordinated effort from teams across your whole company.
How to avoid it: product teams should work together with marketing, support, design, and other teams. Share user data and feedback across teams, collaborate on any big UX design changes, and keep other teams in the loop.
If you're using Contentsquare 🔥
Whether your team has new targets, you’re going through a redesign, or you’re prioritizing product optimizations, back up your plans for your next moves with experience insights from real users via feedback widgets and surveys and get the conversation flowing in Slack.
UX design FAQs
User experience (UX) design is the process of building products that are easy and enjoyable for people to use. While designers and product managers typically handle it, UX design transcends every team and every role within an organization.
The basic idea of UX design is that by building products to be as effortless as possible for users, you can encourage adoption, retention, and loyalty.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)