Every product manager wants to build a great product and provide a stellar product experience to users.
But you can’t do it alone: a great product experience can only happen through close collaboration between the product management team and the product design team.
But it's important to understand the differences between the roles, responsibilities, and processes of the product management and product design teams if you’re going to align to build a successful product that delights customers.
Keep reading to learn about the roles both teams play and for tips on how to align your teams to ensure everyone is working toward a shared goal: to create a product your customers love.
Summary
Product managers vs product designers: product managers oversee the entire product lifecycle, aligning with business goals and user needs, while product designers focus on creating exceptional user experiences through interface and design. Both roles conduct user research and use continuous discovery to improve products, but with different goals and objectives.
The benefits of aligning product management and product design teams include:
Shared vision around product ideas
Better translation of user requirements into features
Effective cross-functional teams
Better communication for handling conflicts
Faster achievement of shared goals
You can bring product design and management teams together by:
1. Defining each team’s roles and responsibilities individually and together
2. Enhancing communication between the two teams
3. Aligning the teams on shared company goals
4. Creating a common workflow for coordination
5. Bringing the product manager and the product design team face-to-face to prioritize effectively
Contentsquare tools to help product management teams work with product designers include:
Surveys to gather direct user feedback
Feedback to guide product decisions
Zone-Based Heatmaps to identify user frustration points and make shared decisions
Session Replays to discover improvement areas and prioritize features
How product managers and product designers differ (and how they’re similar)
Before you can align your product team with the design team, you need to know the differences between them so you can identify gaps and opportunities to bring the teams together with a shared goal to address user needs.
In short, product management takes care of the entire product lifecycle—from product roadmapping to development and launch. As a product manager, you’re interested in product experience (PX) and user experience (UX) and closely align with wider business goals and objectives.
Product designers also need to understand PX and UX, but generally pay more interest to the design and user interface (UI) to align the product with customer experience (CX) goals.
Let’s have a look at how product management and product design take different turns and how they overlap:
Goals and objectives
The goal of the product management team is to understand and empathize with customers and meet their needs—while meeting business objectives.
For example, if you notice an increase in customer churn, you may look at product problems that directly cause people to unsubscribe to ensure the company meets annual revenue goals. Here, you can understand the users' product experience to solve issues contributing to customer churn.
On the other hand, product designers need to understand the user experience and improve the product's design and UI to provide an exceptional product experience.
For example, if product designers see users going back and forth between product pages without taking action, there may be a navigation issue. They’ll work to uncover the navigation and accessibility issues users face and make changes to the product to improve CX.
Roles and responsibilities
Product management involves creating a product development strategy aligned with user needs and organizational goals. Product managers conduct customer research, define features, prioritize product initiatives, and develop team workflows.
The product management team includes many roles, which can vary based on the organization and product. These can include product managers, product owners, product leaders, chief product officers, product engineers, growth managers, and test engineers.
Product designers take direction from the strategy developed by the product management team to build a brilliant user experience. It usually includes product designers or testing engineers working with them to test the user experience. They’re primarily responsible for translating product features and initiatives into functional user experiences.
For example, if a product manager identifies 'making UI changes' as a solution to a customer issue impacting revenue, the designer will be responsible for making those changes to improve the customer experience. Changes might include reducing friction points, making user journey maps, creating prototypes and wireframes for testing, and improving the navigational experience.
Even though a product management team includes many roles, the product manager and the product designer often work together, and the responsibilities between the two can be reversed at times. For example, the product designer may design a roadmap for product development while the product manager presents the user interface to stakeholders.
Many organizations have a product manager playing both roles, with help from a graphic designer. So, it’s safe to say that the roles and responsibilities can often overlap based on product needs, product lifecycle stage, and organizational structure.
User research
User research is foundational to product success—it helps you understand what customers need and which problems they’re facing so you can build a product that creates customer delight.
Product managers can conduct interviews or use surveys to learn about critical issues customers are facing and how you can solve them in a way that aligns with business objectives.
Product designers perform user research to understand and learn from user behavior to create a frictionless user experience. For example, product designers can use tools—like Zone-Based Heatmaps and Session Replays—to collect qualitative data. This data helps product designers identify blockers or pain points in the user journey and see which UI elements need to be changed and refined to improve the user and customer experience.
Ultimately, all user research builds towards one shared goal: building a stellar product that solves a problem for your customers.
User scenarios
User scenarios are short stories created to help understand how users will interact with your product in a given situation to achieve their goals. It takes a jobs-to-be-done (JTBD) approach to help the product team understand user motivations and barriers to ideate and develop better-optimized product features that help users get their job done better.
As the product manager, you’ll create user scenarios to aid decision-making around which features to prioritize.
On the other hand, product designers use these scenarios to explore how users respond to the design, navigation, elements, and the overall product experience.
User scenarios and JTBD help validate product ideas and allow you to perform tests to see if you’re headed in the right direction—which is key for both product management and product design teams.
Continuous discovery
Product iterations based on customer feedback are central to product success and customer delight. You won't update or create product features and just release them to the market, hoping for the best—you need to test, gather feedback, and learn how to improve your product in a way that meets your customers’ needs.
Continuous discovery—continuously gathering information about user needs to improve product ideas—helps the product management team validate their product ideas and address customer concerns and issues.
For product designers, continuous discovery allows them to improve the user experience, which ultimately determines if your customers will continue using your product or not.
Developing a product is never 100% complete, and iteration ensures you’re moving one step closer to creating a product customers love while keeping it relevant for changing times.
But, it’s also here that both teams cross paths. For example, a product manager may iterate to improve an existing feature, but a product designer may iterate to make the overall UX more intuitive.
Benefits of aligning product management and product design teams
When the product management team and product designers work together, they build a great product that solves the customer’s most pressing concerns and provides a spectacular user experience.
Let’s look at some benefits of bringing product management and product design teams together:
Shared vision around product ideas: as mentioned, product management and design overlap in many places and need to work closely together to avoid misalignment of objectives. Product management and design collaboration means people pulling in the same direction, towards the same goals, to create a better product experience.
A better translation of user requirements into features: close alignment between product management and design teams means the customer experience will be factored into the product roadmap and product backlog to ensure a customer-centric approach to prioritization.
Effective cross-functional teams to meet product goals: product success is an organization-wide effort, so cross-functional collaboration is necessary. If the product management and design teams are working together from the beginning, it’ll be easier to meet product goals through shared workflows, understanding, and working processes, which will bring positive results for the product and impact customer experience.
Better communication for handling conflicts and issues: better alignment between teams means more effective damage control and conflict resolution in case things go south. Your stakeholders might not agree with a UX idea, or a product feature might face a glitch. If the product management and design teams work together, you can put up a better case and quickly resolve issues.
Faster and more efficient achievement of shared goals: ultimately, it all comes down to achieving business goals. You stand a better chance of achieving those goals if everybody understands what they are and why they’re important. A product is a collective effort by the entire organization, so the better the product team is aligned, the faster you can achieve your goals.
5 ways to bring product design and management teams together for effective working
Throughout the product lifecycle, there are many opportunities for your product to benefit from an aligned product management and product design system, like effective communication, shared decision making, faster response time, and a collective user-led product approach.
Let’s look at a few ways you can bring product management and design together:
1. Define each team’s roles and responsibilities individually and together
Most team members know their responsibilities and tasks within the team. But, it isn’t easy to draw a line when you’re working together, and opportunities overlap in many places. For example, user research and continuous discovery are essential for both teams, so who should do what?
Clearly define and communicate what each team member should do in the team and their role in shared opportunities and goals. You can solidify this further with clear communication through regular team meetings to set expectations and make sure everyone is clear on what the priorities are and why.
For example, you could state that product managers will outline the product vision, create a product roadmap, and put together a strategy, while the product designers will focus on functionality and navigation.
2. Enhance communication between the two teams
No matter how solid your collaboration strategies are or how airtight your workflow is, it’ll be difficult to work together unless your teams can communicate with each other.
Make efforts to increase communication between the teams by organizing watercooler sessions (virtual, if you’re a remote team), icebreaker sessions, regular brainstorming sessions, and encouraging team members to talk to each other one-on-one.
You can also use a collaboration tool like Slack to make it easier for people to share what they’re doing and get input from across the organization, rather than retreating into silos.
Pro tip: use the Contentsquare-Slack integration to collaborate on user feedback as soon as you receive it. The product designer and PM can instantly decide the next steps based on the issue, develop a solution, and implement it quickly.
For example, if you receive feedback about a broken link blocking the user’s navigation, leading them to leave your website—you can quickly put two and two together and work out a way to fix this.
You can also loop in stakeholders then and there to get their approval on your ideas and provide a faster response time.
3. Align the teams on shared company goals
Although the product management and product design teams have their own responsibilities towards your customers and product, your ultimate (shared) responsibility is to help the company grow.
The product and business goals you have in mind as the product manager need to be communicated with the product designers to ensure everyone knows why they're working on a specific project or initiative.
To put this into action, evaluate your business growth regularly and discuss how product decisions contribute to business metrics. This way, your teams can align their efforts behind company goals and make user-led decisions to achieve them.
4. Create a common workflow for coordination
Simply informing the teams about their shared responsibilities won’t cut it. You need a shared workflow to ensure no one gets off track, and the teams can work together to produce great results.
Use an agile product management tool like Jira to create a shared workflow that tells both team members what should be prioritized, who the task should be approved by, where you need to loop in the product designer, and vice-versa.
Agile product management takes an adaptive approach to convert plans into execution through cross-functional collaboration. The product team is more collaborative, receptive to changes, and productive because the concept calls for constant learning and improvement.
Instead of introducing large product changes, agile focuses on small, incremental steps to achieve the bigger goal—so working with teams becomes much more coordinated and effective.
5. Bring the product manager and the product design team face-to-face to prioritize effectively
Product design isn’t just limited to designing features and testing them to iterate.
The design needs to tie in with the larger product goals and the product roadmap to ensure designers work on what the customers need.
You can hold recurring weekly meetings with product designers to discuss current user needs and validate the roadmap and product designs. This will allow you not just to validate ideas, but also prioritize them.
This alignment helps the design team understand how feature development aligns with company objectives and user requirements to understand how they should design and prioritize their tasks to create customer delight.
4 Contentsquare tools to help product management teams work with product designers
Now you know why you should collaborate with your design team—here's where we show you how.
Contentsquare's experience analytics tools help align teams and processes so you can focus more on delivering a product your customers love:
1. Surveys: learn from direct user feedback
Customer feedback is essential to the product development and design process, and there’s nothing better than getting feedback directly from customers to plan user-centric product iterations.
Use qualitative tools like Exit Intent Surveys to learn what your customers think about your product and design elements—in their own words—while they browse your website. Try placing a survey on high-traffic product pages that trigger as they’re about to leave. Ask open-ended and closed-ended questions to understand what problems they're facing.
![[Visual] Exit-intent survey](http://images.ctfassets.net/gwbpo1m641r7/70LxdbnLg3vHHjjMfZjfmb/ae68013aad3713169bfcac7b7ab1c795/image3.png?w=1920&q=100&fit=fill&fm=avif)
2. Incoming Feedback: use VoC data to guide product decisions
If you want to make data-backed product decisions and gather information about the problems your customers are facing with product features or design elements while still being led by the voice of the customer, Contentsquare’s Feedback widget can help.

The Feedback Collection widget places a real-time suggestion box on your website and captures user feedback for individual product elements.
3. Heatmaps: identify user frustration points and make shared decisions
Zone-Based Heatmaps show you where users, in aggregate, spend most of their time on your product and which product elements they miss or ignore altogether.
![[Visual] File — two-columns-feature-placeholder-1 - Zoning experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/5ELMCzDenXvDdRmgYUkfyO/019e4a34ebb968bbf30f10165416decb/Experience_and_revenue_attribution.png?w=3840&q=100&fit=fill&fm=avif)
Analyzing heatmaps can help product managers and designers understand which design elements might need to be moved (or removed) to improve the UI and the user experience.
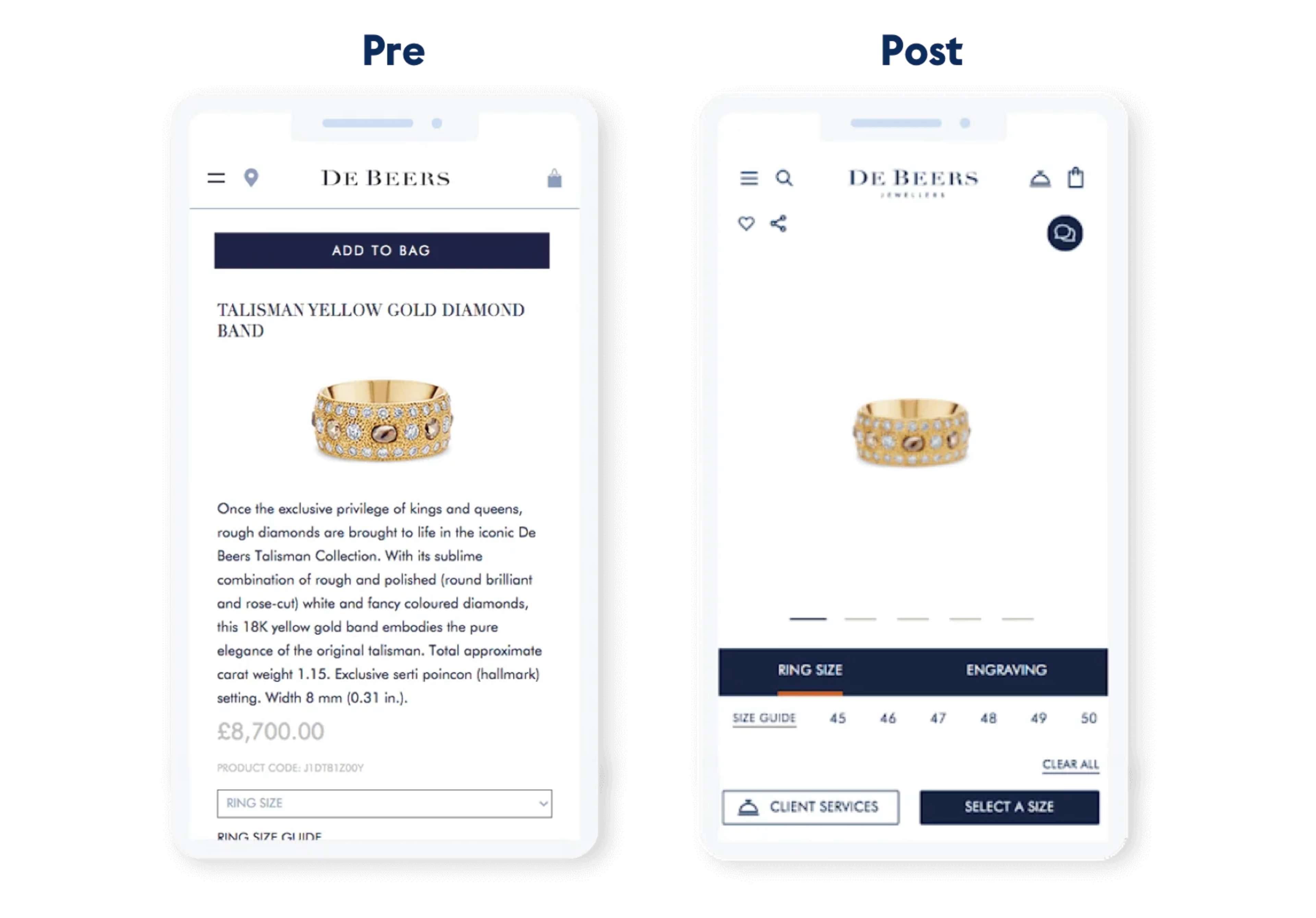
For example, the team at diamond company De Beers used heatmaps to see how users interacted with their mobile site. During heatmap review, they realized that users were missing the CTA (despite it being at the top of the page). They fixed this by adding a sticky CTA that sat along the bottom of the screen. This small change increased conversions by 10%.

De Beers added a sticky CTA that stayed on users’ mobile screens
4. Session Replays: discover improvement areas and prioritize features
Imagine seeing your product through your customers’ eyes: you could remove the guesswork altogether and only prioritize what really matters to them.
Session Replays are about as close as you can get to making this dream a reality. They show you a replay of how your customers engage with your website, page by page, and let you witness their mouse movements, clicks, and how they scroll through and navigate your product.
![[Visual] Configure session replay](http://images.ctfassets.net/gwbpo1m641r7/79BbshL9ArlzcriOvdsoON/525c776cf057e163575dbd200e8898b4/Screenshot_2024-11-06_at_11.44.49.png?w=1920&q=100&fit=fill&fm=avif)
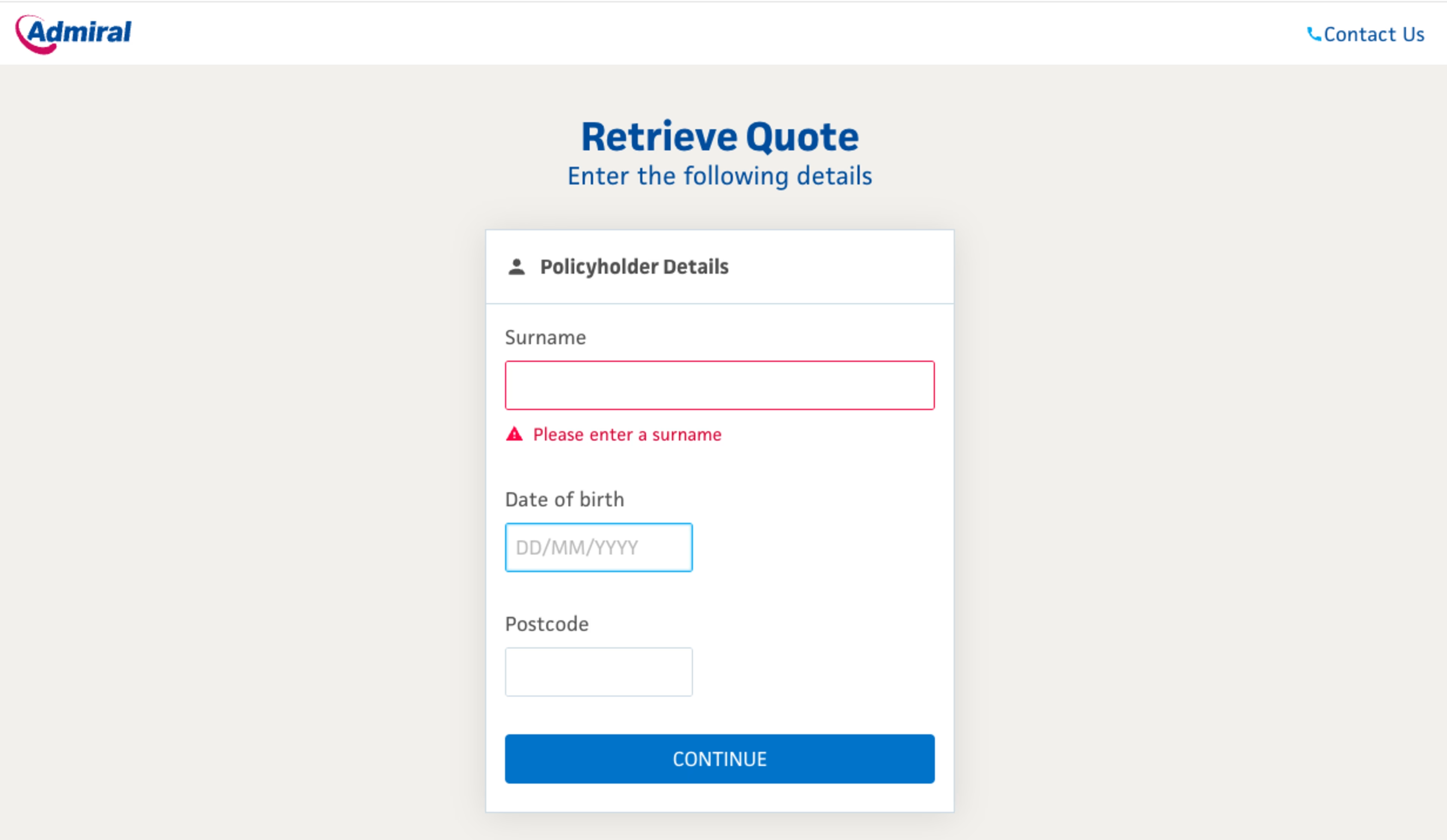
For example, the team at Admiral—a financial services group—noticed many users encountering an error as they tried to fill out a multi-paged form.
The error occurred near the end of the form, and meant users had to click ‘back’ several times to fix the issue. Admiral prioritized a fix for this error and decreased the percentage of users who saw the error from 69% to 3.5%. As a result, more users left Admiral’s site satisfied.

Admiral made adjustments that reduced the chance of users encountering errors
Final thoughts
Unifying product management and product design teams with shared goals will lead to more customer-led products. It will make the product strategy and implementation process smoother, proactive, and more coordinated—resulting in better-optimized features for users.
Effective collaboration between the product management and design teams will also help react to issues and settle disputes in a better way, allowing the teams to focus more on building a product customers love.
FAQs about product management and product design
What's the difference between product management and product design?
In short, product management takes care of the entire product lifecycle—from product roadmapping to development and launch. As a product manager, you’re interested in product experience (PX) and user experience (UX) and closely align with wider business goals and objectives.
Product designers also need to understand PX and UX, but generally pay more interest to the design and user interface (UI) to align the product with customer experience (CX) goals.
How are product managers and product designers different?
Product managers develop the product vision, understand user needs, and ideate product features to address those needs. In contrast, the product designer empathizes with the user and builds a product experience to solve user problems.
What is product design in product management?
The product management team discovers ideas for product features, which are then translated into functional product experiences by the product designer to build a product that solves the customer’s problems.
![[visual][Ecommerce analytics] Tools](http://images.ctfassets.net/gwbpo1m641r7/1QIREJa6WCXWftNzRbYGYb/da9e0c9501f2a7abdae07b76209f4d8c/pexels-diva-plavalaguna-6147360.jpg?w=3840&q=100&fit=fill&fm=avif)
![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)