¿Sabes cómo utilizan los clientes tu aplicación? ¿Qué les funciona (o no) y qué les hace completar una conversión o abandonar o desinstalar la aplicación?
Los heatmaps de aplicaciones móviles (también llamados mapas de calor de aplicaciones móviles) son una forma rápida y visual de averiguar dónde tocan las usuarias y los usuarios y qué ignoran. Con esta información, podrás ofrecer una mejor experiencia de usuario móvil y aumentar la interacción y las conversiones.
Con este artículo te quedará claro qué son exactamente los heatmaps de aplicaciones móviles, por qué los necesitas y cómo configurarlos para integrarlos en tu stack de analítica móvil.
¿Qué es un heatmaps de aplicaciones móviles?
Los heatmaps de aplicaciones móviles muestran datos agregados sobre las interacciones de las usuarias y los usuarios con la aplicación (como deslizar, desplazarse, ampliar o tocar) y revelan los patrones de comportamiento con diferentes colores. Los tonos cálidos (como el rojo) indican las zonas que más interesan a los visitantes y los elementos con los que interactúan. Los colores fríos (como el azul) señalan los contenidos en los que los visitantes no se detienen, en los que no se fijan o que directamente ignoran.

Un mapa de calor de una aplicación móvil creado con Contentsquare que muestra las zonas con las que más interactúan las usuarias y los usuarios (rojo) y con las que menos interactúan (azul).
Los heatmaps de aplicaciones móviles, junto con otras herramientas de analítica móvil, como el análisis del recorrido del cliente y las grabaciones de sesiones, son esenciales para empresas que dan prioridad a las aplicaciones o que solo utilizan aplicaciones, como la aplicación de citas Bumble.
"[Los clientes de aplicaciones] son diferentes; interactúan de forma distinta. Es una manera totalmente diferente de interactuar y conectar con tus clientes".
- Aashima Praveen, Associate Director, Growth Product Marketing en Bumble
📺 Reproduce la charla completa de Aashima sobre optimización solo para móviles del evento Beat the Benchmark de Contentsquare.
Cómo funcionan los heatmaps de aplicaciones móviles
Los heatmaps de aplicaciones móviles son diferentes de los heatmaps de sitios web móviles. En los mapas de calor de apps móviles es necesario instalar un kit de desarrollo de software (SDK) en cada plataforma de la aplicación (como iOS o Android), mientras que en los mapas de calor de sitios web móviles hay que añadir un fragmento de JavaScript a las páginas web en las que se quieren generar.
No todas las herramientas de mapas de calor funcionan con aplicaciones móviles, así que asegúrate de elegir una que sí lo haga, como la de Contentsquare o la de Heap, que también forma parte del grupo Contentsquare.
💡Consejo avanzado: Si tu aplicación móvil funciona de forma similar a tu sitio web móvil (suele ser el caso de las marcas de comercio electrónico), aplica los insights que consigas sobre las usuarias y los usuarios de la versión móvil de tu sitio web a tu app, igual que hace la marca de moda Hugo Boss.
"En Hugo Boss planteamos una experiencia omnicanal. Muchas de las cosas que hacemos en términos de conversión acaban aplicándose en la aplicación".
- Aaron Baid, Lead eCommerce Product Manager en Hugo Boss
📺 ¿Quieres conseguir más insights? Reproduce la charla que dio Aaron en el evento Beat the Benchmark de Contentsquare sobre cómo desarrollar tu marca online como un auténtico "Boss".
3 tipos de heatmaps de aplicaciones móviles
Dependiendo del software de mapas de calor que elijas, puedes generar diferentes tipos de heatmaps en cualquier pantalla de tu aplicación móvil.
Nota: También puedes generar este tipo de mapas de calor en páginas de tu sitio web móvil.
1. Heatmaps de zonas
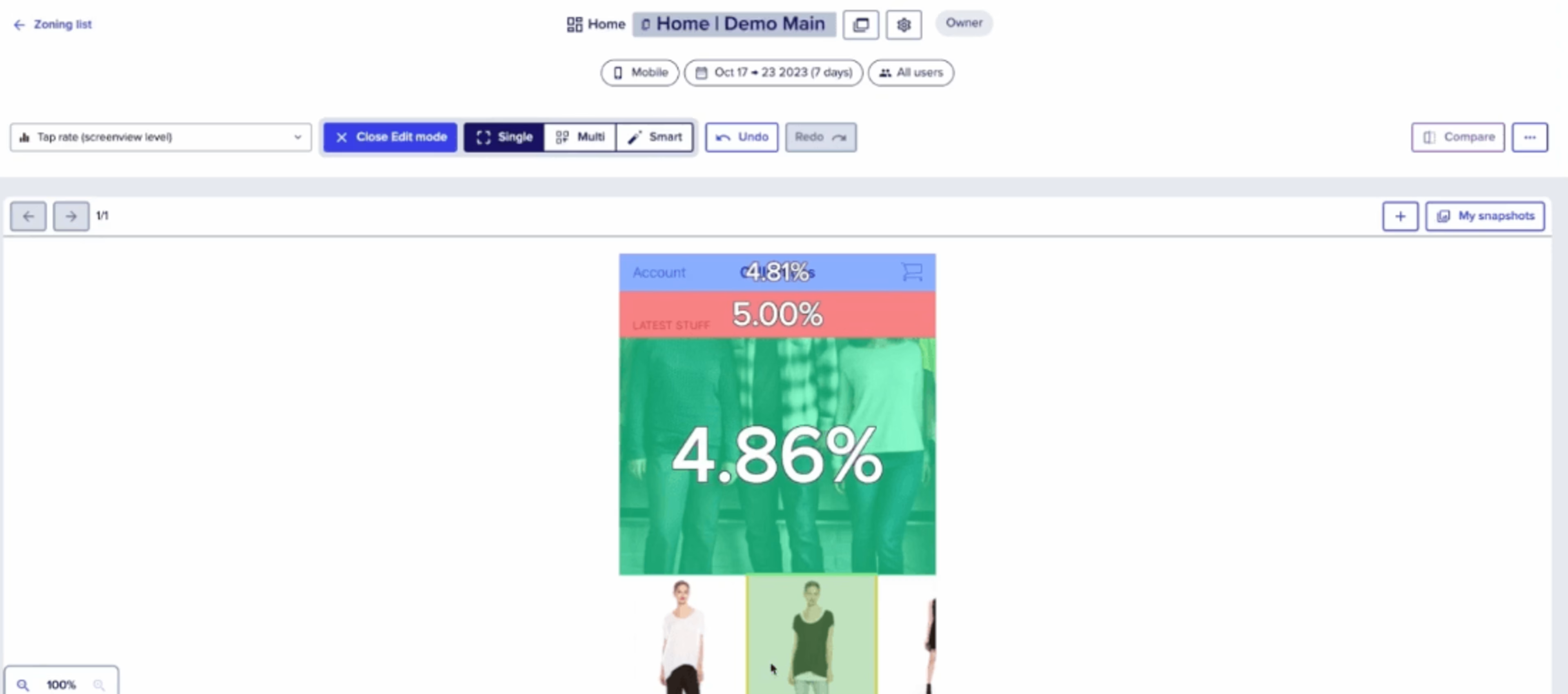
Los heatmaps de zonas muestran una visión agregada de las interacciones de las usuarias y los usuarios con diferentes áreas de la aplicación; por ejemplo, indican el porcentaje de toques y el porcentaje de exposición (elementos vistos).
Los mapas de calor de zonas facilitan la combinación de múltiples puntos de datos en una representación visual para que puedas identificar áreas de mejora.

Un mapa de calor de zonas de Contentsquare que muestra el porcentaje de toques.
2. Heatmaps de toques
Los heatmaps de toques (el equivalente a los heatmaps de clics en ordenadores) muestran dónde tocan las usuarias y los usuarios en la pantalla del móvil. Ayudan a identificar puntos de fricción, como los equivalentes a los clics muertos o los clics con rabia en ordenadores, que pueden indicar que esos toques sean de frustración.

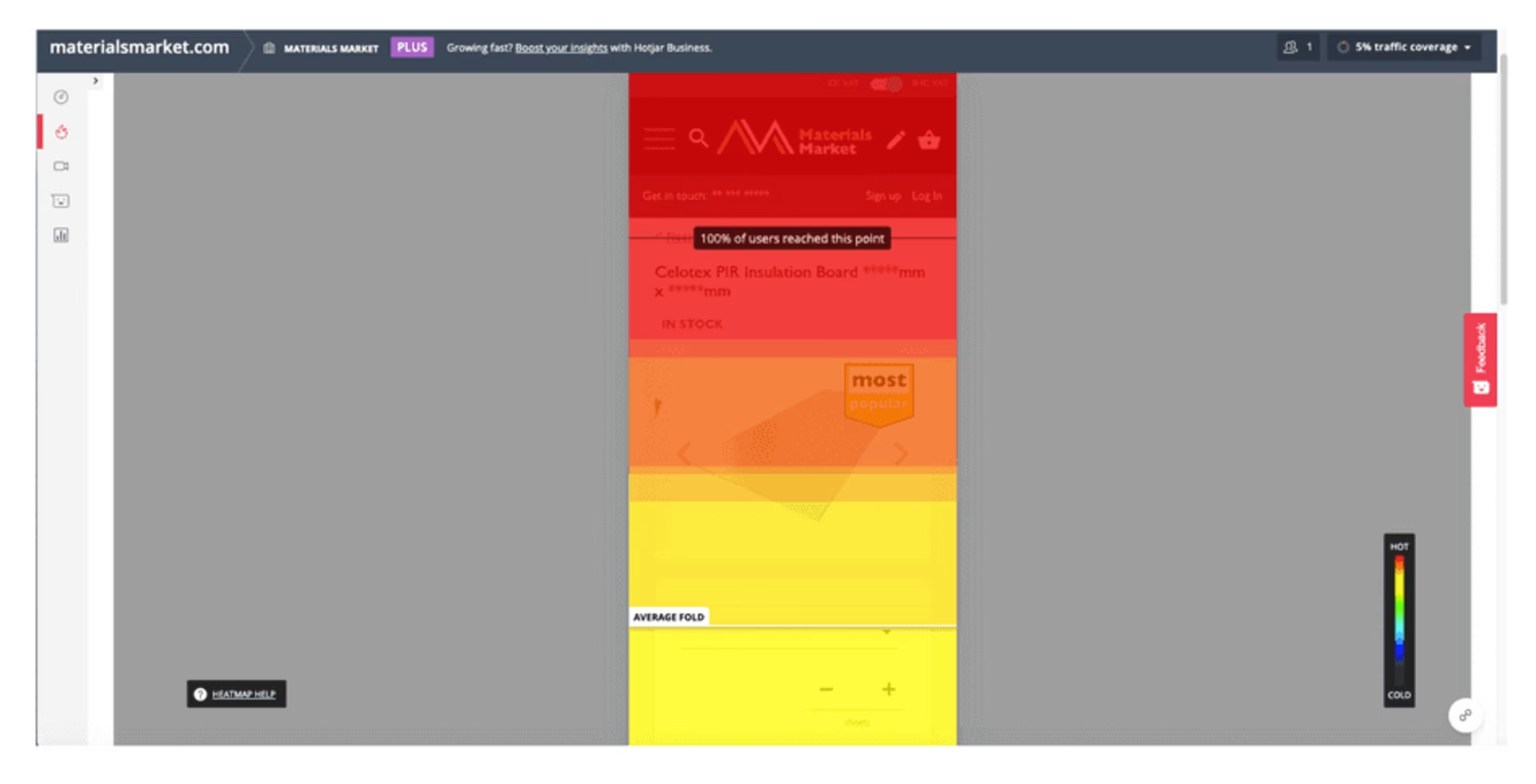
3. Heatmaps de desplazamiento vertical
Los heatmaps de desplazamiento vertical muestran hasta qué punto de las páginas se desplazan verticalmente las usuarias y los usuarios en el móvil. Te ayudan a cuantificar el número de usuarios que ven los elementos clave y las llamadas a la acción (CTA).

Un mapa de desplazamiento vertical de Hotjar (parte del grupo Contentsquare) que muestra el límite visible medio exclusivamente de la versión móvil de una página.
Las 5 principales ventajas de utilizar analítica de heatmaps de aplicaciones móviles
Según nuestro informe 2024 Digital Experience Benchmarks, casi el 85 % de las personas usuarias de aplicaciones móviles son clientes recurrentes (consulta más estadísticas del informe a continuación), lo que significa que optimizar la usabilidad de la aplicación móvil es crucial para aumentar la retención de clientes y el valor del tiempo de vida del cliente.
A continuación se presentan las cinco principales ventajas que obtendrás al utilizar mapas de calor de aplicaciones móviles.
1. Mejora la experiencia de usuario de tu aplicación
Como hay un montón de opciones entre las que elegir, es probable que si tu aplicación presenta bugs y problemas de usabilidad, afecte al abandono o cancelación y a la retención. Los mapas de calor de aplicaciones móviles te ayudan a visualizar las áreas que suelen provocar frustración a la gente, como aquellas en las que tocan con rabia en elementos rotos, para que puedas reducir los abandonos y crear mejores experiencias.
Ejemplo práctico: Renan Medeiros, Product Owner en Sykes Holiday Cottages, utilizó los mapas de calor de aplicaciones móviles de Contentsquare para detectar un porcentaje de toques alto en un botón de búsqueda en el que no se podía tocar.
El análisis del recorrido por la aplicación mostró que las usuarias y los usuarios que tocaban el botón volvían a menudo a la página principal, a diferencia de quienes no lo tocaban, lo que sugiere que la primera cohorte intentaba afinar la búsqueda. A continuación, el equipo mejoró la UX haciendo una prueba A/B con un botón de búsqueda en el que sí que se podía tocar.
Consulta nuestra guía sobre cómo optimizar las aplicaciones móviles para averiguar cómo Renan utilizó exactamente los mapas de calor de aplicaciones móviles.
2. Aumenta la interacción en la aplicación
Los heatmaps de aplicaciones móviles te muestran dónde interactúan las usuarias y los usuarios con tu aplicación. Mejora las métricas clave de interacción con la aplicación, como los usuarios activos al día (UAD) y la duración de la sesión, identificando en un mapa de calor las áreas que registran una mayor y una menor interacción de los usuarios y utilizando estos datos para hacer cambios.
Por ejemplo, si determinadas CTA, como "Reproduce este vídeo" o "Regístrate gratis", aparecen marcadas con colores fríos en los mapas de calor de tu app móvil, probablemente sea una buena idea optimizar la interacción probando a colocarlas en otras ubicaciones o a cambiarles el texto.
3. Optimiza las tasas de conversión de la aplicación
La probabilidad de que el tráfico de la aplicación genere conversiones es tres veces mayor que la del tráfico web móvil, con una media del 5,56 % en todos los sectores. Utiliza heatmaps de apps móviles para sacarle el máximo partido a esta tendencia, vinculando la navegación por las aplicaciones con las tendencias de compra y haciendo experimentos de optimización de la tasa de conversión.
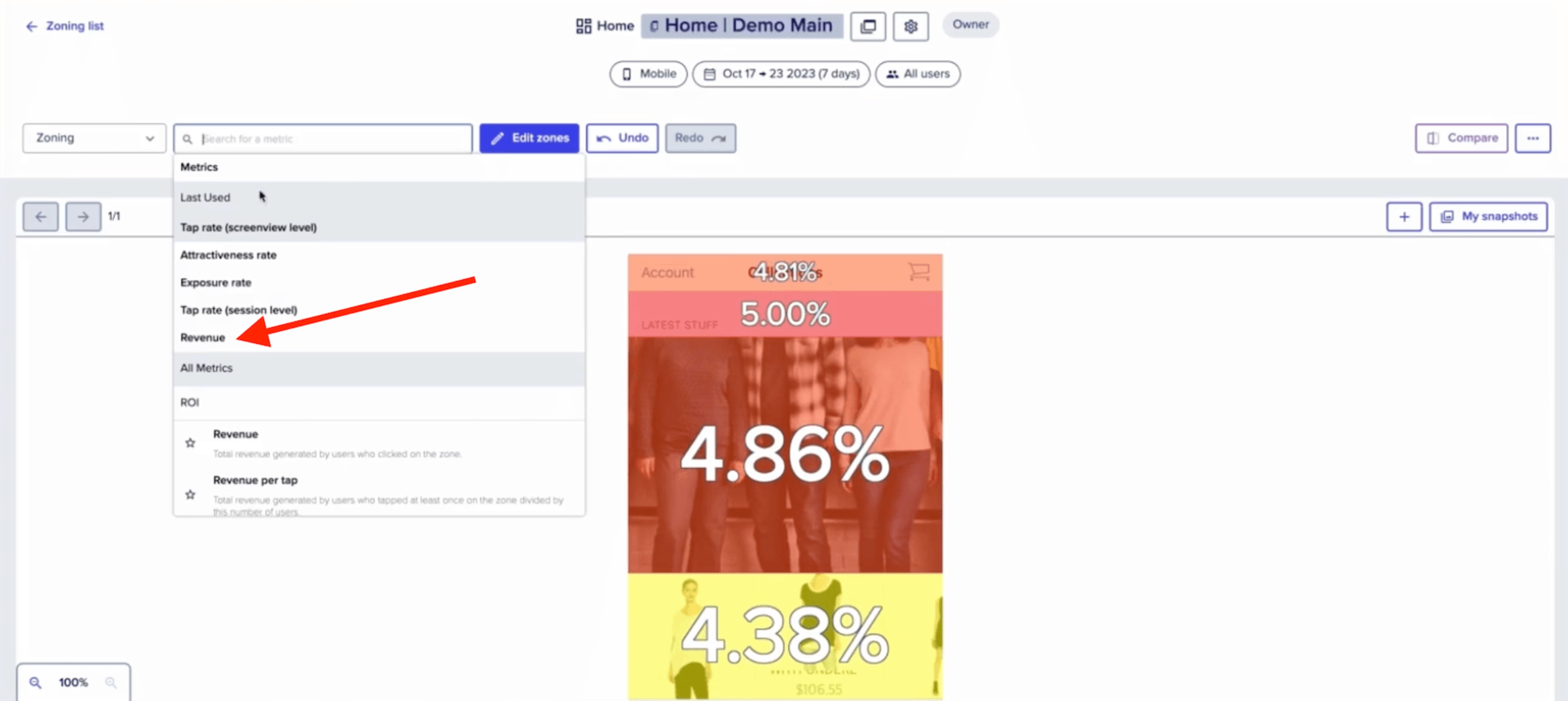
💡Consejo avanzado: Si utilizas Contentsquare para potenciar tus mapas de calor de aplicaciones móviles, aplica la métrica "Revenue" (Ingresos) o añade un objetivo personalizado para descubrir rápidamente el ROI o la tasa de conversión de cualquier elemento de la aplicación.

Utiliza Contentsquare para crear mapas de calor que muestren los ingresos de las aplicaciones móviles, las tasas de conversión y los objetivos personalizados.
4. Averigua por qué ganan determinadas variantes de las pruebas A/B
Como los datos del mapa de calor muestran una visión agregada sobre el comportamiento de los usuarios, te ayudan a comprender por qué determinadas variantes de las pruebas funcionan mejor, de una forma que las herramientas tradicionales de analítica web, como Google Analytics, no permiten.
Utiliza mapas de calor de aplicaciones móviles para comprender exactamente por qué funcionaron mejor determinadas variantes y consigue ideas para futuros rediseños.
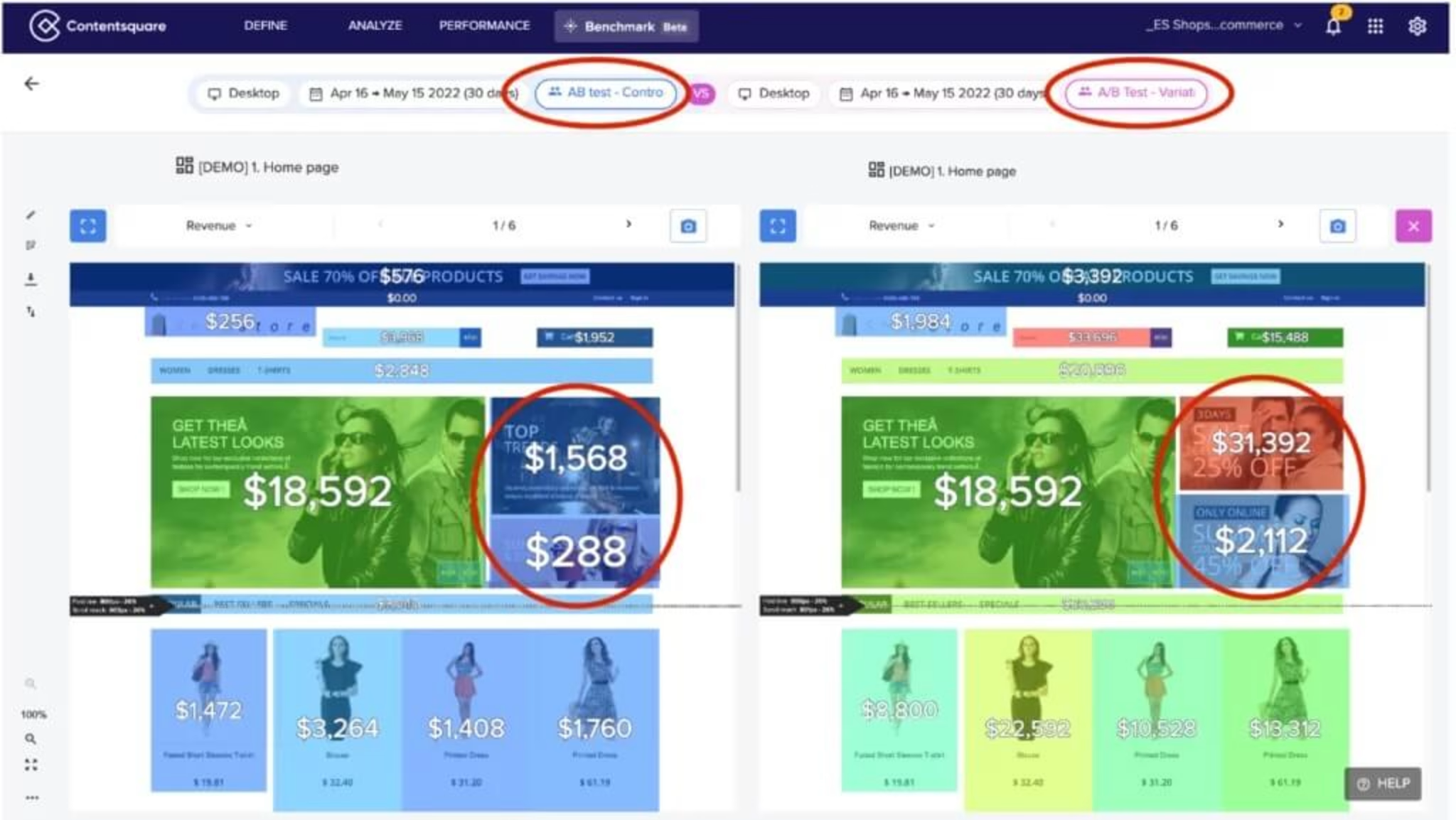
💡Consejo avanzado: Si utilizas Contentsquare para la analítica de aplicaciones móviles, usa mapas de calor para comparar una variante de la prueba A/B con la variante de control en una sola pantalla.

Utiliza los mapas de calor de Contentsquare para comparar los ingresos generados por los elementos de una prueba A/B.
5. Utiliza herramientas de analítica móvil adicionales
Los heatmaps de apps móviles son solo una parte (colorida) de una plataforma de analítica móvil. Una vez que hayas añadido los SDK y hayas empezado a hacer el seguimiento de las interacciones móviles, también podrás obtener insights cualitativos y cuantitativos de otras herramientas, como:
Grabaciones de sesiones: Reproduce las grabaciones de sesiones de visitantes individuales para observar cómo navegan por tu aplicación.
Análisis del recorrido por la aplicación: Visualiza los recorridos agregados de los clientes para identificar rutas comunes y abandonos inesperados.
Análisis de errores en la aplicación: Reduce la frustración de las usuarias y los usuarios recibiendo alertas en tiempo real para identificar y corregir errores rápidamente.
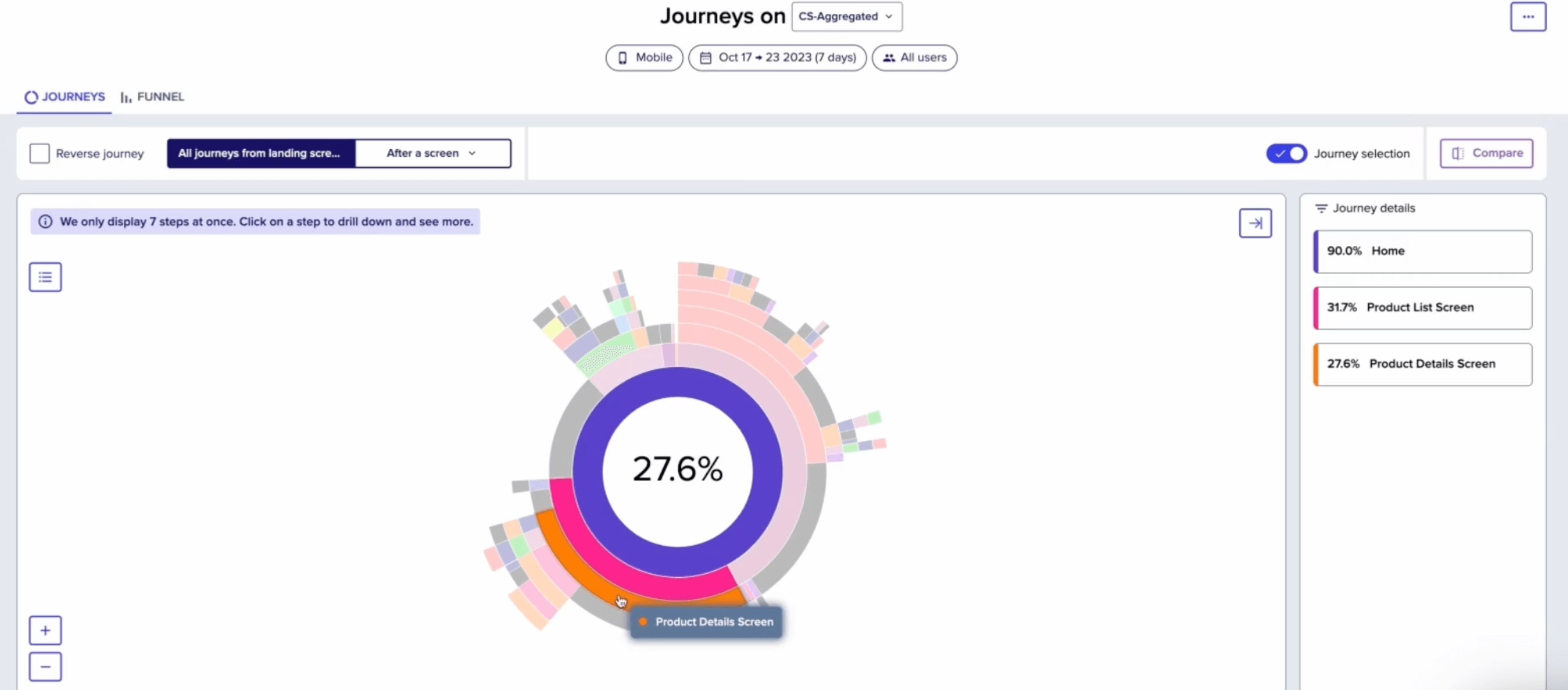
💡Consejo avanzado: Todo esto lo puedes hacer con Contentsquare. Comprueba cómo puede ayudarte a mejorar tu app con una demo de la plataforma.

Un análisis en Contentsquare de los recorridos de los usuarios por una aplicación.
Cómo configurar y analizar un heatmap de aplicaciones móviles en 3 pasos
A continuación, tienes los pasos principales que debes seguir para configurar y analizar un mapa de calor de aplicaciones móviles con el que empezar a recopilar y analizar datos. En este ejemplo se utiliza Contentsquare para facilitar las cosas. 😉
Paso 1: Elige una herramienta para generar mapas de calor de aplicaciones móviles
Ahora ya sabes que **no todas las herramientas de mapas de calor se pueden instalar en aplicaciones móviles.**Elige una plataforma de analítica del comportamiento con un SDK que sea compatible con los dispositivos móviles y los sistemas operativos más populares.
Estas son algunas de las herramientas que podrías utilizar:
Contentsquare: Nuestro SDK es ligero, sencillo de desplegar y compatible con los principales frameworks, incluyendo Native iOS y Android, Flutter, React Native, Cordova y Capacitor.
Heap: Genera automáticamente datos de analítica móvil de varias plataformas para que puedas hacer un seguimiento de los usuarios en todos los dispositivos y aplicaciones.
Paso 2: Recopila datos sobre el comportamiento de los usuarios de la aplicación
Una vez que hayas añadido los SDK correspondientes a tu aplicación, Contentsquare identifica automáticamente los elementos de la página y recopila de forma anónima las interacciones de los usuarios, sin tener que configurar ninguna etiqueta manualmente.
Tendrás que esperar a que se acumulen algunos datos antes de generar un mapa de calor. Si utilizas una aplicación popular, puede que solo tarde unos minutos.
Recordatorio: Los datos se recogen con carácter retroactivo desde el momento de la instalación. Por lo tanto, si más adelante decides analizar una métrica nueva, lo más probable es que ya tengas esos datos disponibles.
Paso 3: Analiza y compara mapas de calor
Este es el momento de visualizar los datos. Navega hasta el dashboard de Contentsquare y comienza a analizar las distintas zonas.
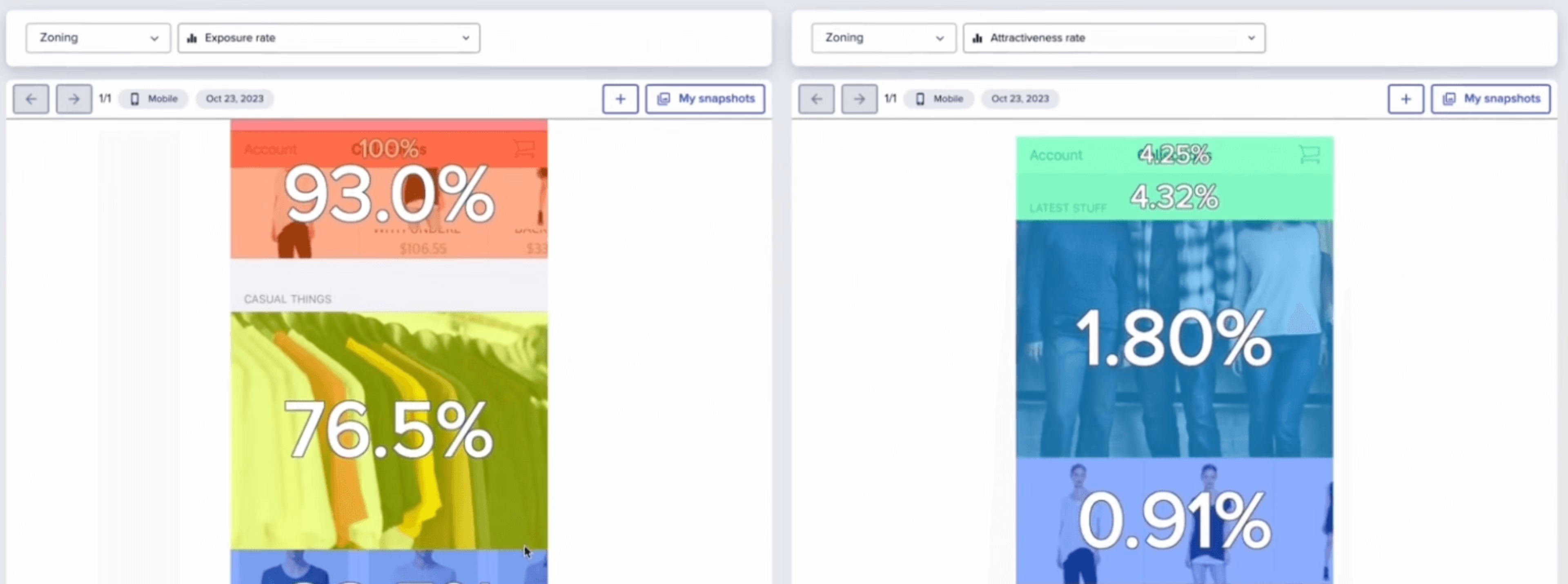
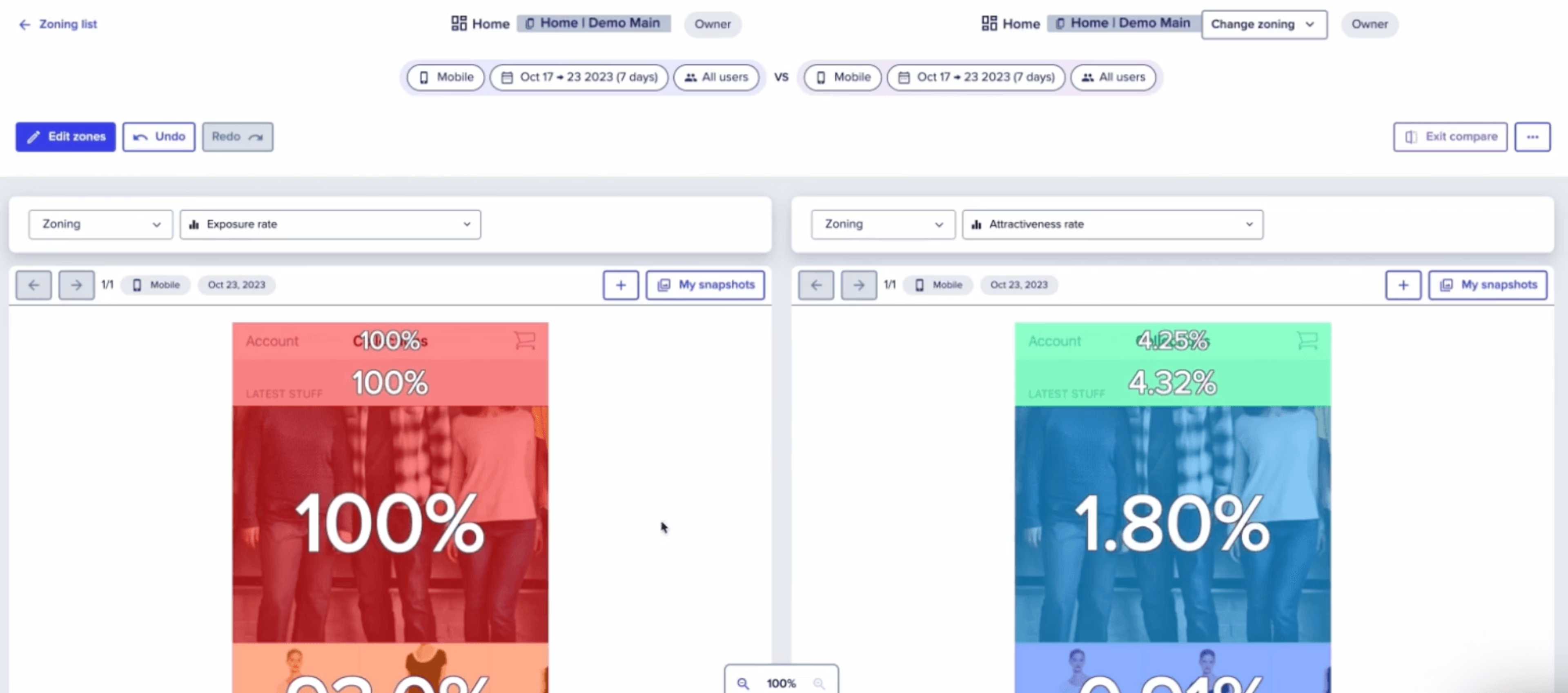
La métrica "Exposure rate" (Porcentaje de exposición) es un buen punto de partida porque es una representación visual de las partes de la interfaz de usuario que los usuarios realmente ven, algo así como un mapa de desplazamiento vertical.

Comparación del "Exposure rate" (Porcentaje de exposición) y el "Attractiveness rate" (Porcentaje de atractivo) de una aplicación móvil con un mapa de calor de Contentsquare.
Selecciona "Attractiveness rate" (Porcentaje de atractivo), una de las métricas patentadas de Contentsquare, para consultar el porcentaje de visitantes que tocaron una zona después de haber estado expuestos a ella. El porcentaje de atractivo es una métrica más sólida para sacar conclusiones que el porcentaje de toques por sí solo, ya que también tiene en cuenta el porcentaje de exposición.
En el ejemplo anterior, puedes comprobar que el 100 % de los usuarios de la aplicación vieron la imagen principal, pero solo el 1,8 % la tocaron.
Para comparar dos mapas de calor de apps móviles, selecciona el botón "Compare" (Comparar) de la parte superior derecha. Puedes comparar cualquier cosa, desde diferentes versiones de aplicaciones (por ejemplo, ingresos por toque de Android vs. iPhone) a distintos dispositivos (por ejemplo, tasa de conversión de móviles vs. ordenadores).

Una comparación de mapas de calor de ordenadores vs. móviles en Contentsquare.
Pasos siguientes: Aprovecha al máximo la analítica móvil más allá de los mapas de calor
Por sí solos, los heatmaps son una forma sencilla y visual de consultar y comparar el comportamiento agregado de los usuarias y las usuarias de aplicaciones móviles. Quedan muy bien en una presentación y te ayudarán a conseguir más ideas de optimización y a convencer a los stakeholders.
Pero los mapas de calor son solo la punta del iceberg de todas las ventajas que puedes conseguir con la analítica móvil. Por eso, te conviene combinar los mapas de calor de aplicaciones móviles con otros insights cuantitativos y cualitativos sobre la aplicación que puedes conseguir con otras herramientas, como las grabaciones de sesiones, el análisis del recorrido y el análisis de errores, para obtener una visión integral de todo lo que ocurre en ella y cómo mejorarla de cara a las usuarias y los usuarios y a tus resultados.
Preguntas frecuentes sobre heatmaps de aplicaciones móviles
¿Cuál es la diferencia entre un heatmap de aplicaciones móviles y un heatmap de sitios web móviles?
La diferencia es que en los mapas de calor de aplicaciones móviles es necesario instalar un kit de desarrollo de software (SDK) en cada plataforma (como iOS o Android), mientras que en los mapas de calor de sitios web móviles hay que añadir un fragmento de JavaScript a las páginas web.
¿Cuáles son las mejores herramientas para generar heatmaps de aplicaciones móviles?
Las mejores herramientas para generar mapas de calor de aplicaciones móviles tienen un SDK ligero que se puede instalar en las plataformas de aplicaciones más populares. Permiten visualizar y comparar datos de mapas de calor de diferentes métricas y dispositivos, y forman parte de plataformas más amplias que incluyen otras herramientas de analítica móvil, como grabaciones de sesiones y análisis del recorrido del usuario. Contentsquare hace todo eso, y mucho más.
¿Cómo analizo el heatmap de una aplicación móvil?
En Contentsquare, una vez que hayas instalado los SDK correspondientes, puedes generar un mapa de calor retroactivo de cualquier pantalla de la aplicación móvil y visualizar y comparar métricas con datos de diferentes dispositivos y variantes, incluidas: - Porcentaje de exposición: Porcentaje de elementos vistos. - Porcentaje de atractivo: Porcentaje de usuarios que tocaron sobre una zona después de haber estado expuestos a ella. - Ingresos: Ingresos totales generados por los usuarios que tocaron al menos una vez sobre un elemento.
