The moment has arrived: after carefully researching your product or service, a lead has decided your company is the best fit for their needs and filled out your inquiry form. They hit ‘Submit,’ the page starts to load—and then freezes.
Problems like these—slow page load speeds and form failures—interrupt the user experience, frustrate customers, and result in lost revenue. That’s why you need digital experience monitoring (DEM) platforms. These tools let you proactively identify, track, and fix issues to improve customer satisfaction and conversion rates.
In this guide, you’ll learn about the 6 best DEM platforms so you can pick the one that best suits your needs, ensuring a seamless experience and keeping users returning to your product or site.
Key insights
By monitoring for speed and errors, you can improve the user experience to satisfy your customers. Choose a digital experience monitoring (DEM) tool that lets you
Promote proactive monitoring: track and analyze user interactions to identify problems before they affect the customer experience and cause a drop in revenue
Combine monitoring with analytics and feedback: get a complete understanding of user behavior and technical performance with an all-in-one platform
6 digital experience monitoring platforms to improve the user experience
Your company has invested a lot of time and resources into creating a website or product your customers love. But even the best digital experiences can slow down, break, or confuse users.
That’s why you need digital experience monitoring (DEM) tools. They track important aspects of the user experience to give you a complete picture of how your site is performing and how you can improve it. They also help you make sure your DEM strategy is working as it should.
Here are 6 digital experience monitoring tools to help you do just that.
1. Contentsquare
Contentsquare’s monitoring tools let you track and optimize user interactions across your digital touchpoints. It combines real-time digital experience monitoring metrics with behavioral insights, showing you exactly how users engage with your website or product.
With its intuitive interface, Contentsquare’s DEM product makes it easy to diagnose performance issues, identify friction in the customer journey, and understand why users behave the way they do.
Contentsquare’s experience monitoring solution has two stand-out capabilities:
Speed Analysis: track page load times, first input delay, Largest Contentful Paint (LCP), and other key performance metrics that have a major impact on your website’s results. Monitor these proactively to see how they affect conversions, bounce rates, and retention. And when performance issues do pop up, you can figure out the root cause fast.
Error Analysis: find the technical errors (like JavaScript and API issues) and non-technical errors (like a coupon code that doesn’t work) that have the biggest impact on your business outcomes. Then, open up a Jira ticket with a click of a button so your tech team can start finding solutions. Bonus: real-time alerts in Slack or Teams ensure you never miss an error spike!
![[Visual] Error analysis jump into recordings](http://images.ctfassets.net/gwbpo1m641r7/38KOJcd15EdmN2j1mmc1aZ/834278427bf1b97fc32e7df3a3b8a405/Error_analysis_jump_into_recordings.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare’s Error Analysis capability lets you view error trends and jump right into relevant session replays—or quantify their business impact—with one click
While these features are incredibly useful, what sets Contentsquare’s DEM solution apart from the rest is how seamlessly it works with its experience analytics and other platform-wide capabilities.
Here are a few use-case combos to explore:
👉DEM + Frustration Score = get a list of your most common errors—from slow load times to rage clicks—to see what’s causing the most frustration for users
👉DEM + Session Replay = jump directly to session replays to see exactly what your users saw on their screen and find resolutions for them
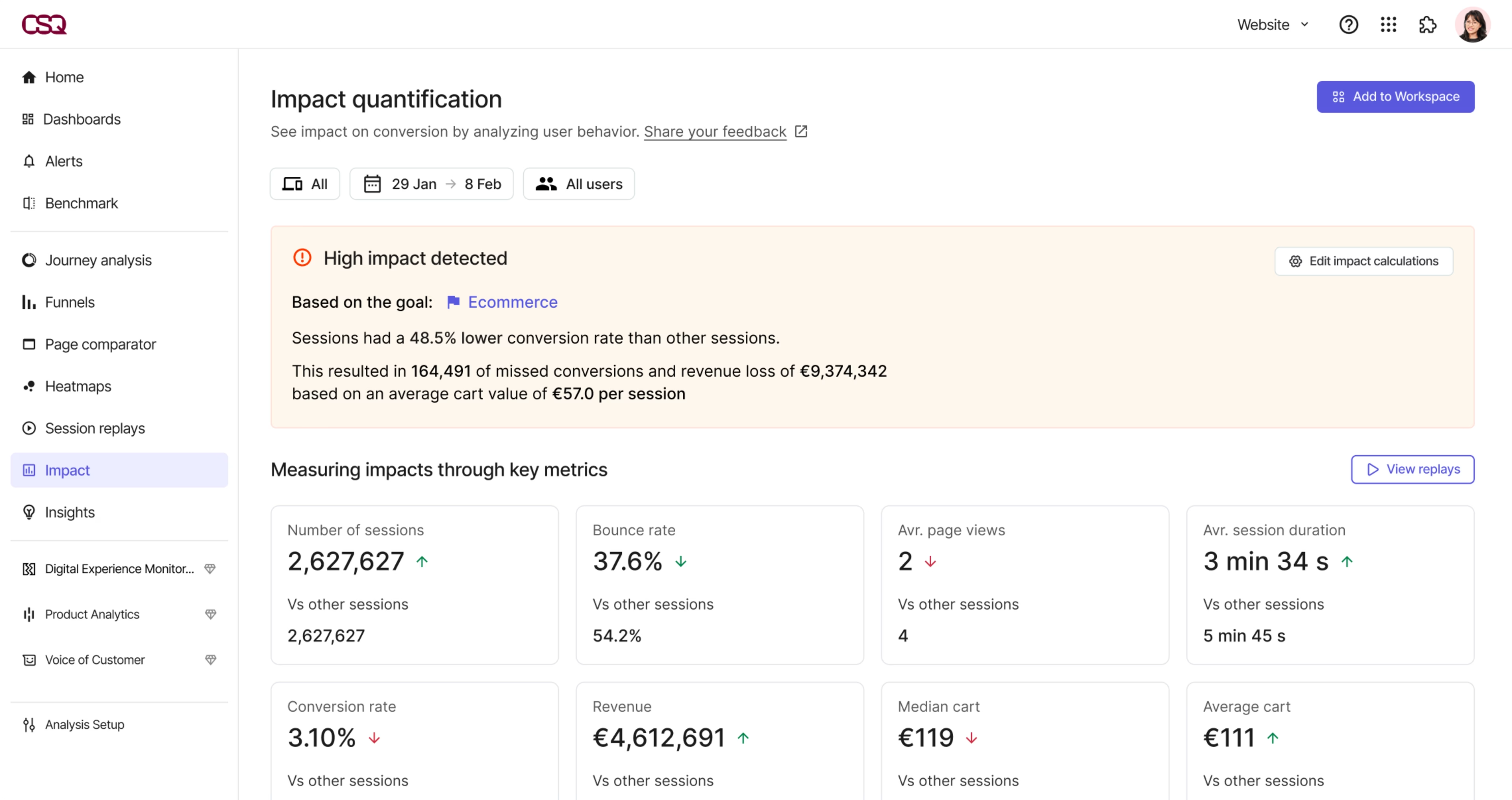
👉DEM + Impact Quantification = discover how much an issue affects your conversion rate and bottom line

Contentsquare’s Impact Quantification capability makes it easy to see how issues affect your conversion rates and revenue so you can prioritize fixes
Contentsquare is ideal for any type of organization that wants an easy-to-use platform to turn the user experience into a competitive advantage.
2. Dynatrace
Dynatrace offers end-to-end digital experience monitoring that helps you better understand your website’s performance and user interactions. It allows your tech teams to quickly pinpoint issues and optimize performance to improve customer satisfaction.
Dynatrace’s DEM solution offers features like
Real-time monitoring: tracks user interactions, downtime, outages, and app performance in real time to immediately reveal any disruptions
Troubleshooting: uses AI-driven root-cause analysis to surface hard-to-find errors and analyze them in depth
AI-powered analytics: detect anomalies, highlight critical issues, and understand product performance with analytical dashboards
Dynatrace is ideal for enterprise-level technical teams looking for an AI-assisted front-to-back-end solution to improve digital experiences.
💡Did you know? Many companies combine Dynatrace’s and Contentsquare’s capabilities as complementary tools in their tech stacks.
Dynatrace, which is geared toward a more technical audience, takes an ‘inside out’ approach. It emphasizes what the server is doing and how that affects users.
Contentsquare, on the other hand, takes an ‘outside in’ perspective. It tells you, ‘The user is frustrated,’ and points you to the cause. Plus, its intuitive interface makes it approachable for all kinds of business users, from marketing to product teams.
![[Visual] Frustration score](http://images.ctfassets.net/gwbpo1m641r7/7pI87Hr7R09euoIW2AGziS/c95d2b851d25ee2e6a97f49baba2703e/Screenshot_2024-11-04_at_23.18.45.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare’s Frustration Score capability puts the user’s perspective first, showing you what irritated them the most
3. New Relic
New Relic is a digital experience monitoring software that helps you monitor, debug, and improve your entire stack. It provides a clear picture of how users experience your digital projects and where performance bottlenecks may decrease user satisfaction.
Here are a few of New Relic’s helpful capabilities and features:
End-to-end monitoring: get visibility into your network, infrastructure, apps, and end-user experience
Cross-platform observability: lets you manage errors across platforms from a central inbox and see dynamic visuals on a single dashboard
Integrations: offers over 775 integrations to ensure it works smoothly with the rest of your tech stack
New Relic is ideal for technical teams looking for front- and back-end monitoring.
4. Noibu
Noibu is a DEM tool that helps ecommerce teams identify and resolve potential issues that impact the user experience. By providing real-time visibility into performance problems such as broken links and checkout errors, Noibu helps you prevent revenue loss and enhance customer satisfaction.
Some of Noibu’s helpful features include
Bug detection: find problems in code deployments to prevent friction in the user experience
Customizable alerts: set up notifications based on your current goals and needs so your team can respond quickly
Watch session replays: search for and watch user sessions to see how performance issues play out on your online store
Noibu is ideal for ecommerce professionals looking to improve site reliability and user experience to increase conversions.
💡Pro tip: if your ecommerce team uses Contentsquare, combine website monitoring with our Voice of Customer (VoC) tools for next-level insights.
VoC lets you survey your customers or put a feedback button on any page of your website so they can point out bugs or UX issues. Spot a problem on your site? Uncover the underlying cause by jumping straight into experience monitoring.
Let your customers report errors and bugs by putting a feedback button on your site
5. Raygun
Raygun is a DEM tool that focuses on application performance and error monitoring, giving developers and product teams insights into how users interact with apps and where things go off course.
Here are some of Raygun’s main features:
Crash reporting: provides detailed code-level error reports, letting you sort problems by priority level
AI error resolution: analyzes and diagnoses errors with one click by sending contextual information to your preferred large language model (LLM), giving you improved visibility
Performance monitoring: offers real-user monitoring and application performance monitoring (APM) to help engineers identify and fix bottlenecks and bugs
Raygun is ideal for engineers at small-to-medium businesses wanting to troubleshoot errors, bugs, and crashes.
6. Datadog
Datadog is a comprehensive monitoring and security platform that helps you optimize your website, mobile, and app performance. It gives you a unified view of your servers, databases, cloud-based tools, and applications, so you can find and fix issues that affect the user experience (UX).
Some useful Datadog features include:
API tests: monitor endpoints on different network layers and then use these insights to validate workflows
Real user monitoring (RUM): track real user data to improve your front-end performance
Synthetic monitoring tests: use bots to simulate user journeys across browsers and devices
Datadog is ideal for enterprise DevOps and IT teams looking for a combined DEM and security solution that allows for cloud and infrastructure security management.
💡Pro tip: integrate Datadog with Contentsquare to ensure all of your business users have access to essential DEM data.
With the integration, you can easily jump from a session replay in Contentsquare to investigate backend issues within Datadog—or vice versa.
As an all-in-one experience intelligence platform, Contentsquare also fills the gaps in Datadog’s platform, allowing you to
Quantify the impact of technical issues on your bottom line
Get user feedback through VoC tools to help with website tracking and learn how to create happier customers
Perform retroactive text searches to look for hidden error messages like ‘Oops, something went wrong’ and surface other non-technical issues
Increase your product analytics capabilities to track key performance indicators (KPIs), identify journey blockers, and boost revenue
Get AI-powered recommendations that pinpoint what causes slowdowns and how to fix them, saving your team valuable time
![[Visual] Speed Analysis & Improvements](http://images.ctfassets.net/gwbpo1m641r7/3jmq50umWVasSMqnBb56fk/a22722e210677f5530f79dbce1f37434/Speed_Analysis___Improvements__2_.png?w=3840&q=100&fit=fill&fm=avif)
Get automated tips on how to make your site faster with Contentsquare’s Speed Analysis
Get proactive about problem-solving for a smooth customer experience
Digital experience monitoring tools give you essential insights into how your website and products work for your customers. They ensure you get the best return on your digital investments and give you peace of mind that everything is running as it should—without bugs, bottlenecks, or speedbumps.
When everyone has access to your DEM data, meeting your digital experience needs becomes easier than ever. And when you can supplement that DEM data with experience analytics—which captures the entire user experience over a single session across devices—you ensure that you have the most comprehensive data to make decisions that keep your customers happy and your revenue growing.
FAQs about digital experience monitoring tools
Digital experience monitoring tools are platforms that track and analyze digital experiences across mobile apps and websites. They give you real-time insights into system performance—helping you identify errors and issues that increase customer satisfaction and conversion rates. Some also have broader capabilities that allow you to gain a deeper understanding of user behavior.
![[Guide] [Behavior analytics] Strategy - Cover image](http://images.ctfassets.net/gwbpo1m641r7/2mYjwn6o7Ifwx2h19dmA9V/fcb2b0375023eb3072e886ce0605d7fb/5744496.jpg?w=3840&q=100&fit=fill&fm=avif)
![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)